Comment nous avons redéfini Youthletic.Com
Un trait cohérent parmi les produits numériques qui ont résisté à l'épreuve du temps est l'adaptation. S'adapter aux nouvelles technologies. S'adapter à de nouveaux appareils. Et s’adapter aux utilisateurs (essentiellement recherche et analyse d’expérience utilisateur).
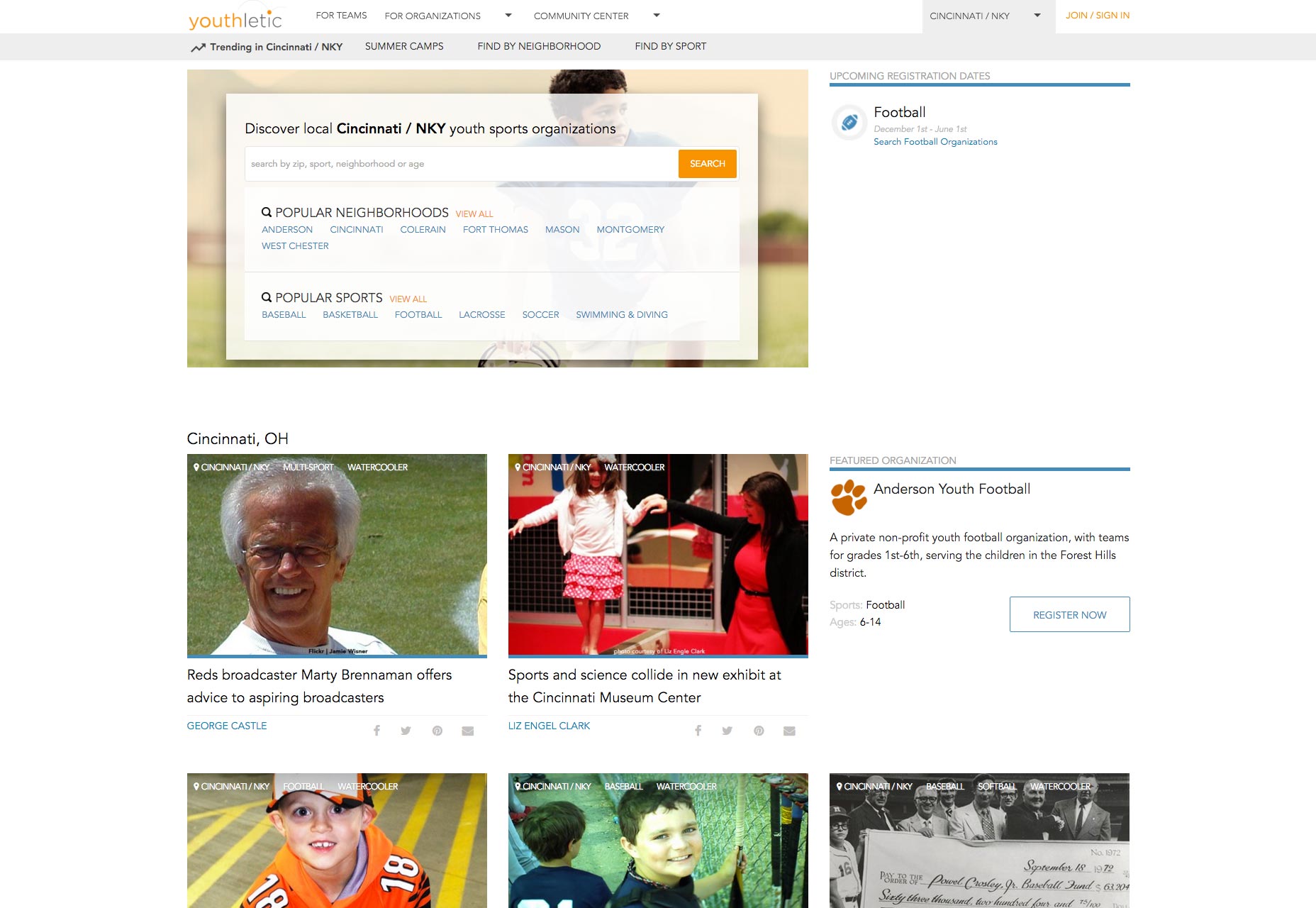
Youthletic commencé comme un référentiel de données sur les organisations de jeunesse, ciblant à la fois les parents et les organisations. Pour les parents, le site se voulait un guichet unique pour rechercher et enregistrer leurs enfants auprès d’organisations de jeunes. Pour les organisations, le site était censé être un endroit facile pour les entraîneurs et les chefs de groupe afin de recueillir les inscriptions, les paiements et les informations sur les enfants (c.-à-d. Les allergies). Au départ, après coup, le site a ajouté une collection d’articles sur les sports de jeunes et des sujets pertinents.
Le plan initial comportait plusieurs défis:
- Le projet dépendait de l'engagement des organisations sportives de jeunes et cela s'est révélé plus difficile que prévu. La plupart des organisations sportives de jeunes sont dirigées par des organismes à but non lucratif et des bénévoles, ce qui complique la communication et le développement des relations.
- Les données d'organisation sont fragmentées - la collecte et la maintenance des données sont un processus fastidieux et fastidieux.
- L'acceptation des paiements et la collecte d'informations sur les enfants constituaient des obstacles juridiques. De nombreux obstacles nécessiteraient beaucoup de temps et d’investissements financiers.
- Le projet dépendait de plusieurs add-ons et services tiers, tels que le traitement des paiements. Beaucoup de ces tierces parties se sont révélées être des bugs et des problèmes.
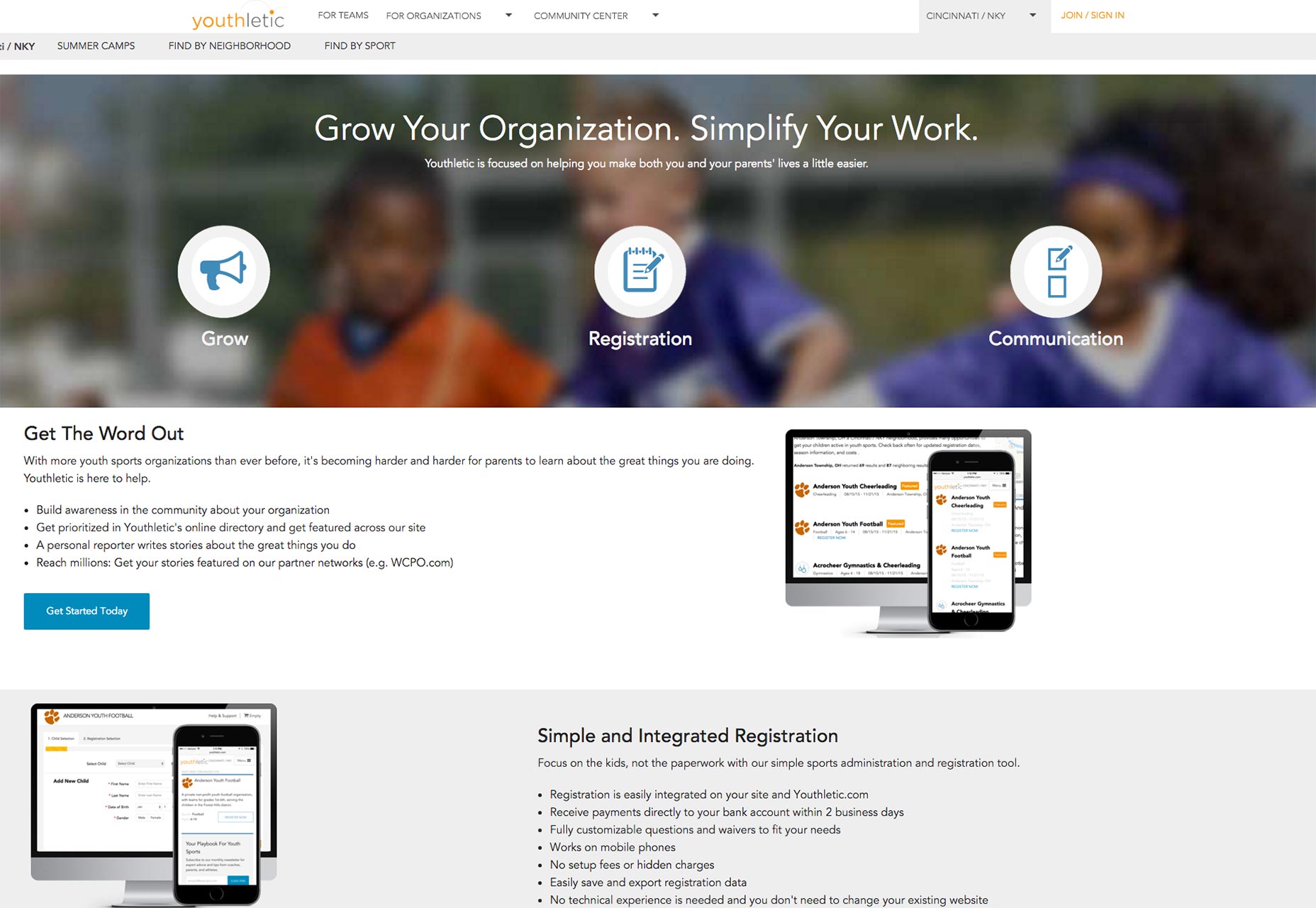
Le site avait besoin de changement pour justifier son existence. Le maintien d'un objectif local continuerait d'être une priorité, mais l'élargissement de la portée de YL au niveau national grâce au contenu constituerait une priorité. Alors, voici où nous avons concentré nos efforts:
1. Une approche parallèle du contenu
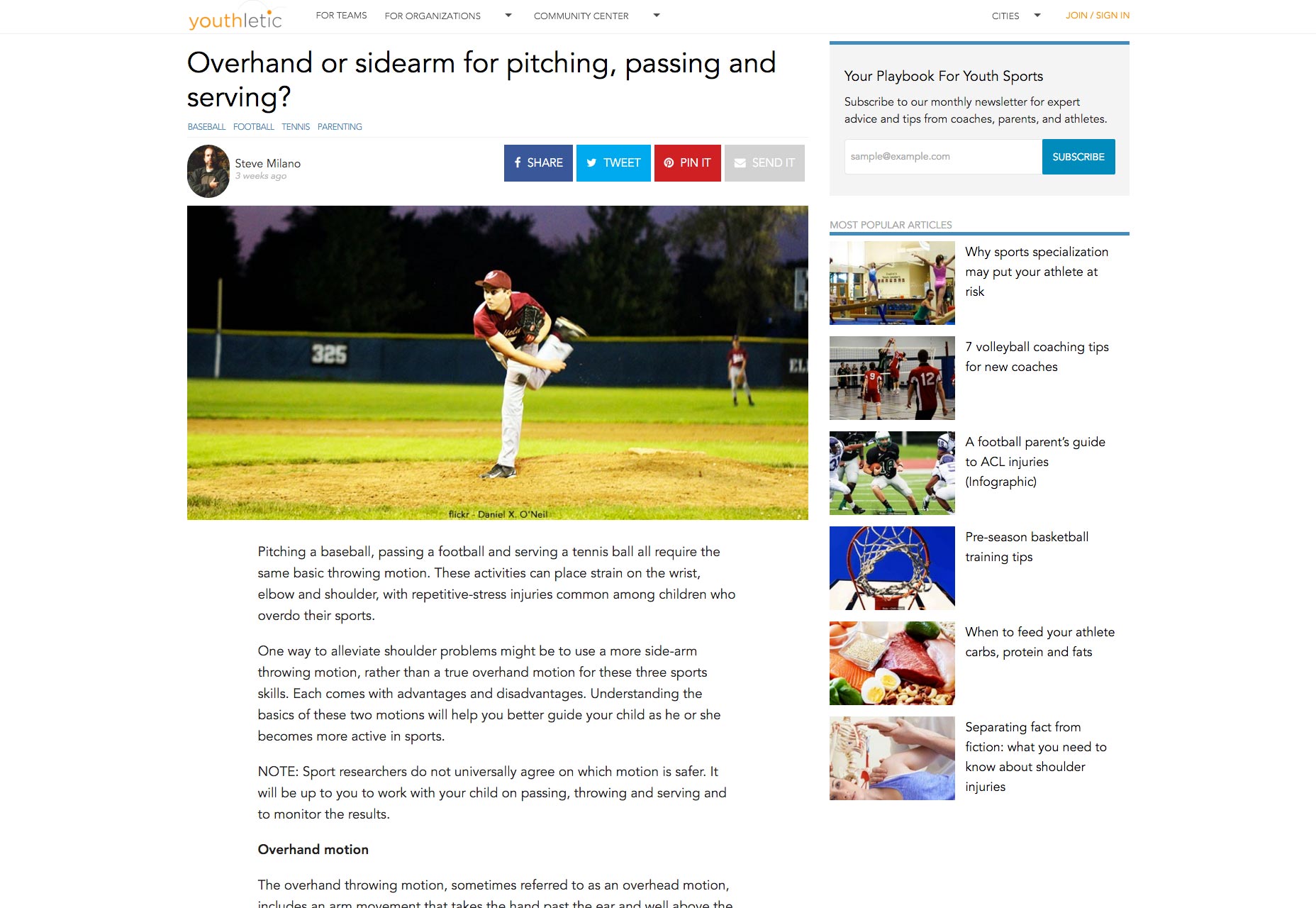
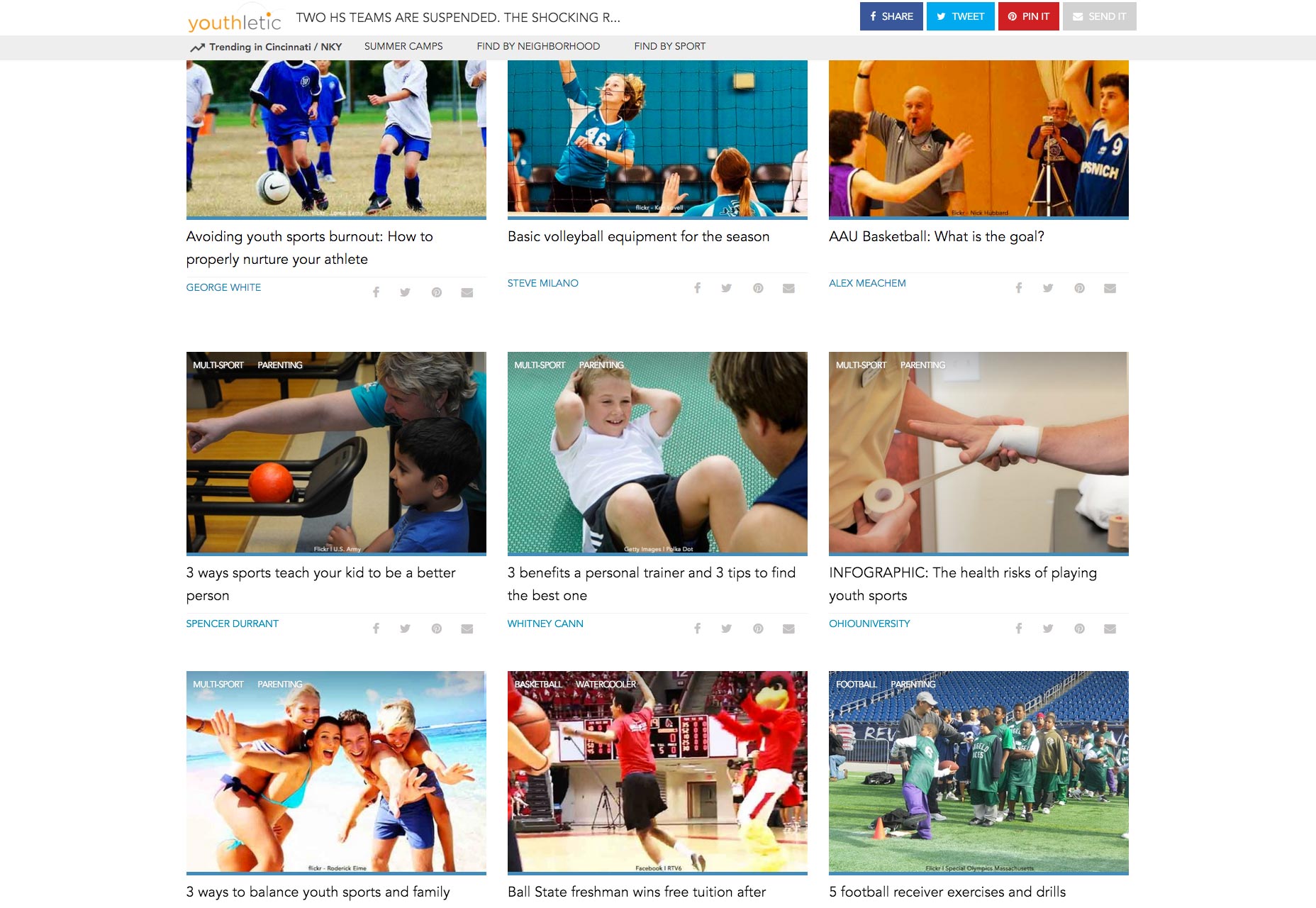
La recherche et l’enregistrement des organisations n’ayant pas autant d’intérêt que prévu, un plus grand nombre d’articles de sport destinés aux jeunes ont été publiés pour que le site reste actif. Ils disent que "le contenu est roi" et cela s'est avéré évident sur Youthletic, comme le prouve la corrélation directe entre le nombre d'articles publiés et le trafic sur le site.
Le fait que la société mère de YL soit une société de médias, de sorte que l’orientation vers le contenu a pris encore plus de sens, a renforcé le changement.
2. Devenir agile
Au départ, un groupe de quatre créait le projet entier: un propriétaire d'entreprise, un chef de projet, un concepteur UX / UI et un développeur principal. La séparation des tâches était strictement définie et le projet suivait une méthodologie en cascade. Cela s'est avéré problématique car le projet devait être rapidement mis en œuvre.
La méthodologie Waterfall est idéale pour certaines entreprises et certains produits, mais le problème avec un processus en cascade est que le projet nécessite la réalisation d'une phase avant de passer à la suivante .
Le passage à une méthodologie agile a encouragé la collaboration entre les membres de l'équipe et a permis au produit d'évoluer plus rapidement.
3. Concevoir une meilleure expérience utilisateur
Nous voulions être sûrs de quatre principes lors de la conception d’une meilleure expérience utilisateur:
Penser mobile d'abord
Nous savions qu'une majorité d'utilisateurs du site accédaient au site sur des appareils mobiles (environ 65%). L'utilisation du mobile continue de croître, de sorte que la conception doit être cohérente et belle sur tous les appareils. Pour ce faire, nous avons utilisé une navigation adaptée au site et compatible avec les appareils mobiles (une insertion par le côté).
Développement d'un site léger
Si les utilisateurs veulent du contenu, nous devons le leur donner et le faire rapidement. La vitesse compte Abandon de page monte en flèche pour chaque seconde, une page est chargée.
Pour éviter l'abandon, nous avons implémenté un flux de contenu qui effectue des appels ajax pour charger le contenu à des distances de défilement verticales. Cela a considérablement réduit le temps de chargement des pages (de 400% dans notre cas) et a permis de réduire le taux de rebond du site de 30%.

Faire partager le partage
Une analyse des médias sociaux a montré que les parents adoraient partager des articles Youthletic. Dans la conception précédente, le partage était activé, mais il n'était accessible que sur une seule zone de la page du récit.
Mais partager, c'est se soucier. Avec les pages d'article dans la nouvelle conception, les parents pouvaient partager à partir de 3 endroits différents, et les capacités de partage étaient omniprésentes. Battement de carte les données suggèrent que les utilisateurs partageront le contenu sans le lire, de sorte que le nouveau design permettait également aux utilisateurs de partager sans entrer dans un article.
Donner aux utilisateurs d'autres moyens de navigation en plus de la barre de navigation supérieure
Grâce à Google Analytics et à Google Tag Manager, nous savions que les utilisateurs n'utilisaient pas très souvent la navigation haut de gamme, réduisant ainsi la durée des visites sur le site et augmentant le taux de rebond. Pour contrer cela, nous avons ajouté le balisage auteur, sport et catégorie pour un accès plus facile aux informations qui pourraient intéresser les utilisateurs. Non seulement cela fournissait des moyens supplémentaires aux utilisateurs de se déplacer sur le site, plus facile de donner aux utilisateurs le contenu associé.
L'activité des tags a été de plus en plus utilisée depuis sa mise en œuvre et nous prévoyons que cette tendance se poursuivra à mesure que les utilisateurs se familiariseront avec le nouveau design.
4. Modification de la définition du "succès"
En regardant les attentes d'un niveau supérieur, les objectifs initiaux du site étaient erronés. Ils ont été conduits par les inscriptions et autres métriques de connerie - pages vues, visites de pages, pages par visite, etc.
Nous voulions mesurer la qualité sur la quantité.
En planifiant pour l'avenir et en préparant le reste de l'organisation Scripps (la société mère de YL), nous savions que les entreprises qui achèteraient de la publicité comprendraient rapidement que les mesures de site étaient souvent trompeuses et ne mesuraient pas la qualité. Modélisé après Mesure de la durée totale du support Nous avons commencé à rassembler des données utilisateur telles que la distance de défilement sur les pages de l'article et la profondeur de visite. En recueillant des informations, nous avons pu établir des objectifs relatifs réalistes tout en apprenant les expériences des utilisateurs.
Avancer
De nouveaux défis surgissent chaque jour, alors que nous continuons à développer le produit. Les sports locaux pour les jeunes continueront d’être un centre d’intérêt et d’opportunité, mais le contenu sera également un moteur. La feuille de route inclut l'implémentation de nouvelles fonctionnalités, une application mobile et une croissance continue vers la création d'une expérience utilisateur de qualité. Il peut donc y avoir des mises à jour au fur et à mesure.