Créer une illustration stéréoscopique à l'aide d'Illustrator et de Photoshop
De nos jours, la technologie 3D est beaucoup utilisée dans de nombreux médias. Depuis que l'avatar de James Cameron a porté cette technique à un tout autre niveau, tout le monde l'utilise pour attirer plus d'attention et créer une expérience visuelle puissante pour les consommateurs.
Aujourd'hui, nous apprendrons à créer un système simple mais efficace. anaglyphe illustration.
Avant de commencer, je vous suggère d'acheter une paire de lunettes 3D ou lire ce guide sur la façon de créer les vôtres.
Nous avons inclus les fichiers Photoshop et Illustrator au bas de cet article; téléchargez-les pour explorer plus.
Si vous suivez ce tutoriel pour créer votre propre anaglyphe, veuillez nous faire part de vos résultats et de votre expérience dans les commentaires.
Étape 1
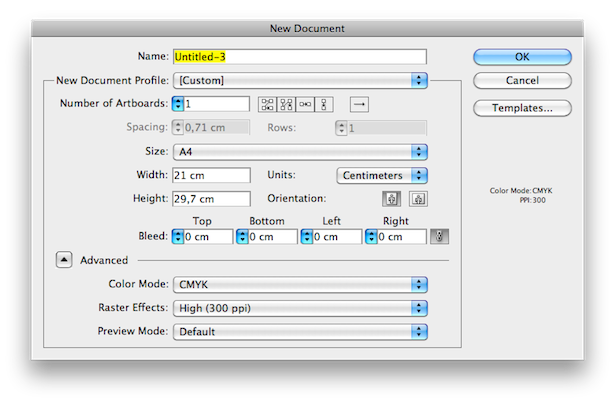
Tout d'abord, ouvrez Adobe Illustrator et créez un canevas A4 (21 × 29,7 cm ou 8,27 × 11,69 pouces).

Étape 2
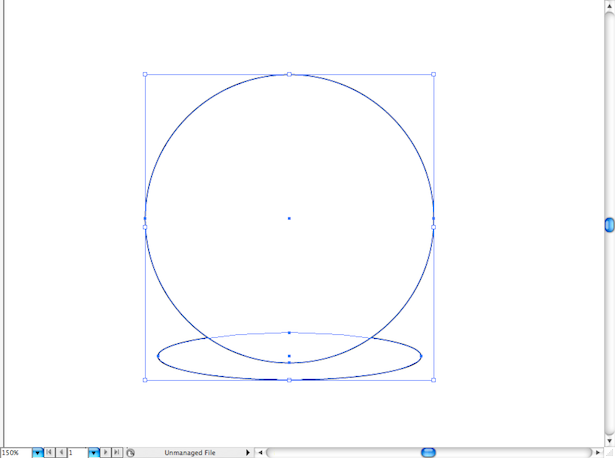
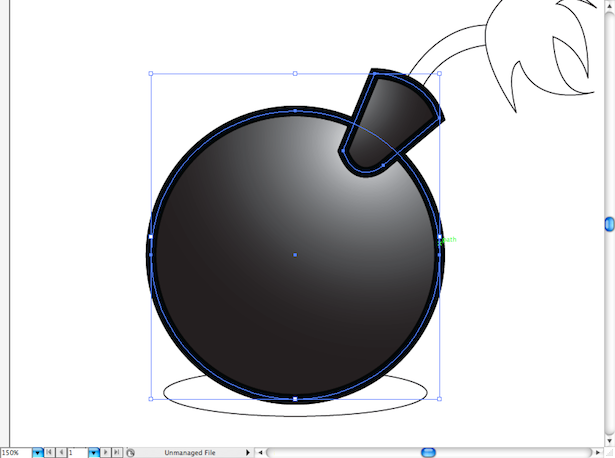
Créez deux cercles à l'aide de l'outil Ellipse (le raccourci est L). Dessinez une forme elliptique en bas et un cercle parfait au-dessus (maintenir Shift + L le rend proportionnel).

Étape 3
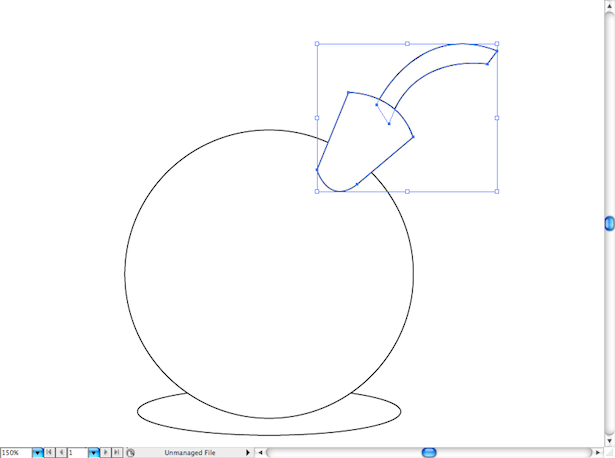
Utilisez l'outil Plume (P) pour créer le fusible. Pour obtenir des formes carrées à l'aide de l'outil Plume, maintenez la touche Option / Alt enfoncée et cliquez sur le point de la courbe que vous souhaitez transformer en sommet.

Étape 4
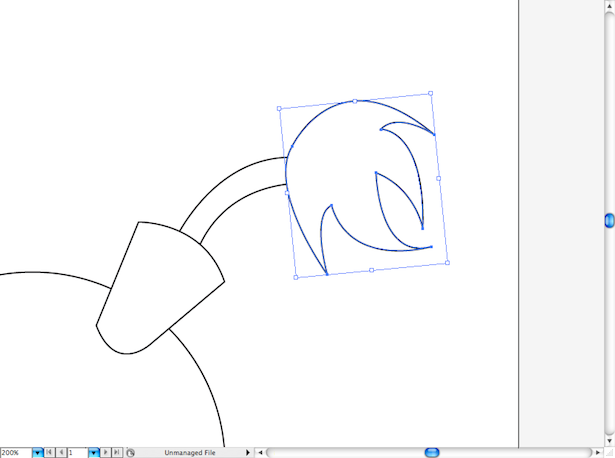
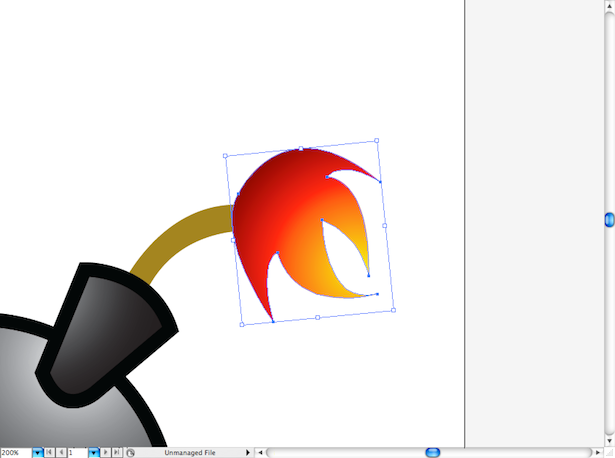
Pour créer la flamme, répétez simplement la même procédure. Entraînez-vous à dessiner des formes rondes et carrées avec l'outil Plume; avec le temps, cela deviendra plus facile.

Étape 5
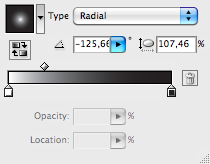
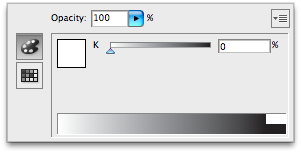
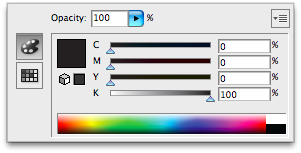
Maintenant, ajoutons de la couleur à notre petite bombe. Sélectionnez le cercle et le bas du fusible à l'aide de l'outil Sélection (V) et accédez au panneau Dégradé. Créons un dégradé radial qui passe du blanc au noir en utilisant un blanc parfait (C: 0, M: 0, Y: 0, K: 0) et un noir parfait (C: 0, M: 0, Y: 0, K : 100).



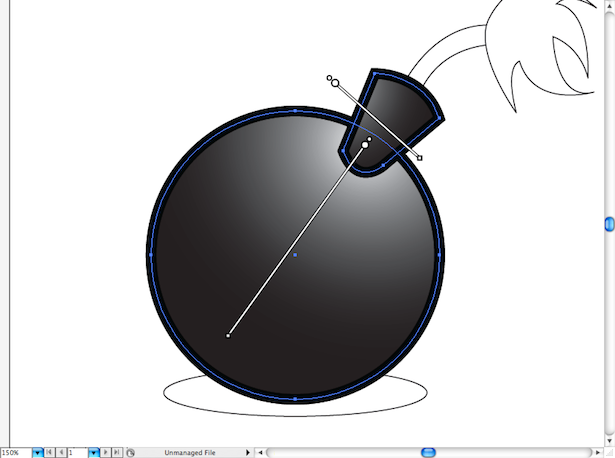
À l’aide de l’outil Dégradé (G), positionnez les dégradés comme indiqué ci-dessous. Et ajoutez un trait noir de 10 points aux deux, ce qui devrait vous donner quelque chose comme ceci:


Étape 6
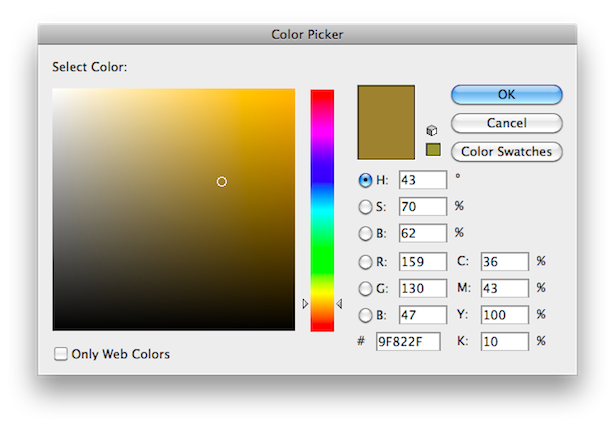
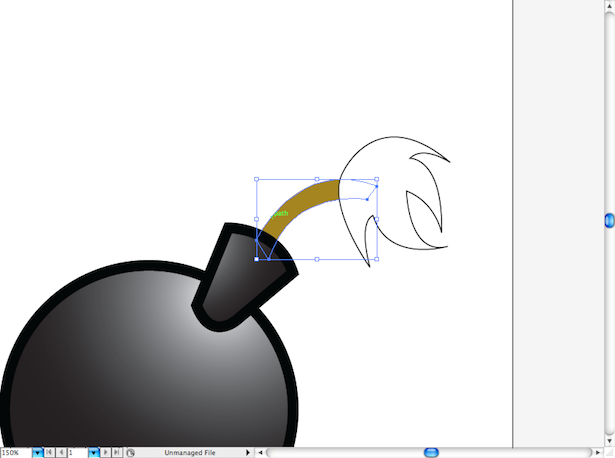
Ajoutons une couleur unie au fusible. Sélectionnez-le et choisissez un jaune foncé (C: 36, M: 46, Y: 100, K: 10), sans traits.


Étape 7
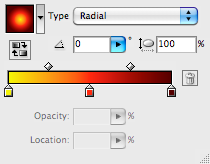
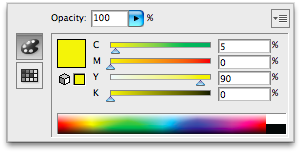
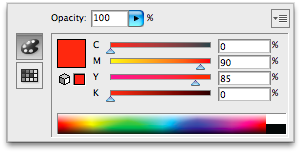
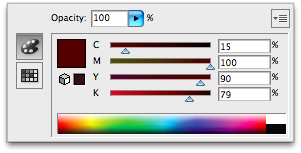
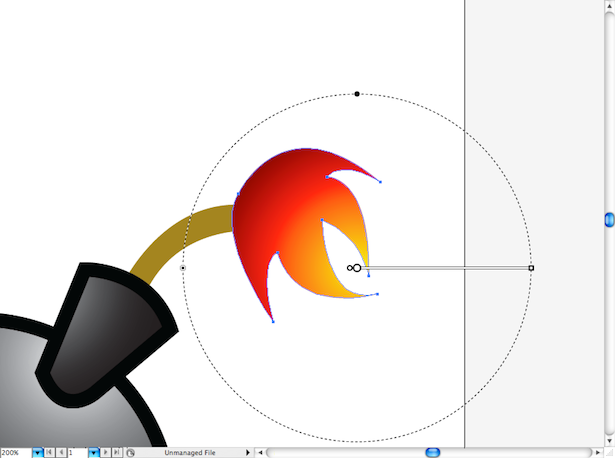
Sélectionnez la forme de la flamme à l'aide de l'outil Sélection (V). Et dans le panneau Dégradé, définissez un dégradé de flamme classique, en utilisant du jaune (C: 5, M: 0, Y: 90, K: 0), orange (C: 0, M: 90, Y: 85, K: 0). ) et marron (C: 15, M: 100, Y: 90, K: 79).




N'oubliez pas: à moins qu'il ne s'agisse d'un dégradé radial, il ne sera pas aussi doux que nous le souhaitons. À l'aide de l'outil Dégradé (G), placez-le comme sur la capture d'écran ci-dessous:


Étape 8
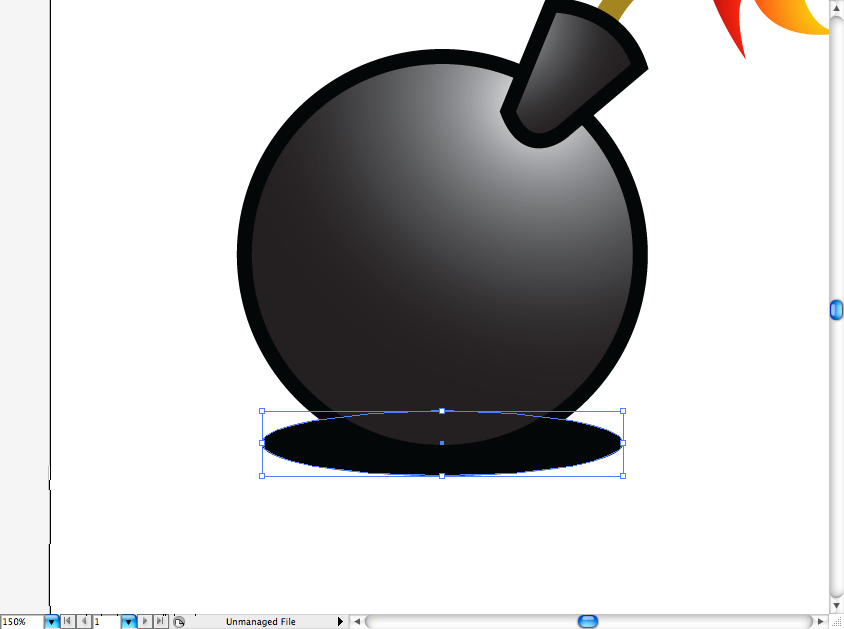
Rappelez-vous la première ellipse que nous avons faite au début? Sélectionnez-le et choisissez un remplissage noir total.

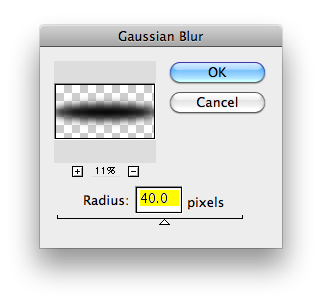
Maintenant, passez à Effet → Flou → Flou gaussien et définissez un rayon de 40 pixels.



Vous devriez obtenir cette observation:

Étape 9
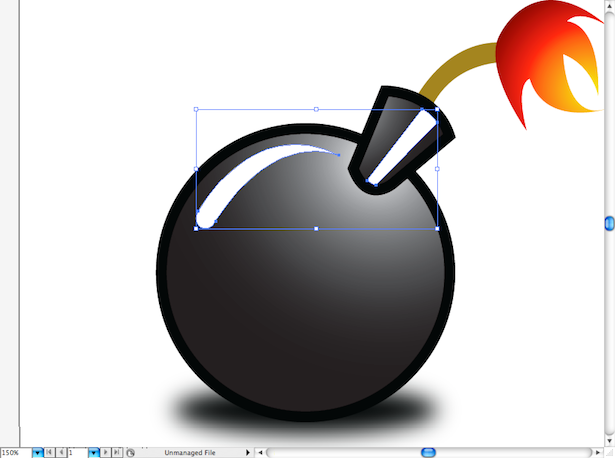
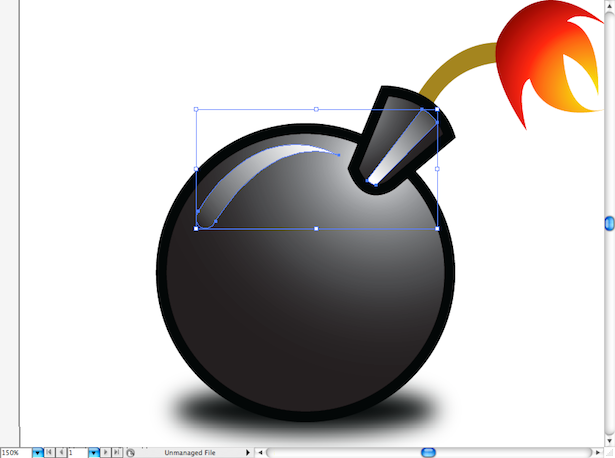
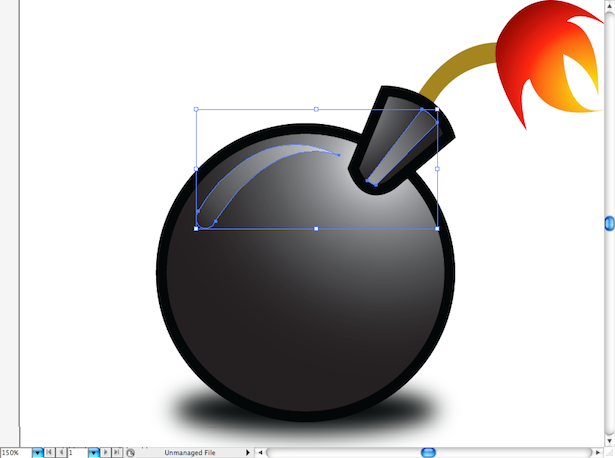
Maintenant, créons des réflexions. À l’aide de l’outil Plume (P), dessinez cette forme avec un fond blanc:

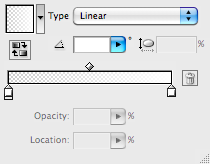
Ouvrez le panneau Dégradé et créez un dégradé blanc avec une transparence. Il suffit de définir l'opacité d'une des couleurs à 0% pour obtenir cet effet:




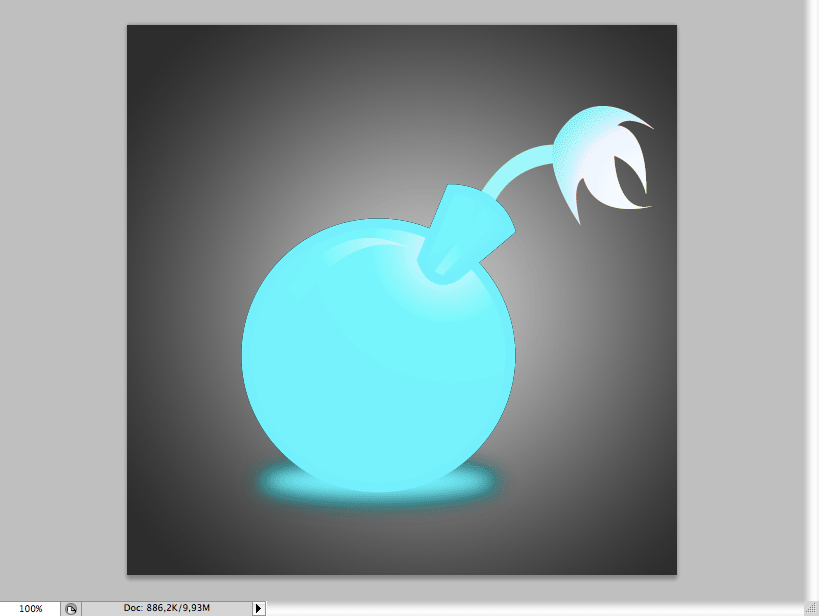
Ouvrez le panneau Transparence et définissez l'opacité des deux formes sur 50%.
Notre bombe est faite. Maintenant, créons l’effet anaglyphe.


Étape 10
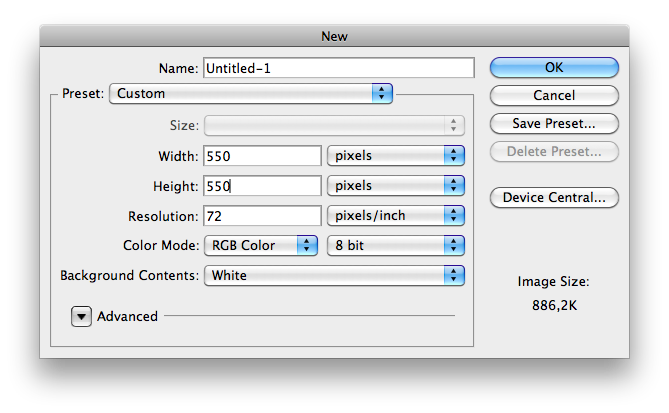
Ouvrez Adobe Photoshop et créez un canevas 550 × 550 pixels, avec une résolution de 72 DPI.

Étape 11
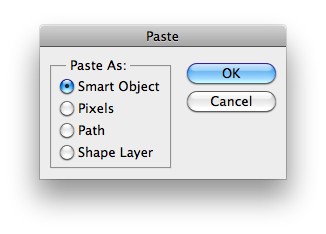
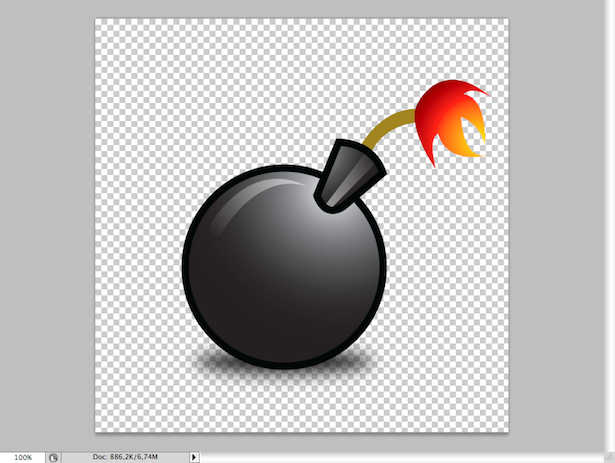
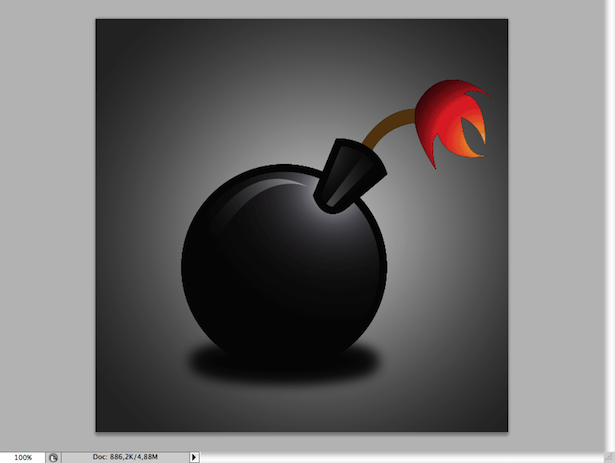
Copiez la bombe d'Illustrator (Command / Control + C) et collez-la dans Photoshop (Command / Control + V). Le coller en tant qu'objet intelligent est préférable car vous pourrez le mettre à l'échelle sans le rendre pixélisé.


Étape 12
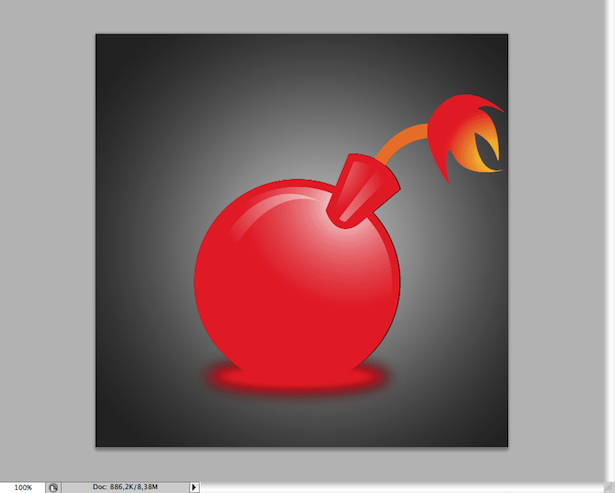
Créez un arrière-plan dégradé gris à noir à l'aide de l'outil Dégradé (G).

Étape 13
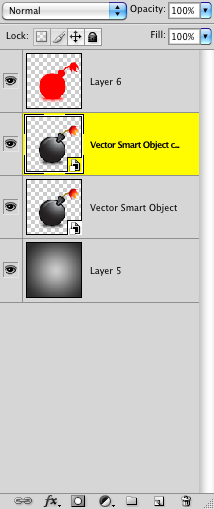
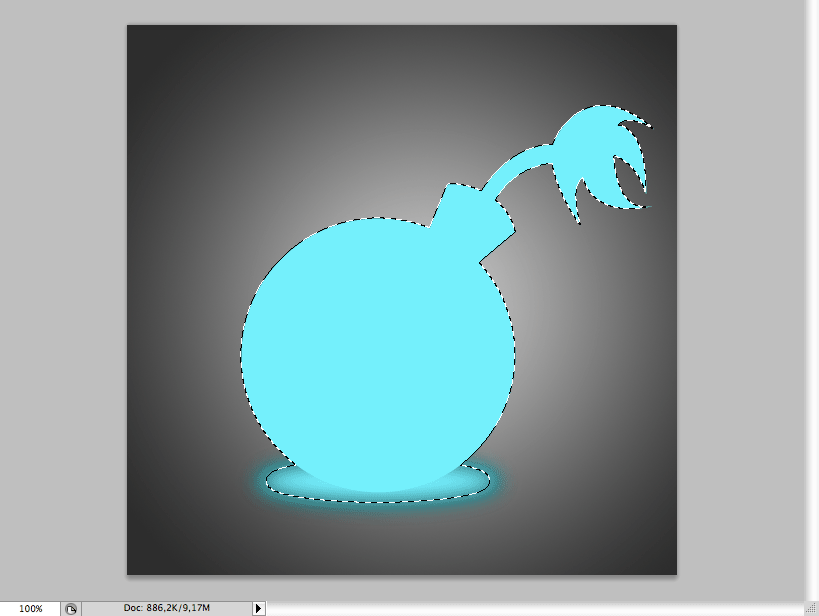
En cliquant sur la couche de bombe à l’aide de l’outil Sélection (V), vous ne pouvez sélectionner que la forme de la bombe, ce qui est très utile lorsque vous devez travailler uniquement avec cet espace.

Étape 14
Créons un nouveau calque (Command / Control + Shift + N). Avec la bombe sélectionnée, accédez au panneau Couleur et choisissez un rouge de sang (R: 255, G: 0, B: 0). En utilisant l'outil Paintbucket (G: il se trouve au même endroit que l'outil Dégradé - maintenez simplement votre souris dessus), remplissez toute la zone sélectionnée.


Étape 15
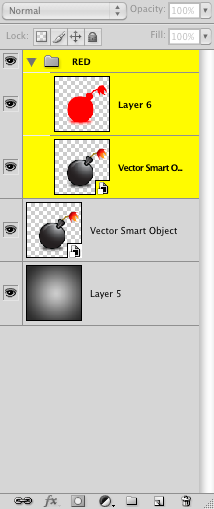
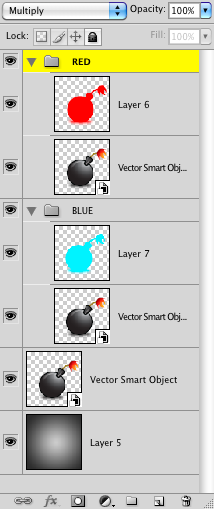
Allez dans le panneau Calques et dupliquez le calque d'origine en appuyant sur Commande / Contrôle + J. Ensuite, groupez ce nouveau calque avec le calque de forme rouge et appelez le groupe "Rouge".


Étape 16
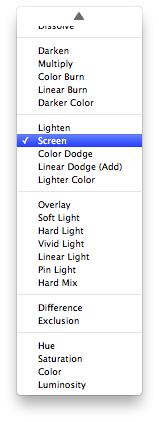
Sélectionnez le calque de forme rouge. Dans le panneau Modes de fusion, choisissez celui appelé "Écran". Vous devriez obtenir ce résultat:


Étape 17
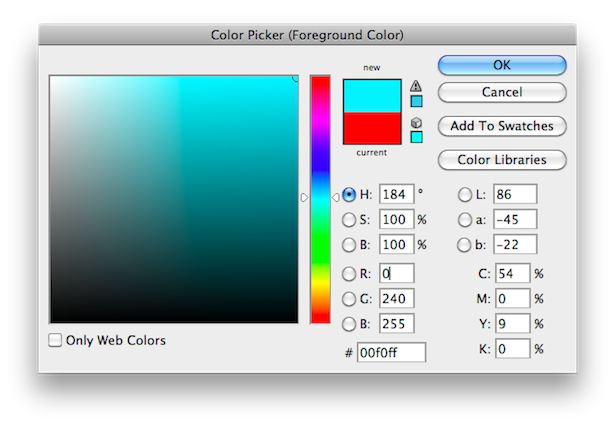
Répétons la même procédure de création d'un nouveau calque, en le remplissant de couleur, en dupliquant le calque de bombes, en créant un groupe ("Bleu") et en mélangeant le calque de couleur avec le calque de bombes. Cette fois, cependant, utilisez un bleu clair (R: 0, G: 240, B: 255).



Étape 18
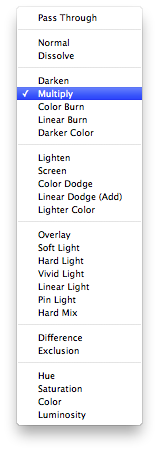
Faites attention à ces prochaines étapes, sinon vous risquez de ne pas obtenir l'effet 3D. Tout d'abord, sélectionnez le groupe "Rouge" et ouvrez le panneau Modes de fusion. Sélectionnez celui appelé "Multiplier". Répétez cette procédure avec le groupe "Bleu". Votre image aurait dû devenir un peu plus sombre.



Étape 19
À l'aide de l'outil Sélection (V), déplacez doucement le groupe "Rouge" vers la gauche et le groupe "Bleu" vers la droite. pas trop, juste un peu pour qu'ils soient hors du centre. Cela va créer un effet de profondeur, alors mettez vos lunettes 3D pour voir si cela fonctionne.

Étape 20
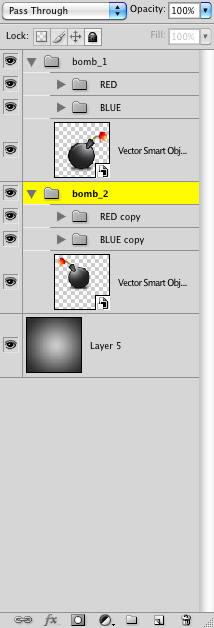
Essayons quelques effets de profondeur. Groupez tous les calques (Commande / Contrôle + G) et nommez-le bomb_1 . Dupliquez le groupe et appelez le second bomb_2 .
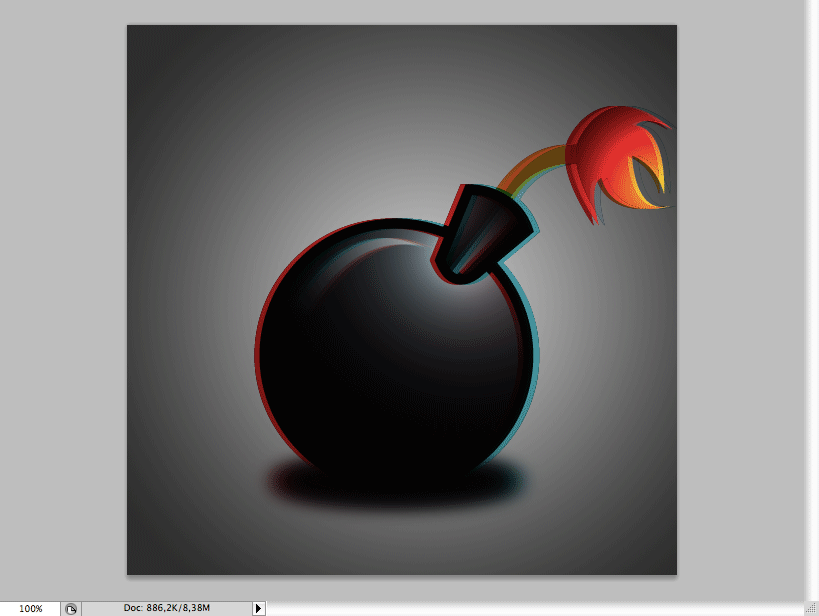
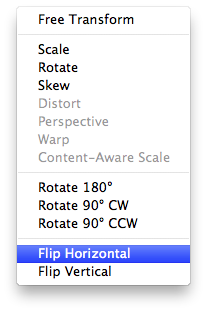
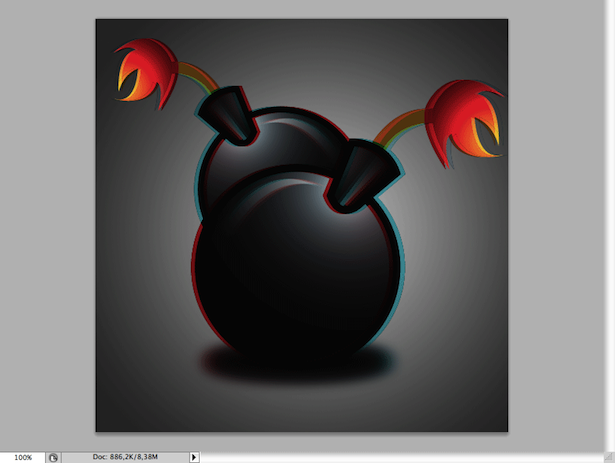
À l’aide de l’outil Transformation libre (Commande / Contrôle + T), redimensionnez bomb_2 et retournez-le horizontalement (cliquez avec le bouton droit de la souris tout en utilisant l’outil Transformation libre). Placez ce groupe derrière le premier. Vous devriez obtenir ceci, le résultat final:



Le résultat
J'espère que vous avez passé un bon moment à suivre ce tutoriel et que vous avez appris un peu à créer des images anaglyphes. Il y a beaucoup d'autres façons d'atteindre cet effet. Ceci est juste une introduction. Continuez à travailler dur et partagez vos résultats avec nous.

Alors, quels ont été vos résultats suite à ce tutoriel?