10 conseils pratiques et extraits de code pour vous aider à démarrer
Comme pour toute nouvelle technologie, le démarrage est souvent la partie la plus difficile.
Avec cette frustration à l’esprit, nous avons rassemblé quelques-uns de mes conseils, astuces et extraits de code les plus Bibliothèque jQuery Mobile .
Comme il ne s’agit pas d’une introduction complète à l’utilisation de la bibliothèque, nous passerons en revue certaines des choses qui deviennent assez évidentes au fur et à mesure que vous démarrez et que vous passez directement aux éléments qui deviennent plutôt frustrants ou gênants.
Assurez-vous également de nous indiquer dans les commentaires les extraits que vous avez trouvés utiles et ceux que vous connaissez pouvant être utiles.
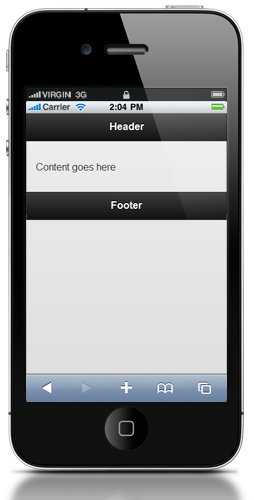
1. Une page de base complète
Je me retrouve à avoir besoin du balisage complet pour une page de base encore et encore. En tant que tel, voici tout le code dont vous avez besoin pour configurer une seule page de base.
Page Title Header
Content goes here
Footer

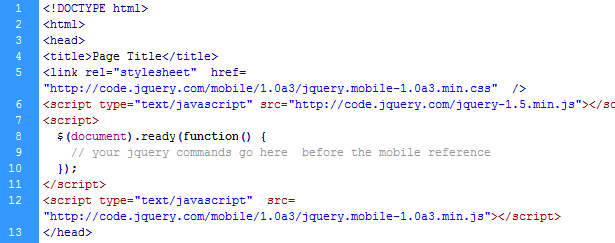
2. Où ajouter des appels jQuery traditionnels?
Lorsque j'ai commencé à utiliser cette extension géniale de jQuery, j'ai immédiatement décidé de modifier les éléments de la page avant que le plug-in mobile ne soit déclenché.
En fin de compte, la solution recommandée consiste à simplement placer les appels jQuery traditionnels avant la référence qui charge le plug-in mobile. De cette façon, vos commandes jQuery ont une chance de s'exécuter avant le chargement de la bibliothèque. Voici le modèle à suivre:

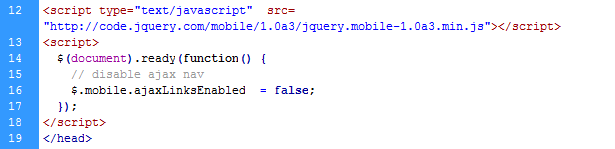
3. Désactiver la navigation AJAX pour tous les liens à la fois
Aussi impressionnant que soit la navigation AJAX, il y a des moments où vous préférez simplement le désactiver. Utilisez ce bit de jQuery pour indiquer à la bibliothèque mobile de ne pas utiliser la navigation AJAX.
Placez-le après la référence à la bibliothèque mobile jQuery dans l'en-tête de la page. En d'autres termes, la bibliothèque doit déjà être chargée avant que ce code ne soit référencé.

4. Arrêtez de tronquer certains éléments clés
L'une des caractéristiques de la bibliothèque (ou de la faille, selon vos besoins) est qu'elle tronque intelligemment les éléments longs pour les adapter aux éléments de l'interface utilisateur.
J'ai trouvé deux situations où cela peut être agaçant. Tout d'abord, dans les éléments de la liste, où je préfère voir le texte intégral. Et deuxièmement, dans le texte de bas de page. Il semble qu'une fois que vous avez plus que quelques caractères, il commence à être tronqué avec "...". Utilisez ce simple CSS pour remplacer ces deux valeurs par défaut.
Pour les éléments de la liste:
body .ui-li .ui-li-desc {white-space: normal;}
Pour le contenu du pied de page:
body .ui-footer .ui-title {white-space: normal;}
5. Utilisez les requêtes multimédia pour cibler les périphériques
L'une des premières questions que j'ai eu avec cette bibliothèque était de savoir comment cibler les périphériques en CSS (en fonction de la taille de l'écran). Par exemple, je voulais une disposition en deux colonnes pour l’iPad et une seule colonne pour les smartphones. Le meilleur moyen d’y parvenir est de consulter les médias.
Avec quelques simples requêtes multimédias en place, vous pouvez rapidement créer des tailles d'écran cibles CSS. Et avec ce type de ciblage, nous pouvons rapidement configurer différentes mises en page en fonction de l’espace écran disponible en nous appuyant sur les techniques CSS classiques.
Deux ressources fantastiques pour cela sont:
- " Requêtes de médias CSS et utilisation de l'espace disponible , "Astuces-CSS;
- Requêtes sur les médias CSS3 durs , "Stuff and Nonsense.
6. Plateformes cibles avec jQuery
Bien que nous puissions vouloir exécuter certains CSS pour certains appareils, nous pourrions également vouloir lancer jQuery uniquement sur des périphériques spécifiques. Voici une adaptation de un code de Snipplr Cela me permet de segmenter facilement des parties de jQuery en fonction du périphérique de l'utilisateur.
var deviceAgent = navigator.userAgent.toLowerCase();var agentID = deviceAgent.match(/(iphone|ipod|ipad|android)/);if(agentID.indexOf("iphone")>=0){alert("iphone");}if(agentID.indexOf("ipod")>=0){alert("ipod");}if(agentID.indexOf("ipad")>=0){alert("ipad");}if(agentID.indexOf("android")>=0){alert("android");}
7. Utilisez des chemins complets pour les cibles des attributs d'action de formulaire
Une difficulté de la bibliothèque semble être sa difficulté à trouver des pages cibles pour publier des formulaires sur ... à moins que vous n'utilisiez le chemin complet à partir de la racine du site Web.
Par exemple, j'ai trouvé que cette balise de formulaire ne trouve jamais sa cible:
Alors qu'un chemin complet comme celui-ci fonctionne comme prévu:
Assurez-vous également que les résultats du gestionnaire de formulaires génèrent une page mobile jQuery complète et valide, comme indiqué dans le conseil n ° 1.
8. Créez des boîtes de dialogue contextuelles
Une fonctionnalité pratique de la bibliothèque est sa fonction de boîte de dialogue ou de boîte de dialogue intégrée. La mise en place de cette fonctionnalité pratique est simple. Fondamentalement, ajoutez un attribut à lier, comme suit: data-rel="dialog" .
Notez deux choses. Tout d'abord, la page cible doit être une page mobile jQuery complète, comme indiqué dans le conseil n ° 1. Deuxièmement, cela ne fonctionnera que pour les pages externes; ce doit être une page complète pour fonctionner correctement.
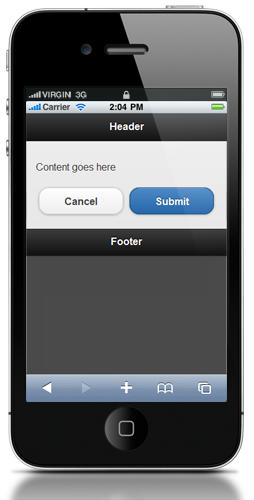
9. Un bouton "Annuler" + "Enregistrer"
Ce bit de code répond à deux besoins fondamentaux. Le premier est d'avoir deux boutons l'un à côté de l'autre. Heureusement, la bibliothèque a une structure de colonne intégrée qui peut facilement être utilisée avec une balise de champs et les classes appropriées, comme indiqué ci-dessous. La seconde consiste à avoir deux boutons avec des thèmes différents. Ce code est directement de la documentation , et je le garde à portée de main pour un usage fréquent.

10. Créez vous-même une structure de colonne
Dans ma quête pour structurer de manière optimale une seule page pour plusieurs périphériques, je me suis retrouvé à combiner les astuces de requête média ci-dessus avec la technique "columns in any order".
Heureusement, les développeurs Web ont compris depuis longtemps comment déplacer les colonnes. En combinant cette technique avec les requêtes média, nous pouvons très facilement configurer différentes structures en fonction de la taille de l'écran avec lequel nous travaillons.
La position est tout présente l'un des systèmes les plus faciles à utiliser.
Conclusion
La bibliothèque mobile jQuery est un plaisir à travailler. Il produit des résultats fantastiques avec très peu d'effort. Et vu qu’il est toujours en alpha, il a bien commencé. Si tout va bien, ces conseils rapides vous feront avancer dans votre nouvelle bibliothèque.
Écrit exclusivement pour WDD par Patrick McNeil. Il est rédacteur pigiste, développeur et designer. En particulier, il aime écrire sur la conception de sites Web, former des personnes sur le développement Web et créer des sites Web. Le dernier projet de livre de Patrick est Le manuel Web du concepteur ; en apprendre davantage sur ses autres livres sur TheWebDesignersIdeaBook.com . Suivez Patrick sur Twitter @designmeltdown .
Que pensez-vous du framework jQuery Mobile? Quels extraits de code utiles avez-vous trouvés utiles?