La grille est-elle un meilleur concepteur Web que vous?
À moins que vous ayez développé l’habileté enviable d’ignorer les publicités sur Twitter, vous ne pouvez pas ne pas avoir remarqué La grille, un nouveau service promettant "des sites Web d'IA qui se conçoivent eux-mêmes".
The Grid "n'est pas un autre constructeur de sites Web de bricolage", la différence selon leur site est que The Grid dispose d'une IA (intelligence artificielle) avancée capable de créer des solutions personnalisées en quelques secondes.
J'ai souvent entendu des WYSIWYG, et plus récemment des concepteurs de sites Web, assimiler des robots remplaçant des travailleurs humains sur des lignes de production en usine; Je n'ai pas encore entendu parler d'un robot faisant son entrée dans le département de design. Certes, il est possible d’automatiser la conception de sites Web: lorsque vous passez une heure à configurer des feuilles de style de base, vous importez maintenant une structure; une fois que vous avez passé une journée à envisager les options de conception, vous choisissez maintenant un modèle de conception; Une fois que vous avez passé une semaine à coder des fonctionnalités spécifiques, vous téléchargez maintenant un plug-in.
Nous voulons tous penser à nos compétences comme essentielles, mais sommes-nous essentiels à nos compétences? Les concepteurs de sites Web sont-ils plus adaptés aux exigences?
Est-ce que The Grid peut vous codifier?
Le principe clé selon lequel nous mesurons WYSIWYG et les créateurs de sites Web est la propreté du code généré. À ce jour, je n'ai pas vu un seul qui produise un code de production acceptable. Comme The Grid n'accepte pas encore les clients, le seul site que nous pouvons utiliser pour juger son code est le sien thegrid.io, qui a été construit avec son logiciel.
Au moment de l'écriture, la sortie de la grille ne réussit pas la validation du W3C: la lecture automatique et les attributs de boucle de l'élément vidéo ont été mal définis; pas une erreur bouleversante, tout navigateur qui se respecte se rendra la page correctement dans tous les cas, mais difficilement un endossement des capacités de The Grid .
Mais le véritable problème n'est pas de savoir si The Grid peut produire un balisage valide, mais plutôt de savoir si The Grid peut produire un bon balisage et si un bon balisage signifie un balisage sémantique.
Le balisage sémantique est apprécié car il garantit que les données sont structurées de manière à renforcer leur signification intrinsèque. Le balisage sémantique crée une hiérarchie, de sorte qu'il est plus qu'un fouillis de faits. La grille ne produit pas de balisage sémantique, car il s’agit d’un système automatisé qui ne connaît ni ne se soucie de la signification de vos données.
Pas une erreur qu'un être humain serait susceptible de commettre.
Si vous exécutez les styles de thegrid.io via un validateur CSS, les choses sont nettement moins bonnes: près de 90 erreurs sont générées par le seul CSS intégré en tête de page. Mais alors les feuilles de style utilisées par The Grid ne valident pas, car elles ne sont pas censées le faire.
The Grid utilise ce que l’un de ses créateurs, Dan Tocchini, appelle GSS (Feuilles de style grille). GSS utilise un polyfill (oui, JavaScript pour la mise en page) pour combler le fossé entre le rendu fiable des CSS et la manière dont le concepteur souhaite que la page soit rendue.
Il y a eu un retard décevant dans la mise en œuvre par les fabricants de navigateurs Module de disposition de grille CSS, et si vous êtes capable de fermer les yeux sur les inefficacités redoutables du rendu d'une mise en page avec JavaScript, GSS semble offrir une approche raisonnable. Cependant, il y a un problème conceptuel profond au cœur de cette solution:
Il est difficile, voire impossible, de construire un système avec une malléabilité totale qui respecte également l’intégrité de son contenu. La seule façon possible serait de développer un système qui non seulement stocke le contenu, mais le comprenne.
Il est difficile, voire impossible, de construire un système avec une malléabilité totale qui respecte également l’intégrité de son contenu.
Dans un article récentPaul Boag affirme que nous atteignons le point où la plupart des codes frontaux seront bientôt automatisés. La clé, affirme-t-il, n'est pas que les constructeurs de sites Web produisent du bon code, mais qu'ils produisent un code suffisamment bon. Il est difficile de prétendre que The Grid ne produit pas un code suffisamment bon, alors que tous les principaux acteurs prennent activement en compte les mauvaises pratiques de codage - par exemple, rien ne prouve que le code valide sur Google - mais le sacrifice fait l’intégrité du contenu.
La grille rejette les standards Web afin de réaliser des conceptions dynamiquement malléables, mais elle remplace la hiérarchie implicite dans le contenu du site et, potentiellement, la signification du contenu.
La grille peut-elle vous surpasser?
En 1997, le champion du monde Garry Kasparov a été battu aux échecs par l'ordinateur conçu par IBM Deep Blue. À peine trois mois avant que Skynet ne devienne conscient de lui-même et ne nous efface tous, cela semblait être un moment de référence.
Sauf que Deep Blue n'a pas battu Kasparov aux échecs; aucun ordinateur n'a jamais battu un humain aux échecs. Pour gagner une partie, il faut être compétitif et, pour être compétitif, il faut viser la domination. A ma connaissance, aucun ordinateur n'a jamais été programmé avec un ego.
Kasparov a perdu le match 2.5-3.5, non pas sur un ordinateur, mais sur une équipe de programmeurs qui utilisaient un ordinateur comme aide stratégique.
Un ordinateur n'a aucune connaissance ou compréhension de la communication, c'est simplement un canal.
Comment The Grid juge-t-il la lisibilité d'un paragraphe? Se penche-t-il sur sa chaise? Plisser les yeux? Peut-être se diriger vers la fenêtre pour vérifier le design sous un éclairage différent? Un ordinateur n'a aucune connaissance ou compréhension de la communication, c'est simplement un canal. De la typographie à l'expérience utilisateur, chaque concepteur choisi par The Grid a été dicté par des concepteurs humains qui élaborent un ensemble de règles de style qui, espérons-le, s'appliqueront à toutes les données.
Le directeur créatif de The Grid est Leigh Taylor, qui a conçu la plateforme de blogs Medium. Chapeau à lui, Medium est un blog très abouti. Bien sûr, Medium, avec ses nombreux sujets, auteurs et commentateurs est un site qui ne peut pas connaître son propre contenu. Comme en témoigne la myriade de médiateurs médiatiques, ce n'est pas une approche qui peut être appliquée universellement avec le même succès.
Prenez l'une des fonctionnalités haut de gamme de The Grid: la possibilité de détecter les visages sur les photos et de recadrer en conséquence; tout photographe vous dira que le recadrage d'une image est l'un des principaux moyens d'investir dans l'émotion. Le drame, l'optimisme, la force, l'ambition, toutes ces choses et bien d'autres peuvent être réalisés avec une image bien cadrée. Le centrage sur un visage ne fait que peu de chose mais ajuste l'image à l'espace disponible.
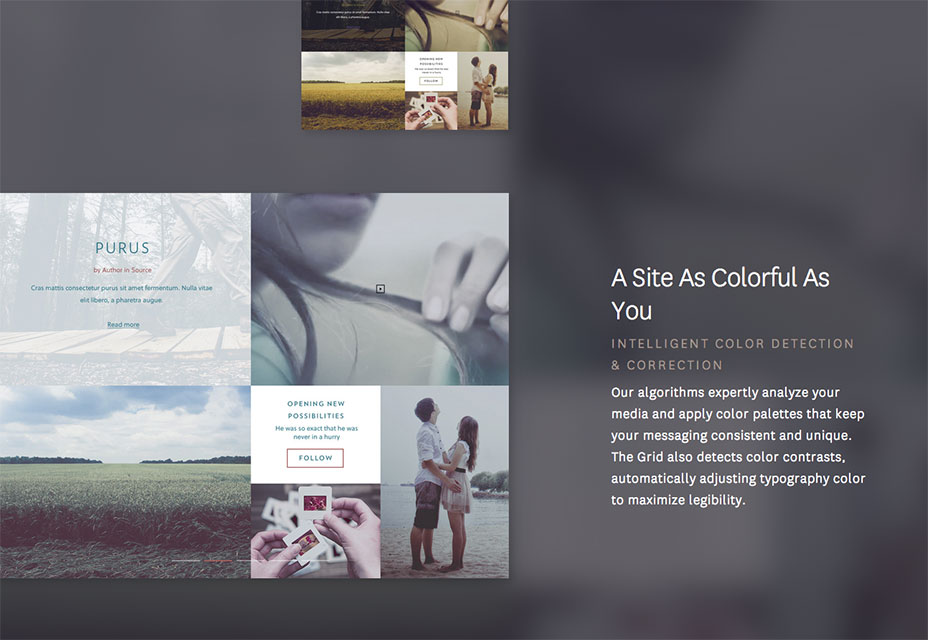
Une autre caractéristique principale est la capacité de The Grid à recolorer les images pour unifier la teinte et la saturation. Cependant, même dans la vidéo promotionnelle de The Grid, nous voyons que les images sont ternes, comme les filtres Instagram mis en place pour un style vintage. Ça marche ... parfois.
Le problème avec le processus de conception de The Grid est qu’il n’en a pas. Il imite la conception, mais applique réellement le style sans aucune compréhension du contenu. La grille n'a pas de conscience culturelle inhérente, pas de subconscient, elle n'a même pas d'yeux. Le design consiste à prendre des décisions, et AI de The Grid ne comprend pas sur quoi fonder un jugement de valeur.
La grille ne conçoit pas, elle applique un ensemble de règles préconçu. Tout le design vraiment génial sait quand et comment briser les règles; les ordinateurs ne dévient jamais du modèle qu'ils sont nourris.
La grille peut-elle vous surpasser?
Pour la plupart des concepteurs de sites Web, la stratégie est le domaine le plus urgent à prendre en compte lors de la prise en charge d’un nouveau client. Vous ne réalisez peut-être même pas que vous le faites, mais pour une entreprise qui ne comprend pas l'image de marque, les blogs ou si les couleurs de la fille de leur PDG sont efficaces, vos conseils sont inestimables.
La théorie du singe infini stipule que, avec suffisamment de temps, un singe frappant des touches aléatoires sur une machine à écrire produira éventuellement les œuvres complètes de William Shakespeare. En utilisant une approche optimiste similaire, The Grid utilise les tests A / B pour optimiser ses choix, mais la conception n’est pas simplement un processus mathématique et il n’ya pas d’équation pour la créativité.
thegrid.io, construit par The Grid, fonctionne comme un site car il est écrit, dirigé par des artistes et mis au point par des concepteurs de sites Web. La plupart des entreprises connaîtront instinctivement le type de site qu’elles souhaitent, elles peuvent avoir une bonne idée de la stratégie de marque, leurs priorités peuvent même être droites; mais très peu d’entreprises sont tout sauf flou sur les détails.
Quel ton devrait-il mettre? Leur imagerie est-elle adaptée à leur population cible? Leur contenu les aidera-t-il à gravir les classements des moteurs de recherche? Devraient-ils se concentrer sur les blogs ou les médias sociaux? Ce ne sont que quelques-unes des questions auxquelles The Grid ne peut pas répondre.
The Grid ne peut pas mener de recherche, les valeurs de la marque ne signifient rien pour cela, il n'a pas de sensibilité culturelle. Cela laisse la responsabilité des décisions critiques avec le client. En offrant une liberté totale au client, The Grid ne fournit aucune des directives fournies par un bon concepteur Web. Au lieu de fournir des solutions, The Grid pose des questions.
The Grid est-il un meilleur concepteur de sites Web que vous?
Il ya un éléphant dans la pièce: la question de savoir si The Grid est un meilleur concepteur de sites Web dépend moins de son efficacité et de la qualité de votre travail.
Si vous régurgitez des idées, décorez du contenu au lieu de le concevoir, imposez un style au lieu de renforcer un message ou adhérez de manière rigide aux règles, il se peut que ce soit au moins aussi bon que vous.
[il est] moins question de la qualité du travail de [The Grid], et plus de la qualité de votre travail.
En termes de code, The Grid ne génère pas ce que la plupart des professionnels considèrent comme un balisage prêt pour la production. Et sa confiance en JavaScript pour la mise en page est hautement discutable. Cependant, nous devons accepter qu'étant donné les coûts liés à la bonne exécution du travail , de nombreux clients pourraient bien décider de faire le travail adéquatement .
En termes de conception, The Grid ne conçoit pas. Bien que commercialisé - et très bien commercialisé - The Grid ne comprend pas le contenu qu’il met en forme. Toutes les décisions de conception sont prises par un petit nombre de concepteurs qui ne connaissent pas le contenu qu'ils conçoivent et dont l'approche (comme tout le monde) est influencée par leur propre vision du monde.
À titre expérimental, The Grid est fascinant. En tant que moteur pour diriger un site substantiel comme Le bord, ou Vice, The Grid propose une technique par laquelle les producteurs de contenu peuvent rapidement créer des données sensibles au temps.
En tant que rival des constructeurs Web comme Webydo,SquareSpace, ou 1 & 1, La grille doit être la cause de beaucoup de sommeil perdu. Il est certainement plus avancé que ses concurrents et prendra probablement beaucoup d’affaires des entreprises qui ont déjà convaincu leurs propres clients que le bricolage est un risque à prendre.
Cependant, si vous faites le travail d'un concepteur Web correctement, The Grid n'a aucun moyen de rivaliser. Aucune intelligence artificielle ne remplacera jamais un concepteur humain, car le design repose en grande partie sur l'intelligence émotionnelle.
Un bon design s’étend à tous les aspects d’un site Web et il ne s’agit pas de communiquer entre eux par des ordinateurs, mais de communiquer avec des êtres humains.