Utiliser l'animation pour créer un lien émotionnel avec votre public
Pour beaucoup d'entre nous, nos premiers jours sont remplis d'animation. Les dessins animés constituaient une grande partie de mon enfance et beaucoup d’autres avec qui j’ai conversé au fil des ans ont partagé des histoires d’origine similaires. Les couleurs vives et les images souvent ludiques ont un attrait pour tous les âges.
Apporter cette touche de fantaisie de nos jeunes dans le présent, présenter le contenu de manière amusante et attrayante est l’une des meilleures façons d’établir un lien émotionnel avec votre public.
Donc, aujourd'hui, nous avons une autre vitrine de conception de sites Web qui sert de source d'inspiration pour les lecteurs et la communauté, et comme un moyen de mettre en évidence certains travaux remarquables dans le domaine de la conception de sites Web. Des exemples qui reflètent les animations de notre enfance à celles qui correspondent davantage aux jeux et aux spectacles qui ont façonné notre vie adulte, il y a un bijou animé ou deux qui devrait plaire et inspirer tout le monde.
Les styles ont peut-être changé et ont grandi avec nous, mais le cœur des évasions animées reste le même, les concepteurs emmenant le Web dans de nouveaux lieux audacieux et audacieux avec leurs œuvres animées.
Noir Et Renoir
J'aime la façon dont le Noir Et Renoir Le site commence en noir et blanc et gagne lentement en couleur lorsque les lumières des fenêtres s’allument. Le menu interactif vu à travers le pare-brise de la voiture est unique et adorable, tandis que les informations elles-mêmes sont présentées d'une manière propre et minimaliste.
Barcamp Omaha
le Barcamp Omaha Le site vous permet de vous divertir avec une variété de monstres et d'étrangers animés pendant que vous parcourez son contenu, et le titre créé en tant que constellation ajoute une touche de fantaisie supplémentaire.
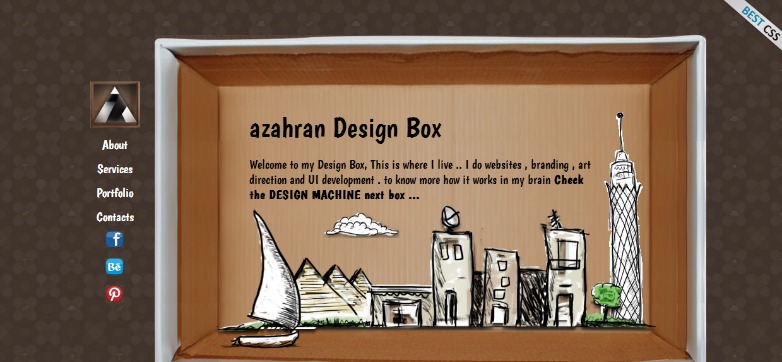
Azahran Design Box
Azahran Design Box fait un travail merveilleux en restant fidèle à son image de marque avec des animations découpées sommaires présentées dans des boîtes en carton. Même en offrant un petit élément interactif amusant pour vous montrer les services qu'ils fournissent.
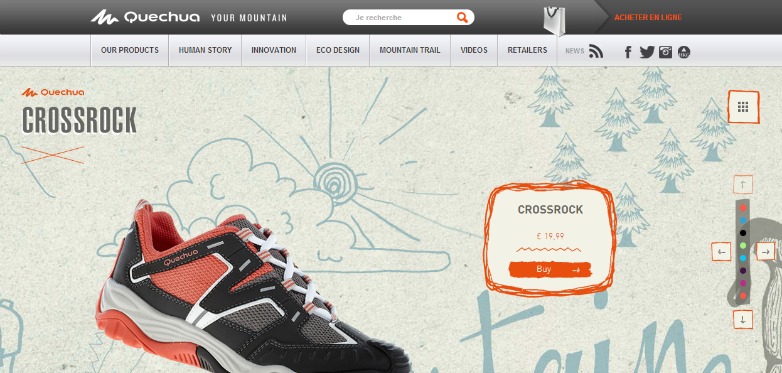
Quechua
le Quechua Le site fait un excellent travail en utilisant son animation comme un type d'appel à l'action. Les bits d'animation dirigent votre regard sur les éléments interactifs du site, et comme ces éléments sont utilisés avec parcimonie, ils sont totalement efficaces.
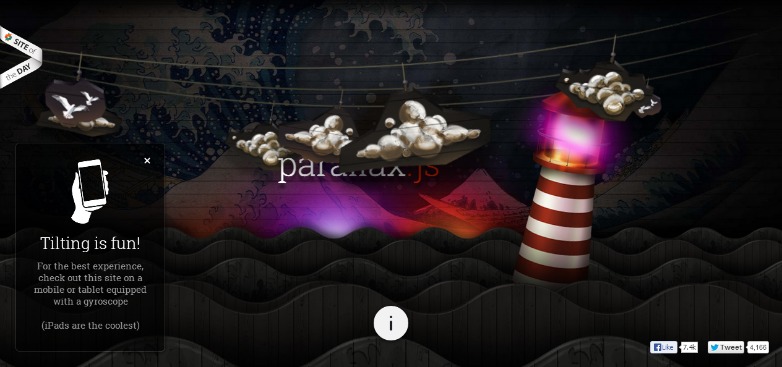
Parallax.js
Parallax.js utilise son site comme exemple démontrant comment utiliser Parallax JavaScript sur des appareils dotés d'un gyroscope. L'aspect découpé et reconstitué des images fonctionne très bien car il s'agit d'un site de démonstration permettant aux utilisateurs de savoir qu'il ne s'agit que d'une fraction de ce qu'il peut faire.
Protège le football
Protège le football est un jeu sponsorisé par Buffalo Wild Wings, publié pour correspondre à la saison de football américain. Les introductions animées donnent le ton et le ton avant de vous lancer dans le jeu inspiré de la marque.
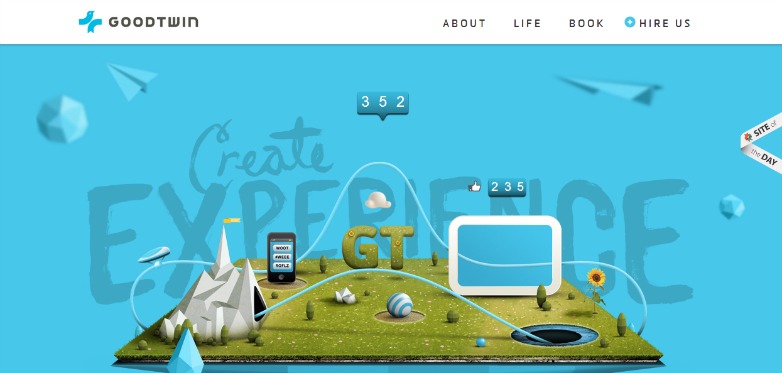
Goodtwin
Goodtwin utilise son animation illustrée comme une façon unique et originale de montrer comment elle peut faire évoluer le profil social de votre marque.
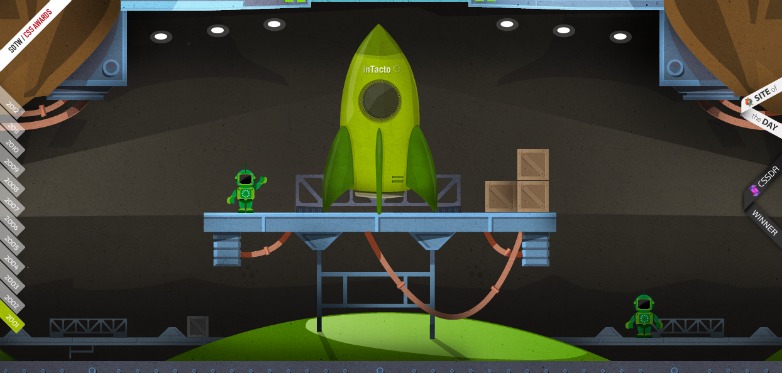
inTacto 10 ans
inTacto 10 ans fait un excellent travail en utilisant une fusée animée pour nous emmener dans l'espace, ce qui représente une chronologie du développement technologique au cours des 10 dernières années.
Kick My Habits
Kick My Habits utilise intelligemment l'animation pour créer essentiellement une infographie multi-pages entièrement interactive qui montre aux utilisateurs le coût de leurs mauvaises habitudes et leur place dans la population générale.
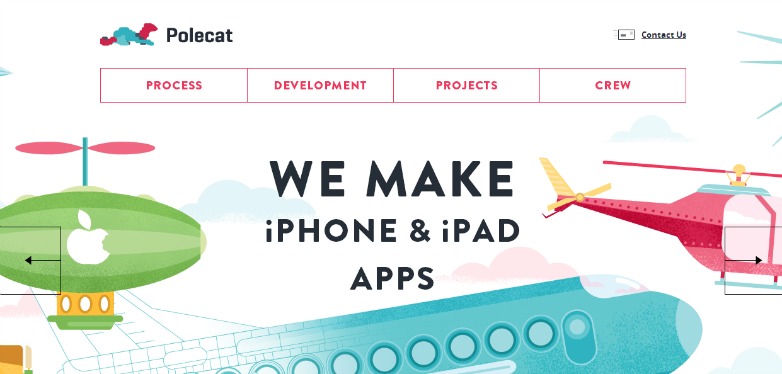
Putois
Putois utilise des animations simples et colorées pour illustrer le style fantaisiste de leur travail. La nature des animations fait penser à celles que l'on peut attendre d'une application sur son téléphone, en liant stylistiquement la conception Web à la marque.
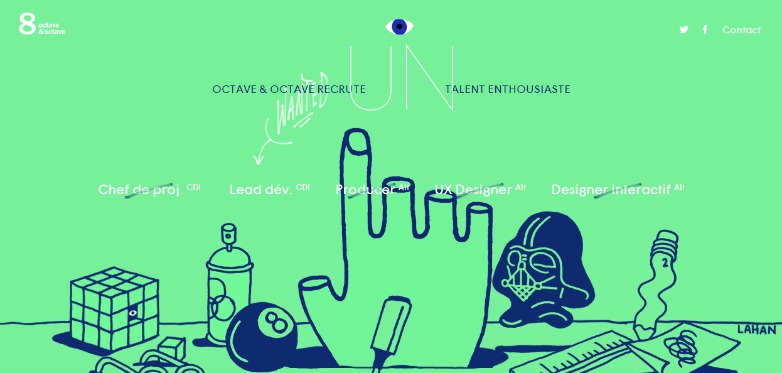
Octave & Octave
le Octave & Octave La page de recrutement utilise de manière créative l’animation pour afficher les offres d’emploi qu’ils ont, contribuant ainsi à alléger la tâche de la recherche d’emploi.
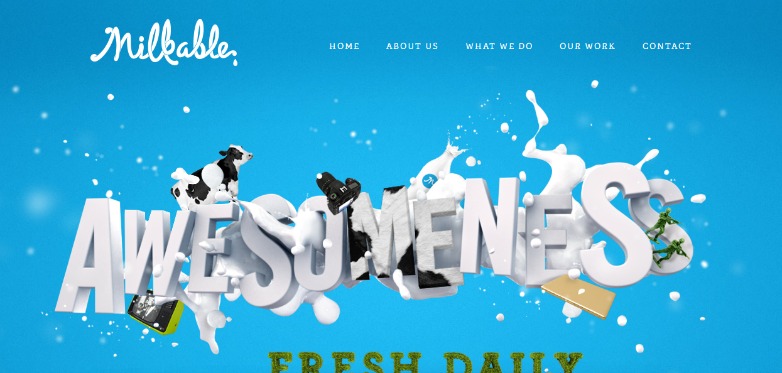
Milkable
Milkable utilise une animation subtile pour souligner le style amusant et décontracté de l'équipe derrière cette marque, leur créativité fluide et, comme le dit le site, la génialité.
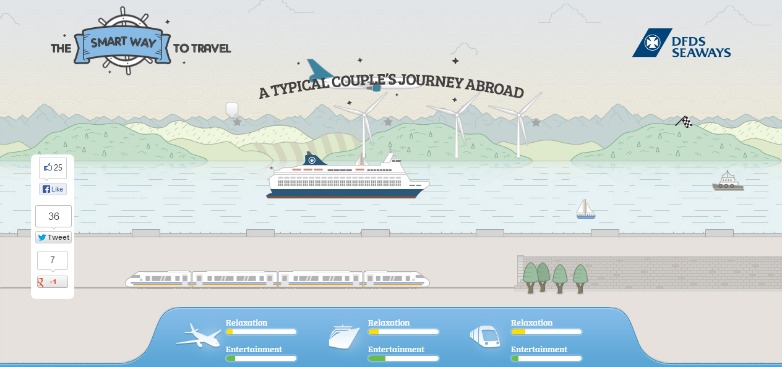
DFDS Seaways
DFDS Seaways ' Le site Web (The Smart Way To Travel) utilise une illustration animée pour vous montrer les différentes options de voyage proposées et vous permet de comparer l'expérience que les utilisateurs voyageront avec eux par voie maritime plutôt que par train ou avion.
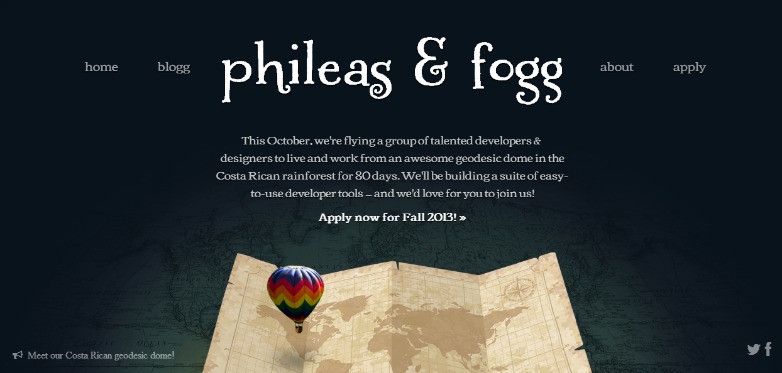
Phileas & Fogg
Phileas & Fogg utilise la belle image d'une montgolfière colorée flottant sur une carte vintage pour indiquer son intention de faire voyager un groupe de concepteurs dans les forêts tropicales du Costa Rica pendant 80 jours.
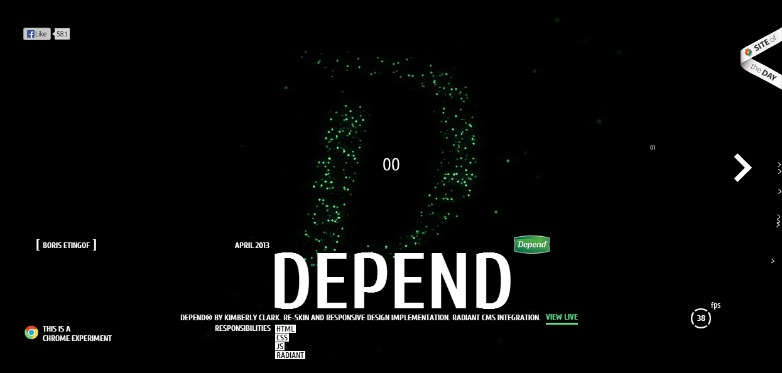
Boris Etingof
Boris Etingof utilise l'animation, entre autres accents, pour donner une impulsion comme le toucher aux conceptions interprétatives de la constellation dans son portfolio expérimental.
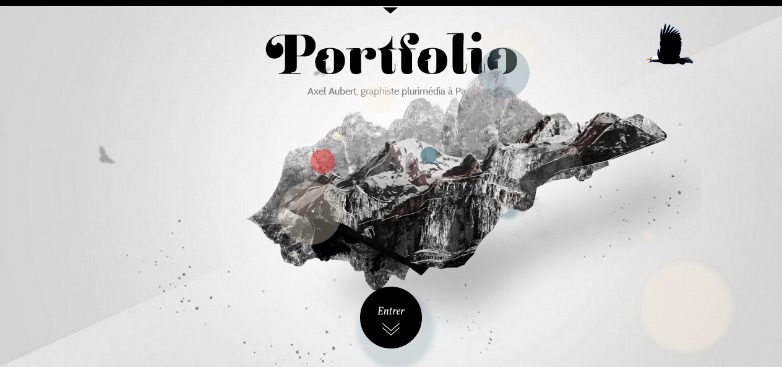
Axel Aubert
Axel Aubert utilise à la fois l'animation et la perspective pour afficher le menu du site de manière engageante. Il capte l'attention de l'utilisateur avec cette touche créative.
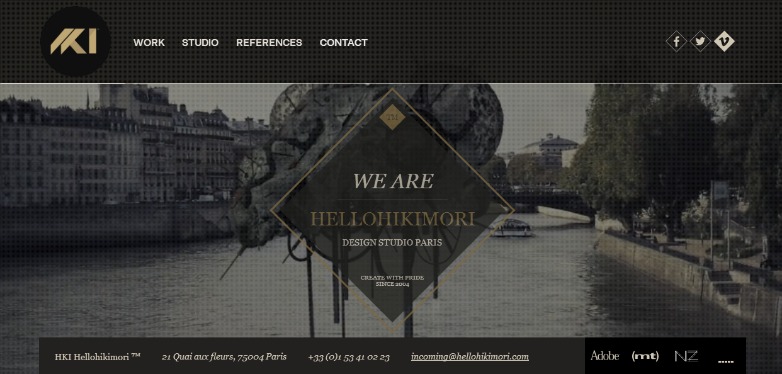
Hellohikimori
Hellohikimori utilise des images intenses, parfois macabres, extra-terrestres dans leur arrière-plan animé pour présenter aux utilisateurs le talent que cette agence de design met en place.
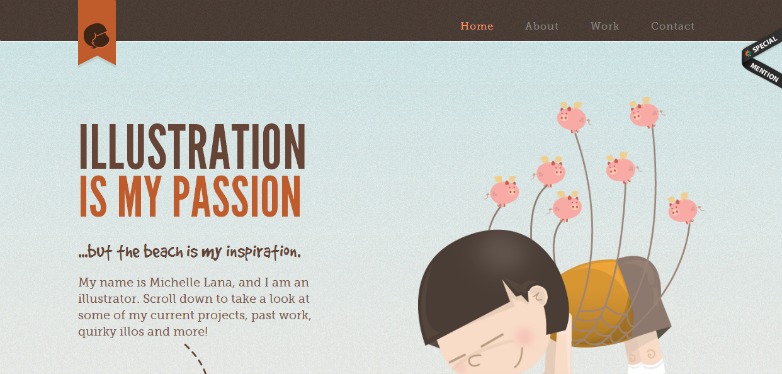
Michelle Lana
Michelle Lana utilise l'animation comme une amélioration pour montrer ses compétences en matière d'illustration, en gardant les utilisateurs engagés à mesure qu'ils parcourent son site. Les personnages enfantins ramènent les utilisateurs aux jours du samedi matin devant le tube.
Avez-vous utilisé l'animation dans votre travail? Avez-vous un site préféré que nous avons manqué? Faites le nous savoir dans les commentaires.