Création d'expériences WebVR avec A-Frame
WebVR est un moyen incroyable de créer des expériences de réalité virtuelle 3D immersives dans le navigateur. Il s'agit d'une spécification expérimentale de l'API Javascript et il y a beaucoup de backers et de personnes qui le font avancer, avec une grande part de Mozilla.
Avec l'explosion des casques de réalité virtuelle qui arrivent sur le marché et plus encore à l'horizon, le moment est venu d'expérimenter et de voir ce que vous pouvez créer avec WebVR.
Le Web ouvert devient un foyer passionnant de Expériences de VR , comprenant jeux d'un autre monde , applications de peinture et expériences immersives . Au fur et à mesure que la technologie WebVR évolue et que l'équipement VR devient plus accessible, il sait quelles autres expériences les gens peuvent créer.
Qu'est-ce que A-Frame?
Eh bien, comme je l'ai mentionné, Mozilla est actuellement un grand moteur de WebVR et a contribué à créer Un cadre , un framework web pour construire des expériences de réalité virtuelle. Il est depuis devenu l'un des projets open source les plus importants et les plus excitants et connaît une croissance et une évolution rapides.
A-Frame est l'un des cadres les plus simples avec lesquels j'ai eu le plaisir de travailler, mais les choses que vous pouvez créer avec lui sont incroyables. Il est simple de commencer, facile à comprendre et pourtant extrêmement puissant.
Dans les propres mots de A-Frame:
A-Frame est basé sur le langage HTML, ce qui simplifie son démarrage. Mais A-Frame n'est pas simplement un graphique de scène 3D ou un langage de balisage; le noyau est un cadre puissant de composant d’entité qui fournit une structure déclarative, extensible et composable à trois.js .
Pourquoi devrais-je créer du contenu WebVR?
Gardons une chose en tête: WebVR et A-Frame ne sont toujours pas utilisables partout. Cette technologie évolue rapidement, mais est encore assez expérimentale. WebVR ne va pas non plus remplacer la façon dont nous construisons les sites Web pour le moment (du moins pas pendant un certain temps). Je prédis que les vues 2D avec des moniteurs et des écrans normaux resteront la manière dominante de consommer du contenu pendant longtemps.
Donc, je pense que la raison principale pour faire du contenu WebVR est pour le plaisir. C'est une technologie nouvelle et excitante et nous pouvons vraiment faire des choses vraiment cool avec elle. Certains de ces projets pourraient devenir des projets de clients, un musée pourrait vous engager pour créer une visite virtuelle pour eux, ou un jeu pourrait prendre son envol et vous pourriez obtenir de l'argent pour cela. Mais dans l’ensemble, nous devrions nous amuser et créer des choses intéressantes avec WebVR et A-Frame.
Faisons quelque chose
À mon avis, le meilleur moyen de se passionner pour un framework comme A-Frame est de craquer et de créer quelque chose. Nous allons construire une galerie d'art de réalité virtuelle assez simple tout en vous présentant certaines des fonctionnalités essentielles d'A-Frame.
Commencer
Tout d'abord, nous avons besoin d'un serveur local. Si vous avez déjà un moyen de le faire, génial. Sinon, je vous recommande de configurer un serveur de noeud avec serveur http .
Ok, quand vous avez un serveur local en cours d'exécution, plongons dans A-Frame.
Nous commencerons par un document HTML de base appelé index.html et chargerons la bibliothèque A-Frame en tête du document. A-Frame doit être chargé dans la tête pour qu'il soit prêt avant que les éléments personnalisés que nous allons ajouter soient chargés.
Maintenant, nous avons A-Frame chargé, préparons le document HTML pour une scène A-Frame. A-Frame est basé sur HTML et utilise des éléments personnalisés pour en extraire une grande partie de la complexité.
Laissons un
C'est tout le travail structurel effectué. N'est-ce pas? Super simple Nous n’avons pas encore d’objets dans la scène, c’est juste un écran blanc, mais nous pouvons ajouter les exemples d’exemples du didacticiel A-Frame rapidement.
Sensationnel. Ok, peut-être pas totalement génial car ce ne sont que quelques formes, mais bon, en quelques lignes nous avons des objets 3D chargés dans WebVR.
Ensuite, nous commencerons à créer notre galerie d'art de réalité virtuelle.
Téléchargement de nos actifs
Donc, nous n'oublions pas, effacez tout le contenu de votre scène, alors maintenant, votre fichier devrait ressembler à ceci:
Maintenant, nous avons une ardoise propre, allons chercher un modèle 3D à utiliser.
Il existe plusieurs endroits en ligne où nous pouvons télécharger des modèles, et vous pouvez trouver à peu près tout si vous êtes prêt à les payer. Nous allons obtenir un modèle de la galerie Google Blocks.
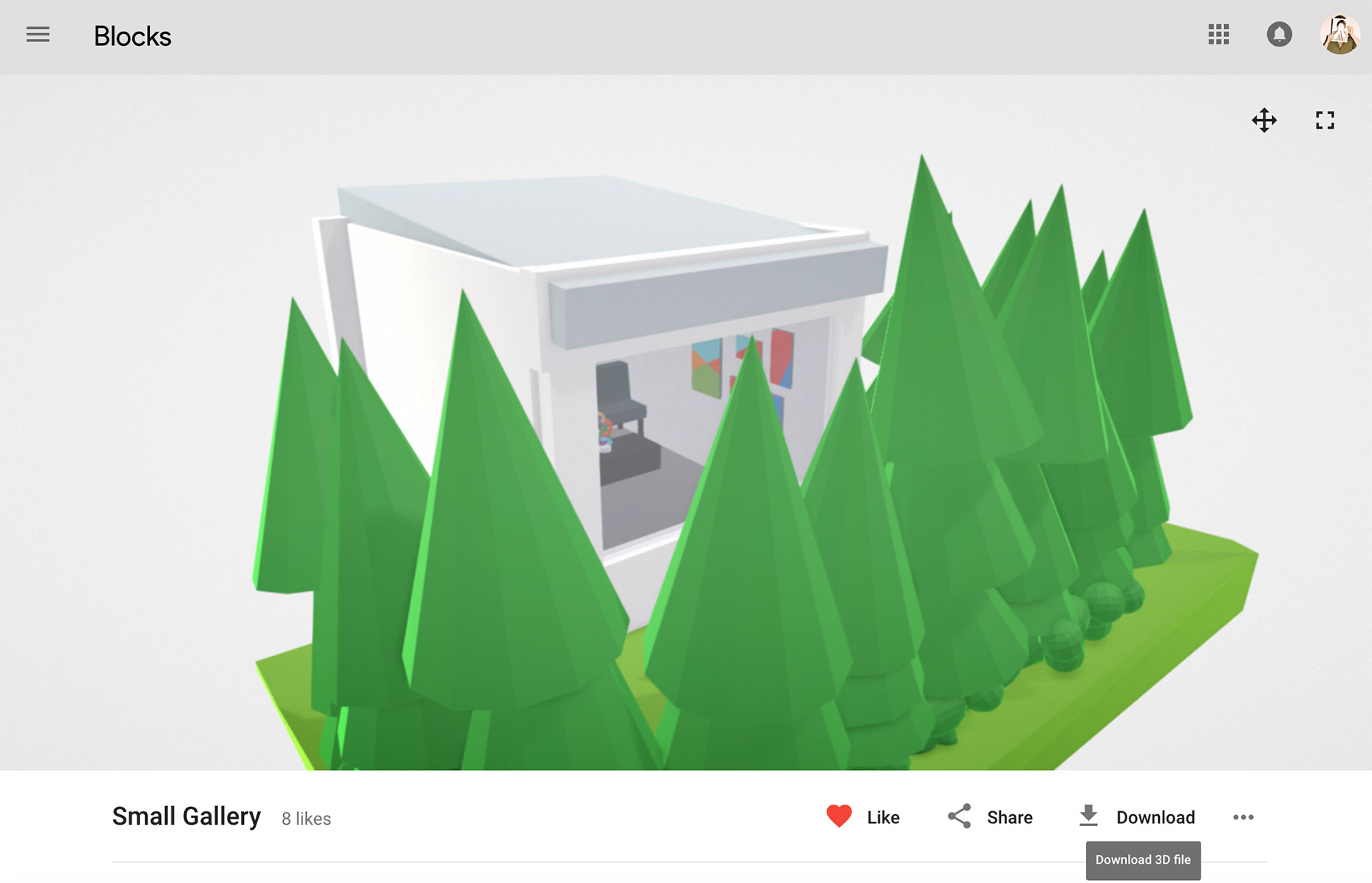
Google Blocks est une application pour créer des modèles 3D en réalité virtuelle, ce qui est génial en soi. La galerie est l'endroit où les gens partagent leurs créations et où nous allons télécharger le modèle "Small Gallery".
Allez à la Page Google Blocks pour ce modèle et cliquez sur Télécharger. Cela va télécharger un dossier avec deux fichiers à l'intérieur; un model.obj et un materials.mtl . Placez ces deux fichiers dans un dossier appelé "galerie" et placez ce dossier à côté de votre fichier index.html . Nous aurons besoin de ces deux fichiers pour rendre le modèle correctement et nous les ajouterons ensuite à A-Frame.

Votre projet devrait ressembler à ceci:
index.htmlgallery/model.objgallery/materials.mtlCréer un espace de galerie VR
Nous allons maintenant charger le modèle que nous avons téléchargé dans notre projet. A-Frame est livré avec un intégré système de gestion des actifs , qui précharge et met en cache nos actifs. C’est une fonctionnalité géniale qui permet d’éviter une étape très importante et de rendre notre vie beaucoup plus facile.
Chargeons notre objet et notre matériel dans le chargeur d’actifs:
le
Maintenant, nous pouvons ajouter cet objet à la scène en utilisant l'élément entity. L'élément entity est l'un des éléments principaux d'A-Frame et vous l'utiliserez probablement un peu. Comme nous l'utilisons comme un espace réservé pour notre objet, nous devons réellement y charger l'objet et le matériau.
Si vous actualisez votre page, vous devriez voir le modèle au centre de l'écran. Le positionnement sera probablement désactivé mais vous devriez pouvoir regarder autour de vous. Fixons maintenant le positionnement en ajoutant un élément de caméra manuellement et en le positionnant.
Comme vous pouvez le voir, l'élément camera est en réalité un composant de caméra attaché à un élément d'entité et nous pouvons ajouter la possibilité de regarder autour du composant look-controls.
Maintenant, l'élément de la caméra ajouté permet de le positionner. Le positionnement prend trois valeurs, un X, un Y et un Z et nous commencerons par définir une valeur par défaut de 0 sur chacun d’eux.
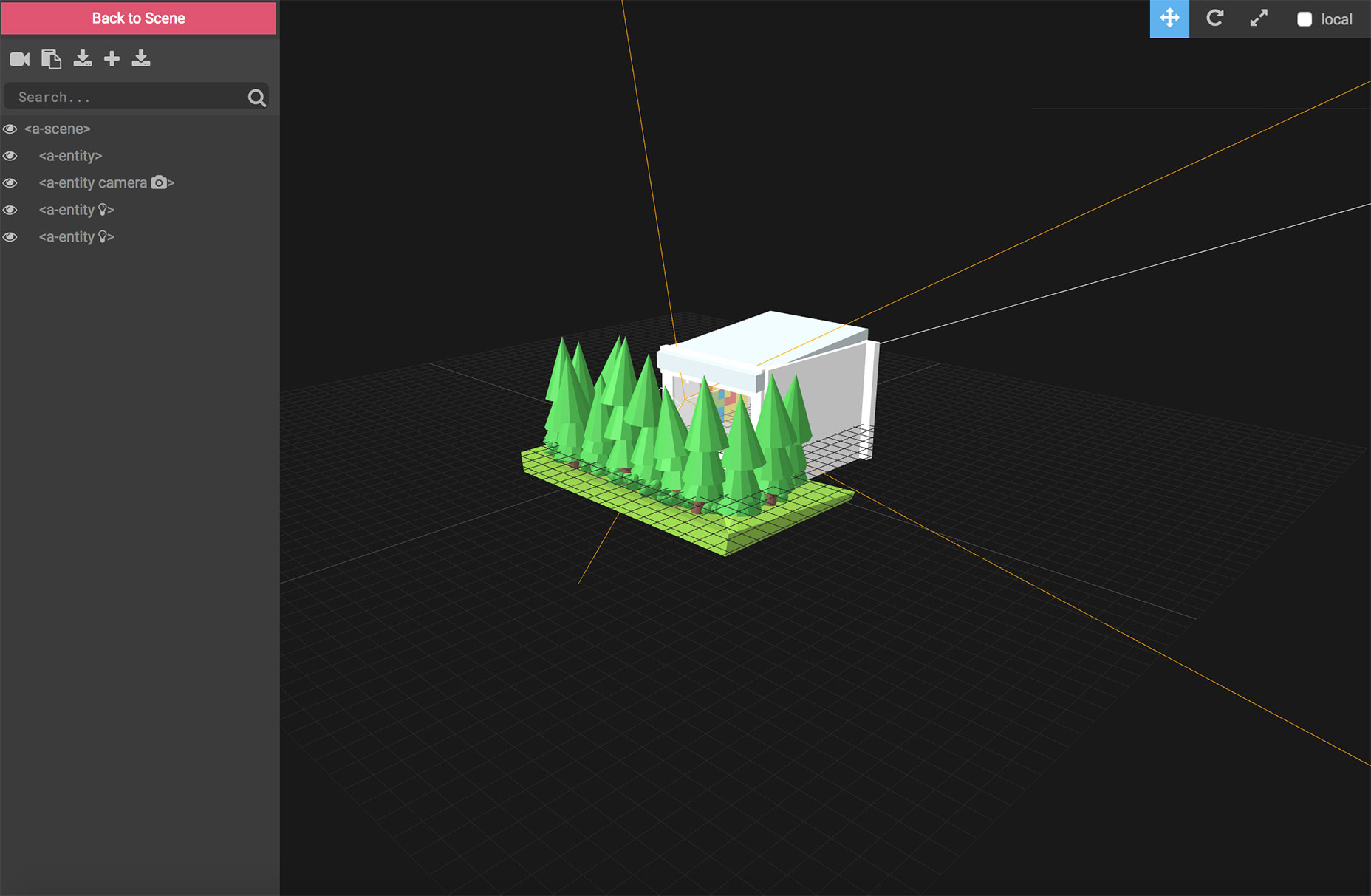
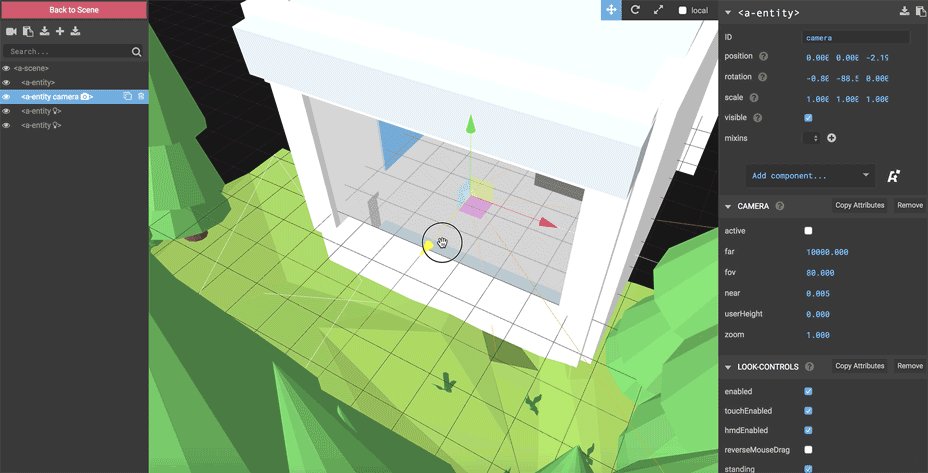
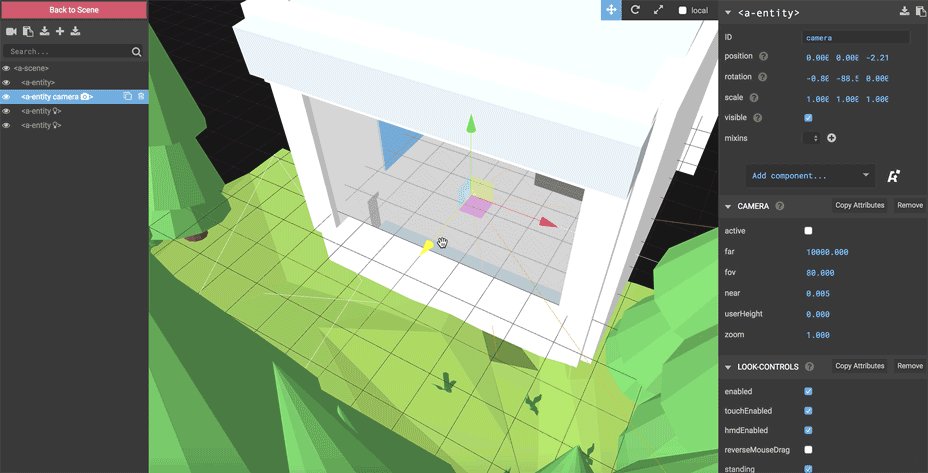
Comme vous pouvez probablement le constater tout de suite, essayer de positionner une valeur X, Y et Z juste dans le code sera un peu délicat et constitue une recette pour les maux de tête. Heureusement, nous avons accès à un impressionnant inspecteur A-Frame pour vous aider à travailler sur vos expériences VR. Vous pouvez ouvrir l’inspecteur A-Frame avec

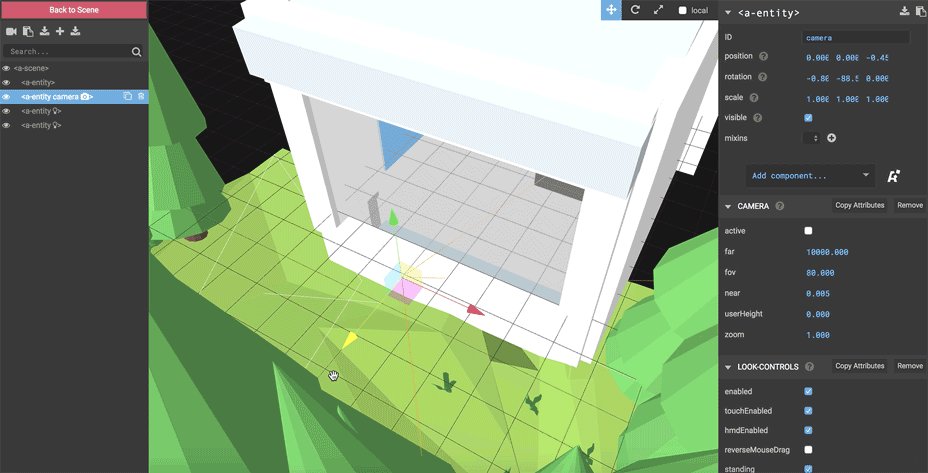
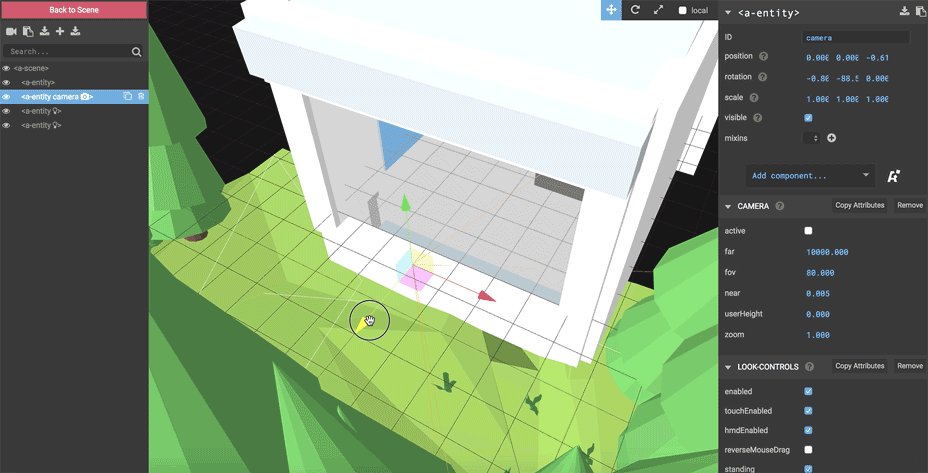
Nous pouvons cliquer sur la caméra dans la liste de gauche et trouver la caméra avec les flèches ou les propriétés dans le menu de droite. Jouez avec l'inspecteur et voyez ce que vous pouvez en faire. Vous pouvez apprendre beaucoup en modifiant les propriétés et en expérimentant, et c'est l'une des meilleures façons d'apprendre à se positionner dans l'espace 3D.

Nous voulons nous retrouver avec une position qui centre la caméra dans la pièce et la soulève légèrement pour qu'elle soit à la hauteur de la tête. Nous allons également faire pivoter la caméra pour qu'elle soit face à la fenêtre au début.
Ajouter un message de bienvenue
Pour donner à la galerie VR un aspect plus accueillant, nous ajouterons un message de bienvenue en utilisant le composant texte de A-Frame. .
L'ajout de texte est aussi simple que la saisie d'une valeur dans le composant texte. Cependant, de nombreuses valeurs supplémentaires peuvent également être modifiées. Nous avons les attributs de position et de rotation habituels, ainsi que des options de personnalisation du texte, telles que la police, l’alignement et la couleur. Nous en avons aussi un appelé Side . Side indique en fait à A-Frame du côté du texte à rendre. Ceci est utile si vous pouvez vous déplacer dans votre scène et ne pas voir de texte inversé. Nous sommes heureux de l'avoir visible des deux côtés.
Nous avons donc le texte qui apparaît juste devant la fenêtre, mais je ne me sens toujours pas le bienvenu. Ajoutons un peu d’animation pour que cela attire l’attention et rend la scène plus intéressante.

Animation de notre message de bienvenue
A-Frame possède un puissant composant d'animation pouvant être associé à d'autres composants. Nous l'attachons en l'imbriquant dans l'élément que nous voulons animer. C'est une fonctionnalité très puissante qui va bien au-delà des animations. Nous pouvons regrouper plusieurs objets de cette manière. Comme exemple de la façon dont cela pourrait être utilisé, pensez à un affichage tête haute dans un jeu, ou à la terre en orbite autour du soleil avec la lune qui suit et tourne autour de la terre.
Nous allons rester simple dans ce tutoriel et animer le texte. Nous devons choisir une propriété que nous voulons animer et la définir comme valeur d' attribut . Nous allons faire rebondir notre texte de manière à modifier la position. Ensuite, nous devons indiquer à l'animation où elle anime ce composant - nous voulons seulement qu'elle monte légèrement afin de copier la valeur de position du composant parent et d'ajuster la valeur Y. Nous pouvons également définir l'assouplissement, les durées, que ce soit en boucle ou en boucle. Nous allons faire rebondir notre animation en boucle indéfiniment tout en alternant la direction à chaque fois.
Là nous l'avons Un message de bienvenue qui rebondit.
Voici le code complet:
Emballer
Nous l'avons ici, une galerie d'art de réalité virtuelle en moins de 40 lignes. Vous avez eu une introduction aux actifs de chargement, en utilisant le composant d'entité avec des objets, la caméra, le texte et les animations. Avec ces outils, les potentiels sont illimités et amusants.
WebVR en est encore à ses balbutiements, mais déjà les gens voient le potentiel pour de grandes choses. C’est une façon complètement différente d’expérimenter du contenu et c’est une période passionnante pour s’impliquer. A-Frame nous permet d’y accéder rapidement et facilement, et d’amener les utilisateurs à utiliser nos créations sur autant d’appareils que possible.