Ne pas concevoir cela à la maison ... 3 catastrophes UI à éviter
J'ai inventé un terme aujourd'hui: Loathsome Design.
Cela signifie quelque chose dans le sens des « décisions de conception qui me donnent envie de mourir». En d’autres termes, il s’agit du contraire concevoir pour le plaisir "Concept.
Le design Loathsome capture l'essence de la frustration. Souvent, cela se produit à la suite d'une négligence dans le but de réaliser une chose, quelque chose doit être laissé de côté.
Pourquoi devriez-vous vous soucier des pratiques de conception détestables?
Parce qu'ils sont les type de décisions qui peut conduire les utilisateurs de votre sphère d'influence à celle de vos concurrents.
1) Paramètres cachés
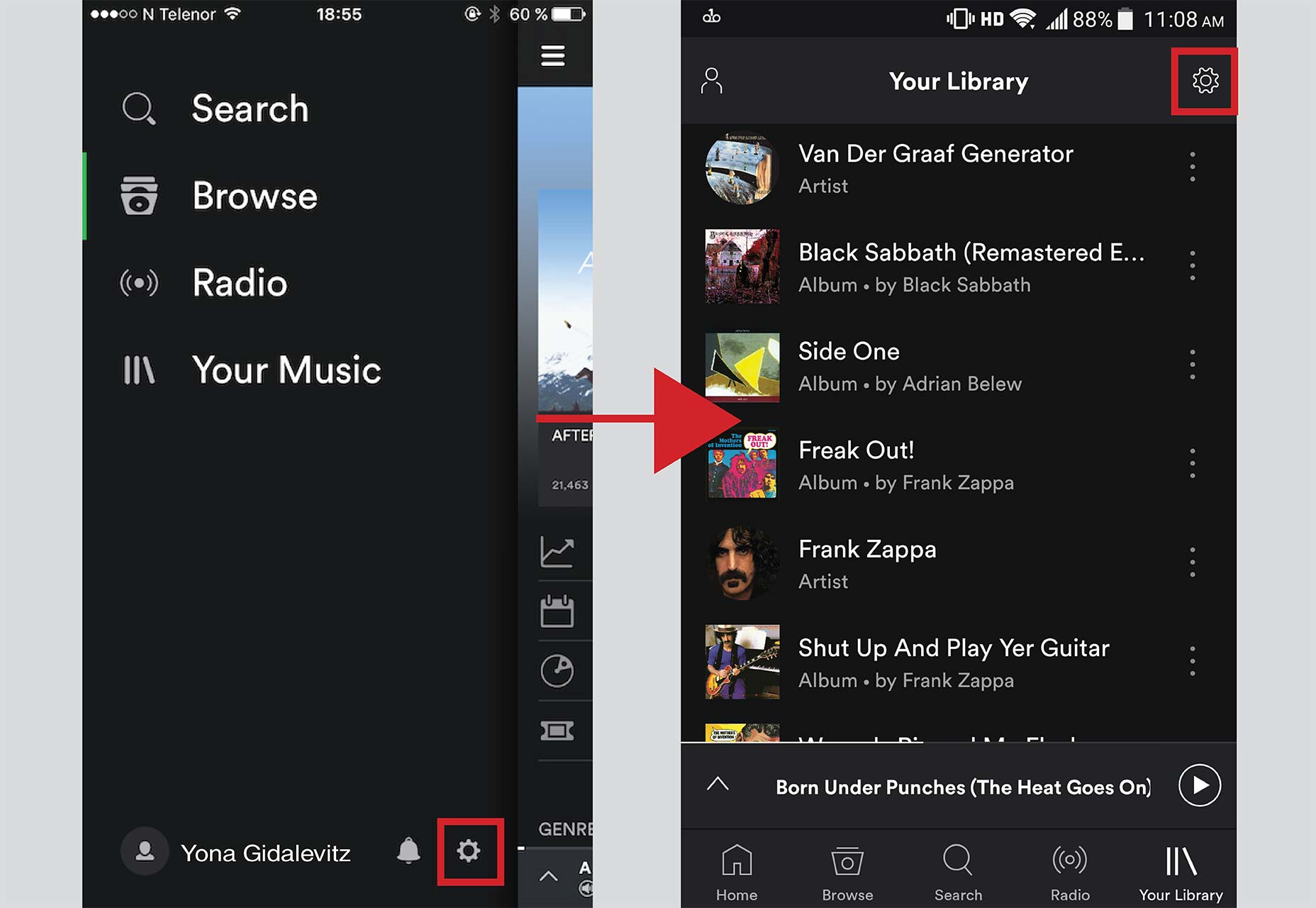
J'ai ouvert mon application Spotify aujourd'hui dans le but de montrer à un collaborateur indécis ses options de streaming "de qualité extrême", afin qu'il puisse prendre une décision éclairée sur la plateforme musicale qui lui servirait le mieux: Google Play Music, Spotify ou Tidal.
Avant que Spotify ne réorganise son application Android pour imiter le langage de conception de son application iOS (et en fait, iOS lui-même), l’icône des paramètres se trouvait dans le menu hamburger. C'était simple et intuitif.
Maintenant que le menu hamburger est grillé, les quatre options de menu ont été déplacées vers un emplacement permanent au bas de l'écran.

Alors, où est le bouton Paramètres?
C'est la question que je me suis posé.
Il s'avère que les concepteurs de Spotify ont mis les paramètres dans le coin supérieur droit de l'onglet "Votre bibliothèque"; un placement extrêmement peu intuitif, si vous me le demandez.
Et avez-vous remarqué l'emplacement du bouton "Mon profil"? Oui, moi non plus. Cette petite icône dans le coin supérieur gauche de l'onglet "Votre bibliothèque" (celle qui passe à peine pour un bonhomme allumette) est ce que vous recherchez.
Le nouveau design peut être dérangeant pour les utilisateurs, car il les oblige à manipuler le menu pour trouver les paramètres ou leur profil.
Pour certains, cela peut être un exemple parfait des inconvénients du menu inférieur de style Apple; pour d'autres, ce n'est qu'un cas de conception détestable .
2) lancement perturbateur
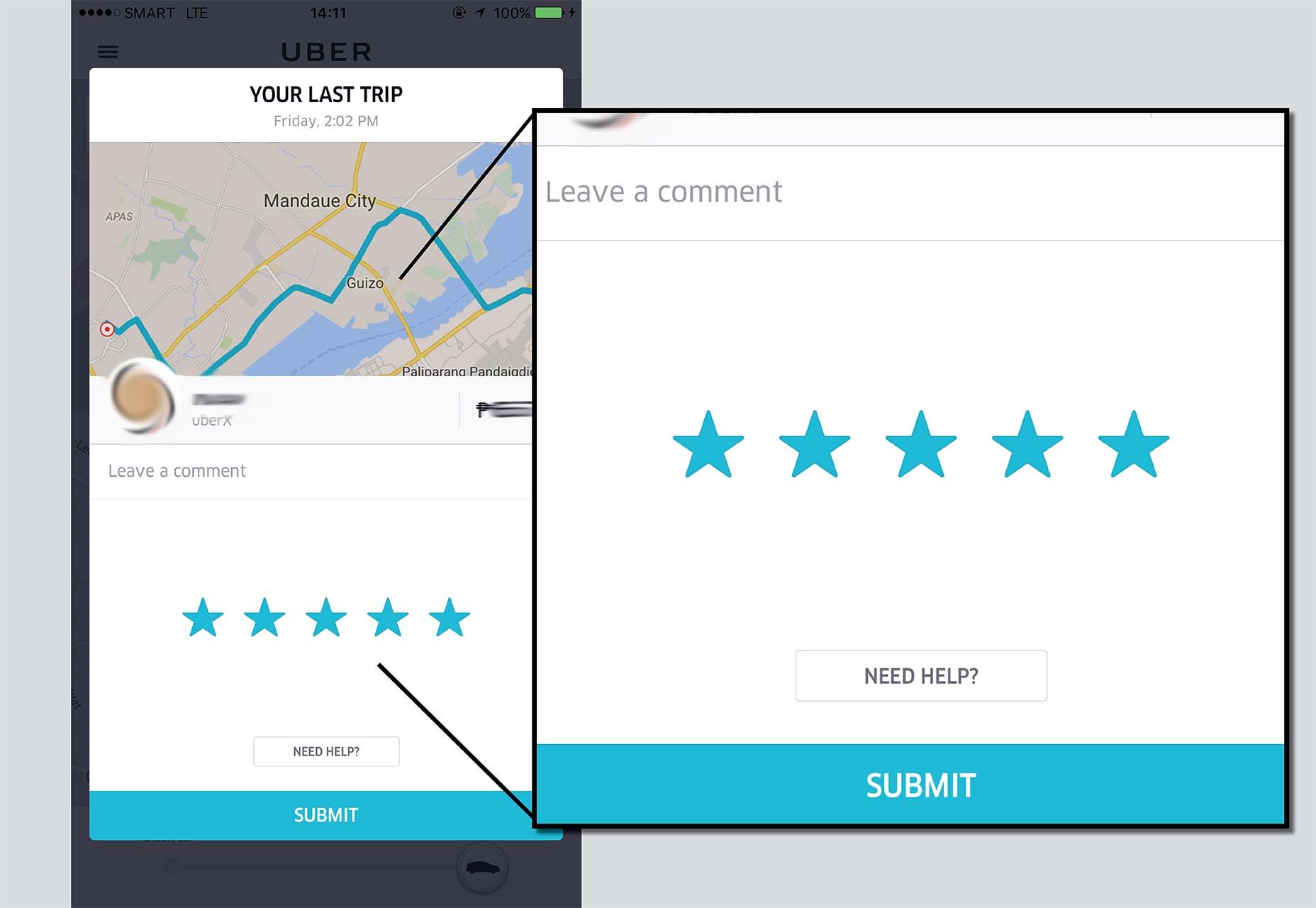
Un choix de conception particulièrement répugnant est le lancement perturbateur. Uber et Wikipedia en sont tous deux extrêmement coupables, sauf que Wikipedia ne le fait que pendant leur saison de collecte de fonds , tandis que Uber le fait toute l’année.
Un lancement perturbateur est un lancement où l'utilisateur doit effectuer une tâche avant d'utiliser l'application. Dans la plupart des cas, il s’agit d’une opération unique requise par les utilisateurs du premier lancement, l’utilisateur doit s’inscrire avant de pouvoir utiliser le service. Cela a du sens, et ce n'est pas si compliqué.
Uber va plus loin en obligeant les utilisateurs à évaluer leur ancien pilote avant de pouvoir commander un trajet. Peu importe si vous êtes pressé, ou si vous ne voulez pas évaluer un conducteur, vous ne pouvez pas commander un trajet sans évaluer le précédent.
Ce n'est pas seulement un inconvénient, mais cela modifie activement la manière dont les utilisateurs interagissent avec l'application. En incitant instamment les utilisateurs à noter un pilote à chaque lancement, ils conditionnent essentiellement les utilisateurs à cliquer inconsidérément sur une évaluation aussi rapidement que possible (voir: conditionnement classique ).
Ce qui ressemblait probablement à une bonne idée sur le tableau blanc de l'équipe de conception Uber est en fait une horrible tactique qui m'a rendu apathique, et probablement d'autres utilisateurs, à l'égard du système de notation.

Les utilisateurs sont effectivement encouragés à ne pas penser avant d’évaluer, car retarder leur gratification . Chaque pilote reçoit une note de cinq étoiles (ou partout où le pouce d'un utilisateur tombe confortablement sur l'échelle de notation), quelle que soit l'expérience.
Wikipedia est coupable de cela aussi, si dans une moindre mesure. Pendant la saison des collectes de fonds, les visiteurs de Wikipedia sont invités à faire un don à l'encyclopédie en ligne, ce à quoi je ne suis pas opposé.
C'est la façon dont le site incite les utilisateurs à faire un don qui le rend odieux.
L'invite de don prend toute la hauteur de l'écran et ne donne aucune indication que l'utilisateur n'a qu'à faire défiler la page pour voir sa page.
Au fil du temps, bien sûr, la plupart des utilisateurs apprendront que s’ils ne souhaitent pas faire de don, ils n’ont besoin que de faire défiler la liste, mais pour les nouveaux utilisateurs, il s’agit probablement d’une gêne catastrophique.
3) interactions complexes
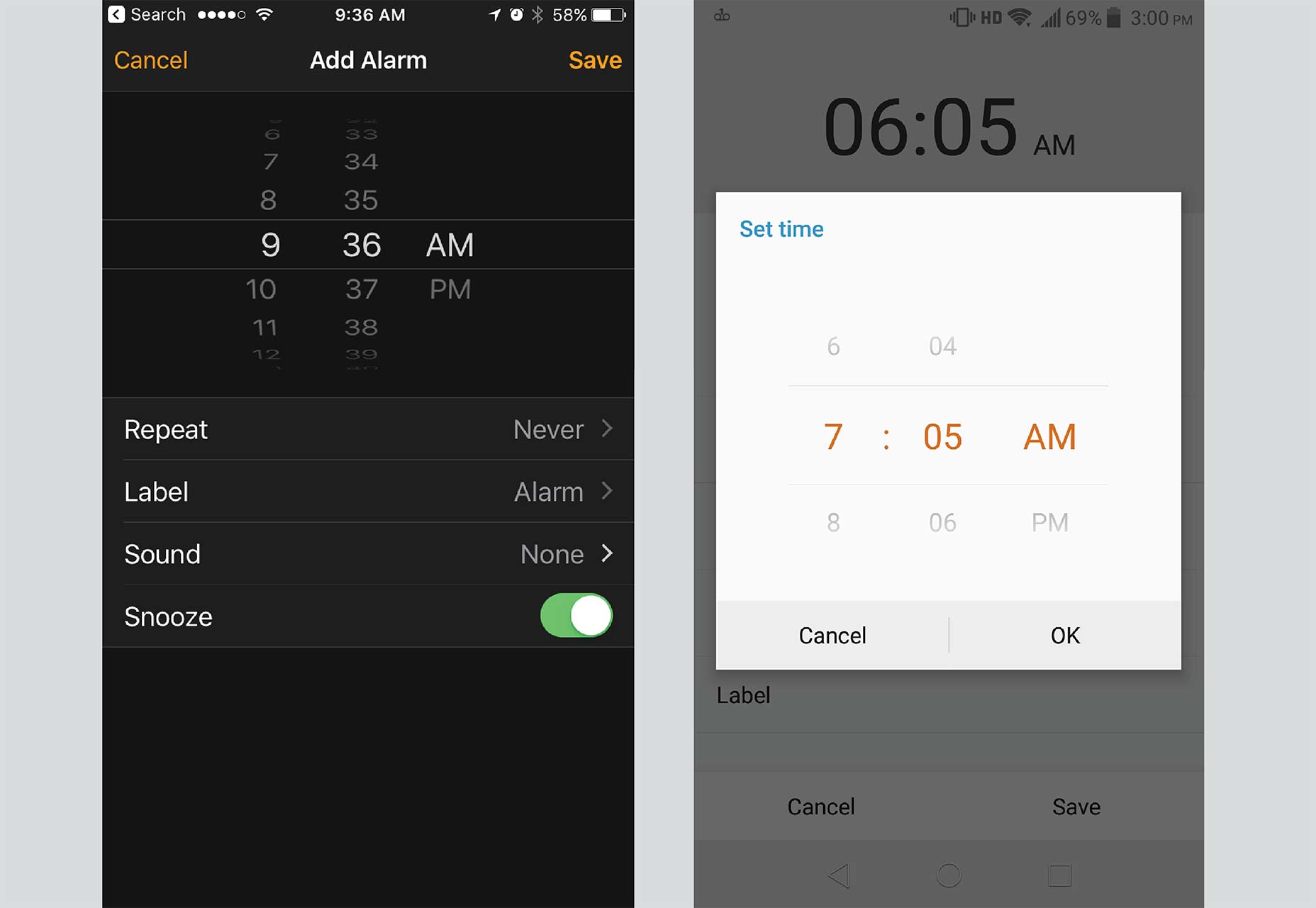
Parfois, tout ce qu’il faut pour qu’un choix de conception devienne répugnant, c’est qu’il nécessite des interactions lourdes. Un bon exemple de ceci est la manière dont Apple et certaines versions tierces d’Android ont conçu leurs applications de réveil.
Ce ne sont pas les applications dans leur ensemble qui me gênent, mais plutôt la manière dont les concepteurs exigent que les utilisateurs saisissent l'heure à laquelle une alarme retentira.
C'est le visage du mal pur. Qui a décidé que le défilement à une heure précise, par incréments de un, était une bonne idée?
Non seulement il faut plus de temps pour faire défiler que pour entrer une heure dans une poignée d'autres moyens courants, mais cela ne peut pas être fait en un seul mouvement. Sur le skin Android de ZTE, pour passer de "01" minutes à "59" minutes, les utilisateurs doivent passer plusieurs fois .
Sur iOS, un seul coup enverra les numéros en rotation. Bien sûr, c'est cool et réaliste, mais ce n'est guère plus efficace ou utilisable. Cela semble être un mode actuelle avec Apple.

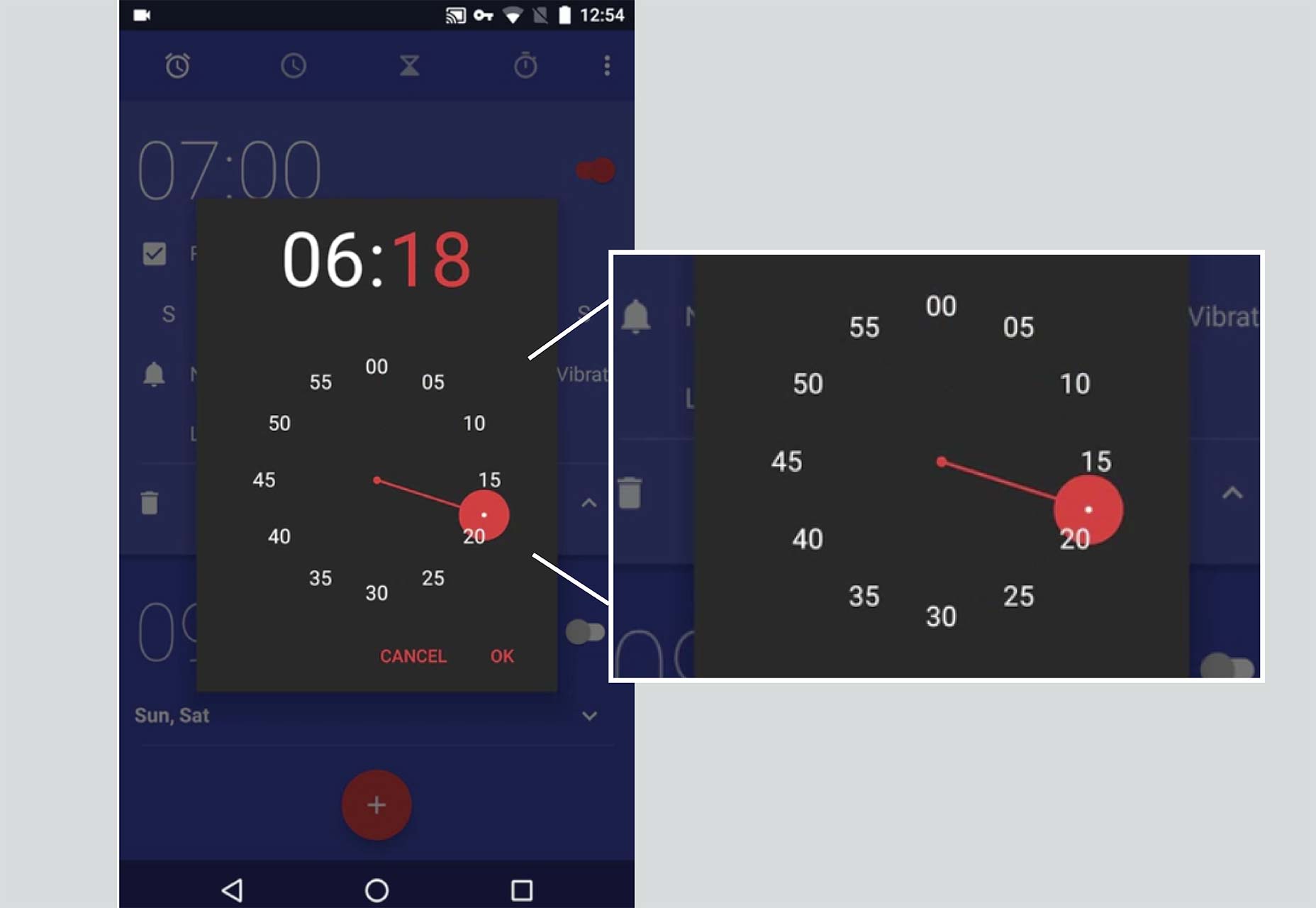
Une méthode beaucoup plus efficace et utilisable pour saisir des valeurs d’alarme est présentée en stock sous Android.

Les concepteurs de Google ont conçu une disposition qui permet aux utilisateurs de saisir des valeurs d’alarme en deux clics seulement . Cela signifie que lorsque des utilisateurs somnolents tentent de définir une alarme, ils ne seront pas obligés de porter une attention particulière à la méthode de saisie et pourront se concentrer sur leur sommeil.
Ne laissez pas vos utilisateurs détourner votre conception
Il n'y a pas beaucoup de choses qui feront que les utilisateurs détestent votre application. En règle générale, l'infraction numéro un ne fait que déranger les utilisateurs.
Cacher les fonctions critiques, perturber le lancement d'une application et concevoir des interactions trop complexes gênera vos utilisateurs et, en fonction de leur importance, ils risquent de détester votre application.
Éviter les pièges du design répugnant n'est pas difficile.
Il vous suffit de commencer (et de terminer) chaque fonctionnalité par une simple question: est -ce que je le rend aussi pratique et intuitif que possible?
Si la réponse à l'une de ces questions est non, il y a encore du travail à faire.