Comment tester des modèles réactifs gratuitement
"Arrête de redimensionner ce navigateur, tu vas le porter!" Combien de fois as-tu entendu celui-là? Bien, peut-être pas tellement de fois, mais si vous développez des sites Web de conception réactifs, vous savez de quoi je parle: avec chaque édition de DOM ou de CSS, vous faites glisser le bord du navigateur, testez vos modifications et recherchez tout est cassé.
En fin de compte, la plupart de ces efforts sont une tentative d’émulation de la taille de l’écran des différents périphériques.
Si vous effectuez un développement d'entreprise, vous pouvez faire tester divers appareils par l'entreprise. Là où je travaille, nous avons un iPad, un iPod, une ou deux autres tablettes, ordinateurs portables et ordinateurs de bureau. Si vous n'avez pas ce luxe, vous devez utiliser tout ce qui est à portée de main.
Chez moi, nous avons deux ordinateurs portables différents, deux appareils Android différents, un Kindle et un Nexus 7. Ce sont les appareils que j'utilise pour tester mon développement indépendant, mais il ne s'agit clairement pas d'une collection exhaustive. Pas d'appareil iOS du tout, et même si je suis un petit adoptant, je ne prévois pas d'acheter tous les nouveaux téléphones / phablets / tablettes sur le marché.
Alors, que doit faire un développeur? Heureusement, il existe un nombre croissant d’outils basés sur un navigateur qui émulent les tailles d’écran d’un large éventail de périphériques. Différents outils viennent avec différents ensembles de fonctionnalités et différents niveaux d'utilitaire, bien sûr. Nous allons en regarder plusieurs ici.
A des fins de test, j'ai utilisé le premier site vraiment réactif que j'ai créé, PajamasOnYourFeet.com. Ce site est basé sur le Brownie HTML5 template, très gracieusement fourni à la communauté du développement gratuitement sur EGrappler.
Suis-je réactif?
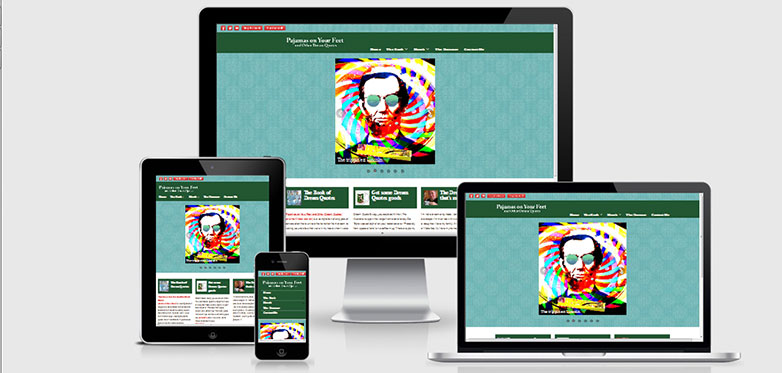
Suis-je réactif? est une vue simple et instantanée de votre site, car elle s'afficherait sur quatre appareils différents. Tous les quatre sont iOS, et le développeur explique cette focalisation sur le site. Il n'offre aucun contrôle et aucun choix, juste une présentation très simple et élégante.
Les tailles de fenêtre sont
- Bureau - 1600 x 992px réduit à l'échelle (0.3181)
- Ordinateur portable - 1280 x 802px réduit à l'échelle (0.277)
- Tablette - 768 x 1024 pixels à l'échelle réduite (0,219)
- Mobile - 320 x 480px à l'échelle réduite (0,219)
Citant le développeur, "Ce n'est pas un outil de test, il est vraiment important que vous le fassiez sur des périphériques réels. Ceci est plutôt un outil pour des captures d'écran rapides (pour moi) et pour permettre aux utilisateurs de «voir» ce que vous voulez dire dans les réunions avec les clients.
Deux fonctionnalités très intéressantes sont la possibilité de faire glisser les "périphériques" où vous voulez sur l'écran, et la possibilité d'intégrer votre site de test dans un lien que vous pouvez partager. Dans Firefox, au moins avec la structure du site de test, la barre de défilement latérale sur l'iPhone ne s'affiche pas, mais elle le fait dans IE et Chrome.
deviceponsive
deviceponsive est similaire à je suis sensible? en ce sens qu'il affiche simplement et proprement votre site, sans contrôle ni option disponible pour les appareils. Tous les appareils sont affichés simultanément sur une longue page. Il possède la fonctionnalité intéressante que vous pouvez personnaliser l’en-tête du site en modifiant la couleur d’arrière-plan de l’en-tête et en intégrant votre propre logo, puis en le partageant via une capture d’écran. Cela vous permet de marquer le site, d'une certaine manière, lorsque vous partagez des captures d'écran avec un client.
Les périphériques et les tailles d’écran émulés sur ce site sont
- Macbook - 1280 x 800
- portrait iPad - 768 x 1024
- paysage iPad - 1024 x 768
- Portrait Kindle - 600 x 1024
- Paysage Kindle - 1024 x 600
- Portrait d'iPhone - 320 x 480
- Paysage d'iPhone - 480 x 320
- Portrait de galaxie - 240 x 320
- Paysage de galaxie - 320 x 240
Comme avec la plupart de ces outils, les barres de défilement sont affichées sur les petits appareils. Sur le périphérique réel qu’ils n’afficheraient pas, mais pour permettre le défilement de la vue de test sur un périphérique de défilement non tactile, certaines concessions doivent être faites.
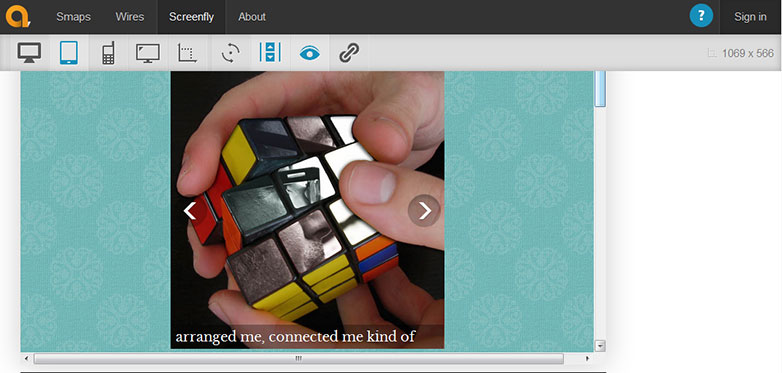
test réactif
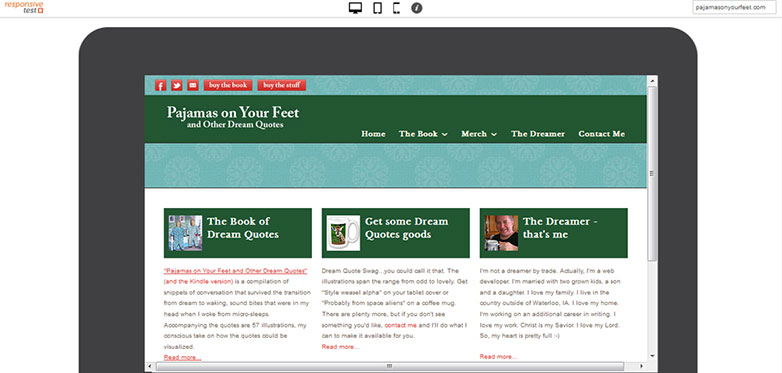
Comme deviceponsive, test réactif affiche votre site sur une variété d'appareils, mais au lieu de les afficher tous sur la page à la fois, vous choisissez quel appareil afficher dans un simple menu en haut de la page. En consultant ce site sur un ordinateur portable de taille moyenne, j'ai constaté que le zoom sur la page fonctionnait bien, vous permettant de voir l'intégralité du site de test dans la lunette du périphérique de test.
Treize fenêtres différentes sont proposées ici, allant d'un grand écran de bureau à ce qu'elles appellent "Crappy Android" (pour être juste, elles ont également une option appelée "Nicer Android").
Une fois encore, Firefox est le navigateur qui trébuche un peu sur ce site. Notez que dans la capture d'écran, entre l'en-tête vert et la zone de contenu de fond blanc, il n'y a qu'une bande bleue où un curseur d'image doit être affiché.
responsive.is
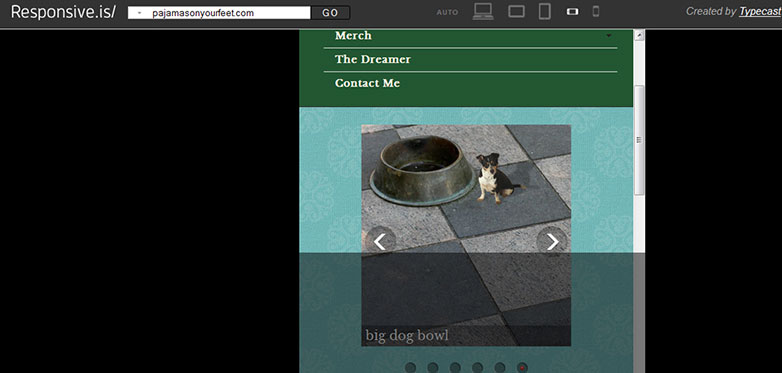
Assez similaire aux deux entrées précédentes, la seule chose qui définit responsive.is à part d’eux, l’animation fluide d’un écran à l’autre, et une superposition semi-transparente qui montre l’immobilier du site en dehors de la fenêtre.
Les seules options de périphérique disponibles ici sont auto, ce qui remplit la fenêtre de votre navigateur, affichant le site tel que vous le voyez si vous y êtes réellement allé, Desktop; Paysage de tablette; Portrait de tablette; Paysage SmartPhone; et SmartPhone Portrait, les dimensions en pixels ne sont pas indiquées.
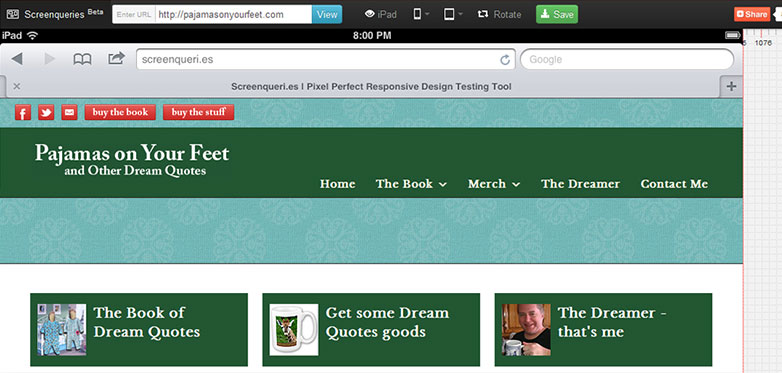
Screenqueries
Encore une fois, quelques fonctionnalités et options différentes Screenqueries légèrement en dehors des autres. 14 combinés et 12 tablettes sont fournis ici, avec un contrôle séparé pour basculer entre les modes portrait et paysage. Ils s'affichent sur une grille de pixels numérotée, les dimensions étant affichées en bas à droite de l'écran de test. Les bords de l'affichage sont déplaçables afin que vous puissiez tester des tailles personnalisées. Passez la souris ou cliquez sur la zone de test et l'arrière-plan passe en gris, ce qui vous donne une vue moins encombrée.
Une fonctionnalité intéressante de ce site, pour plusieurs des appareils, est une option "Trueview" qui montre votre site enveloppé dans le navigateur du périphérique spécifié.
Malheureusement, Firefox ne parvient pas à afficher le curseur d'image du site de test. Ne me flamme pas, Firefox est en fait mon navigateur de choix, mais heureusement, nous avons des options.
Mouche
Mouche augmente vraiment le quotient de convivialité. Il offre neuf appareils plus grands que des tablettes, allant de 10 "à 24", cinq tablettes, neuf smartphones, trois tailles de téléviseurs et une option de taille d’écran personnalisée. Toute option que vous choisissez peut être tournée en mode portrait ou paysage avec un contrôle de menu distinct. Vous pouvez choisir d'autoriser ou non le défilement, et vous pouvez générer un lien partageable en un seul clic.
Le site est utile de manière proactive sur la manière dont il présente les informations relatives à la dimension des pixels. Chaque périphérique des menus est affiché avec des dimensions de nom et de pixel, les dimensions de votre propre fenêtre de navigateur sont affichées en haut à droite de la fenêtre et les dimensions de l’option sélectionnée sont affichées en bas de page, avec l’URL de le site en cours de test. Cette petite fonctionnalité ajoute une touche intéressante pour documenter les captures d'écran et partager les informations avec les clients.
Tout ce qui précède en ferait un très bon outil, mais les développeurs de Screenfly ont jugé bon de lancer un cran majeur et de fournir une fonctionnalité de serveur proxy. Citation de leur site, "Screenfly peut utiliser un serveur proxy pour imiter des périphériques pendant que vous consultez votre site Web. Le serveur proxy imite la chaîne de l'agent utilisateur des périphériques que vous sélectionnez, mais pas le comportement de ces périphériques. "
Tous les autres outils abordés ici concernent uniquement les CSS. Screenfly est le seul qui permet de tester en fonction de la chaîne de l'agent.
En testant avec le site que j'ai créé qui fournit une version mobile basée sur la chaîne d'agent, les résultats pour le site mobile étaient très bons. Les choses affichées exactement comme prévu et les fonctions étaient testables. Certes, le test des chaînes d'agents est ancien, mais ce site a été créé "dans le passé", et la fonctionnalité de serveur proxy est un ajout utile à ce site.
Conclusion
Nous voyons donc qu'il existe plusieurs ressources pour tester vos sites réactifs. Différencié par des fonctionnalités uniques, les sites que vous utiliserez seront basés sur vos propres préférences et exigences, et je vous encourage à les explorer et à les expérimenter. Les outils les plus utiles que nous avons en tant que développeurs Web sont les meilleurs.
Utilisez-vous l'un de ces outils? Comment testez-vous vos conceptions réactives? Faites le nous savoir dans les commentaires.