Les meilleurs nouveaux sites du portefeuille, février 2016
Bienvenue à tous et à toutes pour le tour d'horizon de février. Il est temps de tomber amoureux de tout nouveau travail, réalisé par de nouveaux designers. Oui, je suis allé là-bas.
Creusez, profitez-en et faites-nous savoir quels étaient vos favoris. Si vous avez un portfolio que vous souhaitez soumettre pour la collecte du mois prochain, écrivez à l'auteur à l'adresse suivante: [email protégé] {$lang_domain} .
Note: Je juge ces sites par leur qualité. Si elles sont créatives et originales, ou classiques mais vraiment bien faites, ça me fait du bien. Parfois, UX en souffre. Par exemple, beaucoup de ces sites dépendent de JavaScript pour afficher leur contenu. Ceci est une mauvaise idée TM , les enfants.
Donc, en regardant cette liste, je vous recommande de vous inspirer des bonnes idées et d’ignorer simplement les mauvaises.
D'accord, faisons ça ...
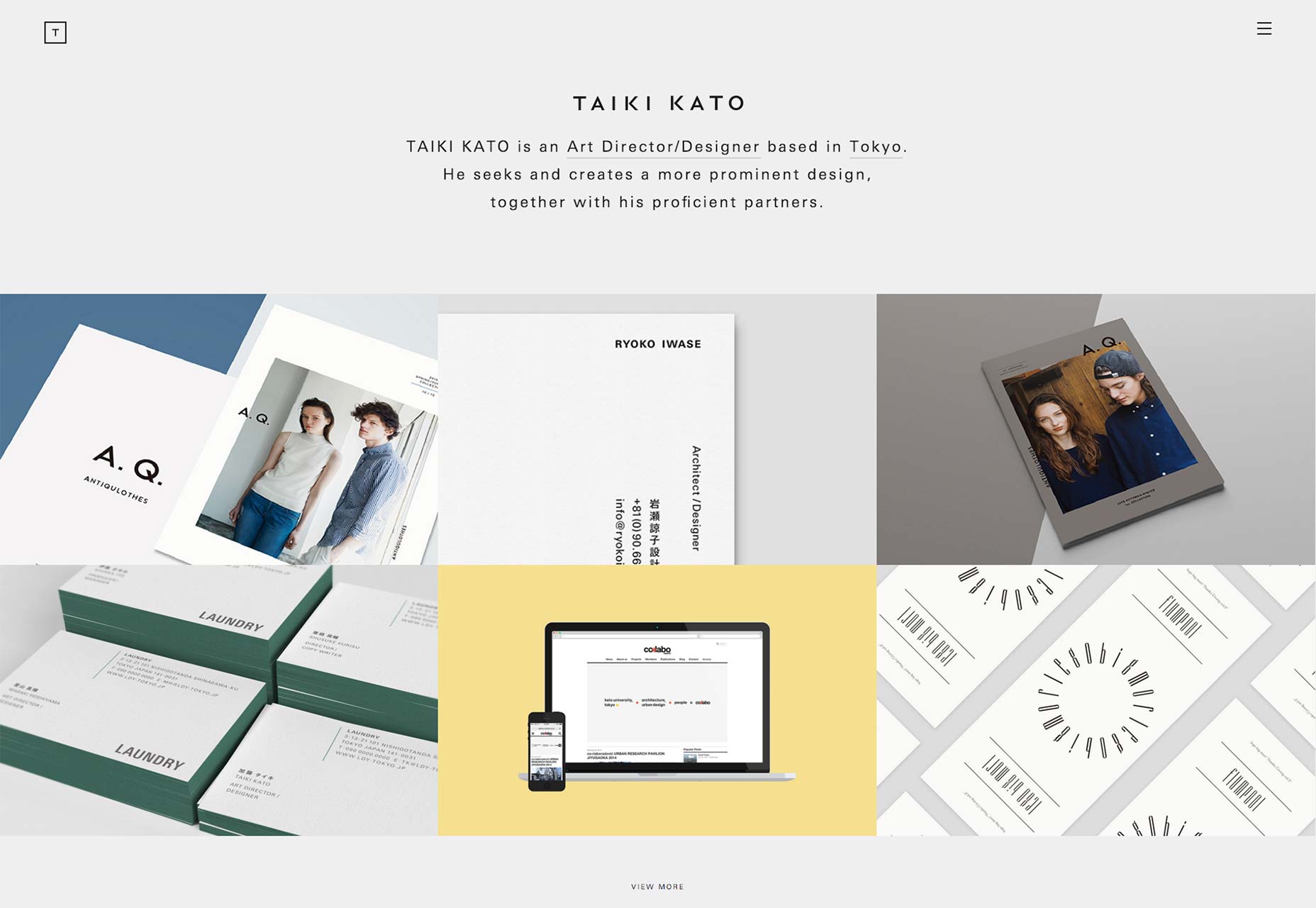
Taiki Kato
Taiki Kato portfolio le proclame designer d’art, et cela se voit dans le design. Ce site nettement minimaliste fait un usage exceptionnel de la typographie, tant en anglais qu'en japonais. Il n'est pas facile de faire cohabiter deux langues et de les faire bien paraître, mais il les gère.
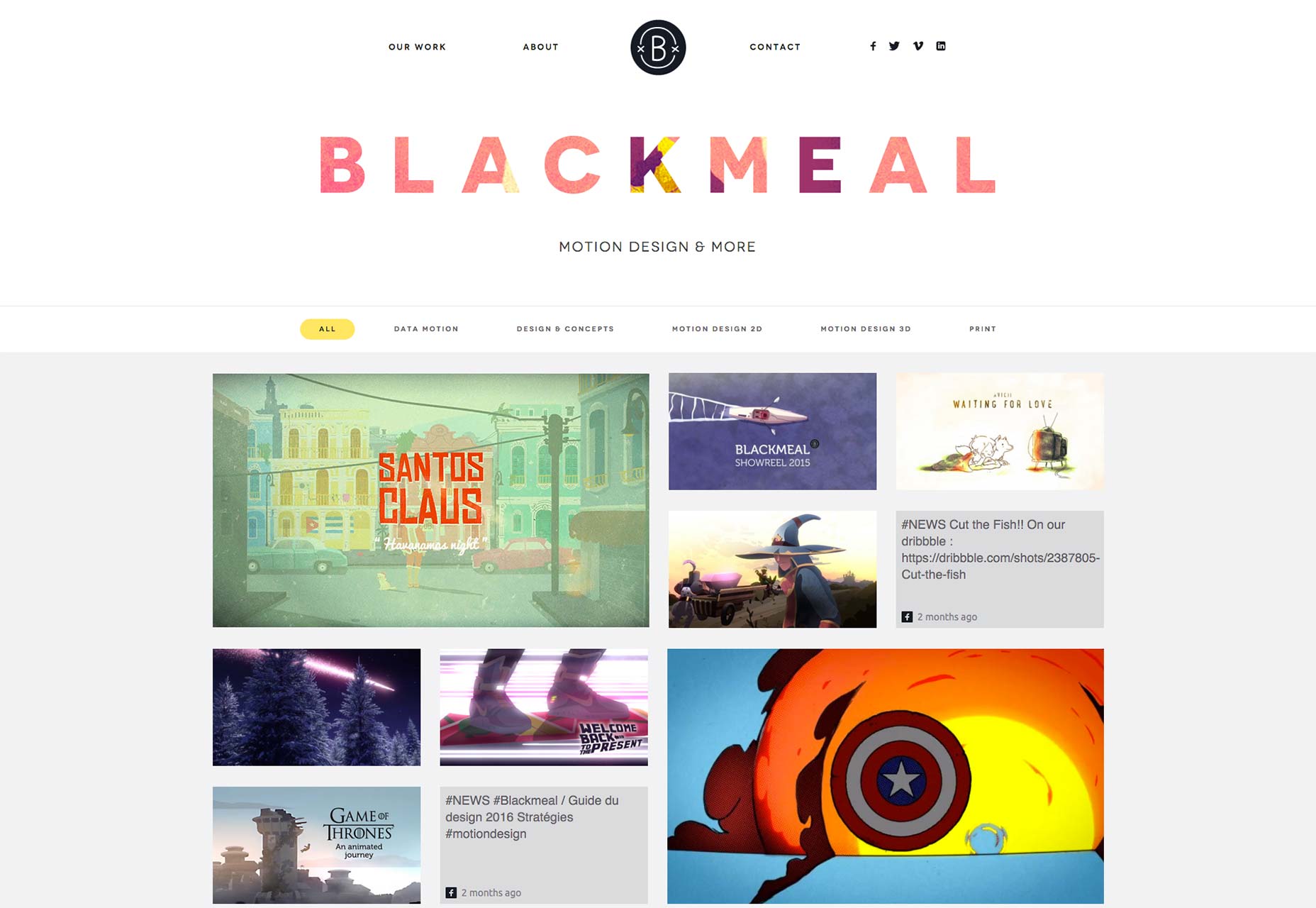
Blackmeal
Blackmeal est un studio spécialisé dans le motion design. Comme beaucoup d’autres, ils ont choisi de concevoir un design minimaliste qui laisse parler leur travail. Avec un design simple, un bon UX et un talent évident à montrer, le portfolio de Blackmeal est, à mon sens, le meilleur.
SpaceCraft Menuiserie
SpaceCraft Menuiserie présente son mobilier et son aménagement intérieur dans un portefeuille résolument axé sur le travail, avec de courtes études de cas. Ils ne sont que deux ou trois phrases, mais entrecoupés des images choisies, ils font une déclaration convaincante sur le processus de réflexion derrière chaque projet.
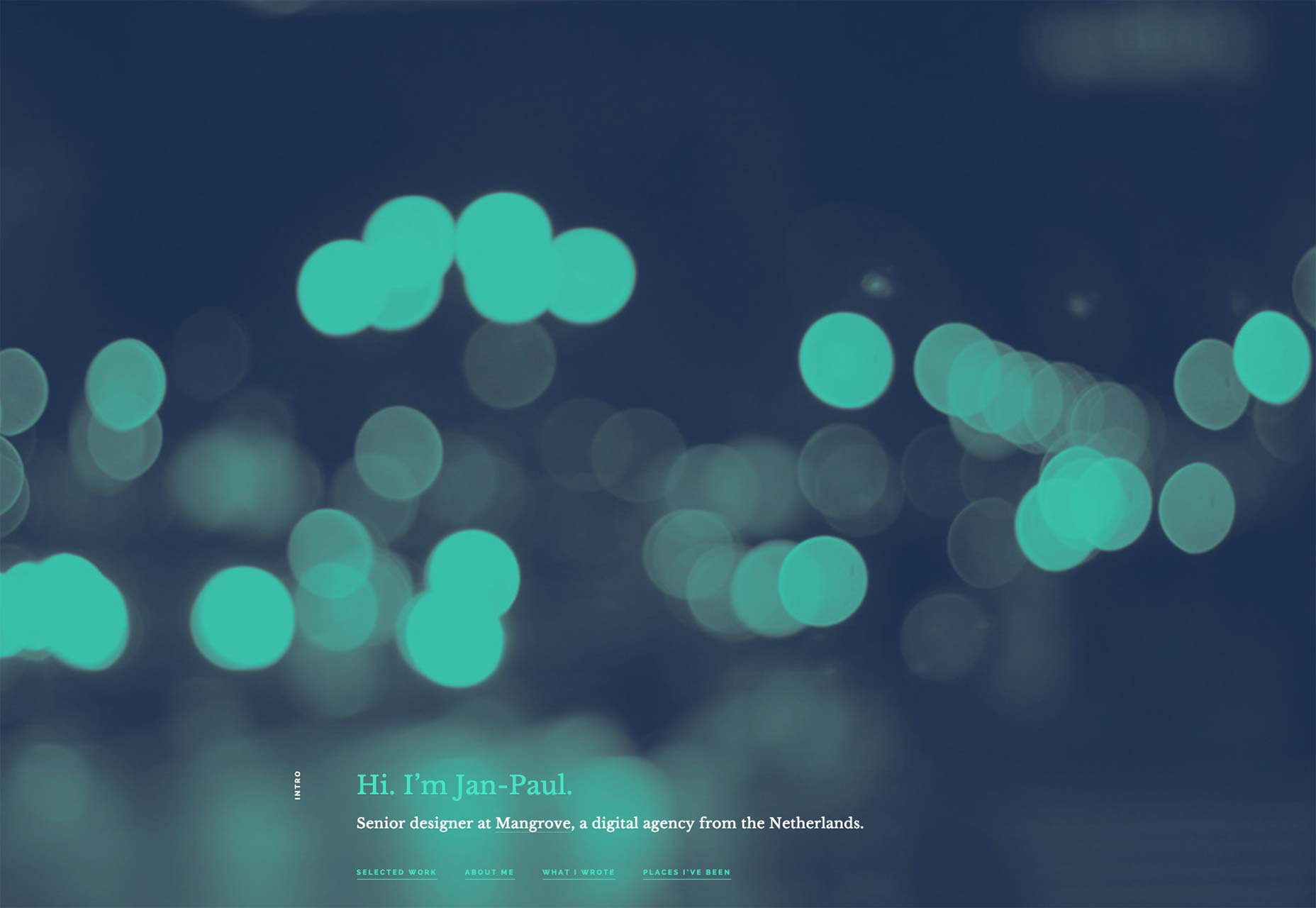
Jan-Paul Koudstaal
Le portfolio de Jan-Paul Koudstaal a l'air génial, fonctionne très bien, et finalement fait quelque chose d'intéressant avec toute la tendance de la capture d'écran de site-in-mobile-device. Au lieu d'utiliser un gros pour l'image du héros, le format est utilisé pour créer des miniatures de taille moyenne pour chaque projet.
Je ne sais pas ce que je pense de chaque projet lié à Behance au lieu d'une page sur son propre site ... mais je parie que c'est plus facile pour lui. Dans l'ensemble, c'est un fantastique portfolio d'une page.
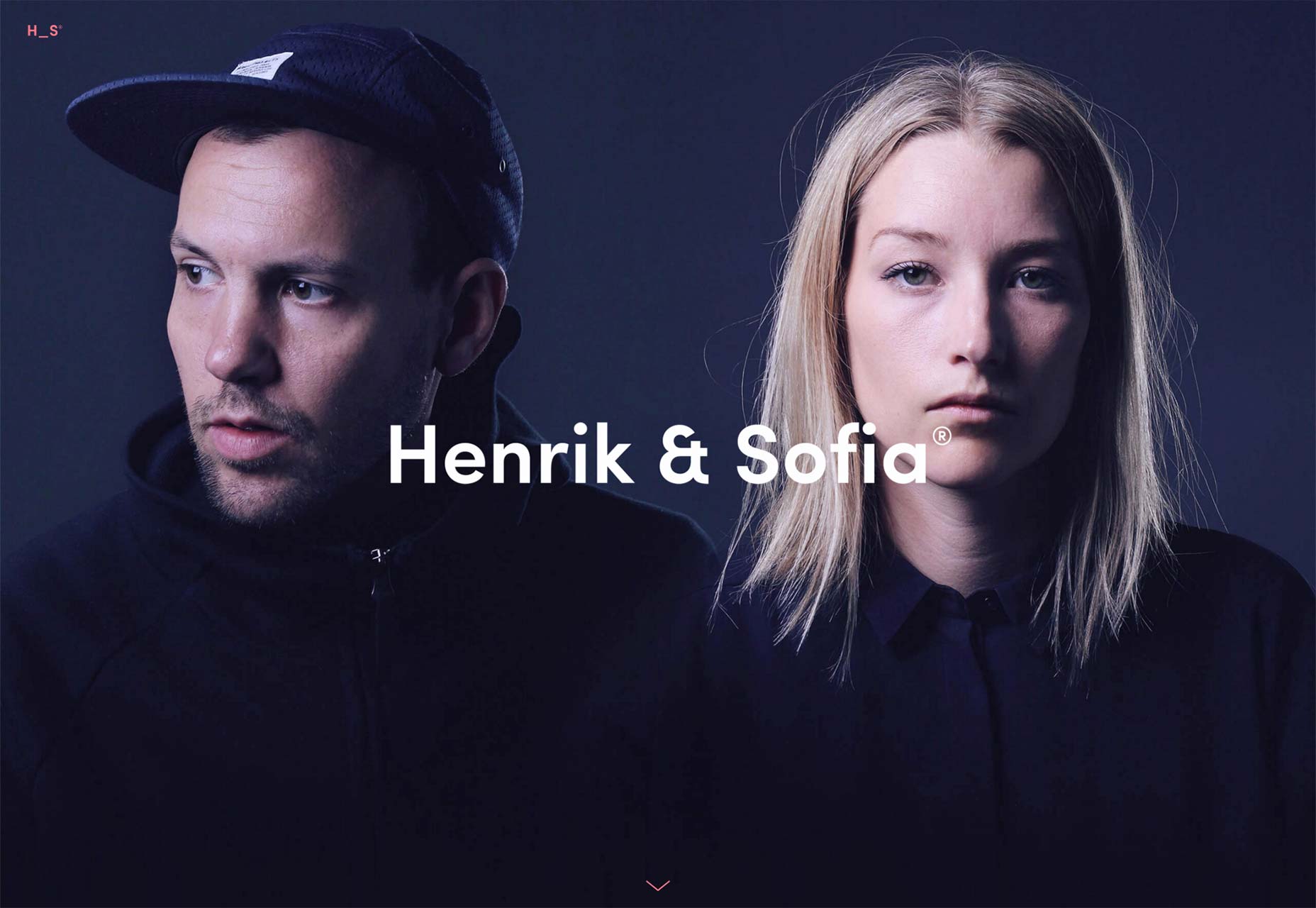
Henrik et Sofia
Henrik Leichsenring et Sofia Gillström Travailler ensemble en tant que partenaires dans un studio de design. Leur portfolio est un exemple assez fantastique de ce qui se passe lorsque les concepteurs définissent leur style et s'y conforment largement.
Le faible contraste entre le texte et l'arrière-plan dans la section "à propos de nous" de la page d'accueil peut revenir pour les mordre, mais le reste du site est une combinaison fantastique d'UX décent et de style moderne.
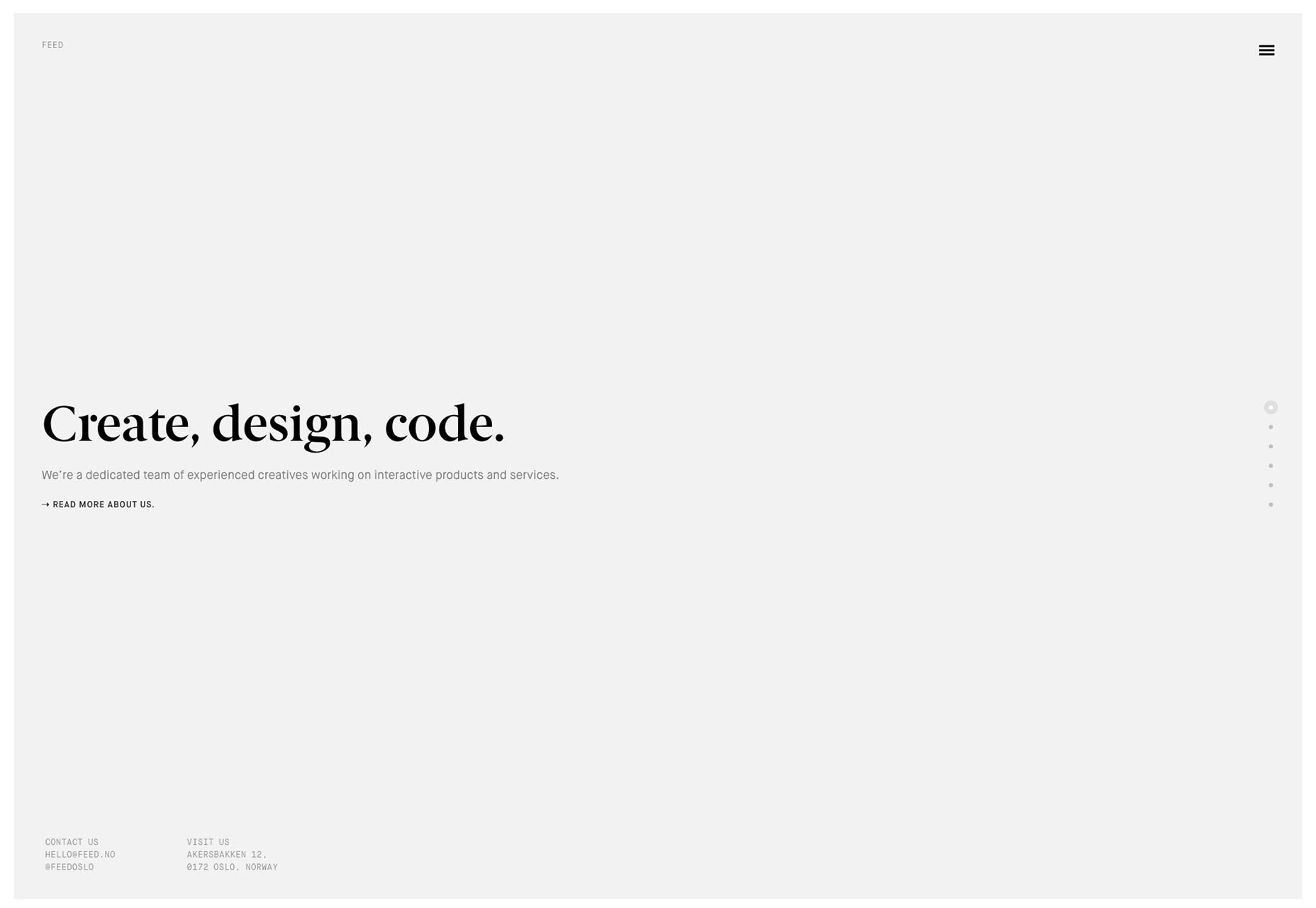
Alimentation
Laissons le mal à l'écart: je n'aime pas que les sites dépendent de JS pour afficher du contenu et de la navigation au point que le site tombe en panne sans ce contenu. Je n'aime pas non plus la parallaxe.
C'est pourquoi je suis surpris que j'aime Site Web de Feed tellement de. L'effet de parallaxe qu'ils utilisent pour leur portefeuille est rapide, semble sous-estimé, presque naturel. J'aime discret et naturel. Maintenant, si seulement ils corrigeaient leurs bogues UX.
Rafael Merino
Le portfolio de Rafael Merino est juste assez beau pour regarder en mode plein écran. Vous ne trouverez rien de révolutionnaire dans la typographie ou la mise en page, mais tout est lié aux images d'une manière qui vous donne envie de faire défiler chaque page.
Groupe Omnam
le Le groupe Omnam portefeuille se concentre sur leur développement immobilier d'une manière agréablement minimaliste. J'ai surtout remarqué leur excellente utilisation des espaces. Il est difficile de faire en sorte qu'un dessin mettant en vedette un texte de corps à espacement fixe soit aussi beau, mais ils l'ont fait.
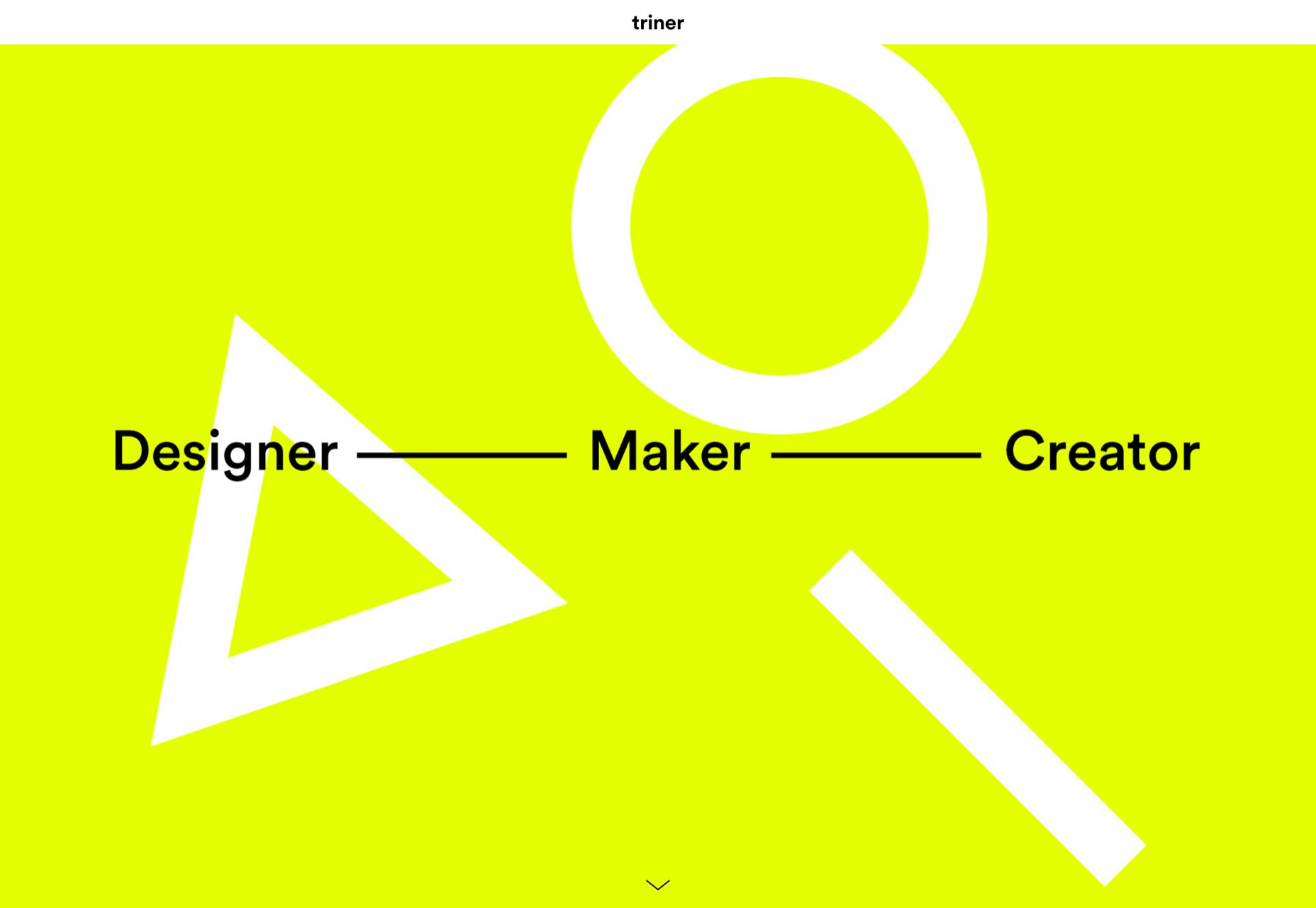
Filip Turner
Filip Turner le travail est plein de conception géométrique et de typographie forte. Son site de portfolio n'est pas différent. Bien qu'il suive la tendance consistant à donner la totalité du «premier écran» à son slogan, son travail est par ailleurs porté à l’avant, puis abandonné à lui-même.
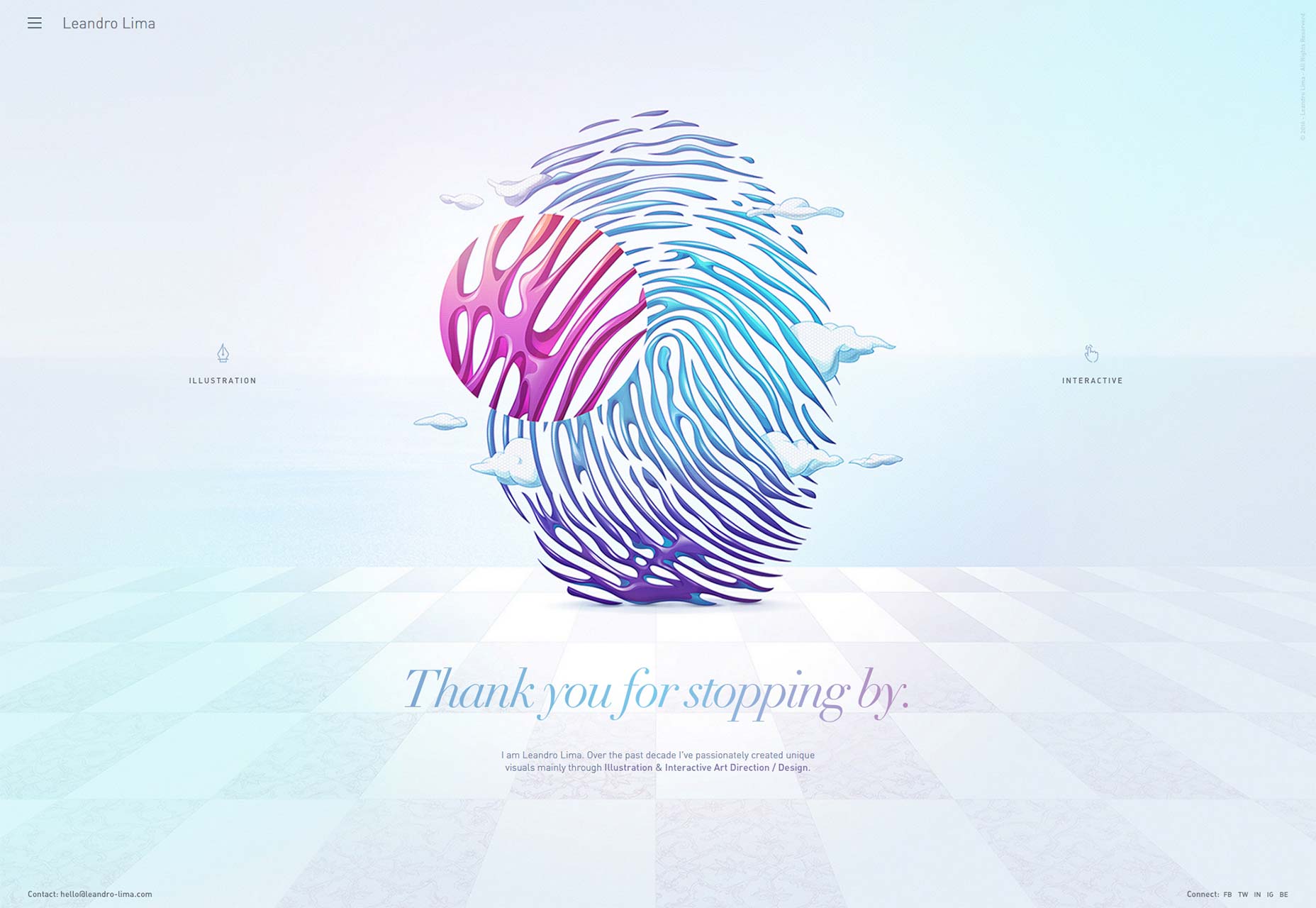
Leandro Lima
Leandro Lima montre son illustration et sa direction artistique interactive dans un portfolio simple et mort qui utilise des histoires fortes sur chaque page du projet.
Combiné avec un design qui peut vraiment être décrit comme relaxant, il donne envie de passer un peu de temps à parcourir son travail. C'est presque thérapeutique.
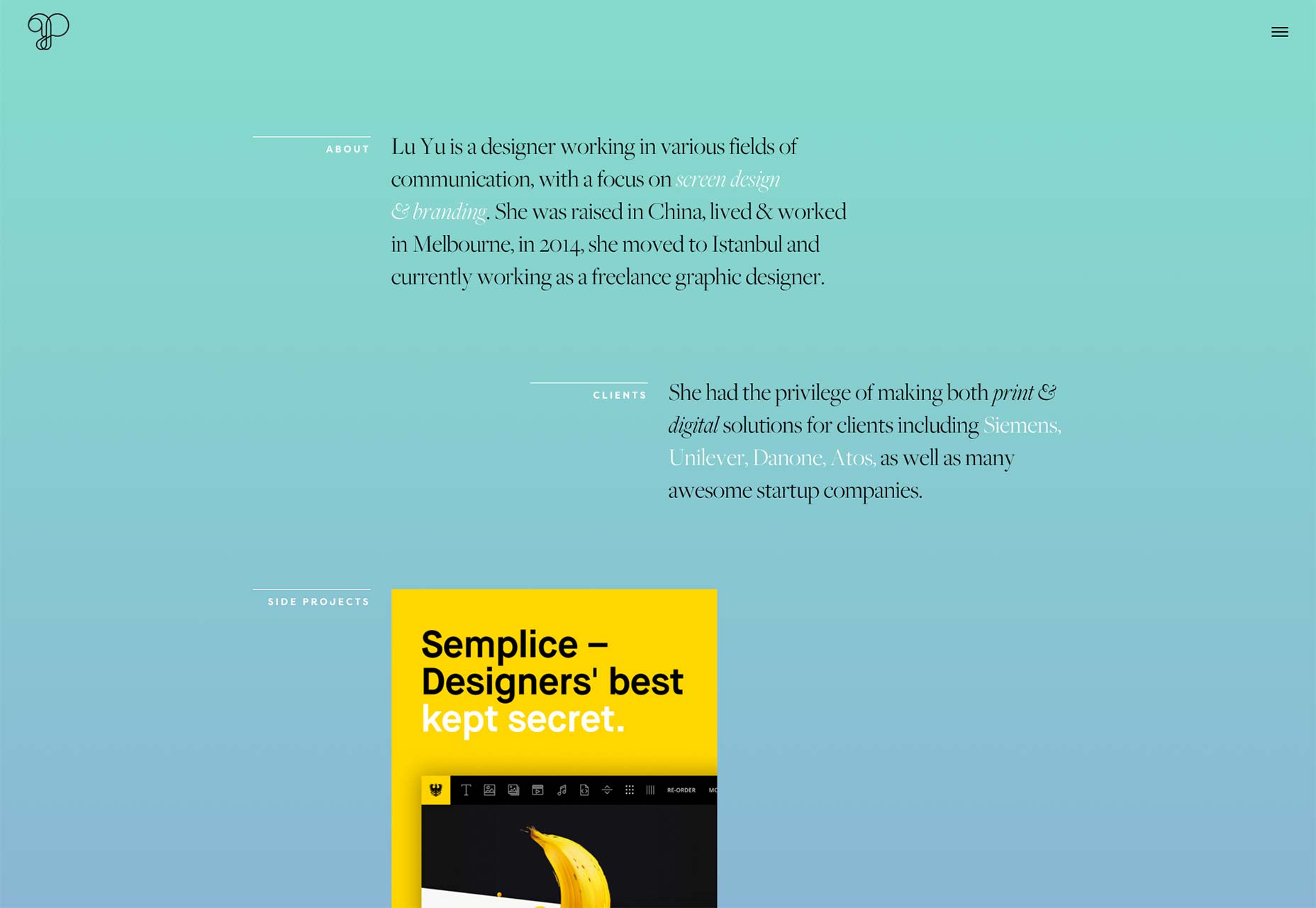
Lu Yu
Le portefeuille de Lu Yu démontre son style distinct sur chaque page. Chaque page est presque comme une œuvre d'art unique, avec différents schémas de couleurs et une mise en page conçue pour correspondre au contenu. Il n'y a pas d'emporte-pièce ici.
Frank Chimero
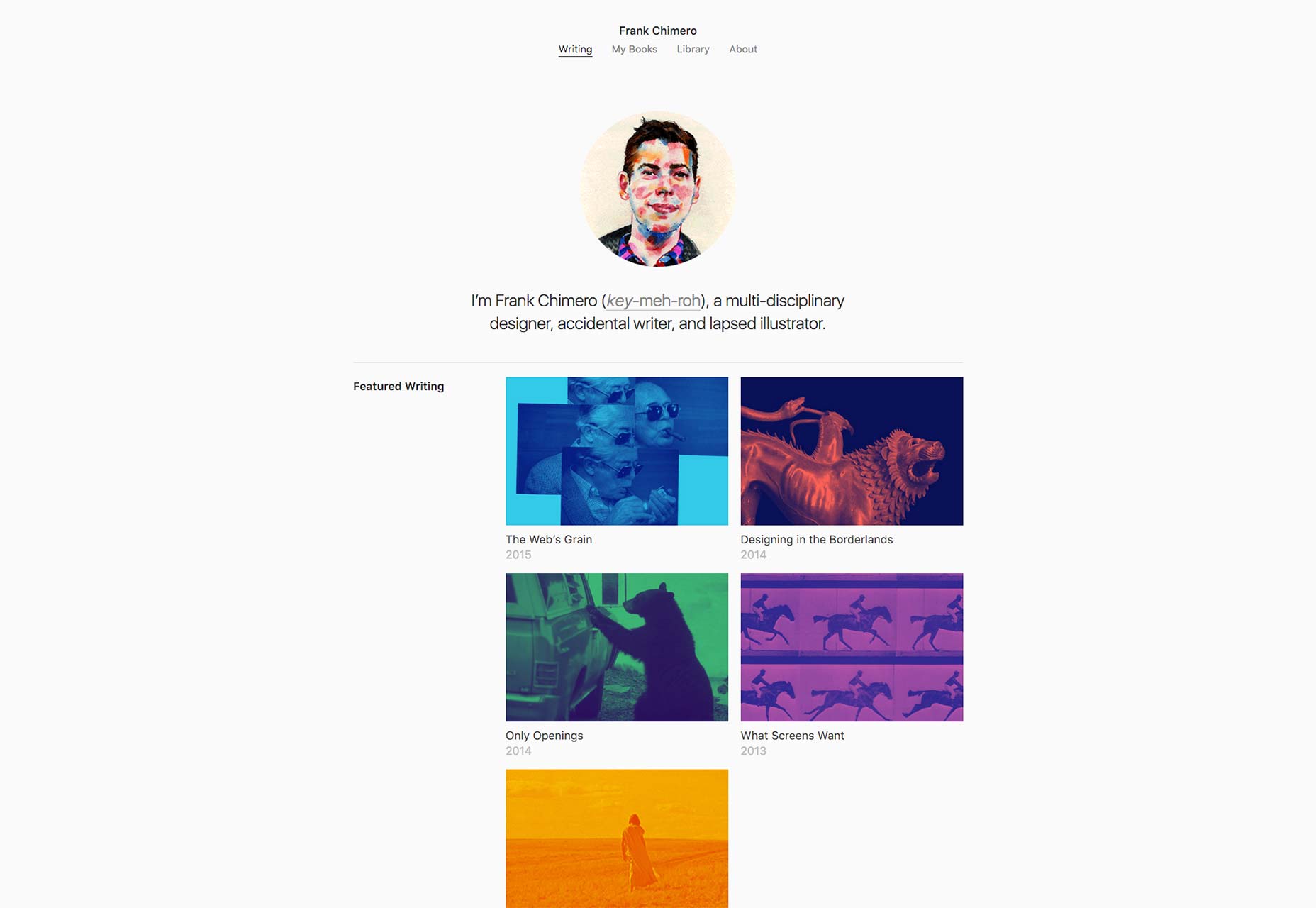
Le portfolio de Frank Chimero fait un travail fantastique de présenter le meilleur de son travail. Cependant, seuls ses articles vedettes ont des vignettes. Les autres sont mis dans une liste.
Je soupçonne que l'intégralité de son portfolio d'articles est conçu pour l'aider à vendre ses livres, ce qui est juste. Avec sa conception simple, sans fioritures et sa typographie agréable à lire, cela fonctionne.
Isaias Mulatinho
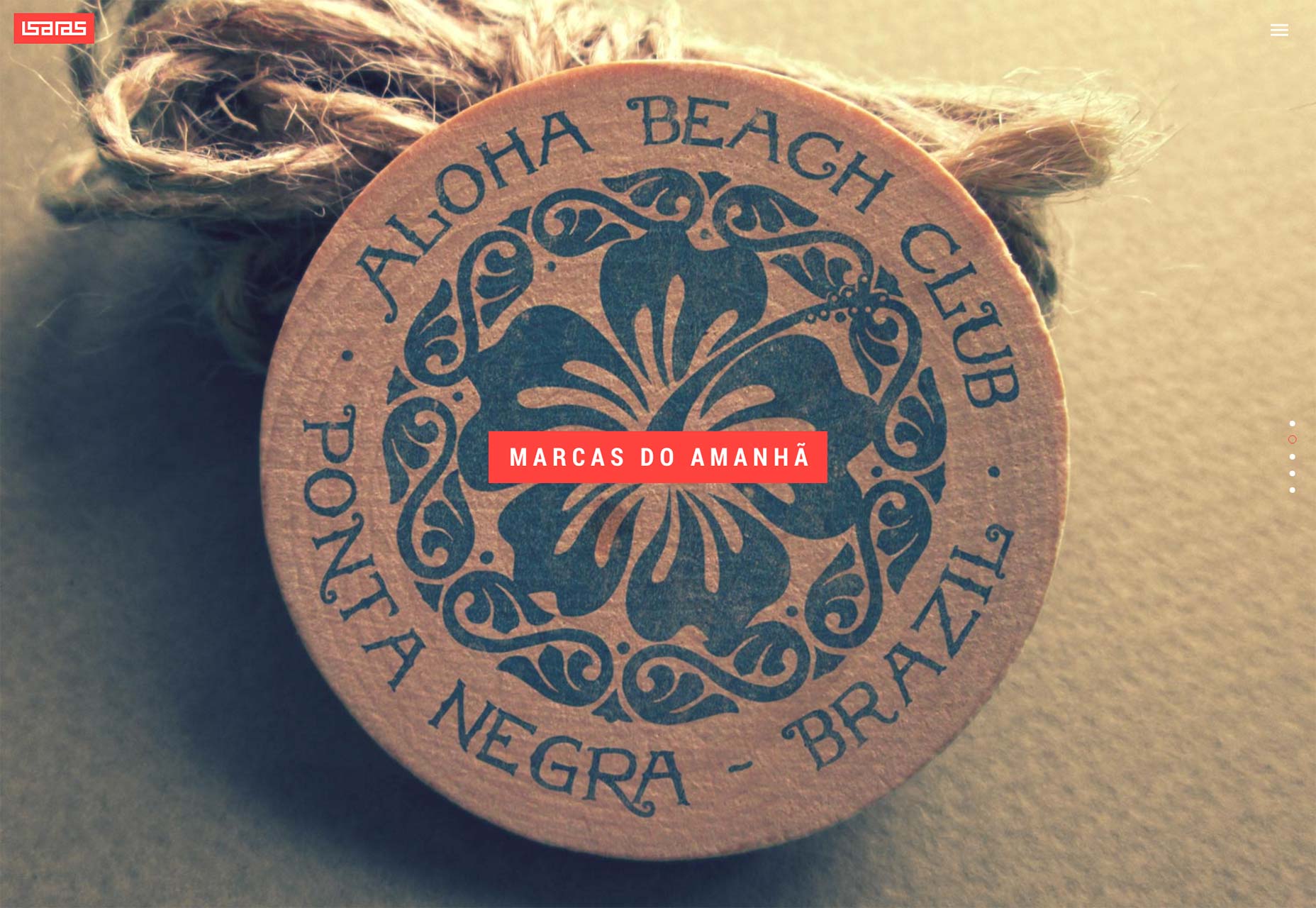
Le portefeuille d'Isaias rappelle les mises en page de magazines, mais c'est très évidemment construit pour le Web. Il mélange un design très animé avec un schéma classique gris foncé et rouge vif.
Eau morte
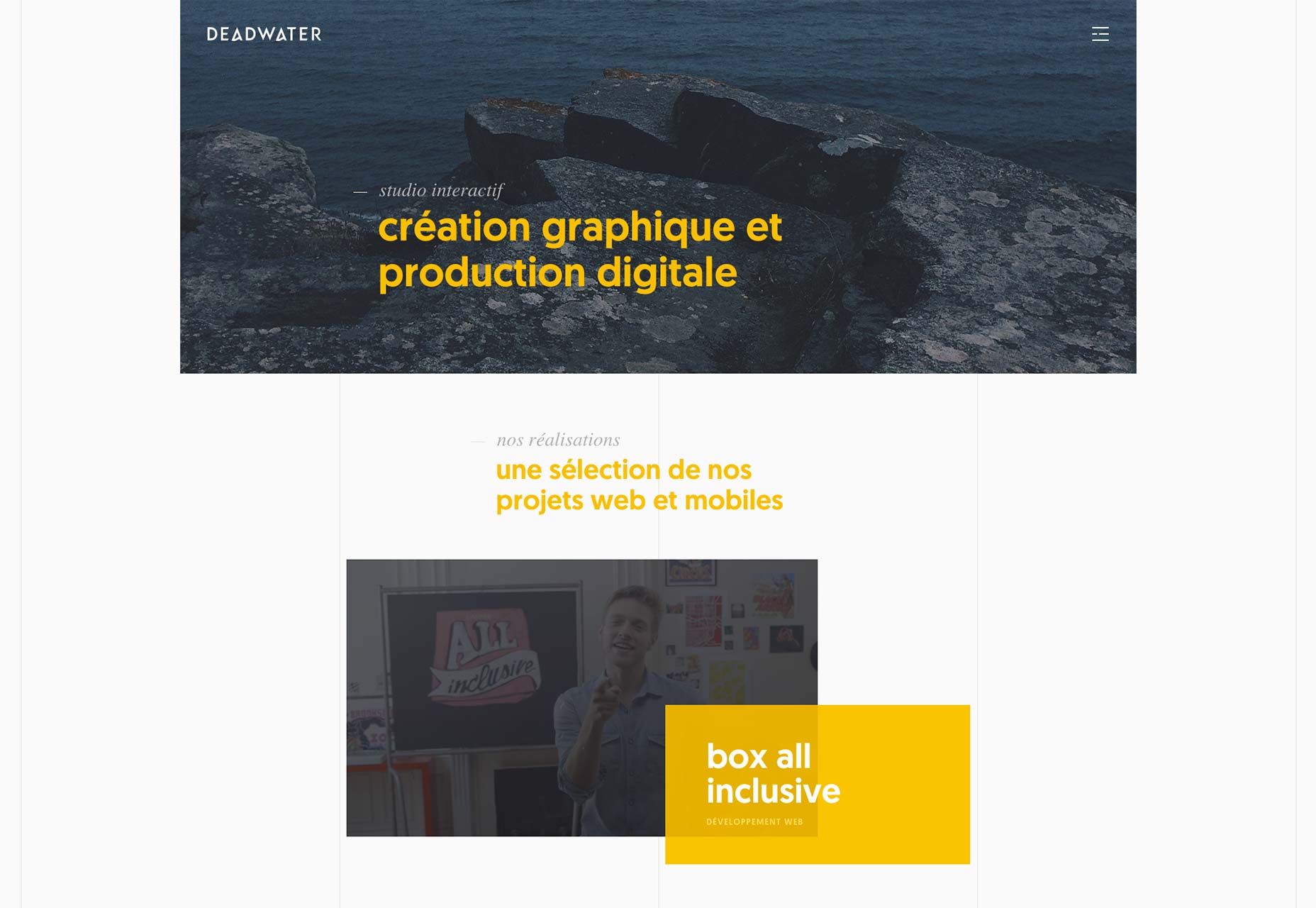
Le site de Deadwater dispose d'un design simple mais peu conventionnel (pour le Web). Leur conception est améliorée par l'utilisation d'animations simples. Ça, et c'est juste joli.
Zeecom
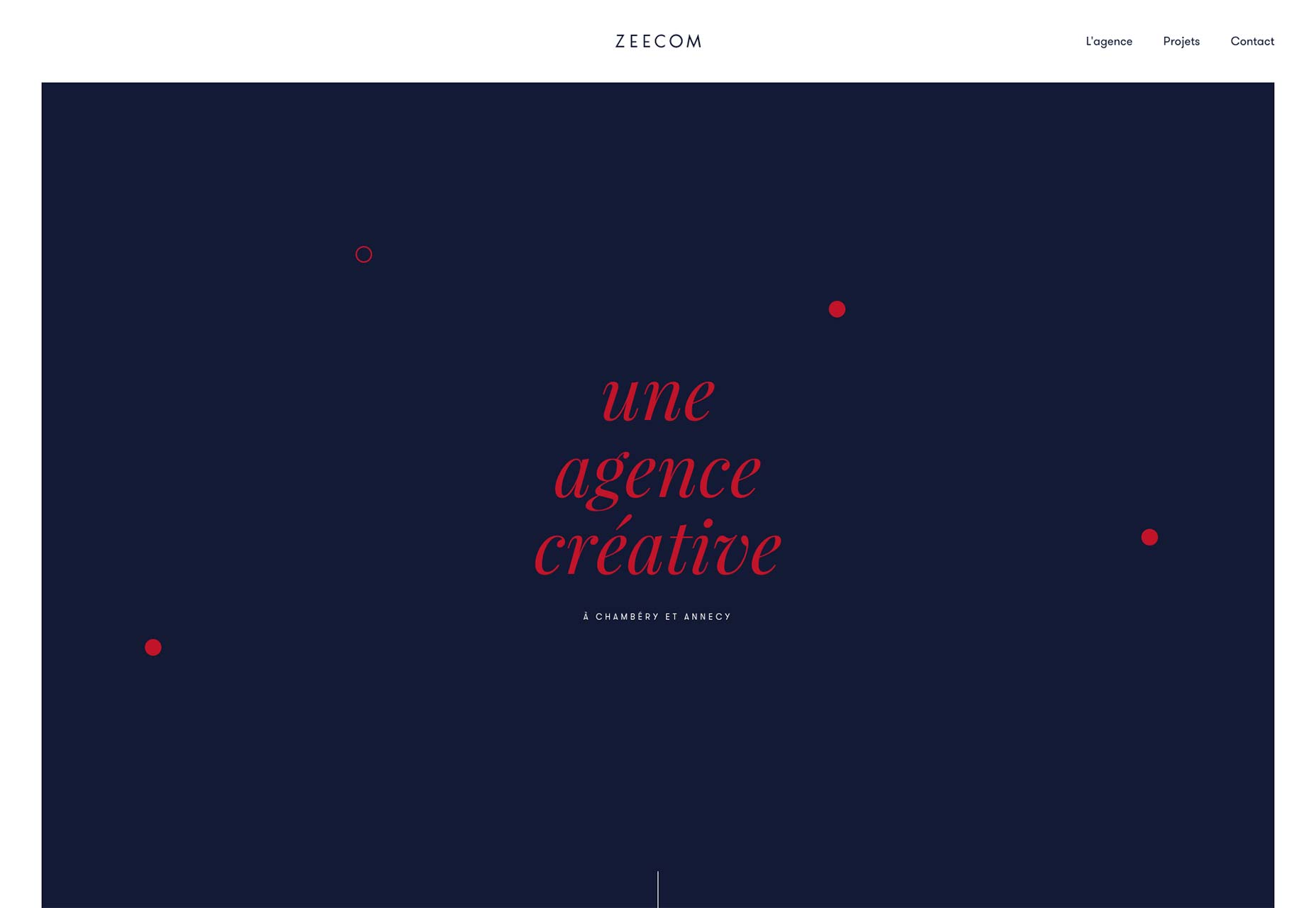
Le design chez Zeecom semble suivre la tendance récente qui consiste à chevaucher à moitié votre texte (et d’autres éléments) sur des images, ou sur des couleurs d’arrière-plan dans un motif asymétrique. Bien que cela rend souvent les sites plus difficiles à lire, les gens de Zeecom ont bien compris.
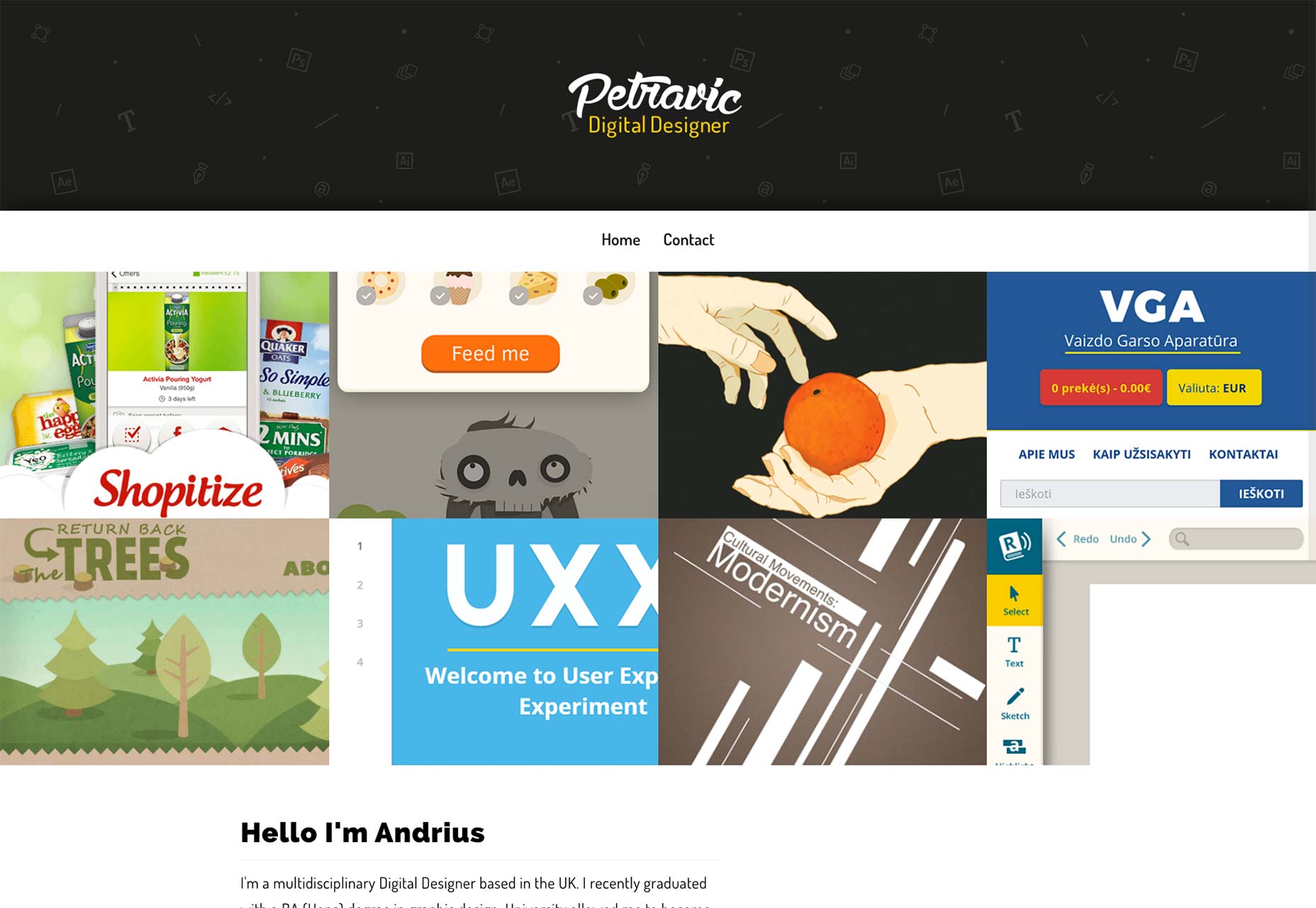
Andrius Petravicius
Il est difficile de créer un design à la fois ludique et professionnel, et Andrius Petravicius le rend facile. Son design riche en illustrations joue bien avec la palette de couleurs de toutes les entreprises pour dire: «Je fais paraître les choses bizarres, amusantes et jolies dans les délais.
C'est étrange, mais cool.
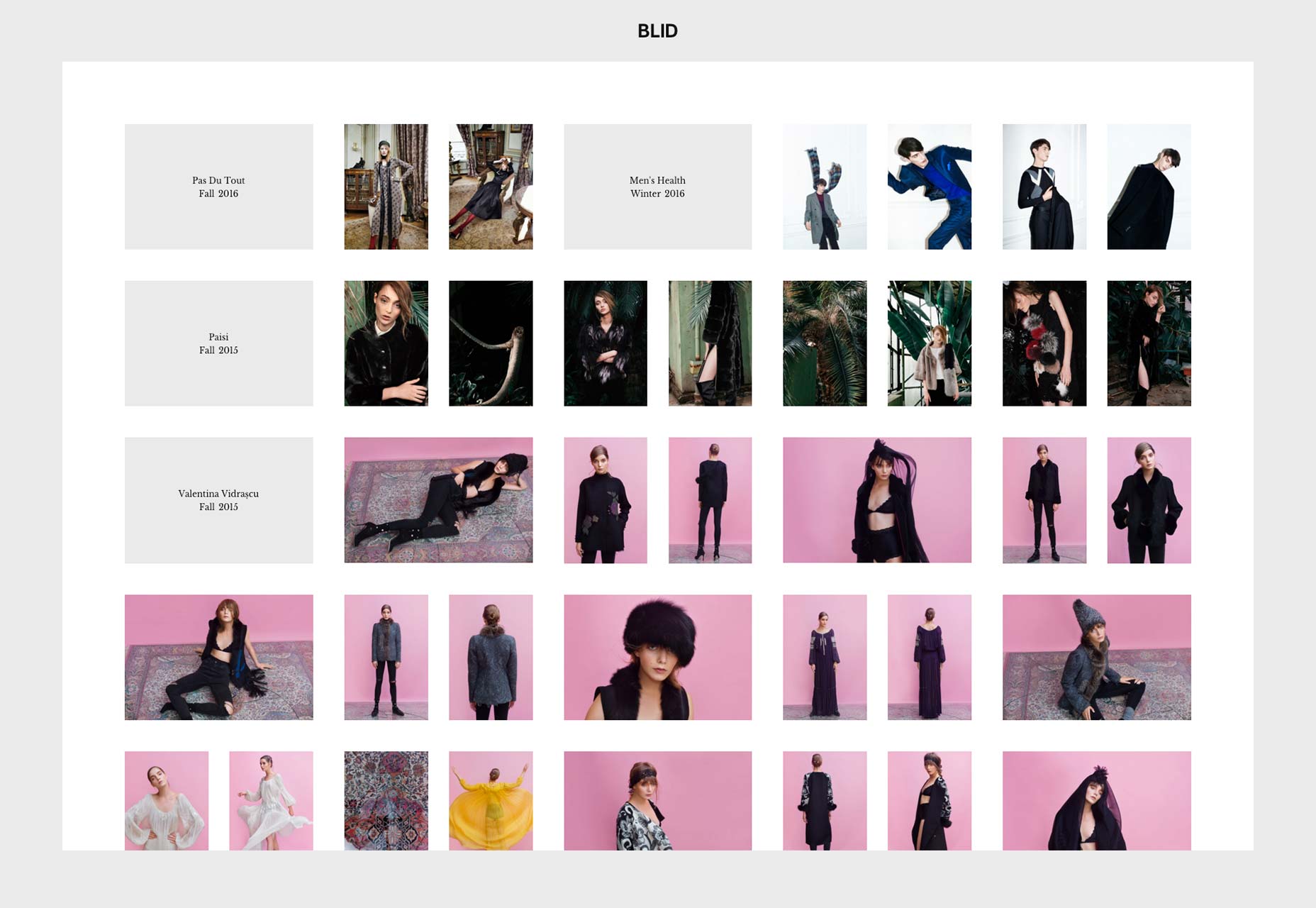
Blid
Ce portfolio de design de mode met le travail devant vos yeux dès le départ. C'est simple, joli et organisé selon les saisons de la mode.
Les concepteurs ont fait des choix étranges quant à la manière dont les gens sont censés interagir avec le site, mais d'un point de vue esthétique et organisationnel, c'est le minimalisme dans sa forme la plus parfaite.
Būro Benedickt
Je suis en fait un grand fan de designs monochromatiques, mais ils sont difficiles à réaliser. Sans couleur pour vous aider, votre mise en page et votre typographie devraient être fantastiques. Celui-là le tire bien qu'il y ait effectivement de la couleur dans la section portfolio, ce qui est approprié.
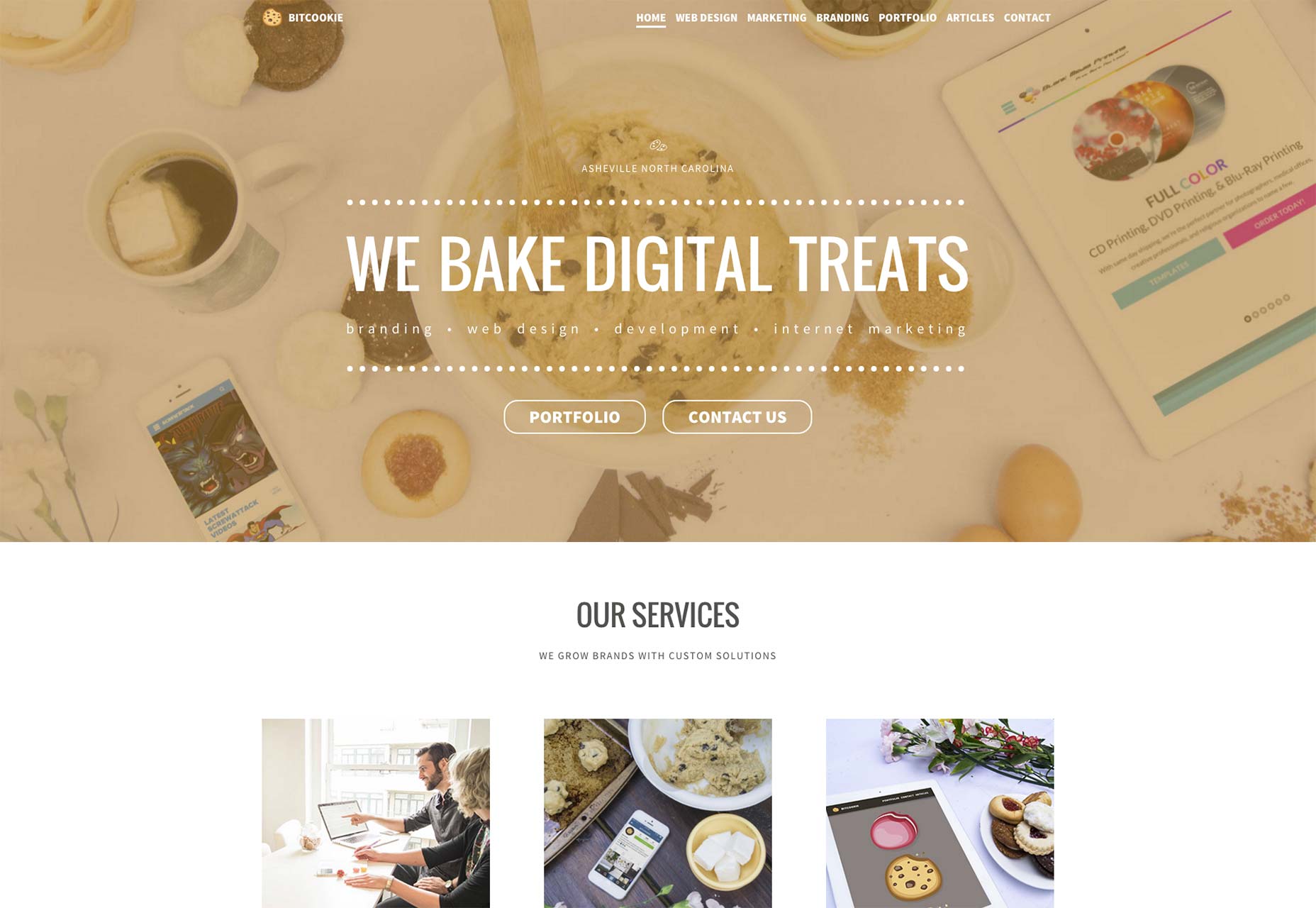
Bitcookie
Bitcookie se sent presque comme un retour, en termes de structure du site et d'images. La moitié de leurs liens de navigation concernent leurs services et vous devez cliquer pour voir leur portefeuille. Ce n'est pas difficile à trouver, mais cela a tendance à mettre votre travail en première page.
Bitcookie semble également faire un peu de tout, et cela se reflète dans leurs images. Ils ont des photos, des captures d'écran, des illustrations et des images définitivement stockées. Malgré tout cela fonctionne. Il aurait pu facilement sortir encombré et désorganisé; Mais le site de Bitcookie se sent professionnel, lui donnant un sentiment de confiance.
C'est impressionnant.
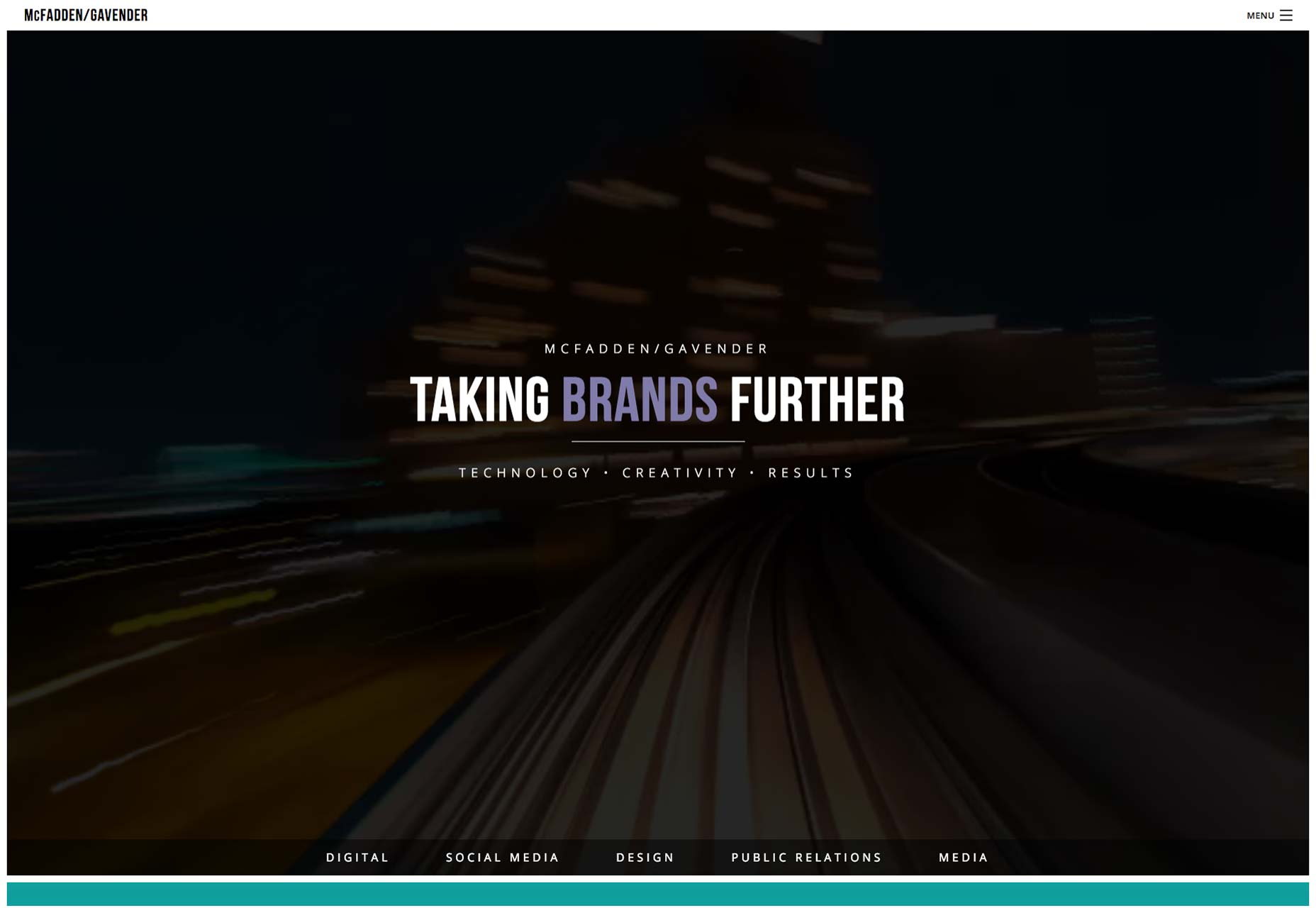
McFadden / Gavender
Site de McFadden / Gavender est un excellent exemple de simplicité par opposition au minimalisme. Personne n’accuserait leur site d’être complexe, mais il se sent "plein". Il y a beaucoup à voir, mais vous ne vous perdrez pas.
WP Ninja
Je suis un peu jaloux de WP Ninja parce que leur site tire sans effort quelque chose que je tente de créer depuis des années: un beau site "incliné". Chaque élément est placé dans un angle, et il a l'air bien.
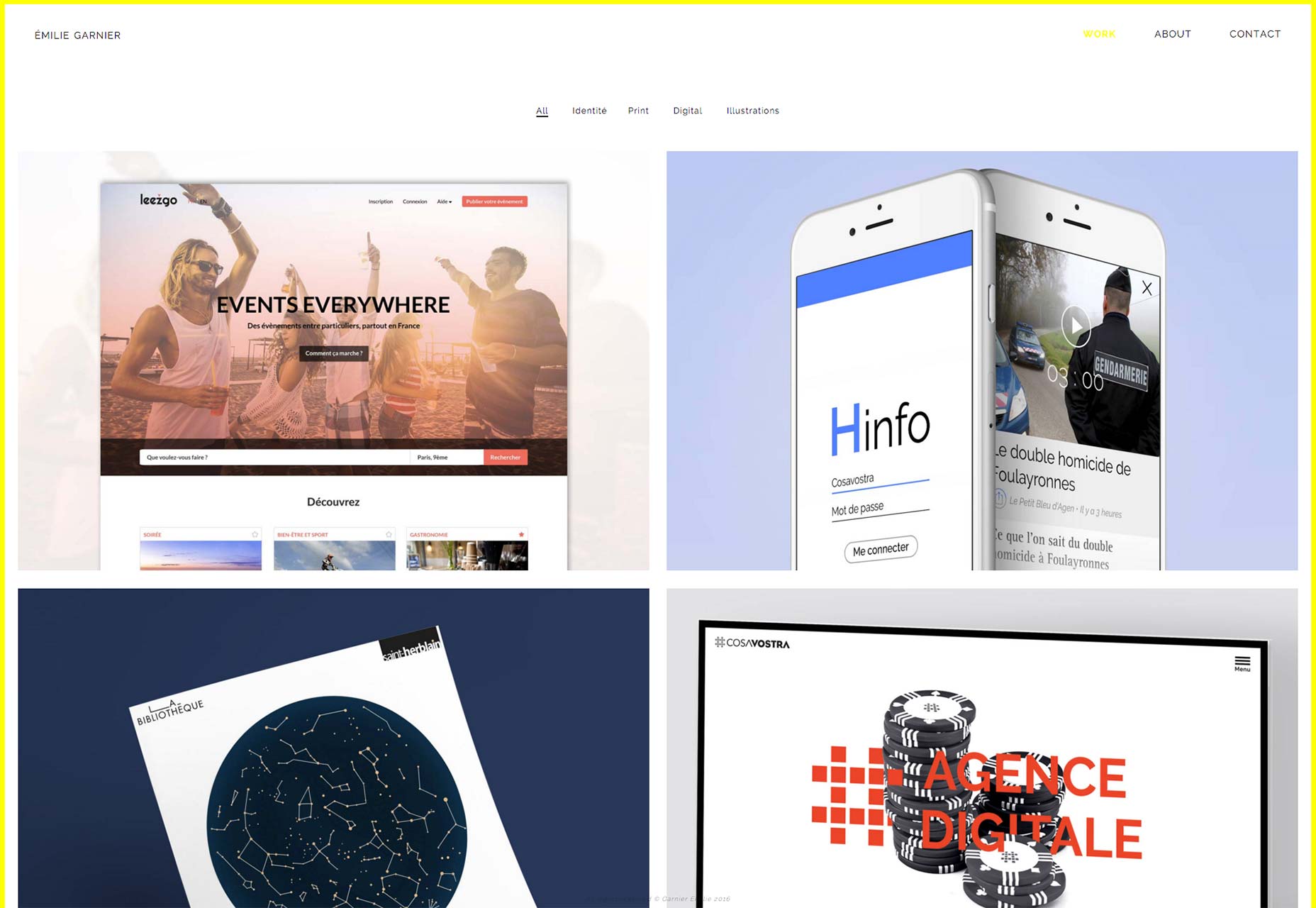
Emilie Garnier
Site d'Emilie Garnier est simple et joli Rien de révolutionnaire ici. Juste un site qui a fière allure, qui fonctionne bien et qui vous fait découvrir le sens élégant du style chez Emilie dès le départ.
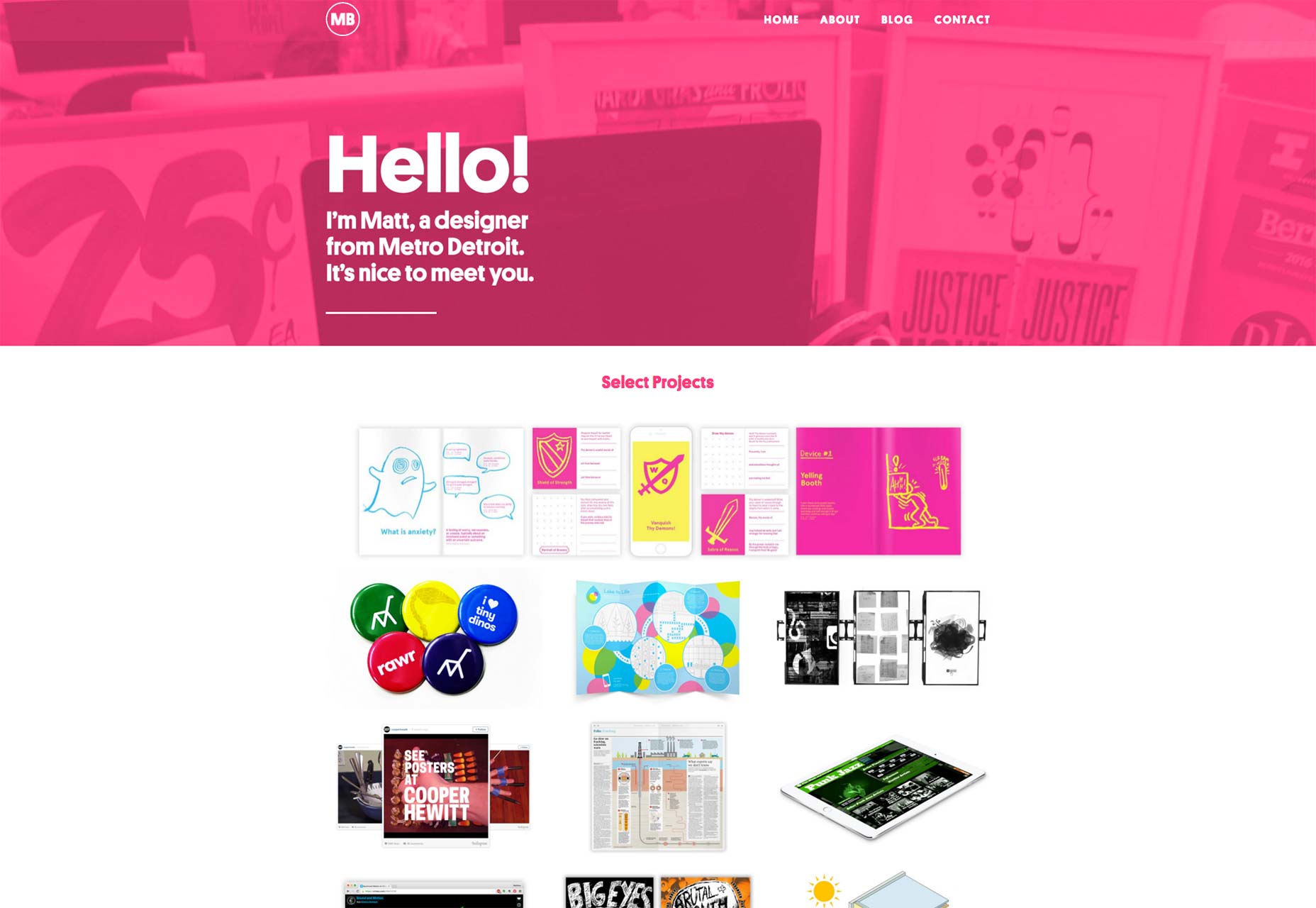
Matthew Bambach
Le portfolio de Matthew Bambach est hardiment accentué, peut-être saturé, avec du rose vif. Parfois, vous verrez des roses vives dans des endroits différents, accompagnés de fards gris foncé pour les équilibrer.
Matthew a mis en avant le rose du site, et ça marche pour lui.