Comment créer une conception Web organique
(et vitrine)
Le design organique est couramment appliqué à des produits tels que les chaises, les équipements électroniques, les livres et la décoration intérieure.
Suivant les mêmes principes, la conception Web organique est récemment apparue comme une tendance.
Les concepteurs professionnels et les entreprises ont adopté une approche plus naturelle pour créer leurs sites Web, leurs logos et leurs emballages, laissant derrière eux l’éclatement technologique du début des années 2000.
Oui, collègues concepteurs, on peut affirmer que la nouvelle ère du design organique pour les sites Web et les logos d'entreprise a pris effet.
Qu'elle soit manifeste ou subtile, que ce soit des éléments scannés ou des graphiques imitant la nature, la conception Web organique a pris de nombreuses formes. Mais qu'est-ce qui constitue le design organique? Qu'est-ce qui fait son succès? Découvrons-le…
Qu'est-ce qui fait un design Web organique?
Bien que le nom suggère qu'une sorte de déclaration écologique est faite, la conception de sites Web organiques consiste plutôt à intégrer des éléments naturels dans un environnement technologique.
Ces éléments pourraient être la représentation de matériaux naturels dans un dessin (grains de bois, tissus, textures terreuses) ou quelque chose de plus abstrait qui capture le flux et reflux de la nature (objets, matériaux, couleurs, formes). La conception web organique est un concept large et peut être divisé en quatre catégories.
- Utilisation de matériaux, de textures et de tissus qui suggèrent des éléments organiques
Des objets tels que la mousseline, la toile de jute, le papyrus, le papier, le ruban adhésif et le bois. Ces articles proviennent de l'environnement naturel et donnent ainsi un aspect naturel à un agencement. - Utiliser des essences abstraites de la nature
Couleurs, formes, graphiques, matériaux et pinceaux qui imitent le "flux" de la nature. Celles-ci sont plus subtiles que les grains de bois et les mousselines et sont destinées à donner une allusion à une essence organique. Nous voyons cela sur les sites Web qui ont des graphiques simplifiés modernes et une touche naturelle douce. Curieusement, les plastiques sont les matériaux les plus couramment utilisés pour obtenir un look organique: les matériaux improbables sont un jeu équitable dans la conception de sites Web. - Créer un ensemble supérieur à la somme de ses parties
Si une image est créée qui utilise uniquement des pinceaux ou des graphiques pour créer une autre image, nous pouvons dire que nous tirons plus de l'image dans son ensemble que la somme de ses parties: les pinceaux ou les graphiques. Cela se produit plus souvent dans un espace négatif, car les pinceaux peuvent être utilisés pour délimiter ou remplir une autre image. Lorsque nous additionnons les parties, nous obtenons une chose - le pinceau - mais lorsque nous regardons l’ensemble, nous obtenons deux choses: le pinceau et l’image créée. Ceci est courant parmi les typographies, car nous pouvons les utiliser pour créer une image totalement différente, que ce soit en jouant avec l’espace négatif ou en ajoutant des pinceaux. - Une interprétation plus souple du design web "organique"
Nous définissons généralement le bio comme quelque chose qui vient directement de la nature, mais il peut aussi être créé (puis négligé) par les humains, comme un morceau de bois abandonné d'un bâtiment ou des matériaux qui décoraient une maison et sont maintenant tachés. Organique en ce sens signifie quelque chose de complètement différent: il reprend des objets laissés par la société. Photographies anciennes, chiffons déchirés, papier peint en détresse: tout cela peut être aussi organique qu'un morceau de bois ou de feuille.
Ces dernières années, le design organique a pris une qualité "essentialiste" . Le design organique Essentialist est un idéal plus minimaliste: n'utilisez que ce dont vous avez besoin pour réaliser ce que vous recherchez.
Par exemple, si nous voulions créer une image de l'espace négatif et des pinceaux, nous pourrions utiliser uniquement la quantité de pinceau nécessaire pour créer cette image. Le design organique Essentialist conduit à un aspect plus contemporain et se répand dans le domaine de la conception Web.
Ces quatre catégories peuvent être jouées et manipulées pour avoir la sensation qui convient à vous et à votre client. Mélanger et assortir n'importe lequel d'entre eux: ils peuvent tous travailler ensemble avec succès.
Conseils pour la conception Web organique réussie
- Les couleurs terreuses peuvent être vibrantes
Les oranges brûlées, les pourpres gris et les olives peuvent être tout aussi excitants que les jaunes clairs et les rouges vifs. De plus, ils fonctionnent mieux ensemble, et comme vous utiliserez plus probablement des tons neutres dans votre conception organique, vous pourrez utiliser plus de ces couleurs sans nuire à la conception. - Les couleurs vibrantes peuvent aussi être organiques
Le rouge feu ou le bleu cobalt peuvent être aussi terreux et organiques que les bruns et les gris. Trouvez ces couleurs dans une image vintage ou un motif naturel ou détendez-vous un motif qui a ces tons. Ils peuvent être rafraîchissants lorsqu'ils sont utilisés avec une palette assourdie. - Balance, balance, balance
L’environnement reste stable grâce à un équilibre judicieux des éléments et le design n’est pas différent. Ceci est encore plus important dans le design organique. Équilibrez ces teintes grises avec celles plus colorées. Calmez ce fond de bois avec des tables plates, grandes ou simples ou des couches div ou même une texture de papier monochrome. Un piège avec le design organique, comme avec tous les designs, est que vous pouvez avoir trop de bonnes choses, et la ligne entre le succès et l'exagération peut être bonne. - Bio ne signifie pas abandonner le moderne
Ce n'est pas parce que vous voulez un design organique que vous devez abandonner vos influences modernes. Vous pouvez conserver votre arrière-plan d'apparence chromée, vos couleurs complémentaires violettes ou vos polices non organiques. Adoucir un design moderne ne prend pas beaucoup, pas plus qu’un vecteur floral. Une simple boucle d'un graphique, d'un pinceau ou d'un vecteur permet d'obtenir une essence naturelle parfaite. - Pense differemment
Il y a beaucoup plus dans la nature que l'évidence. Choisissez des objets improbables, naturels mais moins communs, comme la lumière. - Les zones urbaines sont aussi des environnements
Ce n'est pas parce qu'il est retiré de la forêt que ce n'est plus un «environnement». Pensez concret ou damassé.
Pour voir la conception Web organique en action, consultez les sites Web suivants. Ces sites Web illustrent tout ou partie des quatre catégories de conception Web organique décrites ci-dessus.
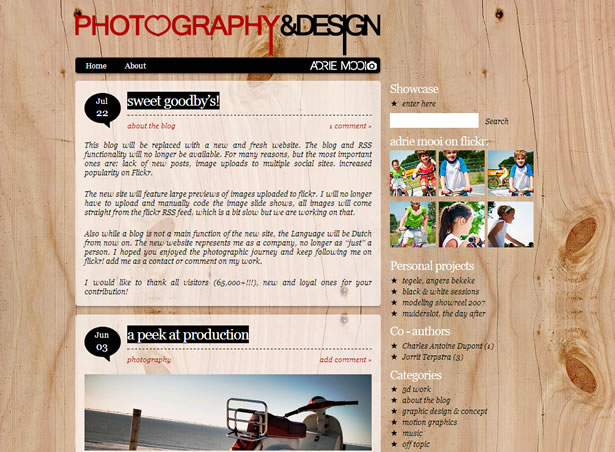
Le fond de Mooi, un motif de bois complexe, est l'élément principal et naturel. À cela, Mooi ajoute une teinte rouge vibrante, juste une des rares touches modernes de ce design qui ne dépouille pas son aspect organique.
30A Guide joue avec l'interprétation plus abstraite du design organique, impliquant des papiers rustiques, des négatifs de photographies anciennes et des timbres. En outre, 30A nous fait sentir que nous sommes tombés sur un environnement non numérique déjà existant.
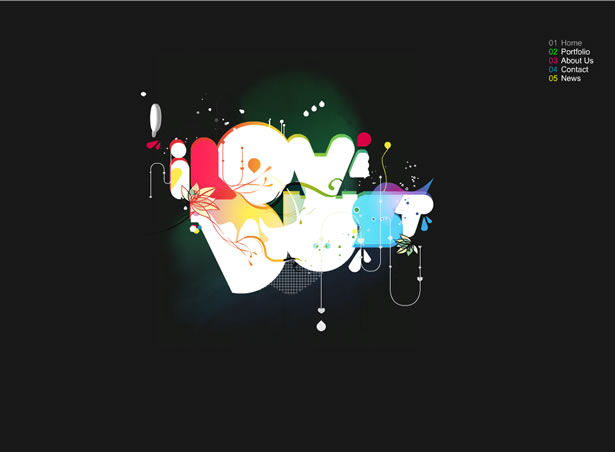
I Love Dust comprend de nombreux éléments modernes, mais des notes organiques: la larme animée, les polices circulaires et les vecteurs en forme de fleurs.
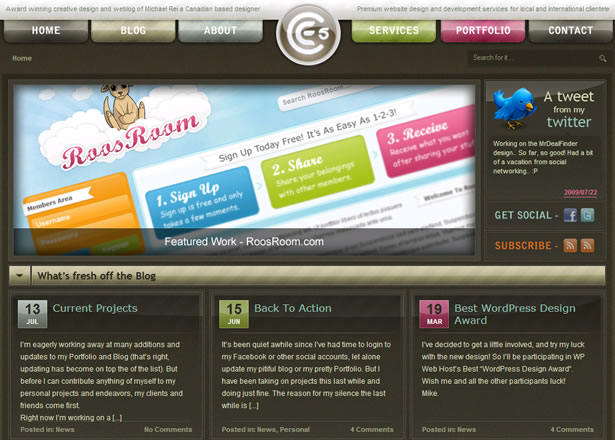
Bien que l’influence ne soit pas évidente, la présentation de Entry 5 Productions incorpore un design organique: nous avons des bords arrondis sur les liens d’en-tête et le logo, ainsi qu’une bonne quantité de tons doux et naturels. Bien que subtiles, ces qualités organiques prennent le pas sur le look moderne de Entry 5 Productions.
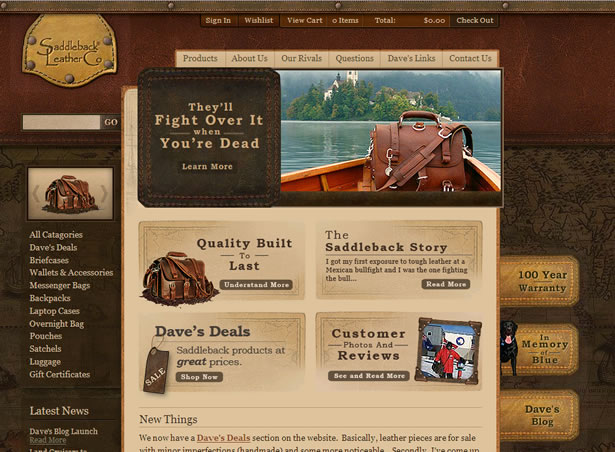
Nous pensons généralement aux papiers, aux bois et aux tissus pour représenter le design organique, mais des matériaux tels que le cuir sont également naturels et moins utilisés dans la conception de sites Web. En outre, Saddleback Leather nous donne une sensation organique en utilisant d'anciennes cartes, étiquettes et tissus d'ameublement.
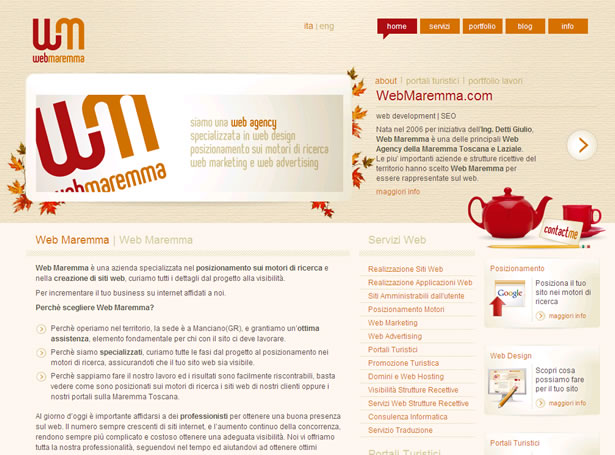
Web Maremma est un bon exemple de la façon dont un ensemble est plus que la somme de ses parties. Si nous regardons le logo, nous voyons ce qui est prévu: un "W" et un "M." Cependant, lorsque nous divisons le tout en parties individuelles, nous obtenons des lettres incomplètes. Ainsi, vous avez deviné que ce que nous gagnons dans son ensemble est plus que les parties combinées.
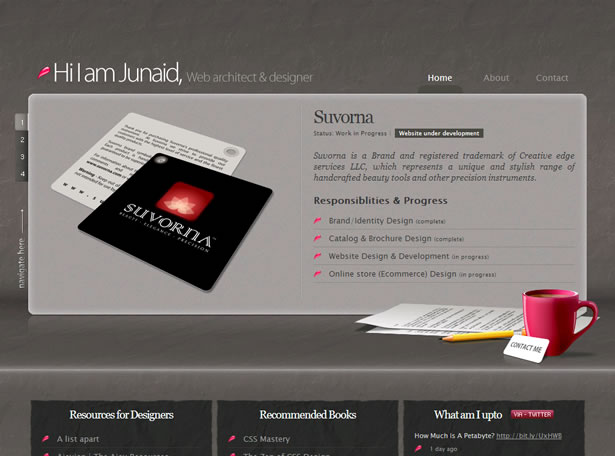
Cette pièce moderne comprend un fond en ciment, des bords arrondis et des arrière-plans organiques pour les zones de texte inférieures. Ces types d'ajout sont typiques du design organique.
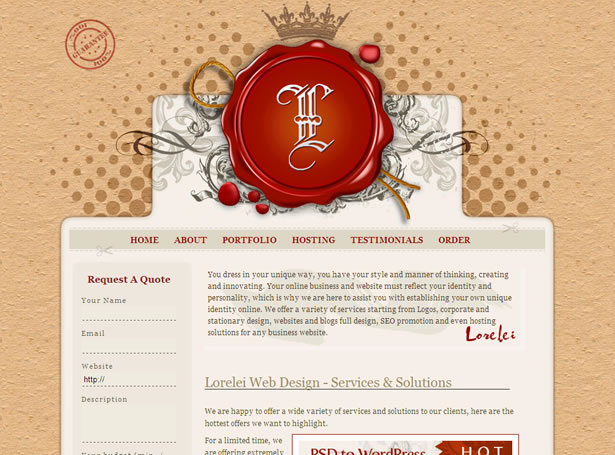
L'arrière-plan est non seulement une texture de papier rugueuse, mais Lorelei Web Design incorpore un goutte-à-goutte rouge ou un déversement. Un élément improbable, oui, mais c'est naturel.
Les briques blanches de Hub se distinguent ici, mais ce qui est plus important à noter, c'est la couleur de la feuille sur les images et le mouvement doux de ces images lorsque vous les survolez. L'ombre nous fait sentir comme si les images avaient toujours été là, et le mouvement des images planant sur les images imite le flux de la nature. Le vert, bien que dynamique, est clairement aussi organique.
Ce qui distingue Kulturbanause, c’est le mur cassé, ce qui implique que ce mur s’est effondré avec le temps. De plus, nous avons de l'eau qui s'infiltre de l'autre côté dans les îles. Cela utilise deux formes de conception organique à la fois: l'utilisation d'images et de paramètres naturels manifestes et l'utilisation de quelque chose qui est usé et en décomposition.
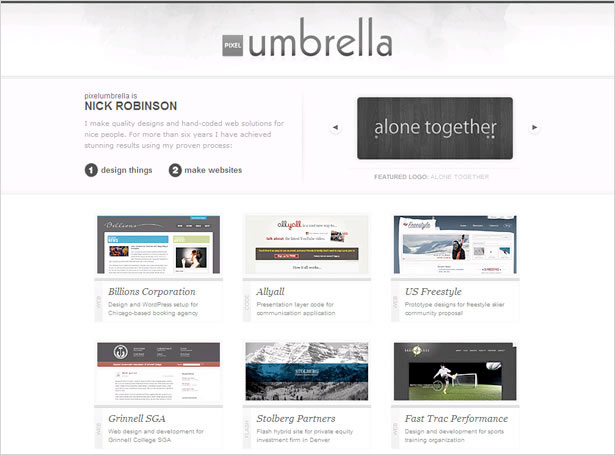
L'attrait naturel de Pixel Umbrella réside dans son arrière-plan à peine visible - un mur gris texturé qui laisse entrevoir du béton ou du plâtre - et les courbes douces de la police (à savoir le parapluie «b»).
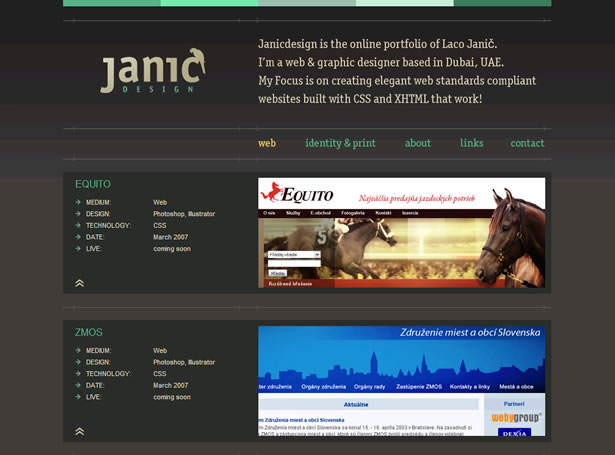
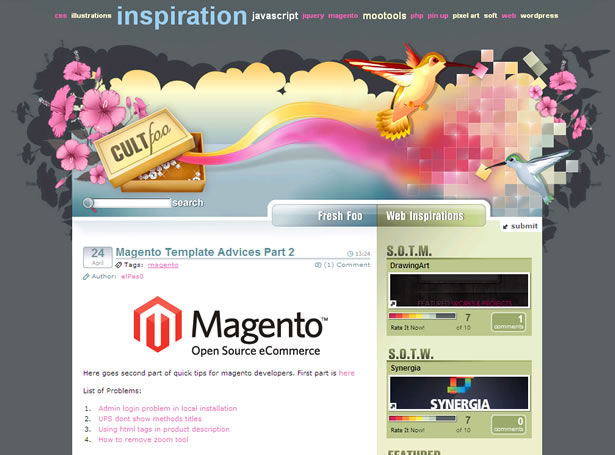
L'oiseau peut être un bon ajout pour obtenir une fusée organique, mais les couleurs de la police sont ce qui détermine la disposition de Janic Design. Le CSS est axé sur ce type de mise en page, et Janic Design ajoute un attrait organique en utilisant différentes nuances de verts, de sarcelles, de jaunes, de bruns et de gris-bleus profonds.
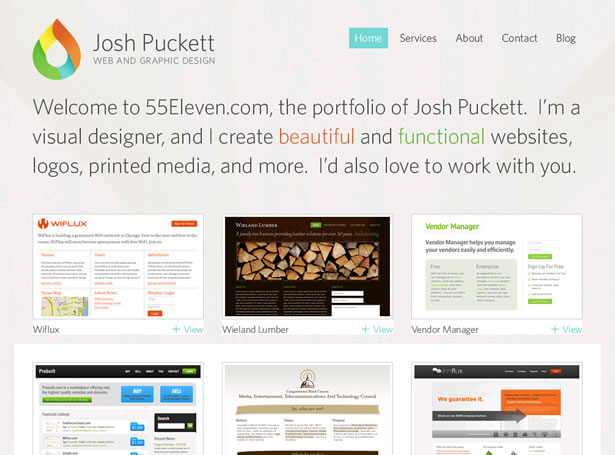
Lorsque tout semble moderne, ajoutez un peu de naturel à votre logo. Le logo de Josh Puckett en gouttes de pluie est ouvertement organique et la coloration de la gouttelette ne fait que renforcer son essence naturelle.
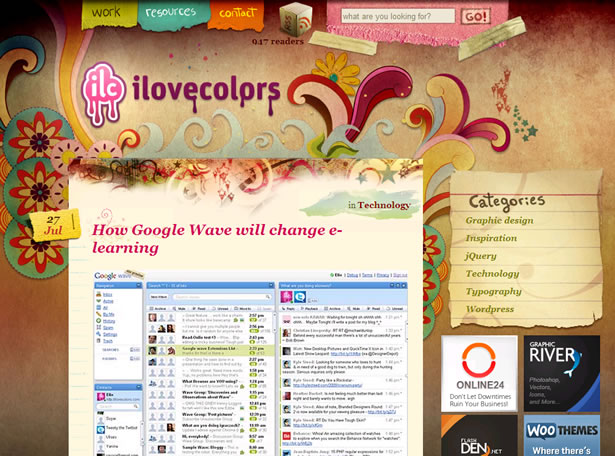
Qu'est-ce qui n'est pas organique dans le design du site I Love Colours? Les couleurs, les vecteurs, les papiers déchirés et l'arrière-plan texturé contribuent tous à l'attrait organique de cette mise en page.
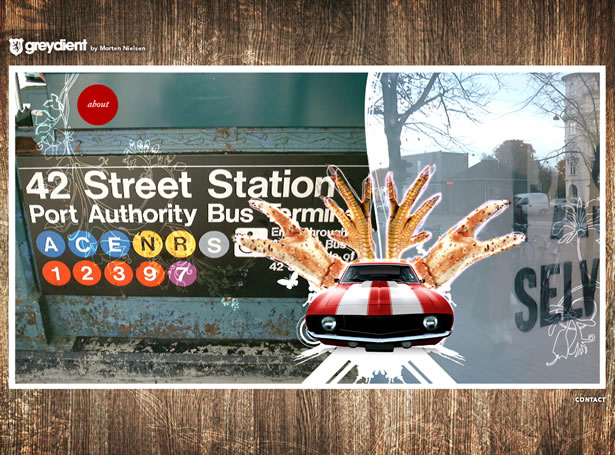
Greydient utilise une rotation dans les grandes images, mais chacune a un aspect organique, avec des ajouts comprenant des éléments délabrés, comme ce que vous voyez ici, et des pinceaux floraux.
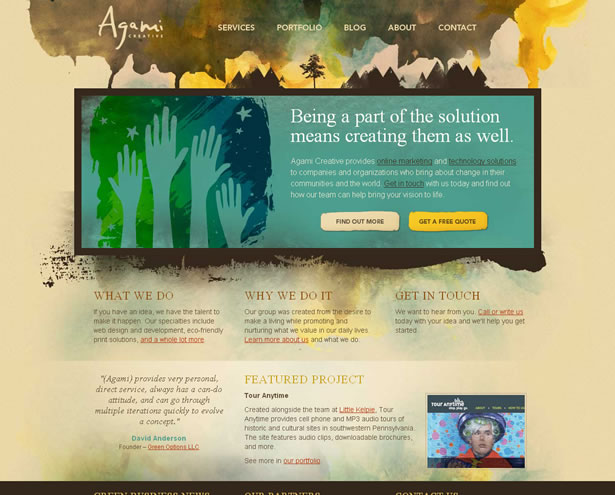
Fleurs, oiseaux et images de type nuage. Un design organique si ouvert que vous ne pouvez pas le rater.
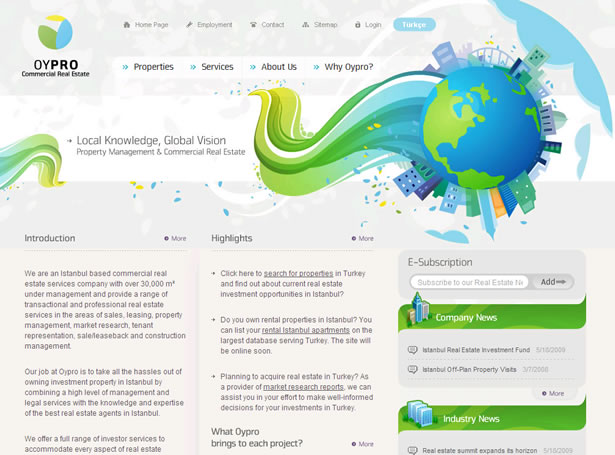
L'image du globe est sympa, mais le logo Oypro - qui ressemble à quelques pétales de feuilles - et les bords souples des liens sont ce qui termine la sensation organique. Les tourbillons de couleurs naturelles aident aussi, bien sûr.
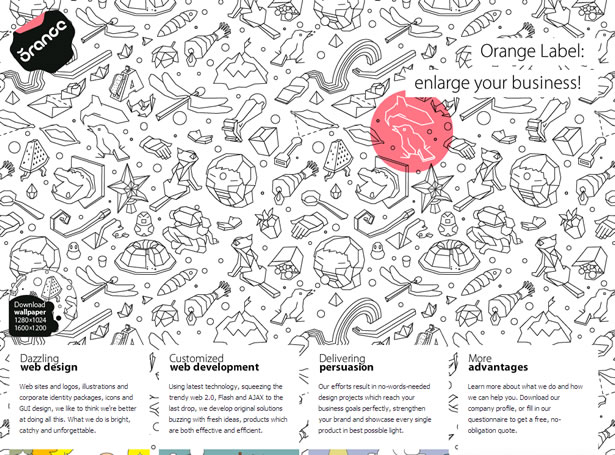
La présentation d'Orange Label présente de nombreuses qualités modernes, avec l'utilisation de zones de texte au carré et une palette de couleurs simple. Toutefois, Orange Label ajoute du design organique à l’utilisation des contours d’objets naturels, des bords mous et, plus particulièrement, des zones de texte qui ont l’impression de provenir d’un espace négatif.
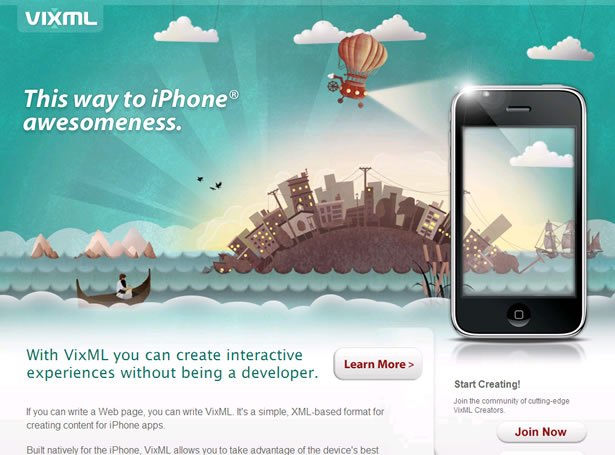
Un autre exemple de conception organique manifeste, la mise en page de VixML consiste en une imagerie aqueuse et nuageuse, une configuration urbaine et des bords arrondis à profusion.
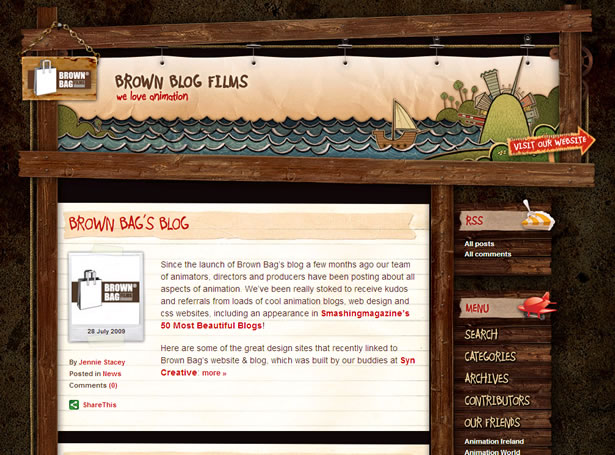
Brown Blog Films peut avoir un usage intensif du bois dans sa conception, mais les planches de bois en tant que liens et l'image «accrochée» du logo sont ce qui distingue le charme organique ici.
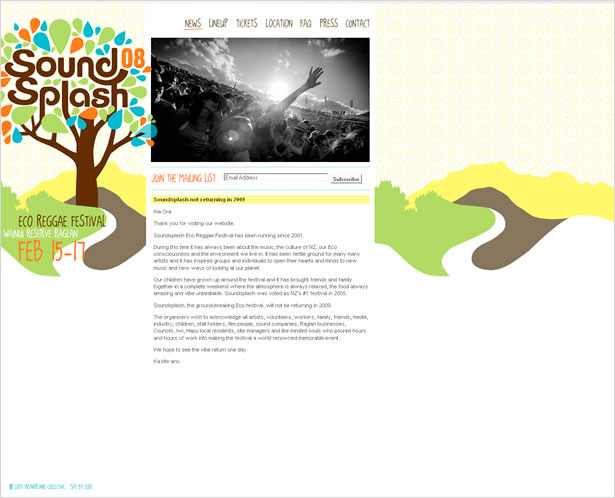
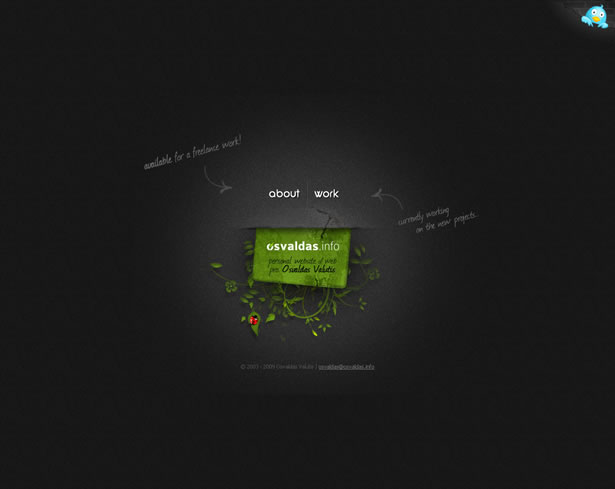
Outre l'arborescence et la police de caractères sur le logo, deux éléments organiques sont à noter: la police manuscrite sur la navigation et l'arrière-plan principal.
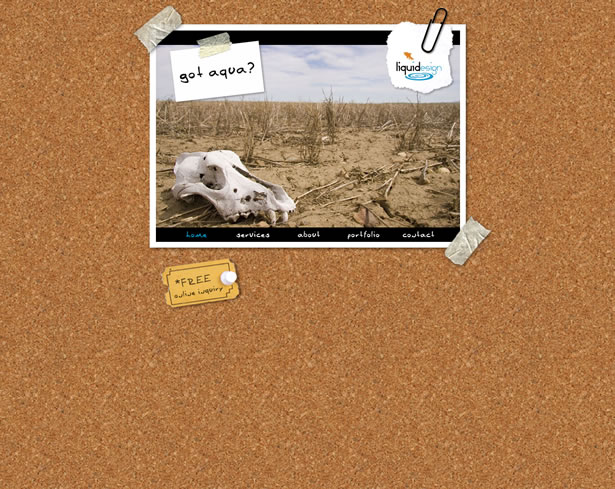
Ce qui fait de Got Aqua un exemple particulier de design organique, ce n’est pas l’image du crâne ou de l’écriture mais plutôt le fond en liège. C'est un choix intéressant pour une sensation naturelle, mais c'est naturel et une grande texture neutre.
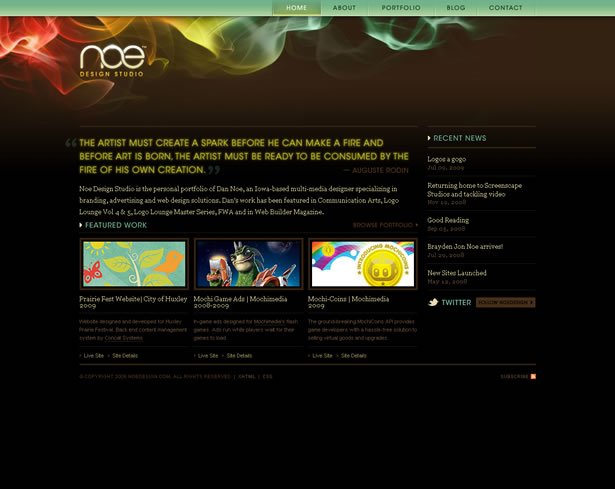
Ce qui est amusant à retenir à propos de la nature, c'est qu'il ne s'agit pas seulement d'écorce et d'oiseaux (et autres). Il se compose également d'ondes lumineuses, de gaz, d'étincelles, de lumière, entre autres choses (clairement). Noe Design joue avec ces sources d'inspiration improbables, nous donnant des rubans de couleur et de texte intensifiés qui semblent illuminés.
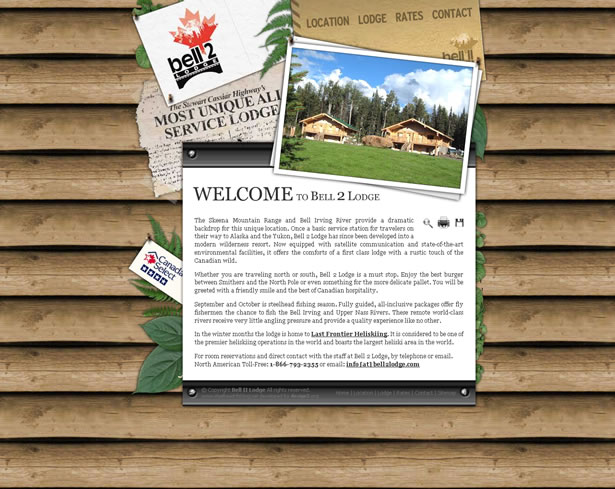
Bell 2 Lodge se distingue par le fait que les graphiques sont volumineux et représentent une combinaison évidente de vecteur et de photo. Nous pouvons voir que le bois est une image du bois réel, alors que les feuilles utilisées sont clairement des graphiques qui ont été construits dans un programme. C'est un jeu exemplaire sur ce qui est fait par l'homme et ce qui ne l'est pas essentiellement.
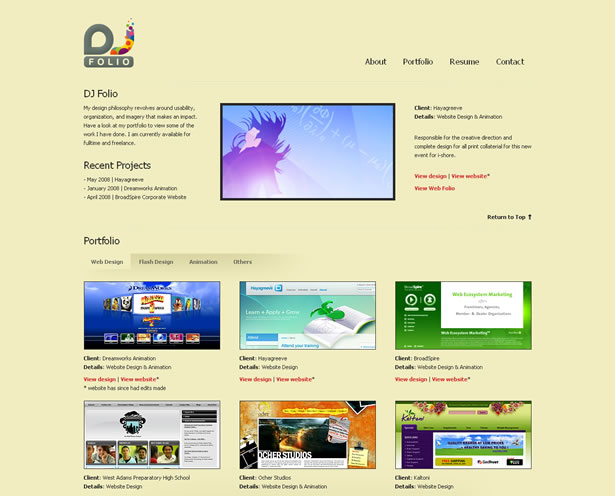
Le logo de DJ Folio est le principal composant organique du site, utilisant des formes arrondies et simplifiées qui ont un aspect naturel. De plus, à travers les cercles et les bits graphiques distincts du «J», nous obtenons un produit qui dépasse la somme des formes individuelles.
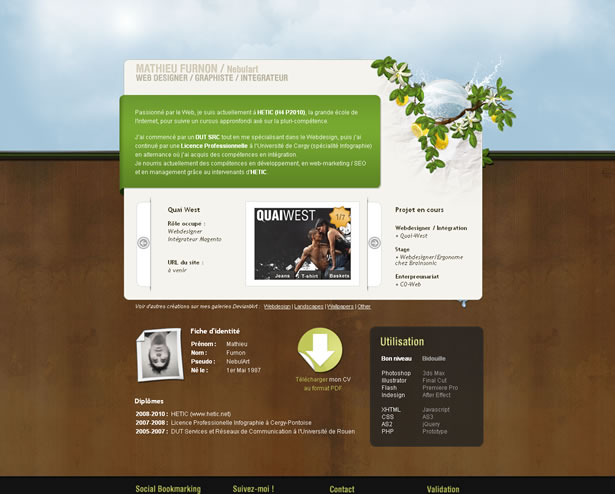
Le codage est ce qui est à noter ici, en dehors des ajouts organiques évidents tels que la couleur, les feuilles et le ciel. Le codage utilisé pour gérer le portfolio de Mathieu Furnon rend la transition de l'image à l'image transparente et naturelle.
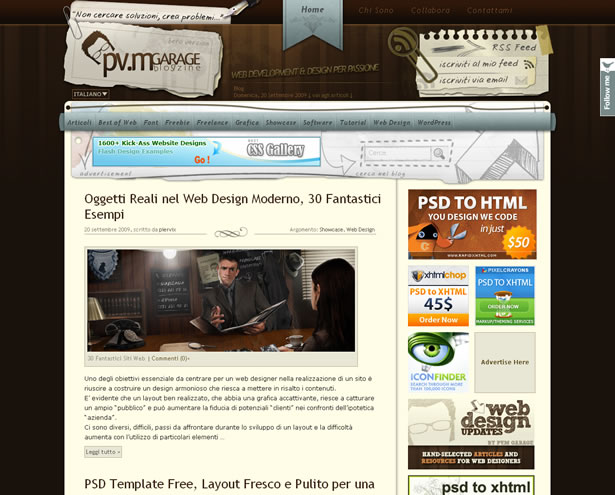
La combinaison de tons sombres avec des bleus et des crèmes plus froides, ainsi que l'effet «dessiné» sur la moitié du logo, ajoute une touche organique subtile aux bois et aux papiers évidents.
L'ajout de polices «manuscrites» et décalées flanquant la police la plus graphique n'est qu'un aspect du design organique.
Les auburn, les oranges, les melons et les bruns naturels adoucissent le blanc vif et moderne de cette configuration.
Regarde au-delà des arbres; Les couleurs de l'eau et les teintes profondes mais terreuses de l'image d'en-tête ajoutent un attrait dramatique mais organique.
Écrit exclusivement pour WDD par Sarah Thompson.
Quelles textures et quels tons préférez-vous lorsque vous créez une sensation organique? En tant qu'utilisateur, quel est selon vous le plus attrayant: des thèmes organiques subtils ou manifestes?