Erreurs courantes lors de la conception pour mobile
Vous avez déjà une bonne idée d’application et vous travaillez avec acharnement pour la créer et la lancer. Ou vous développez un site mobile, pour compléter une version de bureau. Ou peut-être affinez-vous une conception de bureau en fonction des appareils.
Quel que soit votre objectif en matière de développement mobile, avant de vous lancer, cessons rapidement ce processus pour vous assurer de ne pas commettre certaines des erreurs de conception mobile les plus courantes.
Croyez-moi, cela en vaut la peine et vos clients vous remercieront.
1. Ne pas affiner l'ensemble de fonctionnalités
Lors de la création de logiciels, il est facile de s'emballer en ajoutant toutes ces fonctionnalités. "Ne serait-ce pas cool si ..." est une phrase dangereuse quand il s'agit de respecter les délais et de fournir des logiciels de qualité.
Si vous essayez d'implémenter trop de fonctionnalités, la qualité de l'expérience et du design en souffrira, sans parler de ce qu'il adviendra de vos délais.
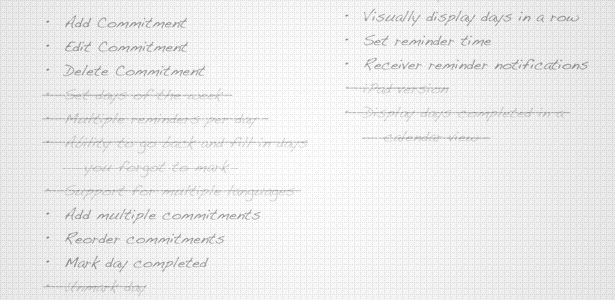
Dans le même temps, vous ne voulez pas vous concentrer si étroitement que vous manquez des idées potentiellement intéressantes. C'est là que cette phrase intervient: "Rêvez grand, implémentez petit".
Au stade de la planification, mettez toutes les idées sur papier, peu importe leur ampleur. Enregistrez et considérez-le. Rêvez grand. Ensuite, vous pouvez être sûr de ne pas avoir oublié de bonnes idées.

Ensuite, lorsque vous décidez quoi construire, sélectionnez seulement quelques éléments. De cette liste entière, une ou deux choses pourraient-elles être diffusées par elles-mêmes? Soyez impitoyable lors de la découpe de fonctionnalités. Pour réussir, vous devez commencer petit.
Une fois que vous avez sélectionné la ou les fonctionnalités que vous allez créer, concentrez-vous sur la création d’une expérience de qualité. Définissez la barre de l'expérience aussi élevée que possible. Votre objectif devrait être de commencer avec une application simple qui est un plaisir à utiliser.
Avec cela comme point de départ, vous pouvez libérer plus tôt et savoir si quelqu'un se soucie réellement du problème que vous avez résolu. Vous pouvez ensuite ajouter progressivement plus de fonctionnalités, mais uniquement lorsque vous pouvez maintenir le niveau élevé que vous avez déjà défini pour la qualité de l'application. Si vous ne trouvez pas de moyen de concevoir une fonctionnalité avec ce niveau de qualité, ne l'ajoutez pas.
Ne sacrifiez jamais l'expérience pour une autre fonctionnalité.
Alors, rêvez grand, implémentez petit et vous serez sur votre chemin.
(Merci à Dan Cederholm de Dribbble pour m'introduire à cette phrase).
2. Mauvais alignement et espacement
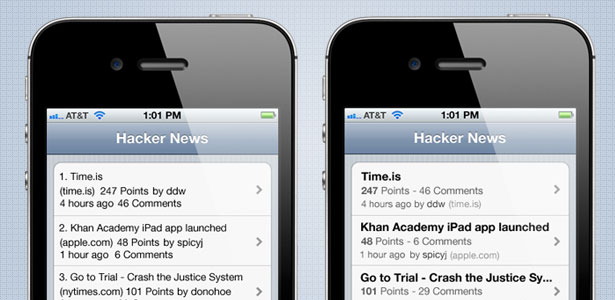
Les développeurs se plaignent souvent que le design est difficile. Si seulement cela pouvait être analytique, la programmation serait plus facile. Eh bien, vous avez de la chance. Je veux que vous utilisiez une précision analytique pour vous assurer que tous les éléments de votre conception sont correctement alignés. Je ne veux pas dire qu'ils doivent suivre une technique de conception sophistiquée. Je veux juste dire que tout ce qui est aligné sur le bord gauche doit être à la même distance. Si vos marges sont 10px, utilisez-le partout.
Les éléments doivent être régulièrement espacés les uns des autres et avoir beaucoup de rembourrage entre chaque élément. Je sais que l'on vous a dit d'ajouter plus d'espace avant, mais c'est vraiment important.

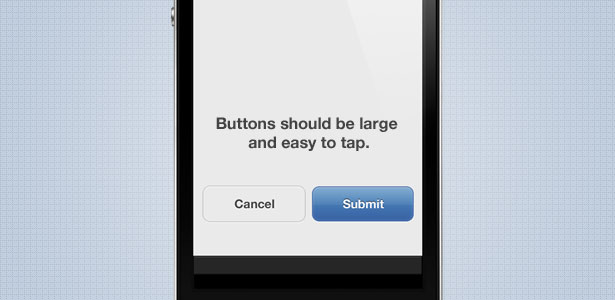
3. Ne pas utiliser de cibles tactiles de la taille d'un doigt
Lorsque vous essayez de tout insérer dans un écran mobile, il peut être tentant de réduire la taille de vos boutons. La taille de touche minimale recommandée est de 44 pixels carrés.
Les doigts et les pouces sont de tailles différentes, de sorte que ce qui fonctionne bien pour les petites mains peut ne pas convenir à une personne ayant de grandes mains. En gardant des cibles plus grandes que ce minimum, vous éviterez de frustrer les utilisateurs.

Ce n'est pas parce que votre cible doit être de 44 pixels carrés que le contour du bouton doit être défini. Vous pouvez augmenter la zone cible plus grande que le bouton lui-même pour aider les touches imprécises à toujours déclencher le bouton. Si votre bouton n'est pas juste à côté d'autres éléments avec des actions de tapotement, le bouton peut en fait être un peu plus grand sans changer la conception visuelle
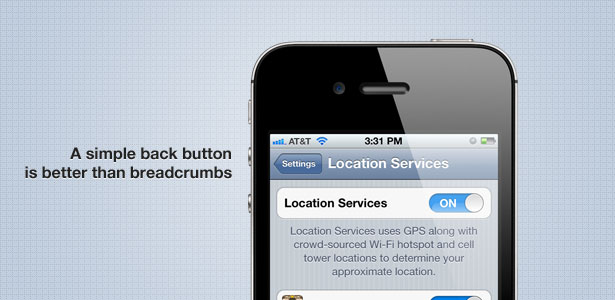
4. Utilisation de la chapelure dans la navigation
Imaginez que vous parcourez une application et que vous ayez travaillé à 4 niveaux. Après avoir lu ce contenu, vous voulez augmenter d’un niveau, mais appuyez accidentellement sur le niveau "Accueil" dans les onglets. Aie. C'est comme un bouton de réinitialisation pour votre travail précédent en parcourant cette section. Nous avons déjà établi qu'en raison des petites cibles, les utilisateurs tapent souvent accidentellement sur les mauvais éléments.
Un simple bouton "Précédent" est recommandé dans une barre de titre de l'application (inutile sur les appareils Android dotés d'un bouton retour de matériel). De nombreux développeurs pensent qu’ils facilitent les choses pour leurs utilisateurs en ajoutant une navigation dans l’en-tête, permettant aux utilisateurs de revenir au niveau de leur choix.
Il est préférable que le bouton Retour change son étiquette en fonction de la page vers laquelle il vous mènera. Donc, il pourrait lire "Paramètres" ou "Utilisateurs" en fonction de la vue précédente.

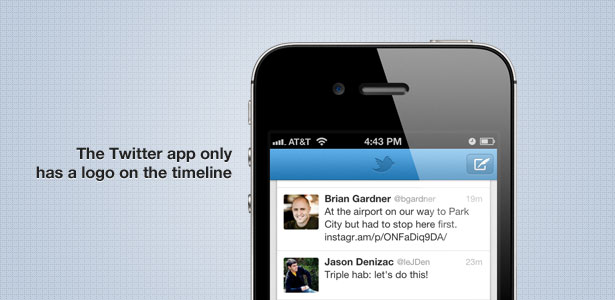
5. Logos dans les barres de titre
Afin de mieux marquer une application, les concepteurs placent souvent le logo de la société en évidence dans la barre de titre, remplaçant le nom de la page dans le processus. C'est bien pour la première page où l'utilisateur n'a pas besoin de contexte. Mais sur les pages suivantes, vous souhaitez réserver l'espace de la barre de titre pour le titre de la page. Cela aide à donner le contexte à l'utilisateur et l'informe du contenu qu'il doit s'attendre à trouver plus bas dans la page.
L'application Twitter pour iPhone gère cela correctement, en plaçant un logo simple dans la barre de titre de la première page, mais sur toutes les pages suivantes en la remplaçant par le texte du titre standard.

Si votre conception nécessite une image de marque plus forte, vous devriez revoir vos schémas et styles de couleurs, plutôt que de forcer simplement de plus gros logos dans l'interface.
6. Ne pas faire de tests d'utilisabilité
Vous n'êtes pas en mesure de juger avec précision de la facilité d'utilisation des projets sur lesquels vous travaillez en étroite collaboration. Les concepts qui peuvent sembler compliqués au premier abord vous sont naturellement apparus maintenant que vous y avez été immergé pendant des mois. Ce qui se passe, c'est que nous examinons et testons nos propres logiciels, sans réaliser nos propres biais. Ne pas obtenir des avis extérieurs est une énorme erreur. Vous ne voulez pas la première fois que vous découvrez qu'un écran n'est pas intuitif quand un client en colère téléphone pour se plaindre.
Les tests d'utilisabilité sont essentiels au processus de conception. Alors, pourquoi tant de personnes l’évitent-elles? Simple: ils ne réalisent pas à quel point c'est facile à faire. Lorsque je parle d'essais de convivialité, je ne parle pas d'embaucher une entreprise en blouse blanche pour faire une étude d'une semaine où elle analyse de près votre conception.
Au lieu de cela, trouvez simplement un ami qui n'a jamais entendu parler de votre site auparavant. Commencez par leur donner un petit aperçu du contexte, par exemple: "Que pensez-vous de cette application de liste de choses à faire?" La prochaine étape est simple: regardez-les simplement . Faites attention aux écrans sur lesquels ils se sont bloqués, quand ils ont cessé de lire le texte et quand ils ont commencé à taper sur les boutons. Vous découvrirez rapidement des domaines moins intuitifs.
Souvent, de petits changements feront une énorme différence. Une infobulle bien placée peut suffire à expliquer un concept et à montrer à l'utilisateur où appuyer ensuite. Gardez vos tests informels et essayez-les avec 3-5 personnes. Vous allez apprendre beaucoup.
Conclusion
Il y a beaucoup d'erreurs que vous pourriez commettre, mais cette courte liste vous aidera à démarrer. Les deux concepts les plus importants consistent à affiner votre jeu de fonctionnalités et à effectuer des tests d’utilisation. Faites en sorte que tout soit en ordre.
Si cet article décrit des parties de votre expérience mobile, ne vous inquiétez pas. Ce sont toutes des erreurs faciles à faire. Mais si vous les évitez, votre expérience mobile sera beaucoup plus propre et ciblée.
Avez-vous fait ces erreurs, ou peut-être toutes? Que ne voulez-vous pas ajouter pour le design mobile? Faites-nous savoir dans les commentaires ci-dessous.