Pourquoi le menu Hamburger devrait disparaître pour de bon
Le menu hamburger a été initialement présenté comme un moyen de masquer les éléments de navigation secondaires dans le but de maintenir une conception Web et applicative plus propre et plus ciblée.
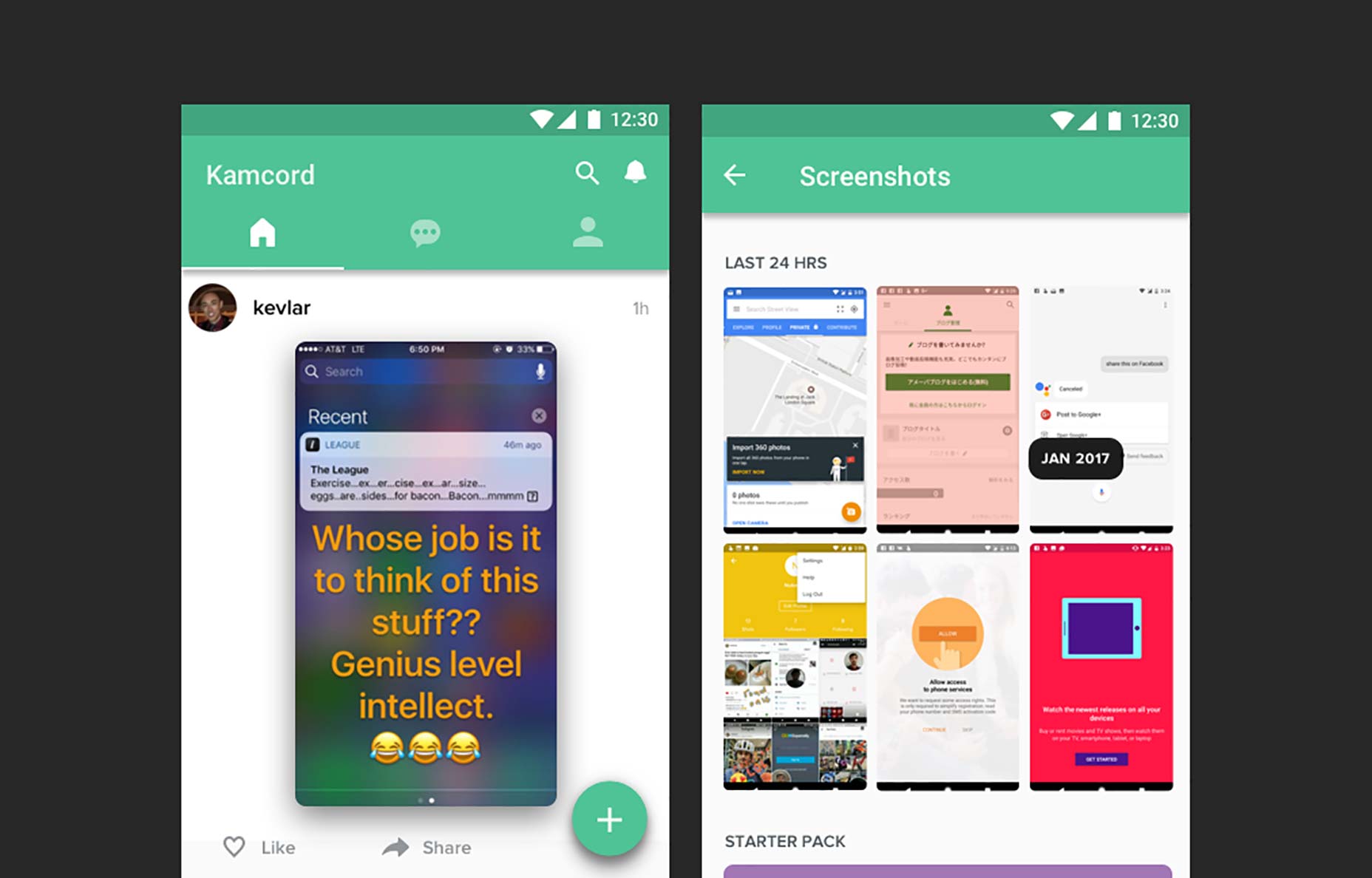
Android a été l'un des premiers utilisateurs de cette composante de conception, allant même jusqu'à l'inclure dans leurs programmes populaires. Directives de conception des matériaux . Depuis, il a trouvé sa place dans la majorité des applications Android, ainsi qu’une partie des applications iOS. Il est même devenu un aliment de base sur un grand nombre d'applications de bureau et de sites Web.
Ces instances ont été conçues avec plus ou moins de succès. Certains proposent des solutions légitimes au débordement de la navigation, tandis que d'autres optent pour des menus de hamburgers pour des raisons esthétiques au détriment de l'expérience utilisateur. Il est devenu un composant commun et accepté de la conception de produits et de sites Web modernes.
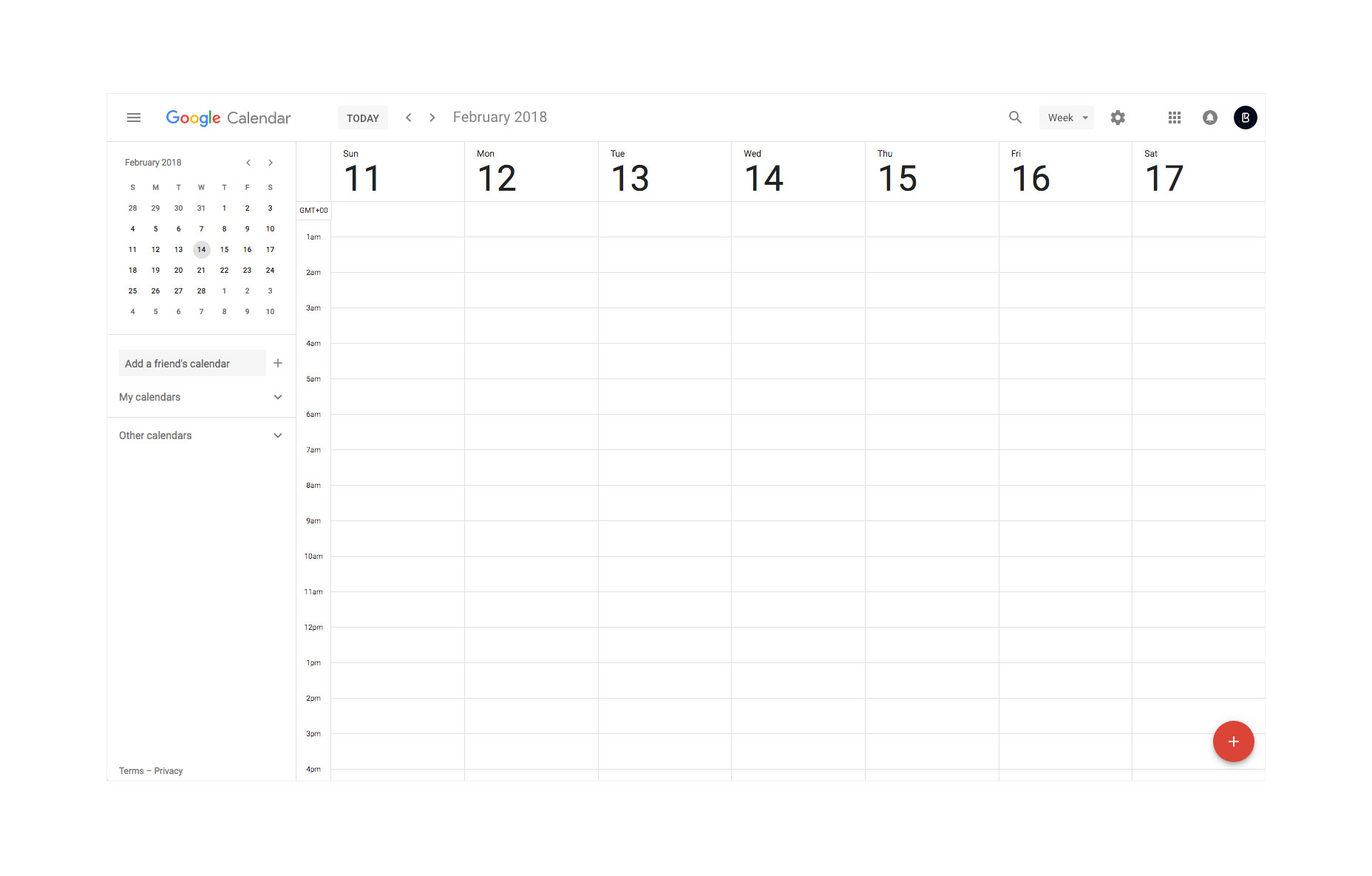
En ce qui concerne les applications de bureau, le hamburger ne devrait pas avoir sa place. Rarement une conception manque-t-elle dans l'espace de l'écran qu'un débordement de navigation est requis. Google est l'un des principaux coupables, en incluant apparemment ce composant simplement pour assurer la cohérence entre leurs produits et entre les ordinateurs de bureau et les appareils mobiles. En réalité, il s’agit d’une expérience utilisateur inutile et peu pratique, en particulier lorsque celle-ci comprend également des éléments de navigation principaux.
De même, la même logique s'applique aux sites Web traditionnels tels que les portefeuilles, les pages de destination et les sites d'entreprise. Sur un ordinateur de bureau, il n'y a aucune excuse pour masquer entièrement les éléments de navigation primaires ou secondaires.
Le menu hamburger est simplement une considération esthétique et souvent une solution paresseuse
Il y a tellement d’espace d’écran pour jouer à l’étape de la conception, même lorsque l’on considère les petits ordinateurs portables et les tablettes. Même les menus de navigation les plus complexes et les plus complets peuvent être affichés de manière irréprochable, moyennant un examen attentif. Il n’existe pas de directives précises concernant les applications mobiles, ce qui permet aux concepteurs d’être créatifs en matière de positionnement, de dimensionnement et de solutions conviviales telles que les menus déroulants et les structures hiérarchisées.
Le menu hamburger est simplement une considération esthétique, et souvent une solution paresseuse impropre à la circonstance et au dispositif. Cela rend difficile le passage d'une page à l'autre et porte même à confusion même pour les personnes les plus informatisées.
Comme les tailles d'écran se réduisent à des résolutions de tablette et d'appareil mobile, le menu hamburger commence à résoudre le problème des limitations d'espace. Il offre une solution simple et rapide à un manque d’immobilier d’écran, et une solution cohérente sur les sites Web mobiles et les applications Android. iOS propose essentiellement la même solution, mais sous la forme d'une icône d'onglet de débordement, généralement intitulée «Plus». Il est plus accessible, compte tenu de son positionnement au pied de l'écran, à portée de main.
Mais dans un contexte où les concepteurs et les concepteurs conçoivent et envisagent de nouvelles alternatives aux composants les plus importants du design, le menu hamburger est-il vraiment la solution optimale?
Ce que le menu hamburger manque en termes d’expérience utilisateur, c’est son besoin d’être ouvert à chaque fois qu’il faut y accéder. Lorsque des tiroirs de navigation sont inclus, cela s’étend à deux pressions, chaque fois qu’un utilisateur souhaite naviguer sur un écran différent. Certains de ces éléments peuvent être classés comme éléments secondaires, moins importants, auxquels on accède beaucoup moins souvent. D'autres, même dans les applications propres à Google, sont certainement des actions principales.
Si le menu hamburger doit disparaître définitivement, une solution adaptée et améliorée doit être présentée
De rappels dans Google Keep, à regarder Plus tard dans YouTube, le menu hamburger fournit fréquemment des chevauchements dans les éléments de navigation clés. En tant que composant de conception, c'est un compromis. Si chaque application devait concevoir sa propre structure de navigation en fonction de ses propres besoins, utilisateurs et disposition, une solution plus optimale serait atteinte. Mais dans un écosystème tel qu'iOS ou Android, la cohérence est essentielle pour fournir une solution simple aux développeurs et garantir que les utilisateurs sont en mesure de comprendre les fonctionnalités d'une application, quel que soit son concept.
Si le menu hamburger doit disparaître définitivement, une solution adaptée et améliorée doit être présentée. Il doit pouvoir être appliqué à chaque application de manière cohérente à travers un écosystème, avec des possibilités et des complexités variées.
La première solution potentielle consiste à déplacer le titre de l'application vers la gauche, en ouvrant de l'espace pour un maximum de quatre icônes regroupées dans le coin supérieur droit de la barre de titre. Cela couvre la majorité des cas d'utilisation du menu hamburger, qui ne comprennent souvent que deux à quatre éléments. Pour les cas avec plus d'éléments de navigation, une icône de dépassement de points de suspension peut être introduite. Cela s'éloigne de l'approche unique, offrant plutôt une solution d'accès rapide à toutes les applications, tout en prenant en charge les cas plus complexes comportant plus de quatre éléments.
L'autre solution consiste à introduire des barres d'onglets redessinées. Lorsque les directives matérielles encouragent actuellement les concepteurs à utiliser des étiquettes d'étiquettes de texte, celles-ci peuvent facilement être converties en icônes. Cela ouvrirait suffisamment d'espace pour supprimer le menu de navigation secondaire pour la plupart des applications et encouragerait les concepteurs et les développeurs à simplifier le nombre d'écrans principaux dans leur application. De même, avec l'augmentation de l'immobilier iOS et la révision des méthodes d'espacement à l'intérieur de la barre d'onglets, les applications peuvent contenir plus d'éléments tout en incluant des éléments secondaires dans chaque onglet secondaire.
Dans les deux cas, la désinvolture du menu hamburger disparaît. Au lieu de cela, les concepteurs et les développeurs seraient obligés de condenser le nombre d’éléments de navigation dans des onglets plus structurés et compréhensibles.
Il est trop facile d'insérer des éléments dans ce menu obscur, au détriment de l'utilisateur final. Il est souvent inutile, et l'icône gaspille une grande partie de la barre de titre des applications Android.
Au fil du temps, des systèmes tels que Material Design sont susceptibles de concevoir des solutions plus simples pour dépasser le menu des hamburgers. C'est à ce moment que les utilisateurs se verront proposer des produits mobiles plus faciles à utiliser, dotés de structures de navigation plus simples et plus accessibles.