Quoi de neuf pour les designers, février 2018
Parfois, vous devez pratiquer un peu d'auto-soin. Quand il s'agit de soins personnels pour les professionnels du travail et du design, cela signifie souvent de passer un peu de temps à apprendre quelque chose de nouveau et à se ressourcer.
Le résumé de ce mois-ci a d’excellentes options pour faire exactement cela. Non seulement ces articles sont nouveaux, mais ils sont presque garantis pour vous améliorer au travail. En apprenant à créer un meilleur type de site Web, à une conférence de conception à laquelle vous pouvez assister dans vos pantoufles, à quelques choix de polices susceptibles de faire partie de votre collection, nous pensons que les nouveautés pour les concepteurs ce mois-ci seront inspirantes.
Si nous avons manqué quelque chose qui, selon vous, aurait dû figurer sur la liste, faites-le nous savoir dans les commentaires. Et si vous connaissez une nouvelle application ou une nouvelle ressource qui devrait être mise en ligne le mois prochain, tweetez-la sur @carriecousins pour être considérée!
Meilleur type de Web
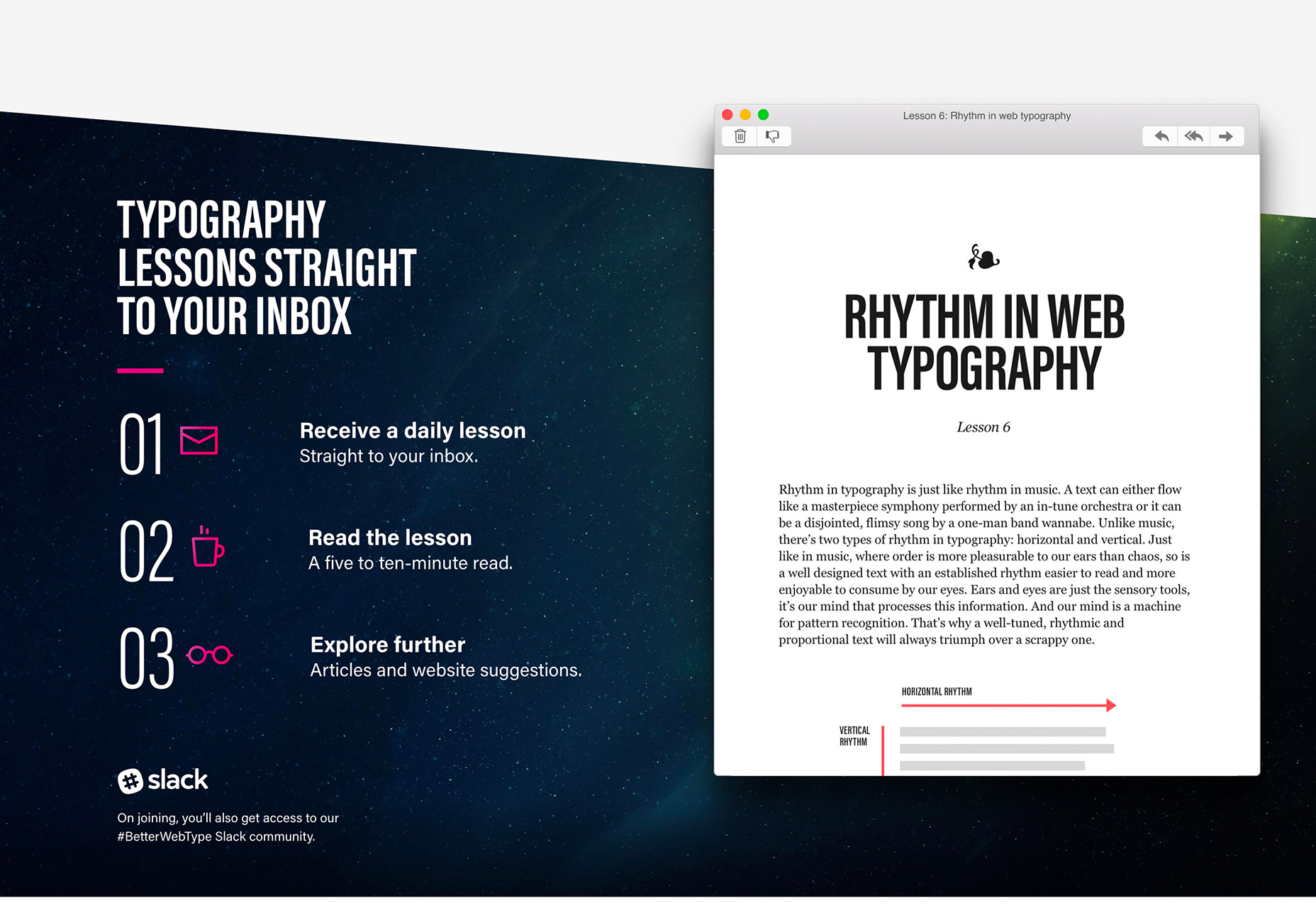
Est-il temps que vous ayez appris à créer un meilleur type pour le Web? Meilleur type de Web est un cours gratuit de typographie Web destiné aux concepteurs et développeurs Web. Le cours en ligne aborde des concepts tels que le rythme vertical, la mise à l'échelle modulaire et la composition, et le décompose de manière compréhensible même si vous ne le faites pas. t aucune connaissance de la théorie des types. Voici comment cela fonctionne: Il suffit de vous inscrire au cours en ligne et vous recevrez une leçon quotidienne dans votre boîte de réception (la lecture devrait durer de 5 à 10 minutes), puis continuez à explorer ces idées avec des liens et d'autres ressources. Le cours ne dure que sept jours et vous aidera à vous sentir mieux dans vos compétences en typographie Web. Tu n'as rien à perdre.
Design Systems Virtual Summit 2018
Le nouveau Sommet virtuel des systèmes de conception est un événement de conférence en ligne en direct pour les professionnels de l'UX et des produits. Il est rempli de sessions et de conseils de certains grands noms du secteur. De plus, il est gratuit pour tous les utilisateurs et vous pouvez obtenir toutes les ressources et les informations de votre ordinateur partout dans le monde. L'événement aura lieu du 13 au 16 février et vous devriez réserver une place en ligne pour avoir accès à 13 webinaires en direct et à des études de cas provenant de grandes entreprises. Parmi les conférenciers figurent des concepteurs et des pros UX de sociétés telles qu'IBM, GE Digital, Salesforce, LinkedIn, Airbnb, etc. Si vous avez voulu assister à une conférence et que vous n’avez pas de budget pour les voyages, c’est votre billet pour vous inspirer et vous ressourcer au sujet du design.
Yo! Par Rob Hope
Le concepteur Rob Hope, la personne derrière One Page Love, a une nouvelle émission et une nouvelle chaîne sur YouTube, Yo! , pour les designers. (Vous pouvez également vous inscrire pour un e-mail d'accompagnement des liens et des ressources qu'il mentionne dans chaque épisode.) La nouvelle série YouTube se concentre sur les actualités de conception et de développement, notamment les offres d'emploi, les événements, les ressources et les freebies. Son résumé n'est pas trop long et comprend beaucoup de choses que vous pouvez utiliser dans vos flux de travail.
Cartes JotForm
JotForm , un logiciel de création de formulaires en ligne de 3,3 millions d’utilisateurs, lance ses JotForm Cards ce mois-ci, un style convivial de formulaires en ligne pouvant améliorer les taux de réussite. JotForm est un outil de petite entreprise et de site Web utilisé pour les formulaires de contact, la génération de prospects, l’enregistrement des événements, l’enquête auprès des clients, etc. Le nouveau produit signifie que les organisations de tous types obtiendront davantage de données critiques dont elles dépendent. La société affirme qu'avec les tests effectués, JotForm Cards améliore les taux de réponse de 34%. Ce qui diffère de cet outil, c'est que les questions sont affichées une par une pour aider les utilisateurs à se concentrer sur la réponse, toutes les cartes sont optimisées pour les appareils mobiles, les micro-animations s'ajoutent et une barre de progression s'affiche.
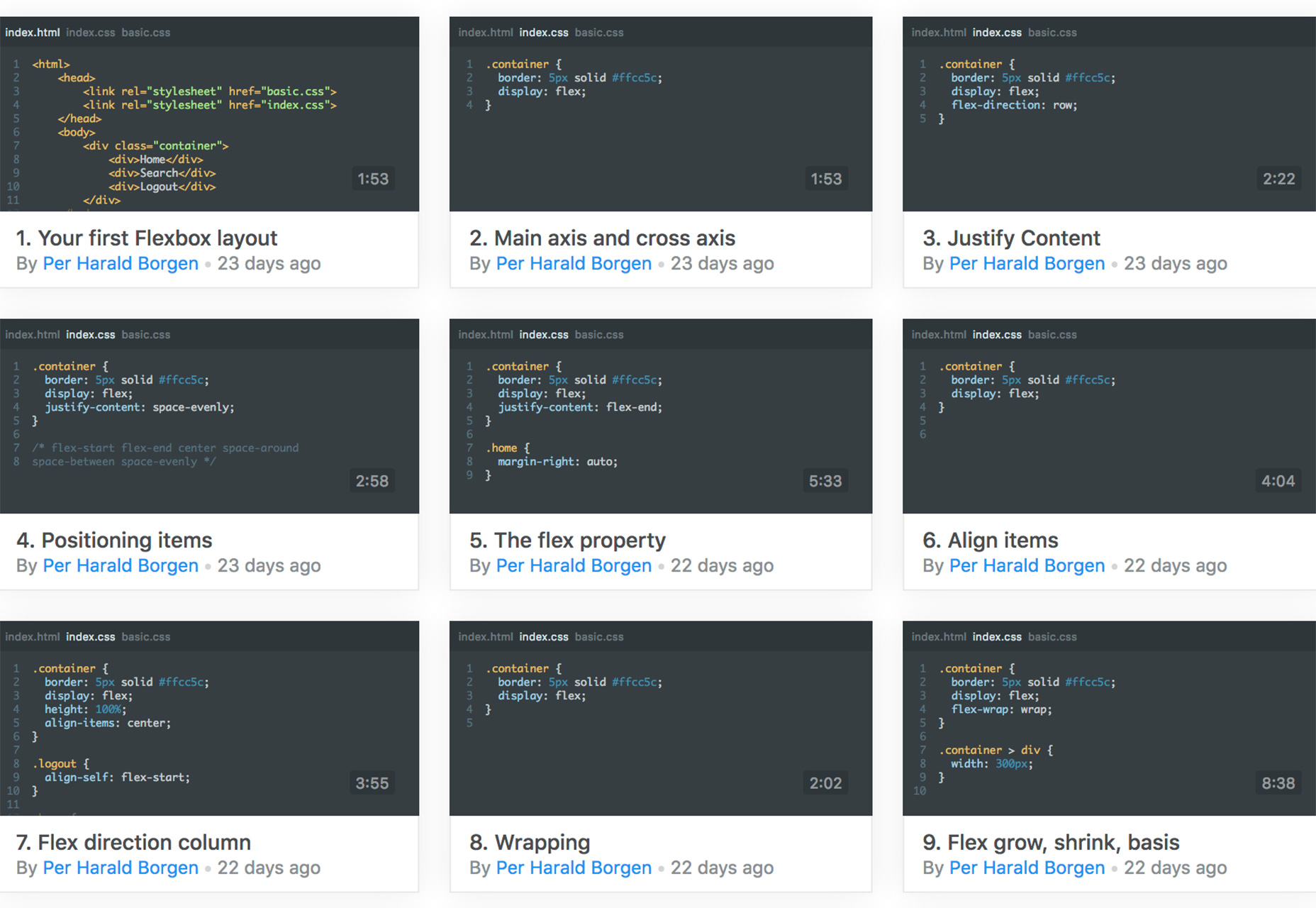
Apprenez Flexbox gratuitement
Scrimba a un nouveau cours en ligne gratuit en 12 parties qui vous apprendra à utiliser Flexbox. Il comprend tous les outils dont vous avez besoin pour organiser le contenu dans des conteneurs flexibles et vous demander comment vous avez travaillé sans cet outil. Le cours est destiné aux débutants afin qu'ils puissent acquérir de nouvelles compétences et commencer à les utiliser rapidement.
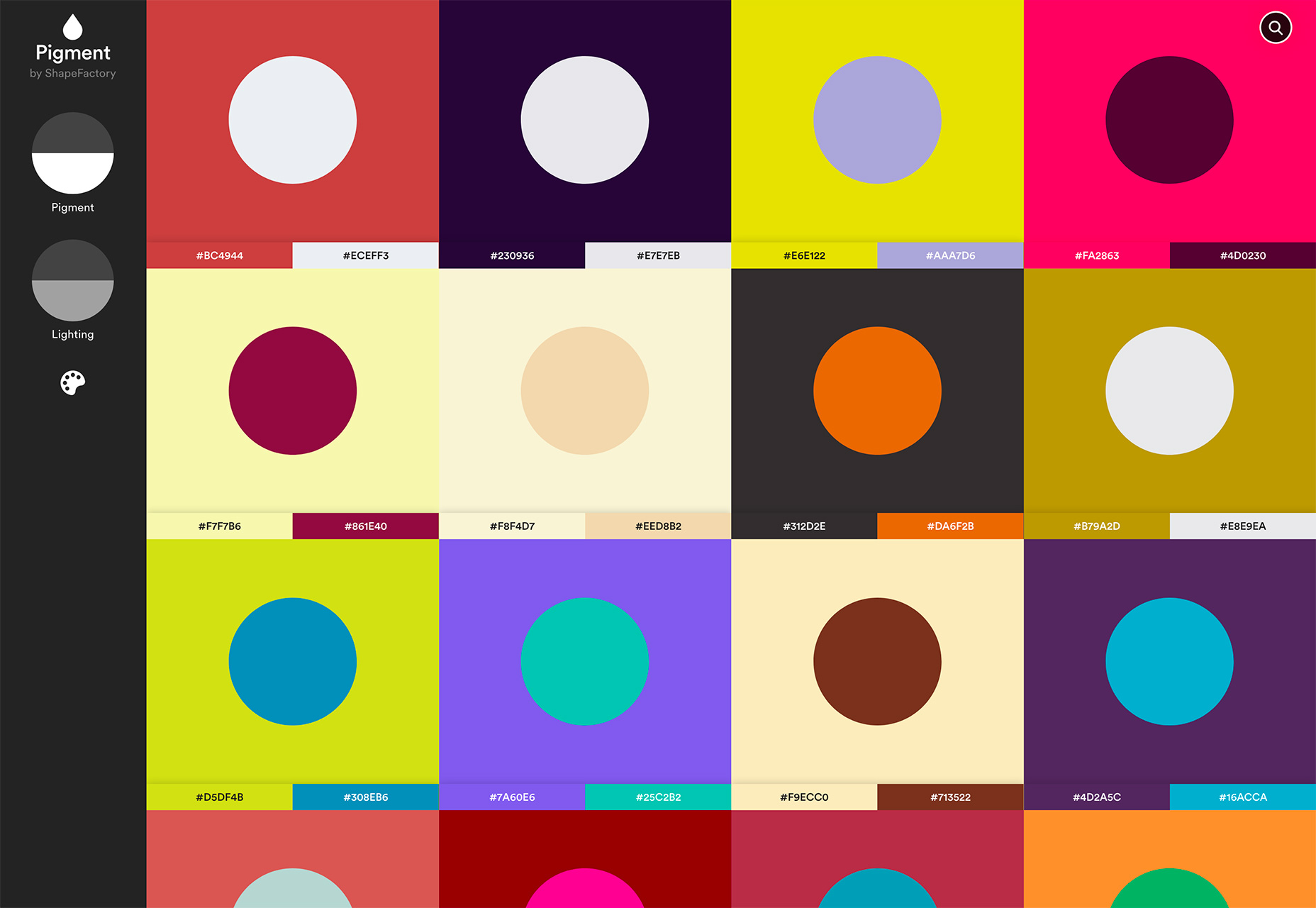
Pigment
Pigment élimine les incertitudes des teintes, des tons et des différences d'éclairage pour les couleurs sur le Web. Utilisez l'outil pour effectuer des réglages sur l'écran pour différentes couleurs, puis prenez les nuances pour les projets. C'est rapide, facile et vous pouvez voir les ajustements des couleurs directement sur l'écran.
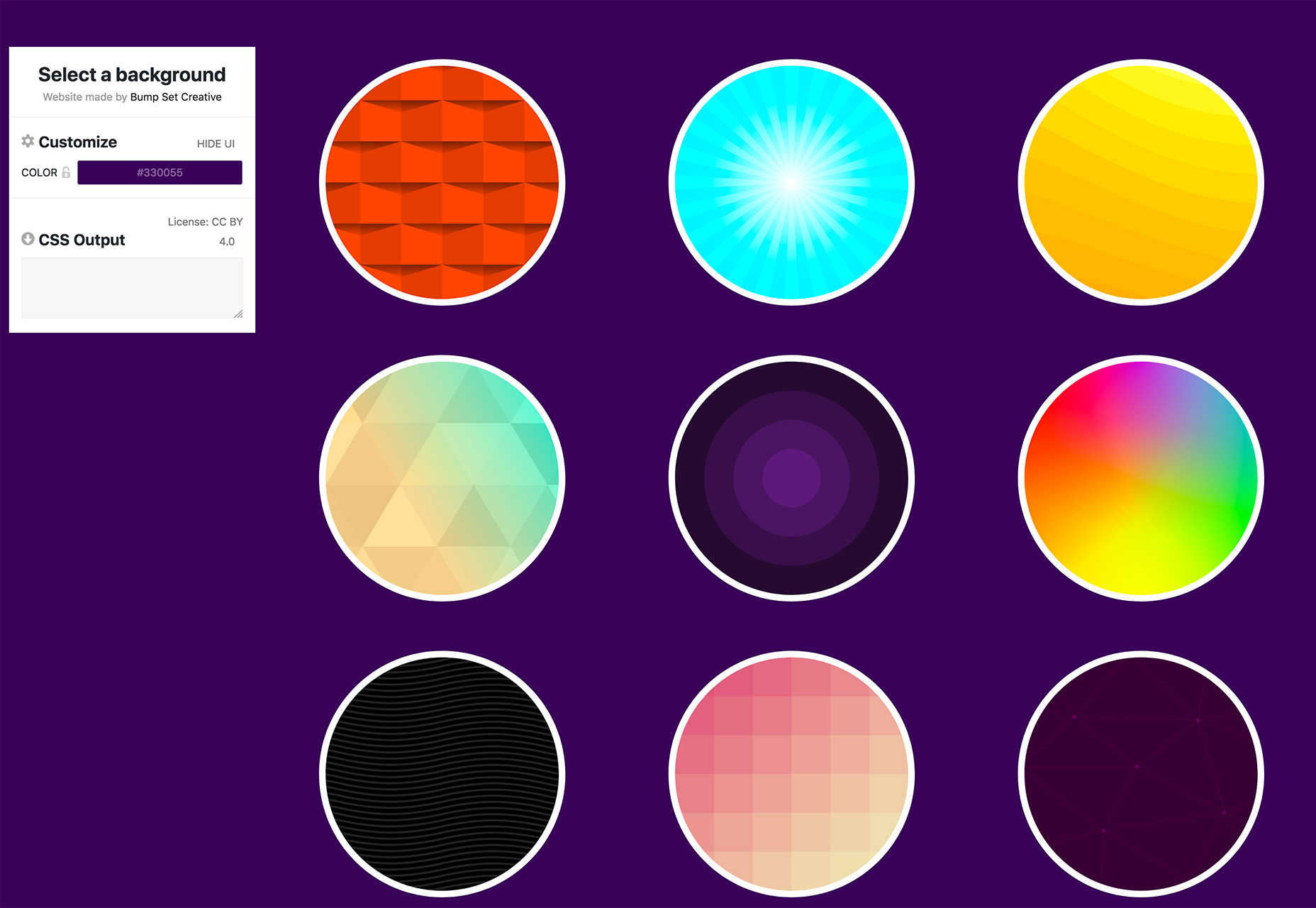
Arrière-plans SVG
Besoin d'un fond de site fun ou funky? Commencer avec Arrière-plans SVG . L'outil vous permet de créer des modèles SVG et des conceptions d'arrière-plan personnalisables à utiliser sur des sites Web. Vous pouvez sélectionner une option prédéfinie pour démarrer et modifier vos besoins, puis afficher le code CSS avec une licence Creative Commons à utiliser dans tous vos projets.
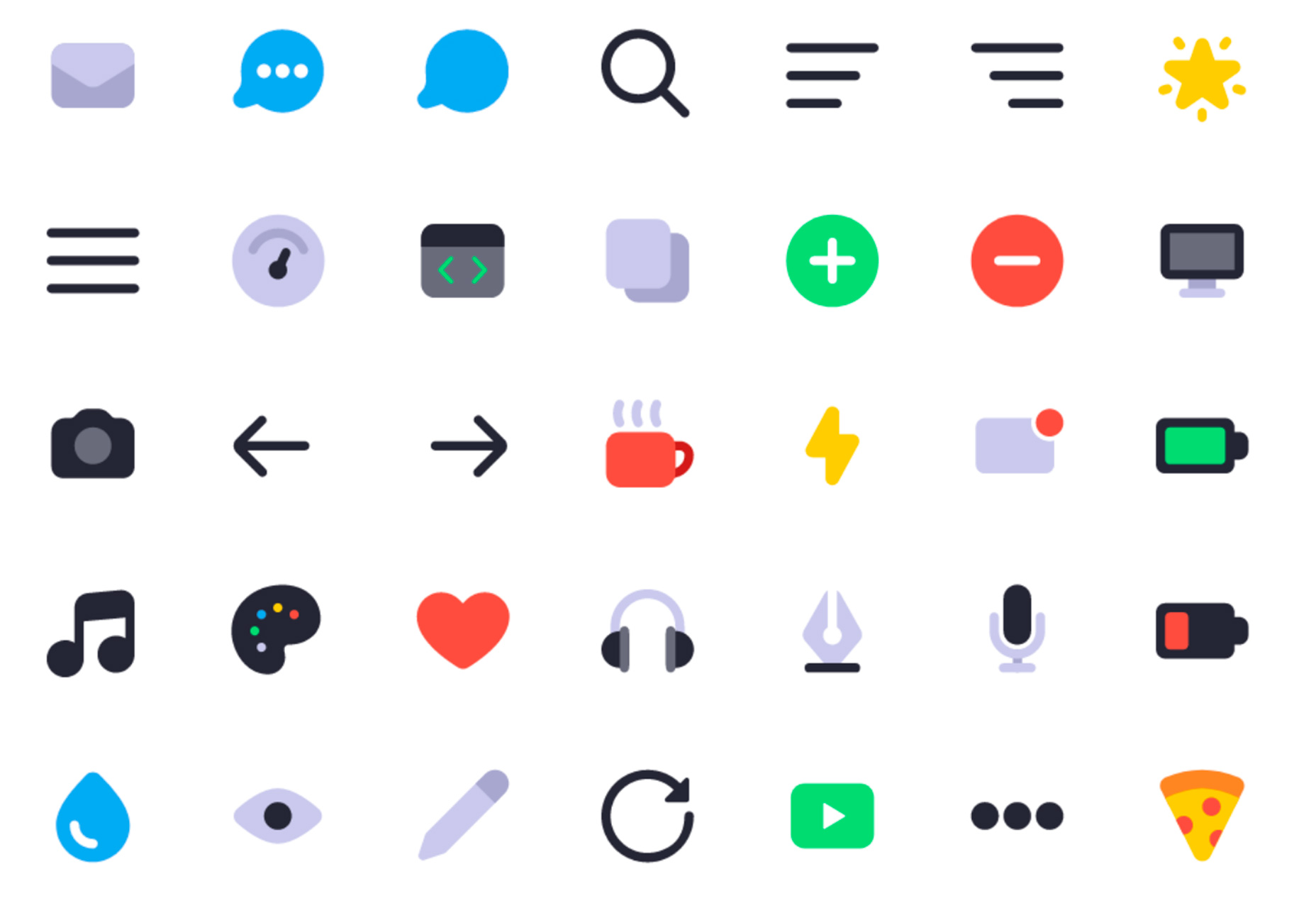
Didacticiel: Création d'icônes multicolores avec SVG et CSS
Découvrez comment créer votre propre jeu d'icônes avec des vecteurs de polices d'icônes que vous pouvez colorier et mettre à l'échelle pour tous les types de projets de conception de sites Web. Le développeur Sarah Dadyan a une grande guide pas à pas à freeCodeCamp avec des explications détaillées sur pourquoi et comment utiliser sa technique. Elle partage également tout le code pour que vous puissiez l'essayer vous-même.
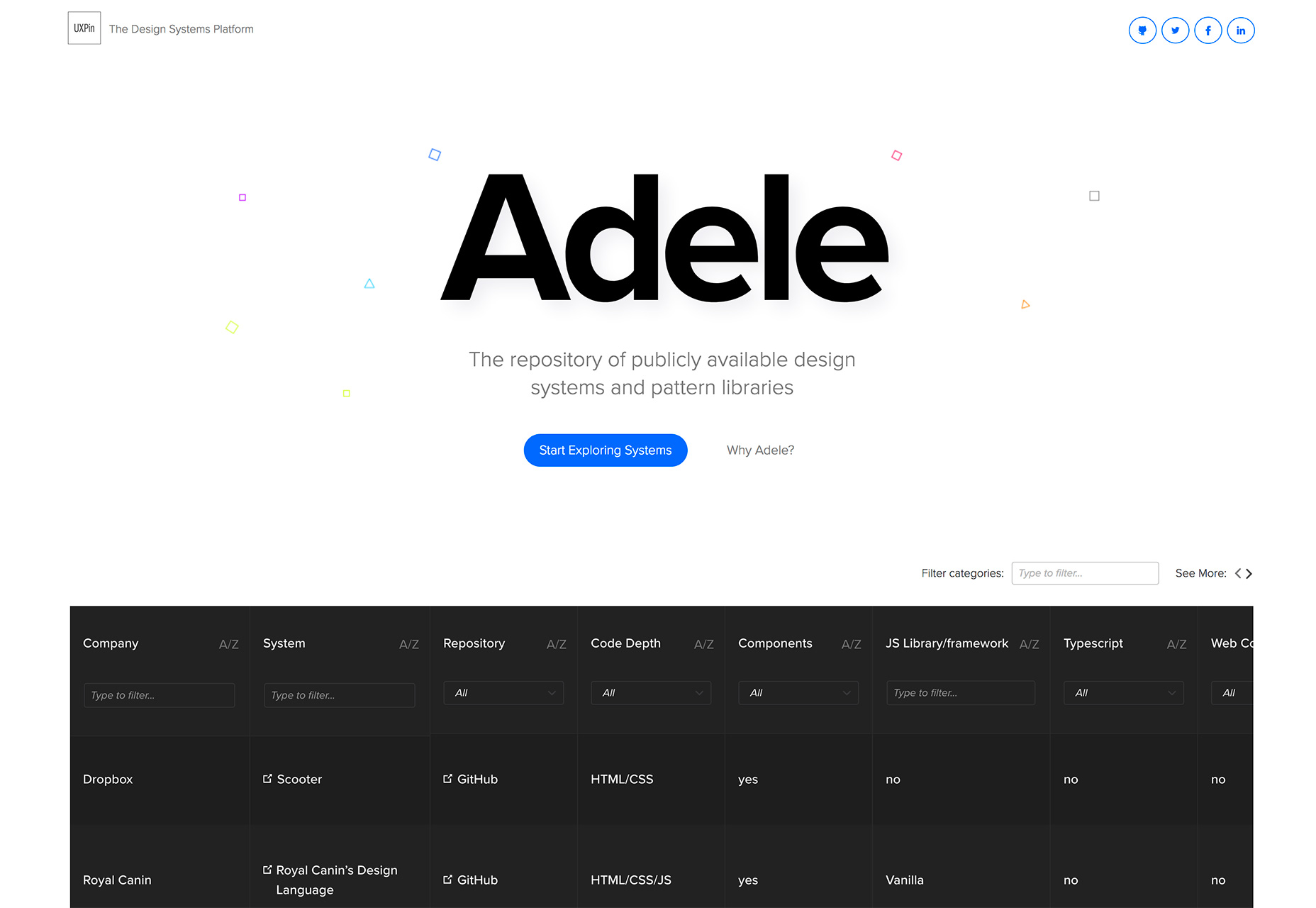
Adele
Adele est un ensemble de systèmes et de modèles de conception accessibles au public. Le référentiel des systèmes de conception, créé par UXPin, est nommé "hommage à l’un des plus importants informaticiens spécialisés dans les interfaces graphiques, les modèles de conception et la programmation orientée objet - Adele Goldberg". nom et société, ainsi que l'endroit où vous pouvez trouver le code (tel que GitHub ou un autre référentiel), la profondeur du code, les composants et les informations sur le framework. C'est une collection massive d'informations de conception que vous pouvez facilement perdre ou apprendre.
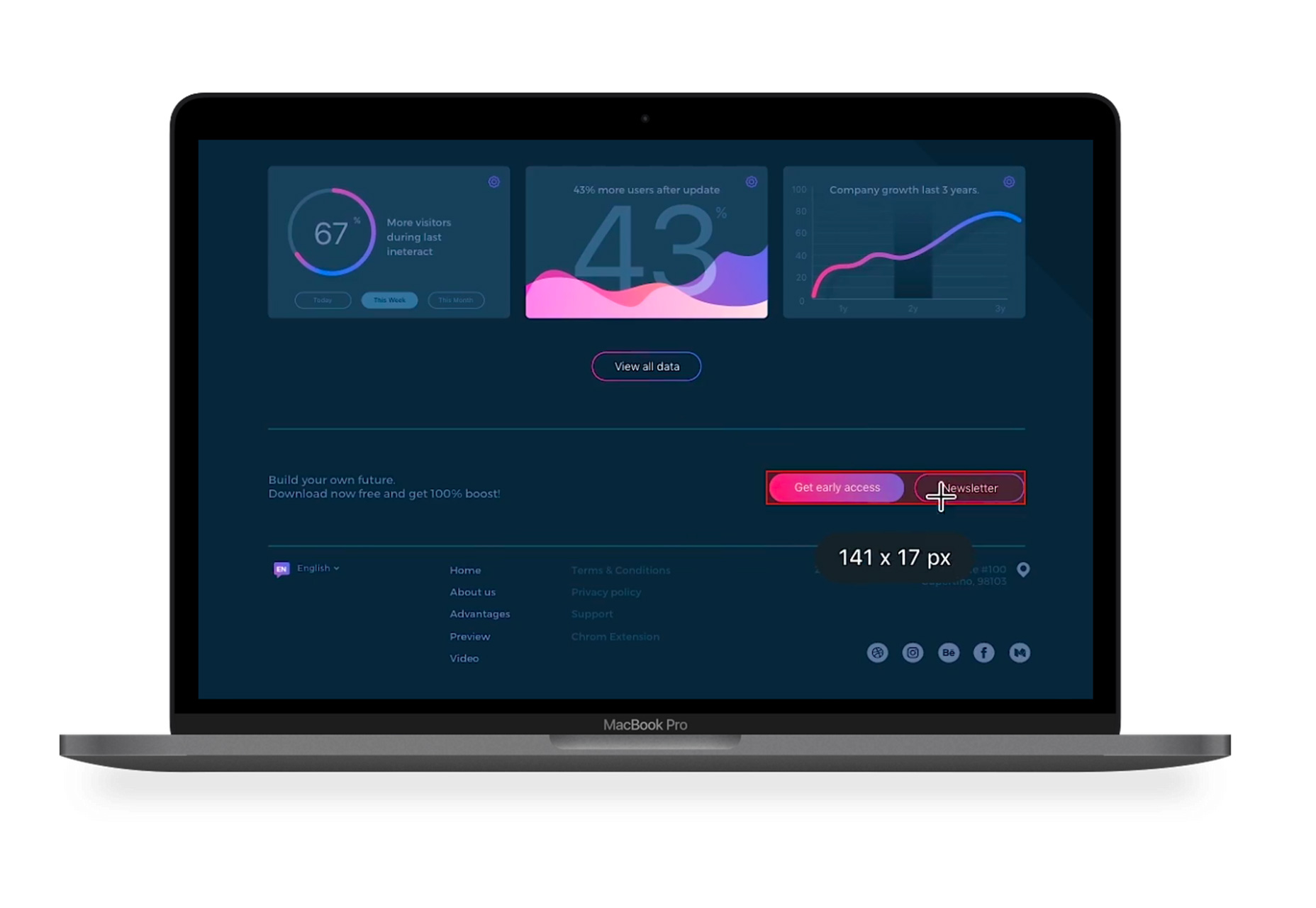
PixelSnap
PixelSnap est une application web payante simple qui vous permet de mesurer n'importe quoi sur l'écran. Mesurez n'importe quelle distance, définissez les raccourcis et ajustez les paramètres pour une capacité de mesure maximale. L'outil est de 15 $.
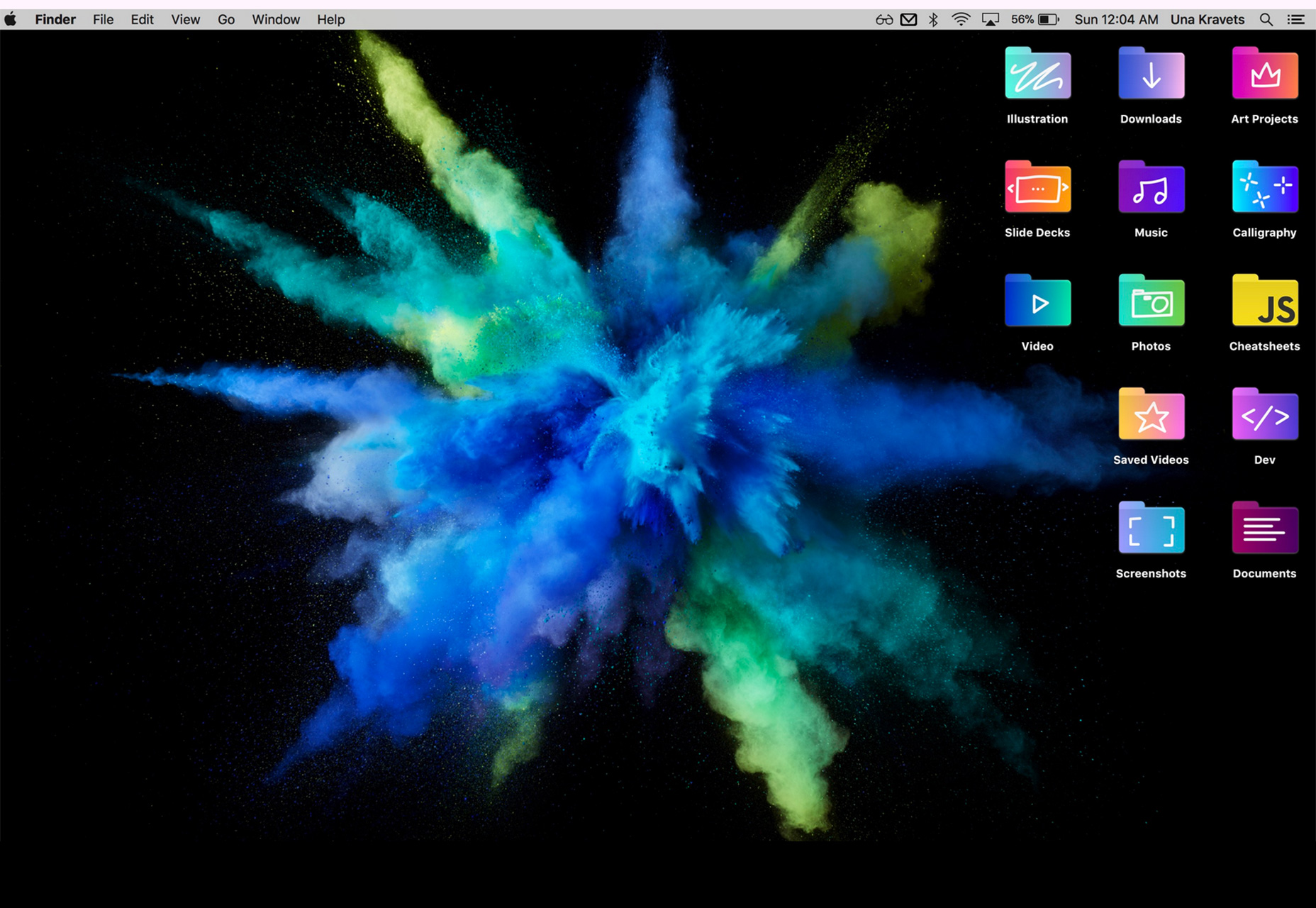
Dossiers dégradés
Cet ensemble amusant d'icônes comprend 38 dossiers de dégradés fabriqués à la main afin que les fichiers sur votre bureau ou votre ordinateur portable soient un peu moins ennuyeux. L'ensemble comprend des téléchargements Mac ou Windows avec des dossiers de plan ou des dossiers avec des icônes.
Kit d'interface utilisateur iOS 11 pour iPhone X
Design + Code a un super kit d'interface utilisateur avec tous les composants, les mises en page et la typographie dont vous avez besoin pour réaliser de superbes maquettes iOS 11 et iPhone 11 dans Sketch. De plus, la convention de dénomination de chaque composant suit la documentation de développeur Apple afin que vous puissiez vous familiariser avec la nomenclature.
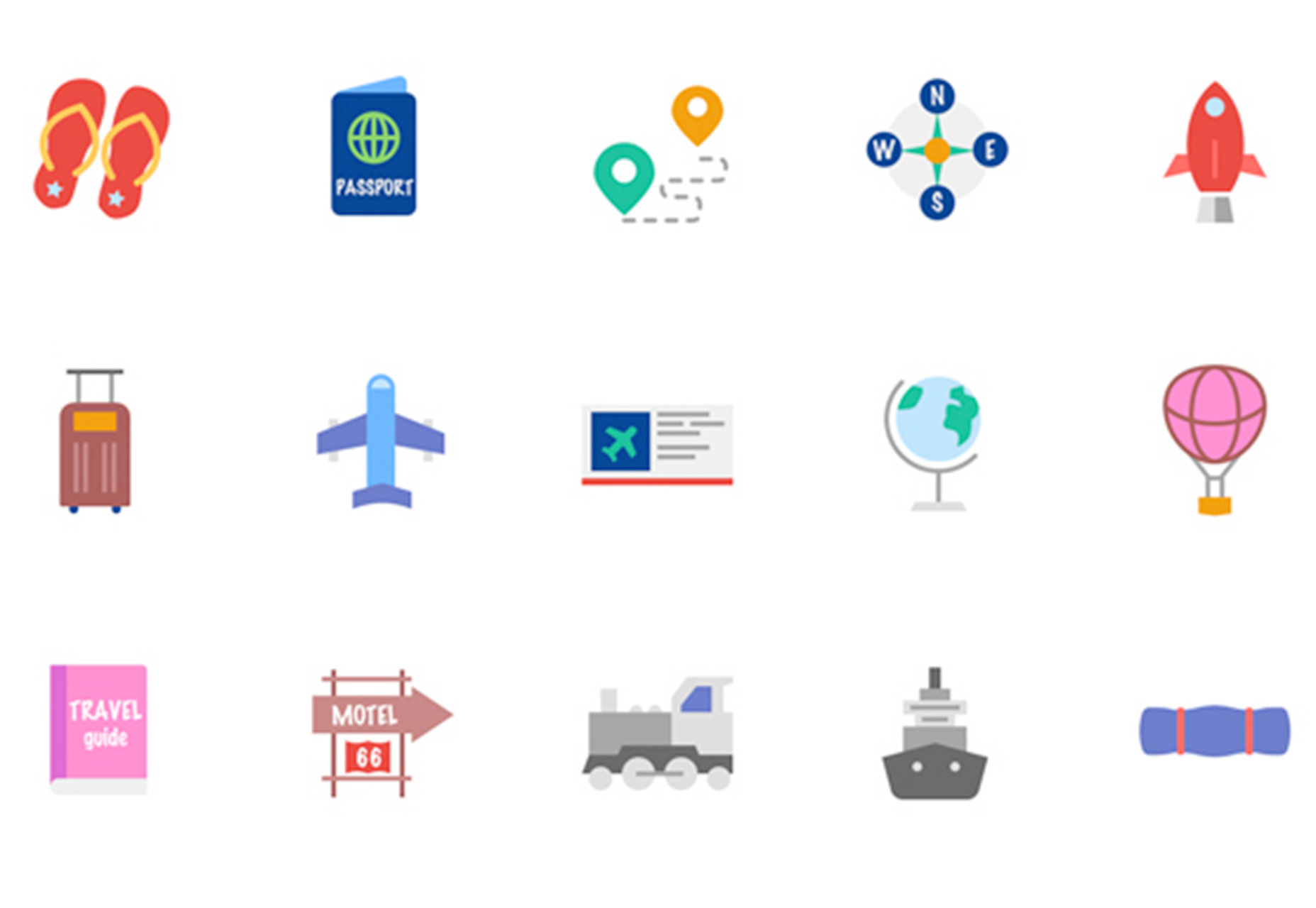
Magicons
Magicons est une collection de 30 icônes de voyage colorées. Les icônes sont au format PNG, SVG, EPS et Sketch et peuvent être utilisées pour presque tous les projets nécessitant des icônes de transport ou de voyage.
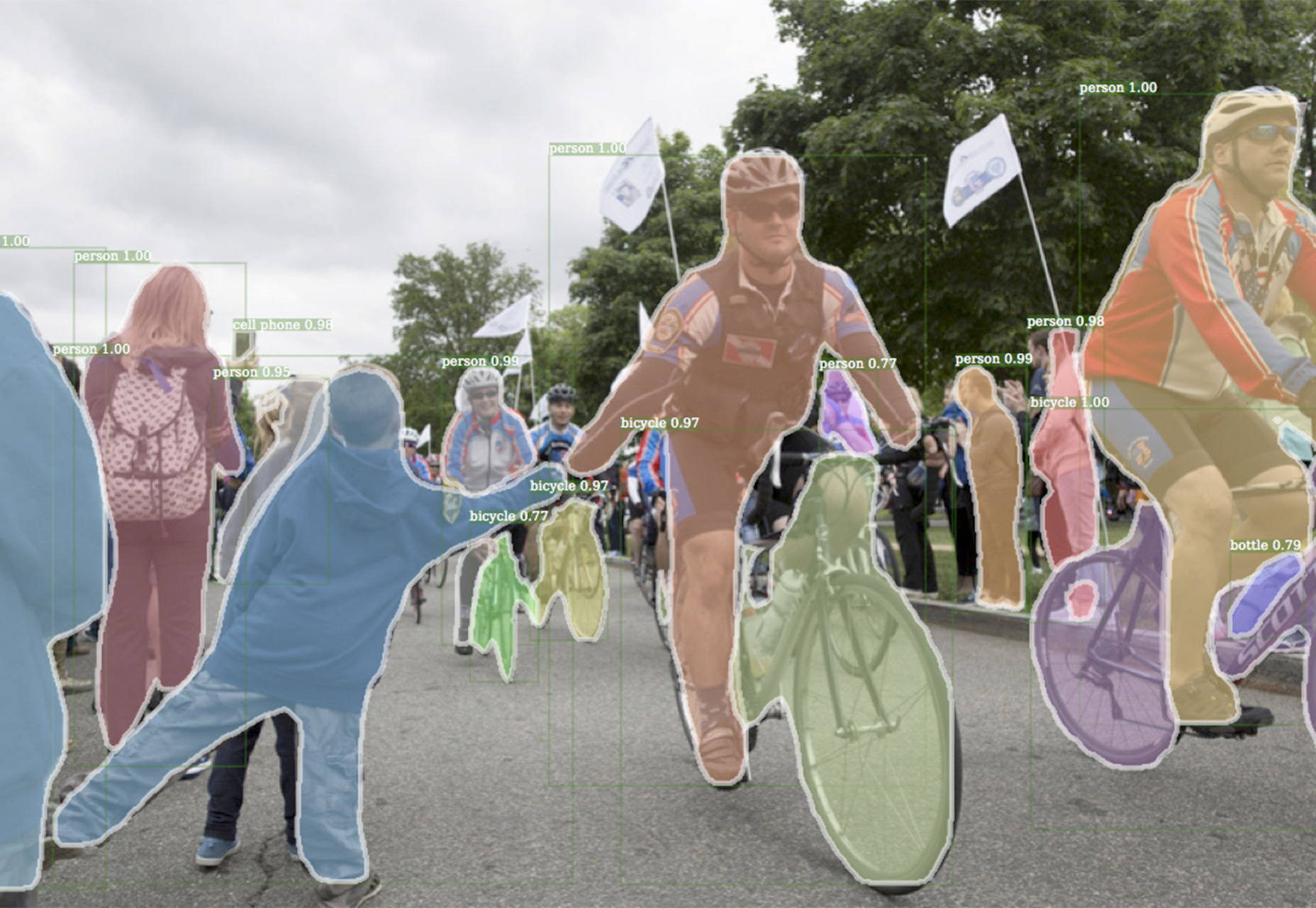
Detectron
Facebook a récemment mis au point son logiciel basé sur l'IA qui implémente des algorithmes de détection d'objets open source. Il est écrit en Python et optimisé par le framework Caffe2 deep learning. Selon Facebook, le but du projet est de "fournir une base de code de haute qualité et à haute performance pour la recherche sur la détection d’objets. Il est conçu pour être flexible afin de permettre une mise en œuvre et une évaluation rapides de nouvelles recherches. "Vous pouvez tout trouver sur GitHub.
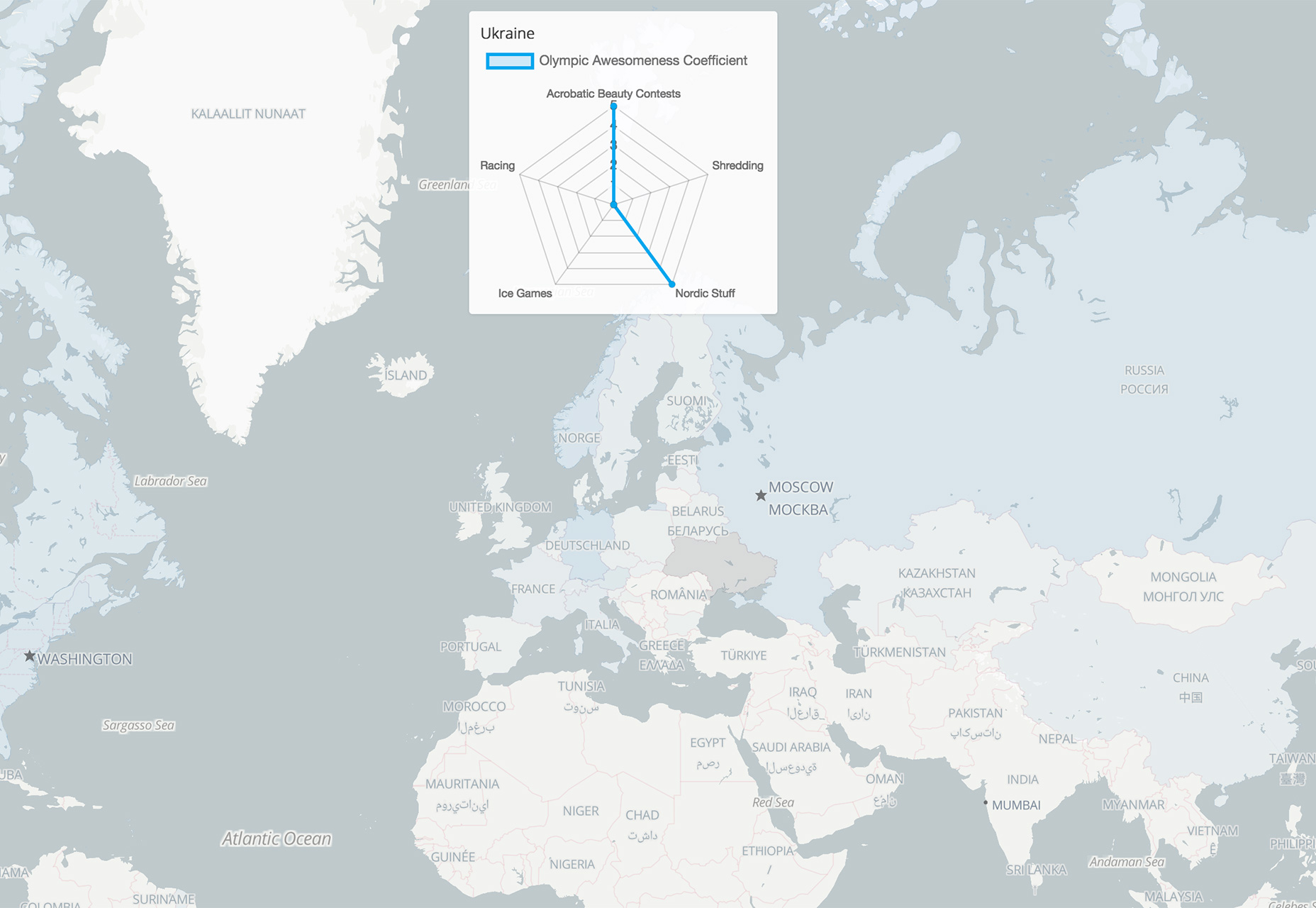
Cartes des stades
Cartes des stades vous aide à créer d'excellentes expériences de cartographie pour de meilleures visualisations en ligne. L'outil comprend des tuiles de cartes raster et vectorielles, des cartes statiques et des cartes de routage. Il existe des options gratuites et payantes en fonction des besoins de cartographie de votre site Web.
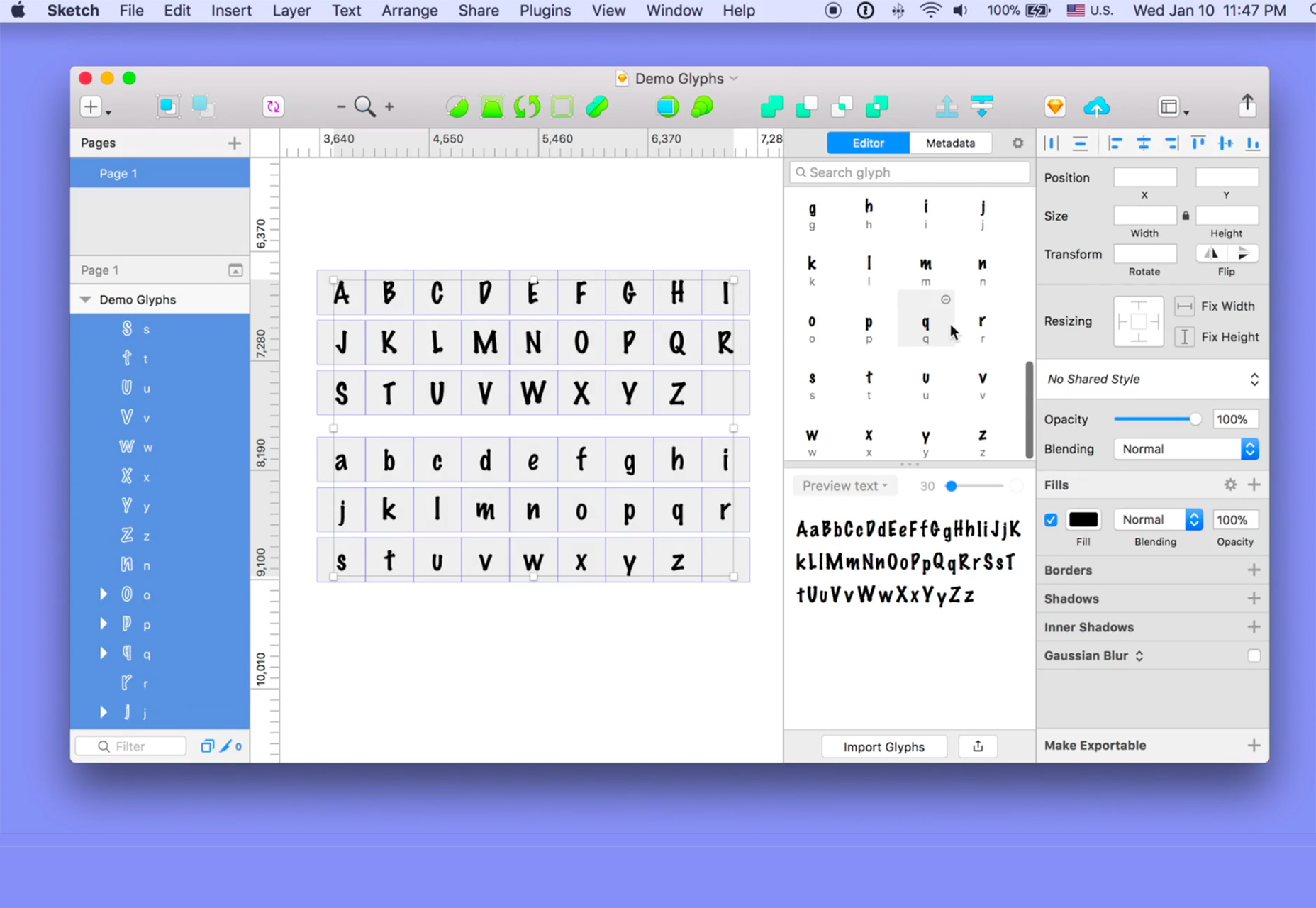
FontRapid
FontRapid est un outil qui vous aide à convertir des formes de lettres dans Sketch en une police OpenType. Les outils permettent aux utilisateurs de faire n'importe quel chemin ou forme dans une police avec un clic, y compris la possibilité d'ajuster les glyphes, d'ajouter des ligatures et de créer des variantes pour des collections de types robustes. FontRapid est gratuit dans Sketch.
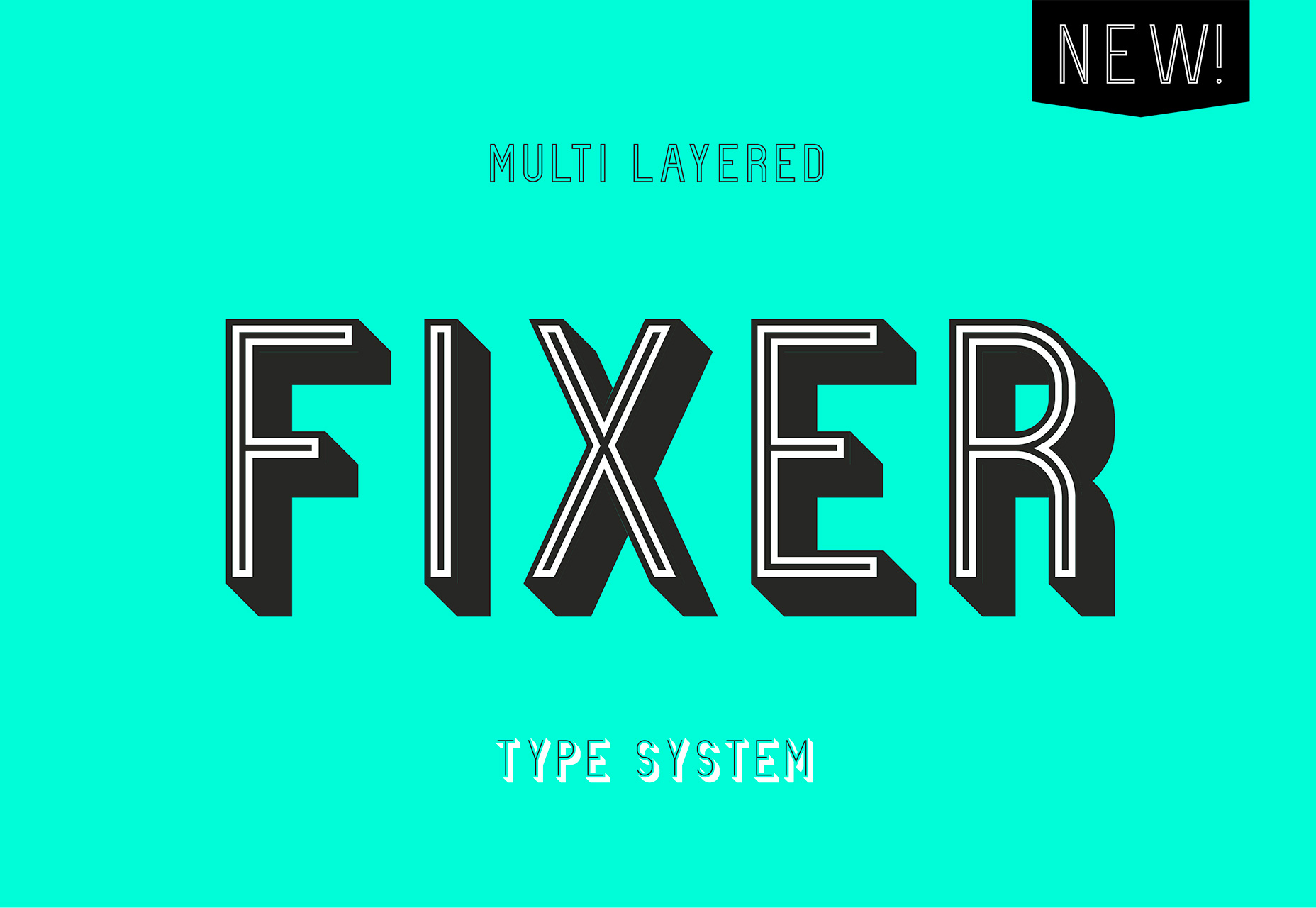
Fixateur
Fixateur est une police de caractères géométrique simple avec beaucoup de poids et d'options. D'épais à mince à des variantes en ligne, il peut être utilisé à des fins d'affichage.
Highlander Marker Script
Highlander Market Script est une police de caractères amusante au style minimaliste. Le jeu de caractères comprend des lettres majuscules et minuscules, des chiffres, des swashes et des signes de ponctuation dans un ensemble robuste pour une option de frais. Il fait une excellente fonte d'affichage pour le Web ou l'impression.
Influence des chiffres
La police de caractères est un ensemble de chiffres à fort contraste pour les chiffres avec impact. L'ensemble comprend quatre séries de chiffres de style gras - surlignées, multiples en ligne, rayées et pleines. La collection est une vision moderne des chiffres Fat Face du 19ème siècle.
Nikola
Nikola est un serif moderne de poids régulier et moyen qui peut fonctionner avec un grand nombre de petits textes. Il est très lisible et, en tant qu'option payante, il offre de nombreuses options de remplacement, de balayage et d'ornementation.
TT Wellington
TT Wellington est un sans serif anglais de style humaniste avec de jolies caractéristiques de caractère. Les lignes simples ont un flair géométrique pour eux. La police de caractères premium est disponible en neuf poids et en italique avec des ligatures et des variantes.