Est-ce que Flat Design est une tendance passagère ou quelque chose de plus?
Récemment, en parcourant quelques-unes des discussions qui se déroulent actuellement dans la communauté de la conception Web, je suis tombé sur un dialogue actif dans les commentaires d’un article Tuts +, Tout sur les tendances de la conception Web . L’écriture elle-même et la présentation animée de la section commentaires m'ont amené à réfléchir sur le «design plat» et la nature des tendances dans la communauté. De plus, cela m'a amené à me demander si cette technique était en réalité une tendance à passer à la suite de nos attentions tournées ailleurs, ou de quelque chose de plus?
Nous connaissons tous la nature des tendances dans l’industrie et, malheureusement, cela a tendance à se traduire par une durée de conservation limitée pour une technique donnée. Mais que se passe-t-il si le "design plat" n'était pas simplement une tendance, mais plutôt un retour à une esthétique plus propre et plus simple dans le sillage de la popularité du minimalisme et d'un Web en évolution? Et si c'est en fait une évolution rétrograde dans la tendance du champ à la planéité? Si l’on se remet à l’époque avant que les concepteurs n’adoptent la profondeur qui crée des ornements et des accents qui ont régné sur le terrain pendant des années.
Ce sont ces questions qui m'ont permis de revenir sur l'ordinateur portable pour envisager ce poste. Car à la base, le «design plat» consiste à revenir aux bases de la conception tout en avançant et en permettant de travailler dans des cadres réactifs. Le guide ultime du design plat est un endroit idéal pour obtenir plus d'informations sur ce style, mais nous nous efforcerons de comprendre pourquoi cette voie de conception pourrait être simplement la remise à zéro de nos compas sur les bases, la fonctionnalité et une flexibilité esthétique simple.
Esthétique agréable
L'un des fondements du design réside dans les qualités esthétiques que nous pouvons transformer en projet pour vendre une idée et lancer une conversation virtuelle et hautement visuelle avec ceux avec qui elle interagit. Le design plat est axé sur l'esthétique, facile à regarder et accueillant, car il présente sa palette visuelle. Cette technique est propre et minimale en mettant l'accent sur une excellente typographie, des schémas de couleurs et des icônes simples. Assez l'équation pour fournir les esthétiques agréables que les clients et les utilisateurs attendent.
Étant donné que ce style joue un rôle si important sur le côté esthétique plus doux, il permet au design de déplacer sans effort le focus du design vers le contenu. Ce qui est une autre nécessité pour que le design fonctionne correctement. Il doit exister en tant que transporteur impactant, ne détournant jamais l’attention du contenu qu’il pilote. Cela devrait le complimenter. Le léger toucher du design plat est exactement ce que nous montrons dans les exemples ci-dessous.
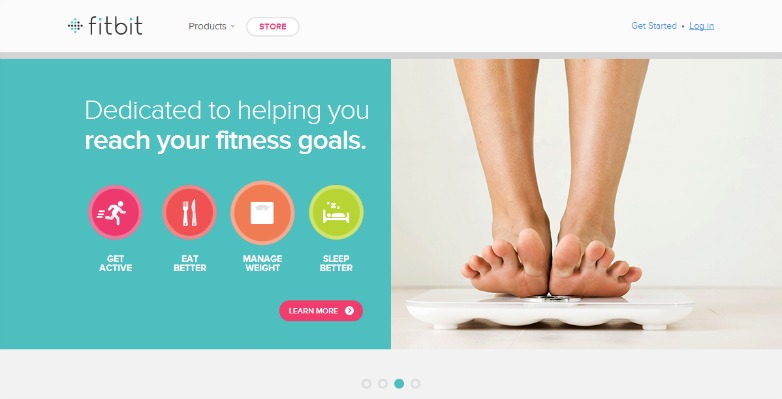
Fitbit
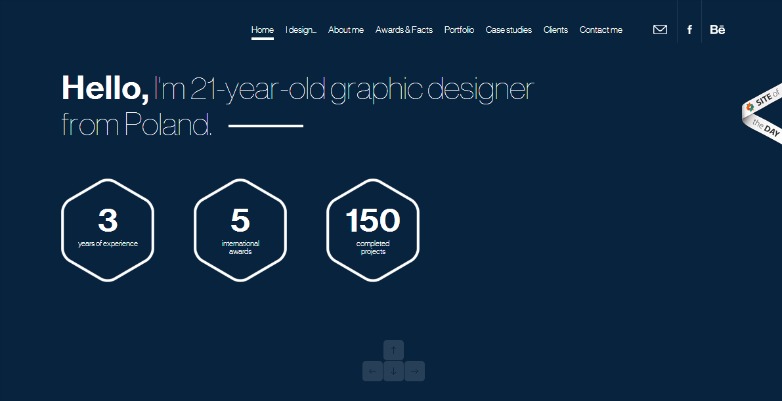
Adam Rudzki
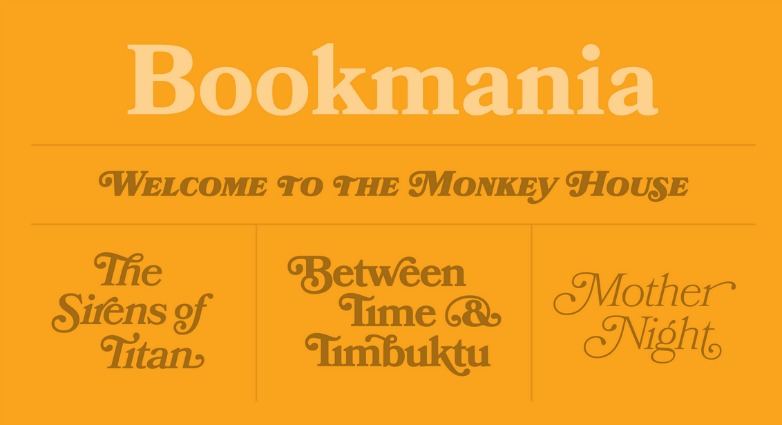
Mark Simonson
Facilement rendu réactif
Un autre aspect de cette technique, où sa simplicité brille vraiment, réside dans la manière dont son esthétique plate se traduit si fortement sur les écrans de petite taille (ordinateurs de poche et appareils mobiles) sans perdre l’impact qu’ils apportent. C'est l'une des façons dont il devient si flexible. L'accent mis sur les environnements 2D et la recherche de profondeur permet de réduire les écrans qui ont tendance à rester sur le Web pour de nombreux utilisateurs. Et l'une des bases de la conception est que nous restons flexibles, il est donc normal que notre production pour les clients le soit aussi.
Bien que la tendance du design plat à se focaliser sur des blocs d’informations dans la mesure où le style de livraison facilite la réorganisation du contenu de la page pour des environnements réactifs. Et avec un effort continu pour la réactivité, les présentations visuelles à échelle réduite sont certainement attrayantes. Ils répondent aux besoins et aux souhaits de plusieurs clients en même temps. Compléter l'intention du concepteur avec le désir du client tout dans un paquet facilement réactif. Il suffit de consulter les sites que nous avons inclus ci-dessous qui prouvent la flexibilité de cette approche.
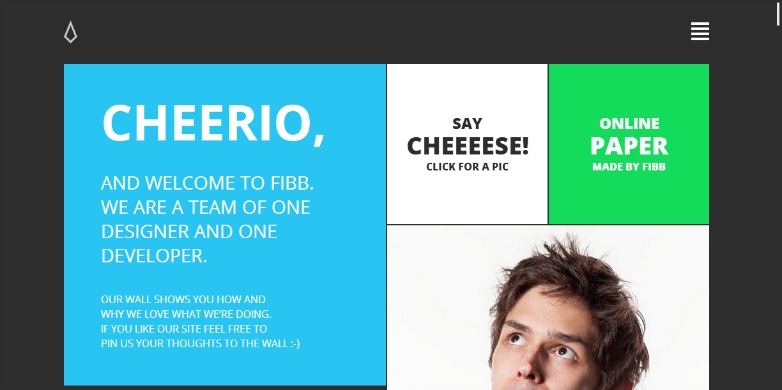
Fabriqué par FIBB
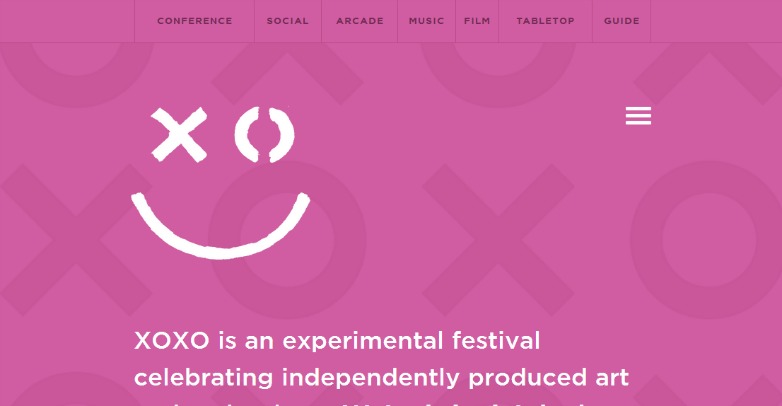
Festival XOXO 2013
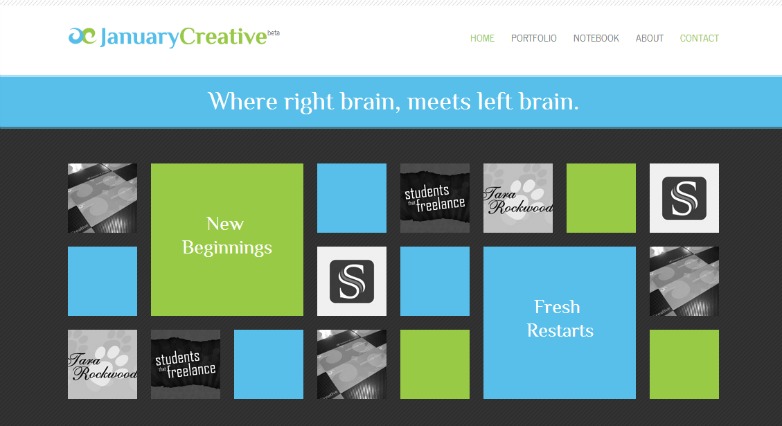
Janvier créatif
Temps de chargement rapide
Un autre objectif principal de la conception Web est de présenter le design le plus rapidement possible. Surtout dans un marché mobile en constante augmentation où la mobilité (navigation sur le pouce) tend à accorder une grande importance à la livraison rapide des marchandises. Ce qui signifie avoir un site aussi léger. Le design plat répond facilement à ce critère de réussite. L'accent étant mis sur les champs de couleur unie pour les boutons et les blocs, les icônes et les images simples, le design reste léger et les temps de chargement restent faibles.
Comme mentionné précédemment, la conception plate contient également un manque d'ombres portées, de dégradés visibles et d'autres effets dimensionnels réalistes, de sorte que les environnements les plus simples rendent globalement avec une rapidité. Généralement, si vous le construisez plus rapidement, ils seront plus rapides et ne rebondiront pas avant la fin du chargement, car leur capacité d'attention les a déplacés vers d'autres efforts. Quelques exemples vous attendent pour démontrer la rapidité avec laquelle les conceptions plates peuvent l’amener.
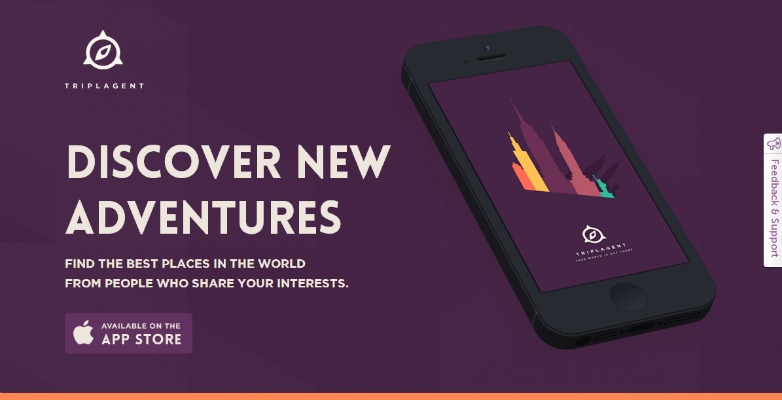
Triplagent
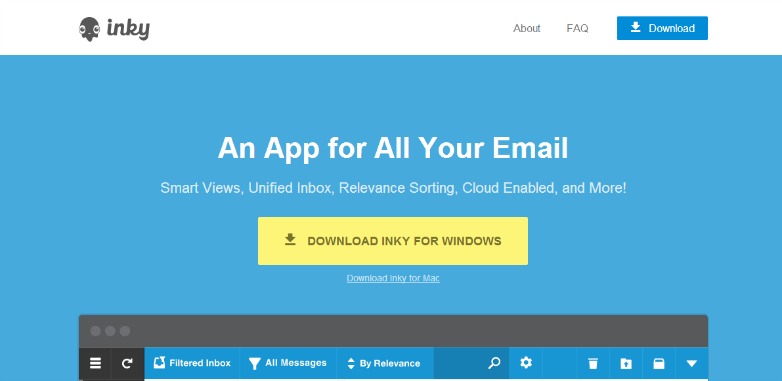
Inky
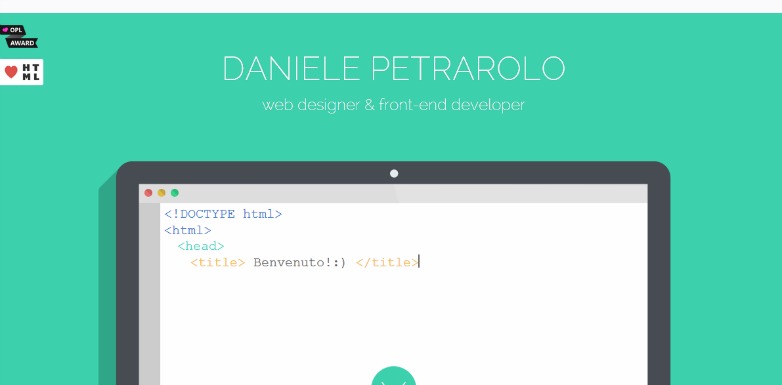
Daniele Petrarolo
Meilleure convivialité et fonctionnalité
Enfin, nous arrivons aux règles de conception les plus élémentaires, la conception doit être fonctionnelle et conviviale. Il devrait être facile à suivre et à présenter de manière concise afin de ne pas induire en erreur ou induire les utilisateurs en erreur. Il est facile de voir où certains concepteurs s'égarent, en se concentrant trop sur la tentative de recréer un environnement 3D qu'ils sacrifient la mode pour la fonction. Les dispositions claires et minimales du design plat le rendent idéal pour guider l’œil et aider les utilisateurs à naviguer facilement sur la page.
Cela permet au site Web de se concentrer sur les besoins de l'utilisateur plutôt que sur la conception du site. C'est ainsi que nous trouvons la route conviviale attendue et nécessaire pour faire plus qu'une impression, mais une conversion. En outre, l’importance fondamentale de la présentation de contenu n’est jamais perdue dans une arène visant à réduire l’encombrement inutile à l’écran. C'est le terreau idéal pour les sites dont la convivialité et les fonctionnalités sont améliorées, comme le montrent les exemples ci-dessous.
Singe Minimal
L'Islande
Conférence de construction 2012
De conclure
S'il est vrai que même les tendances peuvent modifier le résultat esthétique habituel dans le domaine du design, une évolution qui nous ramène à une approche purement basique pour une nouvelle ère du Web plus propre semble être davantage ce que nous voyons avec le design plat.
Je ne crois pas que cela, comme les tendances, deviendra une saveur de la technique de la semaine que nous regardons avec un penchant. Au lieu de cela, je pense que cela va façonner les choses à venir sur le terrain pendant un certain temps.