Les meilleurs nouveaux sites du portefeuille, juillet 2016
Bonjour, lecteurs! Ce mois-ci, nous avons le mélange habituel de sites minimalistes, de sites aux sentiments traditionnels, de plus de quelques sites asymétriques et de quelques sites très expérimentaux qui ont l'air vraiment cool, mais sont pratiquement inutilisables.
Je veux dire, les choses se déchaînent ici: l'enfer se fige; mélange d'huile et d'eau; Je dis quelque chose de gentil à propos d’un effet de parallaxe, c’est du chaos, je vous le dis. Grabuge!
industrie des pixels
Si agence de pixelindustry portefeuille ressemble beaucoup à un thème, c'est parce qu'ils font des thèmes. Ainsi, même si ce n’est peut-être pas le design le plus original du monde, il est certain qu’il joue sur ses points forts et met en valeur ses talents.
Cela peut être le seul cas où un site "se sentir comme un thème" est une chose positive.
David Alexander
David Alexander's portefeuille vous plonge directement dans le travail avec une grande mise en page, entièrement centrée sur l'image et conviviale. Si votre contenu est clair sur le texte et lourd sur les images, c'est une excellente façon de le faire.
Martine aimait les films
Le site du portefeuille pour Martine aimait les films , une société de production vidéo, embrasse ce sentiment partagé que j'aime. Combiné aux courts clips de haute qualité utilisés comme arrière-plans vidéo, le site entier semble moderne et professionnel et semble correspondre au style des vidéos présentées.
Aycan Elijah Yilmaz
Aycan Elijah Yilmaz's portefeuille est le deuxième que j'ai vu embrasser la "galaxie barbe". Galaxybeards mis à part, c'est un joli site minimaliste avec beaucoup de choses à faire.
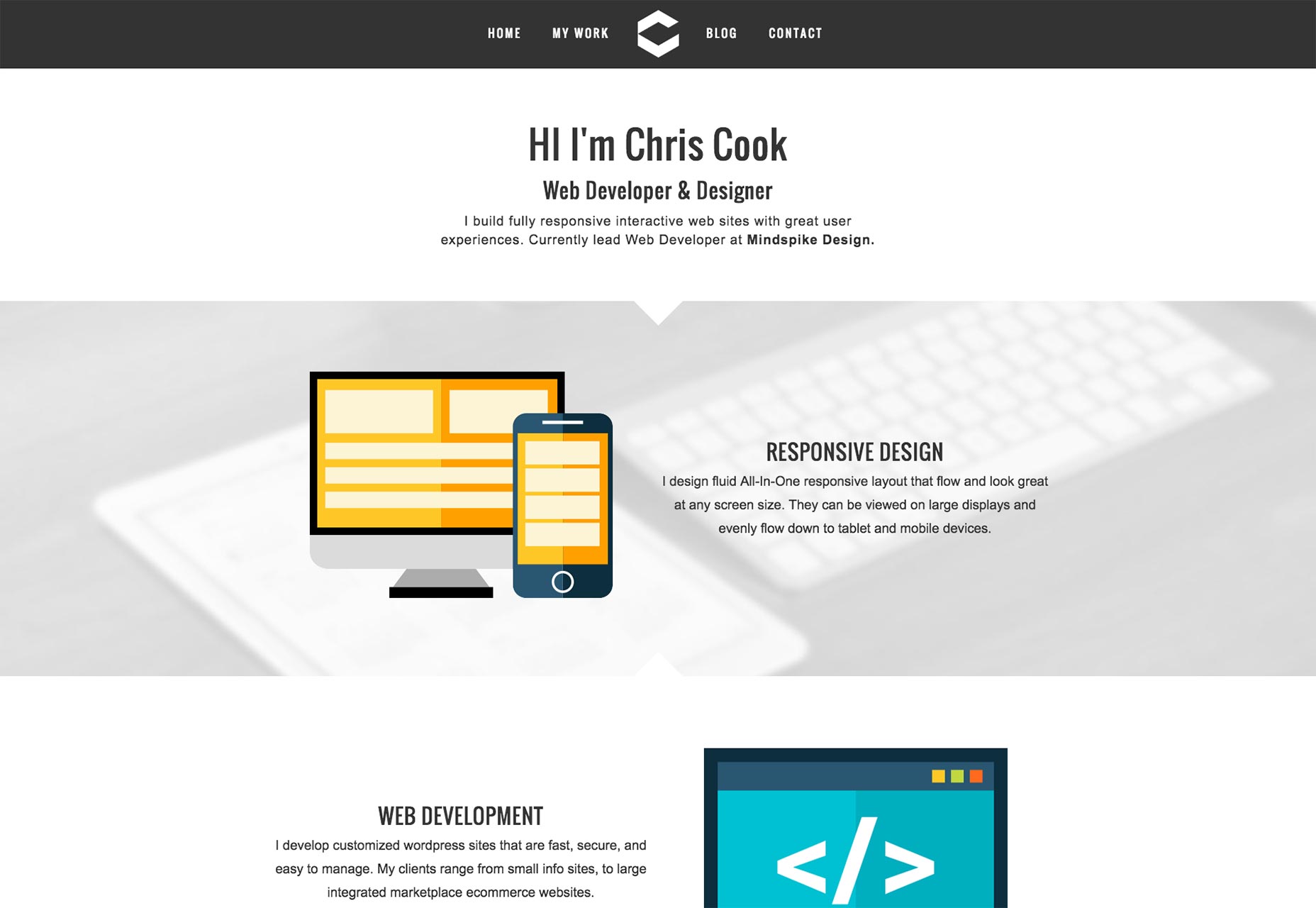
Chris Cook
Chris Cook's Le portfolio est simple, en grande partie monochrome, avec une typographie décente. Ce que j'aime vraiment , cependant, c'est l'utilisation d'un motif de fond subtil. Je sais que les schémas d'arrière-plan ont été fondamentalement abandonnés avec le skeuomorphism, mais c'est un site qui le fait bien.
Je voudrais voir des motifs plus subtils utilisés ici et là. Nous pourrions même nous sevrer de notre dépendance quasi-totale vis-à-vis d'énormes photos (et donc du temps de chargement).
liste blanche
Le site du studio de production vidéo liste blanche présente une présentation multimédia complète des années 90, mais avec des technologies et un style modernes. J'ai souvent dénoncé les problèmes de convivialité que présente ce type de design, mais cela ne veut pas dire que ce n'est pas joli.
Vous pouvez laisser tomber la plupart des JS et animations fantastiques, et ce qui vous reste est un site magnifique et minimaliste. J'apprécie tout particulièrement la manière dont il utilise des formes géométriques moins courantes à la fois pour décorer et attirer l'attention sur les éléments d'interface utilisateur et les contenus importants.
4musketier
Je suis obligé de supposer que 4musketier est une agence de design, car bien que je ne puisse pas lire l'allemand, c'est ce qui se passe dans la section portfolio. Ce n'est pas trop imaginatif. C'est vraiment un design plat qui semble dédié à une version pastel de l'arc-en-ciel, plutôt qu'à une palette de couleurs spécifique.
Pourtant, il a l'air bien, avec une excellente typographie, des espaces blancs généreux et plus encore. Tout le design semble avoir été exécuté avec précision, et cela seul vaut le coup d’œil.
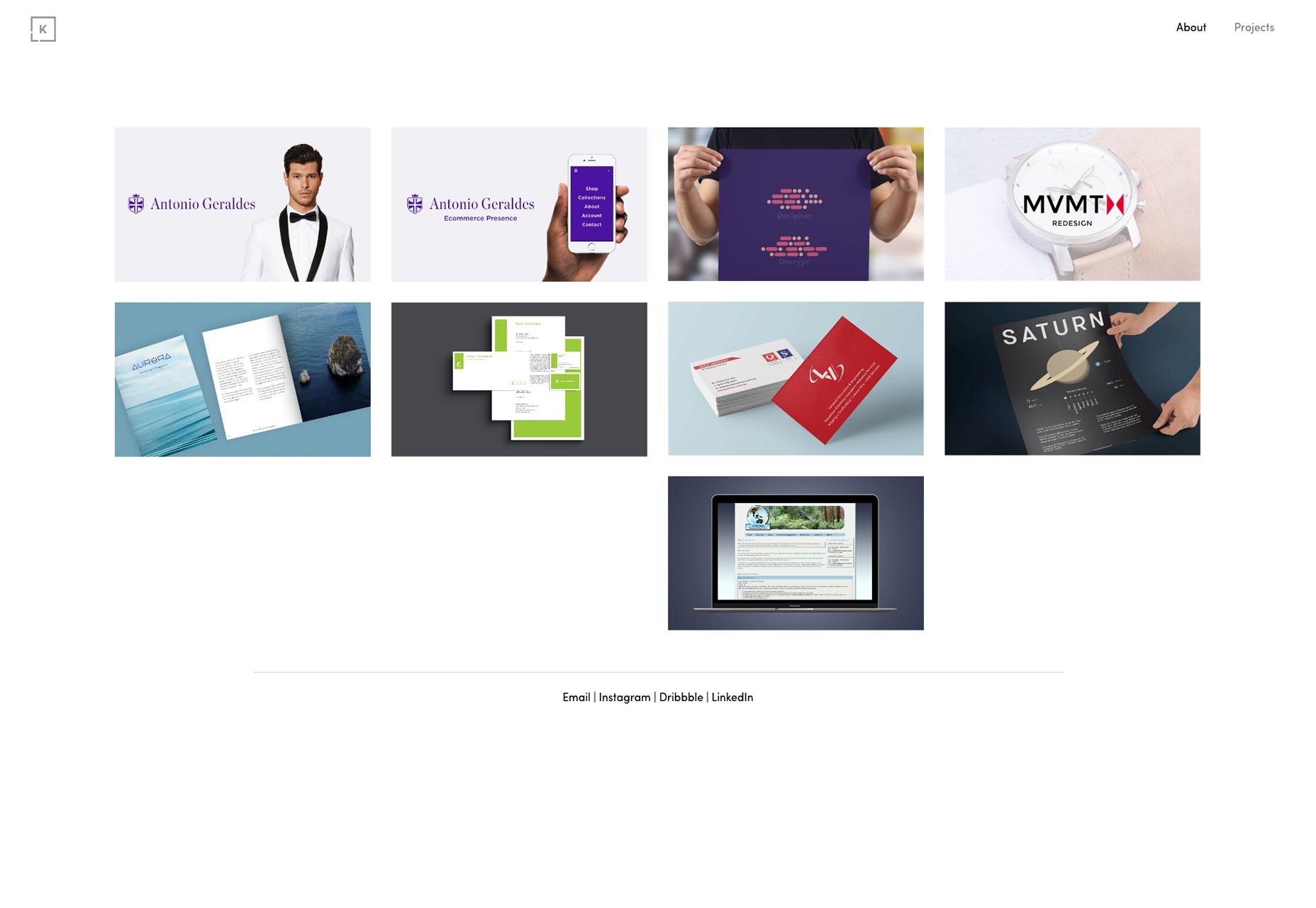
Lachlan Kincaid
Lachlan Kincaid's portefeuille nous ramène dans le monde du minimalisme, avec une définition plus littérale de «l'espace blanc». C'est un site simple qui met l'accent sur le texte et l'imagerie, dans le but de donner un contexte approprié à l'ensemble du travail présenté. C'est un effort que j'apprécie.
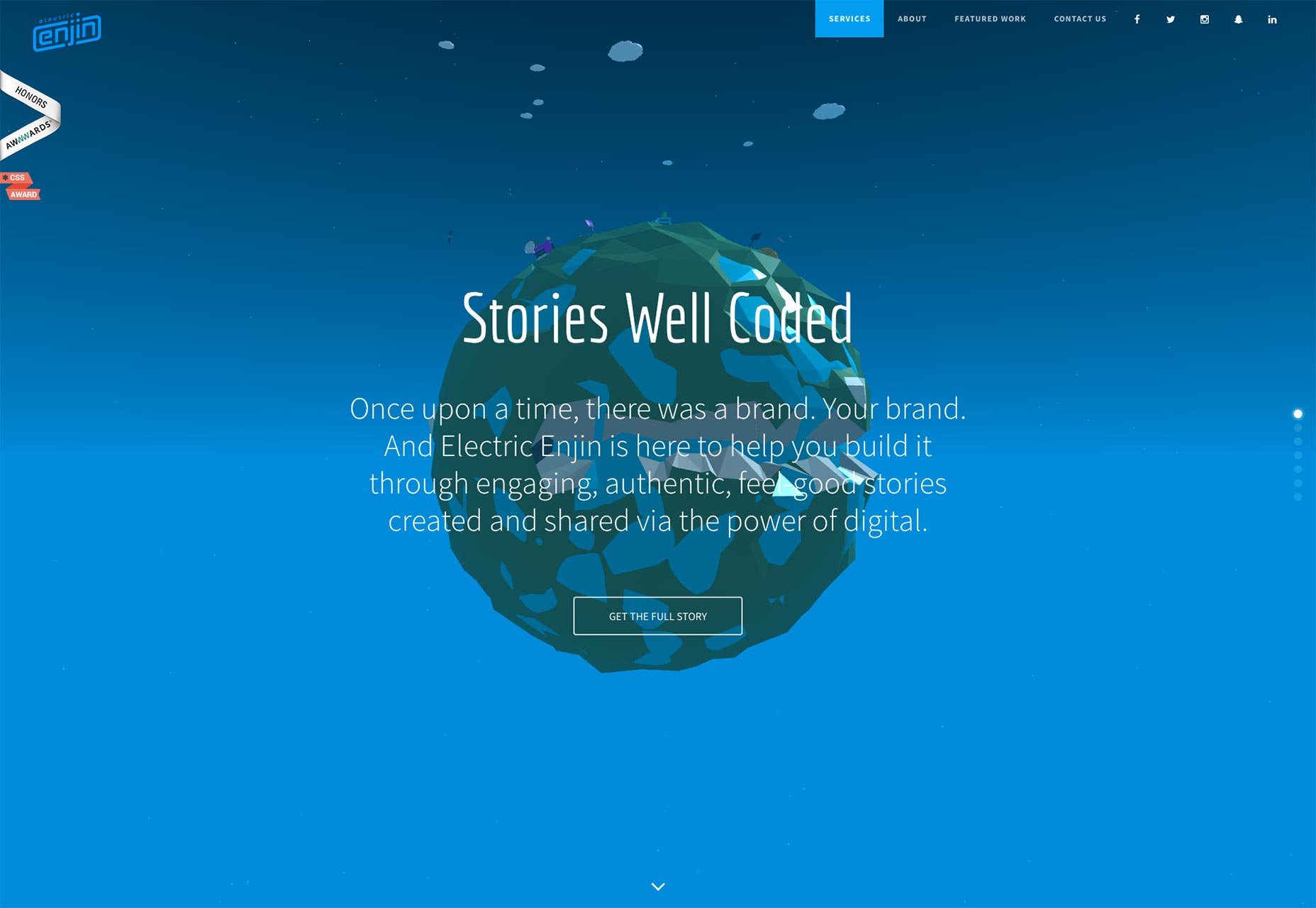
Enjin électrique
Electric Enjin's Le site du portfolio commence en beauté en présentant un globe 3D polygonal qui fait un zoom avant et ... eh bien je ne vais pas le gâcher. Il suffit de dire que, mis à part les problèmes d’utilisation potentiels, c’est ce que tous les concepteurs de sites Flash recherchaient, mais qu’ils n’ont pas réussi à gérer. C'est quelque chose à voir.
Le reste du site est résolument plus simple et pas trop spectaculaire, mais certainement agréable à regarder. Mais cette page d'accueil ... qui donnera certainement à réfléchir aux clients (si cela fonctionne dans leur navigateur).
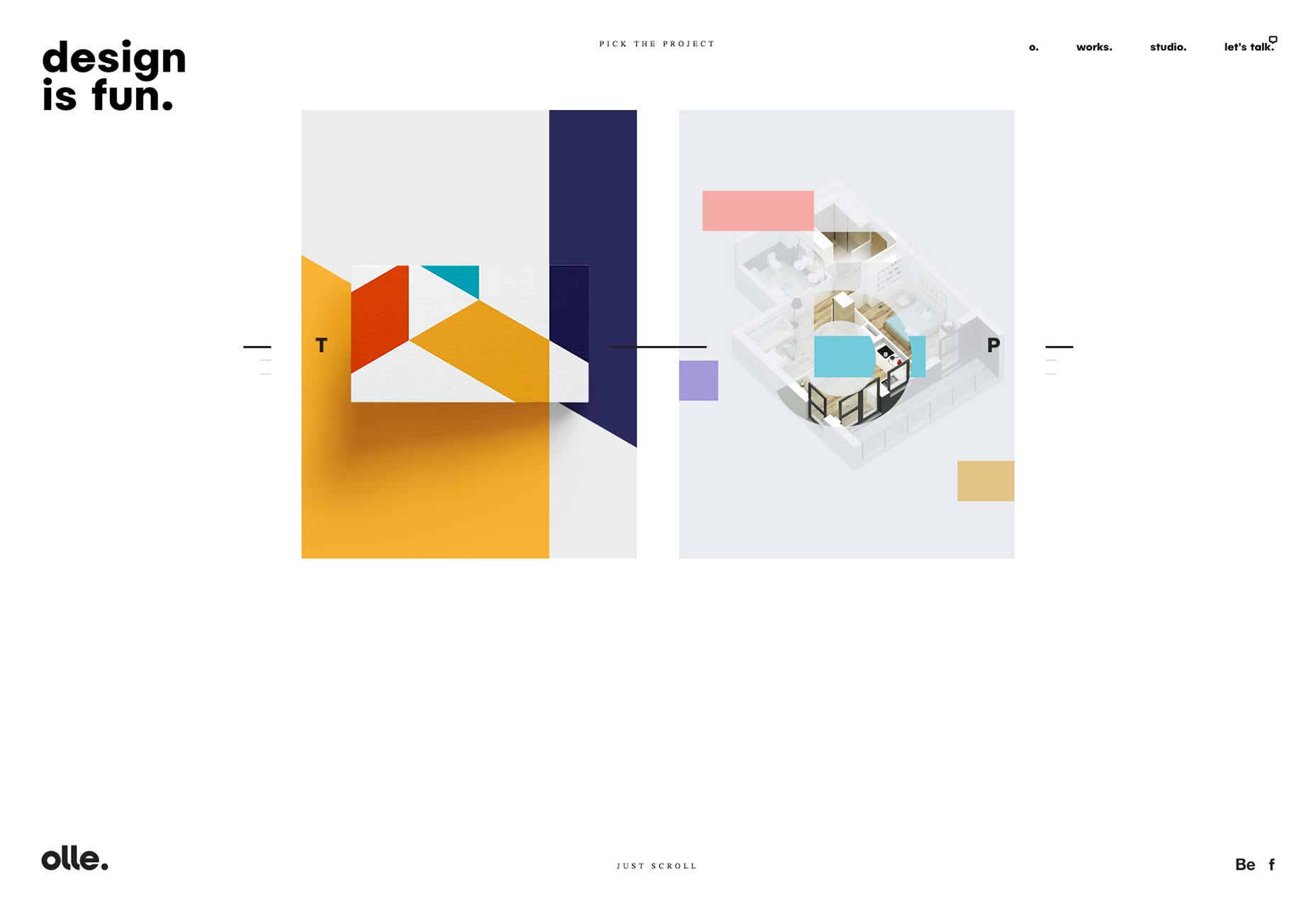
Olle
Le site du portfolio studio pour Olle combine le minimalisme avec une série de style Bauhaus. Les pages n'étaient pas simplement conçues, elles étaient dirigées par des artistes.
Les concepteurs prennent note: l'art ne concerne pas uniquement les mises en page sophistiquées. Changer simplement de petits détails sur la page, ou sur l’ensemble des couleurs, pour faire correspondre le contenu ... cela compte aussi.
Locomotive
Locomotive Le site de portfolio est un exemple fantastique de site basé sur la conception matérielle qui ne semble pas tout-Google, tout le temps. Oui, certains éléments conservent cette sensation de conception matérielle très spécifique, mais le site a beaucoup de personnalité.
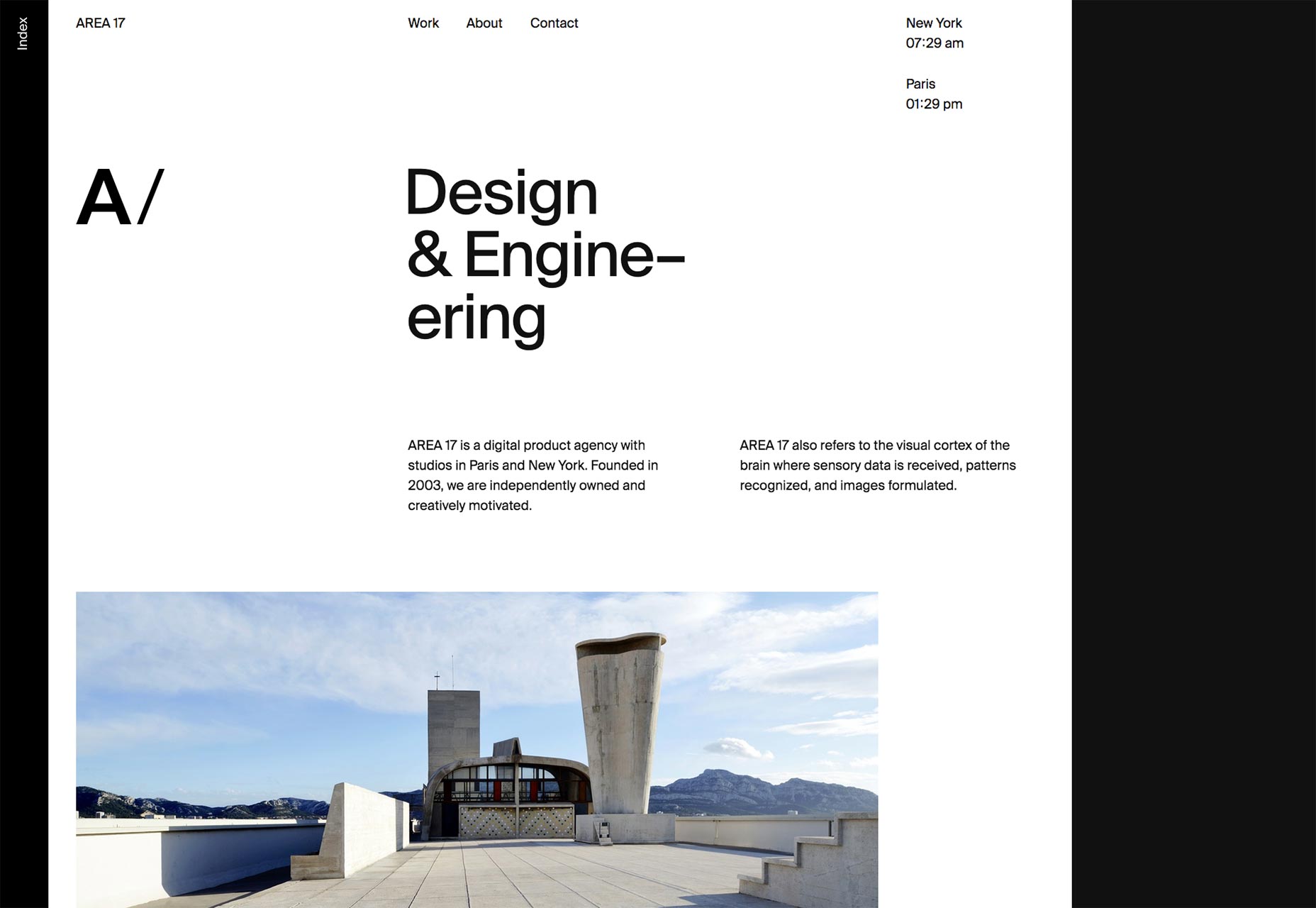
ZONE 17
Combinez une esthétique moderne, un jeu de couleurs strictement noir et blanc, un peu d’asymétrie et vous obtenez AREA17 . Maintenant, j'adore mes sites en niveaux de gris, comme vous le savez, mais ce n'est pas souvent que quelqu'un peut créer un design avec un noir presque solide (de toute façon, il aura l'air bien noir sur la plupart des écrans).
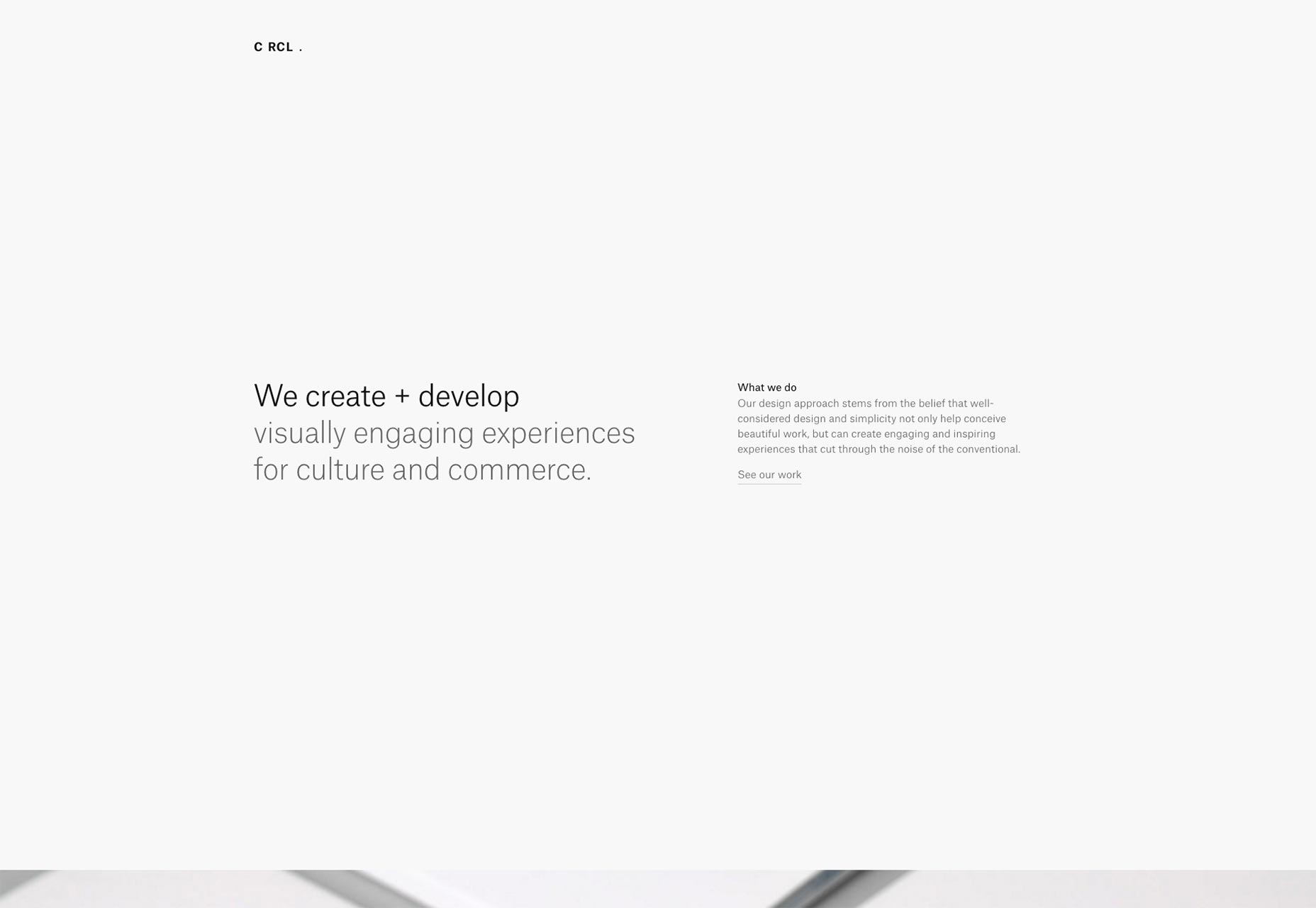
C RCL
C RCL's Portefeuille fait un choix risqué en utilisant un carrousel plein écran au milieu de leur site d’une page. Eh bien, le risque vient du fait que c'est le seul moyen de voir leur travail. Pourtant, cela correspond à l'esthétique. Grande typographie aussi.
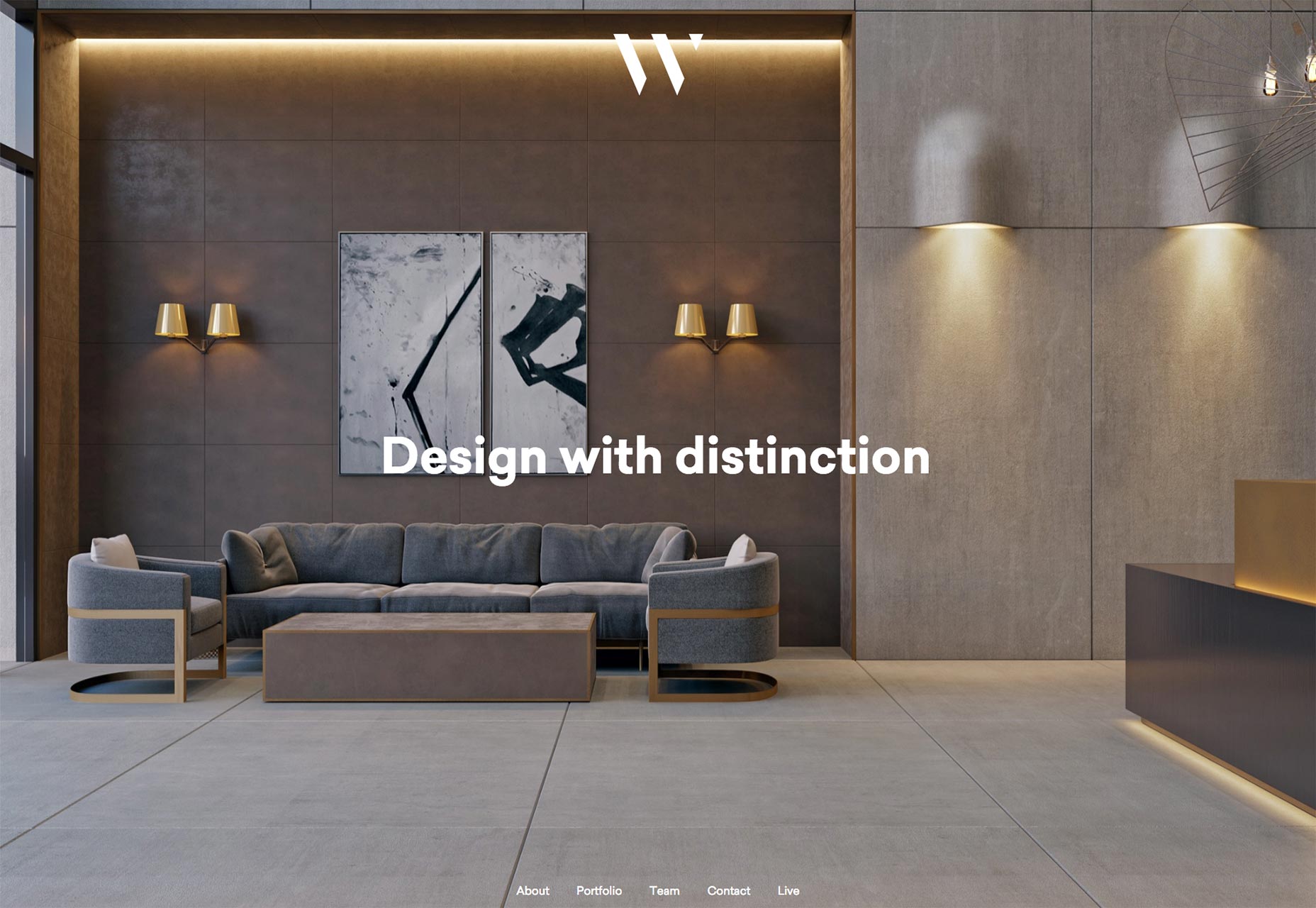
Whitehall
Whitehall est un studio de design d'intérieur à New York. Ils laissent tout le travail de vente aux excellentes photos de leurs projets, qui sont présentés en plein écran. Le reste du site reste simple, vous donnant juste assez d'informations et pas plus.
L'asymétrie sur la page "À propos" m'a surpris, mais cela semble toujours fonctionner, même si ce n'est nulle part ailleurs sur le site.
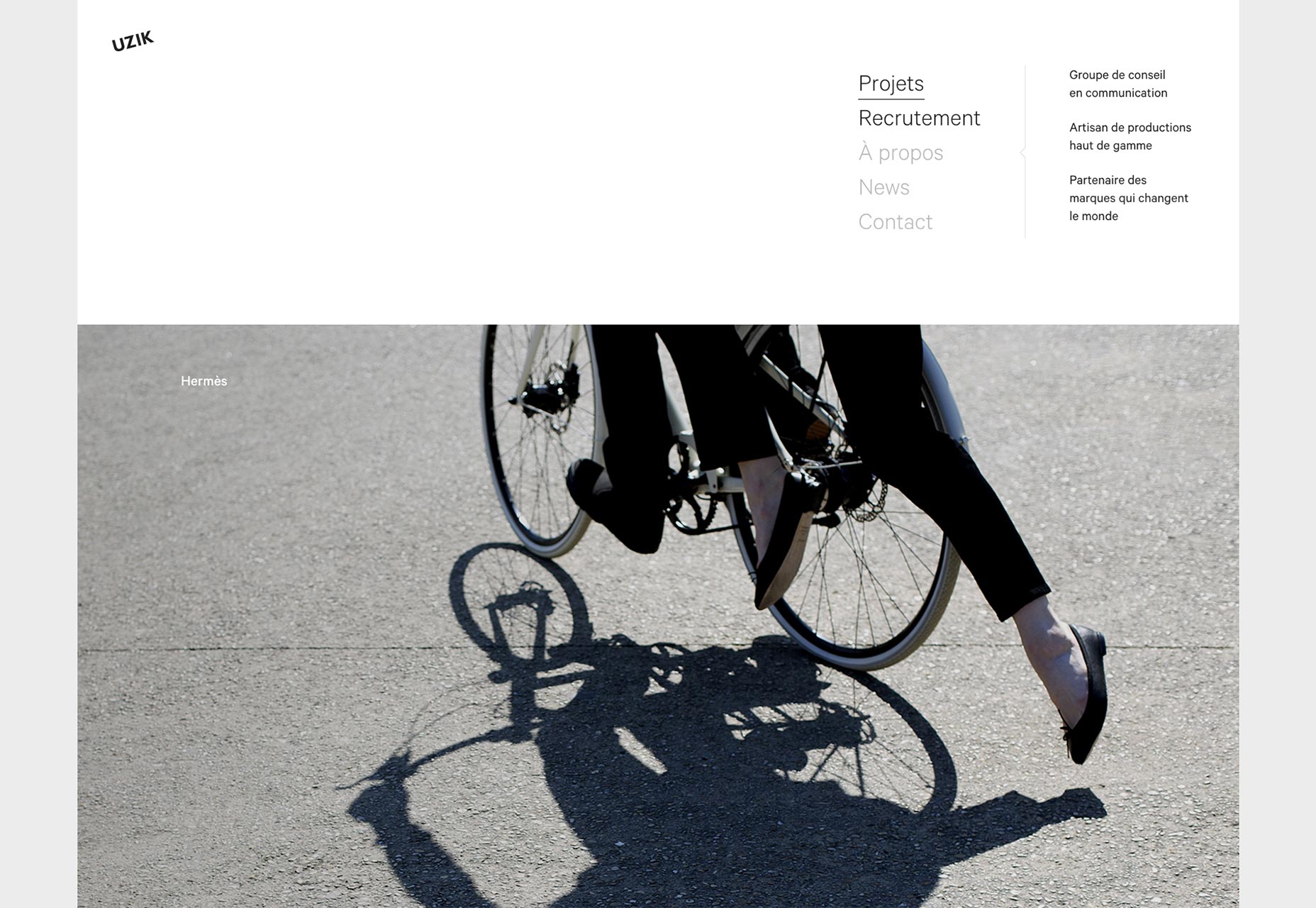
Uzik
Agence Uzik Le site du portefeuille est un autre de ceux qui n'est pas trop original, mais trop bien exécuté pour être ignoré. Il utilise simplement des images, des caractères, des couleurs et tout le reste. Il y a quelque chose à dire pour suivre la formule de temps en temps, et ça marche pour Uzik.
C'est un joli site. Va voir.
Constructeurs Dunlop
Le portefeuille pour Constructeurs Dunlop est un autre excellent exemple de site d’affaires minimaliste. Il semble très familier, en termes de structure et d'éléments utilisés, tout en conservant sa propre personnalité. Une partie de cette personnalité vient de l’imagerie, mais beaucoup provient de l’utilisation de la disposition et du type.
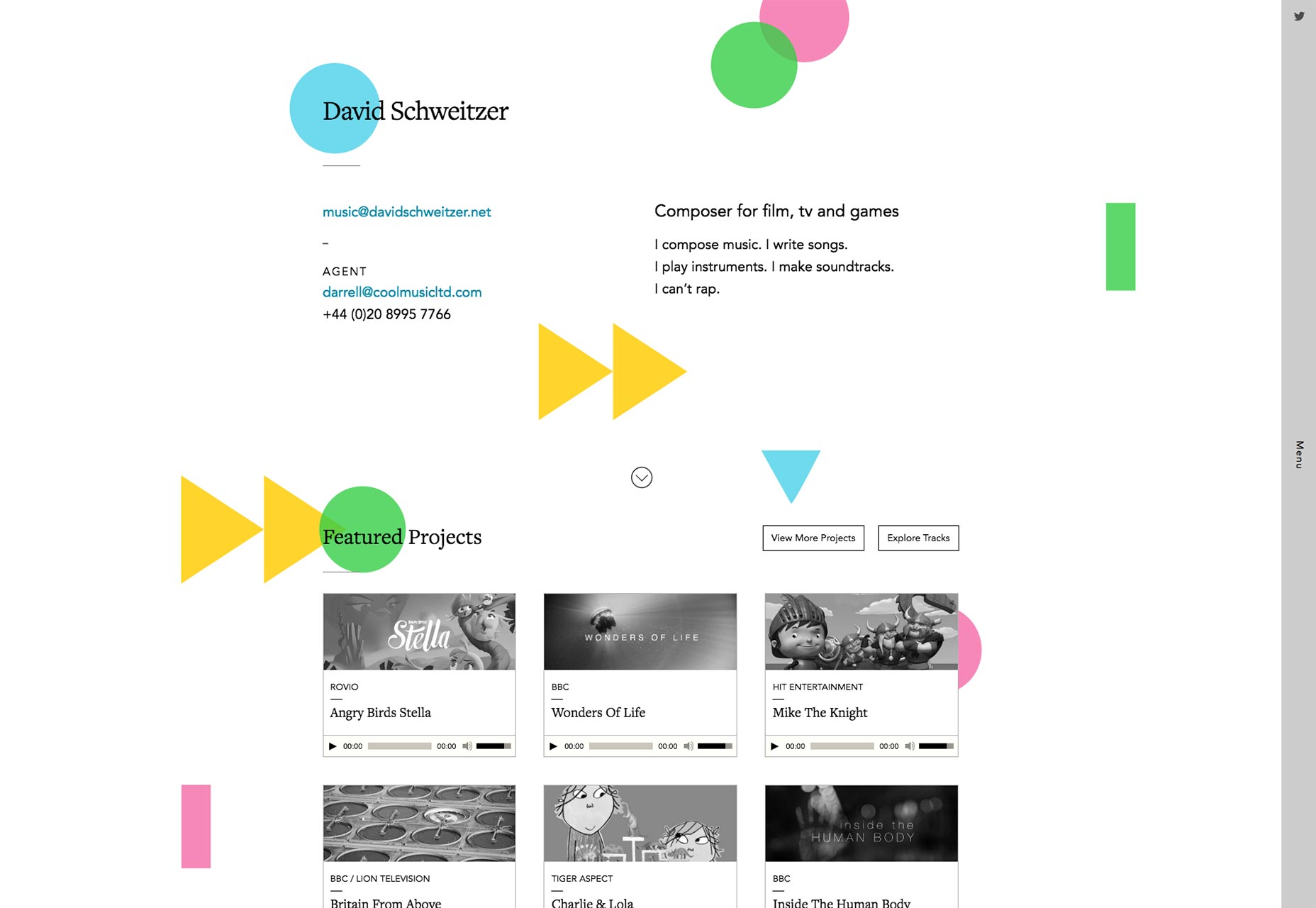
David Schweitzer
Compositeur David Schweitzer portefeuille n'est pas un site Web d'une page, mais il se pourrait aussi bien. Toutes les informations les plus importantes se trouvent sur la page d'accueil.
Des formes géométriques colorées presque aléatoires sont utilisées pour agrémenter un site Web autrement monochrome, bien qu'elles rendent le texte moins lisible là où elles se superposent. Ce que j'adore, cependant, c'est que vous pouvez cliquer sur n'importe lequel de ses projets musicaux pour une étude de cas complète ou simplement écouter un échantillon directement sur le mini lecteur multimédia fourni.
Le site entier est efficace comme ça, tout en fournissant plus de détails à tous ceux qui le souhaitent.
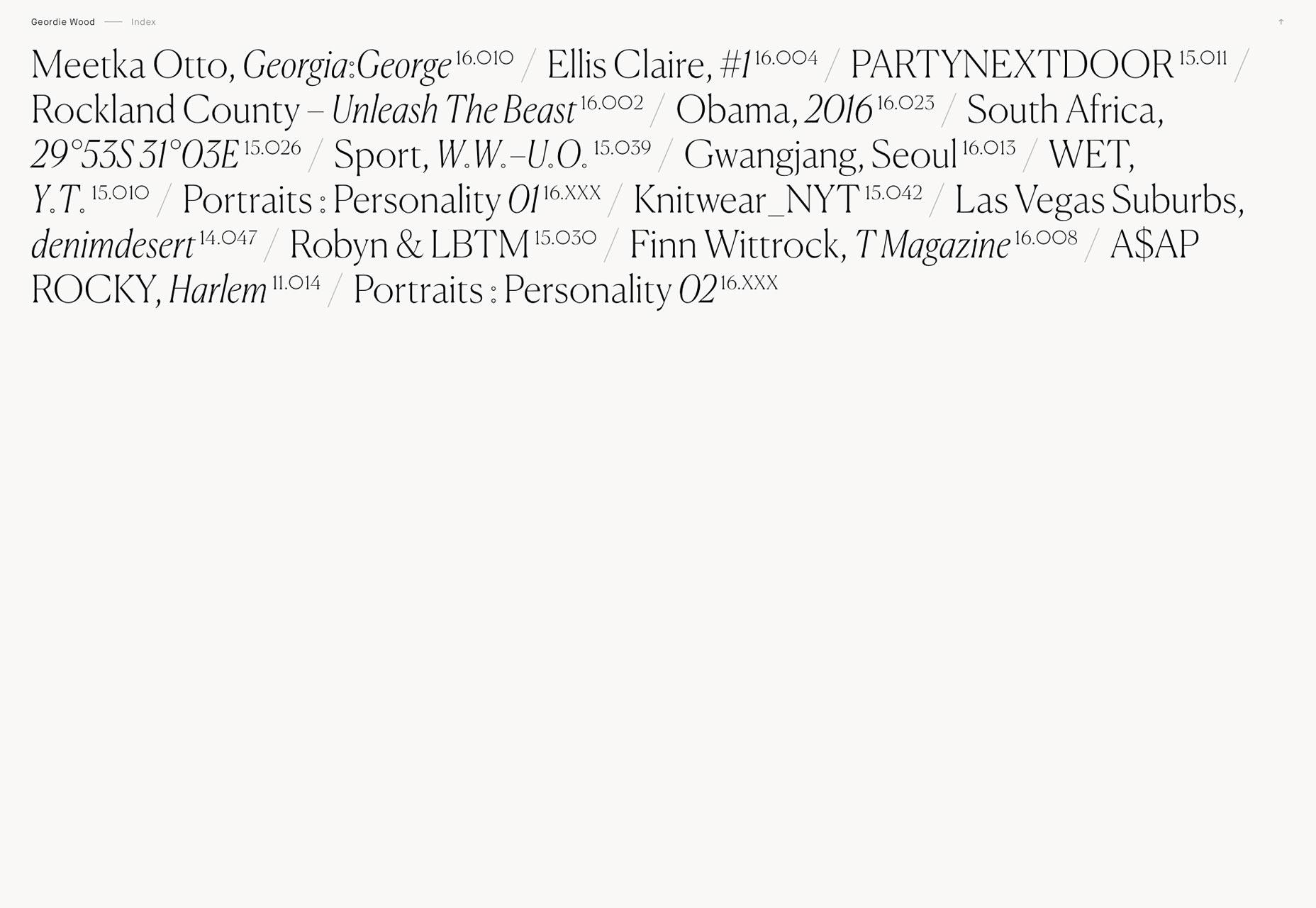
Geordie Wood
D'accord, Geordie Wood's portefeuille est, pour être tout à fait honnête, un désordre inutilisable. Jetez un coup d'œil et dites-moi où se trouve la navigation principale. Non, ce n'est pas la flèche en haut à droite. Il est révélé en vol stationnaire sur le nom du photographe.
Ce bordel à part, j'adore l'utilisation de la typographie et la manière dont le texte reste au-dessus des images stationnaires jusqu'à ce que vous cliquiez dessus. J'adore la manière dont chaque photo se voit attribuer un ratio d'espace blanc différent. On se sent expérimental, un peu imprévisible, comme la photographie que l'on voit.
J'aime ça. (Ils devraient quand même réparer cette navigation, cependant.)
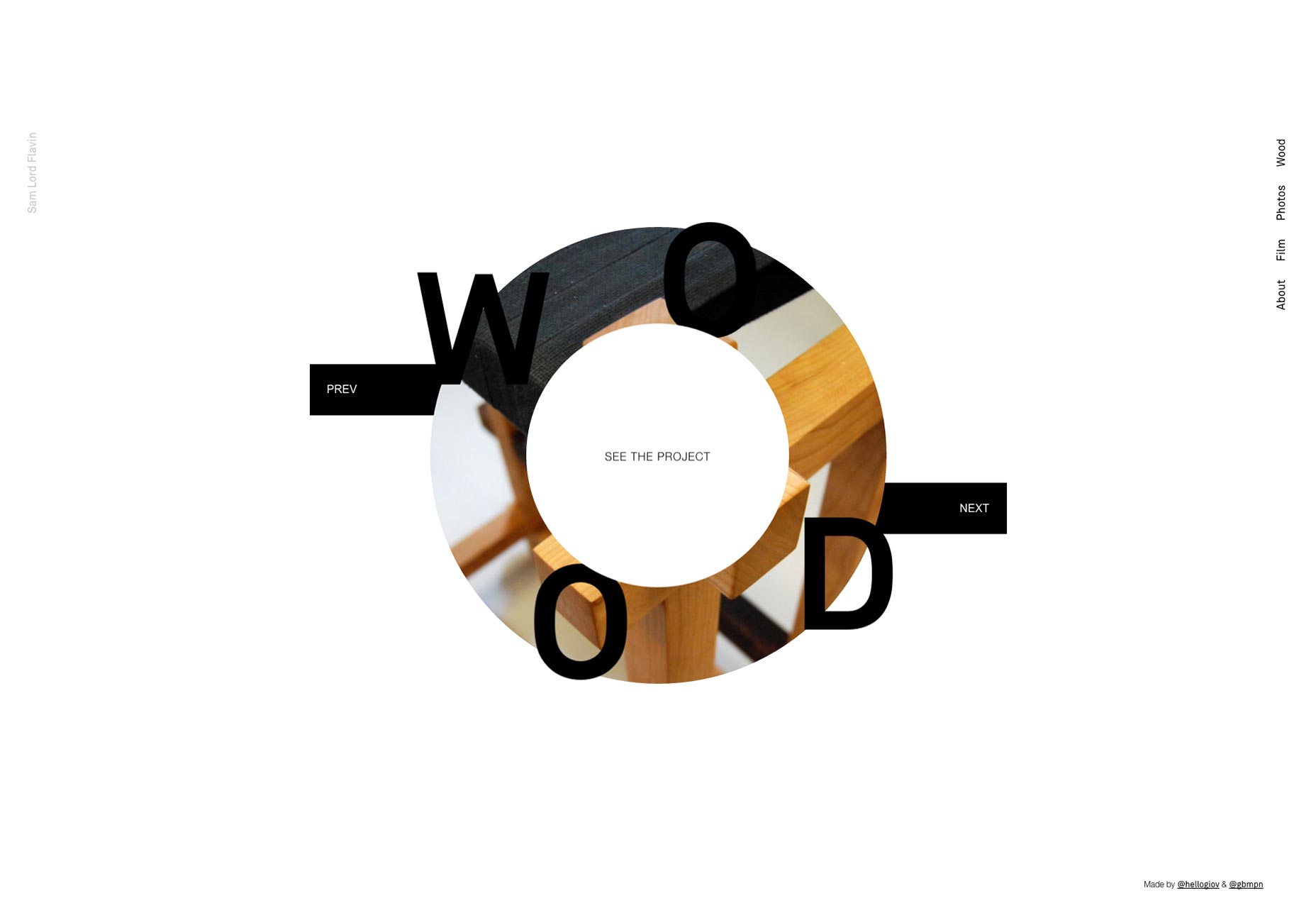
Sam Lord Flavin
Et nous continuons à expérimenter avec Sam Lord Flavin portefeuille. Et ça doit être expérimental. Après tout, il utilise ce site pour présenter trois compétences majeures et différentes.
Eh bien, la combinaison des effets d’asymétrie et de parallaxe fonctionne très bien ici. (Ouais, ça y est.)
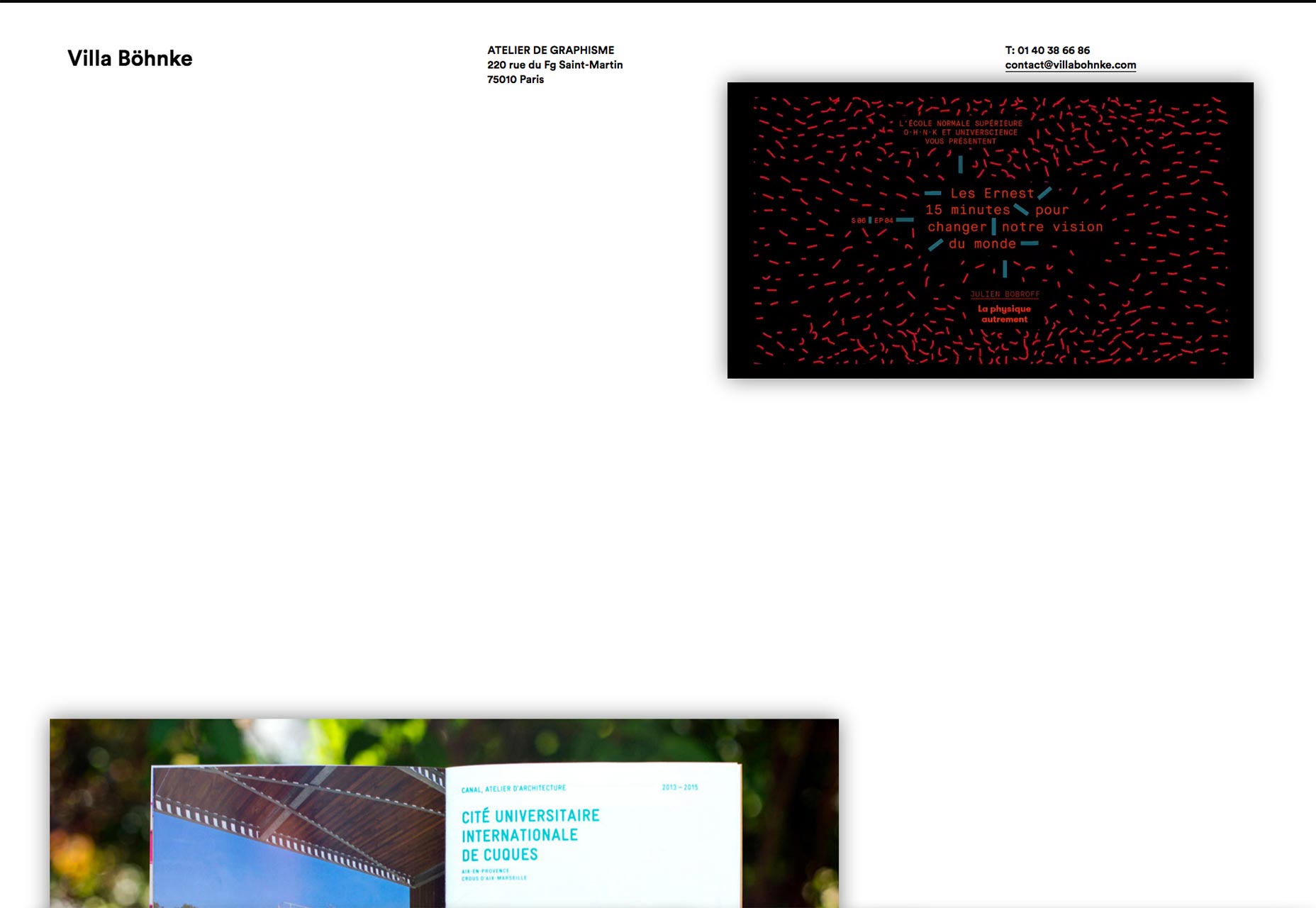
Villa Böhnke
Villa Böhnke Un poortfolio d'une page semble, au début, plus comme un collage qu'autre chose. Je dirais que cela fonctionne pour eux, même avec, haleter , ombres portées. Ok, c'est vraiment du chaos ici. Mais pour le contenu, cela est parfaitement approprié.
Jon Monténégro
Jon Monttenegro portefeuille nous donne un autre portefeuille résolument minimaliste d'une page. Celui-ci est destiné à ... des personnes impressionnées par de très longues listes? Je veux dire d'accord, je suis vraiment impressionné. Cela fait beaucoup de travail.
Donc, si quelqu'un veut une preuve sociale, c'est une façon de se montrer. Je souhaite juste qu'il n'ait pas utilisé ces clics lorsque vous survolez un lien.
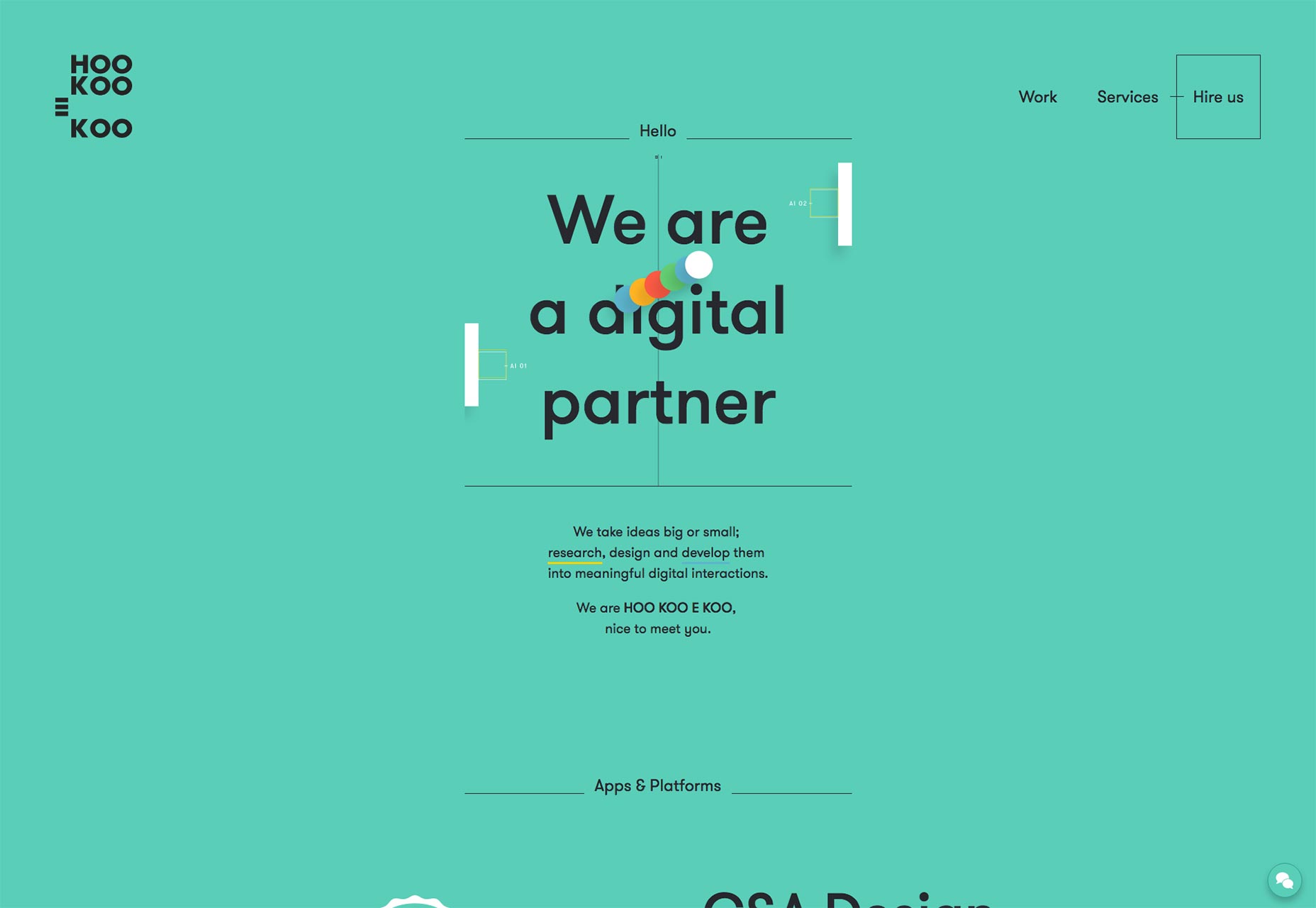
HOO KOO E KOO
HOO KOO E KOO a un nom que je ne veux même pas essayer de dire à haute voix parce que je sais juste que je vais me tromper. Cela commence aussi très bien avec ce que pourrait être la représentation animée la plus moderne de Pong que j'ai jamais vue. Faire défiler vers le bas nous donne un changement de couleur d'arrière-plan qui ne semble jamais gênant, donc c'est cool aussi.
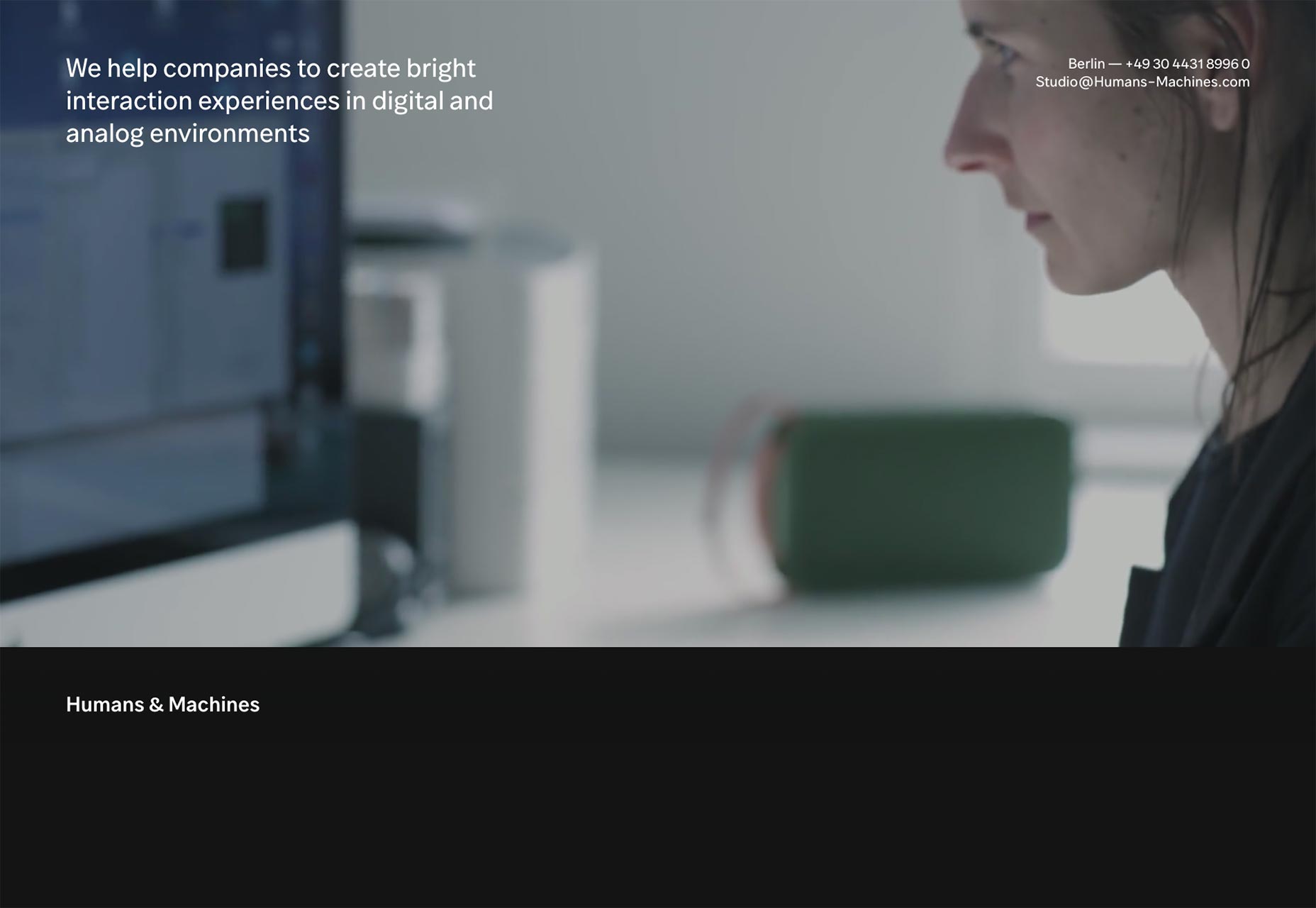
Humains & Machines
Le portefeuille pour Humains & Machines nous apporte plus d'asymétrie, plus de minimalisme, plus de bonté.
Pilote
Pilote portfolio présente leur portefeuille en deux photos seulement. Ils présentent leur conception graphique et graphique en zoomant sur chaque produit lorsque vous cliquez sur les menus. C'est un peu "Flash-y", mais toujours assez unique et une façon intéressante de le faire.
Gens courageux
Les braves gens Le site du portfolio en est un autre qui n'est pas trop original, mais toujours beau. Jetez un oeil à cette typographie, en particulier. C'est joli.