Vitrine: Sites Web géniaux et expérimentaux
Si vous passez suffisamment de temps en ligne, il est surprenant de constater combien la plupart des sites Web se ressemblent.
Bien sûr, il existe des variations, mais dans une large mesure, la conception Web est assez standardisée.
Remplacez les graphiques ou les couleurs et vous pouvez créer presque tous les sites Web sur presque tous les sites Web.
Mais cela ne signifie pas qu'il n'y a pas de sites Web qui font quelque chose de vraiment différent et génial.
Vous trouverez ci-dessous plus de 30 sites Web qui ont ajouté des éléments géniaux à leurs conceptions. Qu'il s'agisse de la mise en page, du schéma de couleurs, des graphiques ou d'une combinaison des trois, ces sites dépassent les normes des conventions de conception Web.
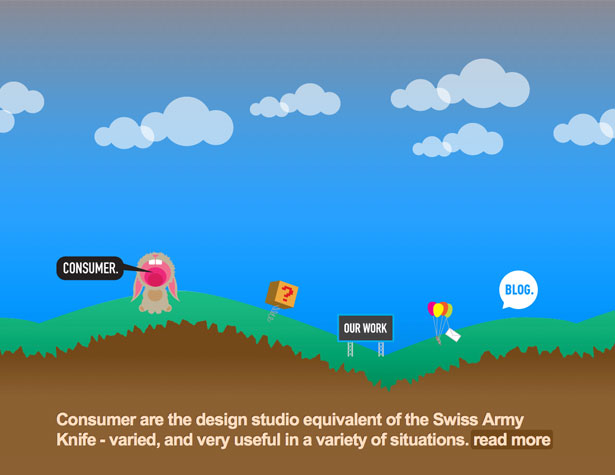
Consommateur
Le site Consommateur utilise un en-tête animé qui transpose un certain nombre de couleurs, y compris le bleu, le vert et le rose, et le site inclut des lapins de bande dessinée criards. C'est définitivement non traditionnel.
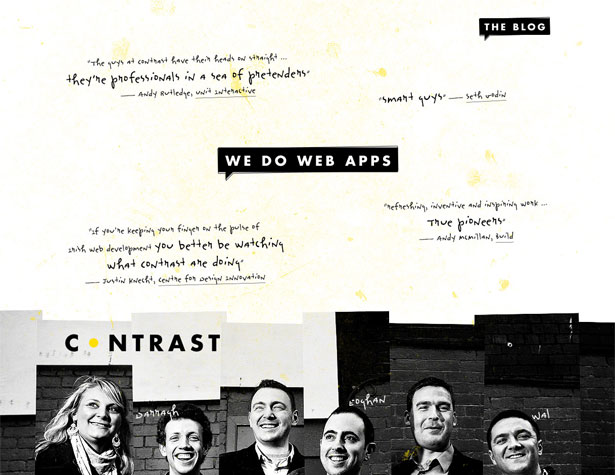
Contraste
Le mélange d'éléments de grunge et de collage, combiné à des témoignages écrits à la main dans l'en-tête, constitue un premier aperçu très intéressant sur le site Web de Contrast. La mise en page ne poursuit que son caractère non conventionnel, avec plus de témoignages plus bas sur la page, ainsi que des liens vers certains de leurs travaux.
Jim Carrey
Le site Web de Jim Carrey est l'un des sites basés sur Flash les plus intéressants que j'ai rencontrés. Chaque partie de la page est animée, y compris le "oiseau" avec la tête de Carrey qui crache ses derniers tweets. Il existe également des liens sur toute la page, avec des animations entre les pages. Mais les illustrations et la conception globale sont ce qui pousse vraiment cette conception à ses limites et rend tellement amusant à parcourir.
Filcka

Le design plus organique de cette page est peu conventionnel mais reste très convivial. Les images sur le mur sont idéales comme liens pour voir les profils de médias sociaux ou contacter le site, tandis que les éléments grunge rassemblent tout.
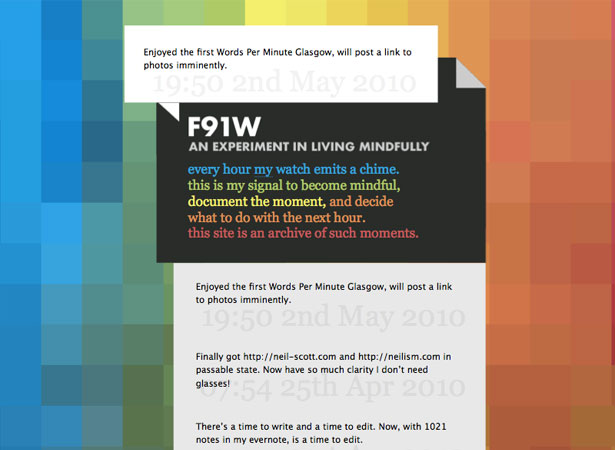
F91W
Ce n'est pas seulement le design de ce site qui est un peu funky, mais aussi le concept. Rapporter des activités à chaque heure et décider consciemment que faire de l’heure suivante est une idée intéressante pour un site Web et va au-delà de la diffusion normale. La palette de couleurs et la disposition étroite poussent la conception au niveau suivant.
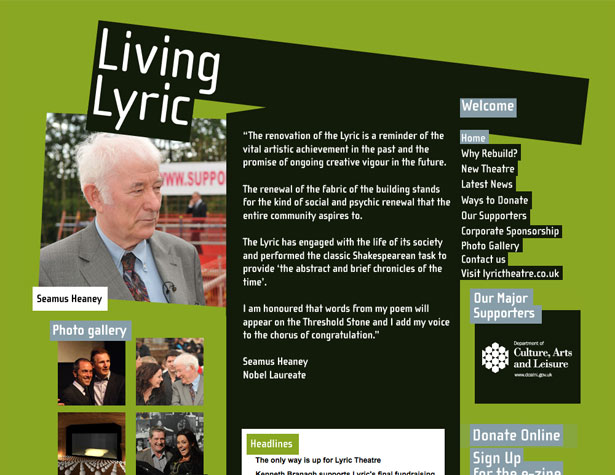
Lyric vivant
L'en-tête incliné et la couleur d'arrière-plan vert du site Web Living Lyric confèrent un peu de fun à la conception globale. C'est un site simple, avec des graphismes audacieux et un objectif clair.
Transformer Studio
Les animations subtiles sur la page d'accueil du site Transformer Studio le rendent peu conventionnel. Et chaque fois que vous cliquez sur l'un des liens de la page d'accueil, la couleur d'arrière-plan s'étend à la page entière où le nouveau contenu est affiché. C'est un autre bon exemple d'une page très conviviale qui fait quelque chose de différent de la norme.
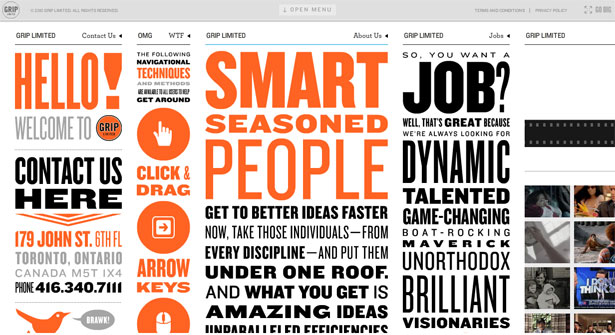
Grip Limited
Le site Web de Grip Limited est visuellement frappant, avec une typographie surdimensionnée et diversifiée et des accents orange vif. Sa fonctionnalité est également différente, chaque colonne défilant individuellement (via un certain nombre de méthodes, voir la colonne 2 pour plus de détails).
Motif de pensée aléatoire
Entre le jeu de couleurs chartreuse et gris et la typographie qui ne figure pas sur la page, le site RandomThoughtPattern correspond parfaitement à la définition de funky. C'est aussi un site très utilisable et la disposition non conventionnelle n'enlève rien à cela.
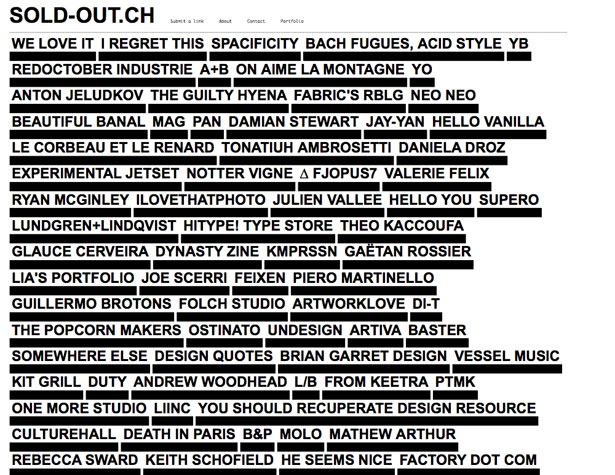
Épuisé
Le site à guichets fermés est un ensemble de liens, chacun affichant une infobulle lorsque vous survolez ce dernier pour vous fournir des informations sur le lien. C'est un design non conventionnel qui est utilisable dans ce contexte, mais qui pourrait devenir rapidement compliqué.
Wolf & Badger
Voici un autre site Flash qui contient des images incroyablement intéressantes. C'est un design non conventionnel à son meilleur, amusant à regarder et à utiliser.
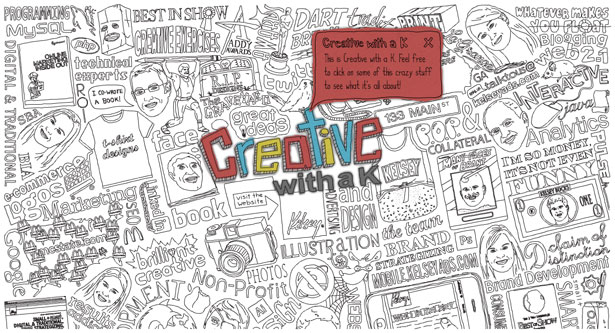
Créatif avec un K
Le fond animé et illustré ici est génial et intéressant, ainsi que des tonnes de plaisir à utiliser. Fermez simplement la fenêtre modale initiale et certaines parties de l'illustration seront colorisées lorsque vous survolerez. Cliquez sur l'un de ceux-ci et une autre fenêtre modale s'ouvre. C'est une conception unique de l'interface et fonctionne très bien ici.
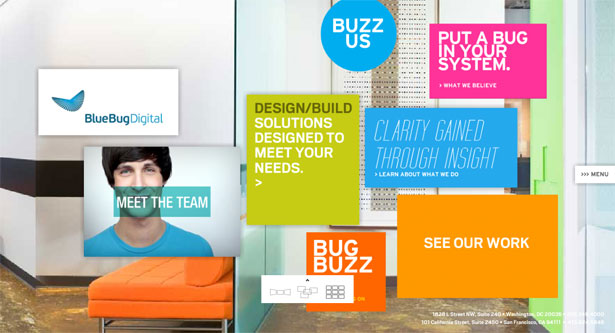
Blue Bug Digital
Voici un autre site qui utilise non seulement un jeu de couleurs génial, mais aussi une disposition et une navigation non conventionnelles (que vous pouvez réorganiser selon vos propres préférences). L'arrière-plan répond aux mouvements de votre souris et chaque lien affiche un nouveau contenu dans une fenêtre modale pleine page. Vous pouvez également utiliser un menu déroulant afin de ne pas avoir à revenir à la page d'accueil avant de visiter une nouvelle page.
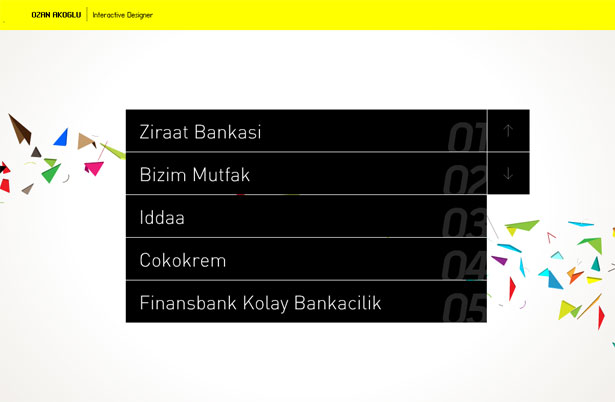
Ozan Akoglu
C'est une mise en page assez simple, mais l'image d'arrière-plan (qui ressemble à des découpes de papier) et un en-tête jaune vif le rendent génial. La navigation est ce qui la distingue vraiment. Grâce à une combinaison de mouvements de la souris et d'entrées de clavier, vous pouvez afficher des projets et des informations sur ces projets. Des instructions sont incluses pour chaque étape, mais s'intègrent parfaitement dans la conception du site.
Monster CSS
Le monstre animé en arrière-plan (il fait des allers-retours sur l'écran et fait parfois du bruit) distingue le site CSS de Monster des autres sites. C'est un design simple sinon.
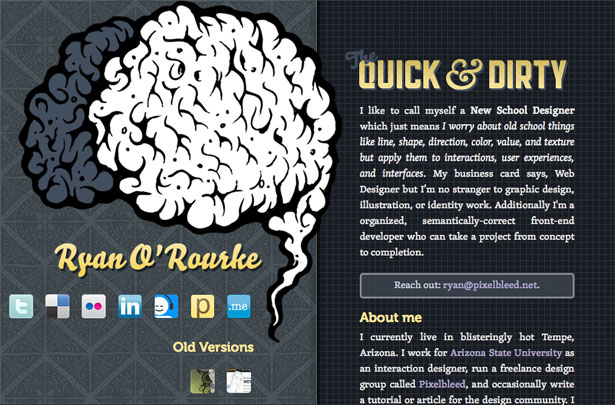
Ryan O'Rourke
Le cerveau animé met ce site à part. Il utilise également une colonne gauche stationnaire tandis que la colonne droite est défilante.
Les envahisseurs numériques
L'illustration présente une animation constante. Vous pouvez cliquer n'importe où et déplacer la page ou utiliser le menu en bas. C'est une expérience utilisateur amusante.
Natrashka
Les graphiques ici sont certainement ce qui rend ce site génial. La mise en page est simple, mais la typographie est un peu inhabituelle et l’image d’en-tête est vraiment funky.
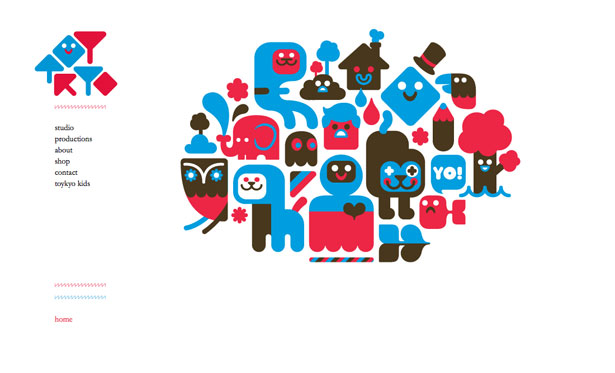
Toykyo
Il s’agit d’une conception de site relativement simple, mais les couleurs vives du bleu, du rouge et du marron le différencient et le rendent plus funky que la plupart des sites, en particulier les sites minimalistes.
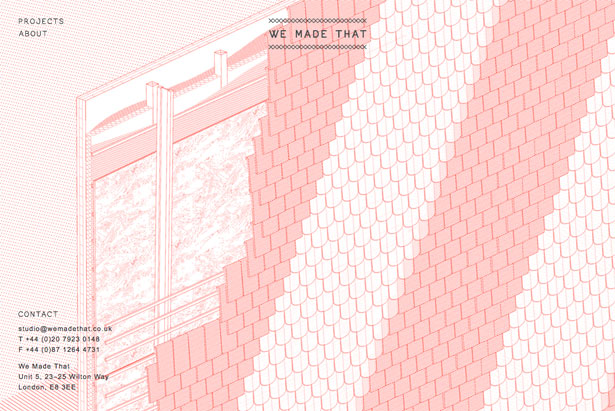
Nous avons fait ça
Le dessin le plus souvent monochrome est intéressant, tout comme le graphique d’arrière-plan (qui semble être une coupe transversale d’un mur ou d’un toit). C'est un design simple, très esthétique et intéressant.
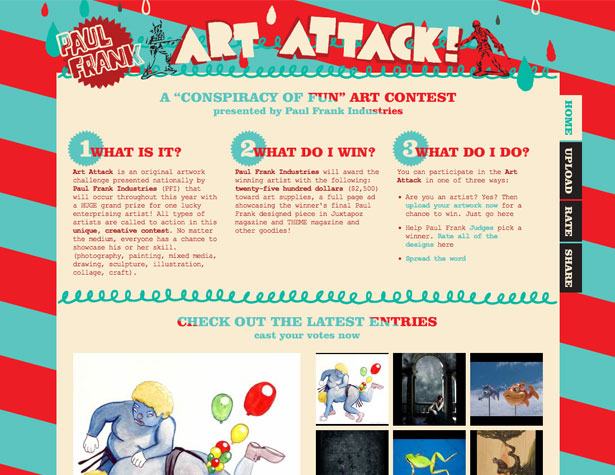
Concours d'attaque d'art Paul Frank
Les couleurs rouge vif et aqua sont sans aucun doute ce qui place ce site dans la catégorie funky. La mise en page est relativement traditionnelle, avec une grille de base et une navigation par onglets sur le côté. Utiliser le service Courier New old school pour une partie de la typographie aide également le site à se démarquer.
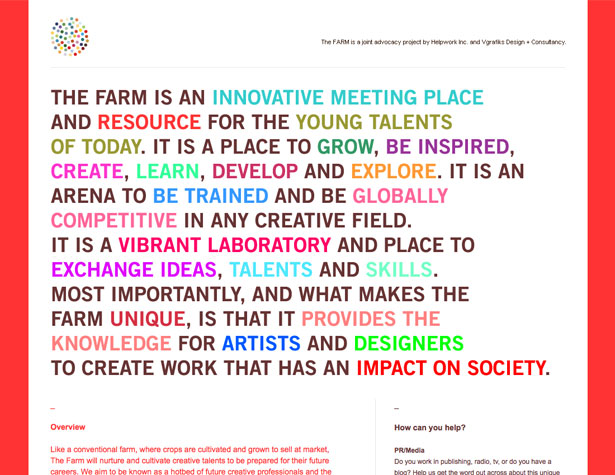
La ferme
La mise en page ici est assez traditionnelle, mais l'utilisation de plusieurs couleurs dans la typographie au sommet le rend très bien.
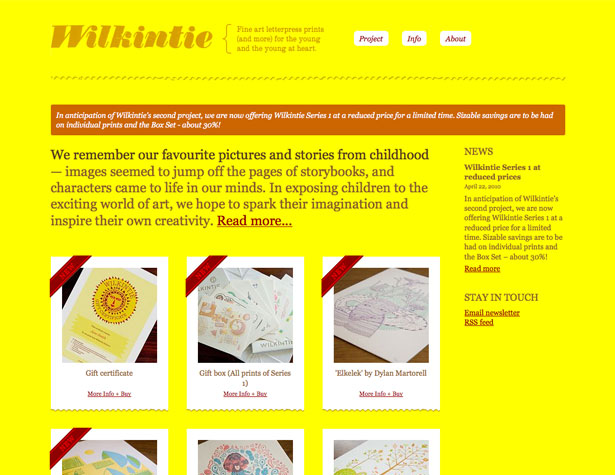
Wilkintie
Le design ici est plutôt classique, mais les couleurs jaune et marron ne sont pas souvent visibles en ligne. Cela distingue vraiment le site, et lorsqu'il est combiné avec beaucoup d'autres petits détails (l'effet de papier déchiré au bas des images, etc.), cela rend vraiment ce site spécial.
Émigré
Les combinaisons de couleurs basées sur les couleurs primaires ne sont pas vues très souvent, principalement en raison de la forte probabilité qu'elles se heurtent. Mais ici, ils sont utilisés magnifiquement et mettent vraiment le site à part. La disposition de la grille fonctionne également bien et est un peu différente de la plupart des grilles que nous voyons.
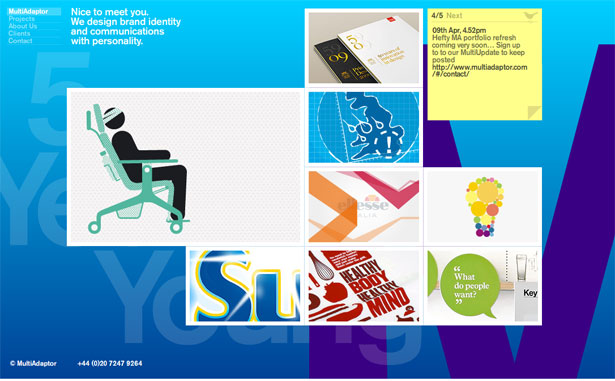
MultiAdaptor
Le grand arrière-plan ici, qui change lentement de couleur, ainsi que la disposition en grille avec différentes tailles d’image sont visuellement intéressants et conviviaux. Lorsque les images sont cliquées, le nouveau contenu glisse à l’écran, bloquant tout, sauf la navigation principale.
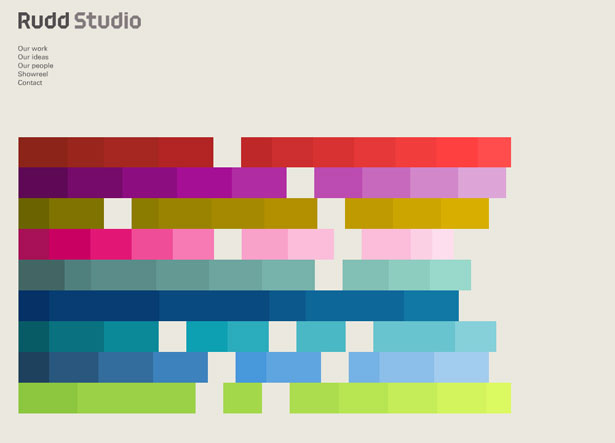
Rudd Studio
Cliquez sur l'un des carrés colorés ici et tous seront convertis en vue de portfolio animé, avec des projets cliquables. Si un projet est cliqué, il remplace les blocs colorés et affiche des informations sur ce projet spécifique, avec plusieurs images pour chacun (le nombre de blocs colorés dans chaque section correspond au nombre d'images pour ce projet).
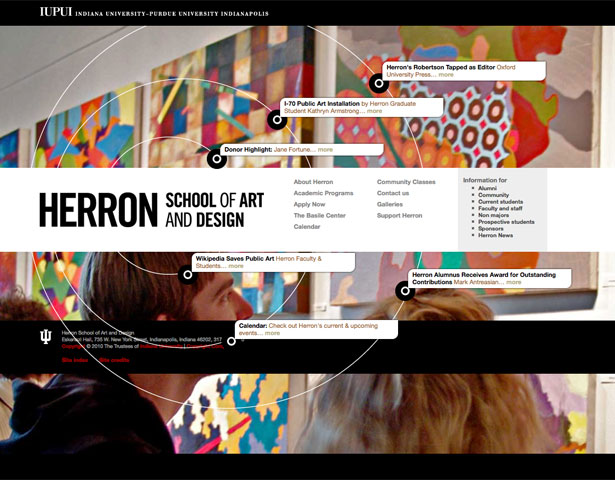
Herron School of Art et Design
Les cercles concentriques de l'interface offrent des liens de contenu supplémentaires par rapport à la navigation principale. C'est un bon moyen de mettre en évidence un contenu spécifique tout en faisant quelque chose de différent.
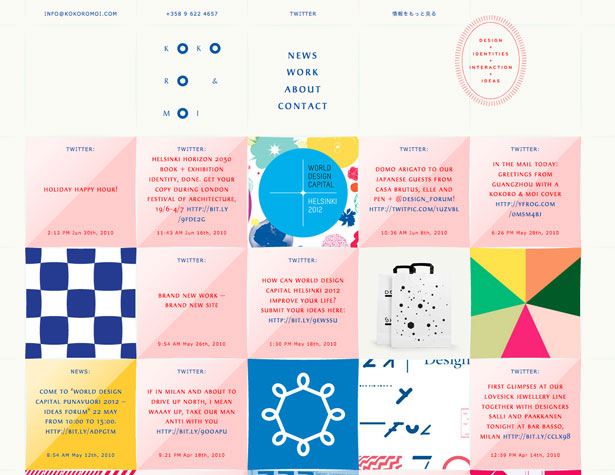
Kokoro & Moi
La disposition de grille fonctionne bien pour organiser beaucoup de contenu dans une zone relativement petite. Les blocs à double couleur qui contiennent du texte se distinguent et la couleur correspond au contenu (les informations sont en orange, les mises à jour sur Twitter sont en rose, etc.). C'est un design d'interface fantastique qui fonctionne bien pour afficher beaucoup d'informations.
Rachel Comey Hommes
Les pieds sont animés lorsqu'ils survolent et chacun d'eux est également un lien de produit. Lorsque vous cliquez dessus, la page défile horizontalement et verticalement pour afficher les informations sur le produit, ainsi que les liens à partager, rechercher des informations sur l'expédition, afficher les produits associés et contacter la société.
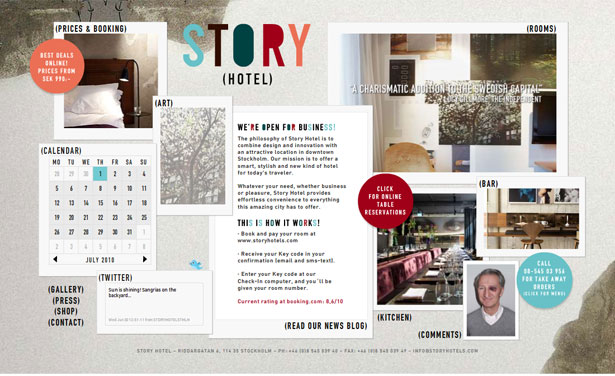
Hôtel d'histoire

La disposition des collages organisés n’est pas souvent vue, en particulier sur un site Web d’entreprise. Les animations sont utilisées dans toute la page d'accueil. La palette de couleurs permet de tout garder ensemble et d'apparence professionnelle, tout en permettant une grande liberté artistique.
Woki Tokee

L'aliment illustré ici constitue une interface utilisateur très intéressante. Les liens sont faciles à trouver et il existe des animations subtiles sur chaque page. C'est un site amusant, qui dépasse le simple fait qu'il n'y a que quatre pages au total (y compris la page d'accueil).
Écrit exclusivement pour WDD par Cameron Chapman .
Avez-vous rencontré d'autres conceptions ou tutoriels de sites web géniaux pour créer des designs funky? Merci de les partager dans les commentaires!