Le guide ultime de la conception Web
Voulez-vous apprendre à concevoir votre tout premier site Web? Peut-être en avez-vous conçu quelques-uns et vous souhaitez maintenant faire de vos compétences une carrière? Cet article est là pour vous orienter dans la bonne direction.
Un article ne peut pas couvrir tout ce que vous devez savoir bien sûr; les compétences, les outils et les technologies dont vous aurez besoin pour devenir un concepteur raisonnablement compétent prendront des mois à apprendre et des années à maîtriser. Non désolé. Il n'y a vraiment pas de moyen plus rapide. Mais l'apprentissage et le développement constants sont l'un des aspects les plus agréables de ce métier.
Pour les concepteurs parmi nous: avez-vous déjà dit à quelqu'un "je conçois des sites Web", et expérimenté cette peur terrifiante quand ils me répondent, "Cool! Pouvez-vous m'apprendre comment faire cela? "Je veux dire, il est difficile d'expliquer combien la conception du travail peut être. Cela est particulièrement vrai lorsque la personne interrogée connaît peu de choses sur les ordinateurs. Beaucoup de personnes supposent que vous cliquez et glissez tout sur l'écran, un peu comme PowerPoint, peut-être. Je vais vous le dire gratuitement: l'option de PowerPoint pour exporter des "pages Web" n'a pas aidé. Nous sommes ici pour vous aider à corriger cela. La prochaine fois que quelqu'un vous demande comment concevoir des sites Web, pointez-les ici.
Bienvenue, Mesdames et Messieurs, au guide du Webdesigner Depot pour vous lancer dans la conception de sites Web. Prends tes souris et serre tes claviers, ça va être long. Le café est facultatif, mais fortement recommandé.
Pour qui est-ce?
Cet article est destiné à toute personne souhaitant créer des sites Web dans son navigateur. C'est aussi pour les personnes qui veulent commencer à concevoir des sites Web, point final. Cet article suppose que le lecteur n'a eu aucune formation en conception formelle, aucune compétence en codage et aucune expérience dans l'industrie du design Web.
Les "exigences minimales" ... sont faibles. Si vous savez quels sont les dossiers et les fichiers texte, vous pouvez commencer. C'est si simple
Les "exigences minimales" pour les personnes qui souhaitent concevoir leur tout premier site Web sont faibles. Si vous savez quels sont les dossiers et les fichiers texte, vous pouvez commencer. C'est si simple.
Cependant, bien que le démarrage soit simple, créer un bon site Web est tout sauf un. Il y a beaucoup de compétences que vous devrez apprendre. Vous devrez apprendre la théorie des couleurs. Vous devrez savoir comment les êtres humains interagissent avec les sites Web et pourquoi ils le font comme ils le font. Vous devrez apprendre les langages de codage de base, à savoir HTML et CSS.
Ensuite, vous voudrez peut-être apprendre quelques notions de base en JavaScript et découvrir comment l'utiliser pour manipuler des parties de votre site Web. Ensuite, il y a les systèmes de gestion de contenu, l'optimisation des moteurs de recherche, le marketing.
Et bien sûr, vous devez avoir du bon contenu pour votre site Web en premier lieu. Pourquoi diable voulez-vous faire ça, de toute façon? Je veux dire, vous pouvez simplement engager un professionnel. Vous devez y être parce que vous aimez apprendre. Vous devez être fasciné par Internet et tout son potentiel. Vous avez besoin de beaucoup de temps libre. Vous n'avez cependant pas besoin d'être un expert dans tout. Aucun des pros ne l'est. Certains se spécialisent dans un domaine. Certains font un peu de tout.
Bienvenue dans le monde merveilleux du web design, newbie. Soyez prêt à bousiller beaucoup, et n'oubliez pas de vous amuser!
Comment utiliser ce guide
Lisez juste assez pour commencer. Faites votre premier site web, probablement nul. Revenez en lire plus. Améliorer. Répéter.
Non, vraiment, vous ne voulez probablement pas tout lire en même temps. Il y a beaucoup de ressources externes à lire, beaucoup de concepts à comprendre. Je n'ai pas appris cela en une fois. Très probablement, vous non plus. C'est bon.
Nous concevons dans le navigateur
Vous avez peut-être cherché sur le Web et vous avez remarqué que beaucoup de gens utilisent les éditeurs d'images pour concevoir leurs sites Web en premier. Ils codent les conceptions après ou font que quelqu'un d'autre le fasse. Photoshop est l'outil le plus couramment utilisé, mais les gens utilisent également des programmes comme Esquisser , GIMP , Inkscape , et Illustrateur .
les sites Web doivent être conçus dans le navigateur ... car les gens ne naviguent pas sur le Web dans Photoshop
Regardez autour de vous et vous verrez un article sur le blog après avoir discuté des avantages et des inconvénients inhérents à l’utilisation d’un outil ou d’un autre pour concevoir vos sites Web. C'est bon. J'ai toujours dit que les gens devraient utiliser les outils qui leur conviennent le mieux. Je fais cependant une exception à cette règle. Je pense que les sites Web devraient être conçus dans le navigateur - idéalement dans plusieurs navigateurs - car les gens ne naviguent pas sur le Web dans Photoshop.
En outre, un workflow basé sur un navigateur présente plusieurs autres avantages:
Vous voyez exactement ce que vous obtenez. Même les maquettes haute fidélité ne transmettent pas très bien les parties interactives ou les parties animées d’un site Web. Grâce à la conception basée sur un navigateur, vous pouvez voir exactement comment fonctionne la conception.
Cela est particulièrement vrai en matière de design réactif. (Pour les non-initiés: lorsque vous créez une conception de site Web qui change et s’adapte à différentes tailles d’écran, la conception réactive signifie que le même site Web aura un aspect différent sur les téléphones, tablettes et ordinateurs de bureau.)
Avez-vous déjà essayé de réaliser au moins trois maquettes haute fidélité de chaque mise en page sur votre site Web? Ce n'est pas pratique. Mieux vaut le faire "tout d'un coup".
La conception basée sur un navigateur peut faire de vous un meilleur concepteur. Lorsque vous effectuez tous les travaux préliminaires de conception, disons, Photoshop, il est facile de laisser les choses devenir incontrôlables: les interfaces peuvent s’encombrer, les concepteurs s’emballent avec les graphismes lourds. Des textures de cuir partout! (Heureusement, cette tendance a diminué ces dernières années.) Cela n’a pas besoin d’être comme cela, mais c’est souvent le cas. Cela empire si la personne qui conçoit le site Web n’est pas la personne qui le codera.
C'est une façon de concevoir votre navigateur en fonction de votre esthétique et de vos visuels. Il vous oblige également à en apprendre plus sur le HTML. Et vous en apprendrez beaucoup plus sur le fonctionnement des différents navigateurs. Fondamentalement, plus vous vous salirez les mains avec le code, mieux vous comprendrez le fonctionnement des sites Web. Cela ne vous fera pas un concepteur génial en soi; mais c'est un bon début.
Les mentalités dont vous aurez besoin
Avant même d'ouvrir un éditeur de texte et de commencer à taper, vous devez comprendre certains principes de base. Les personnes qui conçoivent dans un éditeur d'images comme Photoshop peuvent concevoir un site Web comme celui-ci:
- S'ils sont intelligents, ils vont d'abord dessiner des idées sur papier. Ensuite, ils ouvriront Photoshop. En tant qu'amateur, j'ai toujours commencé avec cette deuxième étape - ne fais pas mes erreurs.
- Ils verseront leur cœur, leur âme, leur sang, leur sueur et leurs larmes dans leurs meilleures idées. Ces idées formeront un design complet et magnifique pour la page d'accueil (probablement). Ensuite, en supposant qu’un patron ou un client le demande, ils peuvent rapidement mettre en place quelques autres options de conception / mise en page.
- Le client choisira presque inévitablement l'un des concepts "inférieurs" pour des raisons qui lui sont propres. Même si ce n'est pas "la faute du client", il peut être très difficile de revenir en arrière et de modifier les conceptions que vous avez déjà développées ou "terminées".
Cette approche ne fait du bien à personne. Ainsi, la première chose à savoir est:
Tout est itératif
Littéralement chaque partie de votre conception devrait être sujette à changement. Rien n'est sacré. Si quelque chose ne fonctionne pas ou ne correspond pas au reste de la conception, il devrait disparaître ou être modifié. Même une fois que votre site Web est "terminé" et lancé, vous remarquerez peut-être des bogues, ou vous pourriez décider de le prendre dans une nouvelle direction. La toile elle-même est fluide et en constante évolution. Bien que je ne croie pas vraiment au changement pour le changement, vous devriez être prêt à vous adapter si nécessaire.
Vous ne faites pas que créer un site Web et le laisser là. Les sites Web sont un peu comme les enfants, mais ils ne grandissent jamais et quittent la maison. Vous devez continuer à les surveiller, les mettre à jour, les maintenir.
Faites le bien, cependant, et vous obtiendrez un retour sur investissement fantastique.
Vous ne pouvez jamais arrêter d'apprendre
Le moment où les concepteurs cessent d'apprendre de nouvelles choses sur la conception de sites Web est le moment où ils cessent d'être pertinents. Internet est tout au sujet de la pertinence. Sérieusement, si votre site Web a l'air trop démodé, il est fort probable que de nombreux visiteurs ne resteront pas sur place pour voir ce que vous avez à dire. La perception est tout.
Vous n'avez pas besoin de repenser tous les six mois, mais vous devriez toujours lire davantage, découvrir de nouveaux héros du design et discuter avec d'autres concepteurs. Comme tout médecin, avocat ou autre professionnel, vous devez suivre les nouveautés.
Ce ne sont pas toutes les nouvelles tendances en matière de design. Il existe également de nouvelles applications, technologies et astuces pour vous faciliter la vie et le travail. Rappelez-vous ce que j'ai dit à propos d'être sur le long terme? Ouais. C'est une partie de ce dont je parlais.
Le contenu compte avant tout
Nous avons déjà établi que, lors de la création d'un site Web, vous ne devriez jamais sauter directement dans la création des graphiques. En fait, vous ne devriez jamais sauter dans un travail de conception, jamais. La première étape de la conception d'un site Web consiste à s'assurer que vous disposez du contenu du site Web. Cela signifie texte, photos, informations de contact, les œuvres. Vous en avez besoin en premier. Ceci est non négociable.
La première étape dans la conception d'un site Web est ... le contenu du site Web ... Vous en avez besoin en premier. Ceci est non négociable
Vous avez peut-être vu des gens remplir leurs dessins avec du texte factice appelé texte "Lorem ipsum". Vous pouvez aussi le savoir en tant que "texte latin" ou "texte grec", même si cela a très peu à voir avec les deux langues. C'est juste du texte factice, conçu pour montrer à quoi ressemblera un design rempli de contenu. Évitez-le si vous le pouvez. Je crois que, dans la mesure du possible, les concepteurs devraient essayer d’utiliser le contenu réel du site. Ils devraient le faire même dans leurs trames numériques.
Cette pratique fournit une bien meilleure idée de la quantité d’espace dont vous avez besoin pour votre contenu et peut vous aider à éviter de nombreux bogues et problèmes par la suite.
La règle à garder à l'esprit est la suivante: le contenu ne doit pas être adapté à votre conception. La conception doit être adaptée à votre contenu. Une fois parlée à haute voix, cela semble être une évidence. Il m'a fallu des années pour le comprendre. Non, je ne suis pas le seul dans ça.
Corollaire: la typographie est essentiellement une conception web
À moins que le site Web en cours de création ne concerne spécifiquement les images, la vidéo ou l’audio, il y aura beaucoup de texte. En effet, il pourrait y avoir beaucoup de texte même dans ces cas. Commentaires de texte, descriptions de texte, révisions de texte, arguments textuels concernant le contenu en question. Internet est principalement du texte.
Il est donc logique que la typographie soit la discipline de conception esthétique la plus importante à maîtriser. Si les gens peuvent lire votre contenu, vous êtes en or. Ne vous méprenez pas, toutes les disciplines de conception sont importantes; mais commencez par la typographie. Un beau texte vous mènera loin.
Vous naviguez sur le Web différemment que vos utilisateurs
Vous voulez vous rappeler que les gens naviguent sur le Web avec différents appareils et dans différents environnements. Vous devrez en tenir compte de différentes manières.
Certaines personnes ont des écrans plus petits et beaucoup plus petits. Rappelez-vous ce que j'ai écrit ci-dessus à propos de responsive design? C'est là que ça entre en jeu. Votre site Web devra s'adapter aux écrans de trois à quarante pouces de largeur. Ce n'est pas facile, mais cela en vaut la peine. Cela en vaut la peine, car si davantage de personnes peuvent réellement utiliser votre site Web, elles sont plus enclines à acheter ce que vous vendez.
D'autres naviguent sous des éclairages différents de vous et leurs écrans peuvent être sombres. Ou, ils pourraient juste avoir une mauvaise vue. Cela signifie que votre design aura besoin de beaucoup de contraste. Ces différences subtiles et impressionnantes de couleurs et de nuances ne signifieront rien pour de nombreux utilisateurs.
Certaines personnes utilisent des écrans tactiles. Ce sont généralement les mêmes personnes qui utilisent des petits écrans. Vous devez en tenir compte en vous assurant que les liens et les boutons sont faciles à utiliser avec les doigts. Lorsque vous testez vos conceptions avec vos propres appareils mobiles, vous pouvez rencontrer d'autres problèmes liés à la convivialité.
Ensuite, il y a les malvoyants. Il y a des gens qui utilisent simplement différents navigateurs. Les personnes qui utilisent des navigateurs texte. Je pourrais continuer, mais le fait est que les expériences de vos utilisateurs avec votre site Web varieront, parfois considérablement. N'oublie jamais cela.
Vous vendez quelque chose
Enfin, n'oubliez pas de concevoir pour la vente. Et oui, vous vendez quelque chose. Même si vous ne faites que bloguer sur vos expériences personnelles, vous vous vendez toujours. Vous vendez vos expériences, vraisemblablement sur la base de leur intérêt ou de leur valeur pour vos lecteurs. Pour un blog, cela signifie peut-être que les gens peuvent trouver les messages qui les intéressent rapidement et facilement. Pour un site de brochure, cela peut signifier que chaque page doit montrer le meilleur de la qualité du produit / service, tout en facilitant l’achat.
Facteur dans tout ce qui concerne le site, y compris le contenu et la mise en page réelle du site. Les gens doivent voir ce que vous vendez et être convaincus qu'ils le veulent. Vite. Il faut montrer qu’il existe un moyen simple d’agir en fonction de ce que vous vendez. Si vous êtes un blogueur, cette action pourrait être de vous abonner à votre blog. Si vous vendez un produit ou un service, cela peut être de vous donner de l'argent pour ledit produit / service.
Les compétences dont vous aurez besoin
Si vous voulez faire cela professionnellement, vous aurez besoin d'une variété de compétences. Ici, nous allons nous concentrer sur les compétences requises pour concevoir et construire un site Web. Vous aurez également besoin de compétences en affaires et en communication, bien sûr. Lorsque vous êtes prêt à apprendre tout ce que vous pouvez à ce sujet, consultez le Entreprise catégorie ici sur WDD.
Pour l'instant, nous commençons par les premières choses que vous devez savoir.
Conception de l'expérience utilisateur
Dans ce contexte, la conception de l'expérience utilisateur, ou UX, consiste à savoir comment la plupart des gens utilisent les sites Web et à traduire ces connaissances en une conception de site supérieure. C'est un processus, une philosophie et beaucoup de travail. Rappelez-vous que la façon dont vous utilisez les sites Web peut être différente de celle des autres. Ce qui vous semble logique peut ne pas avoir de sens pour vos utilisateurs. Les concepteurs Web à tous les niveaux de compétence oublient cela de temps en temps, alors faites attention.
Bien sûr, il existe des ressources qui peuvent vous aider à démarrer, telles que Qu'est-ce que la conception de l'expérience utilisateur? Cet article complet de Smashing Magazine couvre les bases de la conception UX et comprend une liste massive de liens vers d’autres ressources. Une fois que vous avez terminé avec cela, assurez-vous de lire UI vs UX: quelle est la différence? , par Dain Miller. (Vous verrez parfois des termes comme "UI (interface utilisateur) design" et "UX design" utilisés de manière interchangeable, ce qui donne une impression erronée.)
C'est aussi un bon moment pour en apprendre davantage sur le wireframing. Wireframing est un processus au cours duquel vous pouvez d'abord esquisser des idées de mise en page très simples sur le stylo et le papier. Le stylo et le papier, ou un programme de dessin sur une tablette, est idéal pour les concepts rapides que vous allez utiliser.
Par la suite, vous pouvez utiliser une application de bureau ou de tablette pour créer une version plus détaillée de votre mise en page. Ce processus est essentiel pour décider, dès le début, du fonctionnement de votre site Web.
Pour une introduction rapide aux concepts de base de wireframing, consultez Utilisation de wireframes pour rationaliser votre processus de développement . Pour une introduction plus complète, complétée par une longue liste de ressources, lisez Guide du débutant sur le fil de fer .
Compétences Esthétiques
Certains diront que vous devriez apprendre à coder vos conceptions avant d’essayer de les rendre jolies. Ils ont peut-être raison. Aux fins de cet article, cependant, je voulais couvrir la théorie avant les compétences pratiques.
Esthétique: C'est une chose délicate. Ce qui ressemble à une superbe palette de couleurs pour certaines personnes peut sembler carrément étrange pour les autres. Les polices qui vous semblent "juste" peuvent sembler totalement fausses à vos partenaires commerciaux. Cela semble très, très subjectif.
Il y a une science à faire paraître les choses bien, cependant. Cela peut sembler une science inexacte, mais connaître les règles de base vous permettra de surmonter beaucoup de problèmes. Tout comme dans toute autre discipline créative, connaître les règles est la première étape. Ensuite, vous apprendrez à briser les règles de manière créative, sans casser votre site Web.
Typographie
Rappelez-vous ce que j'ai dit sur l'apprentissage de la typographie en premier? Je ne plaisantais pas. Internet est un texte. C'est des mots. Ces mots devraient être incroyables . La typographie ne se limite pas à choisir la bonne police. La typographie concerne la convivialité. Vous devez choisir les tailles de police et les types de police appropriés, par exemple, pour rendre votre texte lisible par la majorité des utilisateurs, sur la majorité des écrans. Vous devez définir les bonnes tailles pour les titres et les titres afin de créer une hiérarchie visuelle. Vous devez faire comprendre votre texte au plus grand nombre de personnes possible.
Ici pour vous aider à faire cela est La typographie pratique de Butterick . Ce livre a tout: d'excellentes explications sur les concepts typographiques, les règles de la typographie, de grands exemples et l'un des titres les plus britanniques que j'ai jamais entendus. Vous devriez lire le livre entier. Vous pouvez le faire en ligne, gratuitement, ou commander une copie réelle. Fais le. Même si vous ne parvenez jamais à concevoir votre premier site Web, les conseils de ce livre amélioreront l'apparence de chaque document que vous créez.
Si vous ne voulez pas lire le livre en entier, jetez un coup d’œil à la version courte . En moins de dix minutes, vous apprendrez tout ce que vous devez savoir.
Après avoir appris les règles de la typographie, vous pouvez essayer de choisir des polices pour votre projet. Il y a beaucoup de bons gratuits là-bas, alors regardez autour de vous. Beaucoup de gens, y compris moi-même, choisissent leurs polices à partir de Google Web Fonts . Les polices Google vous permettent d'incorporer directement les polices à utiliser dans votre site Web, ce qui est pratique. Mieux encore, certains grands concepteurs ont compilé des listes de combinaisons de polices à essayer:
- Top 5 des combinaisons de polices Google recommandées
- 8 combinaisons de polices Google étonnantes10 plus impressionnant Google
- Combinaisons WebFont à essayer aujourd'hui
- 10 meilleures combinaisons de polices Google que vous pouvez copier
Si vous souhaitez créer vos propres paires de polices Google, consultez Le combinateur de polices Web . C'est un outil qui vous permet de prévisualiser rapidement les combinaisons de polices de manière judicieuse. Pour un outil de planification typographique plus avancé, essayez Typecast . Il a un plan gratuit qui conviendra à la plupart des débutants et des concepteurs solitaires. Si vous commencez à travailler avec d’autres, et que vous avez vraiment besoin de leur donner un accès en édition à la planification de vos polices, le prix n’est pas mauvais du tout. Typecast vous donnera également accès à des polices payantes ne figurant pas dans la bibliothèque Google Fonts.
Un autre endroit pour rechercher des polices Web: Écureuil de police. Font Squirrel possède une vaste bibliothèque de polices gratuites à utiliser sur les sites Web. Contrairement à Google, les intégrer n'est pas aussi pratique. Vous devrez le faire vous-même. Si vous voulez apprendre à faire cela, voici un excellent guide . Avant de faire cela, cependant, vous voudrez peut-être passer à l’avance et apprendre quelques notions de base de HTML et de CSS.
Dernier point, mais non le moindre, il y a beaucoup de polices géniales, gratuites et payantes, répertoriées ici sur le Webdesigner Depot. Nous avons aussi beaucoup d'articles sur la typographie qui vont au-delà des bases. Regardez autour du site les polices (certaines d'entre elles sont dans la section Freebies). Vous pouvez trouver les articles de typographie ici: https:// {$lang_domain} / catégorie / typographie /
Théorie des couleurs
La théorie des couleurs a peu à voir avec l'apprentissage des noms techniques des couleurs. Donc, si votre client demande le fuchsia, mais veut vraiment du rose vif, vous êtes seul. (<- Expérience de vie réelle.)
La théorie des couleurs traite des combinaisons de couleurs et des émotions humaines qu’elles peuvent évoquer. C'est la science actuelle. Pour une bonne introduction à la théorie des couleurs, consultez cet article de Tutsplus: Une introduction à la théorie des couleurs pour les concepteurs Web . Lorsque vous avez terminé cet article, consultez les deux générateurs de couleurs indiqués à la fin.
N'oubliez pas que la théorie des couleurs a également des implications sur la convivialité et l'expérience utilisateur de votre site Web. Par exemple, si la couleur de votre texte est trop proche de la couleur de votre arrière-plan, les gens ne pourront pas bien le lire. Ce problème s'aggrave avec l'éblouissement de l'écran, les écrans mal configurés et les déficiences visuelles.
HTML & CSS
HTML signifie "Hypertext Markup Language". Chaque site Web que vous avez déjà consulté est fabriqué à partir de HTML. HTML est ce qui indique à votre navigateur Web s'il cherche un texte ancien, une image, un lien, une vidéo, etc. Votre navigateur traduit ensuite cela dans ce que vous voyez à l'écran.
Le langage donne un aspect joli à un site Web, appelé CSS, et cela signifie "Cascading Style Sheets". CSS indique au navigateur quelle police le texte est censé être et quelles couleurs utiliser. CSS définit également la mise en page de votre site Web, l'apparence des boutons, la taille ou la taille de tout ce que vous êtes censé contenir ... vous pouvez même animer des éléments avec.
Apprendre ces langues est assez simple. Ils sont les langages informatiques les plus faciles à apprendre. Cependant, ils sont également vastes et peuvent être combinés de multiples façons pour créer des tonnes de designs impressionnants. Il vous faudra du temps pour apprendre à les utiliser correctement. Je suggère de commencer à Code Academy . Code Academy est un site où vous pouvez apprendre le HTML et le CSS, ainsi que quelques langages de programmation, le tout gratuitement. Les explications sont simples. Vous recevez des exercices de codage et des commentaires en direct sur votre travail.
Une fois que vous connaissez les bases, il existe un nombre impressionnant de sites Web sur lesquels vous pouvez en apprendre davantage.
JavaScript de base (facultatif)
Comme indiqué précédemment, le javascript est un langage de programmation de base qui vous permet de manipuler le contenu de votre site Web de manière à ce que HTML et CSS seuls ne puissent pas le gérer. Cependant, vous n'en avez pas réellement besoin . C'est aussi un ordre de grandeur plus compliqué que le HTML / CSS de base. Oh, c'est incroyablement utile, mais pour votre premier site web, ce n'est pas essentiel. Il s’agit cependant d’une des technologies les plus importantes associées à la conception de sites Web, et je le mentionne ici.
Que pouvez-vous en faire? Oh, des choses comme des diaporamas de fantaisie, appeler de nouveaux contenus sans recharger la page, améliorer la convivialité du site Web, et plein d'autres choses! Si vous voulez apprendre à faire ces choses, ma recommandation est la même que dans la dernière section: Code Academy. Ils sont juste géniaux.
jQuery
Remarque: Code Academy vous apprendra également à utiliser jQuery, si vous le souhaitez. jQuery est essentiellement une bibliothèque de choses que d'autres personnes ont déjà créées avec JavaScript. Il facilite l'utilisation de JavaScript dans les pages Web en facilitant la sélection et la manipulation du contenu.
Si vous ne compreniez rien de tout cela, ça va. Commencez avec HTML et CSS. Apprenez un peu de JavaScript ordinaire. Regardez le code des autres ... beaucoup. Entre cela et le cours Code Academy, vous allez commencer à le comprendre.
Les outils dont vous aurez besoin
Le logiciel peut être un sujet délicat, certaines personnes jurant par un éditeur d’images et d’autres prêcher les bonnes nouvelles de leur éditeur de texte favori. D'autres encore vont crier: "Non! Vous avez tout faux! " Ils peuvent parfois devenir assez intenses; mais vous pouvez ignorer la plupart de ces éléments en toute sécurité.
Tout le monde devrait prendre le temps de tester régulièrement de nouveaux outils, flux de travail et processus.
D'autres ne sont pas très excités par les applications qu'ils utilisent. Cependant, ils se sentent à l'aise dans une application particulière, et ils n'aiment pas le changement. Cet état d'esprit est la mort pour tout concepteur ou programmeur. Tout le monde devrait prendre le temps de tester régulièrement de nouveaux outils, flux de travail et processus. Vous n'avez peut-être pas le temps de le faire constamment, et ça va. Il y a quelque chose à dire pour "Si ce n'est pas cassé, ne le répare pas". Ce que je veux dire, c'est que vous ne devriez jamais avoir peur d'expérimenter quelque chose de nouveau, surtout dans ce secteur.
Alors, voici ce que je vais faire: je vais énumérer quelques excellents outils gratuits. Si vous les aimez, génial! Si vous sentez que vous avez besoin de quelque chose de différent, il existe des listes sur des listes de solutions de rechange.
L'ensemble complet des navigateurs modernes
Ah, le navigateur. Vous pourriez le savoir comme "Chrome", ou "Firefox", ou, Dieu nous en préserve, "That Blue" E "Thingy". Aucun d'entre eux n'est tout à fait pareil. Ils ont tous leurs petites bizarreries et les sites Web peuvent être un peu différents. Ils peuvent aussi être radicalement différents, en fonction de la manière dont le site Web a été codé. Vous devrez tester votre site Web et vous assurer qu’il a le plus d’intérêt possible. Heureusement, les capacités du navigateur ont atteint le point où les sites Web commencent à être presque identiques dans chacun d’entre eux. Au moins, les mises en page de sites Web ne sont généralement plus un problème.
Cependant, la clé pour garantir la qualité de votre travail est de le tester dans autant d’environnements que possible. Si votre ordinateur de bureau / portable fonctionne sous Windows, vous avez déjà Internet Explorer (le Blue E). Vous voudrez aussi Firefox et Google Chrome , au moins.
Sur Mac, vous aurez Safari, mais vous aurez du mal à exécuter Internet Explorer. C'est faisable, mais ennuyeux. Si votre ordinateur utilise un dérivé de Linux comme Ubuntu, vous pouvez tester Safari 5 et Internet Explorer 8 et les versions ultérieures. Il convient de noter qu'IE 8 et les versions ultérieures sont les versions les plus pénibles d'IE à utiliser. En effet, Internet Explorer est en train de tomber en disgrâce et moins de personnes l'utilisent chaque année. De plus, Microsoft lancera un nouveau navigateur avec Windows 10-with Jouer sur Linux .
Navigateurs mobiles
Les tests de votre navigateur mobile seront limités par les appareils que vous possédez. Cela dit, les navigateurs mobiles bien connus ont tous des capacités assez similaires.
Selon la rumeur, Firefox pour iPhone / iPad devrait sortir cette année. Vous pouvez cependant installer Chrome , et Opera Mini maintenant.
Sur les appareils Android, vous pouvez installer Chrome , Firefox , Opéra et Opera Mini. Pas de Safari, mais ce n’est pas une surprise. Apple aime garder les choses "dans la famille".
Vous pensez que beaucoup de navigateurs à tester? Il y en a des tonnes de plus! Cependant, leurs bases d'utilisateurs sont relativement petites. Lorsque vous testez dans les navigateurs, vous devez jouer à la majorité; ou vous allez devenir fou.
Outils d'encadrement
Stylo et papier (ou une application de dessin)
J'ai déjà mentionné que vous voudriez démarrer votre fil de fer sur du papier et du stylo, ou peut-être dans une application de dessin. Ceci est important . Il est très rare que les premières idées soient les meilleures. L'utilisation rapide de cadres filaires jetables vous permet d'affiner un peu vos idées avant de vous engager dans quelque chose.
Applications de dessin
Une fois que vous êtes prêt à créer vos véritables images filaires, celles sur lesquelles votre code sera basé, vous aurez besoin d'une application filaire. J'ai choisi Google Draw (c'est ce que j'appelle l'application de dessin dans Google Drive) car il possède tout ce dont j'ai besoin. Il est livré avec toutes les formes de base que je pourrais souhaiter, des fonctionnalités de partage exceptionnelles et une collaboration en direct. C'est vrai, si je travaille avec quelqu'un d'autre, nous pouvons modifier le même fil de fer simultanément.
Je l'ai fait avant. Ça marche. C'est génial. Oh, et vous obtenez environ 15 Go d'espace libre pour travailler avec. C'est basé sur le Web, donc ça fonctionne sur n'importe quel OS de bureau. Il ne semble pas avoir de version tablette, ce qui me déçoit. Eh bien, vous ne pouvez pas tout avoir.
Pour les tablettes, nous avons une liste d’applications qui peuvent faire le travail ici: Comment concevoir des wireframes sur votre tablette .
Un éditeur de code
Un éditeur de code est vraiment une version glorifiée du Bloc-notes. Je viens peut-être de faire quelques techniques et de lancer des malédictions, mais c'est surtout vrai. La différence réside dans le fait que ces éditeurs de texte intègrent de nombreuses fonctions supplémentaires conçues pour faciliter la programmation des sites Web et des programmes. Rappelez-vous ce que je disais à propos des personnes obsédées par leurs logiciels? Cela devient mauvais avec la foule de l'éditeur de texte.
Rappelez-vous, si quelqu'un vous demande à propos de "Vim" ou "Emacs", reculez lentement sans rompre le contact visuel. C'est ta seule protection.
C'est l'un de ces moments où vous devrez expérimenter et voir ce que vous aimez le plus. Vous pouvez littéralement créer des sites Web dans le Bloc-notes, si vous le souhaitez. Cela deviendrait pénible et fastidieux après un certain temps, mais vous le pouvez.
Alors, par qui commencer? Je vais dire Supports . Il est toujours en développement actif, mais il est stable. C'est gratuit. Il fonctionne sous Windows, Mac et Linux. Il est conçu spécifiquement pour les personnes qui conçoivent et construisent des sites Web dans le navigateur.
Un éditeur d'image
Vous ne pouvez plus concevoir de sites Web dans Photoshop, mais vous devez toujours créer et modifier des images individuelles. Qu'il s'agisse de photos, de logos ou d'icônes, vous aurez besoin de quelque chose. Encore une fois, utilisez ce qui fonctionne pour vous. Cela pourrait être Photoshop, GIMP, Paint.Net ou l'une des applications Corel.
Un serveur local (semi-optionnel)
Enfin, vous pouvez installer un serveur Web sur votre ordinateur personnel. Un serveur Web est généralement utilisé pour dire à Internet en général: Il y a un site Web ici. "Fondamentalement, un serveur Web donne à tout le monde la permission de regarder les fichiers spécifiques qui composent votre site Web.
À moins d'avoir une connexion Internet époustouflante et un ordinateur tout aussi effrayant, vous n'ouvrirez pas votre serveur à Internet. Au lieu de cela, vous pouvez installer un serveur pour imiter le fonctionnement en ligne.
Apprendre à travailler avec un serveur sur votre ordinateur peut vous faire gagner beaucoup de temps lorsque vous téléchargez vos fichiers sur un serveur d'hébergement réel. Donc oui, vous en voulez probablement un, même si ce n'est pas strictement nécessaire.
Par souci de facilité d'utilisation, je dirai pour commencer XAMPP . Vous pouvez l'installer sur Windows, Mac ou Linux, et vous êtes prêt à partir.
Un exemple de processus
Disons que vous avez acquis une certaine compétence avec toutes les compétences et les outils dont vous avez besoin pour créer votre premier site Web. Alternativement, nous pourrions dire que vous voulez essayer vos compétences pour la première fois. Quoi qu'il en soit, il est temps de mettre tout ce que vous avez appris à utiliser. J'ai mis au point un exemple de processus que vous pouvez utiliser lors de la conception et du codage de votre site Web. mais mais ne le prenez pas comme évangile.
Joue avec. Modifiez le Personnalisez le Bien qu'il y ait certaines choses qui devraient être faites en premier, beaucoup de détails sont à vous. Votre processus affecte le résultat, presque plus que tout, y compris vos compétences et capacités. Assurez-vous que cela fonctionne pour vous et pour tous les clients pour lesquels vous travaillez.
Rassemblez votre contenu
Obtenez-le de votre client ou écrivez-le vous-même. Vous pouvez engager un rédacteur et un photographe, ou chercher des images de stock décentes. Quoi que vous ayez à faire, rassemblez et organisez le texte, les images et tout ce que vous avez à faire.
Si vous écrivez du contenu pour vous-même, je suggère de lire à peu près tout ce qui est écrit sur CopyBlogger . Ils ont des années et des années de conseils sur la façon d'écrire du contenu de qualité pour Internet.
Architecture de contenu
Remarque: L'architecture de contenu n'est probablement pas le terme technique. C'est celui que j'utilise pour cette étape, car l'architecture de l'information était déjà prise.
Une fois que vous avez votre contenu ensemble, vous devez décider comment il va être organisé. Que se passe-t-il sur la page d'accueil? Que se passe-t-il sur les autres pages? Comment ces pages seront-elles connectées les unes aux autres?
Cette organisation structurelle est primordiale et dictera de nombreux aspects de la conception de votre site (en particulier la navigation), de la manière dont vous organisez vos fichiers, de tout.
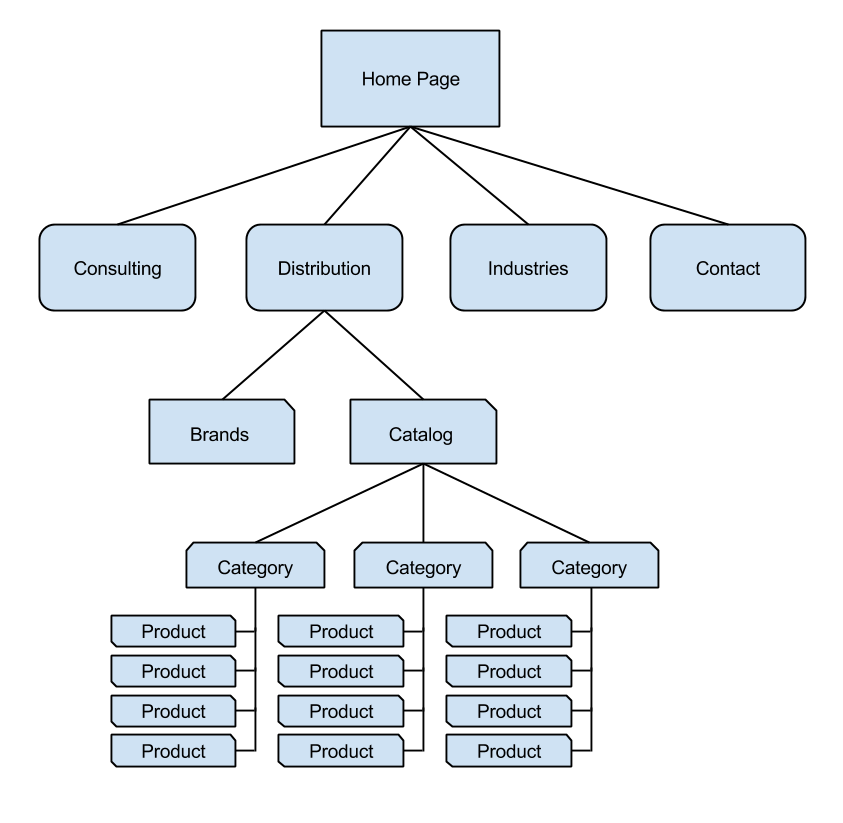
Voici un exemple d'une carte mentale que j'ai créée pour un client il y a quelque temps, détaillant l'architecture de contenu et la structure de navigation pour un site de taille moyenne. Ce site comprenait des pages de base annonçant quelques services et un catalogue de produits:

Remarque: J'ai également utilisé l'application de dessin de Google.
Filaire
Now, take everything you learned about wire-framing from the articles linked above, and have at it! Start with disposable wire-frames, and iterate quickly. Give each page of your site no more than, say, half an hour. (Actually, that might be a lot.) Remember, these first wireframes need not be very detailed. Create the basic layout, and nothing more.
Once you're ready, move on to your wire-framing application of choice. Create more detailed versions of the wire-frames for each page, including as much of the actual content as you can. Don't forget to include individual elements like forms and buttons. Try to define, as much as possible, exactly how the user is expected to interact with each page.
If you have a lot of the same type of page, for example, in a product catalog, just make one of each type. No need to make more work for yourself than you're already doing.
Creating Style Tiles (or some equivalent)
So you have your website structure, planned. C'est génial! If the fonts, color scheme, typographical styles, and other aesthetic stuff hasn't already been defined by a style guide, now is a good time to pick them.
Tuiles de style are a great way to do this. Here's an explanation of what Style Tiles are, straight from the official website:
Style Tiles are a design deliverable consisting of fonts, colors and interface elements that communicate the essence of a visual brand for the web.
They help form a common visual language between the designers and the stakeholders and provide a catalyst for discussions around the preferences and goals of the client.
Style Tiles are similar to the paint chips and fabric swatches an interior designer gets approval on before designing a room.An interior designer doesn't design three different rooms for a client at the first kick-off meeting, so why do Web designers design three different webpage mockups?
The files you download from this website will be Photoshop files. They're meant for you to play around with until you find the right combination of fonts, colors, and imagery to use as a guide while you build and style your website.
Codage
Basically, you open up your text editor and your main browser, then you start typing. You keep typing code until a page forms in the browser that is a combination of the structure you planned in your wireframes, and the style you planned in your style tiles. Then you keep typing code until you're happy with it. It's all about iteration.
The text editor I linked to above, Brackets, has a great feature for this part. Hit the “Live Preview” button on the right side of the Brackets window, and it will launch a browser window for you. (You need Google Chrome installed for this.) The browser window will update live with any changes you make.
During this part of the process, you'll find yourself re-sizing the browser a lot, to see what your website looks like at different screen sizes. You'll make typos, figure things out through trial and error, and spend lots of time going back and looking for those typos I mentioned.
People used to clicking and dragging things onto their canvas may get quite frustrated, at first. Once you have your workflow in place, however, designing in the browser can be a speedy process.
Essai
Once you have all of your basic code in place, it's time to start testing your website on all those browsers I mentioned earlier. More bug fixes may ensue.
Don't sweat the really small inconsistencies between browsers, to start with. (If you're testing in Internet Explorer 8 or below, don't sweat the big inconsistencies.) Just make sure that people have access to all of the information on your site. The goal is to make sure that people can see what you're selling, and take some form of action based on what they read and see.
If some browsers show some pixel-for pixel differences, that's fine. C'est la vie. The most important thing is to make it work.
lancement
Ready to put your website online? Have a domain name (example: mywebsite.com) and hosting (space on a computer that's constantly connected to the Internet)? Upload those files, kick back, relax, and…
Things to do post-launch
Fix the things you forgot.
Oh. Droite. That thing… you meant to fix that before launch. How did you forget that? I mean, come on!
It happens to everyone. There are almost inevitably post-launch bugs. The bigger your site is, the more likely it is you missed or forgot something. For your convenience, here's a pretty thorough pre-launch checklist to go through: http://boagworld.com/mobile-web/pre-launch-checklist/
Ask Questions
You don't know everything you need to. You'll always run into new problems and challenges, techniques and browser bugs. You'll spend lots of time asking professionals how to accomplish things, and researching those same things.
I've said this many times, but Google is your friend. Also, before you ask a question, see if someone else has already asked it on Débordement de pile , a site where people discuss various computer languages and how to make stuff with them.
Often, you'll find that discovering the answers you need requires searching for very specific words and phrases relating to the technologies in question. Do your reading first, and get familiar with the lingo. It'll make getting help a lot faster.
Get feedback
You can't improve unless you know where you've made your biggest mistakes. Time and experience can teach you that, but others can teach you faster.
When you're just starting out, I'd suggest that you join a community too build a network of fellow designers who can help you out with feedback. One of the most well-known and longest-running communities is the Sitepoint Forum .
Do it all over again
Maybe it's been a year or so months and your site needs a re-design. Maybe you're building a new one. Whatever the reason, it's time to take all the skills you've learned, the knowledge and experience you've gained, and do it again.
Hey, I said it was a lot of work.
L'image sélectionnée, web design space via Shutterstock.