Comment concevoir une grande interface utilisateur
Lors de la conception d'une application Web, les fonctionnalités sont souvent placées au-dessus de tout. Pour la plupart, c'est une bonne chose.
Les gens (principalement) utilisent des applications parce qu'elles sont utiles, pas parce qu'elles sont belles. Mais cela ne signifie pas que vous pouvez ignorer la bonne conception de l'interface utilisateur ou simplement combiner une interface utilisateur à l'aspect générique. Une bonne conception de l'interface utilisateur améliore la satisfaction globale de l'utilisateur pour toute application Web.
Une bonne conception de l'interface utilisateur est, à bien des égards, similaire à une bonne conception Web. Les principes de la théorie des couleurs, de l'espace négatif et de la mise en page s'appliquent toujours. Mais la conception de l'interface utilisateur nécessite un peu plus de réflexion en raison de l'interactivité requise.
Les visiteurs ne seront pas simplement en train de regarder votre site; ils interagiront avec elle, parfois de manière inattendue. Il est essentiel que vous preniez le temps d'explorer la conception de l'interface utilisateur avant de vous lancer dans la conception d'une application Web.
Vous trouverez ci-dessous un certain nombre de principes et d’idées pour concevoir une excellente interface utilisateur.
La cohérence est vitale
Dans la conception de l'interface utilisateur, la cohérence entre les pages, les fonctions et les options est essentielle. Les utilisateurs s'attendent à certaines choses lorsqu'ils utilisent votre programme, et si ces choses changent d'une page à l'autre, c'est à la fois déroutant et frustrant.
Par exemple, si, sur la page d'accueil de votre application, les utilisateurs naviguent entre les pages avec une barre de navigation supérieure, assurez-vous que la même barre de navigation supérieure apparaît sur les pages suivantes et que les pages liées apparaissent dans le même ordre.
Parmi les autres éléments à conserver cohérents figurent votre schéma de couleurs et votre disposition générale, ainsi que des liens vers des pages importantes qui pourraient ne pas être directement utilisées dans l'application (par exemple, une page de compte ou une FAQ).
Vos utilisateurs feront des erreurs
Indépendamment de la manière dont vous concevez votre interface utilisateur et de son intuitivité, vos utilisateurs commettent parfois des erreurs. Parfois, c'est simplement parce qu'ils ont cliqué par inadvertance quand ils ne voulaient pas. D'autres fois, c'est parce qu'ils ne faisaient pas vraiment attention à ce qu'ils faisaient ou ne lisaient pas le contenu de la page.
Dans les deux cas, il est important que les utilisateurs puissent facilement annuler les erreurs commises.
Vous remarquerez sur un certain nombre d'applications Web, y compris Google Docs, que pratiquement chaque fois que vous faites quelque chose, un lien semble annuler la dernière action. Sur d'autres applications, vous devrez peut-être utiliser un menu pour annuler une action, mais les meilleures applications Web facilitent encore l'accès à une étape ou deux à tout moment.
Mettre en évidence les changements
Lorsque des modifications sont apportées lors de l'utilisation d'une application Web, elles sont utiles à vos utilisateurs si vous mettez en évidence ces modifications. Par exemple, si votre application inclut un flux d'informations provenant de diverses sources ou utilisateurs, la mise en évidence du nouveau contenu tel qu'il apparaît est une fonctionnalité utile.
Vous pouvez mettre en évidence le contenu de plusieurs manières. L'un des plus populaires consiste à placer un arrière-plan ombré derrière le nouveau contenu.
D'autres applications utilisent des icônes pour indiquer un nouveau contenu. Quoi que vous décidiez de faire, assurez-vous que les indications de nouveau contenu n'interfèrent pas avec la lisibilité du contenu. Il est également important de rendre ces notifications non intrusives, afin de ne pas distraire les utilisateurs qui ne sont pas actuellement concernés par la modification du contenu.
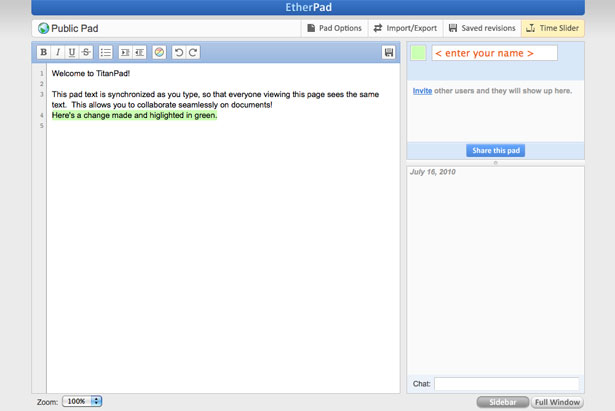
TitanPad utilise un code de couleur pour indiquer les modifications apportées par chaque utilisateur.
Activer les raccourcis clavier
Tous les utilisateurs ne vont pas utiliser les raccourcis clavier, même si vous les rendez disponibles. Mais pour le pourcentage d'utilisateurs habitués aux raccourcis clavier, ne pas les inclure peut avoir un effet désastreux sur la satisfaction des utilisateurs.
Réfléchissez aux actions les plus courantes que les utilisateurs effectueront sur votre site Web et assurez-vous que les raccourcis clavier sont disponibles pour ceux-ci.
Assurez-vous également que les raccourcis clavier que vous utilisez sont logiques. Certains raccourcis sont déjà couramment utilisés pour certaines fonctions (comme Ctrl + Z pour annuler ou Ctrl + V pour coller), assurez-vous que ceux-ci continuent à fonctionner comme ils le font dans d'autres programmes.
Choisissez logiquement les clés utilisées dans vos raccourcis, pour qu’elles soient faciles à retenir pour vos utilisateurs. Assurez-vous de les inclure également dans les menus déroulants à côté de leurs actions respectives.
Utiliser des normes et des conventions familières
Les applications largement utilisées ont défini certaines normes pour la manière dont les applications sont censées fonctionner. Par exemple, les gens ont l'habitude de voir une icône de dossier pour "Ouvrir" ou un presse-papier pour "Coller".
Ils ont également l'habitude d'avoir certaines options et actions apparaissant dans des menus d'application spécifiques (la création d'un nouveau document ou fichier est presque toujours située dans le menu déroulant "Fichier"; les copier / coller se trouvent presque toujours dans le menu .
Pensez aux applications établies qui font des choses similaires à celles de votre application, et regardez comment elles organisent les actions et quelles icônes elles utilisent.
Si vous voyez des cohérences entre différentes applications, vous devriez sérieusement envisager d'utiliser les mêmes icônes ou des icônes similaires pour votre propre application. Cela le rend plus intuitif pour les utilisateurs qui passent d'une autre application à la vôtre et améliorent leur expérience.
Options de personnalisation de l'offre
De nombreuses applications Web permettent aux utilisateurs de personnaliser leur compte. Certains sites vous permettent d'ajuster le schéma de couleurs ou de télécharger des graphiques personnalisés. D'autres vous permettent de réorganiser la mise en page ou ce que vous affichez lorsque vous vous connectez pour la première fois. D'autres encore vous permettent de créer des pages personnalisées ou un contenu similaire qui affiche les informations qui vous concernent.
Pensez aux personnalisations possibles qui amélioreraient à la fois la fonctionnalité et l'expérience utilisateur de vos applications.
Certaines applications peuvent ne pas bénéficier beaucoup des personnalisations, tandis que d'autres sont remplies de possibilités. Même des choses simples, telles que permettre aux utilisateurs de télécharger leur propre logo ou de modifier les couleurs ou les polices en fonction de leurs préférences personnelles, peuvent avoir un impact considérable sur l'expérience utilisateur et la satisfaction.
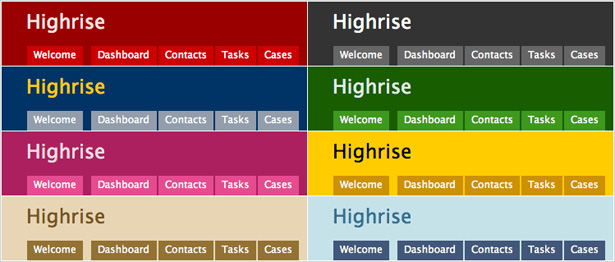
Highrise permet aux utilisateurs de personnaliser le schéma de couleurs de leur tableau de bord. De petites options de personnalisation comme celle-ci peuvent grandement améliorer la satisfaction des utilisateurs.
Utiliser les infobulles et les messages d'aide intégrés
De nombreux développeurs d'applications incluent une documentation complète sur l'utilisation de leurs applications, ce qui est extrêmement utile pour les nouveaux utilisateurs. Mais dans de nombreux cas, cette documentation est conservée dans sa propre section distincte sur le site Web. Pour y accéder, les utilisateurs doivent quitter l'application efficacement.
Bien qu'une documentation étendue soit toujours une bonne idée pour des applications compliquées, l'intégration des infobulles et des messages d'aide intégrés dans des fenêtres modales ou dans une barre latérale de la page augmente la facilité d'utilisation pour la majorité des utilisateurs.
C'est une façon transparente de vous aider lorsque quelqu'un utilise votre application, ce qui leur permet de gagner du temps et rend l'expérience plus agréable.
Utiliser la navigation à onglets et les boutons pour les actions
La navigation par onglets présente plusieurs avantages par rapport aux boutons ou aux liens de texte. Le plus important, cependant, est l'effet psychologique subtil qu'il a.
Les onglets évoquent l'utilisation d'un carnet ou d'un classeur. Chaque onglet indique une nouvelle section ou un nouveau sujet. La même chose est vraie en ligne. Les onglets incitent inconsciemment les gens à se déplacer physiquement vers une nouvelle section d'un site ou d'une application.
Les boutons, quant à eux, évoquent une action. Utiliser des boutons pour soumettre des formulaires, par exemple, a un sens sur le plan psychologique, car les gens associent un bouton à une opération. Donc, pour une expérience utilisateur optimale, n'oubliez pas les onglets = navigation, boutons = action.
Ombre tout derrière une fenêtre modale
C'est l'une de ces choses vraiment fondamentales que l'on néglige parfois. Lorsque vous ouvrez une fenêtre modale, veillez à masquer tout ce qui se trouve en arrière-plan derrière la fenêtre. Cela fait ressortir la fenêtre et élimine les distractions.
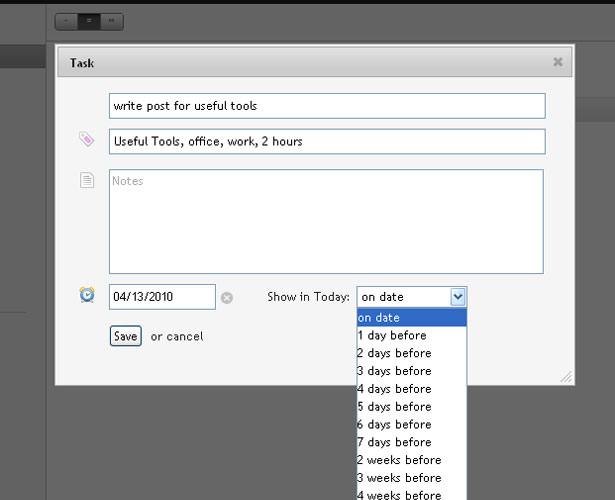
Un bon exemple de fenêtre modale avec un arrière-plan ombré.
Utiliser des icônes et des étiquettes pertinentes
Beaucoup de développeurs choisissent d'utiliser des icônes dans leurs applications sans étiqueter ces icônes. Outre les icônes les plus communes absolues, il s’agit souvent d’une erreur et ne fait qu’embrouiller l’utilisateur.
L'ajout de balises alt qui apparaissent lorsque les icônes sont survolées n'est pas une bonne solution pour éviter toute confusion, car cela nécessite encore trop d'effort de la part de l'utilisateur.
Placer des étiquettes à côté de vos icônes signifie qu'elles sont instantanément reconnaissables. Au fur et à mesure que les utilisateurs se familiariseront avec la signification de chaque icône, ils pourront trouver plus rapidement ce qu'ils recherchent et, jusque-là, ils pourront facilement voir exactement ce que représente chaque icône.
Une autre option consiste à permettre à vos utilisateurs de masquer les étiquettes, mais assurez-vous que l'option par défaut est de les afficher.
Gardez les choses simples
Les meilleures interfaces sont aussi simples que possible. Ne pas ajouter des cloches et des sifflets pour ajouter des cloches et des sifflets. Si une fonction a un objectif clair, ajoutez-la. Si ce n'est pas le cas, alors ne le faites pas.
La même chose vaut pour les éléments de conception. S'il y a un but à un élément, alors il est acceptable de l'ajouter. Mais évitez d’ajouter des choses qui ne sont que jolies. Ils ne feront qu'ajouter du fouillis visuel et embrouilleront vos utilisateurs. Choisissez la solution la plus simple pour faire le travail.
Cela ne signifie pas nécessairement que votre application doit être minimaliste. Mais rappelez-vous que la plupart des gens utilisent des applications pour leurs fonctionnalités, pas pour leur conception. Tant que le design n'interfère pas avec leur capacité à utiliser efficacement votre application, il est peu probable qu'ils accordent une grande attention aux éléments visuels de l'application.
Workflow efficace
Lors de la conception d'une interface utilisateur, vous devez tenir compte du flux de travail de vos utilisateurs. Les utilisateurs ont des moyens prédéterminés d'utiliser des types particuliers de logiciels et d'applications spécifiques, et vous devrez concevoir votre interface pour qu'elle soit conforme à ces modèles.
Par exemple, si certaines actions sont généralement prises en association, regroupez-les dans la même zone de l'application.
Étudiez le flux de travail d'un certain nombre d'utilisateurs pour voir ce qui semble entraver leur exécution efficace des tâches, puis déterminez comment améliorer l'interface utilisateur pour répondre à leurs besoins. Dans certains cas, l'interface utilisateur seule ne peut pas résoudre ces problèmes, mais parfois elle le peut.
15 exemples d'interfaces utilisateur géniales
Il existe des centaines voire des milliers d'applications Web avec des conceptions d'interface utilisateur fantastiques. Voici plus d'une douzaine pour vous donner des idées.
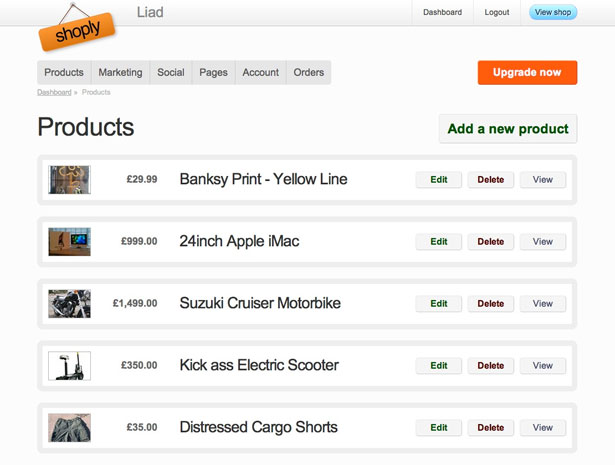
Shoply
Shoply Il est très facile pour les utilisateurs de supprimer, de modifier ou d’afficher les produits qu’ils ont déjà téléchargés, ainsi que d’ajouter de nouveaux produits.
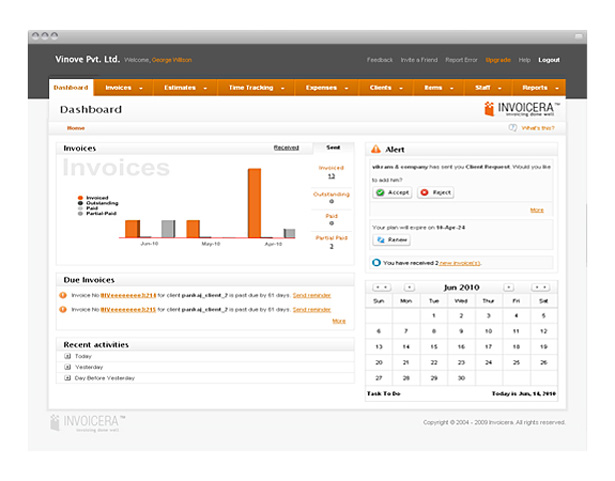
Invoicera
Invoicera utilise la navigation par onglets et des boutons pour effectuer des actions. Il conserve également une disposition et une palette de couleurs relativement simples et directes.
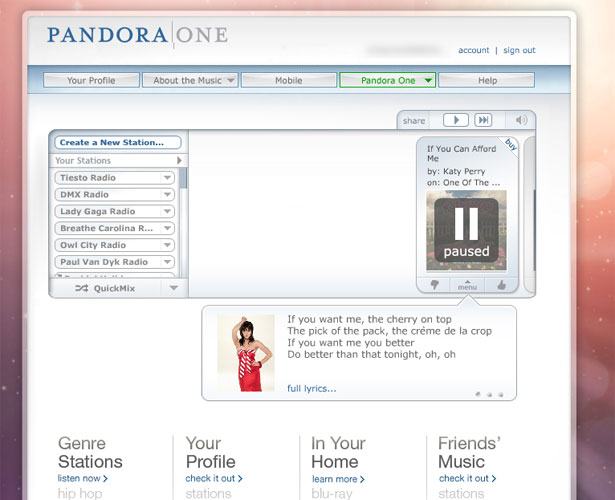
Pandora
Il est évident que les concepteurs derrière Pandora a pris en compte les interfaces présentes sur les lecteurs MP3 et autres périphériques multimédia lors de la conception de leur interface utilisateur. C'est un design intuitif et facile à utiliser avec pratiquement aucune courbe d'apprentissage.
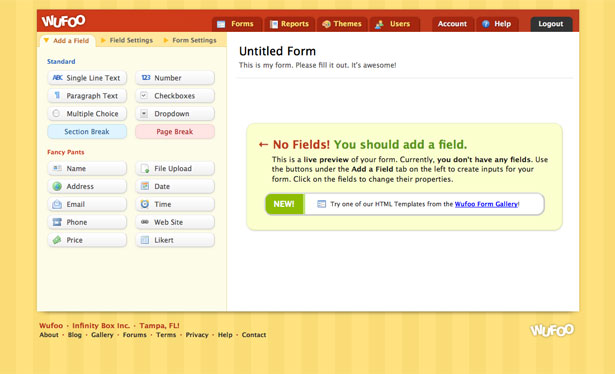
Wufoo
Wufoo's l'interface de conception de formulaire est à peu près aussi intuitive qu'une application peut en avoir. Les messages d'aide sont affichés lorsque vous commencez à concevoir un nouveau formulaire pour expliquer exactement quoi faire sans avoir à quitter la page.
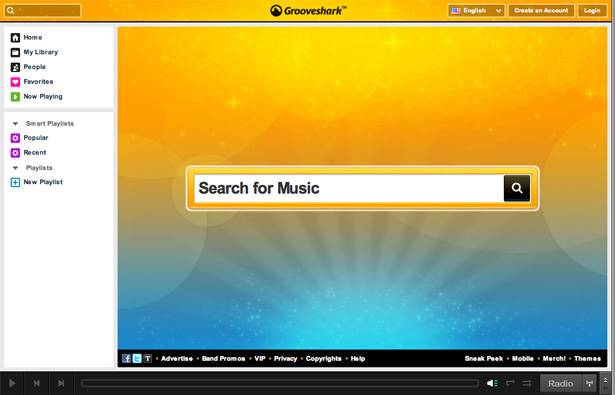
Grooveshark
Grooveshark utilise des icônes pour faciliter la navigation et les fonctionnalités. Les icônes communément reconnues comme les boutons "play" et "skip" ne sont pas étiquetées, mais d'autres, comme les icônes Home et Favorites, le sont.
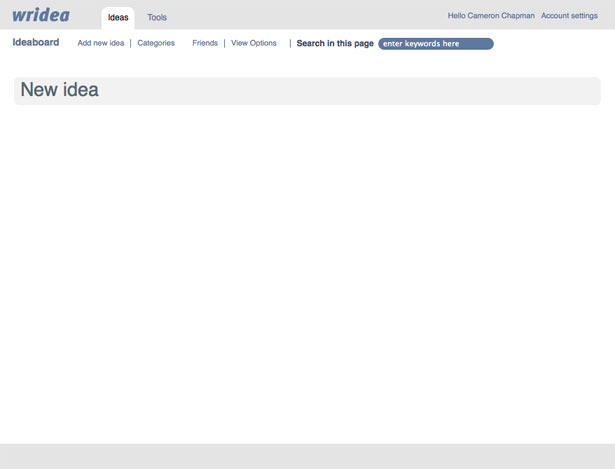
Wridea
Wridea utilise une interface intuitive qui vous permet de modifier n'importe quoi simplement en cliquant dessus. Ils utilisent également des menus qui ne se développent que lorsque vous survolez une idée, ce qui réduit l'encombrement visuel et permet aux utilisateurs de choisir entre deux schémas de couleurs.
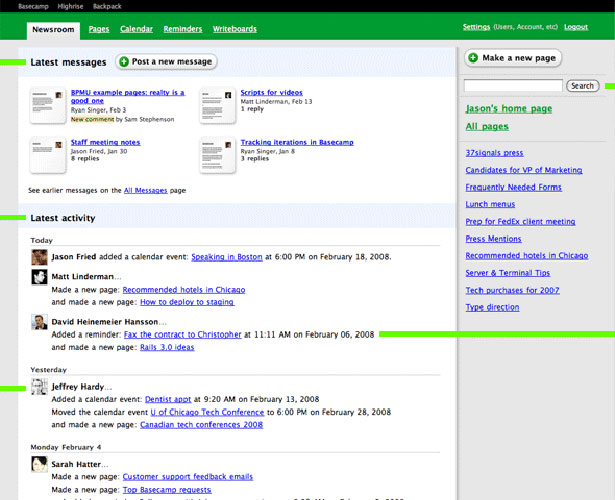
Sac à dos
Sac à dos utilise des boutons pour les actions et les onglets de navigation, ce qui rend son utilisation plus intuitive.
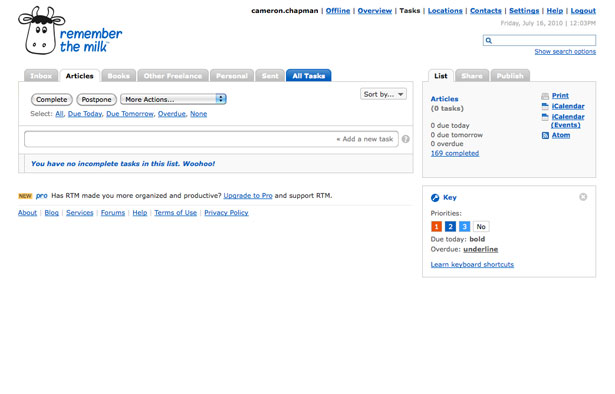
Rappelez-vous le lait
Rappelez-vous le lait utilise la navigation par onglets et des boutons pour les actions. Ils comprennent également des notations utiles qui nient le plus souvent la nécessité de documents séparés.
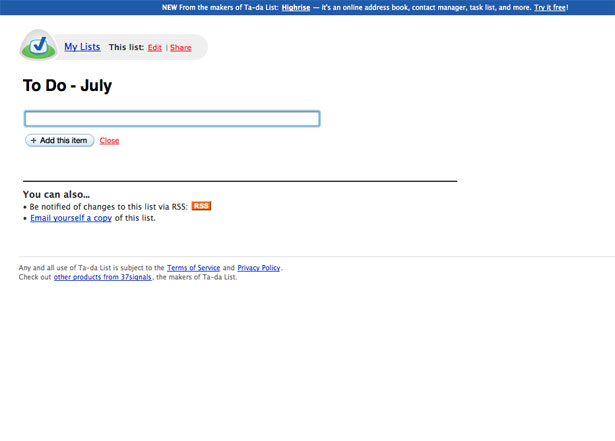
Ta-da List
Listes Ta-da garde leur interface aussi simple que possible. Il n'y a pas d'informations supplémentaires, juste la tâche à accomplir. Il est incroyablement intuitif et offre une excellente expérience utilisateur.
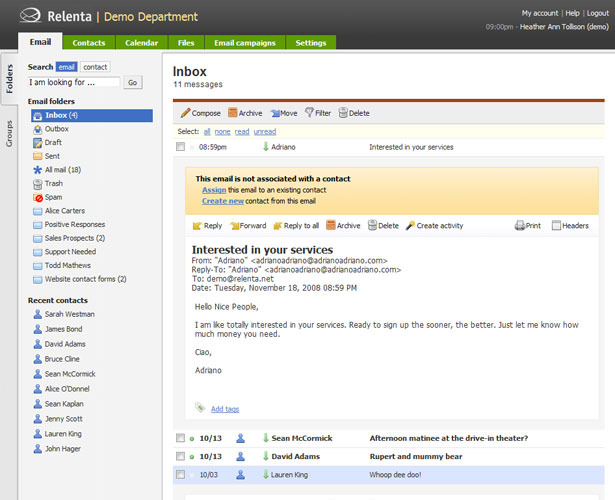
Relenta
Relenta utilise la navigation par onglets et les icônes étiquetées. Ils respectent également les conventions standard pour les programmes de messagerie, de sorte qu'il n'y a pratiquement aucune courbe d'apprentissage pour leurs utilisateurs.
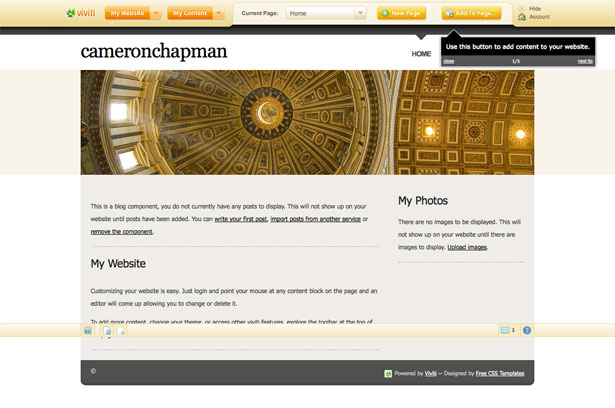
Viviti
Viviti utilise une interface utilisateur intuitive qui prend en compte les besoins de ses utilisateurs non concepteurs. Des conseils sont fournis chaque fois que vous vous connectez, et la documentation est facilement accessible et conviviale, ce qui vous permet de choisir le type d’aide souhaité avant de quitter la page sur laquelle vous travaillez.
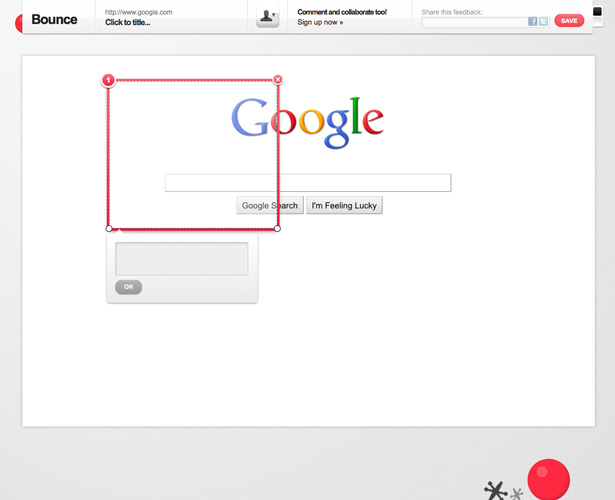
Rebondir
Rebond l'interface est très simple et directe. Les outils disponibles sont intuitifs (faites simplement glisser le curseur sur une zone pour créer une note, rédiger un commentaire, puis partagez).
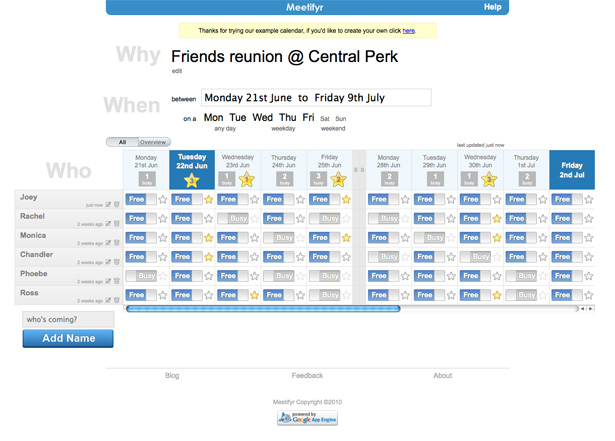
Meetifyr
Meetifyr utilise une interface intuitive qui ne nécessite pratiquement aucune documentation. En regardant l'application, il ne faut que quelques secondes pour reconnaître instantanément comment l'utiliser et ce que signifient les différentes icônes et codes de couleur.
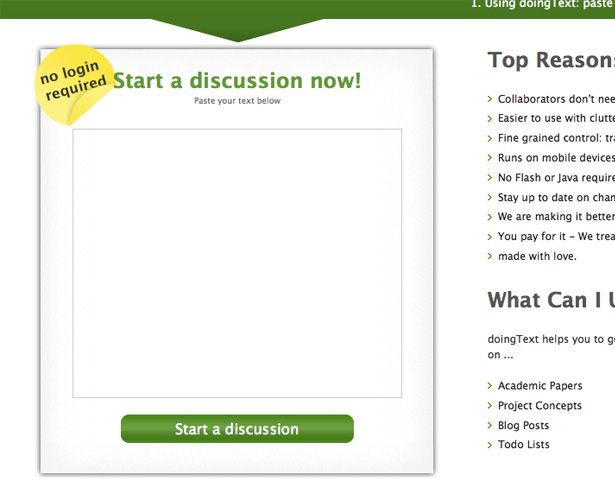
DoingText
DoingText simplifie l'utilisation en n'exigeant aucun type de processus d'inscription. Les documents sont simplement basés sur une URL et les collaborateurs n'ont besoin que de l’URL. Cela rend la collaboration un processus presque instantané.
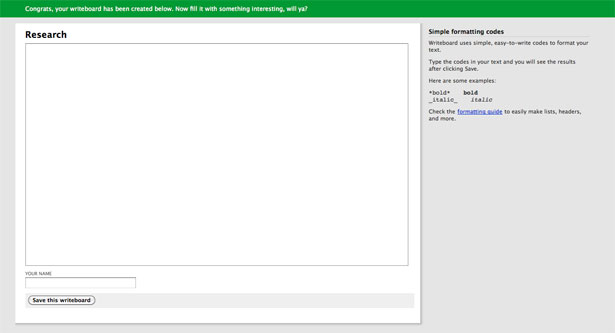
Tableau d'écriture
Tableau d'écriture inclut une aide de style utile dans la barre latérale à côté de la zone de contenu principale.
Écrit exclusivement pour WDD par Cameron Chapman .
Quel est votre design d'interface utilisateur préféré? Vous avez d'autres conseils pour concevoir des interfaces utilisateur exceptionnelles? Merci de les partager dans les commentaires!