Premiers pas avec Foundation for Apps
Donc, il y a une nouvelle version de Foundation ...
Il n'y a pas longtemps, nous vous avons tout dit sur la façon de commencer Fondation 5 . Maintenant, il y a une nouvelle version pas "Fondation 6" mais Fondation pour les applications , et ça va être énorme.
Que Foundation 5 soit un cadre puissant et flexible, cela ne fait aucun doute. Il peut être utilisé pour les sites Web, les applications et presque tout ce que vous pouvez imaginer, même si cela peut demander du travail et de la personnalisation. Il existe toutefois des conventions de mise en page et de conception spécifiques aux applications. En outre, les applications sont souvent développées pour les navigateurs mobiles, qui prennent en charge les nouvelles technologies.
En résumé, le framework classique de Foundation, tout en étant suffisamment flexible pour créer des applications, a été créé comme un outil à plusieurs fins. Les développeurs d'applications peuvent vouloir quelque chose qui répond un peu plus spécifiquement à leurs besoins, et Zurb a fourni exactement cela.
Installation et fonctionnalités
Foundation for Apps n'est pas l'ancienne fondation avec quelques fonctionnalités supplémentaires. C'est un produit complètement différent. Il est conçu à partir de zéro et convient aux développeurs Web. En effet, même si vous n'avez pas besoin d'être un développeur pour l'utiliser, il est utile de connaître un peu la configuration des environnements de développement.
Ceci est dû au fait que vous ne faites pas que décompresser ce framework et le déposer dans le dossier de vos applications. Il est basé sur des outils comme Angular.js] ( https://angularjs.org/ ) et Toupet ; Il est livré avec son propre mini-serveur qui compilera et servira vos projets à la volée. Cela signifie que vous devez avoir Node.js,Rubis, et quelques autres choses installées. Vous devez également installer le tout depuis la ligne de commande. Les développeurs travaillant sous Linux et OSX n'auront aucun problème à se configurer. C'est un peu plus gênant pour les aspirants comme moi qui utilisent Windows.
Une fois que vous avez surmonté ces obstacles initiaux ... ahem je veux dire, embrasser cette nouvelle façon de faire les choses, vous verrez des choses géniales sous la couverture, y compris:
- Une grille basée sur Flexbox et conçue pour les applications. Il comprend un support pour la disposition de vos "écrans" verticalement et horizontalement, en faisant défiler chaque section, et plus encore;
- des tonnes de composants d'interface utilisateur;
- Angular.js; ça fait fureur en ce moment;
- un modèle et une structure de fichiers basée sur des composants;
- Motion UI: la nouvelle bibliothèque d'animation de Zurb conçue spécifiquement pour les interfaces utilisateur de l'application.
Commencer
L'un des avantages des frameworks en général est qu'ils sont parfaits pour réaliser des prototypes rapides. Une fois que vous avez installé cette chose et que vous avez lancé le mini-serveur, il est temps de rassembler vos idées dans une interface interactive en direct qui ne fait rien. Encore.
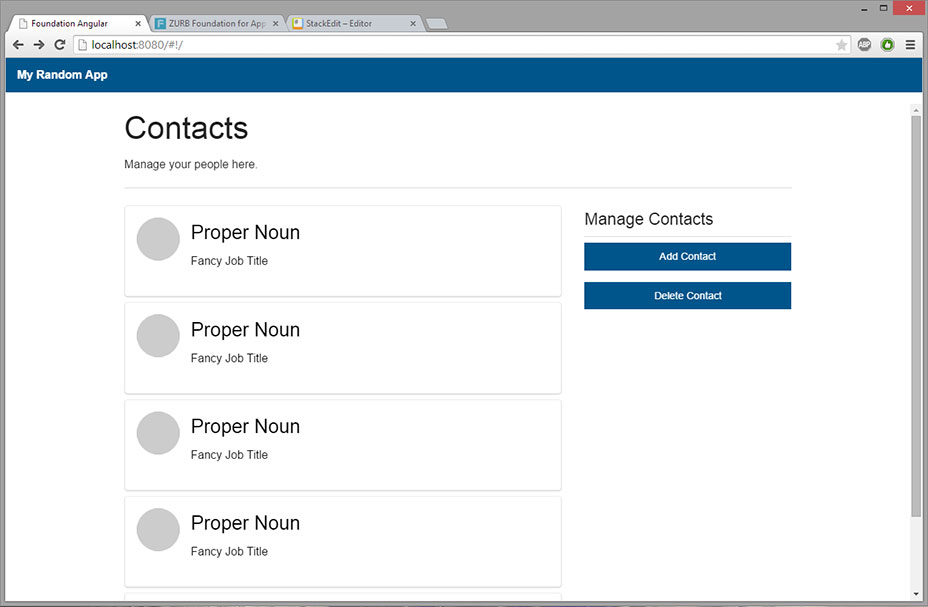
Pour cet article, j'ai créé une "page de gestion des contacts" simple à utiliser qui demanderait à tout client de plus de détails et peut-être un changement de mise en page:

Dans le répertoire de votre application, vous trouverez plusieurs dossiers et fichiers. Pour les besoins du développement frontal, il vous suffit de vous soucier du dossier "client". C'est là que vont tous vos fichiers sources. Les dossiers et fichiers suivants sont configurés par défaut:
assets- js- - app.js- scss- - _settings.scss- - app.css- templates- - home.htmlindex.htmlLes fichiers app.scss et app.js sont respectivement ceux où vous placez tous vos fichiers Sass et JS personnalisés. _settings.scss est juste ça: le fichier où vous pouvez remplacer beaucoup de styles par défaut. Le code est correctement commenté et il est assez facile de trouver ce dont vous avez besoin. Vous pouvez également utiliser ce fichier pour désactiver complètement différentes parties du framework CSS, afin qu'elles ne soient pas incluses lors de la création de votre application.
index.html est le fichier qui "rend tout cela possible" en intégrant d'autres composants, des écrans d'application, etc. home.html est le contenu que vous verrez lors de votre première visite http://localhost: 8080 , une fois que le mini-serveur est en cours d'exécution. C'est aussi là que j'ai commencé à travailler.
La grille
La première chose à laquelle vous devez vous habituer est la grille elle-même. Il utilise Flexbox, donc les choses fonctionnent un peu différemment , mais les cours seront familiers. Pour créer deux blocs / colonnes de largeur égale, c'est tout ce que vous devez faire:
Ouaip. C'est tout. Si vous souhaitez placer du contenu réel dans ces deux colonnes, vous devrez le faire différemment. Voici à quoi ressemblent les colonnes de mon prototype:
Vous remarquerez que vous avez toujours besoin de deux éléments avec des blocs de grille pour que les choses s'alignent correctement. Vous pouvez également remarquer que j'ai spécifié manuellement des largeurs de colonne. Si vous ne le faites pas, tous les blocs seront étendus pour remplir tout l'espace disponible, tout en restant de la même largeur.
Composants
Un grand nombre de composants de Classic Foundation sont également inclus. Vous avez vos légendes et fenêtres modales classiques, vos boîtes d'alertes, vos styles de formulaire, les styles de boutons, les onglets, etc. La typographie est solide et il existe également un jeu d’icônes limité (tous les fichiers SVG) inclus dans les boutons, les menus, etc.
J'apprécie particulièrement les panneaux, qui sont essentiellement des blocs de contenu cachés hors-toile, qui peuvent être appelés sur l'écran de n'importe quel côté.
J'aime aussi les "cartes". Les cartes ne sont que de simples objets rectangulaires destinés à séparer le contenu. Je les ai utilisés pour la liste des contacts dans la capture d'écran ci-dessus. Pour la liste complète, voir La documentation .
Fonce.
Qu'est-ce que tu attends? Obtenez votre ligne de commande et commencez à jouer avec cela. Même si vous n'êtes pas développeur d'applications, il est bon de savoir comment travailler dans cet environnement, surtout si vous travaillez avec des programmeurs.