Pourquoi devriez-vous utiliser les bibliothèques de modèles
Avez-vous entendu parler de bibliothèques de modèles, de guides de style, de bibliothèques de composants, de modèles de conception ou de boîtes à outils d'interface utilisateur? Ne vous inquiétez pas si vous êtes confus ou si vous ne connaissez pas les différences. Ici, la plupart des gens du secteur du design sont un peu confus.
Avec tous ces termes, cela peut rapidement devenir écrasant. Mais soyez assuré que c'est beaucoup moins complexe que vous ne le pensez.
Tous ces différents termes peuvent être regroupés en deux catégories différentes:
1) Guides de style
Ce sont des directives de marque pour un site Web. Ils contiennent le logo, les couleurs et la typographie. Un guide de style prend toutes les parties pertinentes des directives de la marque et les place ensemble.
2) Bibliothèques de modèles / bibliothèques de composants / boîtes à outils d'interface utilisateur
Tous ces termes se rapportent à la même chose.
Ils constituent un ensemble de composants réutilisables constituant un site Web. Les bibliothèques de modèles (comme je les désignerai désormais) sont un moyen de représenter tout ce qui constitue un site Web. Cela inclut la mise en page, la structure et tout ce qui est contenu en leur sein.
Sur un site Web de commerce électronique, cela inclurait un article, une critique, un nombre d'étoiles, la quantité, la navigation, les tableaux et les boutons, pour n'en nommer que quelques-uns. Chacun d'eux s'appelle un composant.
Ainsi, une bibliothèque de modèles est une collection de composants qui constituent le site Web.
Bibliothèques de modèles et guides de style
Les sites Web nécessitent à la fois un guide de style et une bibliothèque de modèles. Ils vivent souvent ensemble, ce qui peut être la source de la confusion.
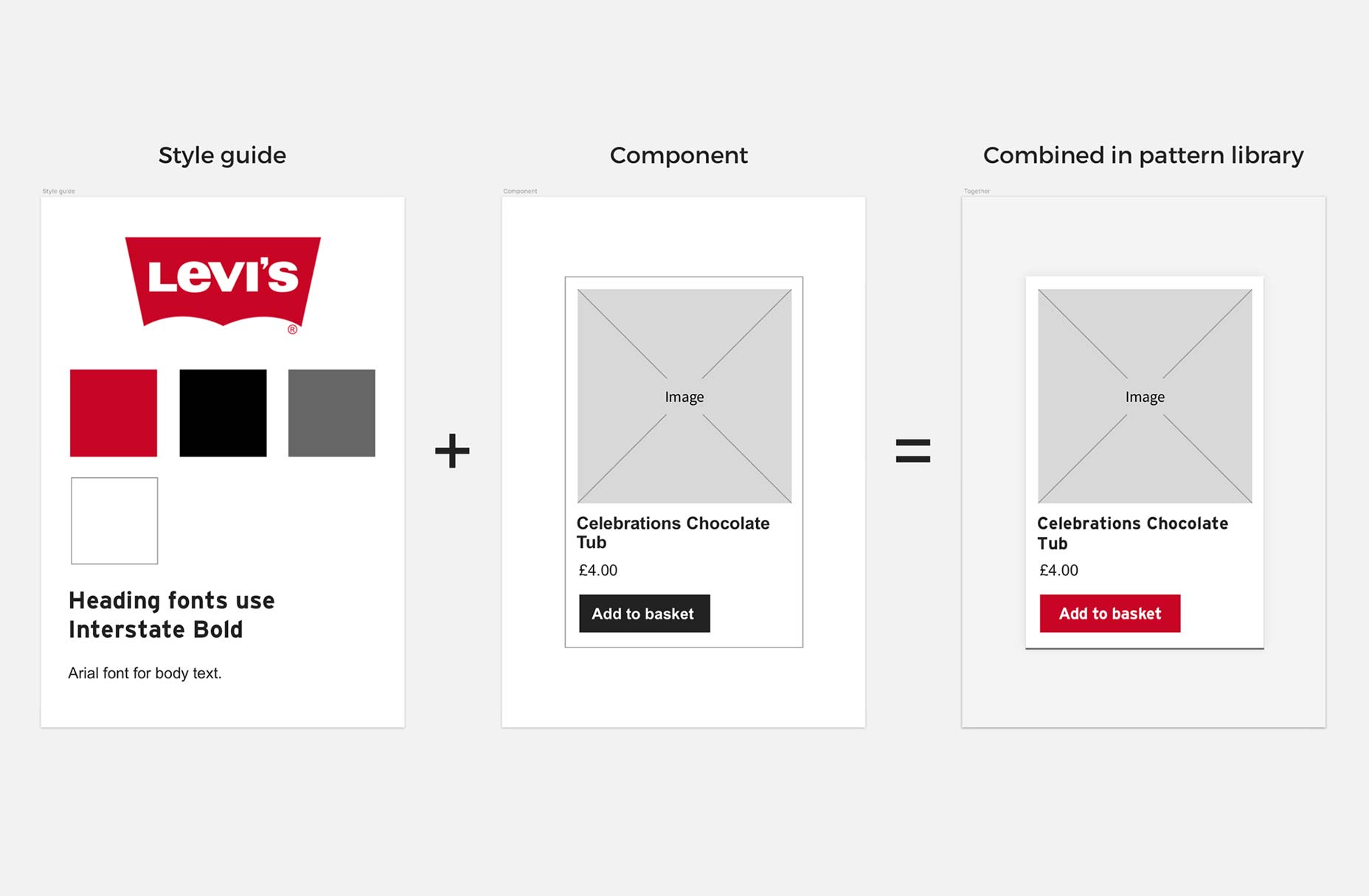
Les guides de style appliquent le branding tandis que les bibliothèques de patterns appliquent la disposition et la structure. Par exemple, le guide de style pour Levis dicterait que le site Web devrait utiliser le rouge avec une police lourde, mais la bibliothèque de modèles dicterait qu'un article de liste de produits devrait contenir une image, un titre et un prix.

Tous deux s’efforcent d’atteindre un objectif commun: rendre le site Web cohérent, de marque et convivial.
Pourquoi sont-ils utiles?
Le principal avantage des guides de style et des bibliothèques de modèles est la cohérence. Les concepteurs aiment la cohérence, les développeurs aiment la cohérence, les propriétaires de sites Web aiment la cohérence et, plus important encore, vos clients aiment la cohérence.
Voici pourquoi:
Avantages pour vos clients
- Performances améliorées et sites Web plus rapides, car l'utilisation de composants et de styles cohérents signifie un code plus léger et plus propre.
- Une interface utilisateur cohérente sur tout le site Web pour faciliter la navigation - si un produit est affiché partout de la même manière, il est plus facile à comprendre.
- Meilleure prise en charge du navigateur, car les bibliothèques de modèles nous permettent d'isoler et de tester rigoureusement les composants.
Avantages pour les propriétaires de sites Web
- Un endroit qui contient tout sur leur site.
- Créez rapidement de nouvelles pages et de nouvelles sections en utilisant des composants existants.
- Le site Web restera rapide et léger car les nouvelles sections peuvent hériter des composants précédemment construits.
- Chaque page sur la marque. Aucune exception. Les guides de style forcent la cohérence de la marque sans aucune police ou couleur parasite.
- Taux de conversion plus élevé, car le site Web est plus cohérent, ce qui rend le site Web plus rapide et offre une expérience utilisateur cohérente dans l’ensemble.
- Amélioration de l'optimisation des moteurs de recherche à partir de composants cohérents et bien structurés.
- Un code propre et léger signifie que le travail futur prend moins de temps.
- Augmente la durée de vie du site Web car les améliorations continues sont plus faciles à réaliser.
Avantages pour les développeurs
- Ecrivez moins et mieux le code. Cela rend le code plus facile à utiliser et à gérer.
- Pas de confiance en une personne. Tous les composants sont accessibles à tous, donc aucune connaissance préalable n'est requise pour créer de nouvelles sections et pages.
- Amélioration des tests du navigateur. Ainsi, lorsque de nouvelles sections sont assemblées, vous savez que cela fonctionnera dans tous les navigateurs pris en charge.
- Une bonne documentation est normalement intégrée à la bibliothèque de modèles.
Avantages pour les concepteurs
- Tout sur la marque. Si c'est dans la bibliothèque de patterns, elle existe sur le site. Chaque composant peut être vérifié pour s'assurer qu'il a fière allure.
- Designs et agencements cohérents. Les composants réutilisables permettent de créer un meilleur système de conception.
- Toujours savoir ce qui est sur le site. Si un travail de conception futur est requis, la bibliothèque de modèles peut être utilisée comme référence pour ce qui existe déjà.
Exemples
À mesure que les guides de style et les bibliothèques de modèles deviennent plus populaires, les exemples accessibles au public ont également gagné en popularité. Il y a même un site Web entier dédié à les présenter.
Voici quelques exemples préférés.
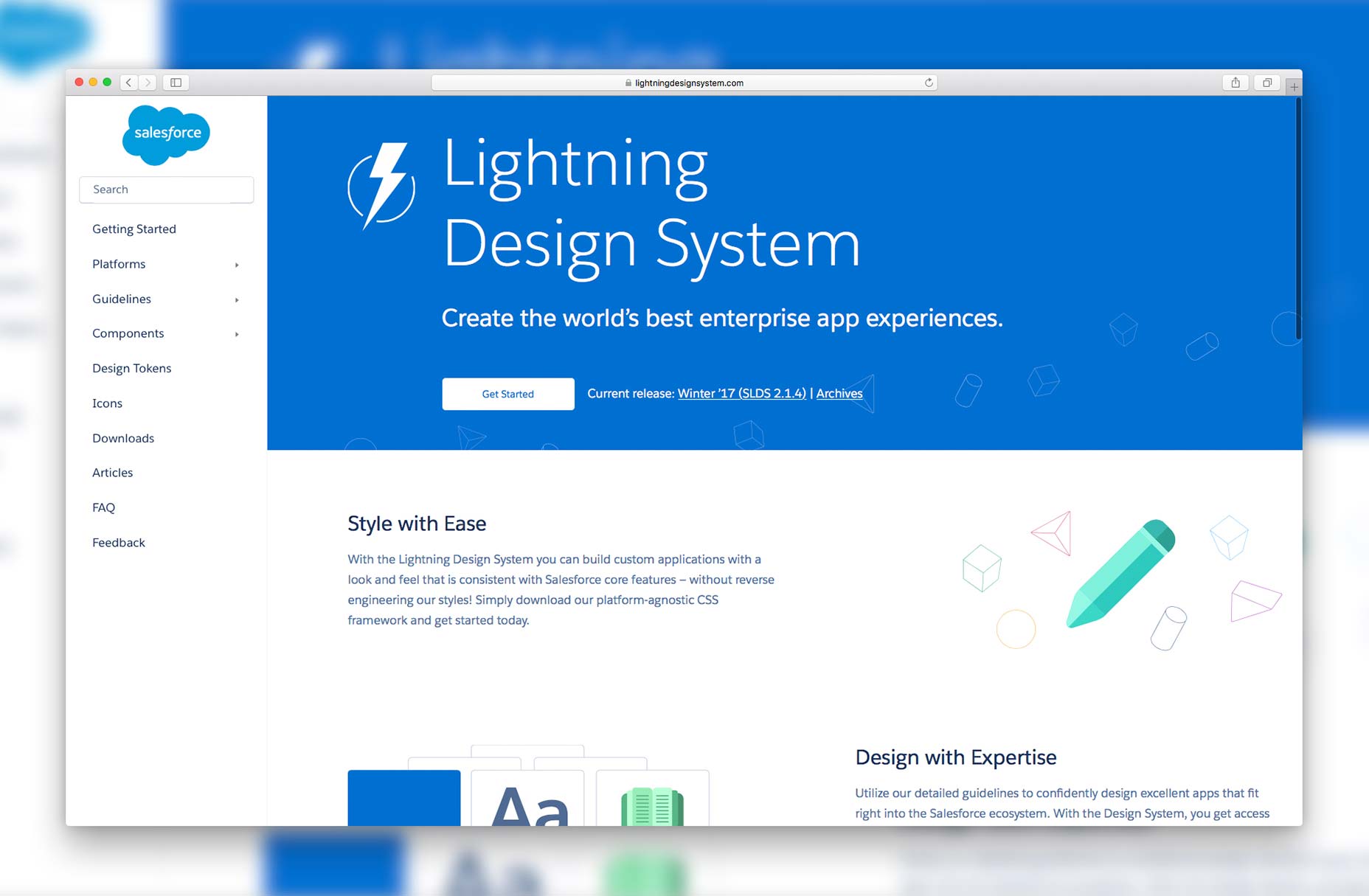
Salesforce
Ce est l'une des versions les plus raffinées que vous trouverez sur le Web. Leur guide de style et leur bibliothèque de modèles contiennent tout ce qui se trouve sur leur site Web. Vous remarquerez également qu'il comprend beaucoup de documentation et de directives sur la présentation des composants.
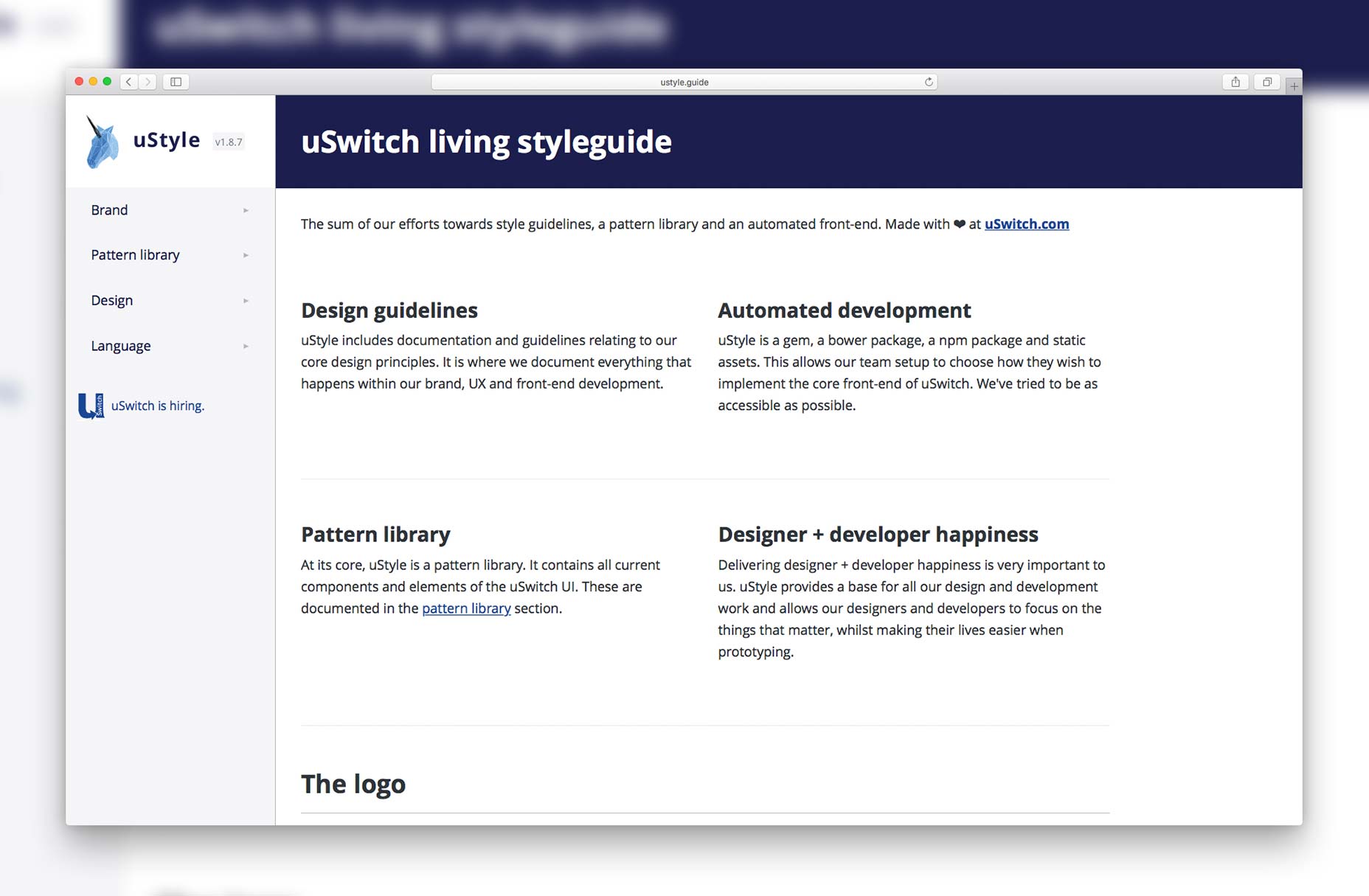
uSwitch
En plus d'un guide de style et d'une bibliothèque de modèles, uSwitch ont décidé d'ajouter la langue et le ton. C’est une excellente idée car elle constitue un document global pour le site Web; en veillant à ce que la conception, la mise en page et la tonalité restent cohérentes.
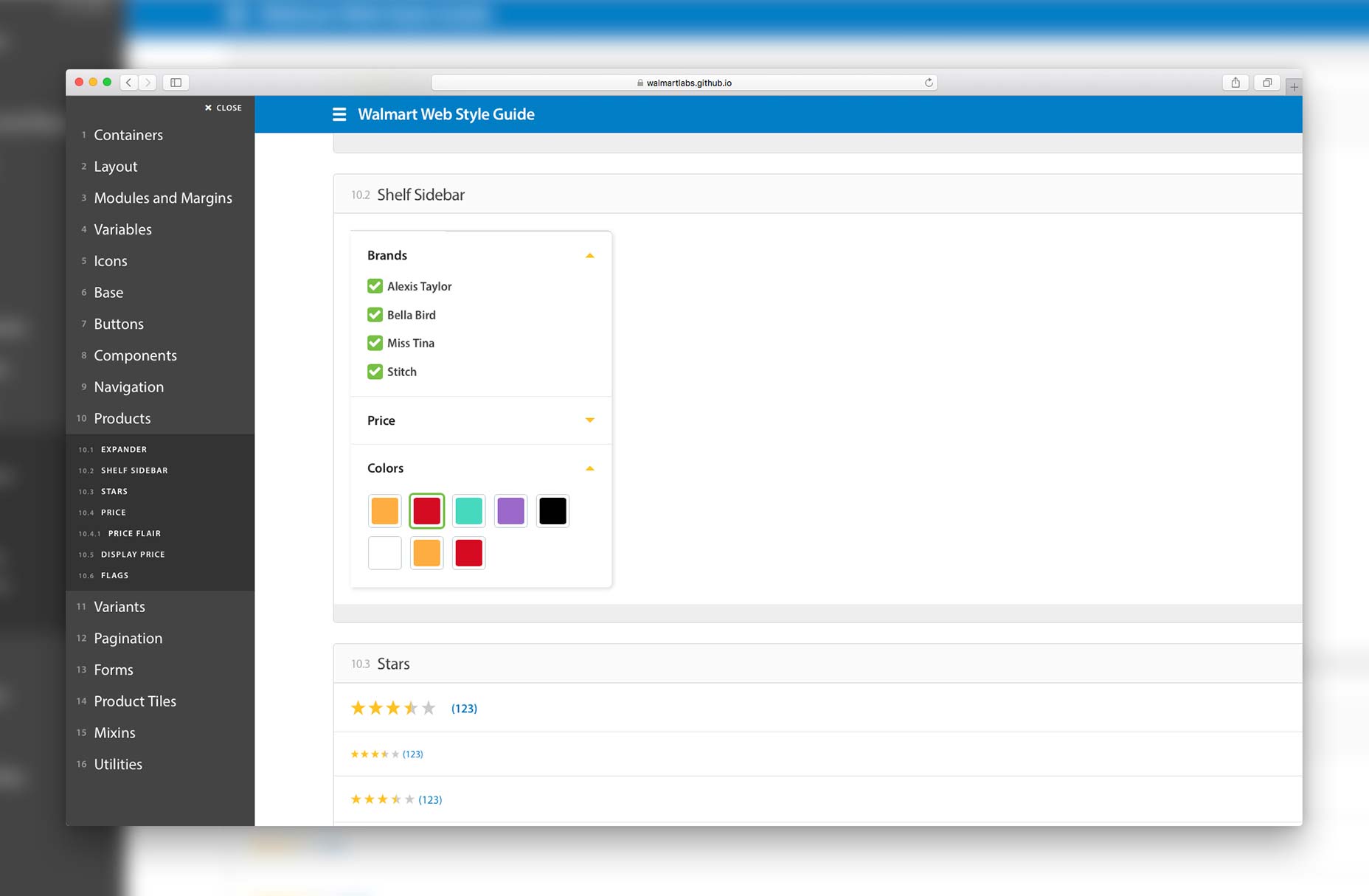
Walmart
Qui a pensé Walmart aurait un des meilleurs guides de style et bibliothèques de modèles autour? Ceci est un excellent exemple de site Web de commerce électronique utilisant des composants pour créer des pages sur leur site Web. C'est probablement l'une des versions les plus complètes du marché.
À l'intérieur d'une agence
La plupart des exemples de guides de style et de bibliothèques de modèles sont destinés aux grands sites Web. Il peut être facile de conclure qu'ils ne sont utiles que pour les sites Web sur lesquels de nombreuses personnes travaillent continuellement.
Nous ne voyons probablement que des exemples de grands sites Web car le temps nécessaire pour créer un guide de style et une bibliothèque de modèles peut être important. La plupart des sites Web plus petits sont incapables de justifier les dépenses initiales requises par rapport aux économies futures.
Chez iWeb, nous essayons de changer cela. Notre objectif est de rendre chaque site Web que nous construisons le plus rapidement possible. Il y a environ 18 mois, nous avons commencé à créer notre propre guide de style et notre propre bibliothèque de modèles. Nous l'avons inventé Chop Chop .
En tant qu’agence, nous pouvons exploiter les avantages de travailler sur des dizaines de projets chaque semaine. Cet aperçu unique des sites Web nous permet de créer un guide de style et une bibliothèque de modèles pouvant être utilisés sur tous les sites Web, peu importe leur taille.
En utilisant la même bibliothèque de code sur chaque projet, nous sommes en mesure d'introduire beaucoup plus de cohérence à tous les niveaux. Cela a un énorme avantage pour tous nos clients. À mesure que les projets deviennent plus cohérents, de plus en plus de développeurs peuvent y travailler sans aucune connaissance préalable. Cela signifie qu'aucun développeur n'est lié au projet, ce qui permet au travail de démarrer plus rapidement et prend moins de temps.
Rien que des avantages
Nous voyons qu'il n'y a que des avantages à avoir un guide de style et une bibliothèque de modèles pour chaque site Web. La construction de notre propre système nous a permis de réduire les frais généraux initiaux normalement requis. Au fil du temps, cela continuera à s'améliorer.
Les guides de style et les bibliothèques de modèles offrent des avantages aux clients, aux propriétaires de sites Web, aux développeurs et aux concepteurs. Donc, sur votre prochain projet, ou même sur un projet existant, cela vaut vraiment la peine de s’interroger sur l’opportunité de les utiliser.