Les meilleurs nouveaux sites du portefeuille, novembre 2016
Bonjour les lecteurs! Les événements mondiaux ont été très intéressants ces derniers temps, mais le temps est venu pour nous de savoir ce qui est vraiment important: les portefeuilles des autres! Ok, ce n'est pas si important dans le grand schéma des choses, mais le design est une chose que nous pouvons tous être d'accord ... ahahaha.
Je ne peux même pas finir correctement cette phrase. Même pas comme une blague.
Maintenant, je savais que certains de vos concepteurs aimaient vos designs post-modernes asymétriques, mais wow , vous vous êtes surpassés ce mois-ci. Nous en avons beaucoup pour vous cette fois, alors j'espère que vous aimez le minimalisme et les dimensions étranges.
Comme toujours, si vous souhaitez contribuer votre propre portefeuille pour la collecte du mois prochain.
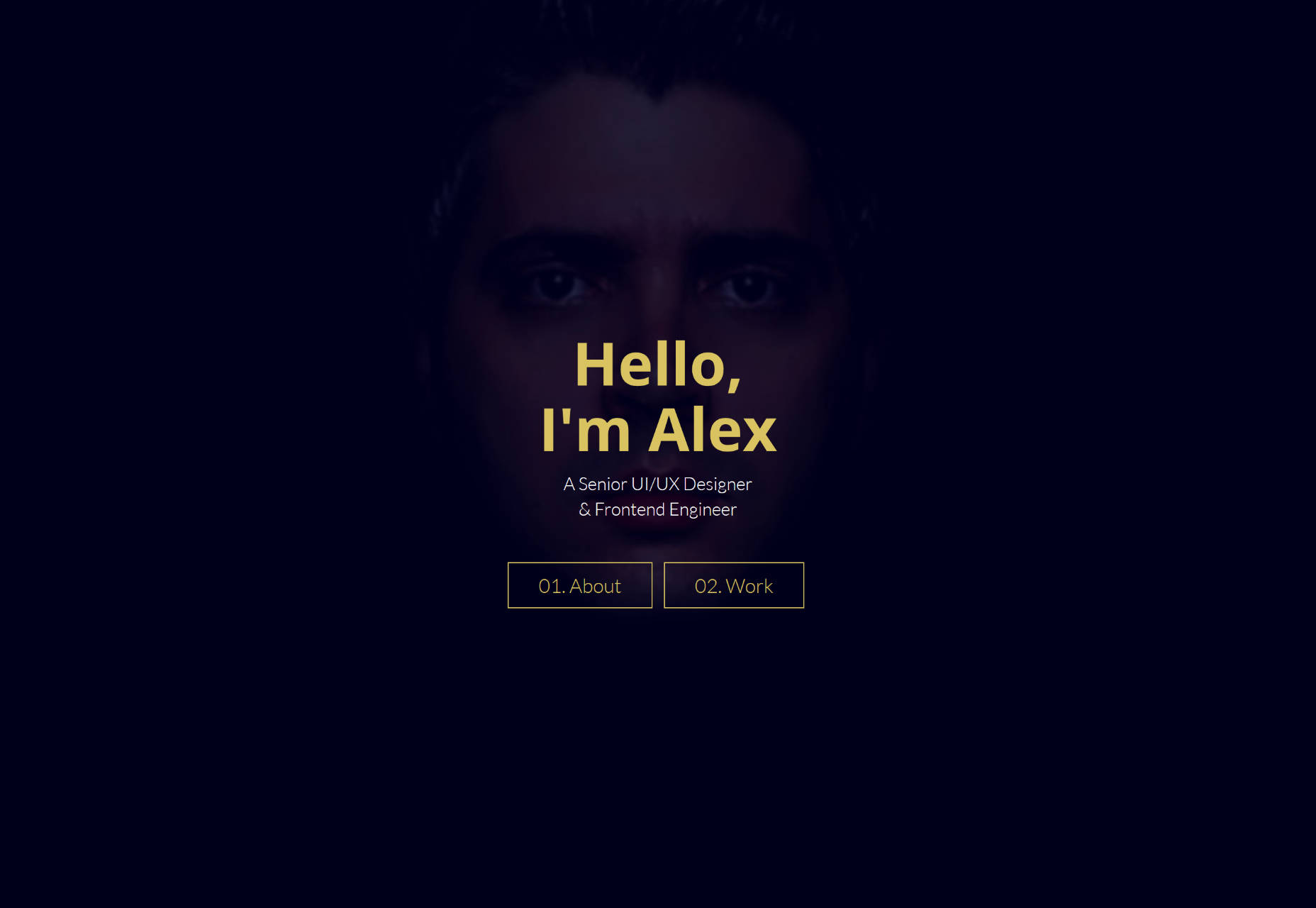
Alex Suarez
Le portfolio d'Alex Suarez utilise un design semi-plat avec goût. Bien que le site soit un peu moins contrasté, la mise en page fonctionne, les ombres portées fonctionnent réellement et le style général donne une image très claire du type de travail auquel s’attendre.
Robin Saulet
Robin Saulet utilise des polices de pinceau et des photographies colorées pour nous donner un aspect rétro, tout en gardant les couleurs suffisamment sobres pour ne pas aveugler personne. Il fonctionne bien lorsqu'il est associé à la disposition désormais classique des sections plein écran.
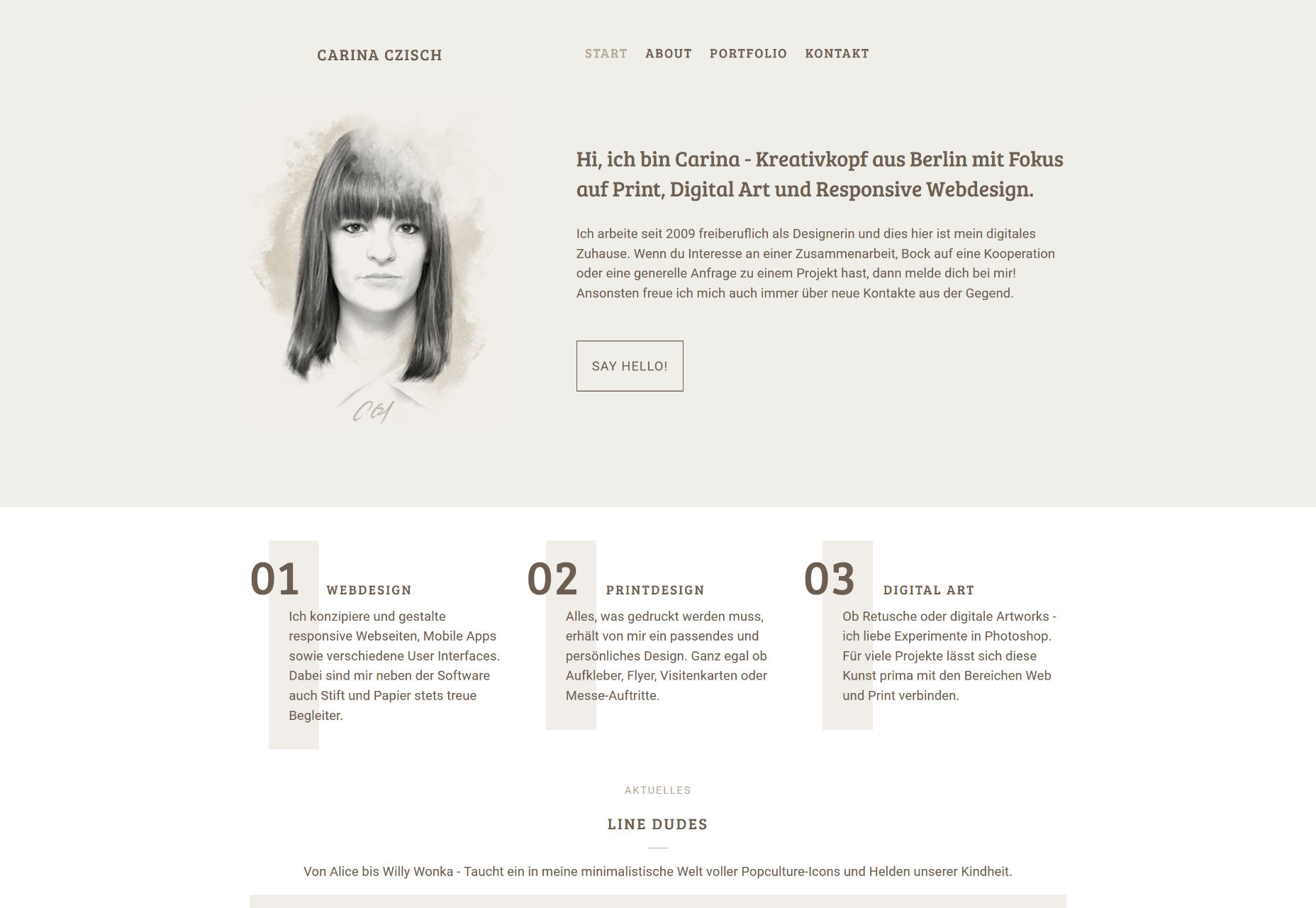
Carina Czisch
Le portfolio de Carina Czisch est à peu près aussi minimaliste qu’ils viennent sans être brutaliste, et il est fantastique. Désormais, l'en-tête (grand) identique sur chaque page peut induire en erreur certains utilisateurs disposant de petits écrans, mais sinon, ce site est tout simplement apaisant pour Lok.
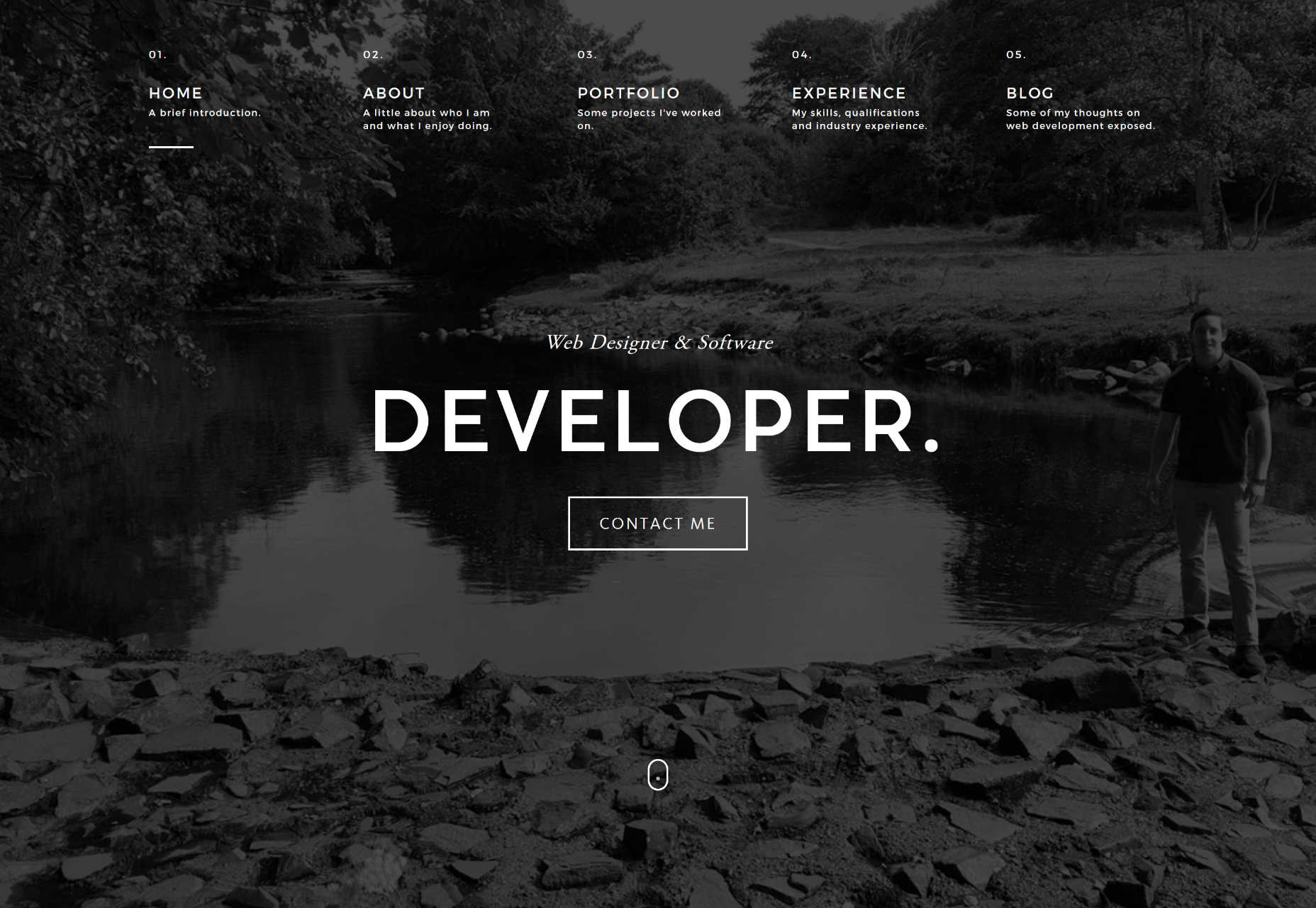
Owen O'Donnell
Et ici nous avons notre premier site mensuel, ce n'est rien trop original, mais toujours bien fait! Un bon artisanat mérite d'être apprécié, même s'il est similaire aux choses que vous avez vues auparavant. Je recommande simplement plus de sauts de paragraphe dans les entrées de blog.
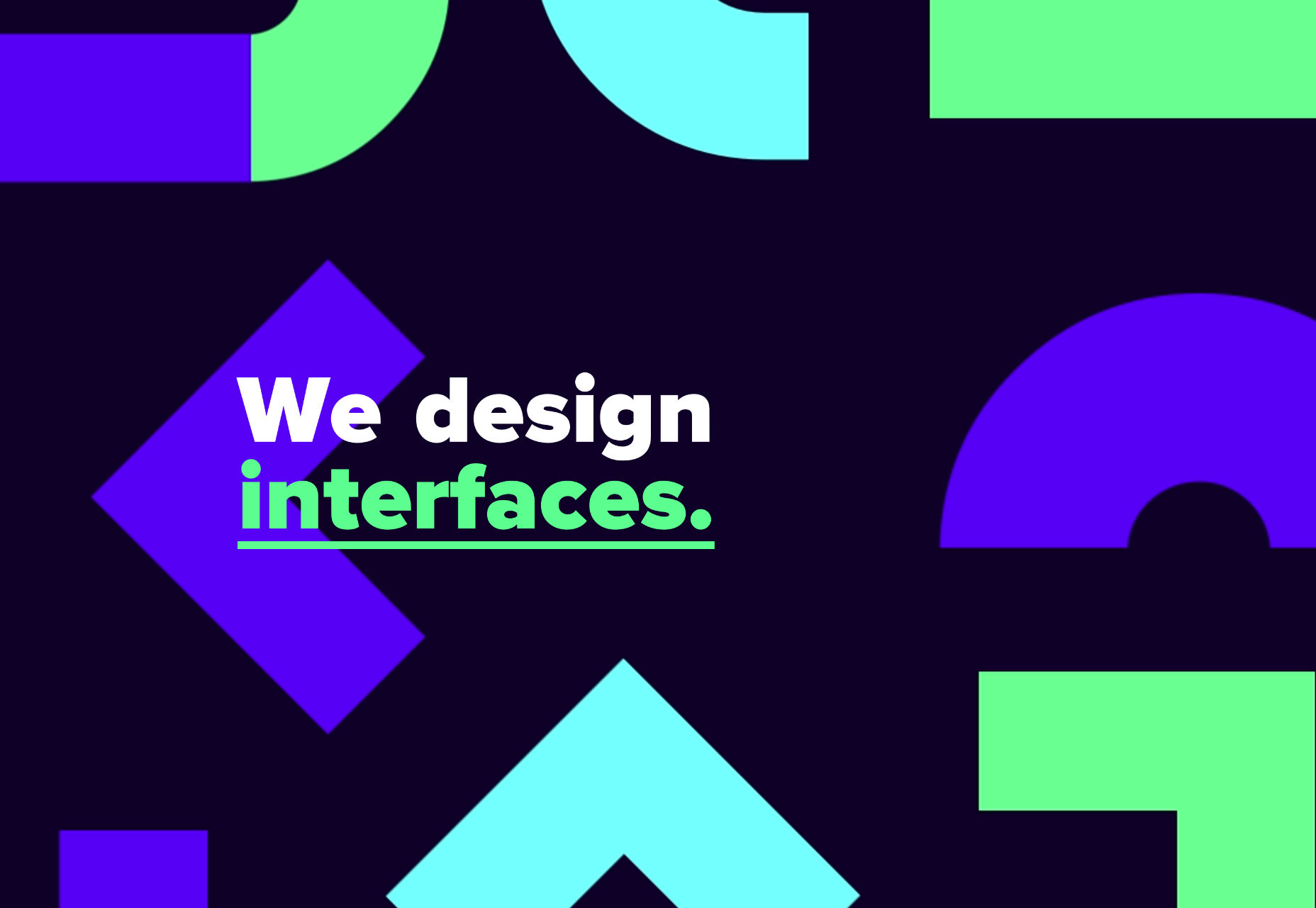
DUX
DUX ne craint pas le design dynamique. Avec les bleus, les verts, le contraste élevé, les motifs géométriques et les illustrations minimalistes, ce site est une surabondance de couleurs et de style. C’est suffisant pour vous faire oublier que c’est, techniquement, un design plat.
J'adore mon minimalisme, mais c'est amusant de voir les designers aussi. Sachez quand suivre vos contraintes et quand les casser.
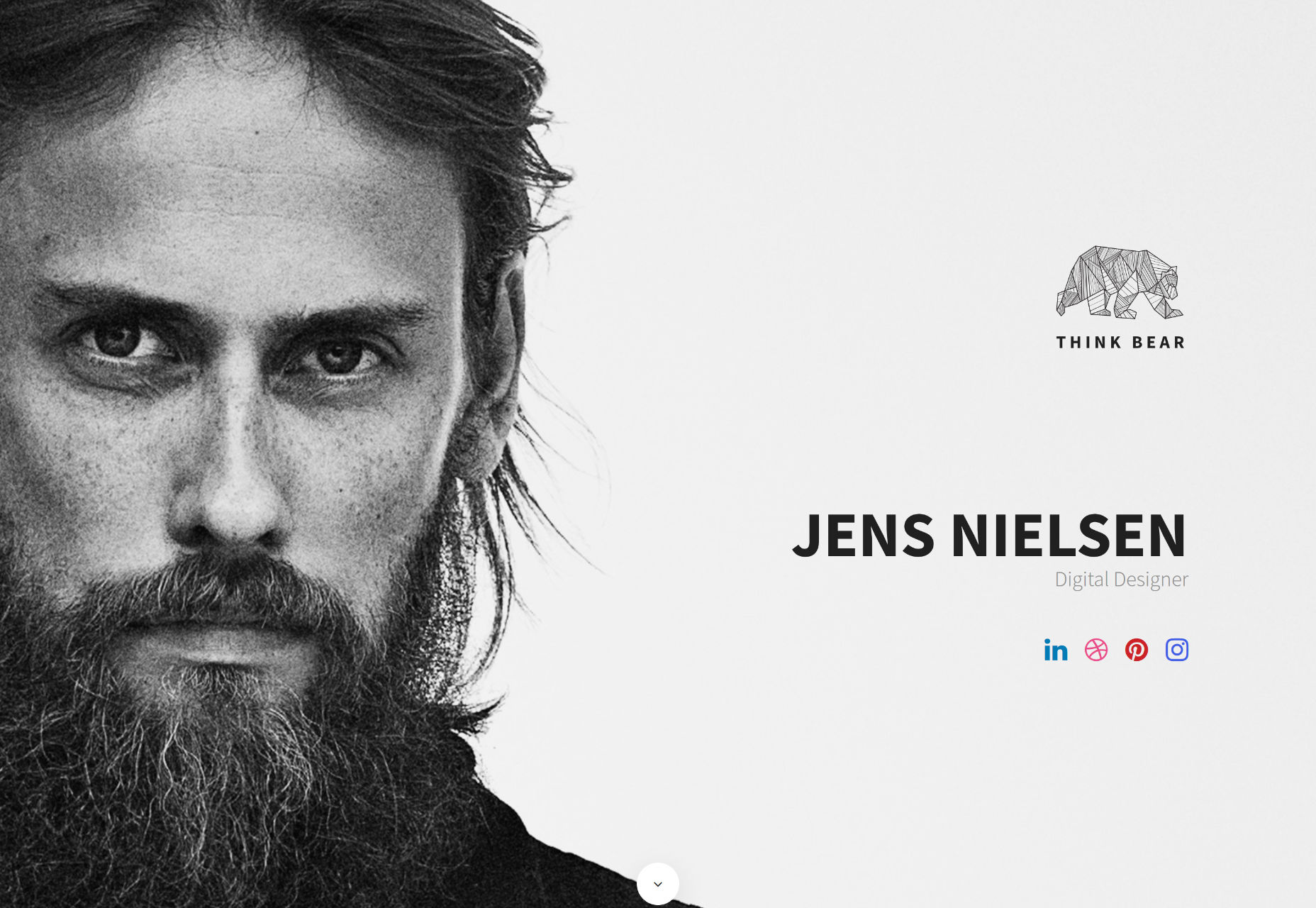
Jens Nielsen
Et nous revenons au minimalisme principalement monochrome avec Le portefeuille de Jens Nielsen . C'est petit, c'est doux, c'est lisse. Allez le vérifier.
Florian Monfrini
Le portfolio de Florian Monfrini suit la tendance de nombreux sites axés sur l'art, en mettant l'accent sur le minimalisme et l'asymétrie. Comme dans d'autres cas, cela fonctionne plutôt bien, ici.
Souvenir
Souvenir est présenté par minimalisme, asymétrie, et probablement beaucoup de flottement: gauche; . J'aime ça.
Liam Ricketts
Le portfolio de Liam Ricketts prend des choses old-school avec ce qui peut être l'un des premiers effets 3D / Flash / vidéo que je peux penser. Je ne sais pas ce qui a possédé tant de choses pour que leurs photographies ressemblent à des drapeaux ou à d’autres bouts de tissu qui battent au vent, mais nous y sommes.
Combiné à un agencement moderne et simple, l’effet fait que ce site se démarque énormément, et ce n’est jamais une mauvaise chose.
AW & CO
AW & CO apporte plus de minimalisme, plus d’asymétrie. Il y a une sensation plus élégante / à la mode, cependant, qui semble appropriée, compte tenu de leur clientèle.
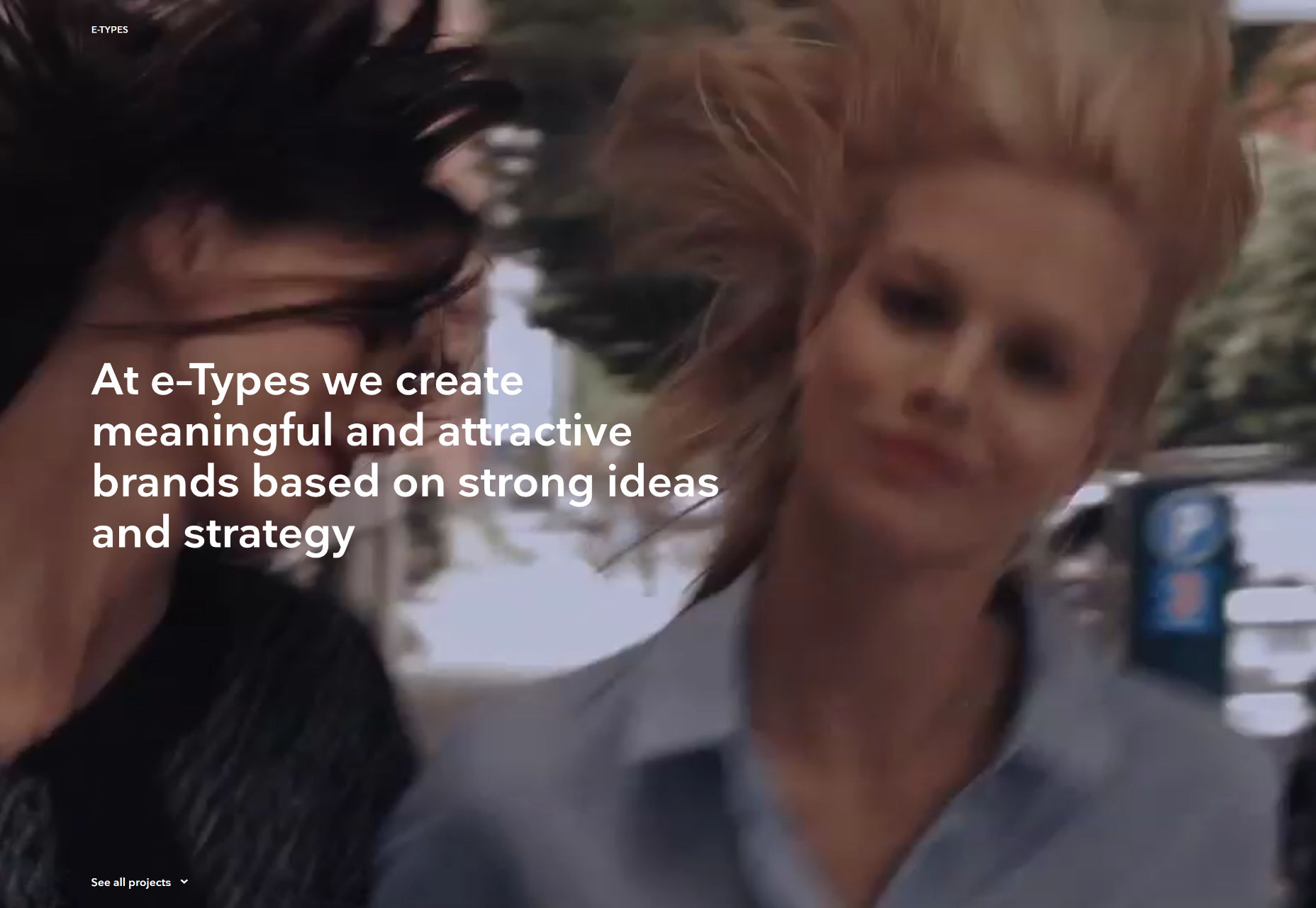
E-TYPES
E-types Bien que nous soyons plus minimistes, et plus asymétriques, cette fois-ci, le mouvement prend plus de forme sous la forme de vidéos d'arrière-plan mises en œuvre avec HTML5.
Oblik
Oblik est l'un de ces sites de portefeuille qui aime placer leur navigation tout autour de la page. Dans ce cas, cependant, cela a du sens. Le texte de navigation en haut à gauche fait apparaître un écran modal sur le studio lui-même et ceux du bas naviguent dans les projets.
Voir? Faites bien plus de sens que de placer "À propos de nous", "Travail" et "Contact" dans trois coins différents.
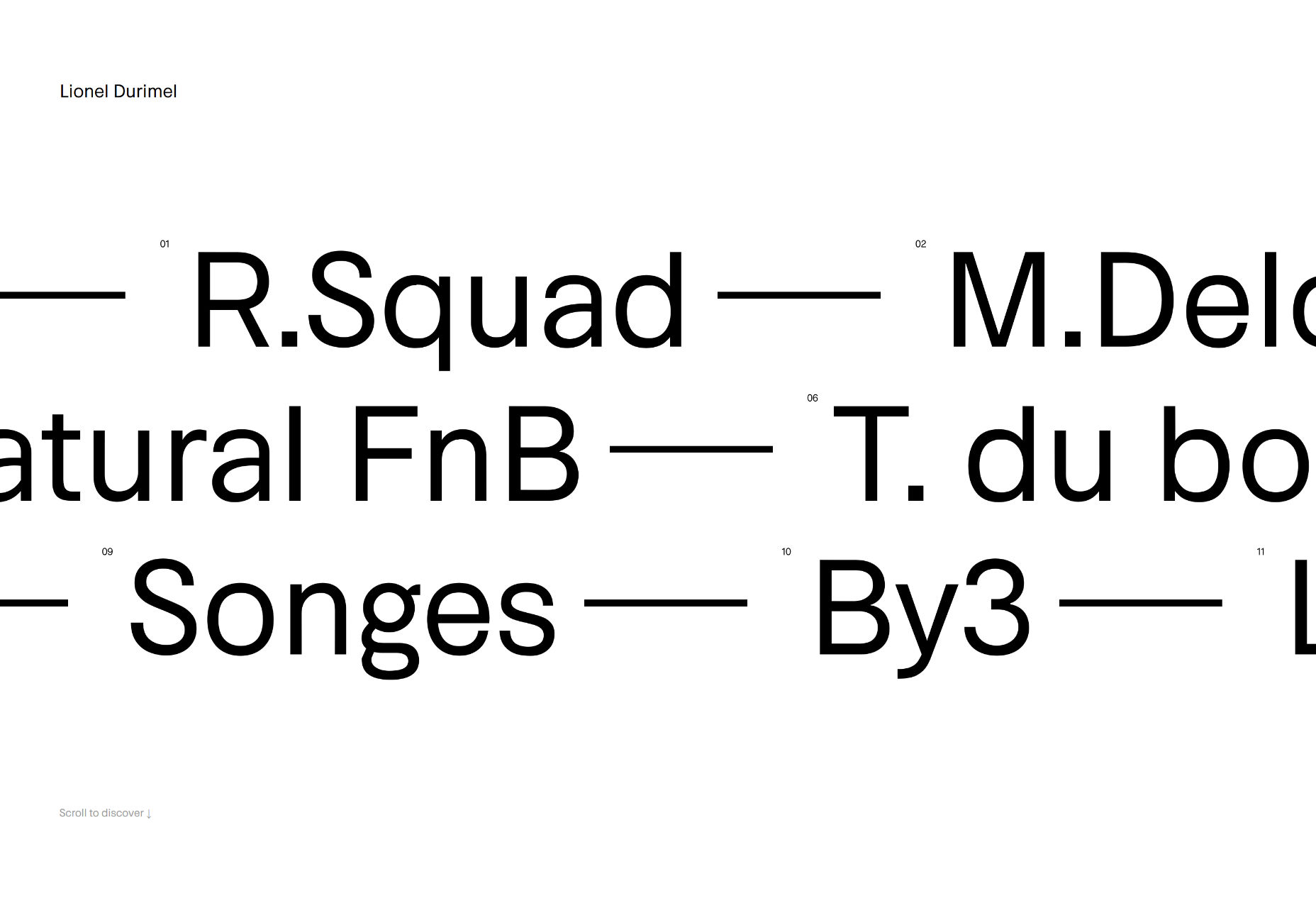
Lionel Durimel
Le portefeuille de Lionel Durimel utilise également une navigation assez originale. Utilisez la molette de la souris pour faire défiler horizontalement trois lignes de noms de projet et survolez-en une pour obtenir un aperçu. Le reste des mises en page s’en tient largement aux conventions, ce qui est bon pour la facilité d’utilisation.
Mozell
Mozell montre leur travail dans une interface qui est plus app / Powerpoint que le site. Pour leur contenu, cependant, cela fonctionne.
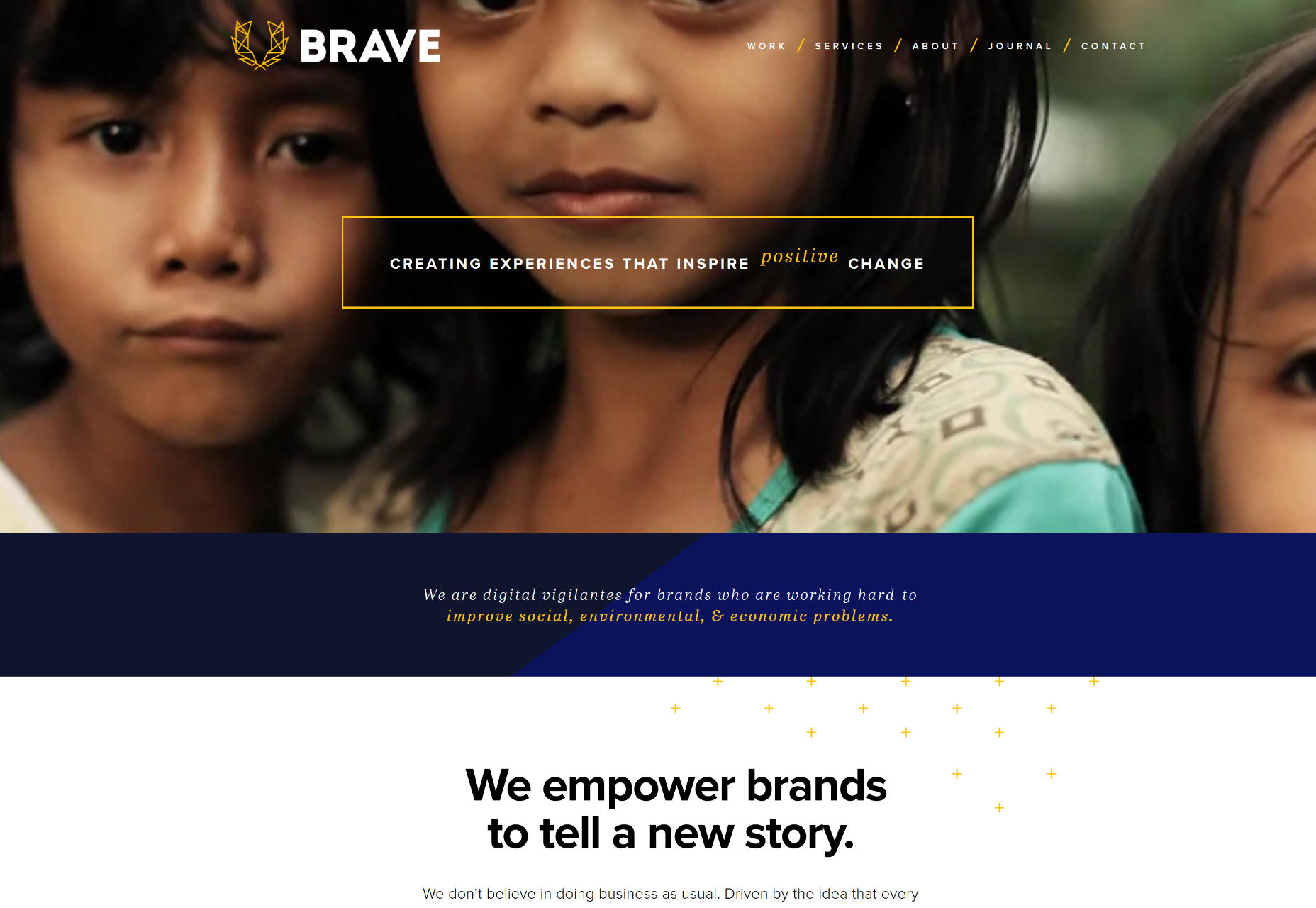
Courageux
Courageux est un studio de design qui se concentre sur le travail avec des organisations à but non lucratif et des organisations caritatives.
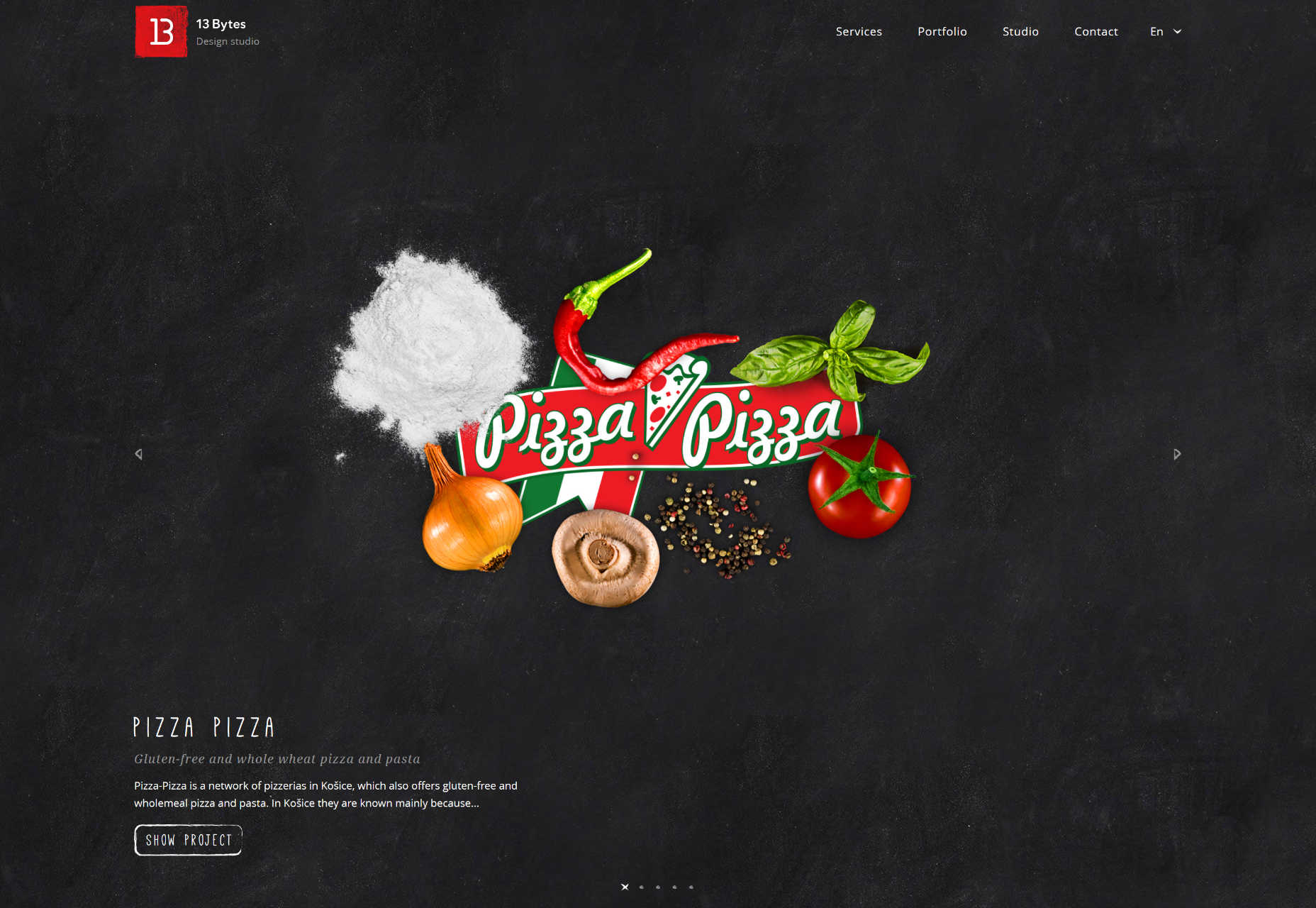
13 octets
13 octets utilise le look dessiné à la main avec un effet impressionnant pour montrer leur propre travail. Ce n'est pas exagéré, cependant. Il y a juste la bonne quantité d'illustrations sommaires et de texte "à la main" pour compenser la typographie sans empattement plus normale.
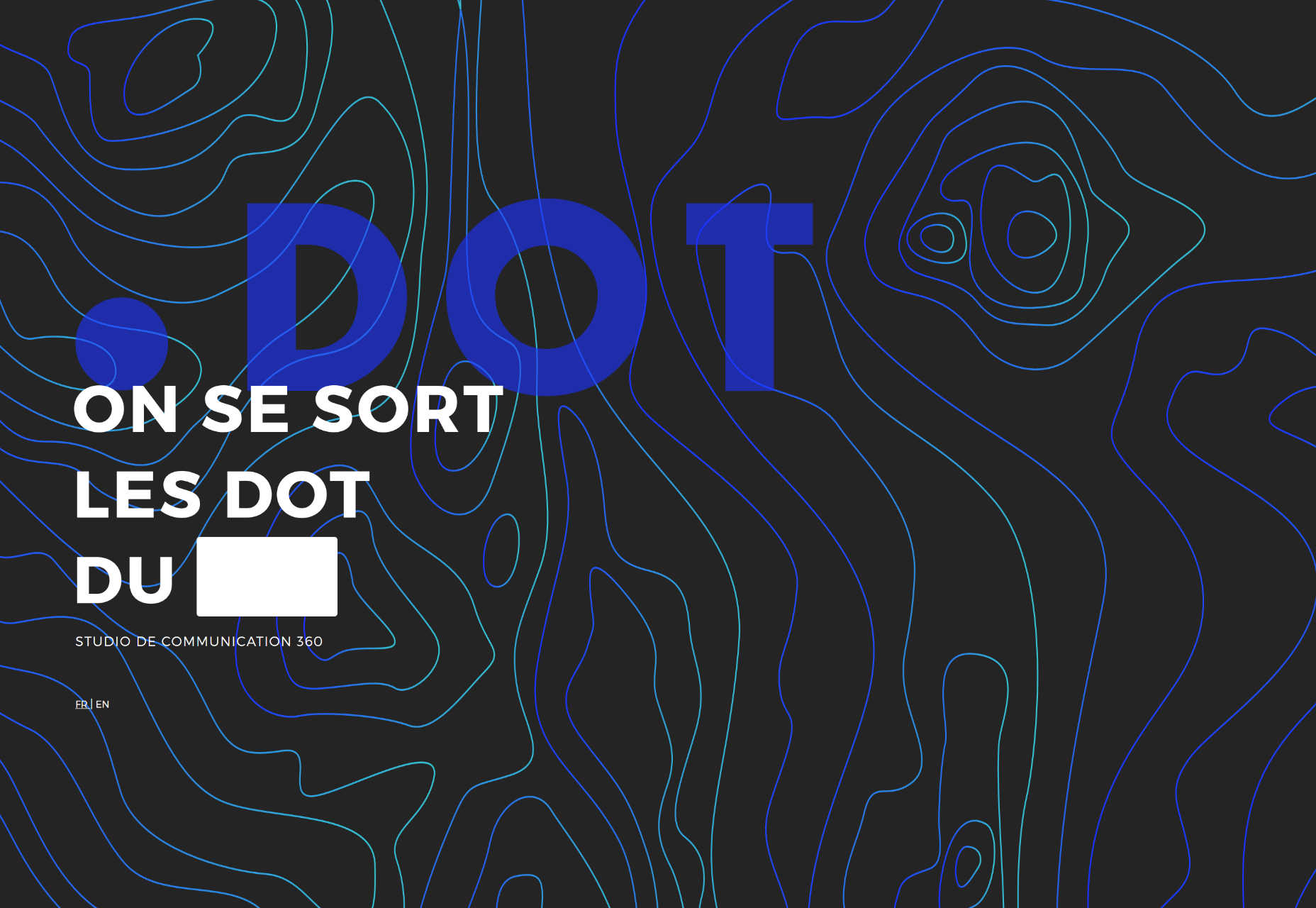
.POINT
.POINT est une classe de maître dans l'intégration de l'image de marque dynamique dans chaque partie d'un site Web sans écraser et surpasser le contenu.
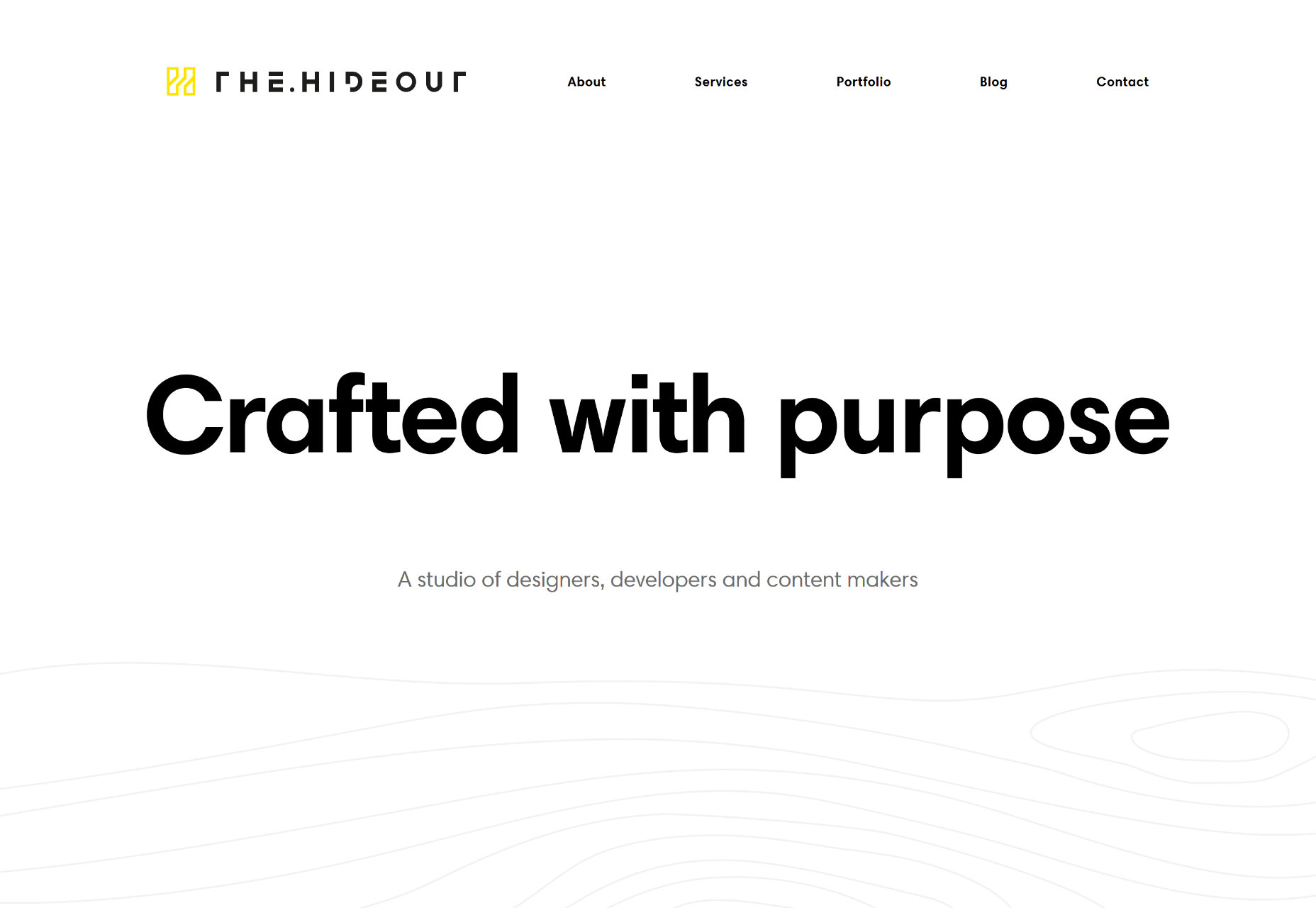
La cachette
Le site de Hideout est très minimaliste, mais pas post-moderne. C'est juste ... moderne et toujours plus rafraîchissant. L'inclusion de motifs de bois illustrés subtils est une très belle touche.
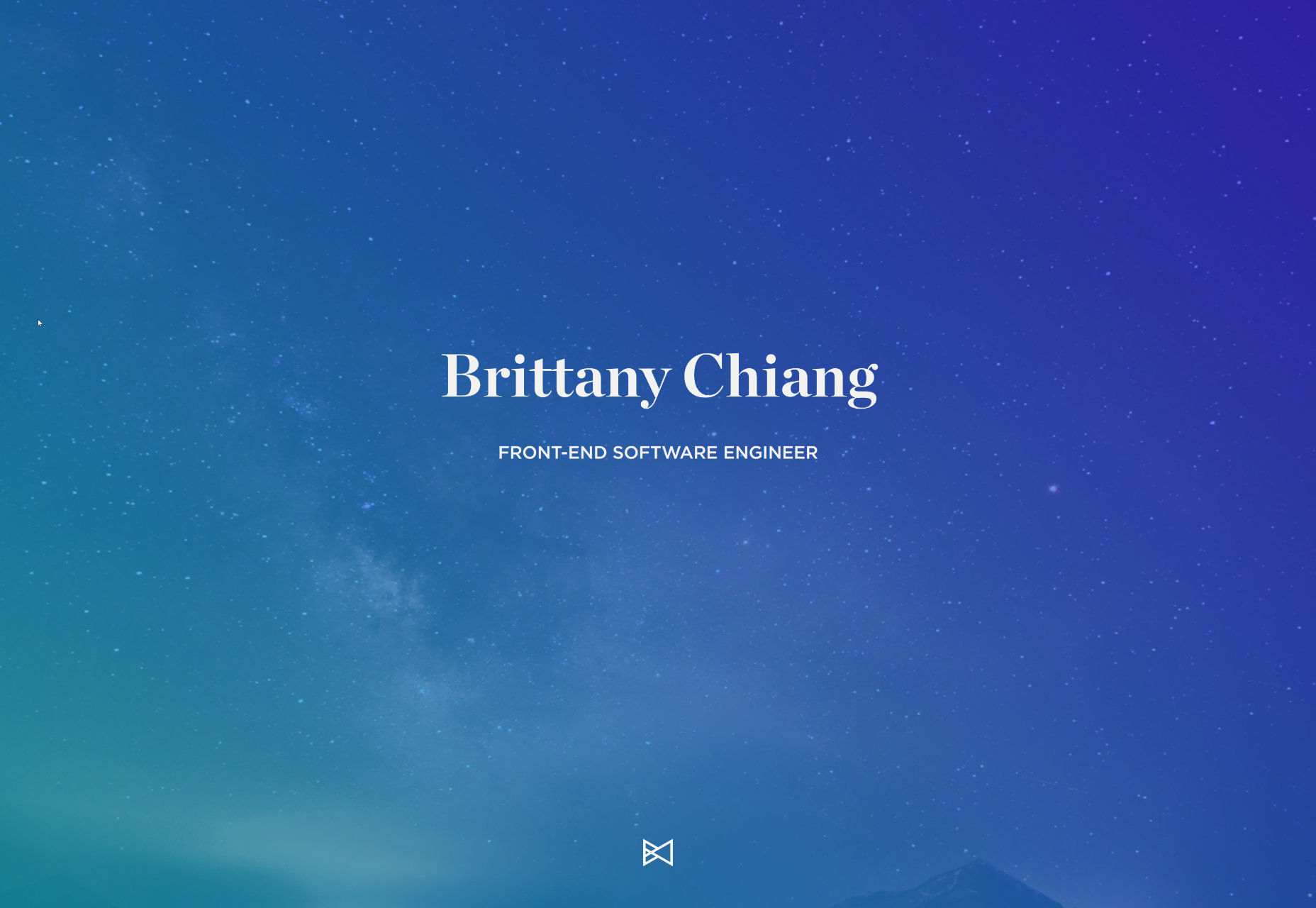
Brittany Chiang
Le portefeuille de Brittany Chiang est un excellent exemple de la façon dont les mises en page plein écran haute résolution doivent être effectuées. La section chronologie est également très bonne.
Jascha Goltermann
Le portfolio de Jascha Goltermann combine ces accents monochromes avec des néons avec une animation subtile pour pimenter les choses encore plus loin. Une fois que vous vous éloignez des effets flashy, le design lui-même est délicieusement minimaliste. J'apprécie un design qui ne s'arrête que lorsqu'il le faut.