Intégration de Google Agenda avec votre site Web
Google Calendar est un excellent outil à intégrer dans votre site, et il est incroyablement facile à utiliser avec un iFrame.
Avant d'aller plus loin dans le style du calendrier, je vais rapidement découvrir comment intégrer votre Google Agenda n'importe où dans votre site.
Vous pouvez intégrer un calendrier en direct pour les autres utilisateurs à modifier avec vous, ou le modifier en privé pendant que tous les visiteurs peuvent voir vos mises à jour des événements à mesure qu'ils se produisent.
Tout cela se fait avec la simplicité et la simplicité d'utilisation de Google, mais si vous souhaitez utiliser CSS pour mieux définir votre calendrier, vous devrez passer un peu de temps à essayer les erreurs et les résoudre.
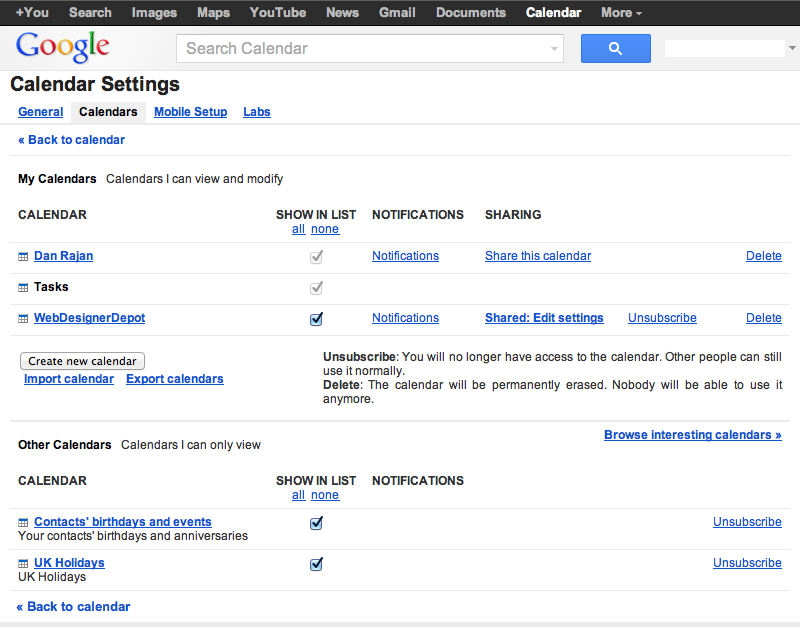
Tout d'abord, vous devez sélectionner le calendrier que vous souhaitez intégrer sur votre site sous l'onglet "Calendriers" de votre page de paramètres.
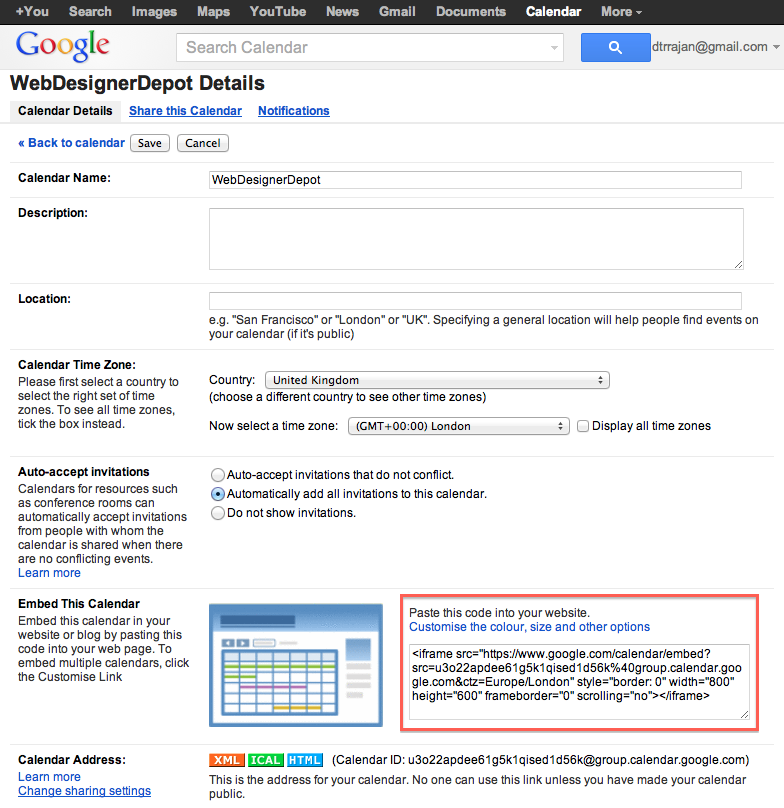
Le code iFrame est disponible sur la page suivante, comme indiqué ci-dessous. Cependant, vous pouvez personnaliser davantage le calendrier dans Google.
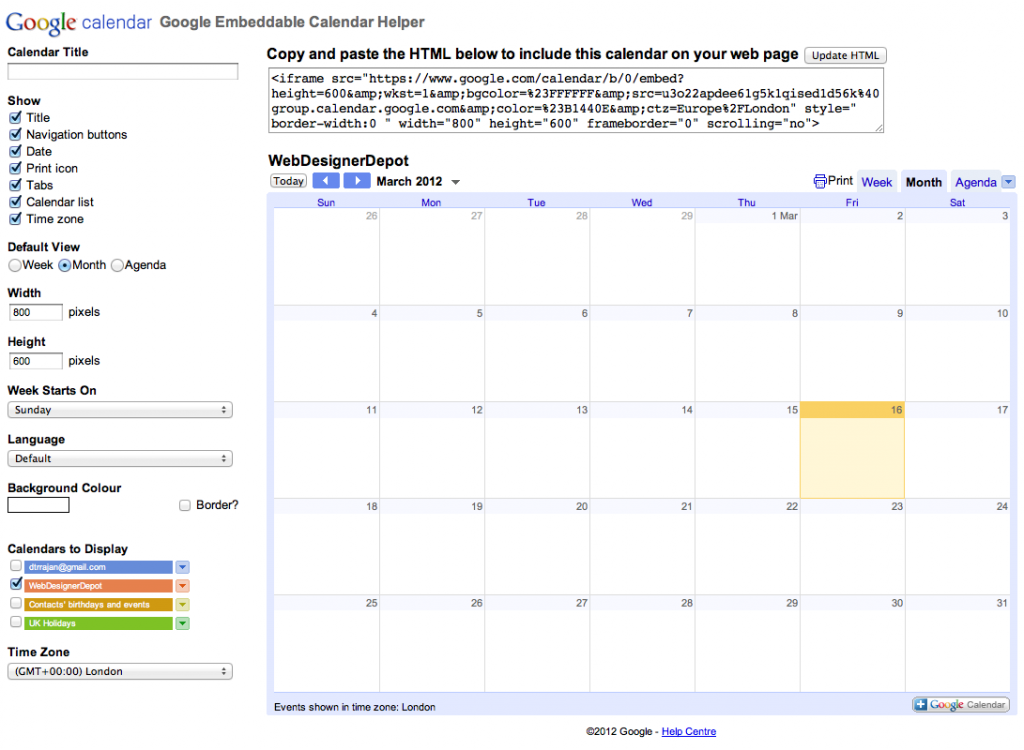
Dans l'interface qui vous est donnée, vous pouvez ajuster les paramètres de base, tels que le titre, les couleurs et les éléments à afficher. Le code iFrame ci-dessus est mis à jour lorsque vous modifiez les paramètres. Une fois que vous êtes satisfait de vos paramètres de base, vous pouvez déposer le code où vous voulez dans votre site, car il s'agit simplement de HTML.
Les paramètres proposés par Google ne sont que basiques, cependant, et pour que cela corresponde au style unique de votre site, vous voudrez un peu plus de puissance d'édition. Malheureusement, l'ajout de règles CSS au document parent ne fonctionne pas, même lorsque vous ajoutez une directive! Important à chaque règle. La raison en est double:
1. Le document hôte et le document dans l’iFrame sont complètement séparés. Cela semble être une affirmation évidente, mais assez facile à ignorer.
2. Le document dans iFrame est hébergé sur un domaine distinct (Google.com), ce qui signifie que la plupart des navigateurs bloquent toute tentative de modification du contenu de ce domaine effectuée depuis un autre domaine.
En examinant le code iFrame des versions précédentes, vous pouvez voir un extrait de code similaire à celui-ci:
https://www.google.com/calendar/embed?src="u3o22apdee61g5k1qised1d56k%40group.calendar.google.com&ctz=Europe/LondonC’est l’endroit où votre iFrame pointe et l’emplacement du document de base pour votre calendrier. Accédez à l'URL et affichez la source, en utilisant votre navigateur ou n'importe quel outil préféré. Créez une nouvelle page sur votre site avec le balisage extrait de la source de l'URL, il n'y a que deux lignes dans le code qui nécessitent une mise à jour:
Comme vous pouvez le voir, les deux balises contiennent des URL relatives, elles doivent être préfixées avec "https://www.google.com/calendar/" afin qu'elles ressemblent à ceci:
Cela pointe votre iFrame sur la nouvelle page de votre domaine et non sur celle de Google, ce qui signifie qu’il est (effectivement) hébergé par vous. L'étape suivante consiste à ajouter des déclarations CSS personnalisées au nouveau document pour remplacer des éléments du calendrier Google.
Vous aurez besoin de créer 2 nouveaux fichiers PHP, le premier: custom_calendar.php est le fichier de calendrier réel et custom_calendar.css, un fichier CSS pour le style du calendrier. Le premier fichier est le principal qui rend cela possible; le second fichier vous permet de modifier les propriétés CSS. Avec un peu de magie CSS, vous devriez pouvoir le personnaliser pour l'adapter parfaitement à votre site!
Code du calendrier personnalisé
CSS
Maintenant que vous avez configuré votre calendrier, vous voudrez changer le code CSS pour l'adapter aux besoins de votre site et, le plus probablement, aux couleurs.
Les cours que vous voudrez regarder sont ci-dessous.
Tout d'abord, pour adapter votre palette de couleurs, vous pouvez modifier la couleur de la bordure / de l'arrière-plan du calendrier. Pour ce faire, ajoutez .view-cap , .view-container-border à la CSS et modifiez l'arrière-plan à la couleur que vous avez choisie.
.mv-dayname C'est la classe qui contrôle les noms des jours en haut du calendrier. Ajoutez simplement .mv-dayname à votre custom_calendar.css et ajouter des variables pour commencer.
Il y a aussi .mv-daynames-table qui contrôle la cellule dans laquelle se trouve chaque nom de chaque jour. N'oubliez pas de changer également la couleur des bordures ainsi que l'arrière-plan.
.st-bg C'est la classe qui contrôle l'arrière-plan de chacune des cellules. Il y a aussi .st-bg-today et .st-bg-next qui contrôlent l'affichage de la journée et de la journée en cours, vous permettant de les distinguer.
.st-dtitleCette classe contrôle les dates des jours dans le calendrier. Aussi, utilement, Google a inclus
.st-dtitle-today et .st-dtitle-next
qui sont les classes qui contrôlent respectivement l'affichage des dates du jour en cours et du jour suivant. Ces classes sont utiles pour mettre en évidence aujourd'hui et demain.
En outre, dans le .st-dtitle classe il y a .st-dtitle-nonmonth qui est la classe qui contrôle l'affichage du texte pour les dates d'un nouveau mois qui ne sont pas présentes dans le mois en cours.
Une autre classe importante à retenir lors de l'édition .st-bg et en utilisant .st-dtitle est .st-dtitle-down ceci est appliqué à la cellule ci-dessous à aujourd'hui; par défaut, il a une bordure en haut qui correspond à la bordure entourant le jour actuel.
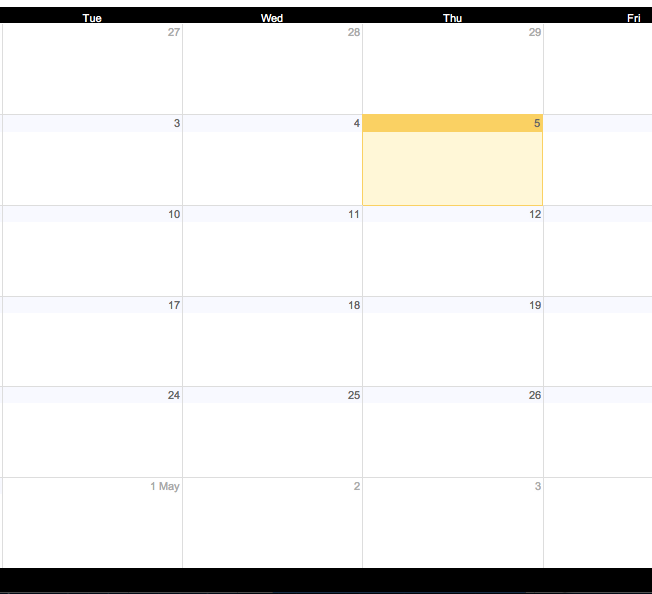
En changeant .st-bg , .st-bg-today , .st-dtitle et .st-dtitle-today l'exemple suivant a été créé.

Voici le CSS:
.st-bg { background:black; }.st-bg-today { background:yellow; border-left:1px solid yellow; border-right:1px solid yellow; }.st-dtitle { background:white; } Avec .view-cap , .view-container-border mis au noir et .mv-dayname-table mis à blanc le résultat suivant est créé.
Voici le code CSS:
.view-cap, .view-container-border { background-color:black; }.mv-daynames-table { color:white; background:black; }.mv-event-container { border-top:1px solid black; }Les bordures des cellules peuvent être supprimées en modifiant les classes border-left, border-right et border-top dans le CSS de chacune des classes, comme le montre l'exemple ci-dessous.
Voici le code:
.st-bg { border-left:none; }.st-dtitle { border:none; background:white; }En utilisant ces classes CSS, vous pourrez personnaliser votre Google Agenda et l'intégrer complètement au reste de votre site.