Comment créer un guide de style de vie
L'utilisation d'un guide de style de vie (LSG) pour favoriser le développement est une pratique qui gagne en popularité car elle présente de nombreux avantages, notamment l'efficacité du code et la cohérence de l'interface utilisateur. Mais comment pouvez-vous en créer un? Que devriez-vous inclure? Et où commencez-vous même? Dans ce tutoriel, je vais plonger dans les détails les plus difficiles de la création d’un style de vie en utilisant DocumentCSS .
Les guides de beauté du style de vie
Semblable à un guide de style standard, un guide de style de vie fournit un ensemble de normes pour l'utilisation et la création de styles pour une application. Dans le cas d'un guide de style standard, l'objectif est de préserver la cohésion de la marque et d'empêcher toute utilisation abusive des éléments graphiques et de conception. De la même manière, les LSG sont utilisés pour maintenir la cohérence dans une application et pour guider leur mise en œuvre. Mais ce qui rend un LSG différent et plus puissant, c’est qu’une grande partie de ses informations provient directement du code source, ce qui rend son évolution facile et efficace.

Même aujourd'hui, il est déconcertant d'apprendre que vous pouvez utiliser le code source de votre application pour créer votre guide de style.
Si vous regardez les exemples ci-dessous, vous verrez que les dénominateurs communs d'un LSG sont les suivants:
- Une liste des éléments documentés
- Documentation succincte avec extraits de code et démonstrations d'interface utilisateur interactives

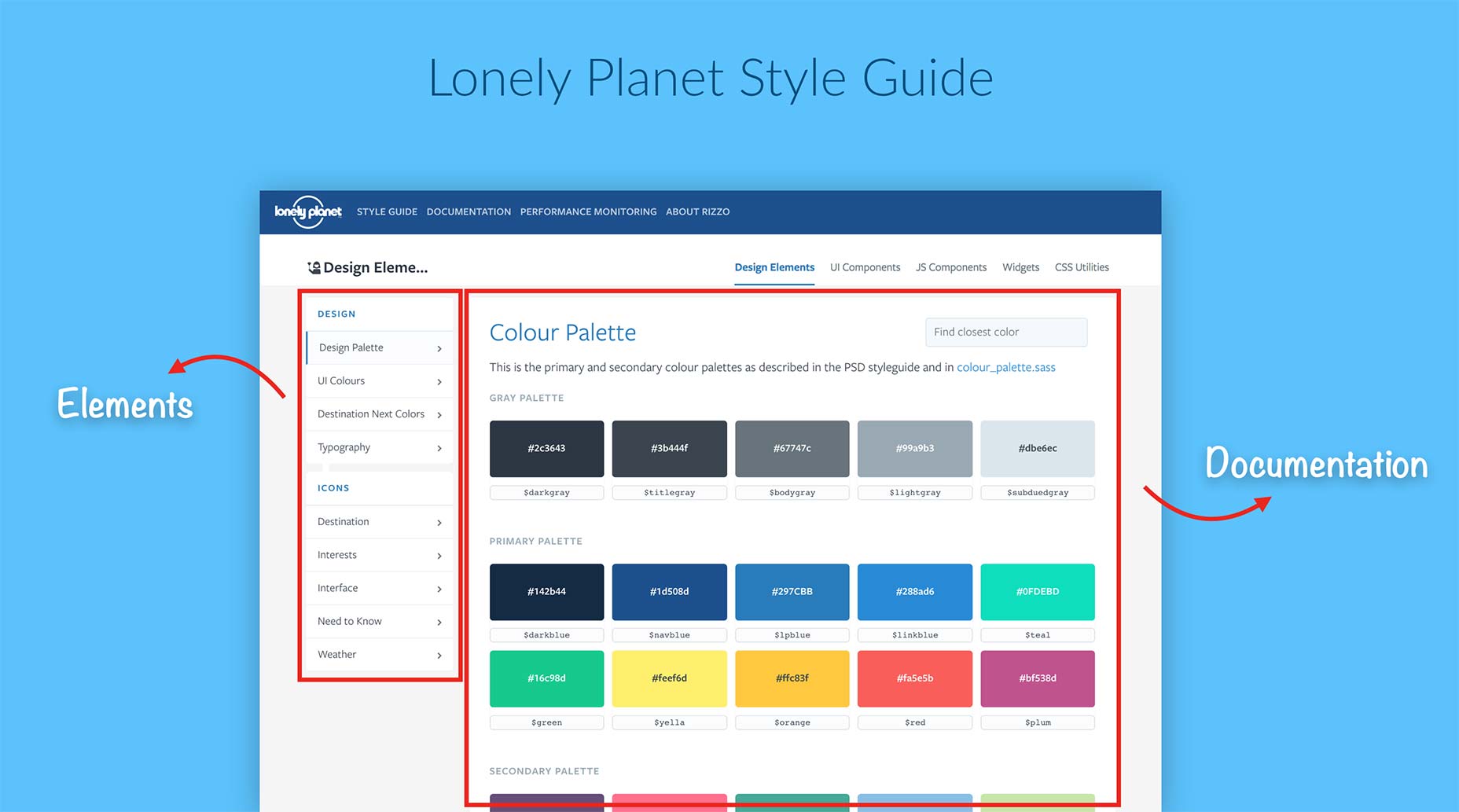
Guide de style Lonely Planet

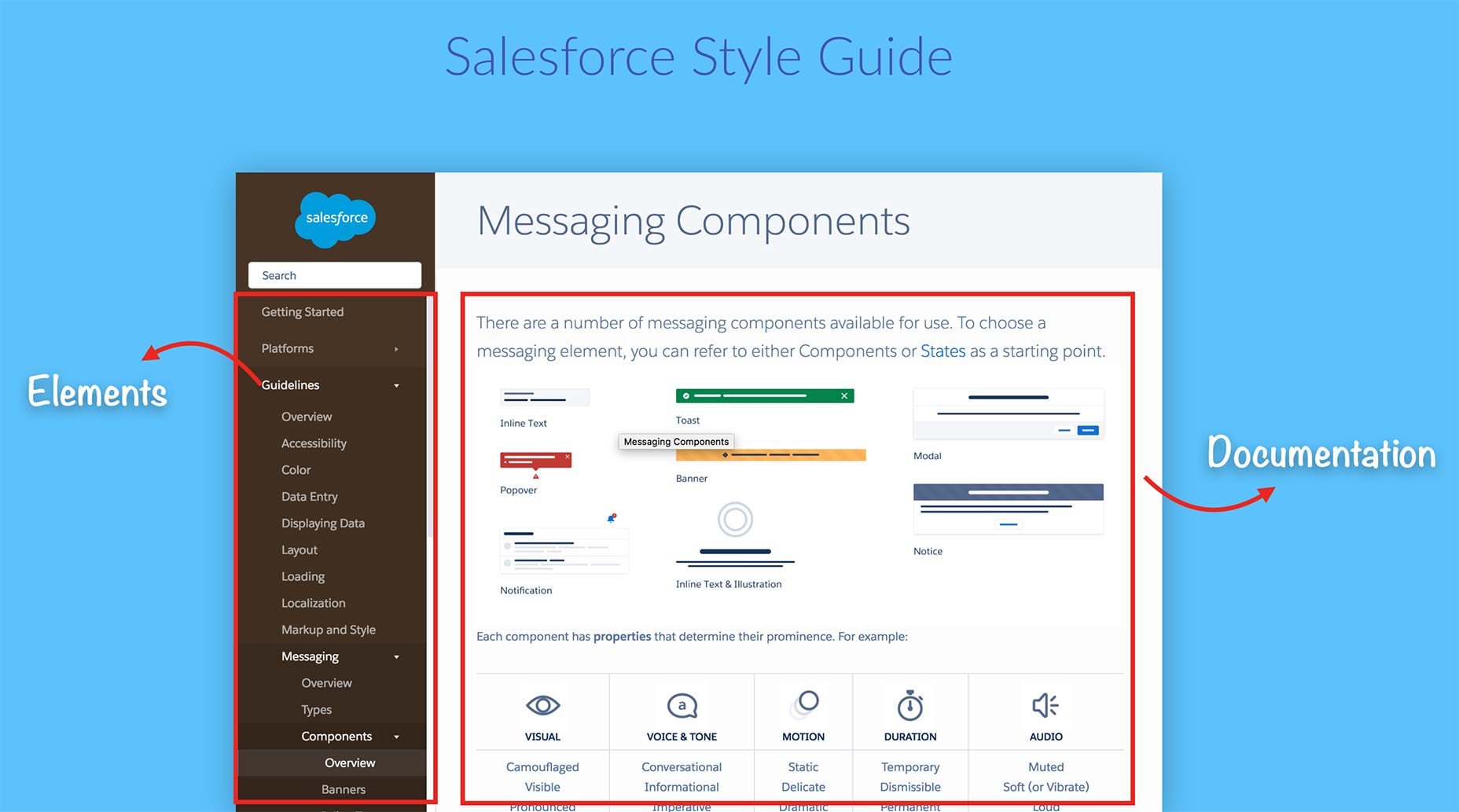
Guide de style de la force de vente
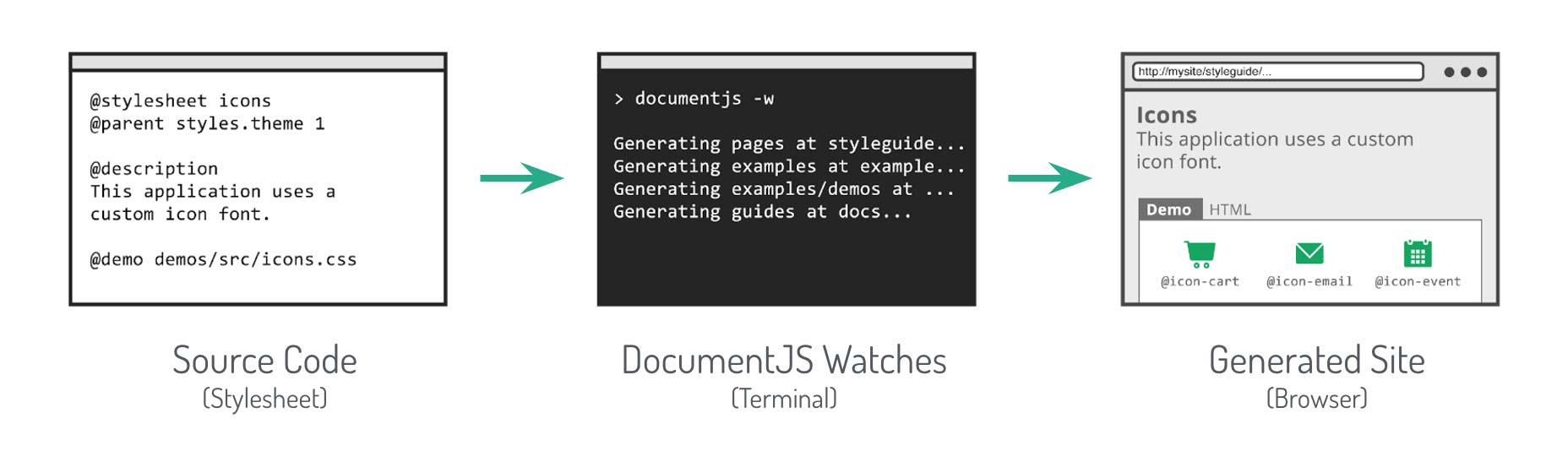
Un autre élément clé d'un LSG est que vous pouvez utiliser un générateur de guide de style pour automatiser le processus. Un générateur de guide de style utilisera le code source de votre application pour alimenter la majeure partie de votre documentation LSG et surveillera toute modification apportée à votre code, en prenant soin de mettre à jour la documentation de votre guide de style au fur et à mesure de votre application.
Générateurs de guide de style
Vous avez le choix entre de nombreuses variantes, en fonction du langage de code que vous souhaitez documenter ou de la configuration de votre projet. Voici quelques endroits où chercher des options:
- Un aperçu détaillé des outils de guide de style de vie , Robert Haritonov, Smashing Magazine
- Vue d'ensemble des générateurs de bibliothèques de modèles , David Hund, GitHub
- Génératrice du guide de style , Susan Robertson, Une liste à part
- Outils de guide de style , Ressources du guide de style de site Web
Pour ce tutoriel, je vais vous montrer comment utiliser DocumentCSS pour créer votre LSG. Cet outil créé par Bitovi est open source et peut être utilisé dans tout projet pour documenter les CSS (les préprocesseurs tels que Less et SASS sont également pris en charge). Si vous êtes intéressé par la documentation de Javascript et d'autres langages, vous pouvez facilement le faire avec DocumentCSS, car cet outil est un sous-ensemble de DocumentJS. Je ne couvrirai pas cette partie dans ce tutoriel, mais il est bon de garder à l’esprit.
Guide de planification de votre style
Avant de plonger dans la création de votre LSG, la première étape consiste à planifier ce qu’il y aura dedans. Comme tout bon site Web, une architecture de l'information (IE) bien structurée est la clé.
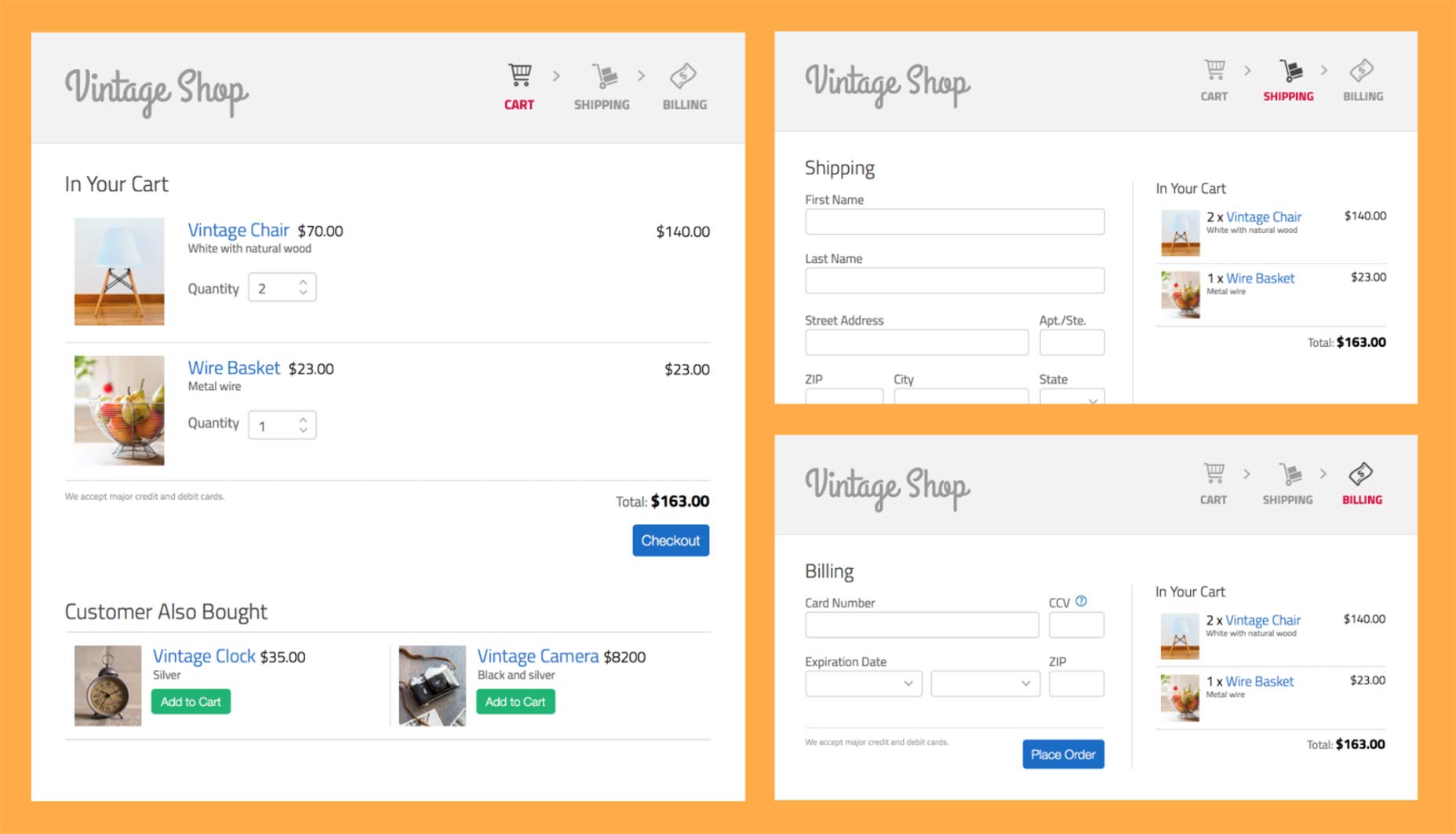
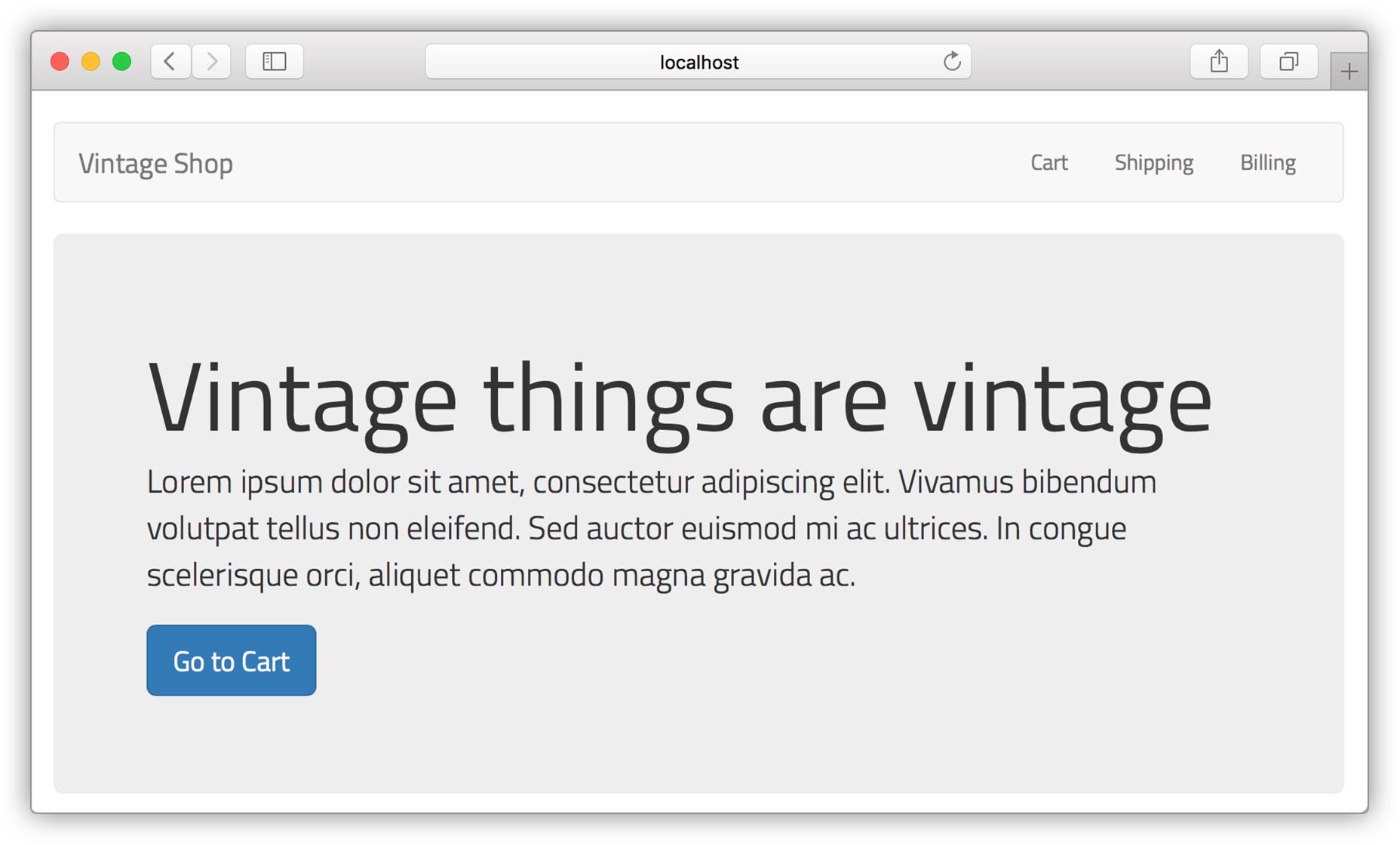
Commençons donc par utiliser le jeu de modèles suivant de notre exemple d'application appelé "Vintage Shop" et observez les éléments persistants de l'interface utilisateur:

Maquettes de boutiques vintage
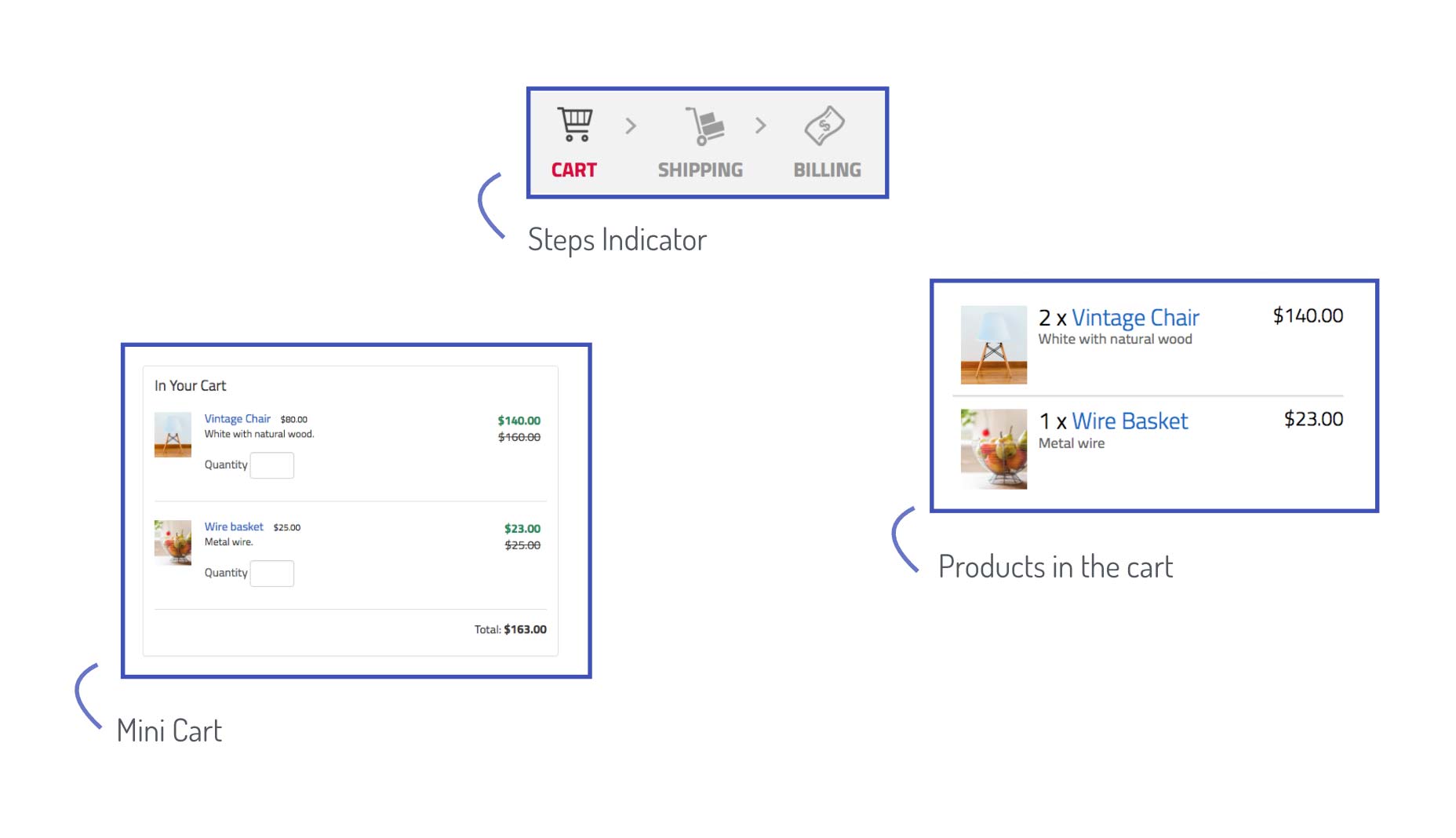
À ce stade, je recommande de commencer par des groupes d'éléments plus importants, tels que la navigation, le panier ou les formulaires. Par exemple, nous séparerons notre conception en trois groupes: l'indicateur de pas, le mini-panier et les produits dans le panier:

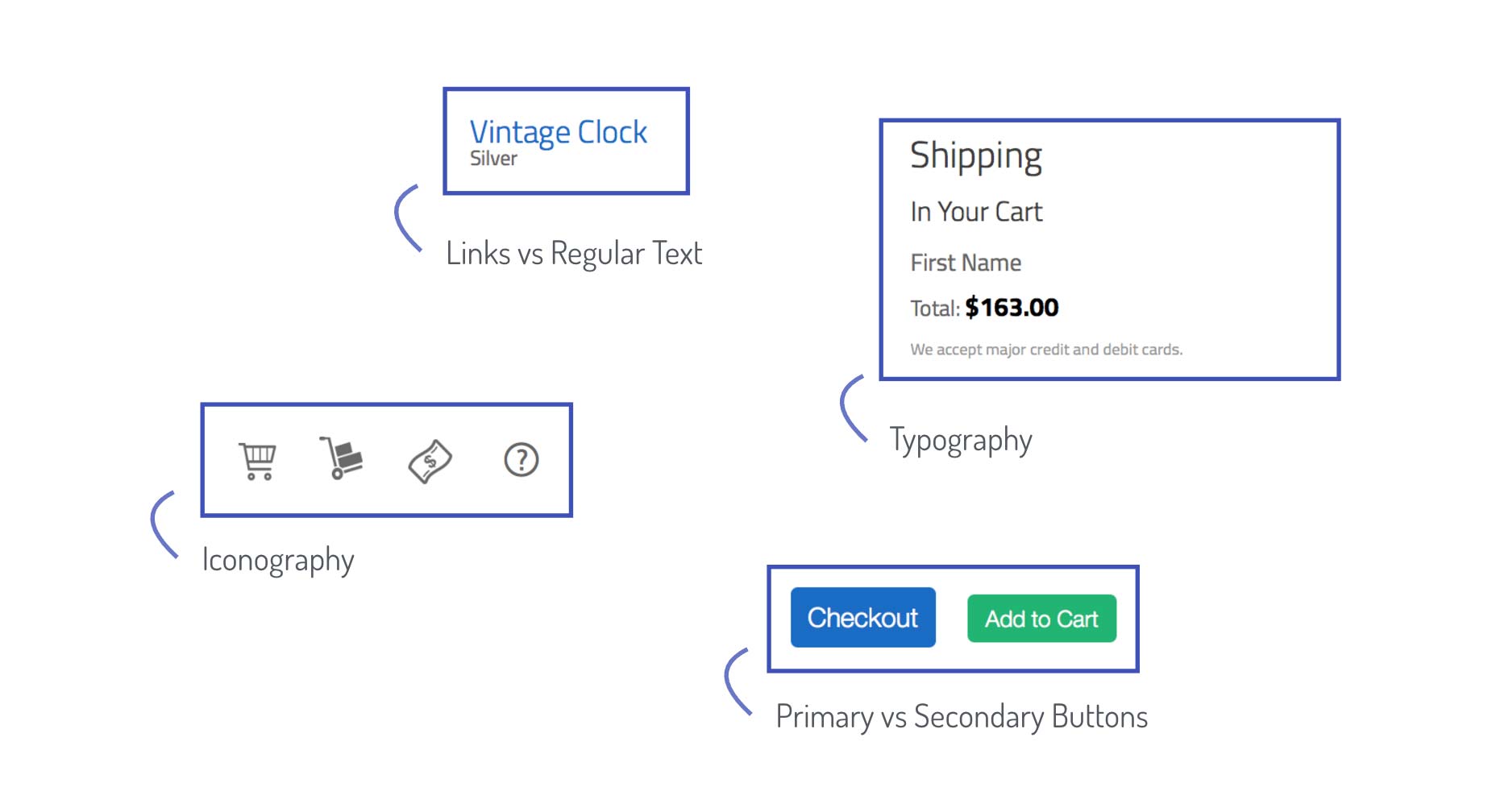
Avec ces groupes d'éléments plus importants, vous pouvez commencer à aller plus en détail et identifier les "styles" qui persistent. Par exemple, il existe une convention pour la typographie en général, et plus spécifiquement pour les titres, les sous-titres et les liens par rapport au texte ordinaire. La couleur des boutons persiste également sur les pages.

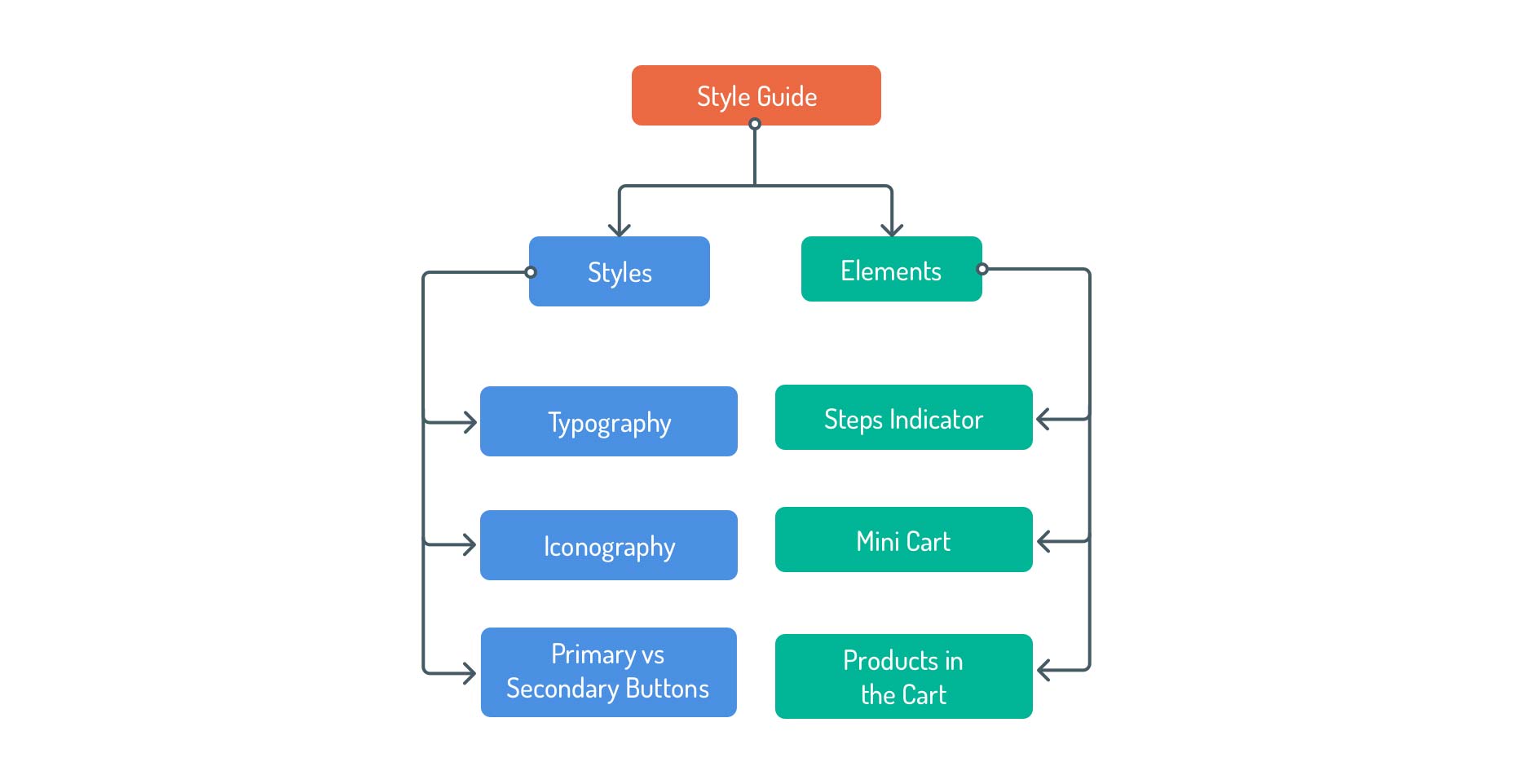
En mettant tout cela ensemble, notons ces groupes en utilisant un diagramme:

En approfondissant ces groupes, vous pouvez les affiner et les transformer en catégories que vous pouvez utiliser dans votre guide de style à mesure qu’il grandit. Par exemple:
- "Elements" est un terme très vague qui pourrait faire référence à n'importe quel élément HTML. Un meilleur nom pour ce groupe pourrait donc être "Components" ou "Modules". Ce sont encore des termes généraux, mais ils sont plus spécifiques quant à la nature des éléments à couvrir.
- Les boutons "Primaire vs Secondaire" peuvent faire partie des "Eléments de base", et l’aspect de la couleur peut aller à l’intérieur d’une catégorie "Palette de couleurs".
En outre, vous pouvez penser à une catégorie dans laquelle vous pouvez inclure des informations plus génériques sur votre guide de style. Un bon exemple serait une section "Guides" où vous pourriez décrire comment contribuer au guide de style ou à une section "Branding" où vous pouvez inclure des directives sur votre marque qui doivent être prises en compte lors de la conception et de la mise en œuvre de votre application.
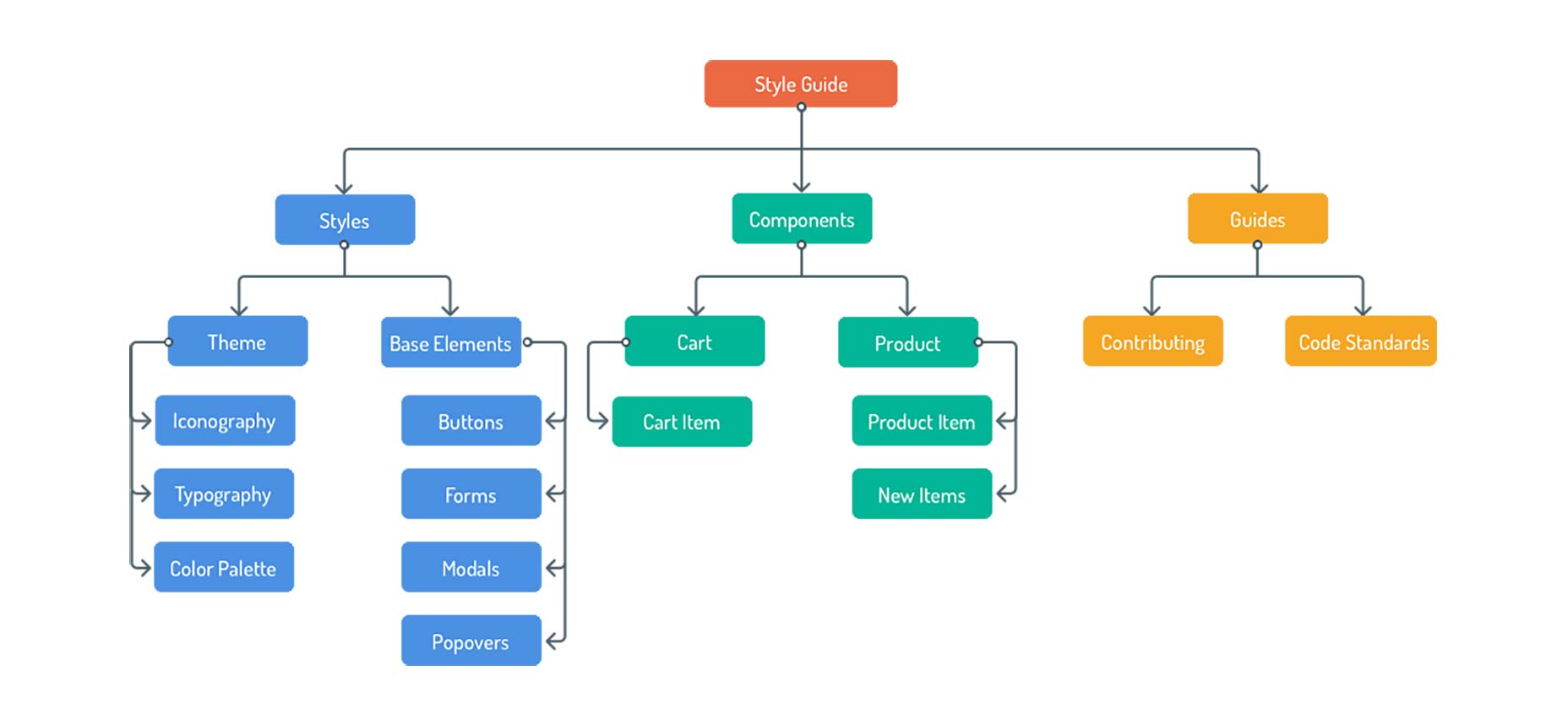
Dans cet esprit, voici à quoi ressemblerait le diagramme:

Vous pouvez voir comment ce diagramme prend la forme d'un plan de site, qui est essentiellement ce que vous voulez utiliser comme plan lors de la création de votre guide de style de vie.
Maintenant, plongez dans les designs et dessinez votre propre plan du site, en incluant autant de catégories que vous jugez utile pour l’avenir. Vous pouvez obtenir des idées d'autres guides de style ( styleguides.io/examples est une excellente ressource). Une fois que vous avez terminé, vérifiez cette version plus complète et comparez.
Vous pourriez presque penser au guide de style de vie comme aux «règles du jeu» de votre application. Dans les «règles», on trouve toutes les informations nécessaires pour «jouer» le jeu: les éléments constitutifs et les règles de création et de création de nouveaux blocs. Y compris la façon dont les autres membres de votre équipe peuvent y contribuer et aider à la conserver en tant que document vivant.

Le processus d'installation comporte 3 étapes:
1. Installation du noeud
Tout d'abord, assurez-vous d'avoir Nœud installée. Vous aurez besoin d'au moins la version 6.
2. Installation de l'application
Ensuite, téléchargez ce fichier zip: sgdd-tutorial.zip sur votre bureau et décompressez-le . Ceci est important car un autre emplacement briserait les commandes d'installation.
Ouvrez ensuite le terminal et entrez la commande suivante:
cd ~/Desktop/vintage-shop-sgdd-tutorial && npm install
Il faudra quelques secondes pour installer l'application et ses dépendances.
3. Exécuter l'application
Une fois l'installation terminée, entrez les commandes suivantes:
npm run develop- Dans un nouvel onglet, entrez:
npm run document
Maintenant, disons ceci:
npm run develop


npm run document -- -w
npm run document -- -w

Comment fonctionne DocumentCSS?
- Lit les fichiers spécifiés dans sa configuration (pour ce tutoriel,
.lesset.mddes dossiers) - Recherche des commentaires utilisant des "balises" spéciales (comme
@page,@stylesheetou@styles. - Génère des fichiers HTML et les connecte pour construire le site.

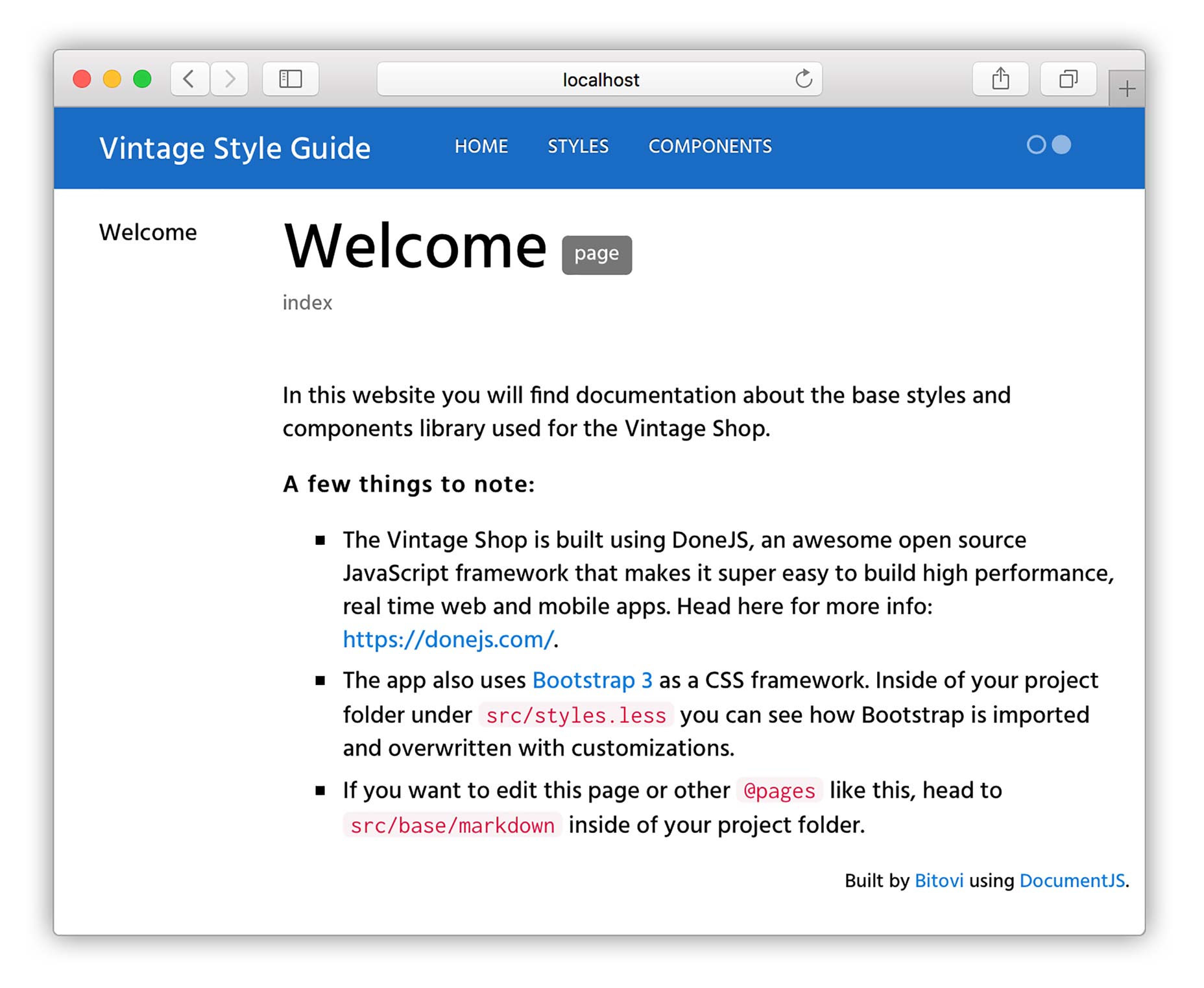
Créer une page

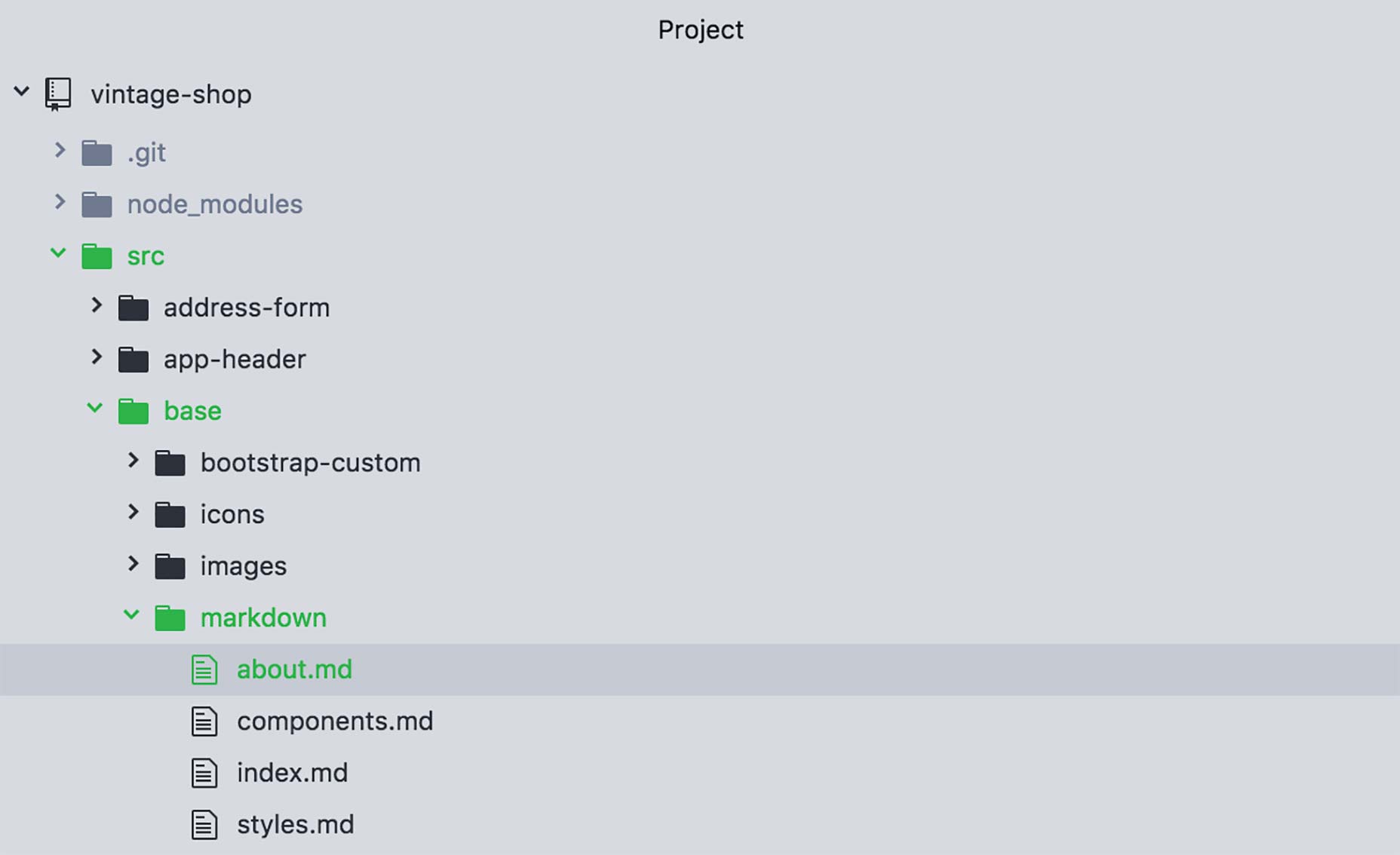
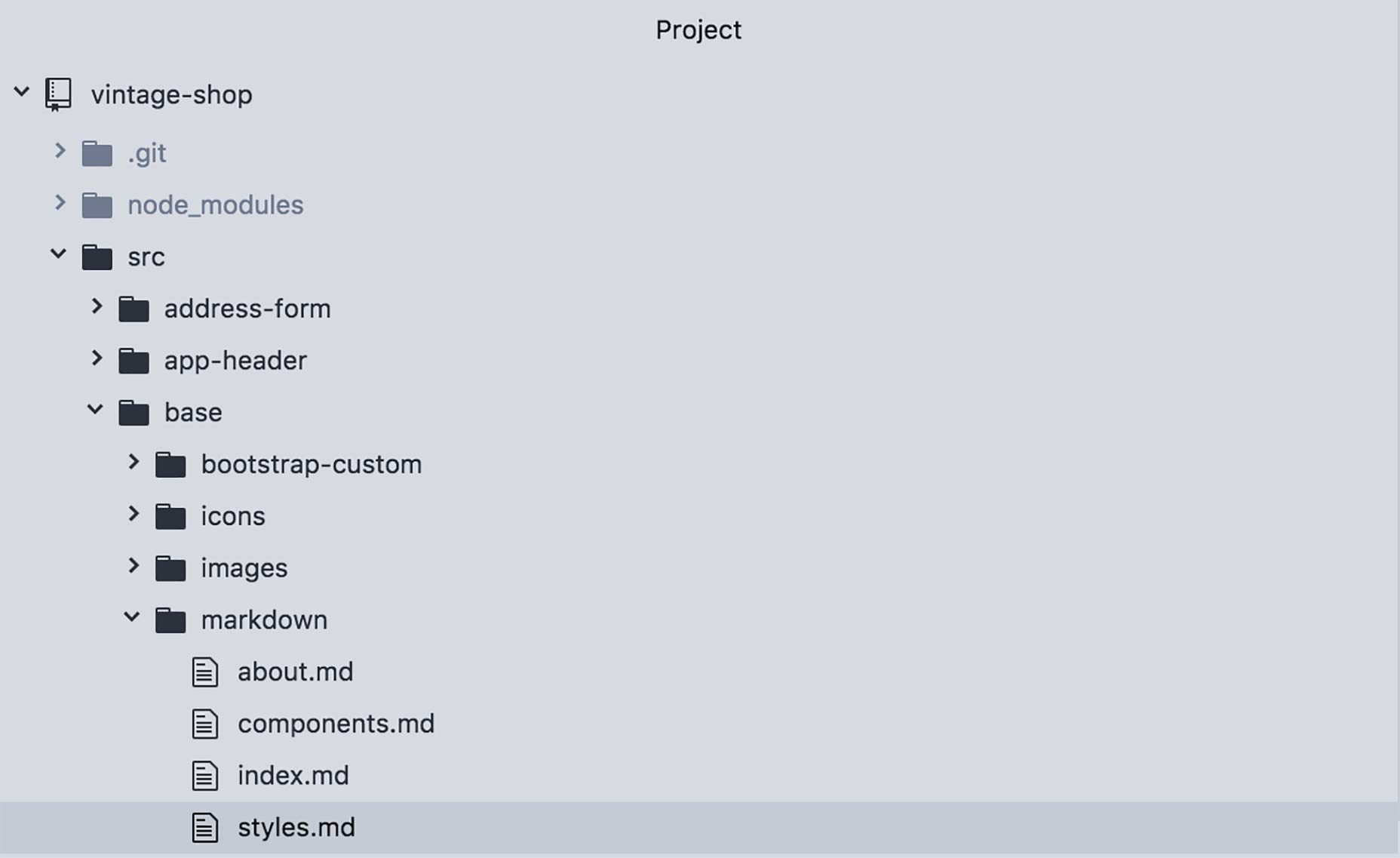
base/markdown .md

@page
@page about about
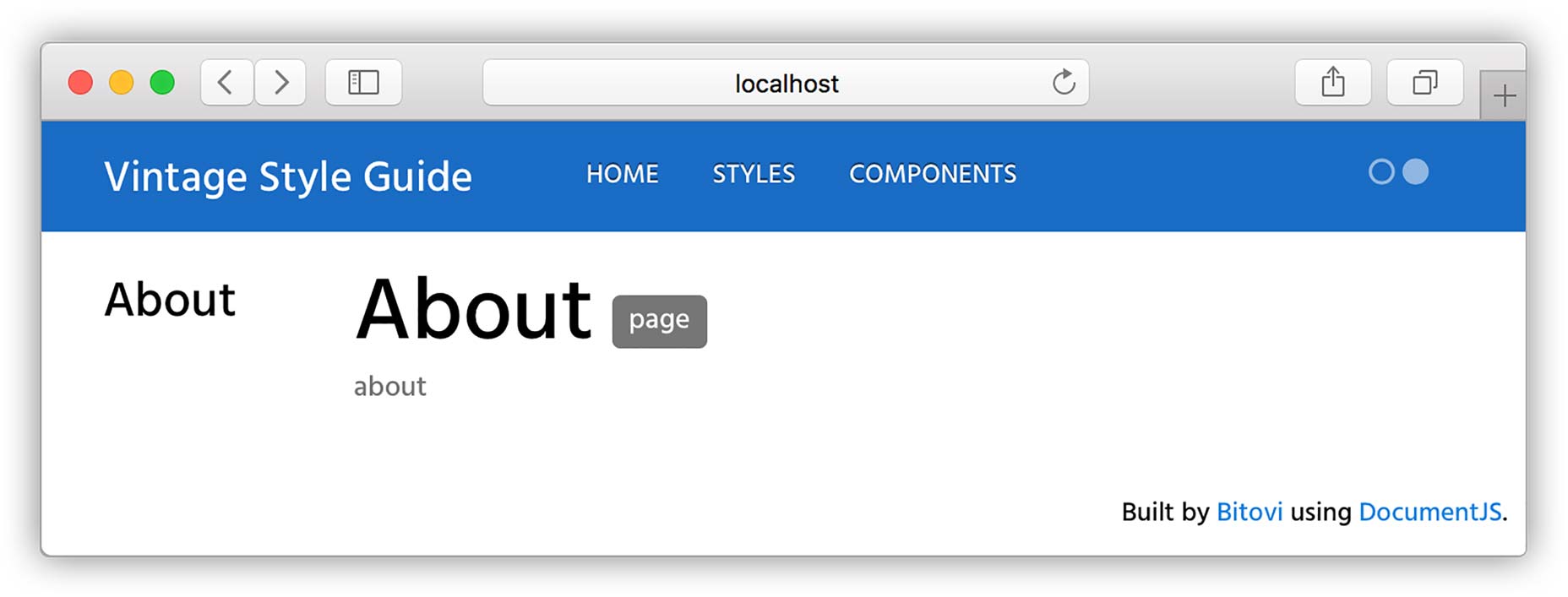
@page @page
about
About

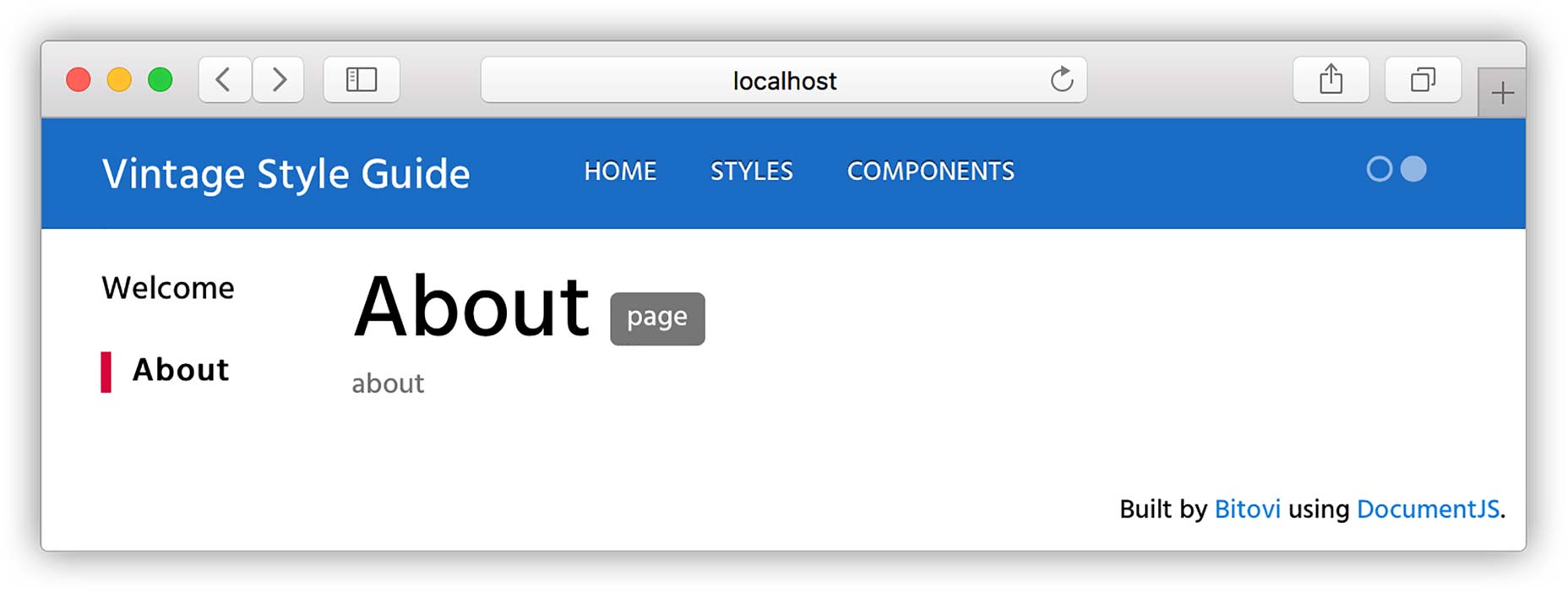
@page about About@parent index
@parent


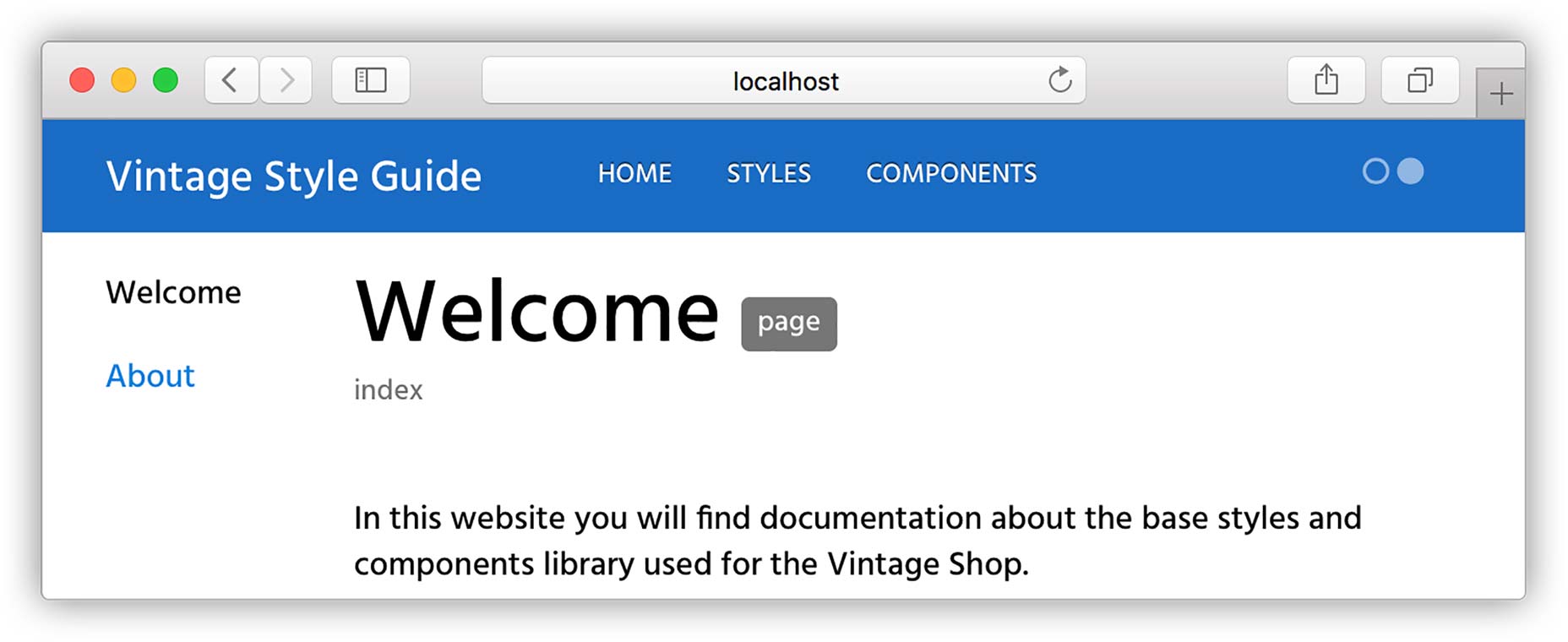
@page about About@parent index## Hello World!This is the first page of my style guide. Here I can add any type of content that shouldn’t live with the code. Like who are the main contributors of the style guide or contact info.For example here's an animated gif inside of an `iframe`:


Documenter une feuille de style
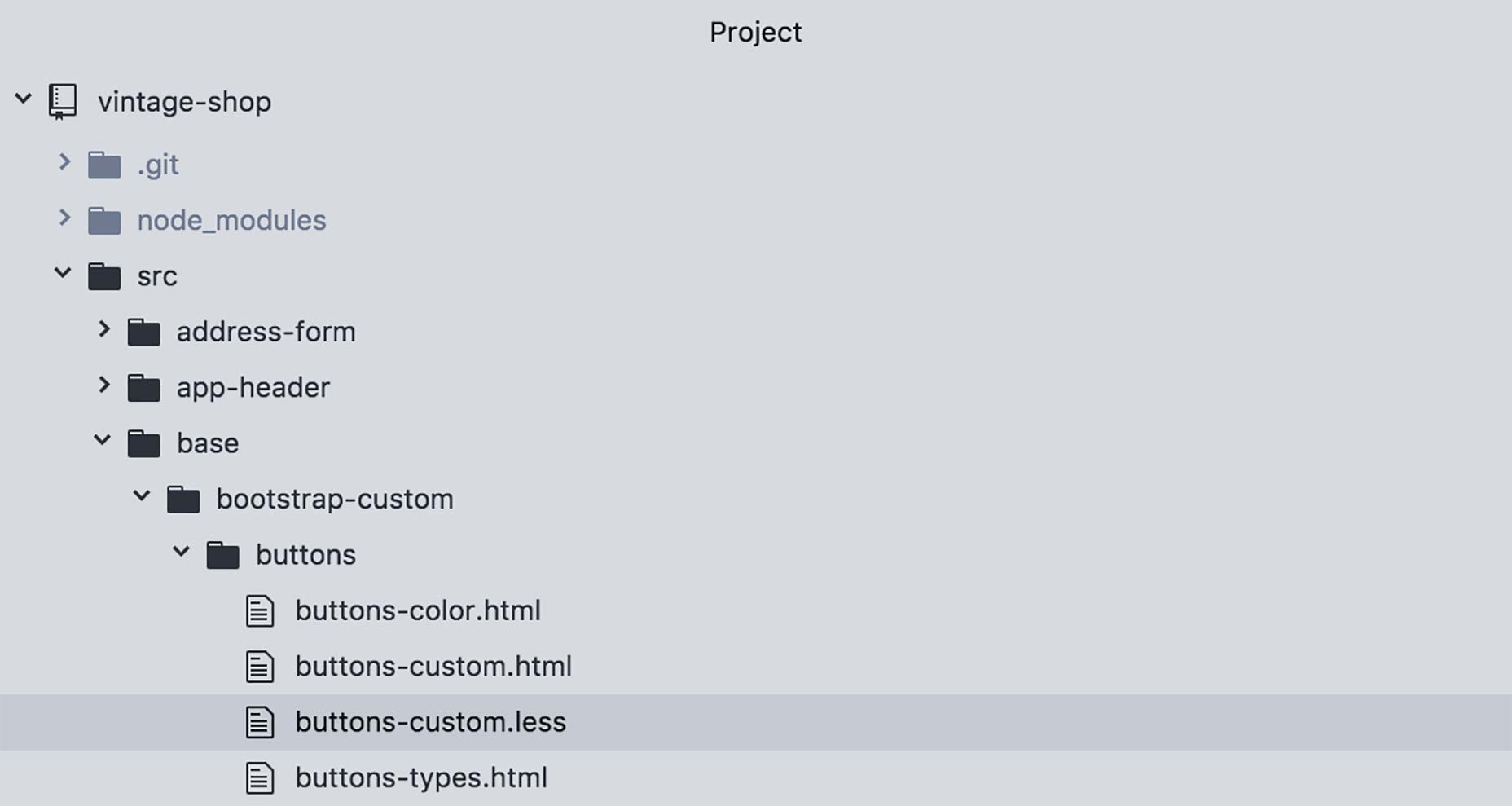
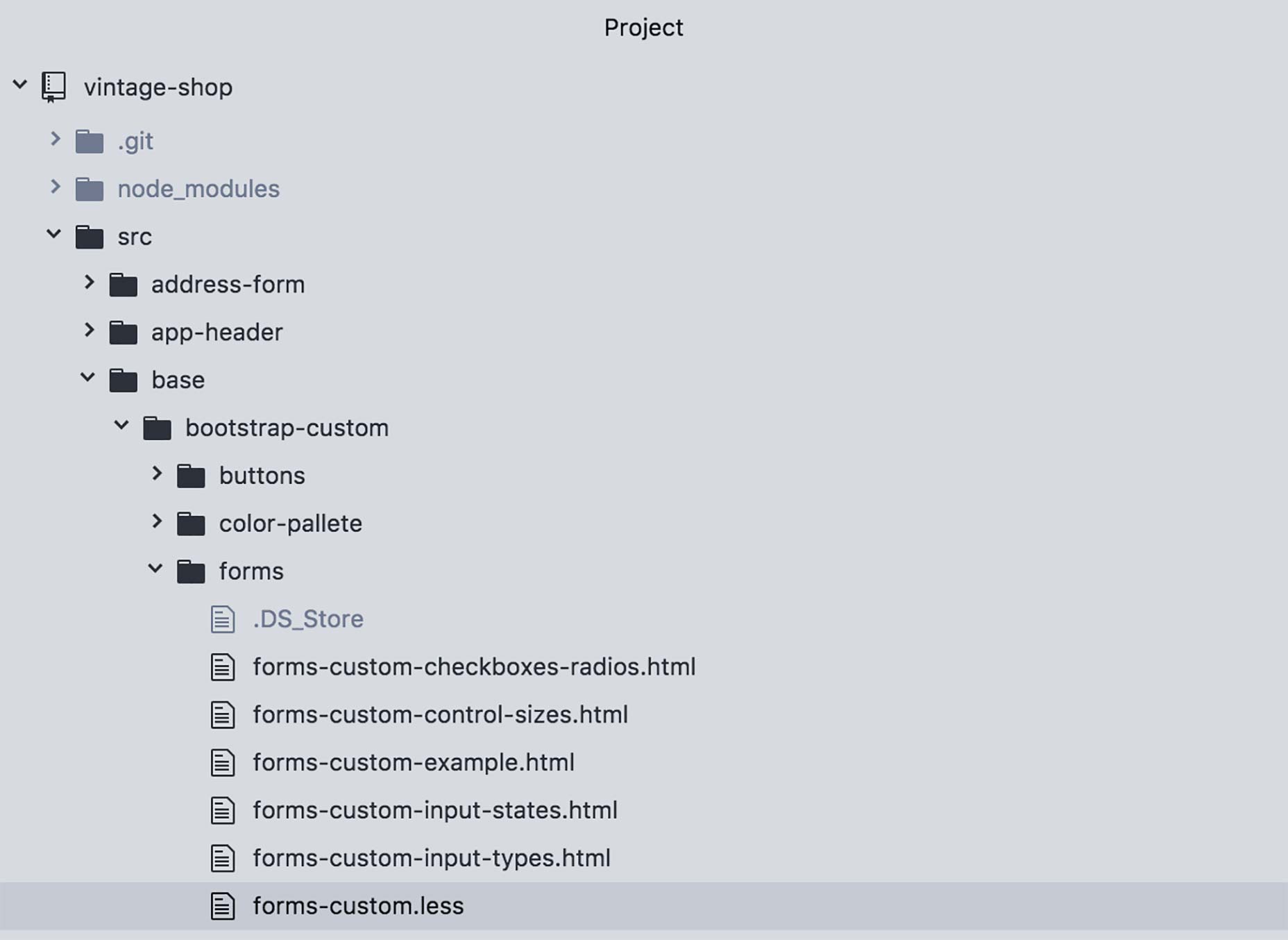
buttons-custom.less

Dans ce fichier, et à l’intérieur d’un bloc de commentaires, ajoutez le tag @stylesheet suivi de deux chaînes:
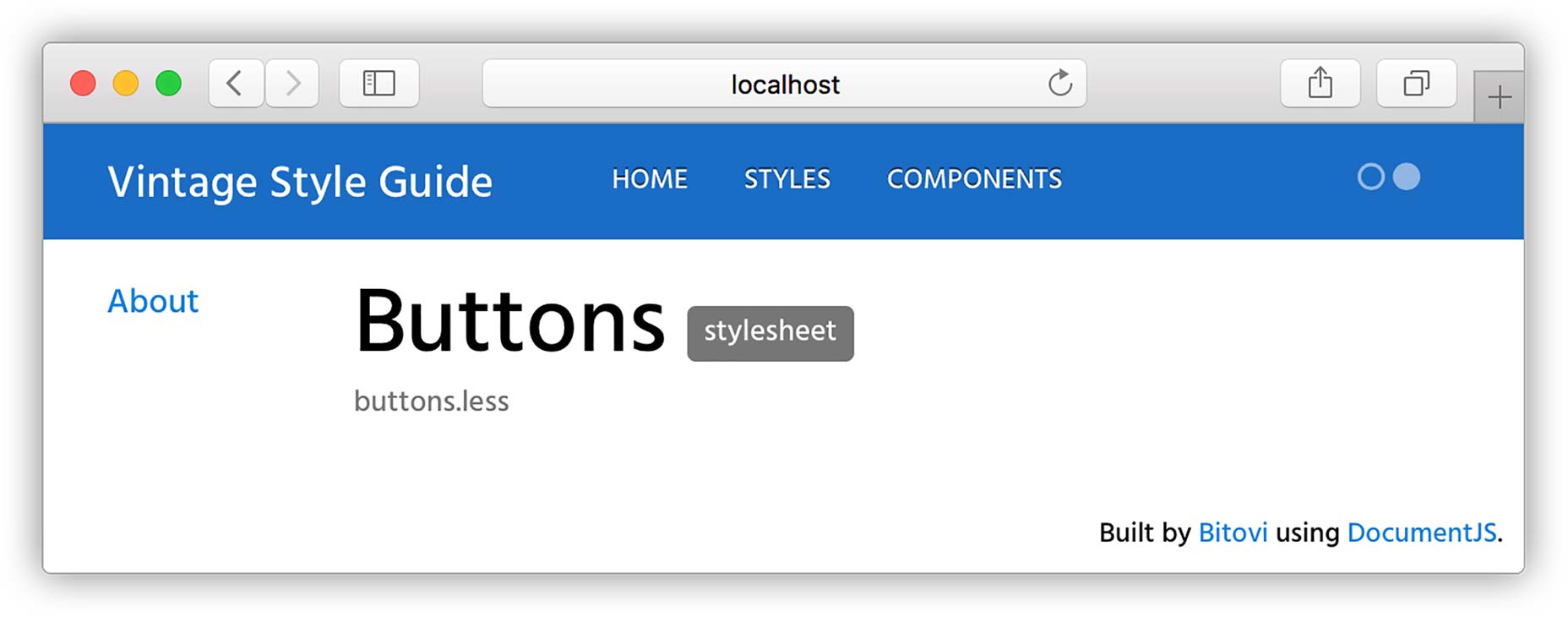
/**@stylesheet buttons.less Buttons*/ Notez que le commentaire de la documentation doit commencer par /** pour l'analyseur (dans ce cas JSDoc ) à le reconnaître.
Maintenant, disons ceci:
@stylesheet Le tag @stylesheet déclare le fichier comme une feuille de style et dit DocumentCSS que les informations contenues dans ce fichier doivent être affichées telles dans le guide de style. Cela permet de le différencier des autres types de documents, tels que les pages, les composants et les modèles, entre autres ( Lisez ici la liste complète des types de documents ).
buttons.lessCeci est le nom unique de la feuille de style et sert de référence à d'autres balises. Bien que vous puissiez utiliser n'importe quel type de nom, je vous recommande d'utiliser le nom du fichier de feuille de style, car cela vous aidera à trouver le fichier lors du référencement de la documentation. N'oubliez pas que cela affectera l'URL de votre document. Pour cet exemple, l'URL sera: 12345pourlocalhost: 8080 / styleguide / buttons.less.html
ButtonsSemblable à créer une page , c'est le titre de la feuille de style qui sera utilisé à des fins d'affichage dans le site généré. Ici, vous pouvez utiliser plusieurs mots avec des espaces ou d'autres caractères.
Pour afficher la page nouvellement créée, exécutez la commande suivante à moins que vous ne souhaitiez la voir modifier:
documentjs
Et puis allez à 12345pourlocalhost: 8080 / styleguide / buttons.less.html pour voir la nouvelle page.

@parent
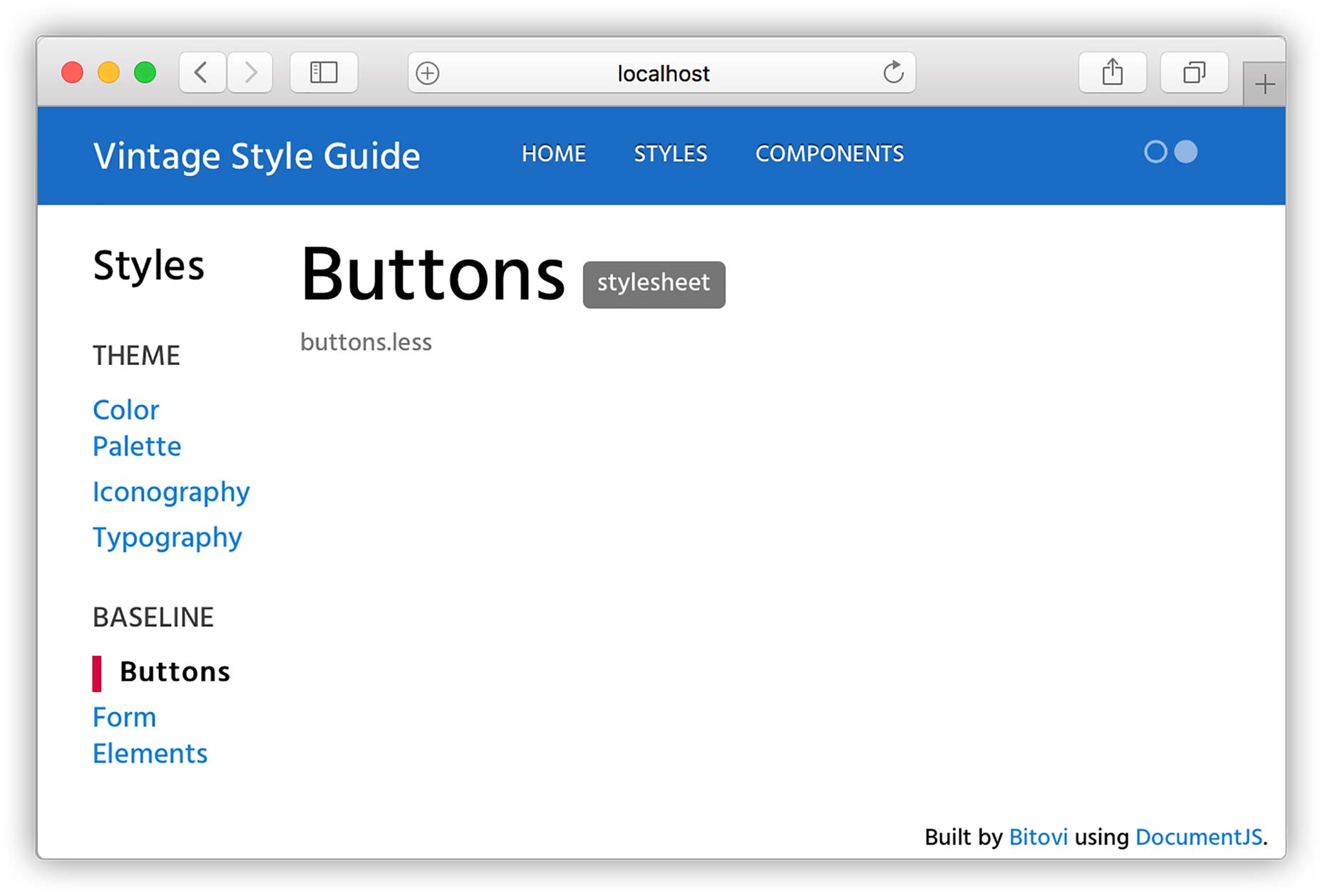
/*** @stylesheet buttons.less Buttons* @parent styles.base*/ Notez que dans ce cas nous avons ajouté .base pour spécifier cette page devrait apparaître dans le groupe "Baseline" affiché dans la barre latérale (vous pouvez également créer des groupes dans votre sous-intran! Nous allons creuser cela un peu).
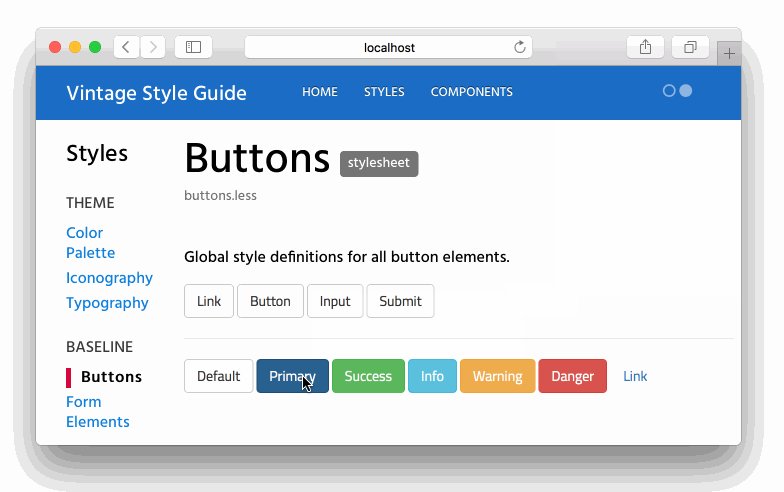
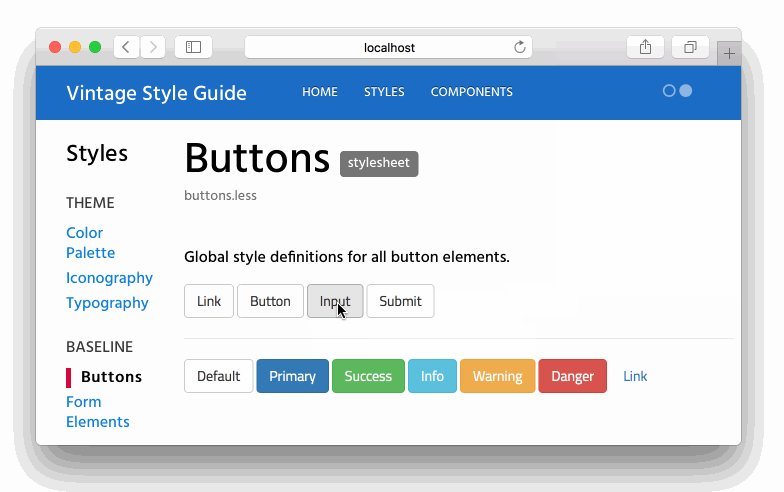
Ré-exécuter les documents et rafraîchir la page devrait ressembler à ceci:

Maintenant pour la partie charnue! Avec notre page en place, nous pouvons faire quelques choses:
- Nous pouvons ajouter une description globale pour la doc
- Nous pouvons ajouter toutes sortes de contenu en utilisant à la fois le markdown ou le HTML simple
- Et mieux encore, nous pouvons ajouter des démos pour notre code?
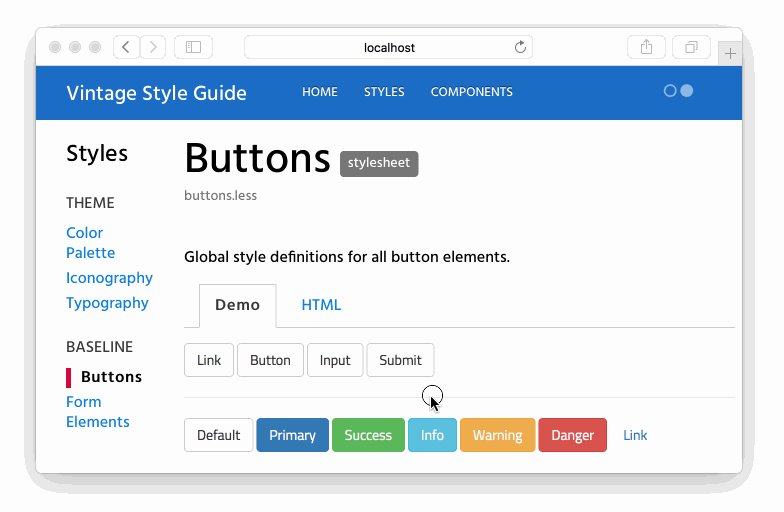
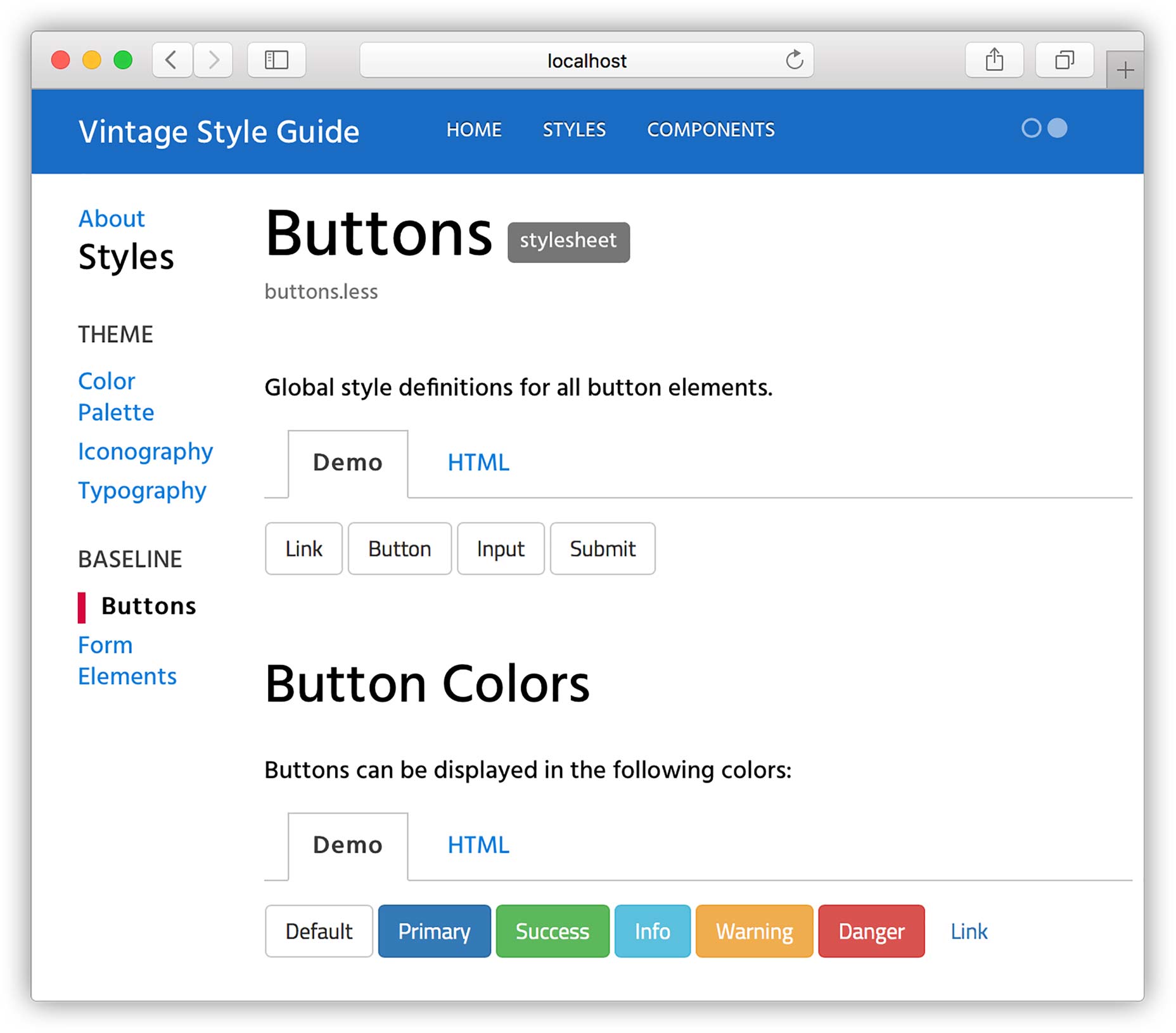
Ajoutons une description rapide et une démo pour nos boutons doc:
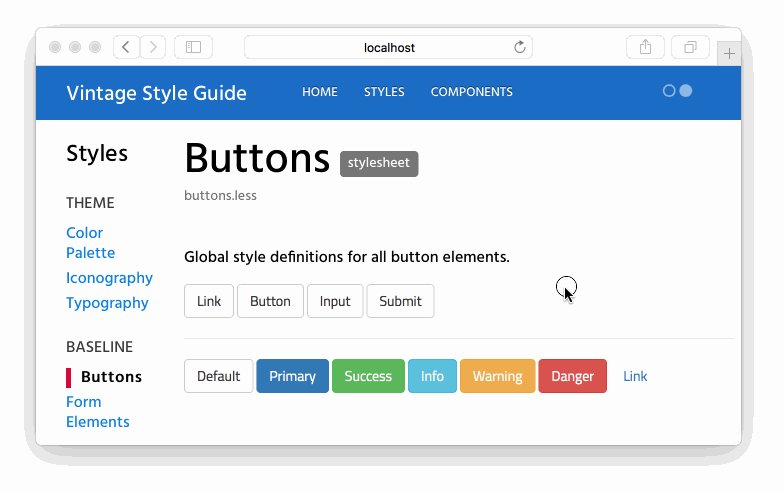
/*** @stylesheet buttons.less Buttons* @parent styles.base* @description* Global style definitions for all button elements.* @iframe src/base/bootstrap-custom/buttons/buttons-custom.html*/

Comme vous pouvez le voir @iframe tag permet d'ajouter un iframe avec une démo à votre doc. Cette démo n'est en réalité qu'un simple fichier html avec une balise de script qui importe le code CSS de votre application au moment de l'exécution.
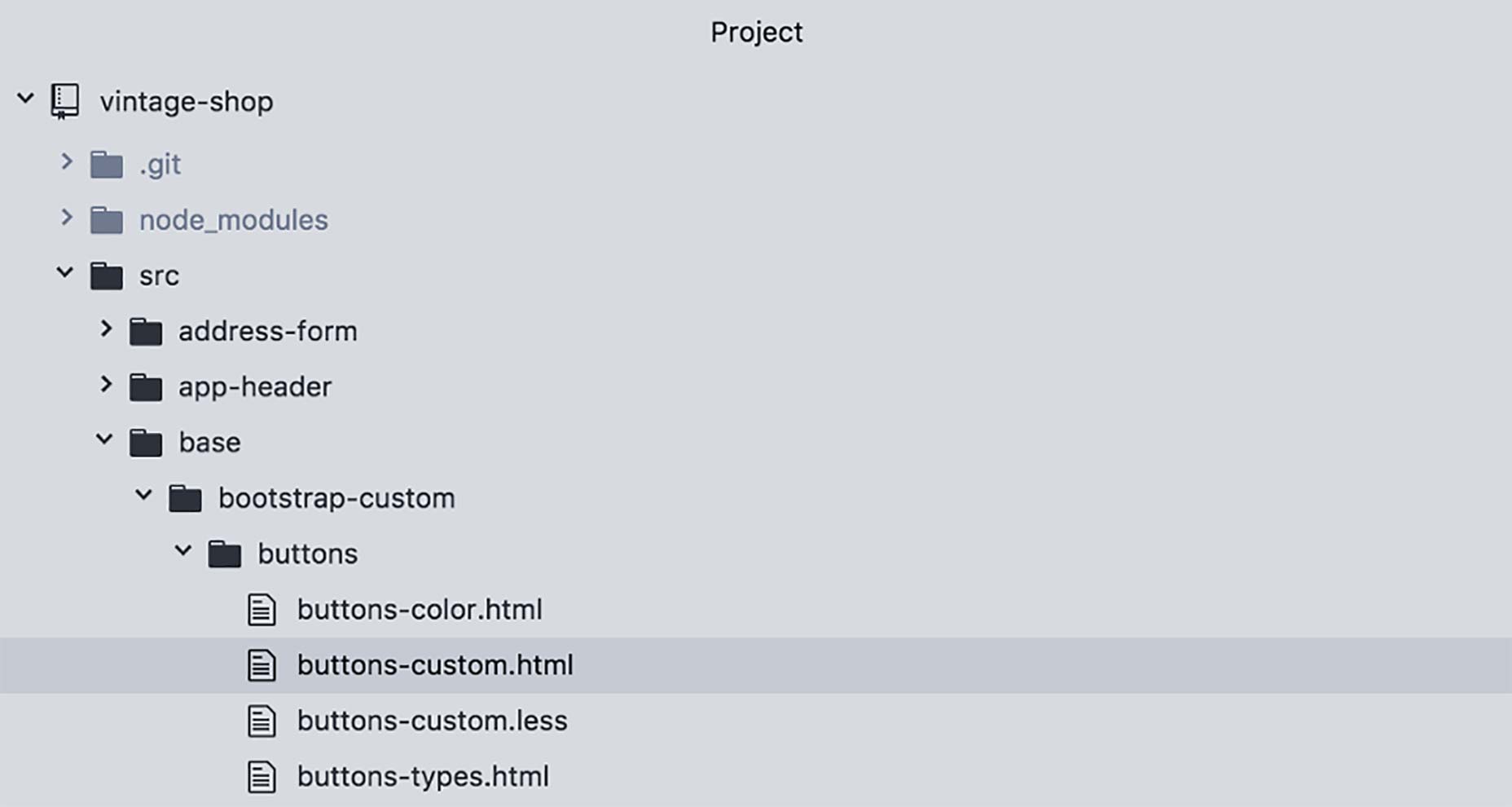
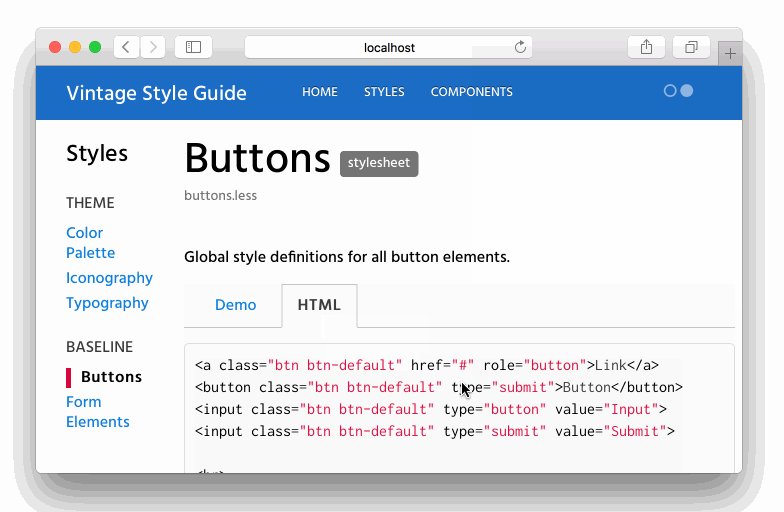
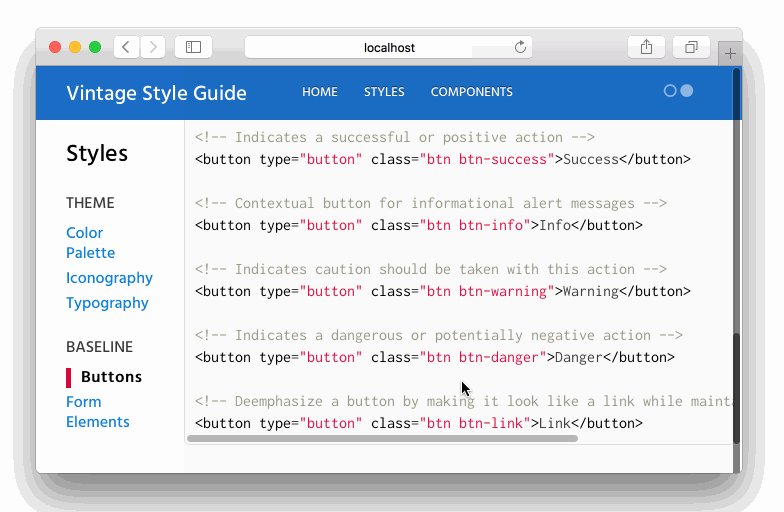
Ouvrons la démo buttons-custom.html :

<script src="/node_modules/steal/steal.js" main="can/view/autorender/"><import "vintage-shop/styles.less";script> <a class="btn btn-default" href="#" role="button">Linka><button class="btn btn-default" type="submit">Buttonbutton><input class="btn btn-default" type="button" value="Input"><input class="btn btn-default" type="submit" value="Submit"><hr /><button type="button" class="btn btn-default">Defaultbutton><button type="button" class="btn btn-primary btn-checkout">Primarybutton><button type="button" class="btn btn-success">Successbutton><button type="button" class="btn btn-info">Infobutton><button type="button" class="btn btn-warning">Warningbutton><button type="button" class="btn btn-danger">Dangerbutton><button type="button" class="btn btn-link">Linkbutton>La seule chose requise dans ce fichier est la balise de script, qui devrait être la même pour toutes les démos que vous créez dans cette application. Le reste du code est le balisage avec les styles que vous souhaitez afficher dans la démo.
De plus, vous pouvez utiliser la balise @demo pour afficher également l'extrait de code utilisé. Comme ça:
/*** @stylesheet buttons.less Buttons* @parent styles.base** @description* Global style definitions for all button elements.* @demo src/base/bootstrap-custom/buttons/buttons-custom.html*/

Maintenant, avant de vous lancer dans la fabrication de bananes, vous pouvez profiter de plusieurs autres choses:
- Création de sections de style
- Création de groupes de feuilles de style
Créer des sections de style
Pour créer une section de style, vous pouvez utiliser la balise @styles . Cette balise est douce car elle vous permet de décomposer votre document de feuille de style en morceaux intelligents dont vous pouvez parler et mieux comprendre.
Par exemple, dans notre exemple, nous avons des styles pour définir des boutons en général, quel que soit le balisage utilisé (soit un contre @styles tag nous pouvons diviser les définitions de couleurs dans leur propre section, non seulement pour en parler séparément, mais pour pouvoir créer un lien direct vers cette section directement.
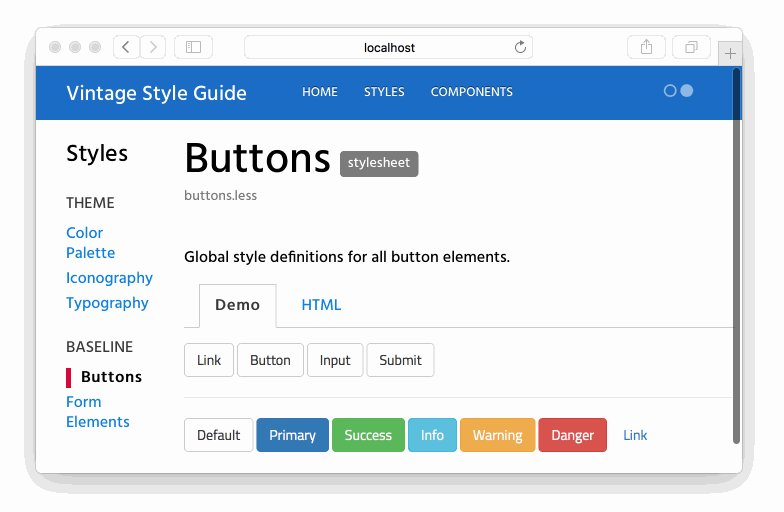
Voilà comment cela fonctionne. Dans le même fichier buttons-custom.less , nous allons ajouter le tag @styles juste après le premier bloc de styles et avant les variables de couleur. Voici comment cela devrait ressembler:
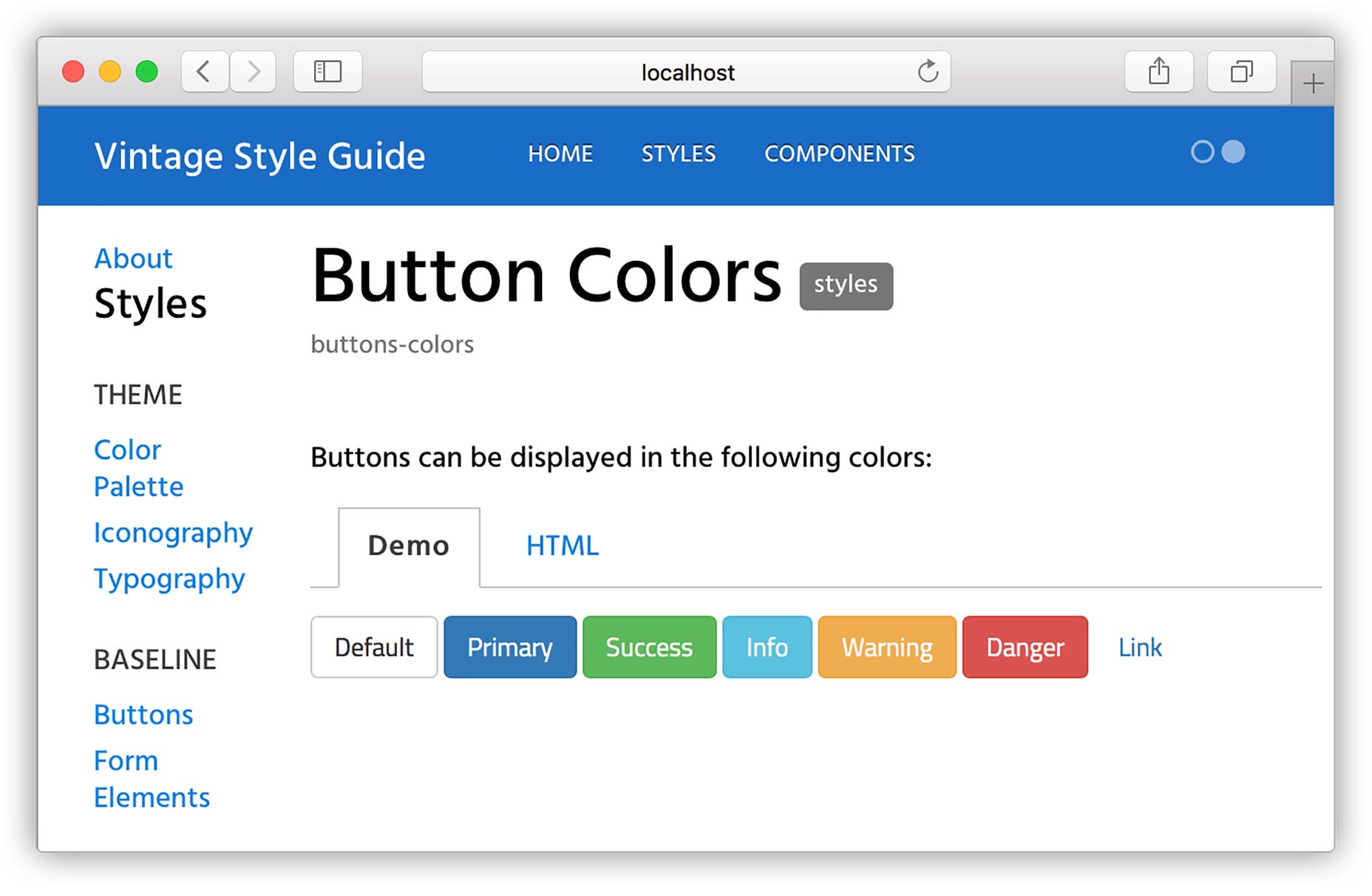
/*** @stylesheet buttons.less Buttons* @parent styles.base** @description* Global style definitions for all button elements.* @demo src/base/bootstrap-custom/buttons/buttons-types.html*/.btn {display: inline-block;...}/*** @styles buttons-colors Button Colors** @description* Buttons can be displayed in the following colors:* @demo src/base/bootstrap-custom/buttons/buttons-color.html*/@btn-default-color: #333;- J'ai mis à jour la première démo pour afficher uniquement les types de boutons.
- J'ai ajouté un nouveau bloc de commentaires en utilisant le
@stylesmarque. Ici je lui ai donné un nom uniquebutton-colorset le titre deButton Colors. Je lui ai aussi donné un@descriptionet a ajouté un@demopour cela, seules les couleurs des boutons sont affichées.
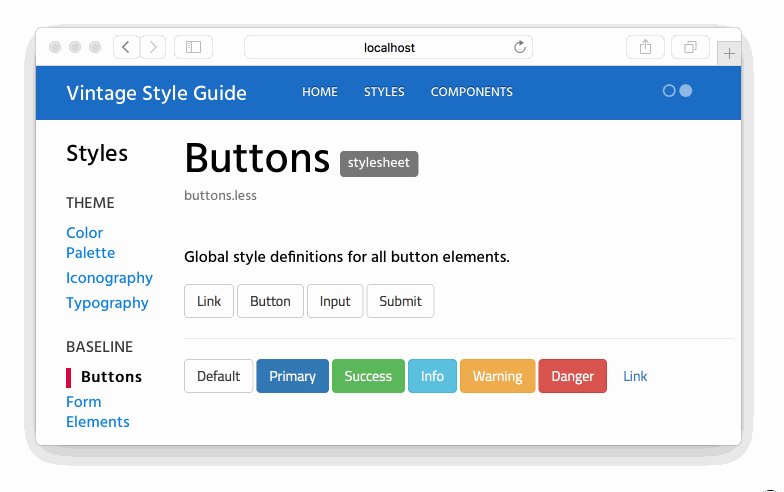
Et voici la sortie:


Création de groupes de feuilles de style
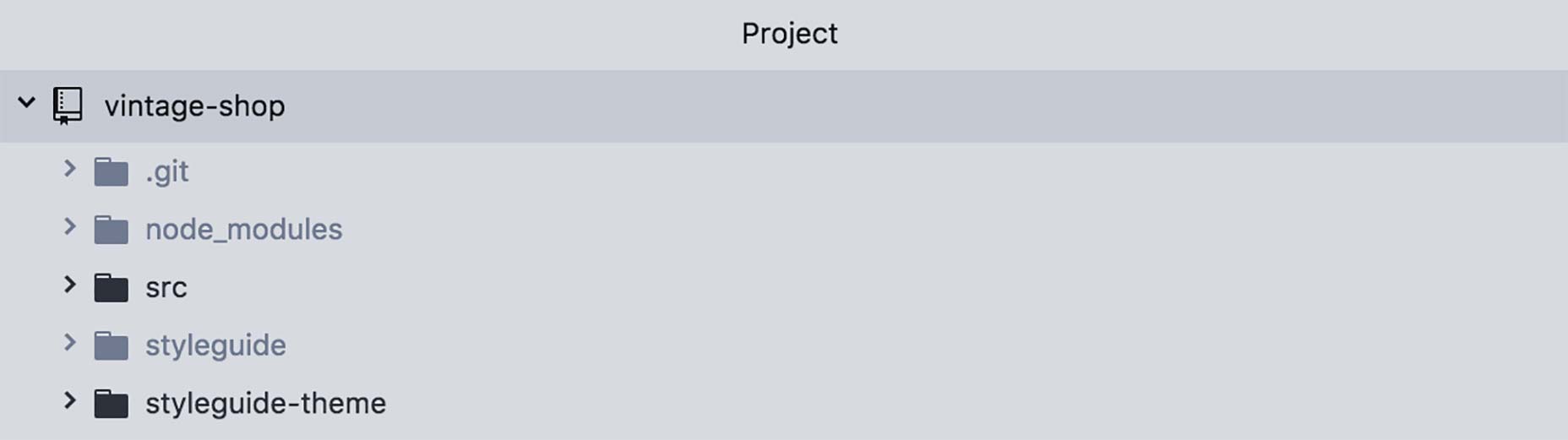
styles.md markdown

@group
@page styles Styles@group styles.theme 0 Theme@group styles.base 1 BaselineThe styles shown in this section show how elements are styles with definitions from the Bootstrap framework, in addition to any customizations made for this specific project. Therefore they will be available for use in any part of the application.
@group le @group tag vous permet de créer une section dans la barre latérale qui apparaît sous la section parente. Par exemple, les groupes "Thème" et "Ligne de base" apparaîtront dans la section parente de "Styles".
styles.themeC'est le nom unique du groupe. Une bonne pratique à suivre ici est d'utiliser le nom de la section parente, dans ce cas "Styles" comme espace de noms. De cette manière, si vous souhaitez créer un autre groupe portant le même nom, mais sous une autre section, le nom du groupe restera unique.
0C'est l'ordre dans lequel le groupe doit apparaître, qui commence par 0. Si aucune commande n'est assignée, la liste des groupes sera affichée par ordre alphabétique.
ThemeC'est le nom réel qui apparaîtra dans la barre latérale, vous pouvez donc utiliser plusieurs mots avec des espaces et d'autres caractères.
Pour voir les groupes en action, ajoutons un nouveau groupe comme suit:
@page styles Styles@group styles.theme 0 Theme@group styles.base 1 Baseline@group styles.forms 2 FormsThe styles shown in this section show how elements are styles with definitions from the Bootstrap framework, in addition to any customizations made for this specific project. Therefore they will be available for use in any part of the application. forms-custom.less

styles.base styles.forms
/*** @stylesheet forms-custom.less Form Elements* @parent styles.forms**/