Le guide ultime pour démarrer avec Foundation
Fondation est l'un des deux frameworks HTML / CSS / JS à grand nom pour les développeurs front-end. Cela ne s'est pas produit par accident. Aujourd'hui, nous sommes ici pour vous dire pourquoi vous devriez l'utiliser.
Maintenant, d'abord, pour ceux qui écrivent peut-être leur propre HTML, mais n'ont jamais travaillé avec un framework auparavant, voici une explication:
Les cadres sont essentiellement de gros paquets de code pré-écrit pour vous aider à démarrer plus rapidement vos projets. Dans le cas du code frontal comme HTML et CSS, cela signifie que vous trouverez des éléments tels que des grilles de mise en page, des styles de bouton de base et des éléments d’interface couramment utilisés. De plus grands frameworks peuvent également inclure des plugins jQuery.
Ils ne sont pas destinés à être utilisés comme des modèles ou des thèmes complets de sites Web, mais comme un ensemble de blocs de construction. Vous prenez ce dont vous avez besoin, vous le modifiez en fonction du projet et vous vous acquittez généralement de votre travail (et de votre vie, probablement). Ils sont conçus pour être personnalisés et bricolés.
Cela peut s’avérer être une tâche décourageante, comme des cadres tels que Foundation et son principal rival, Bootstrap, sont devenus énormes. Ils contiennent chacun des milliers de lignes de CSS. Avant de vous engager à utiliser un cadre pour un projet, vous devez évaluer ses avantages potentiels par rapport au temps.
Cela dit, une fois que vous vous êtes habitué à un framework, cela peut réduire considérablement le temps passé à écrire du balisage et des CSS.
Un peu d'histoire
La fondation a commencé sa vie comme un simple guide de style général et un code commun. Les gars à ZURB décidé d’accélérer leur processus de prototypage en prenant un peu de HTML et de styles qu’ils avaient tendance à réutiliser, et à en faire un framework. C'est tout. C'est vraiment comme ça que les bonnes choses sont faites. Quelqu'un en avait besoin, alors ils l'ont fait.
Au fil du temps, ils ont décidé que ce qu'ils avaient fait était trop beau pour se garder, alors ils ont sorti la version 2.0.0 au monde. Ils ont tout fait pour réagir, le peaufiner et l’ouvrir à tous. Maintenant, les concepteurs et les développeurs du monde entier utilisent le code de ZURB pour rendre leurs produits plus rapides et, peut-être, ose-je le dire, mieux.
Depuis sa sortie le 18 octobre 2011, le MIT sous licence framework est devenu l'un des "deux grands", et vu l'utilisation sur des milliers de sites Web.
Sa popularité reflète son utilité et sa polyvalence. Si vous décidez que la Fondation vous convient, cela ne vous laissera pas tomber.
Caractéristiques
La Fondation est en développement actif depuis près de trois ans maintenant. Il n'est donc pas surprenant que la liste des fonctionnalités soit étendue.
À la base, le framework est composé de fichiers CSS (générés à partir de fichiers SASS, également disponibles au téléchargement) et de plusieurs plug-ins jQuery. Il n'y a pas de HTML inclus dans le téléchargement principal (sauf une page de démonstration très basique, vous pouvez écrire tout cela par vous-même.
Cela dit, il existe une documentation détaillée sur chaque composant. Chaque section de la documentation est fournie avec un exemple HTML à utiliser et à personnaliser selon vos besoins. Si vous voulez plonger directement, consultez le Documentation.
Si vous voulez personnaliser le framework à partir de zéro, vous pouvez faire deux choses:
Option 1
Vous pouvez choisir de télécharger uniquement les composants que vous souhaitez directement sur le page de téléchargement principale. Si tout ce que vous voulez, c'est la grille, le CSS de navigation et un ou deux plugins jQuery, c'est assez facile. Décochez simplement toutes les choses que vous ne voulez pas inclure, et partez!
Ce "générateur de cadre" inclut également des options pour personnaliser la grille, vos couleurs principales et quelques autres options. C'est l'option que je choisirais, par exemple, pour le prototypage ou le développement d'une application interne à l'entreprise. Les styles de présentation par défaut sont généralement assez bons pour ces choses, alors pourquoi les changer quand vous ne devez pas le faire?
Option 2
Maintenant, c'est pour les personnes qui utiliseront le cadre pour des projets publics. Vous ne voudrez pas utiliser les styles de présentation par défaut, car, selon toute vraisemblance, ils ne correspondront pas à votre image de marque. Pour une personnalisation approfondie, vous devez aller à la source.
Et par la source, je veux dire les fichiers Sass. Avec ceux-ci, vous pouvez personnaliser chaque variable à votre convenance, ce qui rend le framework vraiment à vous.
( Une note sur les fichiers Sass: Encore une fois, pour ceux qui ne connaissent peut-être pas le terme, Toupet est un préprocesseur CSS, qui introduit des éléments tels que les variables, les mixins et d’autres fonctions de programmation dans les CSS classiques.
Faites une recherche sur Google pour trouver quelque chose comme "Compilateur Sass pour [votre système d'exploitation ici" ", et vous trouverez ce dont vous avez besoin. Personnellement, je ne peux pas recommander la plate-forme croisée Koala App assez.)
Une fois que vos fichiers Sass sont compilés dans un fichier CSS standard, il vous suffit de créer un lien vers celui-ci dans votre section, comme vous le feriez avec tout autre fichier CSS. L'application Koala, par exemple, compilera automatiquement les fichiers Sass chaque fois que vous les enregistrez, afin que votre navigateur puisse toujours voir les dernières modifications.
Structure
La grille
Je ne peux pas dire avec certitude que tous les frameworks HTML ont un système de grille pour la mise en page, mais la plupart le font. La grille de la Fondation, sans aucune personnalisation, est un classique à douze colonnes, imbriquées et réactives.
Le balisage et les classes sont simples, y compris les classes permettant de personnaliser la présentation par taille d'écran. Si vous avez déjà utilisé des systèmes de grille, comme le système 960 Grid, vous ne trouverez pas la grille de la Fondation difficile à maîtriser.
Note: Il est codé pour une approche mobile d'abord, donc vous voudrez garder cela à l'esprit lorsque vous concevez votre site.
La grille de bloc
Considérez ceci comme une "mini-grille". Il est conçu pour conserver un nombre défini d'éléments de taille égale et espacés, quelle que soit la taille de l'écran.
Exemple: vous avez trois éléments de taille identique que vous souhaitez conserver côte à côte sur tous les appareils. Pour ce faire, vous utiliserez cet exemple de grille de blocs que j'ai volé sans vergogne directement dans la documentation:
Notez que si vous le souhaitez, vous pouvez spécifier un nombre différent de colonnes pour différentes tailles d'écran. Les éléments conserveront leur taille égale. Ce composant est parfait pour des choses comme les galeries de photos.
Truc réactif
Les requêtes médias restent simples, mais elles sont conçues pour prendre en charge un certain nombre de tailles d’écran, allant des téléphones intelligents aux écrans iMac ridiculement volumineux.
Être conçu dès le départ pour être mobile d'abord est un bon début. Foundation va plus loin en incluant des composants spécifiques pour vous aider à affiner les parties réactives de vos sites.
Tout d'abord, il existe les classes habituelles pour masquer ou afficher différents éléments à différentes tailles de fenêtre d'affichage. Ensuite, vous obtenez des choses un peu plus avancées, comme Échange.
Interchange est une bibliothèque JS qui charge dynamiquement différents contenus en fonction des requêtes multimédias. Vous pouvez utiliser cette bibliothèque pour décider de charger, par exemple, une image .JPG d'une carte ou une intégration Google Maps. Ou une image ordinaire au lieu d'une image de la taille d'une rétine.
En utilisant cette bibliothèque, vous pouvez enregistrer des données et de la RAM sur vos utilisateurs. Veillez simplement à implémenter une solution de secours pour les utilisateurs dont JavaScript est désactivé.
La navigation
Les options de navigation sont nombreuses dans la base, allant de la barre de navigation polyvalente (complète avec des menus déroulants) aux barres d'icônes, à la navigation de navigation, à la pagination, aux barres latérales, etc.
Il existe deux composants de navigation qui permettent à Foundation de se démarquer des autres frameworks.
Magellan
Le premier est le Magellan Sticky Nav. Placez cette barre de navigation où bon vous semble sur la page, et une fois que vous aurez fait défiler son emplacement de départ, elle vous suivra. Si vous l'utilisez pour créer un lien vers une section de la page en cours, vous pouvez en sélectionner une (dans la barre elle-même) lorsque vous faites défiler la page.
Toile
Le second est Toile, qui est une barre de navigation verticale masquée par défaut. Appuyez sur le bouton de menu, et le menu glisse sur la page pour votre plaisir de navigation.
Gardez à l'esprit que, comme tous les composants Foundation, ceux-ci peuvent être implémentés avec un minimum de balisage. Les gars de ZURB ont beaucoup travaillé pour que ces éléments d’interface utilisateur assez avancés soient faciles à implémenter, et ça se voit.
Médias
Les composants liés aux médias de n'importe quel framework sont souvent ceux où les frameworks ont tendance à montrer un peu, et Foundation ne fait pas exception.
Par exemple, est inclus par défaut est le Effacer Lightbox. C'est vraiment une galerie d'images de Lightbox mortelle. Il suffit de jeter quelques vignettes, d'inclure les classes appropriées et vous disposez d'une galerie d'images tactile capable de traiter des images de hauteur variable sans aucun problème.
Un autre est Vidéo Flex, qui, en théorie, peut être utilisé pour à peu près n'importe quel objet incorporable. Enveloppez simplement un div avec la classe flex-video autour de votre élément Youtube, de votre iframe, de votre élément ou de votre objet, et vous êtes prêt à partir. Ces objets ne seront pas automatiquement adaptés à la taille du navigateur.
Enfin, il existe des styles pour les vignettes d'images. Rien d'extraordinaire ou de spécial à voir ici ... ils sont juste sympas à avoir.
Mais qu'en est-il d'Orbit?
Les personnes qui ont utilisé Foundation avant la version 5 pourraient s'interroger sur le plug-in Orbit de ZURB. C'est un carrousel, parfois aussi appelé diaporama, composant réactif, chargé de fonctionnalités et qui fonctionne plutôt bien.
Cependant, même s'il est toujours dans le cadre, il n'est plus pris en charge par ZURB, ni en développement actif.
Les créateurs de la Fondation eux-mêmes recommandent de chercher des alternatives, telles que Owl Carousel, ou Nappe.
Formes
Bien sûr, les styles de base pour les formulaires n'ont pas été oubliés. En fait, ils ont été raffinés au fil des ans pour devenir des œuvres d'une beauté extrêmement discrète. Vous pensez peut-être que j'exagère, mais je ne pense pas que je le suis. Des années d’expérience ont été transformées en styles de base que je pense pouvoir appliquer à presque tous les projets, avec un minimum de modifications.
Il faut des compétences pour créer quelque chose d'aussi ennuyeux que des formes à la fois génériques et jolies. Il n'est pas étonnant que beaucoup de cadres que j'ai essayés aient imité le style de la Fondation.
Cela dit, ce ne sont pas tous les champs de texte ennuyeux et les boutons radio. Vous savez qu'ils devaient fabriquer des trucs pour eux.
Prenez le composant curseur, par exemple: Vous pouvez implémenter des curseurs de plage avec HTML5, mais ils sont ennuyeux et utilisent l'apparence par défaut de tout système d'exploitation que vous utilisez. Foundation, d'autre part, comprend des curseurs pouvant être stylisés avec CSS pour votre plaisir de personnalisation.
Vous trouverez également une bibliothèque de validation de formulaire (plus de JavaScript ici ...) qui vous permet de vous assurer que vos utilisateurs saisissent les bonnes données. Lorsqu'ils saisissent quelque chose de mal, par exemple, une adresse e-mail invalide, une notification s'affiche et le leur indique.
Boutons
Impossible d'avoir un framework sans certains styles de boutons par défaut. Je veux dire, vous pouvez, mais ce ne serait pas juste, en quelque sorte. Les boutons Foundation par défaut ne diffèrent pas beaucoup de tout autre framework. C'est-à-dire qu'ils sont implémentés avec un balisage minimal et qu'ils ont différentes classes de taille et de couleur.
Vous pouvez cependant les regrouper en groupes de boutons trier les actions associées. Ces groupes de boutons (les groupes horizontaux, de toute façon) sont conçus pour fonctionner parfaitement avec la grille. Ils ont également des classes supplémentaires pour la taille, la couleur et les coins arrondis ... tous les trucs habituels.
Changer le balisage un peu plus, et Foundation peut aussi vous donner boutons déroulants , et celles boutons fendus . Vous savez, surtout le bouton, le menu déroulant d'une partie?
Ces deux derniers composants utilisent le plug-in déroulant intégré de Foundation. Cela signifie, entre autres choses, qu'ils dépendent de JavaScript. Malgré tout, ils sont simples à mettre en œuvre. Tout est question de cours.
Typographie
Foundation utilise une configuration typographique très simple et sans empattement pour vous aider à démarrer. Il est simple, facile à personnaliser avec certaines variables Sass de base, et il est relativement de taille. C'est vrai, Foundation utilise rem .
Puisque les créateurs de la Fondation croient en la facilité d'utilisation, tout est suffisamment grand pour être facilement lu sur de petits écrans. Lire à une distance modérée sur un écran d'ordinateur portable ou de bureau ne me pose aucun problème non plus.
Les caractéristiques typographiques supplémentaires incluent:
Listes en ligne
Vous souhaitez une liste de texte horizontale? Vous savez, le genre que vous pourriez mettre dans un pied de page de site Web? Vous êtes couvert Selon les créateurs, vous devriez:
Utilisez-le lorsque vous souhaitez plus de contrôle que les espaces entre les liens.
Ils ont raison. suce pour le contrôle spatial.
Étiquettes
Ce sont essentiellement des petits morceaux de texte avec des arrière-plans colorés. Pour quoi les utiliseriez-vous? Les balises et autres métadonnées, ou, comme leur nom l'indique, vous pouvez les utiliser pour étiqueter des choses, c.-à-d. champs de formulaire.
Sont inclus des étiquettes régulières, des étiquettes d’alerte, des étiquettes d’avertissement. C'est juste une autre de ces petites choses utiles que j'adore chez Foundation.
Voir également: Les frappes
Légendes et invites
Parfois, sur un site Web, et bien plus souvent dans une application, vous avez besoin de moyens pour capter l'attention d'un utilisateur. Vous faites cela soit pour leur présenter les informations nécessaires, attirer leur attention sur un champ ou une action incomplet, soit pour leur apprendre à utiliser une application.
Si vous êtes mauvais, vous pouvez le faire pour jouer des annonces ... avec du son.
Vous pouvez le faire avec une fenêtre modale. Foundation dispose d'excellentes fenêtres modales avec de nombreuses options comportementales, des options de dimensionnement, des liaisons d'événement ... même une option pour supprimer l'arrière-plan.
Ensuite, il y a les alertes. Ces grandes boîtes d'alertes colorées sont positionnées de manière statique et s'étendent jusqu'à la largeur de leur conteneur. Vous pouvez toujours leur donner une position fixe pour les alertes à l'échelle du site. Ai-je déjà mentionné la couleur, les coins arrondis et d'autres classes de présentation? Je vais m'arrêter, car ils font ça pour beaucoup de choses.
Ensuite, nous avons des info-bulles. Celles-ci peuvent être appliquées à peu près à n'importe quel élément et définies pour ne s'afficher que sur de grands écrans ou sur tous les écrans. (Sur les appareils mobiles, vous devez appuyer sur l'élément en question pour voir l'info-bulle.) Ils peuvent également être positionnés de n'importe quel côté de l'élément.
Joyride prend les info-bulles au niveau suivant. C'est un plugin qui tire parti des infobulles (et autres choses) pour permettre aux utilisateurs de visiter votre site Web ou votre application. Idéal pour les nouveaux utilisateurs, si l'interface est nécessairement complexe.
Contenu
Les frameworks HTML / CSS de base vous donneront un moyen d’organiser votre contenu sur une page et de lui donner un peu de style. C'est l'un des grands frameworks, cependant, ce qui signifie des composants supplémentaires, même pour le contenu.
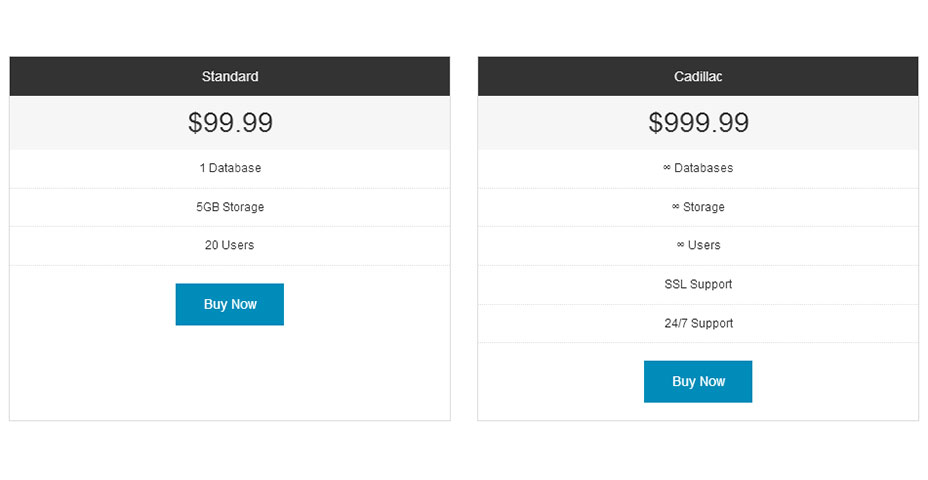
Tout d'abord, nous avons des tableaux de prix: les gars de ZURB connaissent assez bien leur public. Beaucoup de gens veulent des moyens faciles d'afficher des informations sur les prix pour leurs différents produits et services. Foundation leur en donne dans un format assez standard.
Ensuite, le barres de progression . Je ne vais pas élaborer là-dessus. Ils sont exactement ce à quoi vous vous attendez.
Foundation comprend également le plugin accordéon de base et le plug-in de contenu tabulé attendu. Je pense qu'il est intéressant de noter que vous pouvez mettre du contenu tabulé dans une section accordéon.
Enfin, c’est quelque chose que j’ai vu dans quelques autres frameworks, et je trouve cela incroyablement intéressant: un composant de hauteur de colonne égale. Ils l'appellent le Égaliseur , un nom que moitié moins que sa fonction. Bien sûr, cela nécessite du JavaScript, mais c'est un moyen très simple de faire en sorte que toutes les colonnes d'une section donnée conservent la même hauteur de manière réactive.
Ajoutez simplement quelques attributs de données, et vous êtes prêt à partir. Voici à quoi cela ressemble lorsqu'il est combiné avec le composant du tableau de prix:

Comment commencer
Alors maintenant, vous avez parcouru la liste complète des fonctionnalités et vous voulez les fonctionnalités! Droite? Eh bien, si je suis vraiment correct, alors voici comment vous commencez.
Nous allons créer un modèle de base simple et agréable dans Foundation for Practice. Vous pouvez suivre dans votre propre éditeur de texte, copier et coller le code, ou simplement télécharger le modèle que j'ai mis à disposition parce que vous êtes un tricheur.
Après cette section, je vais énumérer un certain nombre d'autres didacticiels et ressources pédagogiques pour vous aider à devenir un maître de la Fondation.
Allez télécharger le package par défaut sur le page de téléchargement , et commençons.
Inclure les fichiers de base dans votre projet
Maintenant, lorsque vous téléchargez le paquet, la structure de fichier à l'intérieur ressemblera à ceci:
project-folderindex.html (Demo file.)humans.txt (Like a readme file.)robots.txt (Just leave this alone.)/cssfoundation.cssfoundation.min.css *normalize.css */img (Note: Empty)/jsfoundation.min.js */foundationfoundation.abide.jsfoundation.accordion.jsfoundation.alert.js(Etc. Huge list here.You can keep these files to see/playwith the source, but you don't actuallyneed them to use the framework.)/vendorfastclick.jsjquery.cookie.jsjquery.js *modernizr.jsplaceholder.jsVous remarquerez que j'ai placé un astérisque après certains de ces fichiers. Ce sont les seuls fichiers dont vous avez réellement besoin pour faire fonctionner le framework. Le reste est constitué de fichiers source ou de bons utilitaires supplémentaires. Ces utilitaires peuvent certainement vous aider à faire des choses formidables, mais ne sont pas strictement nécessaires.
Par exemple, placeholder.js implémente l'attribut d' espace réservé des formulaires HTML5 pour les navigateurs qui ne le prennent pas en charge.
Les fichiers que j'ai marqués sont les seuls auxquels vous devez absolument accéder dans la section de votre page Web / application. Pour les besoins de ce tutoriel, je vais supprimer la plupart de ces fichiers et ne conserver que ceux qui sont essentiels. Je vais aussi partir de zéro avec un index vide.html .
Pour commencer, notre "page d'accueil" ressemblera à ceci:
< !DOCTYPE html>Foundation Tutorial Demo Vous avez peut-être remarqué un fichier CSS supplémentaire. Nous en aurons besoin pour les styles personnalisés.
Créer une mise en page simple
Donc, puisqu'il s'agit d'une page d'accueil, prenons le concept plus loin. Nous en ferons une page de destination exceptionnellement générique pour une entreprise ou une autre. Aucune mise en page à deux colonnes pour ce tutoriel! Ce sont tellement démodés.
Notez que je saute, y compris quelque chose comme une barre de navigation ou un appel à l'action dans cet exemple. Ce sont des choses que vous devriez faire dans de vrais projets.
L'en-tête
Selon les lois actuelles sur les tendances du design, nous devons créer un en-tête énorme avec notre nom de société, un slogan et une image de fond massive (non incluse dans ce tutoriel).
Le HTML pour cela est assez simple:
Our Company Name
Insert a pithy slogan here
La classe de lignes ne définit pas seulement les limites extérieures de notre grille, mais la centre pour nous. L'élément d'en- tête est là à la fois pour des raisons sémantiques et pour fournir un emplacement permettant d'ajouter une image d'arrière-plan ultérieurement.
Nous voulons que la colonne de la grille de l'en-tête s'étende à cent pour cent, quelle que soit la taille de l'écran. Nous devons donc utiliser uniquement la classe des 12 petites . Les écrans de taille moyenne et grande hériteront de ces styles à moins que d'autres ne soient spécifiés.
Nous avons notre en-tête et notre texte centré. Cela ne nous donne cependant pas l’en-tête que nous voulons. Pour cela, nous avons besoin de certains styles personnalisés:
/* HEADER STYLES */header#page-header {height: 500px;background: #cecece;}header#page-header > div.row {position: relative;top: 50%;transform: translateY(-50%);}Comme vous pouvez le voir, j'ai donné à notre en- tête une couleur d'arrière-plan au lieu d'une image réelle et centré verticalement le contenu de notre en-tête. Joli, hein? Voici comment notre page a l'air jusqu'ici:

L'introduction et les services
Vous vous êtes donc annoncé avec votre tête. Il est temps de dire à votre utilisateur qui vous êtes et ce que vous faites. Une petite description de chaque service ou produit ... comment nous le faisons en cette ère moderne.
Commençons.
Who We Are
Lorem ipsum dolor sit amet, ut has offendit probatus laboramus, ludus affert omnesque nec ex. Ubique postea audiam quo eu, ut sea tempor accusam. Facer noster usu no, duo sumo maiorum eu. Sea id semper maluisset iracundia.What We Do
Service Name
Lorem ipsum dolor sit amet, ut has offendit probatus laboramus, ludus affert omnesque nec ex. Ubique postea audiam quo eu, ut sea tempor accusam.Service Name
Lorem ipsum dolor sit amet, ut has offendit probatus laboramus, ludus affert omnesque nec ex. Ubique postea audiam quo eu, ut sea tempor accusam.Service Name
Lorem ipsum dolor sit amet, ut has offendit probatus laboramus, ludus affert omnesque nec ex. Ubique postea audiam quo eu, ut sea tempor accusam.Service Name
Lorem ipsum dolor sit amet. ut has offendit probatus laboramus, ludus affert omnesque nec ex. Ubique postea audiam quo eu, ut sea tempor accusam.Bon, comme vous pouvez le voir, tout ce que j'ai fait, c'est ajouter des lignes et des colonnes avec du contenu. J'ai appliqué les classes appropriées pour que les colonnes s'adaptent à l'appareil sur lequel elles sont affichées.
Dans la section #introduction , je n'ai pas simplement fait la largeur de la colonne centrale. Au lieu de cela, pour m'assurer que le paragraphe d'introduction était lisible, je l'ai réduit et lui ai donné les classes de décalage appropriées pour chaque taille d'écran.
L'espacement vertical des sections de contenu est quelque chose que vous devez faire pour vous-même dans chaque framework. Encore une fois, j'avais besoin de CSS personnalisé:
section#page-content, section#page-content > #services {padding-top: 3em;}section#page-content {padding-bottom: 3em;}Rien de spécial là-bas. Puisque à peu près tout, y compris la grille, est espacé avec ems, je les ai utilisés pour le rembourrage afin de maintenir la cohérence visuelle. Pensez à l'espacement des éléments basé sur em comme une grille de base intégrée dont vous pouvez facilement tirer parti.
Voici comment ça se passe maintenant:

Le pied de page
Donnons-nous un pied de page simple, avec quelques liens de navigation, et un avis de copyright, car pourquoi pas?
Ici, j'ai inclus une liste en ligne (voir ci-dessus) pour ces liens de bas de page et deux colonnes qui vont à la taille du téléphone. Voici le CSS que j'ai utilisé:
footer#page-footer {padding-top: 3em;padding-bottom: 3em;border-top: 1px solid #cecece;}Et voilà! Une page d'atterrissage à nu pour vous permettre de personnaliser le contenu de votre cœur. Voici à quoi ressemble le tout:

Prenez le fichier zip si vous voulez et jouez avec le code qui existe déjà. Commencez à partir de zéro et regardez la source. Ou, vous pouvez simplement jeter un oeil ci-dessous sur le matériel de formation que d'autres ont fait ...
Tutoriels & Formation
Matériel de formation par ZURB
Comme vous vous en doutez, les gars de ZURB sont allés au-delà de la documentation en nous fournissant des supports de formation. Celles-ci prennent la forme du Cours de fondation , et le Cours avancé de fondation . Ces supports de formation sont destinés à être téléchargés et visualisés localement.
ZURB propose également des cours de formation payants qui peuvent être suivis en ligne. Vous pouvez trouver plus d'informations à ce sujet sur leur site web .
Screencasts par Webdesigner Depot
C'est vrai! Nous avons réalisé quelques vidéos de formation, avec un accent particulier sur Foundation 5. Découvrez-les sur Youtube: Fondation 5 Introduction , et Utilisation des fonctionnalités avancées de la Fondation
Démarrer avec la grille ZURB Foundation 5
Ce ensemble de screencasts par James Stone couvre toutes les bases. Les rubriques sont les suivantes: Configuration du projet, à partir de la grille du bureau, des grilles de bureau imbriquées, de l'ajout d'images à espace réservé, de la création de l'expérience mobile et du raffinage de l'expérience de la tablette.
ZURB Foundation 5 tutoriels de framework
Les gars à ieatcss.com est allé tout un livre électronique sur la Fondation 5. Vous pouvez trouver leurs tutoriels débutant ici. Si vous voulez quelque chose de plus avancé, vous pouvez télécharger leur ebook pour 29 USD.
Pourquoi payeriez-vous cela? Parce qu'au lieu de vous dire comment utiliser le framework, ils expliquent comment tout fonctionne. Et je dis bien tout, y compris les plugins JavaScript.
Mastering Foundation Zurb. tutoriels de A à Z
C'est un autre ensemble de tutoriels, suivi d'un ebook facultatif. Ceux-ci sont fournis par MonsterPost, le blog TemplateMonster.
Les styles insolents de la Fondation expliqués
Si vous avez besoin d'un tutoriel approfondi et plus avancé, vous voilà ! Dans cet article, nos amis de Tuts + Décrivez en détail comment personnaliser la base de données à partir des fichiers Sass.
Si vous n'avez jamais travaillé avec des fichiers Sass auparavant, commencez ici.
Comment créer des tables réactives dans Foundation
Enfin, les brillants gars de Sitepoint nous montrent comment créer tables sensibles . Attention, c'est une solution que Foundation implémente par défaut. Dans ce didacticiel, vous pouvez apprendre comment intégrer un composant spécifique de Foundation et l'intégrer à un autre projet.
(Si vous êtes nouveau dans la conception de sites Web, vous avez peut-être entendu dire que les tables étaient «mauvaises». Si vous les utilisez pour la présentation de votre site Web, cela est absolument vrai. il est donc intéressant d'apprendre à rendre les tables lisibles sur les appareils mobiles.)
Fourches
Gumby - une fourche de fondation
Une chose intéressante à propos des frameworks open source comme Foundation est que leurs licences permettent aux utilisateurs de les prendre, de les modifier et même de les appeler les leurs. Les concepteurs et développeurs de Chirurgiens numériques fait juste ça.
Ils ont gardé les éléments structurels de Foundation, puis ont inclus de nouveaux composants d'interface utilisateur intéressants et leurs propres plug-ins jQuery. Le résultat a été nommé Gumby , et c'est un cadre fantastique à part entière.
Là où Foundation est conçu pour être flexible et adapté à la fois aux sites Web axés sur le contenu et aux applications Web, Gumby est plus spécialisé. Il se concentre sur une chose: les sites Web axés sur le contenu et la facilité de création de ceux-ci.
Interface utilisateur presque plate
Les changements à la Fondation en cette fourchette sont si subtiles que je ne suis pas sûr de devoir l'appeler une fourchette ou un thème. Fondamentalement, il s’agit de Foundation 5.2.2 avec quelques petits changements esthétiques.
Ce qui m'intéresse, c'est que ces changements font échec à la tendance du «design plat». Le raisonnement derrière cela semble être que certains éléments de l'interface utilisateur, comme les boutons, devraient conserver une référence subtile à la troisième dimension.
C'est un design légèrement skeuomorphique, et je pense que cela pourrait en fait améliorer la convivialité. Eh bien, pour certains utilisateurs, de toute façon.
Ressources et outils divers
Voici quelques outils intéressants liés à la Fondation et des choses qui ne correspondaient pas du tout à une autre catégorie:
Les blocs de construction de ZURB
le Blocs de construction sont des extraits de code construits avec et / ou pour Foundation. Ceux-ci incluent de nouveaux composants d'interface utilisateur, des mises en page de contenu réutilisables, etc.
Extraits de texte sublimes
Texte sublime est un éditeur de texte fantastique utilisé par les programmeurs du monde entier. Ces extraits (des morceaux de code destinés à une insertion facile dans n'importe quel fichier) sont essentiellement destinés à rendre les mises en page de bâtiments plus rapides avec Foundation. Ils sont compatibles avec Sublime Text 2 & 3.
Générateur de grille expérimental
La grille par défaut de douze colonnes n'est-elle pas à votre goût ou n'est-elle pas adaptée à votre projet? Alors faites-en un nouveau! Il suffit de se diriger vers cette générateur de grille , entrez vos valeurs et prenez votre CSS.
Attention, le CSS semble être basé sur une ancienne version de Foundation, vous devrez donc l'adapter aux nouveaux noms de classes et aux nouvelles classes réactives. Pourtant, il fait tous les calculs difficiles pour vous.
Bookmarklets
Les Bookmarklets sont de petits outils, généralement construits avec JavaScript, qui peuvent être placés dans votre barre de favoris. Une fois que vous les déclenchez, ils peuvent partager la page en cours, afficher des informations utiles dans une superposition et de nombreuses autres petites choses utiles.
le Grille Displayer Bookmarklet par Antoine Lefeuvre peut être utilisé pour superposer une grille visuelle sur n'importe quelle page sur laquelle vous travaillez actuellement. La grille est personnalisable, mais vous pouvez facilement la définir sur les valeurs par défaut de la Fondation.
le Bookmarklet de la grille rythmique verticale par Kevin Altman fait beaucoup la même chose que le Grid Displayer. La différence est que, au lieu de lignes verticales, vous obtenez un tas de lignes horizontales pour vous aider à gérer l'espace vertical entre les éléments.
Le [Responsive Design Bookmarklet] de Victor Coulon rechargera la page en cours dans un outil qui vous permettra de prévisualiser rapidement vos conceptions à différentes résolutions.
Un regard sur ce qui arrive
Vous feriez mieux de croire que ZURB ne reste pas immobile. Avec tout ce qu'ils font, ils travaillent dur. Ils ont des trucs sympas à venir, comme:
Fondation pour les applications
ZURB crée une toute nouvelle version de la Fondation qui ne remplacera pas la Fondation 5, mais travaillera parallèlement. Il comprendra des fonctionnalités spécifiques à la conception, au prototypage et à la création d'applications Web.
Les fonctionnalités incluront une nouvelle grille, l'intégration avec Angular.js, de nouvelles fonctionnalités conçues spécifiquement pour le prototypage et plus encore. Pour en savoir plus sur ce qu’ils font, voyez ce qu’ils ont à dire par vous-même: La prochaine fondation .
Motion UI
Techniquement, Motion UI fera partie de cette nouvelle version de Foundation basée sur les applications, mais j'imagine qu'elle sera disponible en tant que composant distinct pour une utilisation partout. (C'est une supposition éclairée, rien de plus ...) Qu'est-ce que c'est? C'est une bibliothèque d'animation.
Les applications modernes utilisent beaucoup l'animation, non seulement pour impressionner les utilisateurs, mais aussi pour améliorer la convivialité. Motion UI est conçu pour faciliter cela pour ceux d'entre nous qui construisent des interfaces complexes.
Selon les gars de ZURB eux-mêmes:
ZURB aime le plat depuis 16 ans. Nous avons tout mis à plat, de la Fondation à nos applications pour nos estomacs (nous souhaitons - nous y travaillions). Mais l'aplatissement du web a eu ses inconvénients. Minimiser la plupart des dégradés, des ombres et des éléments skeuomorphes a laissé un vide dans le monde du design pour la différenciation de contenu. Le mouvement nous aide à le ramener.
Et bien que je pense que l’élimination complète et délibérée du skeuomorphisme ait été une légère réaction en premier lieu (voir ce que j’ai déjà dit à propos de "Almost Flat UI"), je suis content que nous trouvions des alternatives . Nous avons besoin de nouvelles façons de dire à nos utilisateurs comment tirer le meilleur parti de nos produits, et l'animation est un excellent moyen de gérer cela.
Conclusion
La fondation est exactement ce que son nom implique. C'est un point de départ et c'est un excellent point de départ. Ce n'est pas le seul cadre génial, mais c'est un choix solide pour quiconque veut créer de meilleurs produits plus rapidement.
Est-ce correct pour vous et vos projets? Jetez un coup d'œil à l'intérieur et découvrez.