Les meilleurs nouveaux sites du portefeuille, décembre 2016
C'est le moment de l'année où des gens du monde entier se rassemblent chez eux, avec leurs proches. Ils chantent des chansons, consomment des boissons chaudes et froides et racontent des histoires sur les plus grands sites du portfolio qu'ils ont jamais vus. Puis Jeffrey Zeldman descend la cheminée, tirant un sac rempli de livres sur la facilité d'utilisation.
Est-ce que ce serait génial, si c'était vrai?
Le thème de ce mois est le français. Eh bien, quelques sites de ce mois-ci sont français, de toute façon. En outre, je constate une reprise du nombre de sites qui divisent le design en deux moitiés verticales, du moins sur la page d’accueil. Prendre plaisir!
David Robert
Je ne plaisantais pas avec les Français. Notre première entrée est de David Robert , un designer français ayant un penchant pour les designs monochromes associés au minimalisme. Ok, on en a vu beaucoup ces derniers temps, mais ça se passe bien ici, et la mise en page est atypique.
De plus, j'aime un peu le petit effet "film-flou" appliqué à du texte en vol stationnaire. C'est un peu classique et grunge en même temps. Oh allez chercher, ça marche.
Espiègle
Espiègle a encore un autre site qui est plus de présentation que de site. Ils vivent selon leur nom, cependant, avec beaucoup de couleurs vives et une animation subtile.
La seule chose que je critique est la façon dont le texte est placé sur les images. Cela rend le texte moins lisible. Vous pouvez cependant voler de bonnes idées sur le reste du site.
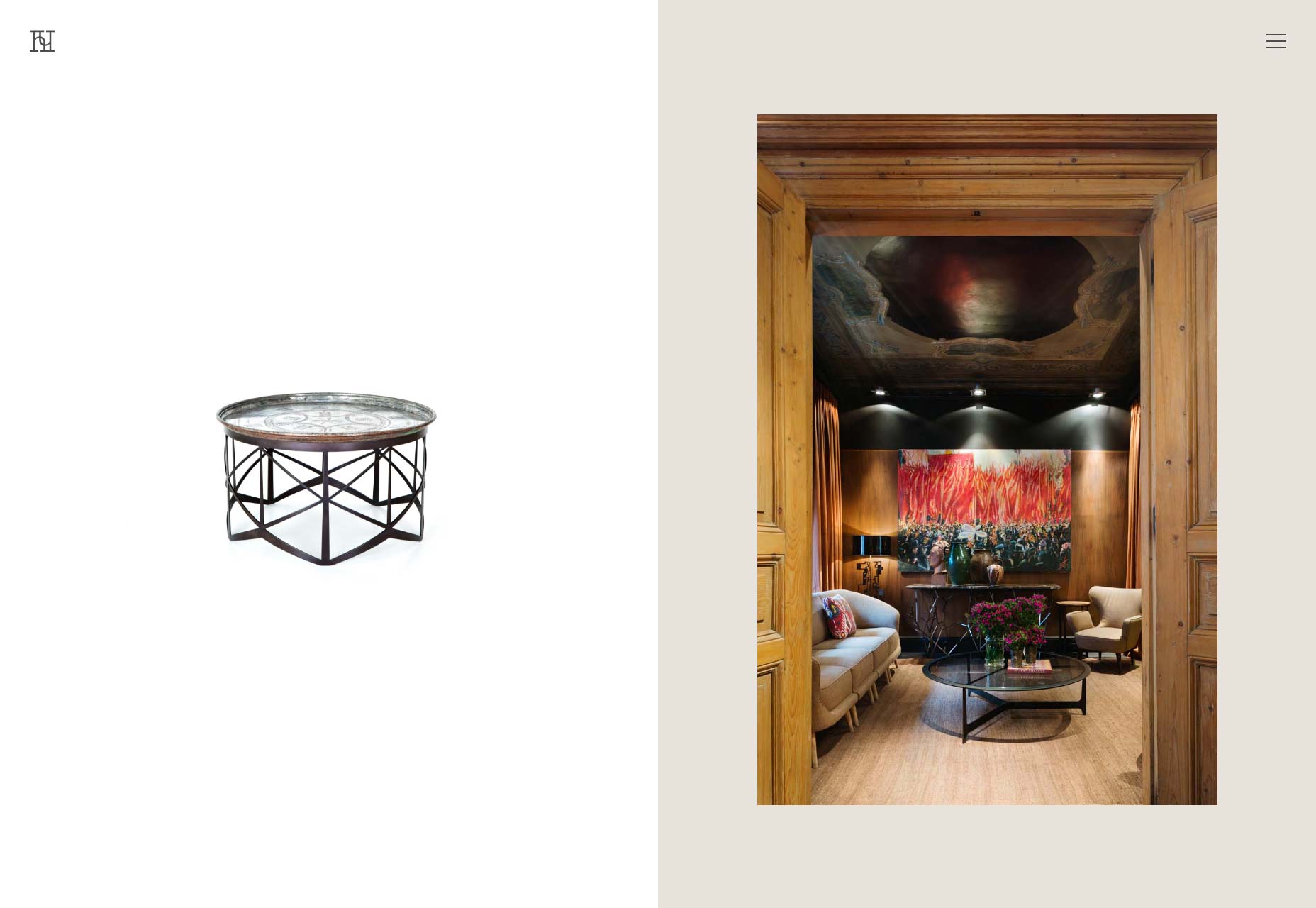
Christopher Hall
Christopher Hall est un designer d'intérieur et de mobilier. Son site nous apporte un peu plus de ce design "split-the-middle". Dans ce cas, c'est une forme de catégorisation. Ses meubles sont à gauche et ses intérieurs sont à droite.
Les autres pages conservent la disposition en deux colonnes, sinon les dimensions, liant l'ensemble de la conception. À partir de là, tout est minimaliste, avec un sérieux empressement.
Ueno
Ueno combine minimalisme magnifiquement exécuté avec une disposition chronologique pour le portefeuille. C'est celui que vous examinerez uniquement pour la typographie.
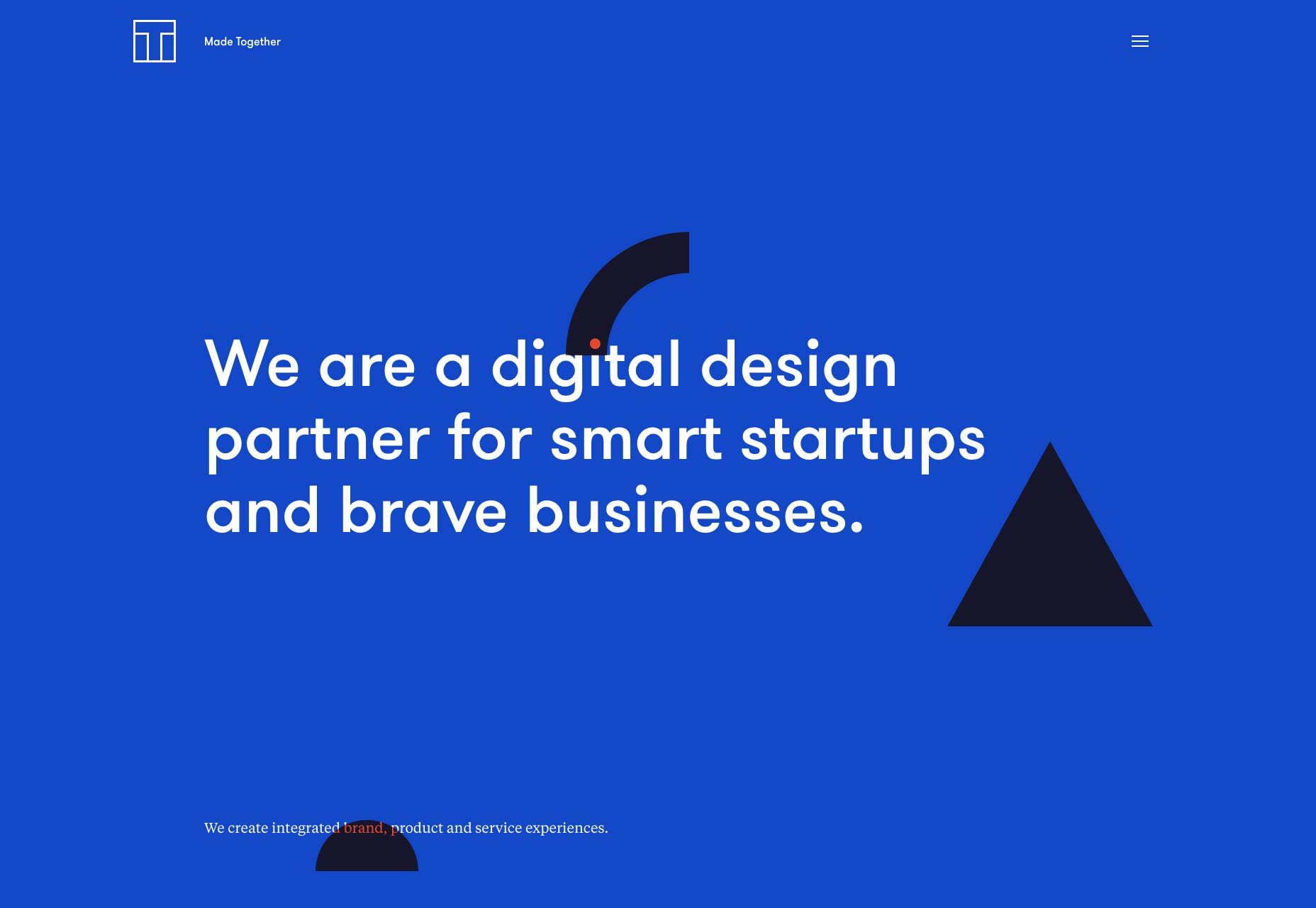
Made Together
Made Together commence avec beaucoup de bleu solide, et des formes géométriques. C'est presque un style de design à part entière, ces jours-ci.
De là, le site passe à un agencement familier. La typographie est accrocheuse et convient parfaitement au style du site dans son ensemble.
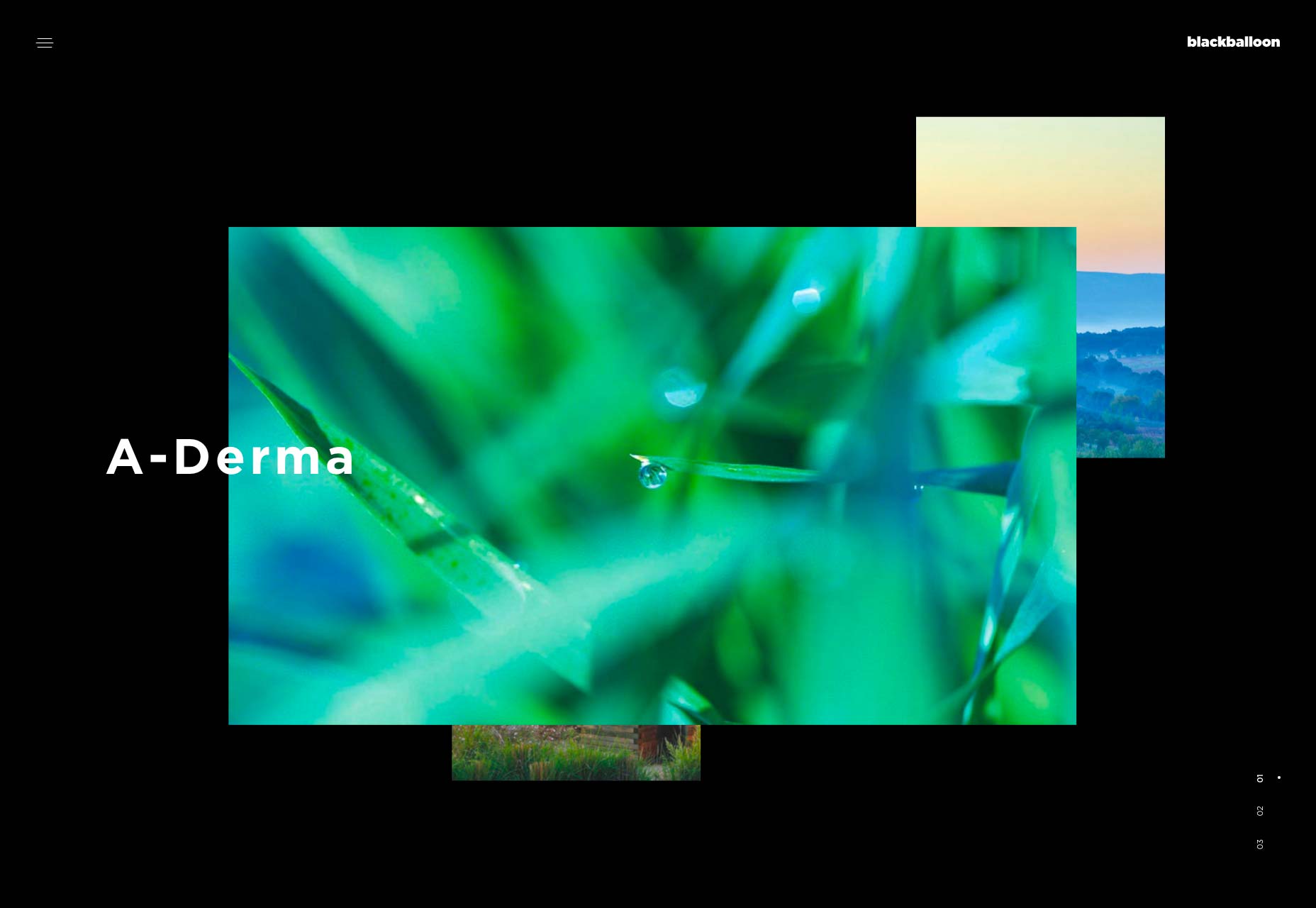
blackballoon
blackballoon nous donne un bon design de site sombre. C'est un de ces sites qui ne vous fait pas craindre des choses banales comme le "texte" ou la "lecture". Tout est question d'imagerie, d'animation et de pur style. Ça marche aussi.
la norme
la norme est un studio de production vidéo qui, comme vous vous en doutez, dépend de la vidéo de fond pour commencer sa présentation. À partir de là, vous pouvez parcourir leurs vidéos ou parcourir leur liste assez importante de réalisateurs. Jetez un oeil à cette section en particulier, il est assez élégant.
Cela lui donne cette impression de présentation, mais vu le contenu, ça marche plutôt bien.
Zengularité
Zengularité ne fait rien de particulièrement hors de la boîte, mais tout se passe très bien. Regardez-le pour des idées de couleurs, une typographie et un style général.
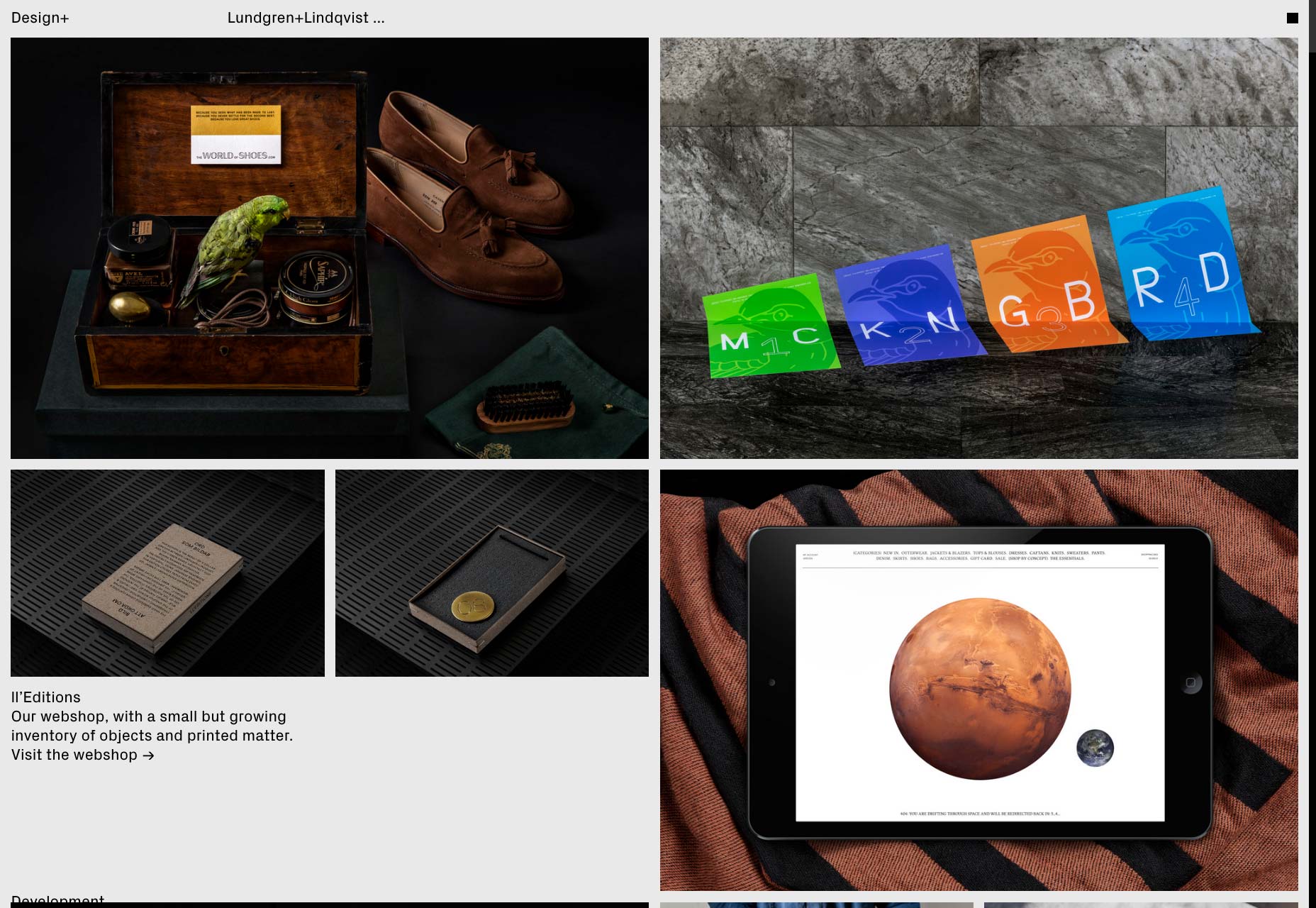
Lundgren + Lindqvist
Lundgren + Lindqvist est l’un de ces endroits où vous pourriez avoir l’impression d’avoir déjà vu ça, mais c’est toujours «le leur». Il marche la ligne entre minimaliste et brutaliste, avec la touche occasionnelle de pixel-graphisme.
Je pense que je vais commencer à appeler ce "minimalisme low-fi". Je l'aime bien.
Adam Widmanksi
Le portfolio d'Adam Widmanksi nous éloigne du brutalisme pour livrer une partie de ce minimalisme post-moderne qui faisait fureur plus tôt cette année. Combinant ceci avec une typographie distinctive, des images saisissantes et une asymétrie, c'est un régal visuel.
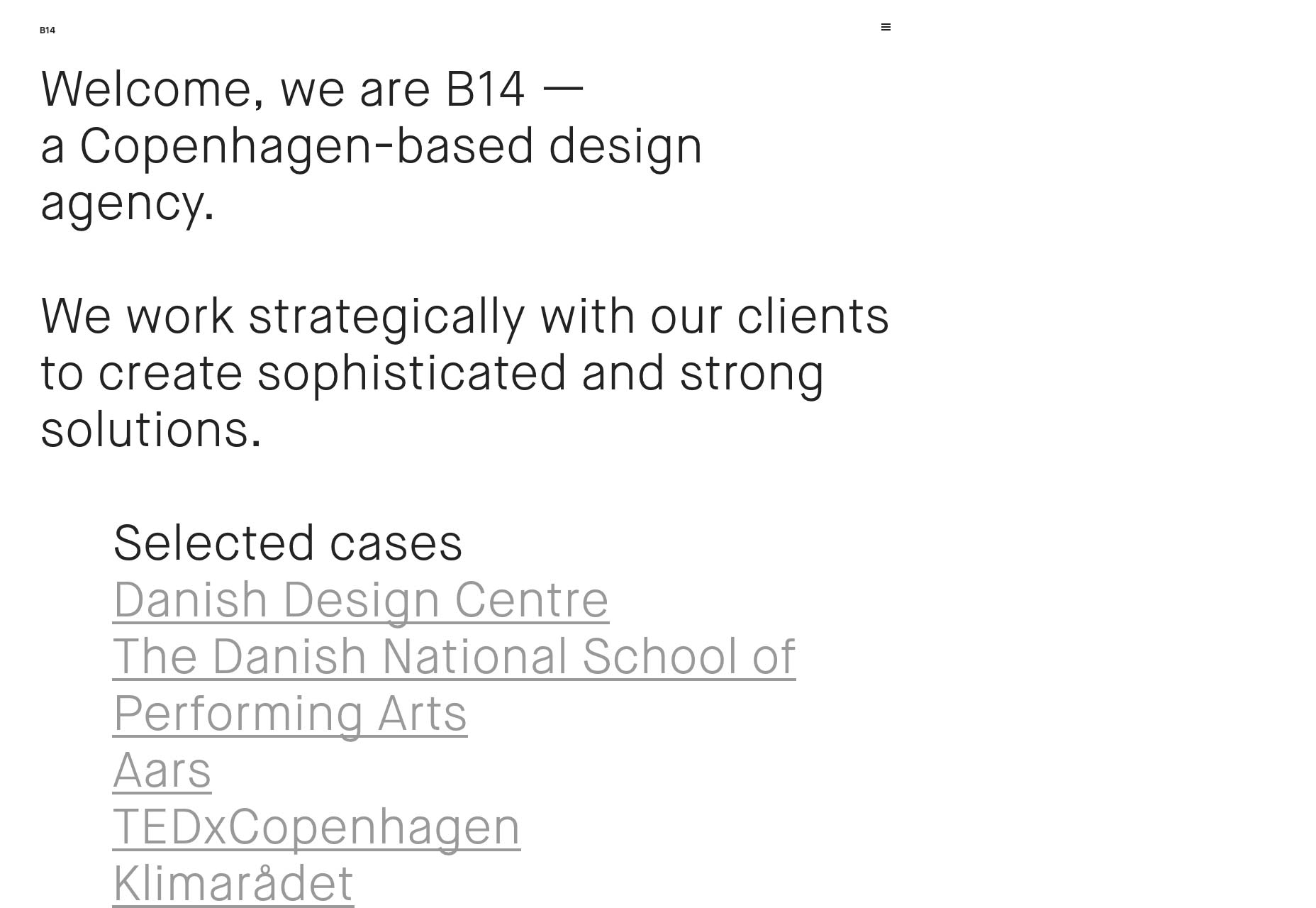
B14
B14 mettre beaucoup de réflexion, de temps et d'efforts dans ce design moderne. Mais quelle que soit l’impression qu’ils avaient l’intention de faire, elle a été éclipsée par le plus grand compliment que mon fiancé ait jamais donné à un site Web: «Eh bien, ma grand-mère pourrait lire ces lettres.
Après cela, je ne peux pas me résoudre à mettre dans une autre description. L'utilisabilité est ce dont il s'agit, les gens.
Nicolas Paries
Certains sites Web recherchent une impression de collage dans leur conception. Le site du portfolio de Nicolas Paries on a presque l'impression que c'est un vrai album. Bien que cela réduise parfois la lisibilité du texte, il s'agit d'une expérience de site rafraîchissante et chaotique. Et pourtant, il est encore très utilisable.
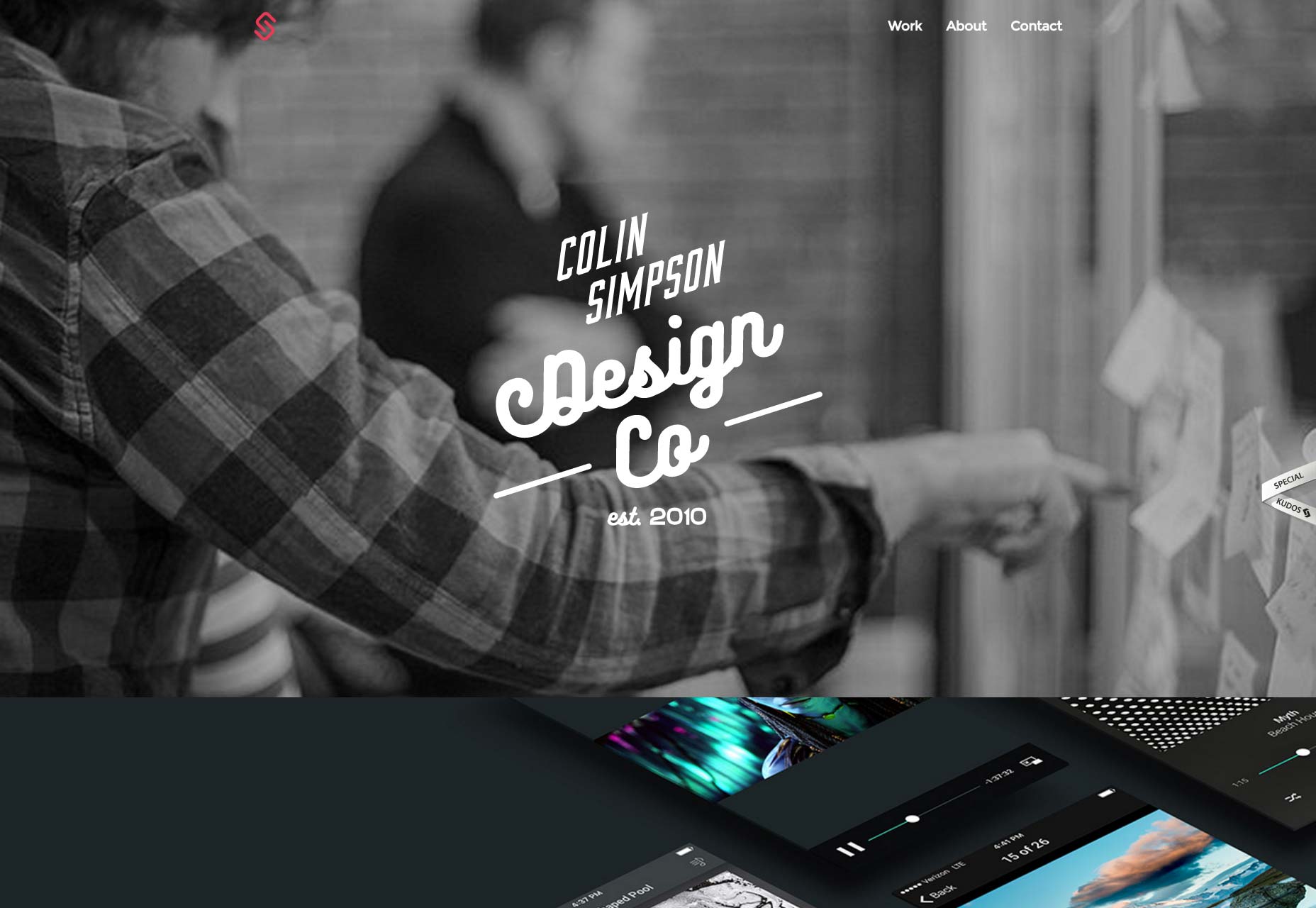
Colin Simpson
Colin Simpson utilise le style de portefeuille simple colonne, maintenant classique. Ce qu'il fait pour se démarquer, c'est utiliser les perspectives biaisées pour montrer son travail de conception. Dans ses études de cas, il expose les éléments de conception individuels de chaque projet: la palette de couleurs, la typographie, tous les éléments personnalisés et même les images filaires.
Cela vous donne beaucoup de contexte pour chaque projet et quelques indices sur son fonctionnement.
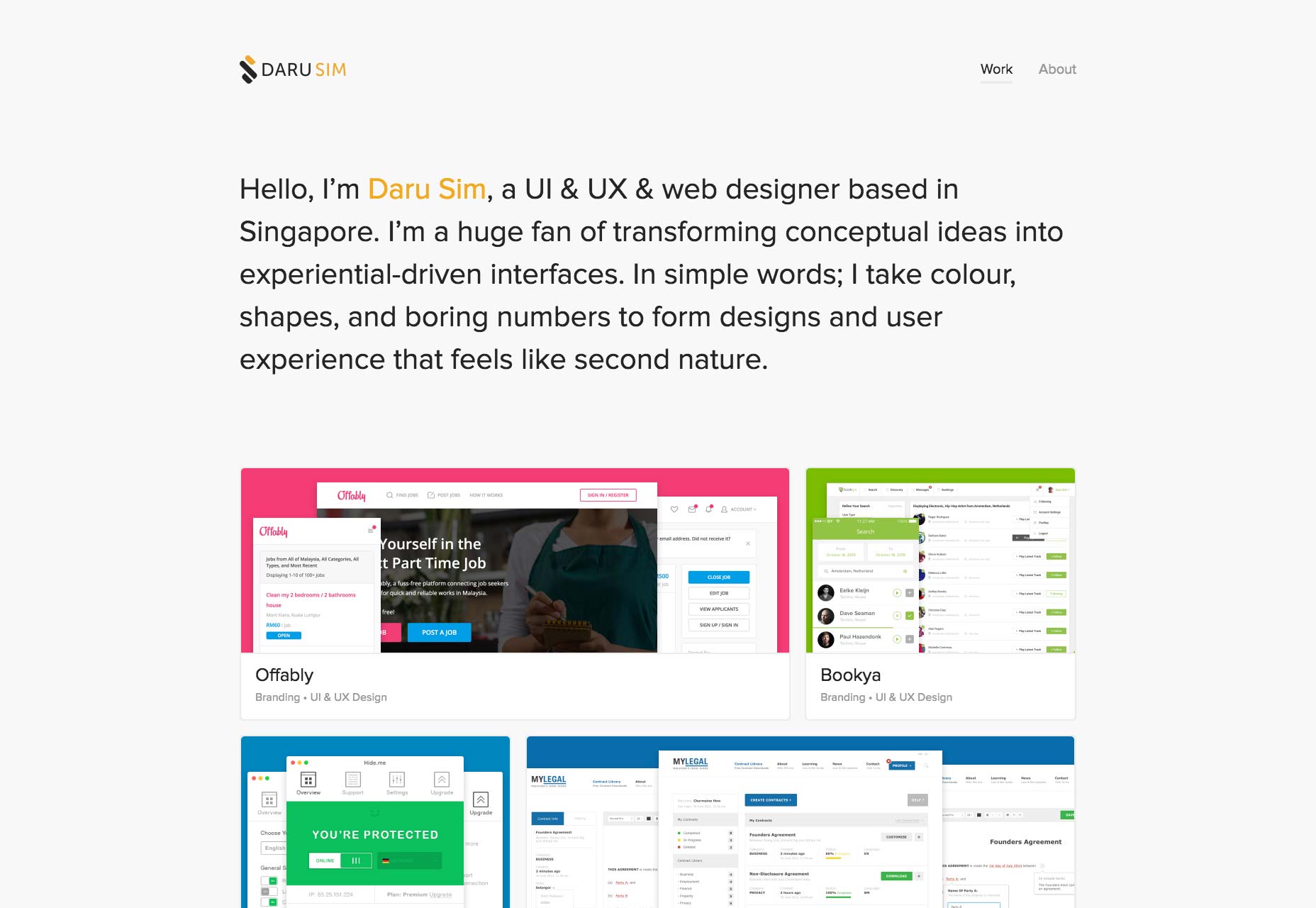
Daru Sim
Daru Sim utilise une interface de type carte pour afficher son portfolio dans un agencement de maçonnerie. Lorsque vous considérez à quel point une interface de type carte est bien adaptée à un portefeuille, je me demande en quelque sorte pourquoi les gens ne l'utilisent pas davantage.
João Amaro da Costa
João Amaro da Costa nous apporte une mise en page minimaliste qui parvient à être réactif tout en prouvant la qualité "pixel-perfect" que tout le monde avait l'habitude de faire de la publicité il y a environ cinq ans.
Il peut être flexible, mais il est également méticuleusement exécuté, et il a l'air d'autant mieux.
Militia de design
Les milices du design Le site est largement axé sur les entreprises, ce qui est logique, compte tenu de leurs clients. Une mise en page simple avec une typographie fiable place ce site dans l’article de ce mois.
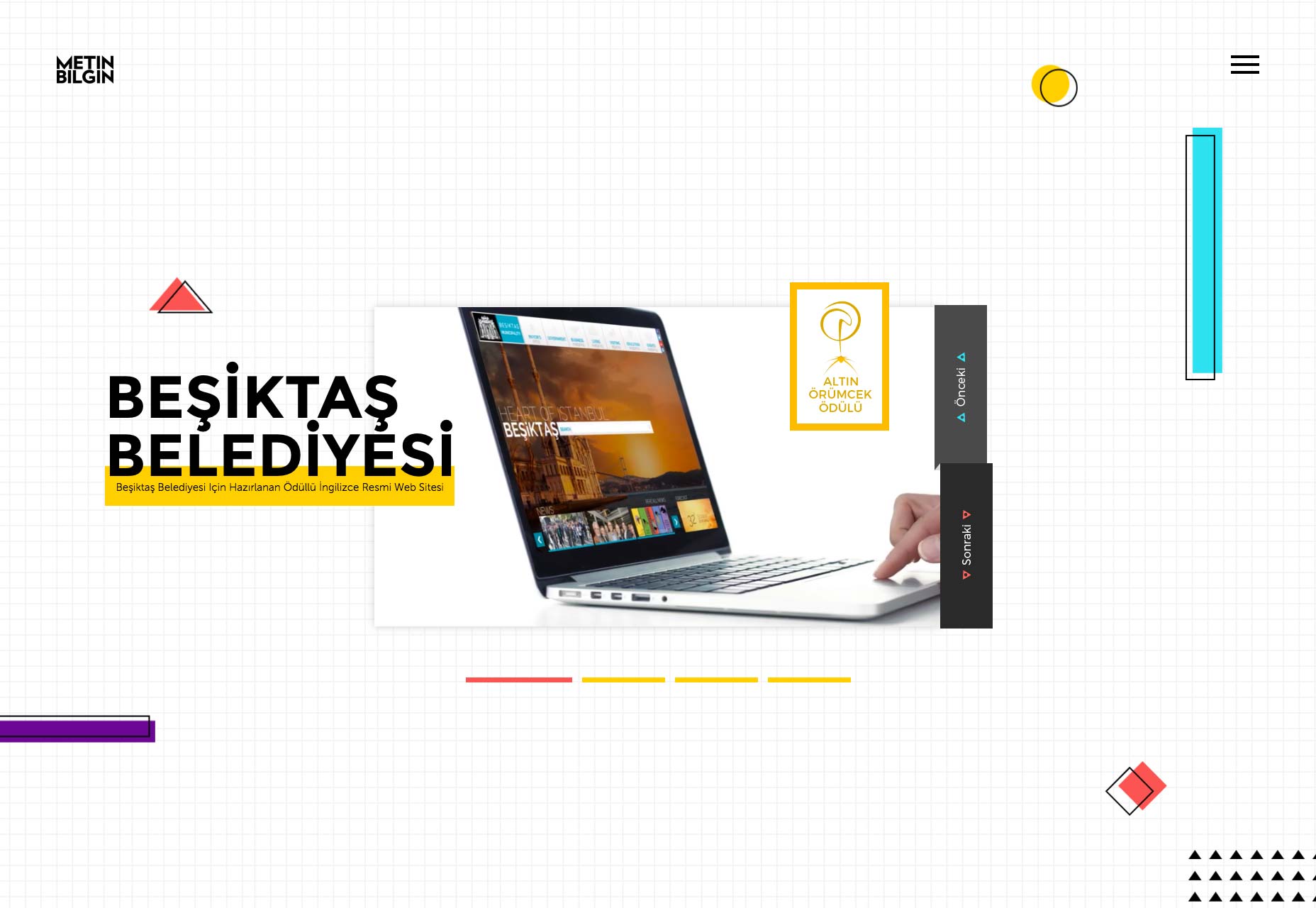
Metin Bilgin
Le site de Metin Bilgin est un véritable groupe de différents styles sans thème général apparent. Au moins lorsque vous examinez le portefeuille, le style du site semble changer en fonction du projet que vous envisagez.
Le reste du site est minimaliste, avec le style texte-chevauchement des autres éléments que nous connaissons tous.