Comment concevoir un courriel HTML réactif
Au cours des dernières années, l'utilisation croissante de la téléphonie mobile a provoqué une évolution, voire une révolution, dans la manière dont nous abordons la fourniture de contenu aux utilisateurs en ligne. Le but ultime est un web fluide, mobile et indépendant des appareils, et une école de pensée est apparue comme le moyen le plus utilisé à cette fin: le design réactif. Cependant, alors que le zeitgeist réactif a pris de la vitesse, la conception et le développement du courrier électronique ont du mal à suivre le rythme.
Cela est dû en partie au fait que les e-mails HTML sont un support notoirement difficile à utiliser pour les développeurs. La technologie archaïque des clients de messagerie et l'absence de normes ont rendu inutiles nombre des règles du code sémantique moderne. Mais le courrier électronique reste un canal de marketing essentiel qu'il est important de ne pas prendre en compte: sur une période de six mois en 2012, Litmus a signalé une augmentation de 80% du nombre de courriers électroniques ouverts sur les appareils mobiles. La même année, Campaign Monitor a révélé que, pour la première fois, le taux d’ouverture des e-mails mobiles avait dépassé celui des postes de travail et de la messagerie Web.
Évidemment, il est important de procéder à une analyse appropriée de votre public avant de prendre la décision d’investir dans l’optimisation mobile. Mais une conception de courrier électronique réactive bien exécutée peut garantir une excellente expérience utilisateur à la fois pour les utilisateurs de bureau et les utilisateurs mobiles - et avec la 4G généralisée, la tendance vers le mobile est inexorable.
Cheville carrée, trou rond
Si vous avez déjà eu la malchance d'ouvrir un courrier électronique à largeur fixe sur un appareil mobile, vous comprendrez la nécessité d'une conception sensible du courrier électronique. Les mises en page multi-colonnes à éclatement d'écran peuvent apparaître avec un zoom arrière afin que les tailles de police soient réduites au point d'être illisibles. Les utilisateurs peuvent effectuer un zoom avant, mais ils sont obligés de faire défiler horizontalement les pages de gauche à droite et de retour pour lire le contenu. Les liens apparaissent petits et encombrés, sans tenir compte des gros doigts sur les écrans tactiles. Et les designs à faible contraste des petites fenêtres, atténués pour économiser de l'énergie, deviennent souvent illisibles. Clairement, l'optimisation mobile est importante mais quelle est la meilleure façon de s'y prendre?

Meilleures pratiques mobiles
Avant d'écrire une seule ligne de code, la prise en compte des caractéristiques de conception peut considérablement améliorer l'expérience utilisateur pour les utilisateurs mobiles, même si ces concessions sont sans doute souhaitables, quelle que soit la taille de l'écran.
- Contenu clair et concis: les petits écrans rendent plus important que jamais d’engager l’utilisateur aussi efficacement que possible.
- Mise en page à une colonne: la simplicité est la clé. Les dispositions ne dépassant pas 640px se dégraderont gracieusement. Une seule colonne garantit qu'aucun contenu ne sera complètement perdu en dehors de la fenêtre lorsque vous effectuez un zoom avant.
- Une ligne d'objet attrayante: c'est l'une des armes les plus efficaces du marketing par e-mail dans une boîte de réception surchargée. Gardez-le court et vif.
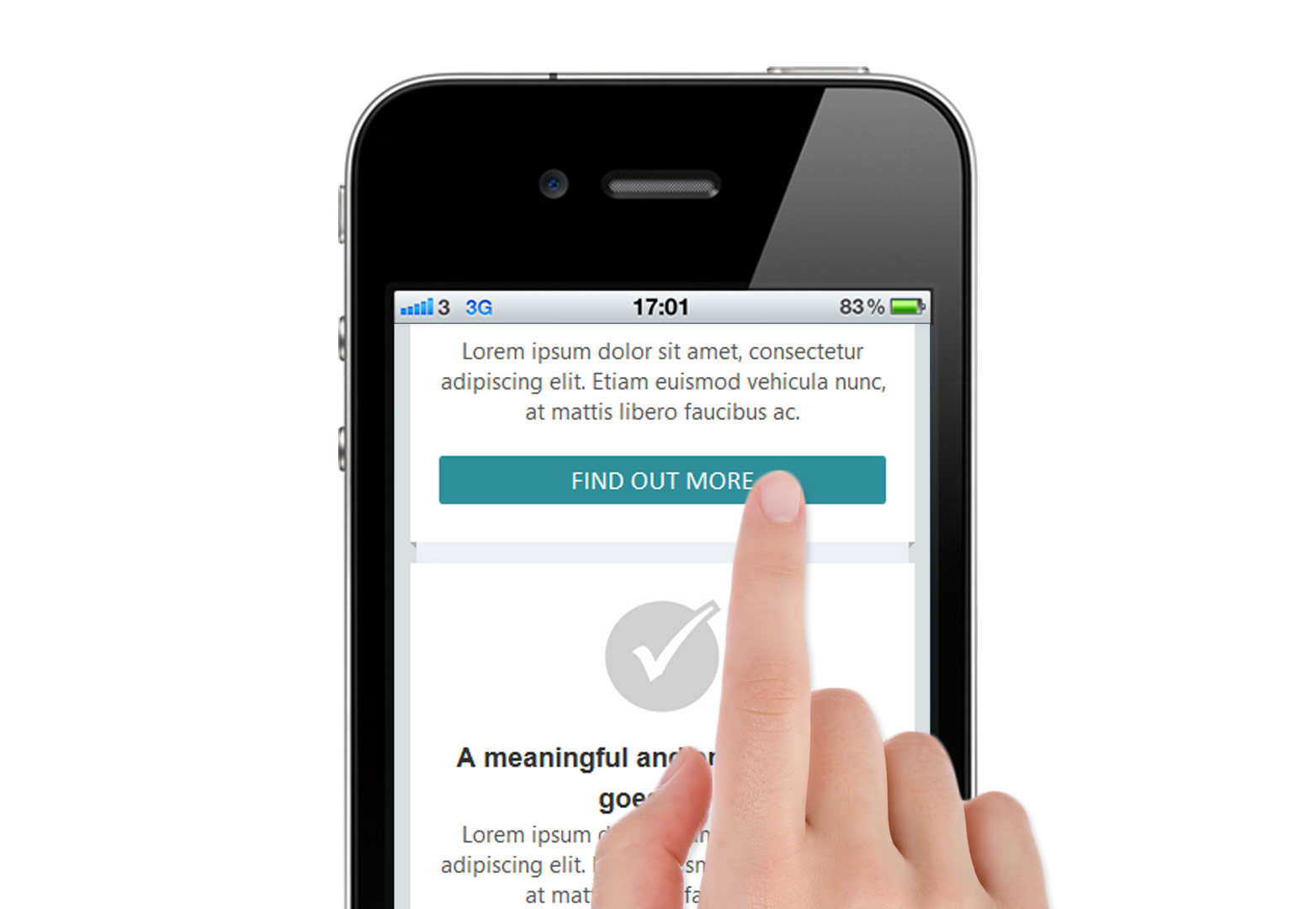
- Grand appel à l'action (CTA): ne punissez pas les gros doigts! Les directives d’interface humaine iOS d’Apple recommandent une zone cible minimale de 44 × 44 points.
- Taille de police généreuse: assurez-vous que votre message peut être lu facilement.
- Pré-en-tête: un autre domaine clé en matière de visibilité dans la boîte de réception. Essayez d'éviter de simplement afficher le texte "view in browser".
- Texte aligné à gauche: il existe un certain nombre de raisons pour aligner des éléments importants sur le côté gauche de la zone de contenu. (La recherche de suivi oculaire suggère que les utilisateurs occidentaux concentrent la plus grande partie de leur attention sur le côté gauche du contenu du courrier électronique. Ce n’est guère surprenant puisque nous lisons du texte de gauche à droite. l'écran affiche donc uniquement la moitié gauche d'un e-mail. D'un point de vue ergonomique, la majorité des utilisateurs trouvera plus facile d'interagir avec les éléments situés en bas à gauche / au milieu de leur écran.)
- Hiérarchie verticale: la diminution de la taille de l’écran place plus que jamais l’idée du «pli». Les CTA importants doivent être placés le plus près possible du sommet. s'ils ne sont pas vus immédiatement, ils ne seront peut-être pas utilisés.
- Utilisez les images avec soin: ne supposez pas que les images seront vues. L'application de messagerie native de l'iPhone affichera les images par défaut, mais pas de nombreux clients.
Ces conseils peuvent améliorer l'expérience utilisateur pour les clients mobiles, mais vous pouvez, et devriez probablement, optimiser davantage. Grâce à la prise en charge croissante de CSS3 par les clients de messagerie mobile, il est désormais possible de concevoir des e-mails réactifs.
Commencer
Comme je l'ai mentionné plus tôt, les e-mails HTML souffrent d'un manque cruel de normes - pour les non-initiés, une grande partie de ce qui suit sera un retour dans le passé aux débuts du développement Web. Les mises en page doivent être organisées avec les tables en raison des moteurs de rendu HTML obsolètes de certains clients de messagerie et les CSS doivent être appliqués en ligne. Plusieurs clients de messagerie ne tiennent aucun compte des déclarations de style
section du document.Il y a quelques fantastiques systèmes de courrier électronique disponibles, je recommande l'excellent Sean Powell Plaque chauffante HTML Email comme point de départ, mais par souci de démonstration, commençons à partir de zéro.
Pour ceux d'entre vous qui aiment suivre le code, vous pouvez Téléchargez un modèle pour cet article à partir d'ici.
Doctype
Hotmail et Gmail insèrent automatiquement le doctype XHTML 1.0 Strict. Ce n'est donc pas une mauvaise idée de l'utiliser, mais il est important de bien tester votre courrier électronique avec et sans doctype, car de nombreux clients de messagerie vont tout simplement les supprimer.
Email on Acid a mené des recherches approfondies sur les types de courrier électronique ici.
Requêtes médias
Nous pouvons maintenant insérer une balise meta de viewport pour nous assurer que notre email est correctement affiché sur les appareils mobiles. C'est aussi une bonne idée de spécifier le type de contenu et une balise de titre. Celles-ci seront ignorées par de nombreux clients de messagerie mais sont une bonne idée si vous envisagez de fournir un lien vers une «version de navigateur» de votre courrier électronique.
Étant donné que le type de contenu sera probablement ignoré, il est conseillé d’encoder tous les caractères spéciaux de votre courrier électronique en tant qu’entités HTML.
En outre, nous allons inclure quelques réinitialisations de style sensées pour garantir que notre courrier électronique est rendu comme nous le souhaitons sur toutes les plates-formes.
Email subject or title Notez que la balise meta viewport a implications négatives pour Blackberry.
Maintenant, nous pouvons insérer nos requêtes médias; combien dépendent du niveau de spécificité que vous souhaitez offrir à chaque appareil. Dans cet exemple, nous en utiliserons un seul, en partant du principe que la plupart des périphériques dont la taille d'écran ne dépasse pas 600px sont modernes, mobiles et à écran tactile et qu'ils bénéficieront d'un style optimisé pour les mobiles. En outre, nous allons supposer qu'en suivant les meilleures techniques de mobilité universelles décrites précédemment, les utilisateurs mobiles sur les plus gros appareils recevant l'agencement de bureau ne rencontreront aucun problème majeur de convivialité.
Nous utilisons les requêtes médias de la même manière que nous le ferions lors de la création d'un site Web. Si la taille de la fenêtre d'affichage se situe dans les limites définies dans la requête multimédia, appliquez ce style.
@media only screen and (max-width: 600px) {table[class="hide"], img[class="hide"], td[class="hide"] {display:none!important;}}Dans l'exemple ci-dessus, nous présentons certains éléments avec une classe "hide" à afficher: aucun sur les écrans plus petits que 600px. La propriété! Important garantit que tout style en ligne est remplacé. Il s’agit du principe de base de la conception de courriels réactifs: en remplaçant les déclarations de style intégrées figurant dans le corps du document HTML par:
section, et en ciblant ces remplacements de style sur des tailles d'écran spécifiques avec des requêtes multimédias. Une exception flagrante est l'application gmail qui ignorera les déclarations de style dans le section. Cependant, l'alignement consciencieux du contenu à gauche devrait garantir une expérience utilisateur satisfaisante pour les fans de gmail dans votre liste de diffusion. Evidemment, ce n'est pas une solution idéale, mais à l'heure actuelle, la conception de courriels réactifs concerne autant les compromis envisagés que les techniques de pointe.Il est à noter que nous ciblons nos éléments HTML avec des sélecteurs d’attributs CSS pour surmonter une rendu bizarre de Yahoo! Courrier.
Ainsi, nous pouvons voir que les requêtes multimédias sont un outil utile pour afficher sélectivement du contenu, mais nous pouvons également les utiliser pour manipuler d'autres fonctionnalités de notre mise en page. Peut-être plus important encore, nous pouvons limiter la largeur de la colonne de notre e-mail - la clé d'une expérience mobile exceptionnelle.
@media only screen and (max-width: 600px) {table[class="content_block"] {width: 92%!important;}}Nous avons maintenant indiqué dans notre requête de média que toutes les tables avec une classe de "content_block" devraient avoir une largeur de 92% sur les périphériques avec une taille d'écran allant jusqu'à 600px. Maintenant, tout ce que nous avons à faire est de spécifier un attribut de largeur inline (600px) pour toute table avec une classe content_block et nous avons un conteneur de largeur fixe qui évolue proportionnellement sur des écrans d'une certaine taille. À condition que les attributs de largeur des éléments enfants de ce conteneur soient tous spécifiés en pourcentage, il s'agit d'un modèle de courrier électronique réactif de base.
Lorsque vous désactivez l’ajustement automatique de la taille du texte de Webkit sur la balise body, veillez à conserver des tailles de police supérieures à 12 pixels minimum.
Boutons
Les appels à l'action (CTA) constituent généralement la partie la plus importante d'un e-mail marketing. Ils doivent être accrocheurs, bien placés et surtout utilisables. Les critères pour un grand CTA sont différents selon qu'il doit être sélectionné par un curseur ou un doigt. C'est une fonction puissante de courrier électronique réactif; fournir aux utilisateurs sur des écrans tactiles plus petits des boutons conviviaux qui ne sont pas affectés par les bloqueurs d'images.

Malheureusement, ces boutons ne peuvent pas être affichés universellement car ils reposent sur des propriétés de remplissage qui ne sont pas prises en charge par certains clients de messagerie de bureau.
@media only screen and (max-width:600) {a[class="button"]{display: block;padding: 7px 8px 6px 8px;-webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px;color: #fff!important;background: #f46f62;text-align: center;text-decoration: none!important;}}Les déclarations de style ci-dessus transforment les étiquettes avec une classe de "bouton", comme celle ci-dessous, en de gros boutons colorés attrayants couvrant toute la largeur de la zone de contenu, à condition que la largeur de l'écran ne dépasse pas 600px. Le support CSS3 ne devrait pas être un problème car nous pouvons supposer que la technologie mobile que nous ciblons est raisonnablement moderne.