100 arrière-plans Twitter créatifs avec illustration
Si vous avez déjà créé un compte Twitter et l'avez personnalisé avec du texte, vous auriez découvert que la quantité de texte que vous pouvez afficher pour vous décrire est très limitée.
C’est là que la conception, la création et la publication d’un arrière - plan Twitter créatif et son utilisation à l’aide de votre panneau d’affichage se concrétisent.
De nombreux concepteurs et créatifs utilisent des illustrations et des images réelles qui attireront l'attention des téléspectateurs . En capturant l'imagination d'un lecteur dans le processus, les arrière-plans illustratifs resteront probablement dans leur mémoire pendant une plus longue période.
Voici 100 arrière-plans créatifs Twitter qui présentent des illustrations , qui devraient inspirer vos propres conceptions Twitter.
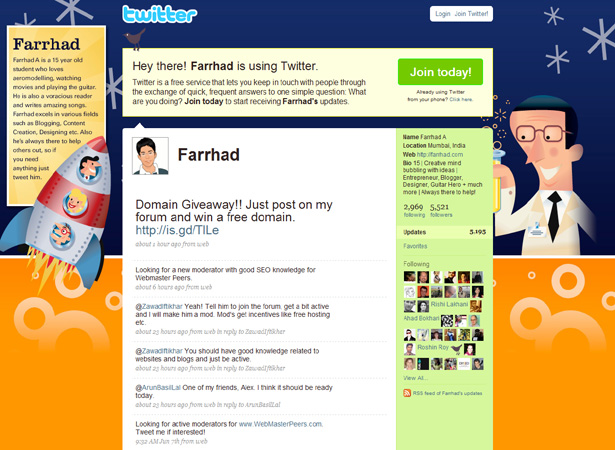
Farrhad
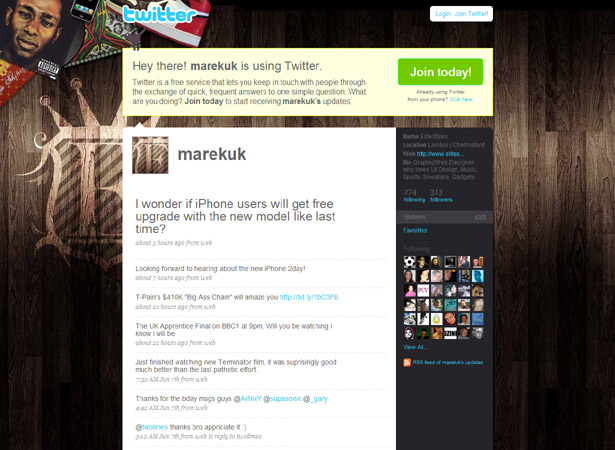
Styles d'élite
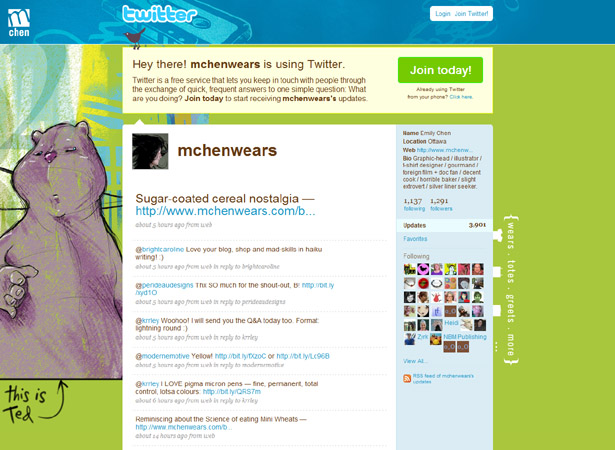
Emily Chen
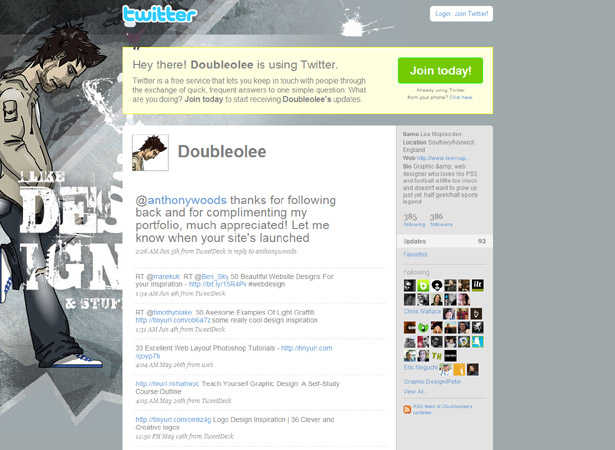
Lee Maplesden
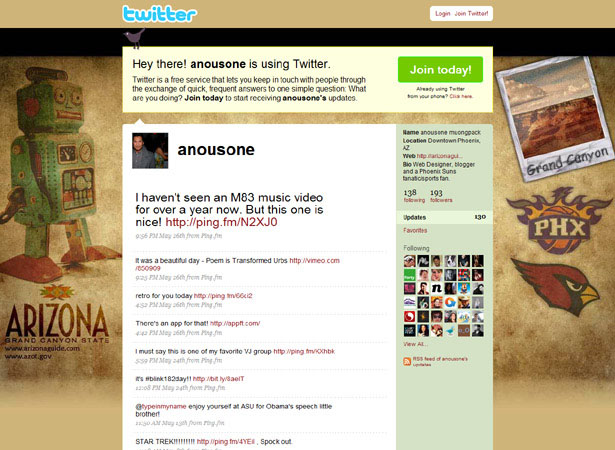
Anousone
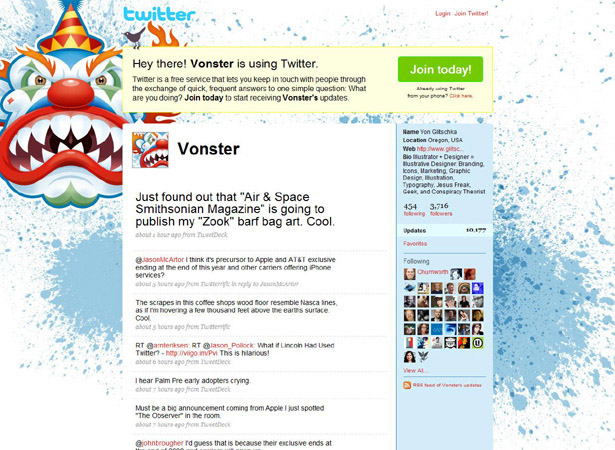
Vonster
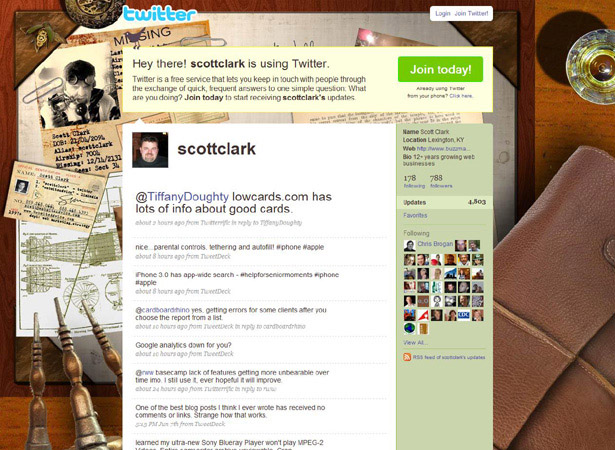
Scott Clark
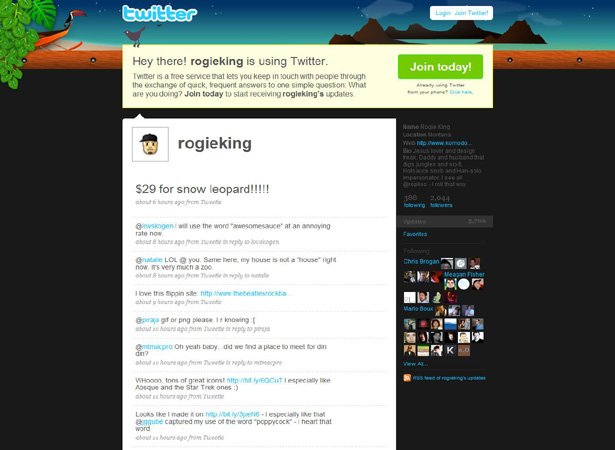
Rogie King
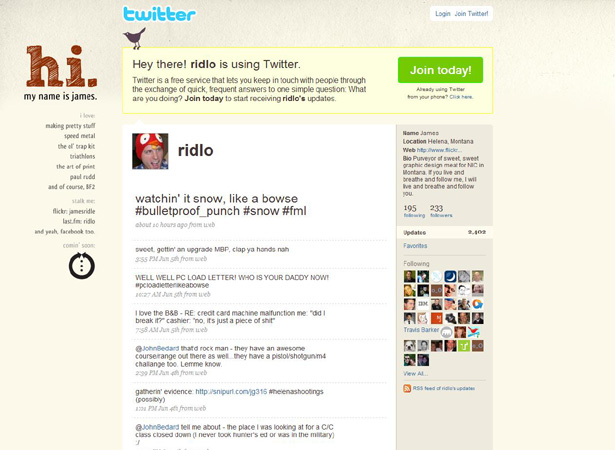
James Ridlo
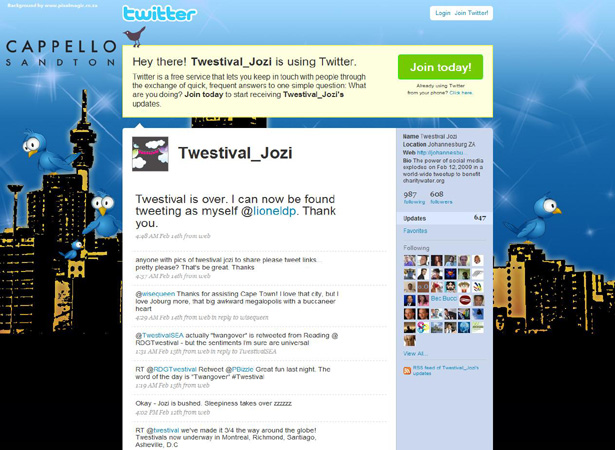
Twestival Jozi
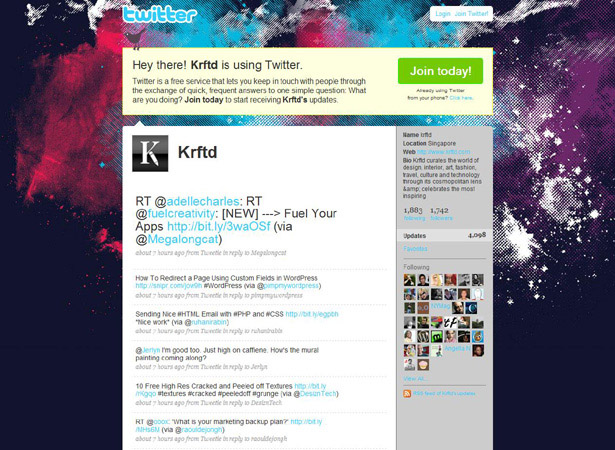
Krftd
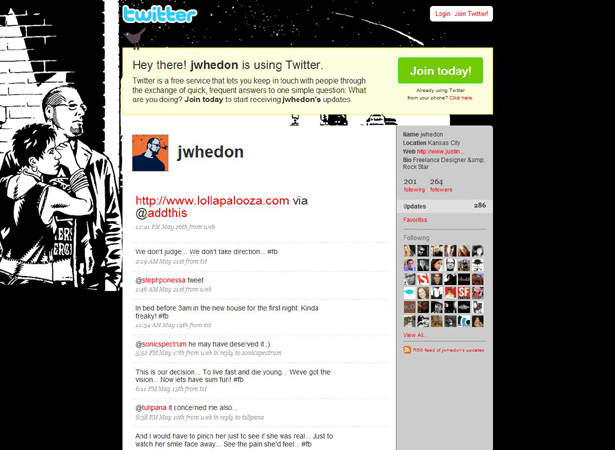
Jwhedon
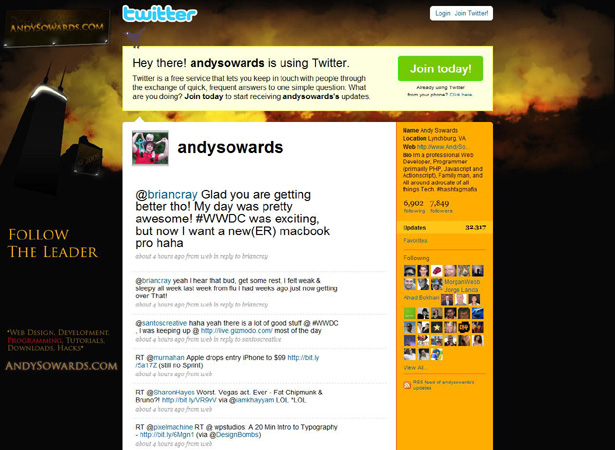
Andy Sowards
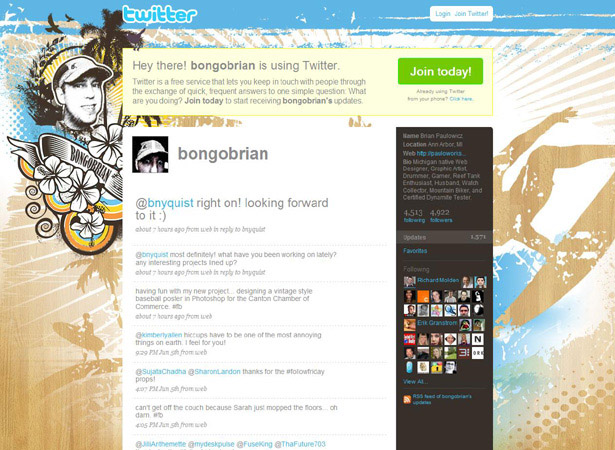
Brian Paulwicz
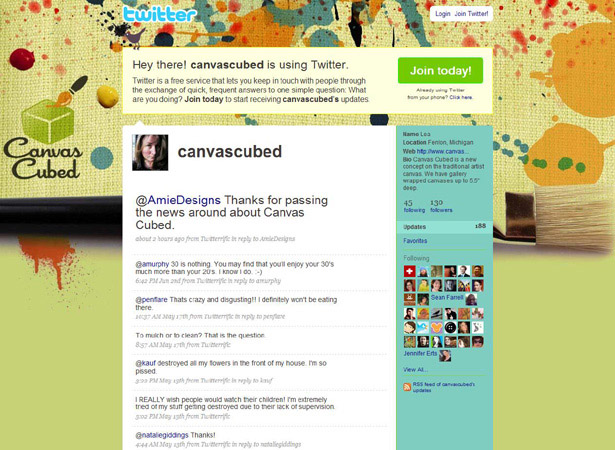
Lea
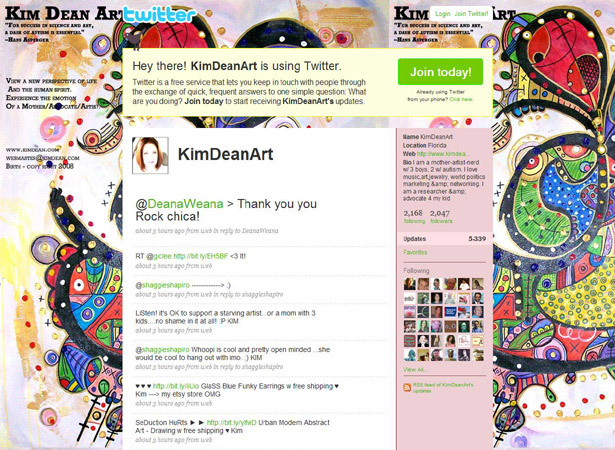
Kiam Dean Art
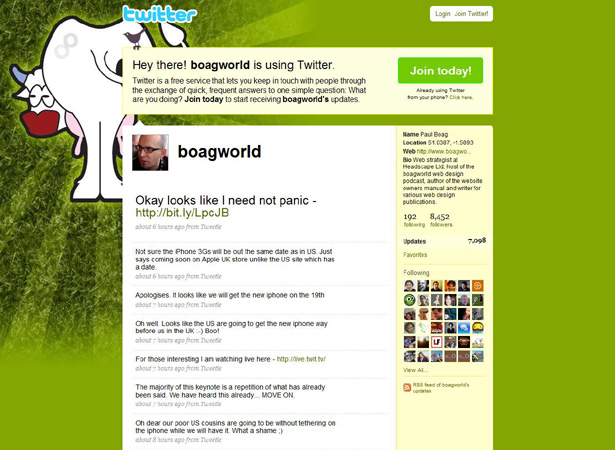
Paul Boag
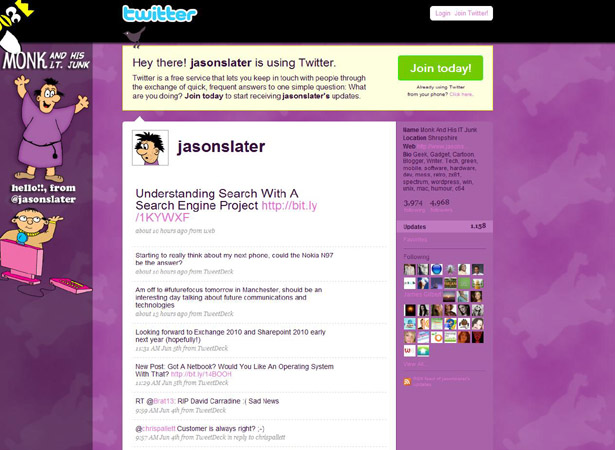
Jason plus tard
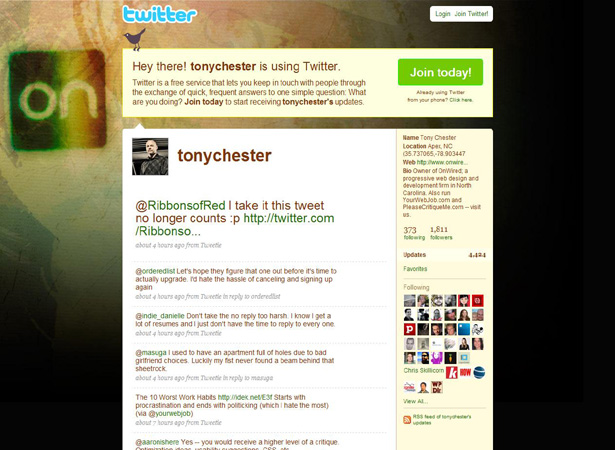
Tony Chester
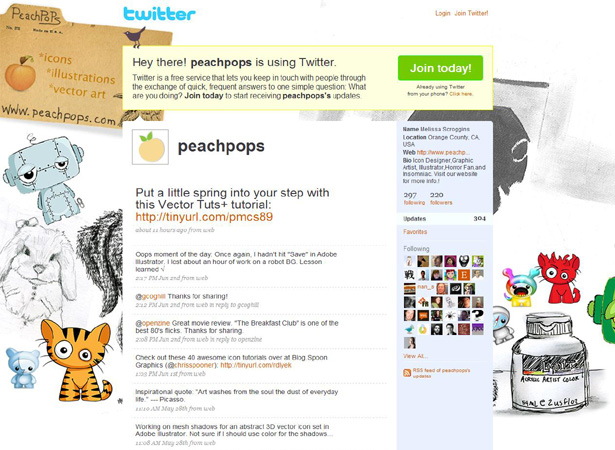
Melissa Scroggins
Brad Smith
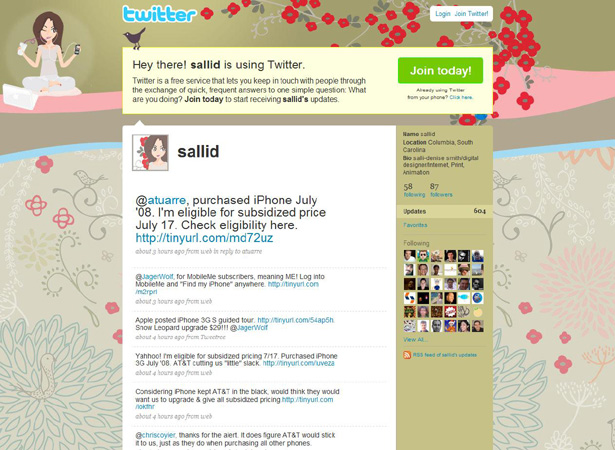
Sallid
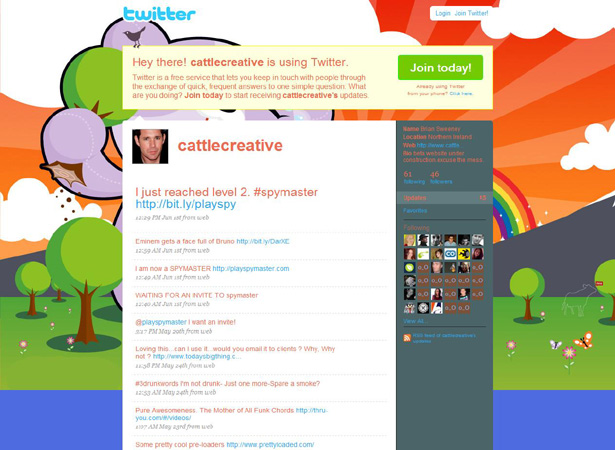
Brian Sweeney
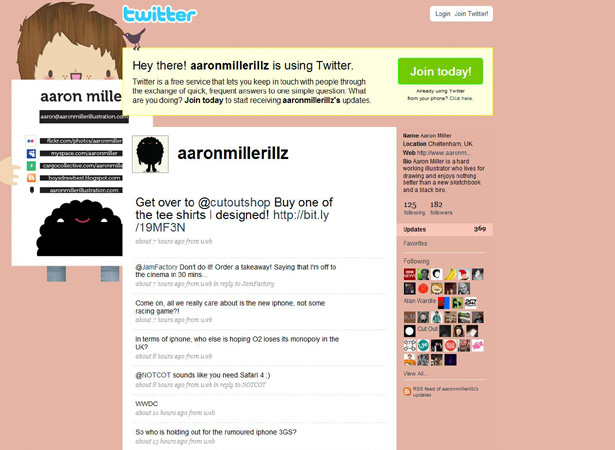
Aaron Miller
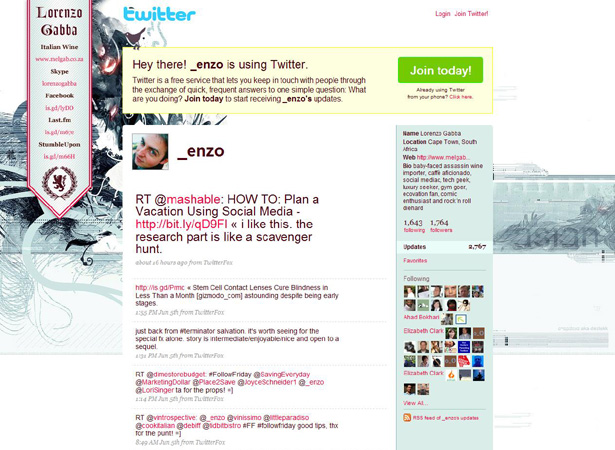
Lorenzo Gabba
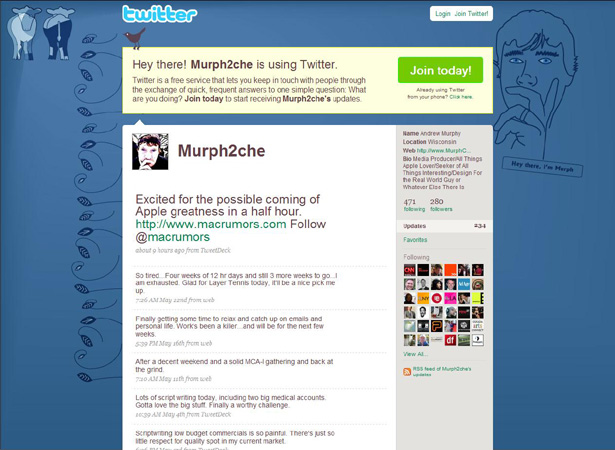
Andrew Murphy
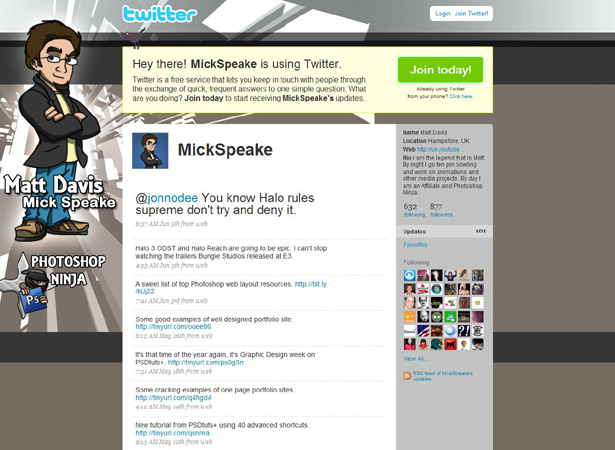
Matt Davis
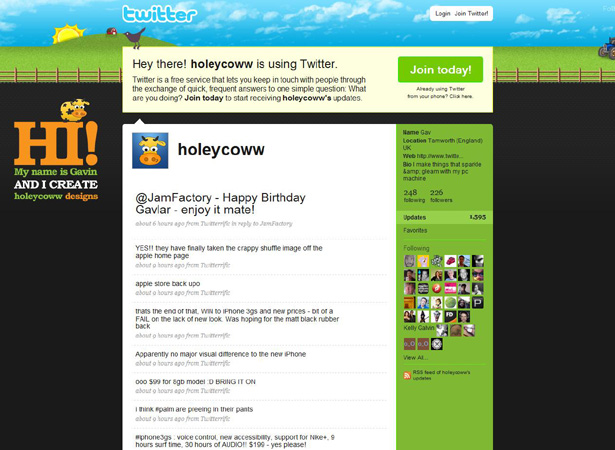
Holey Coww
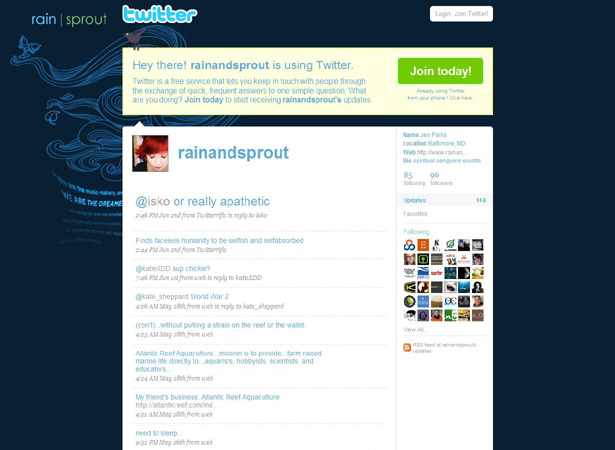
Jen Parks
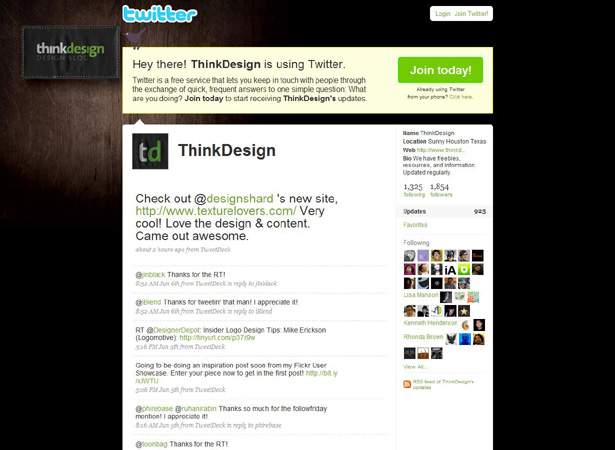
Pensez Design
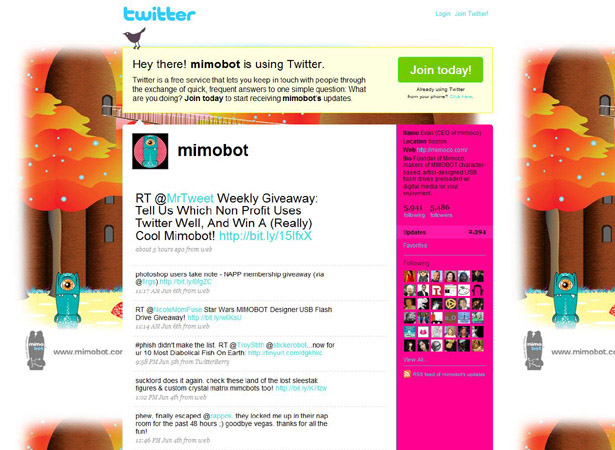
Evan
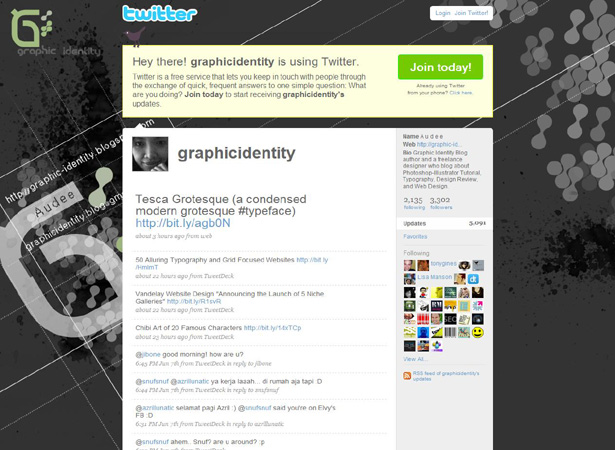
Identité graphique
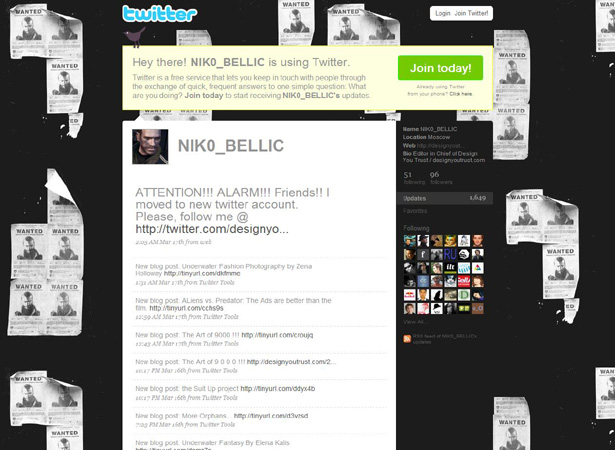
Niko Bellic
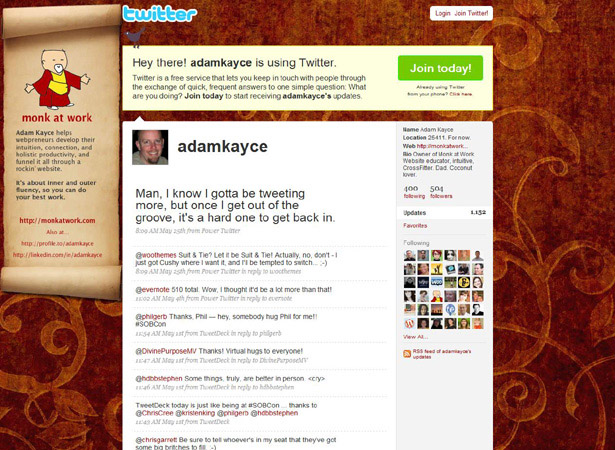
Adam Kayce
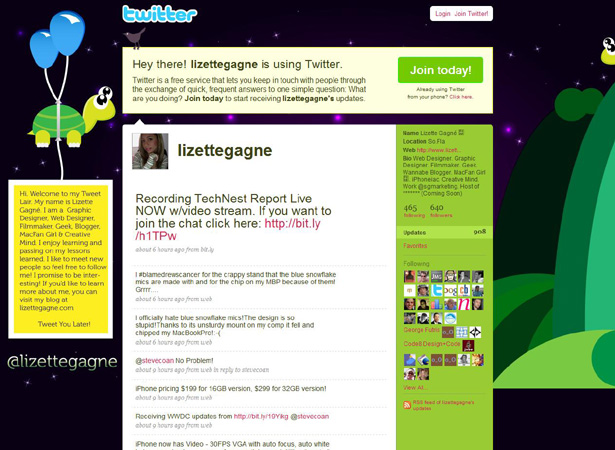
Lizette Gagne
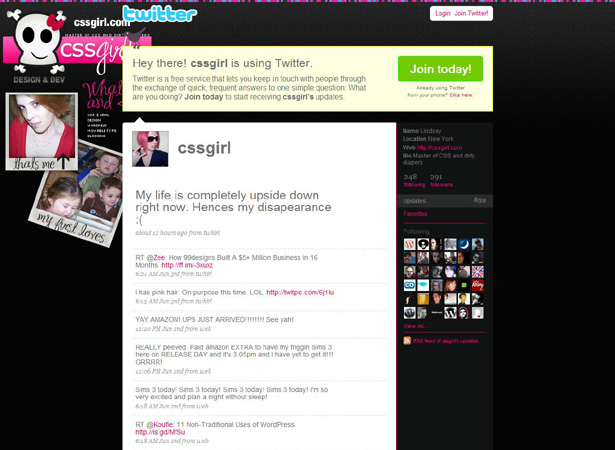
CSS Girl
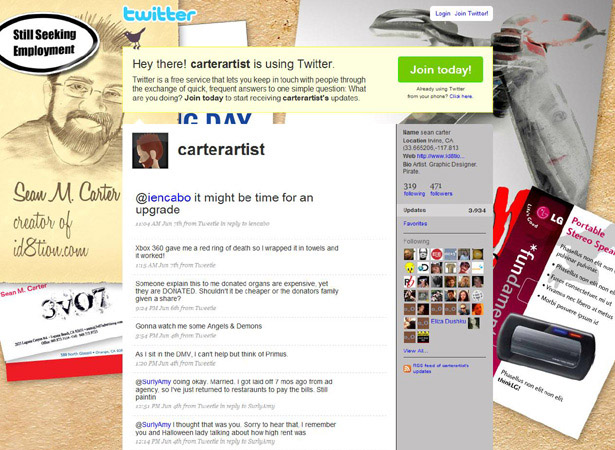
Sean Carter
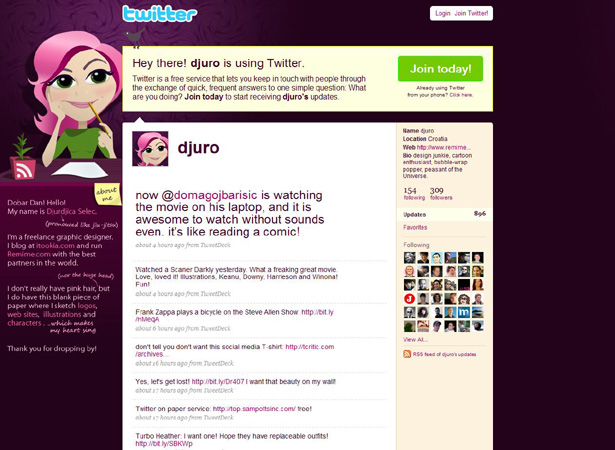
Djuro
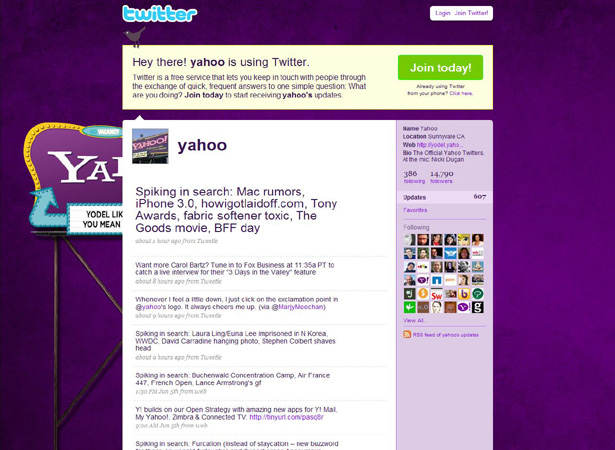
Yahoo
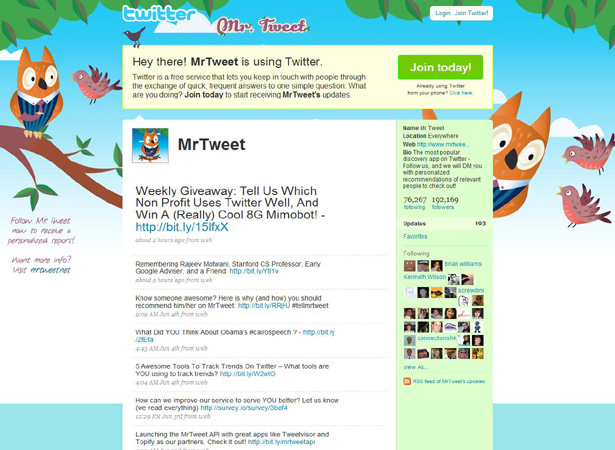
Monsieur Tweet
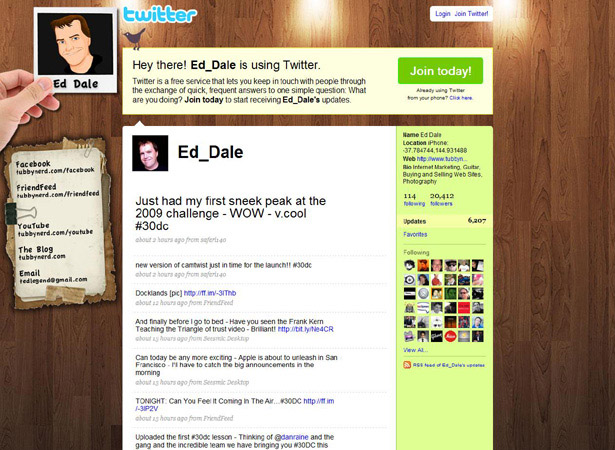
Ed Dale
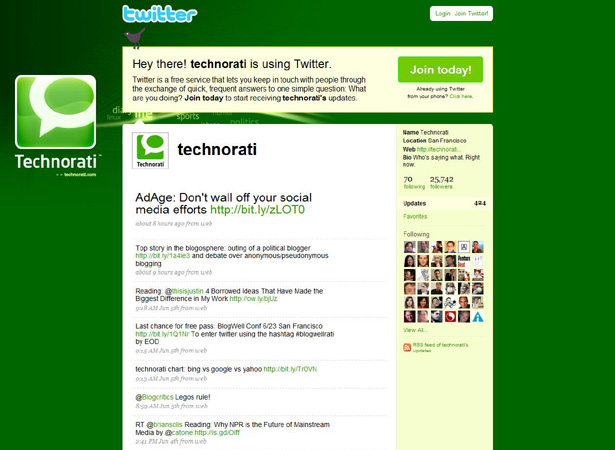
Technorati
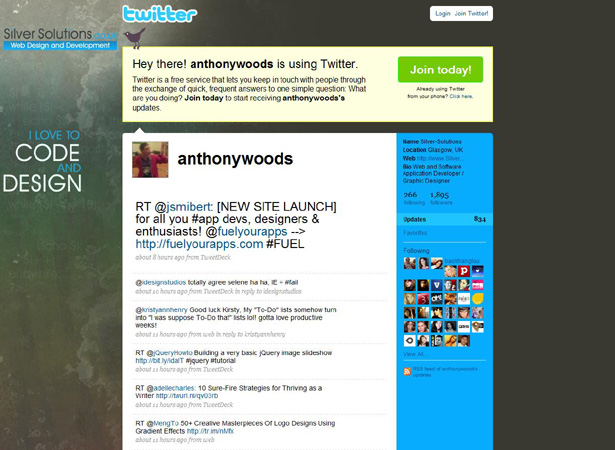
Solutions Argent
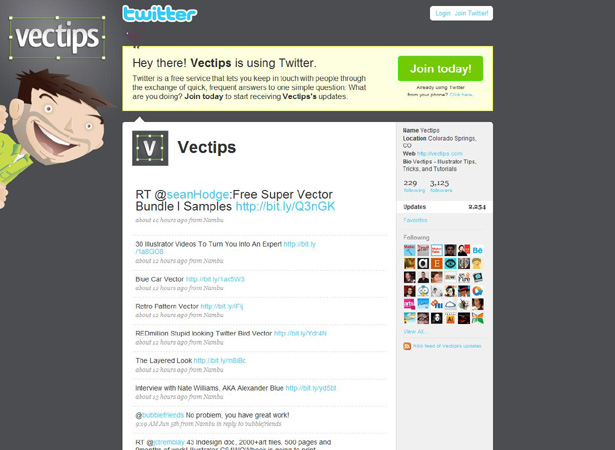
Vectips
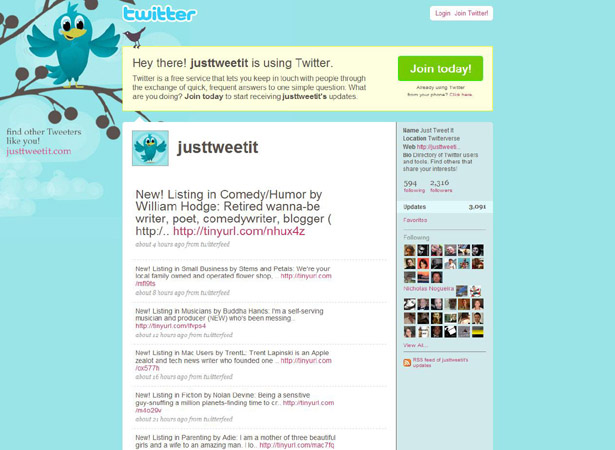
Juste Tweet
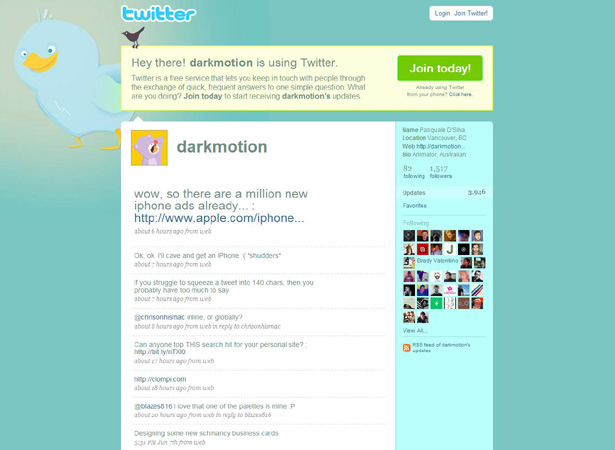
Mouvement sombre
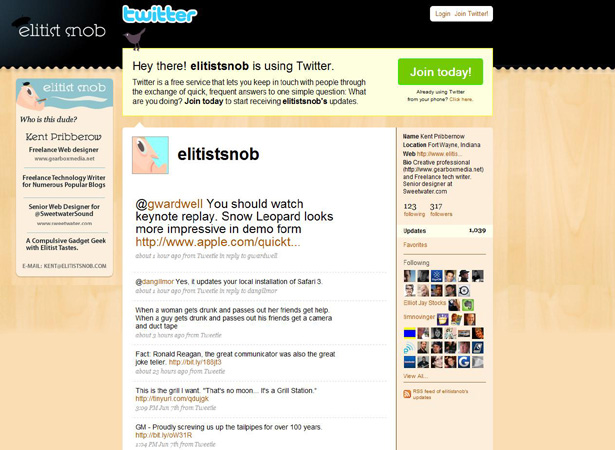
Élitistes snob
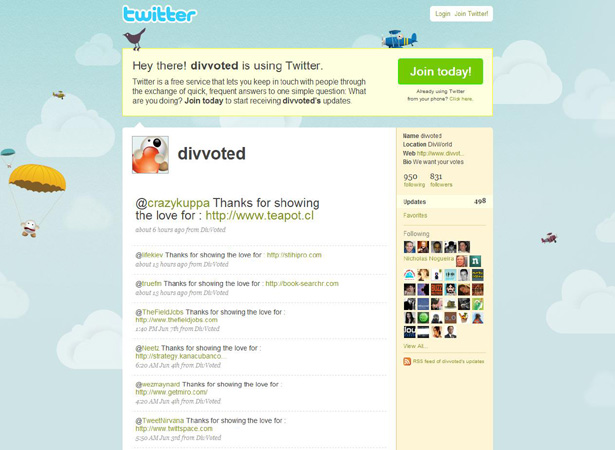
Divvoted
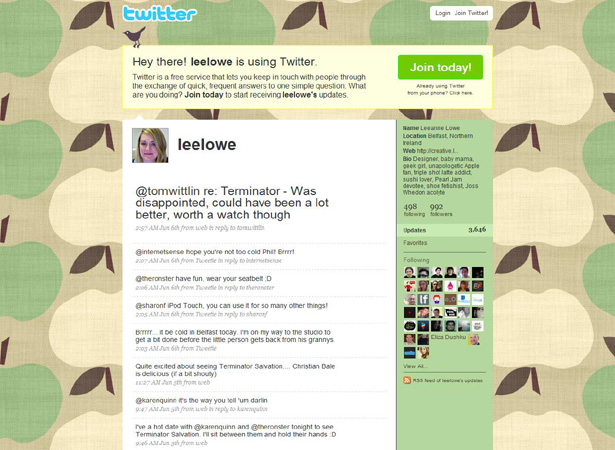
Leeanne Lowe
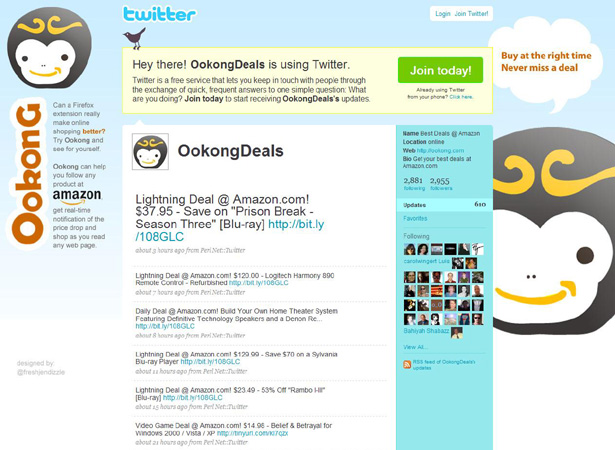
Meilleures offres (Amazon)
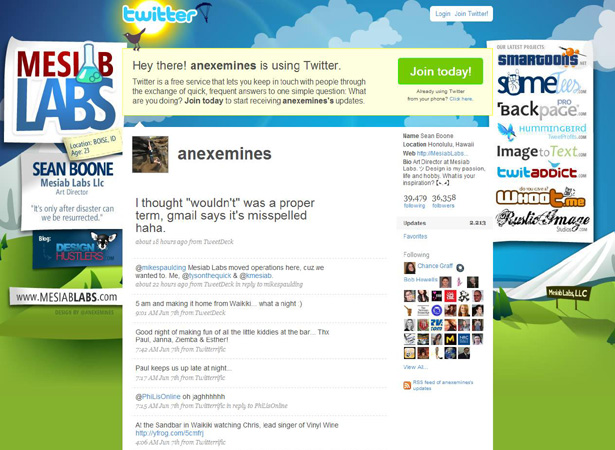
Sean Boone
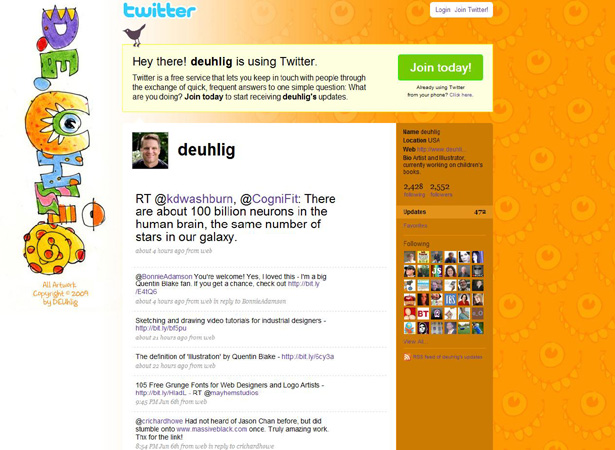
Deuhlig
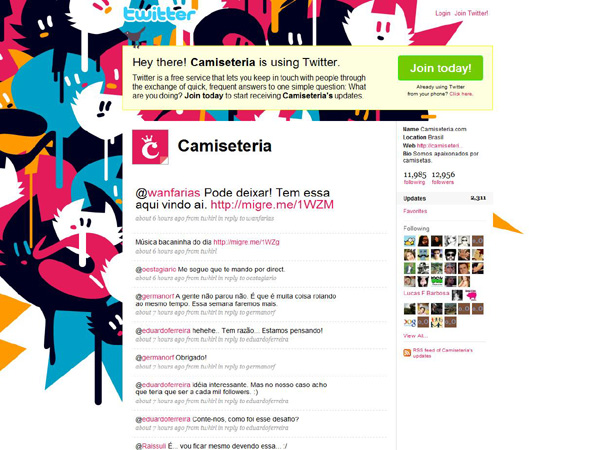
Camiseteria
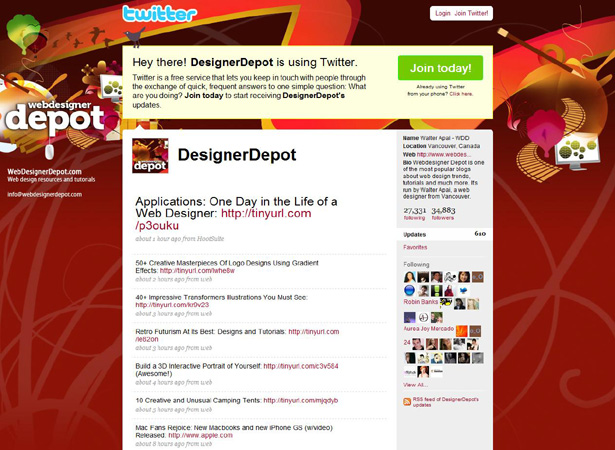
Web Designer Depot
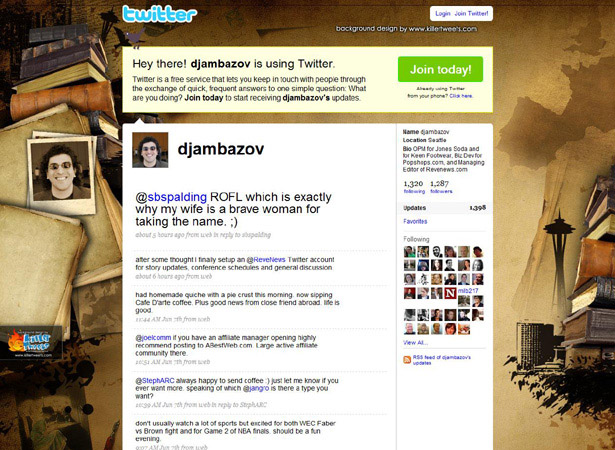
Djambzov
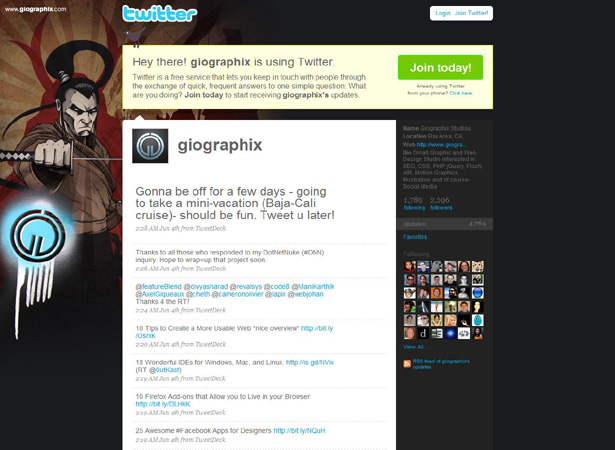
Giographix
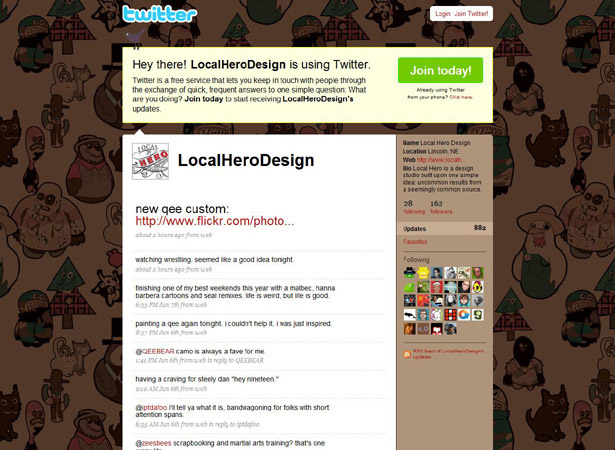
Design de héros local
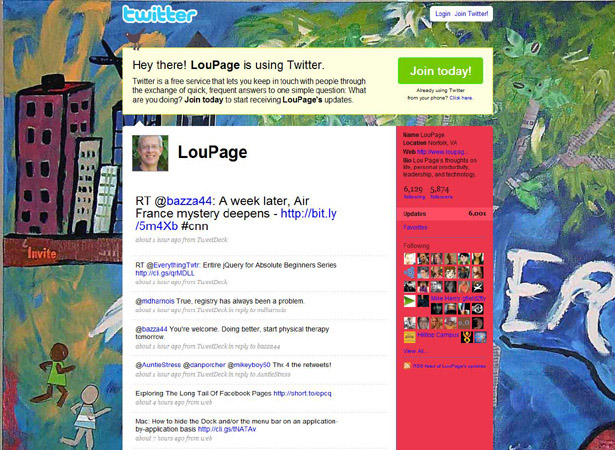
LouPage
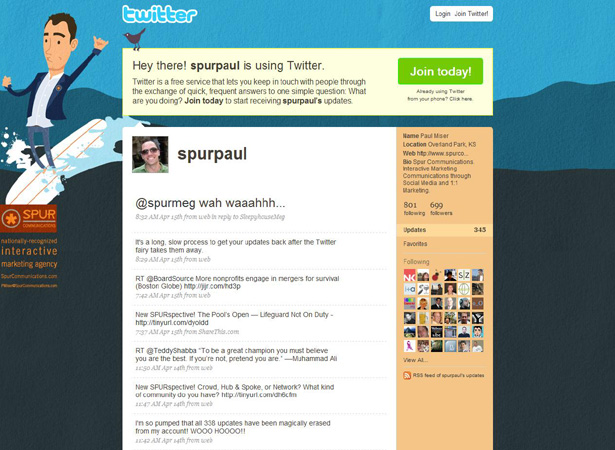
Paul Miser
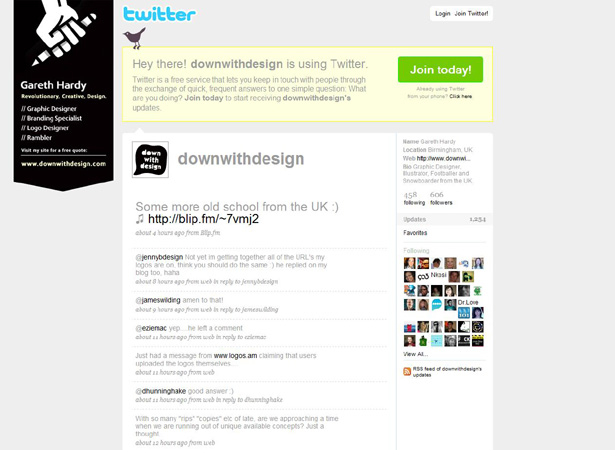
Gareth Hardy
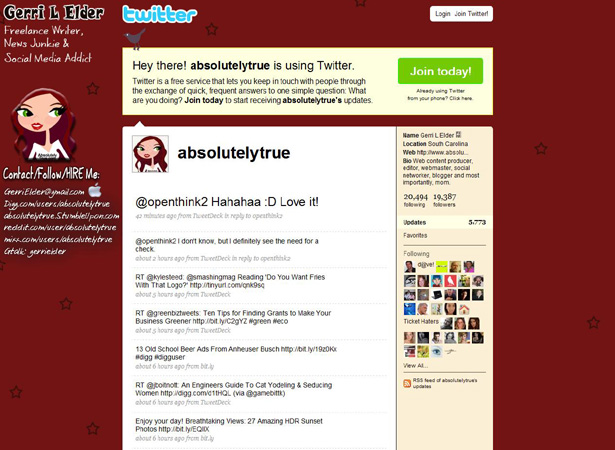
Gerri Aîné
Doit avoir des menus
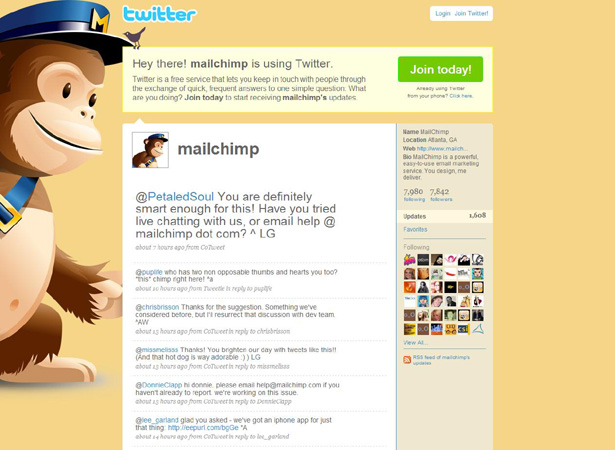
Mail Chimp
Maggie Summers
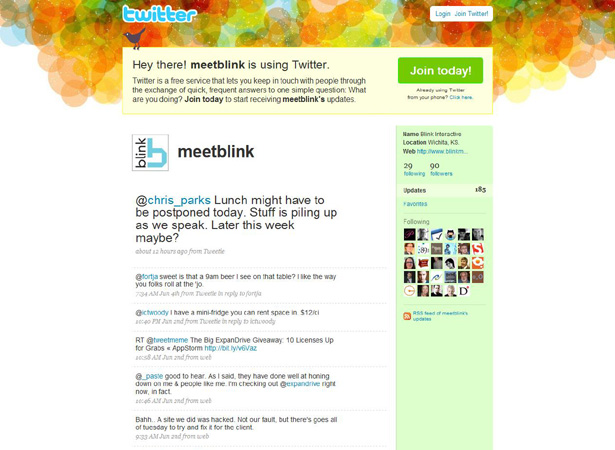
Blink Interactive
Nikolina
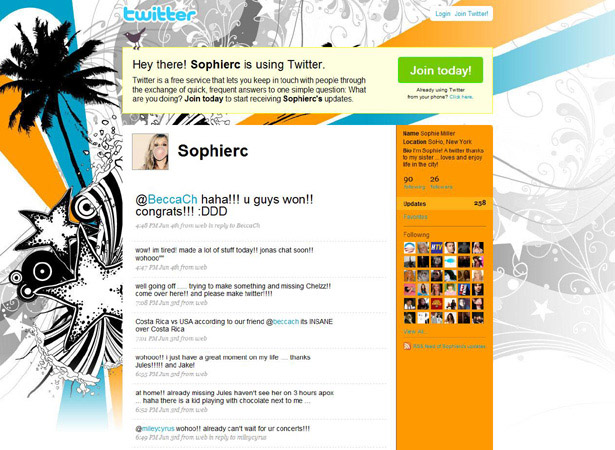
Sophie Miller
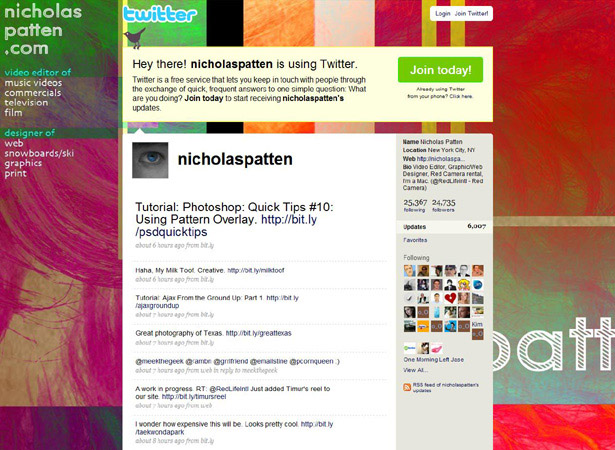
Nicholas Patten
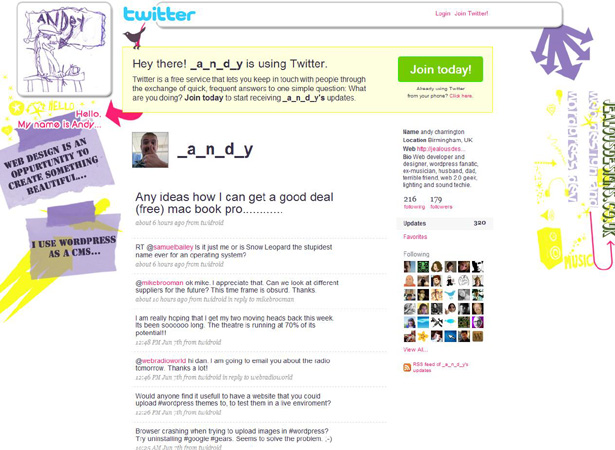
_Andy
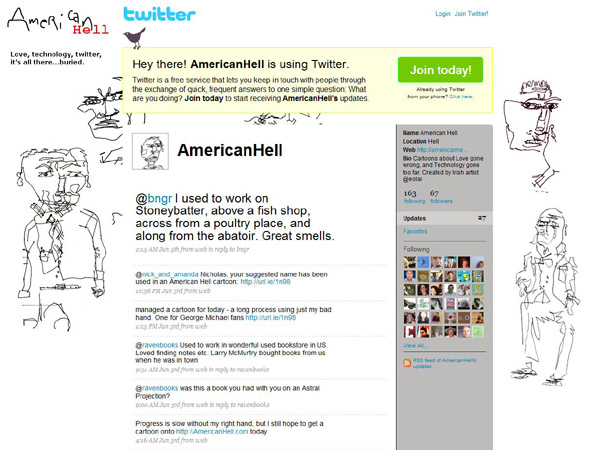
Enfer Américain
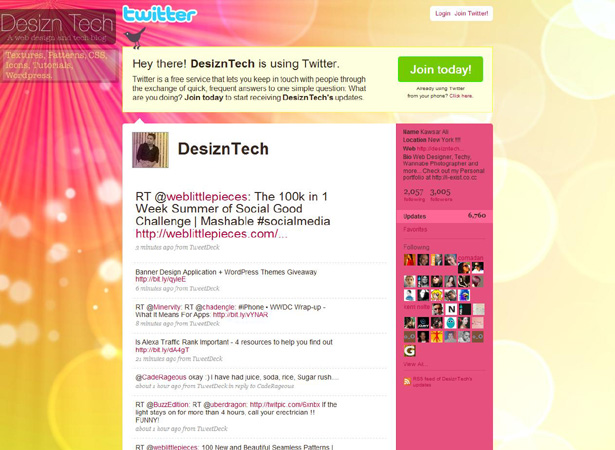
Desizn Tech
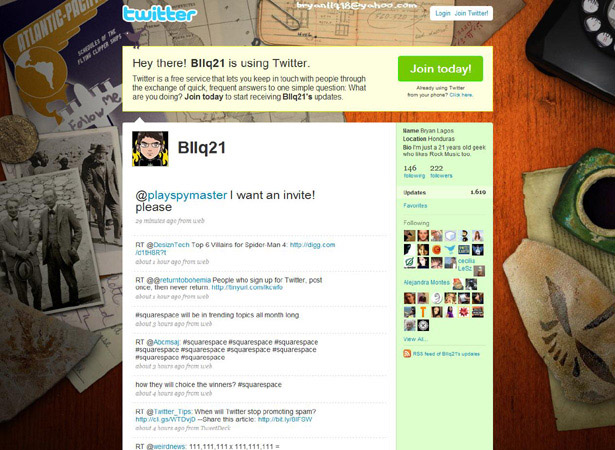
Bryan Lagos
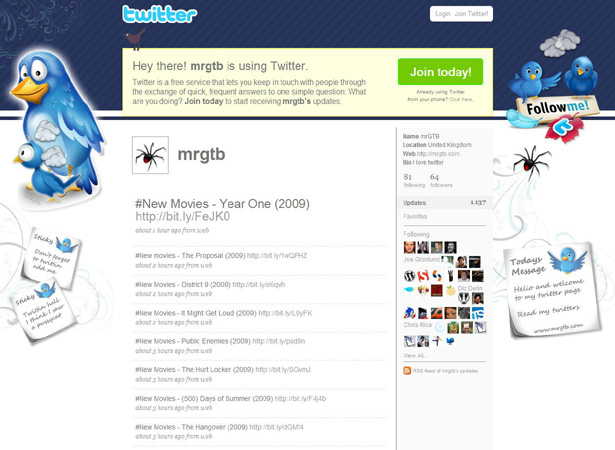
mrGTB
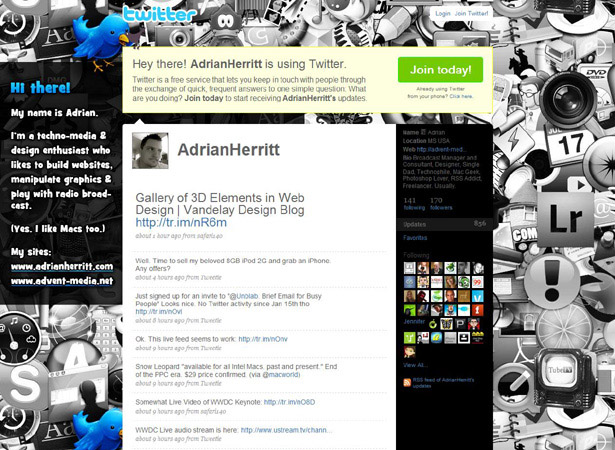
Adrian Herritt
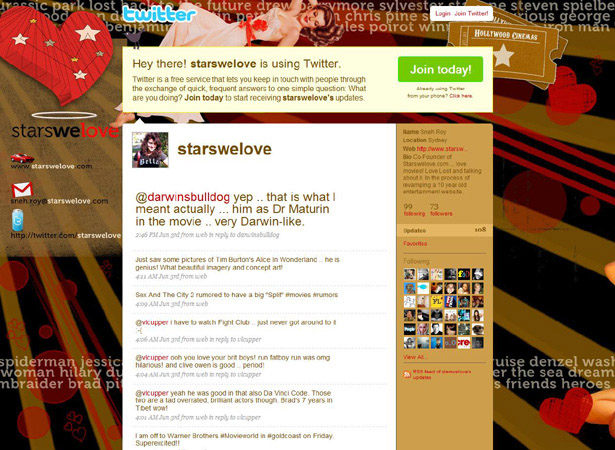
Sneh Roy
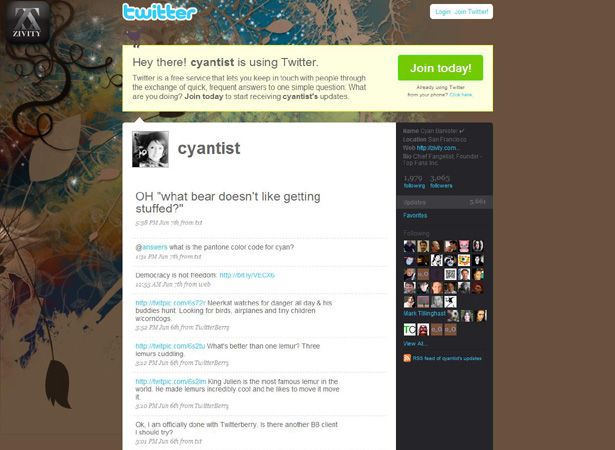
Rampe cyan
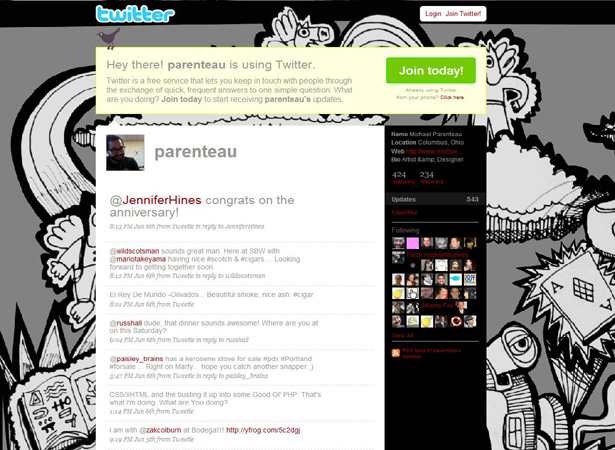
Michael Parenteau
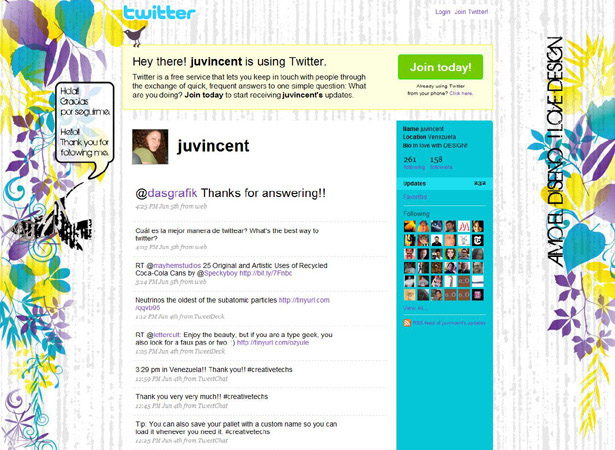
Juvincent
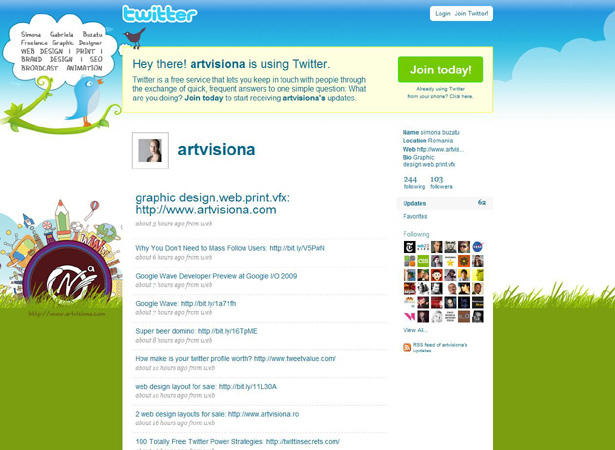
Simona Buzatu
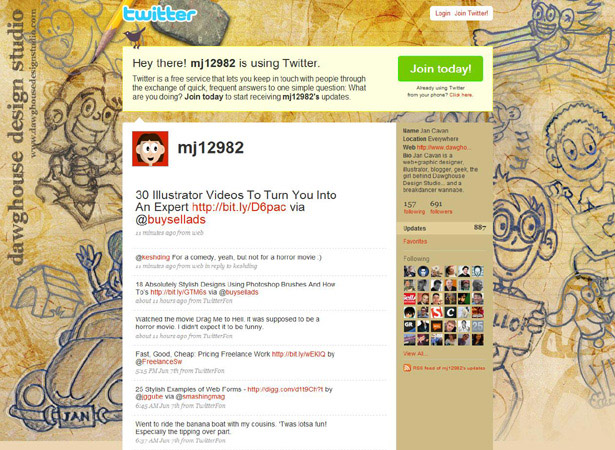
Jan Cavan
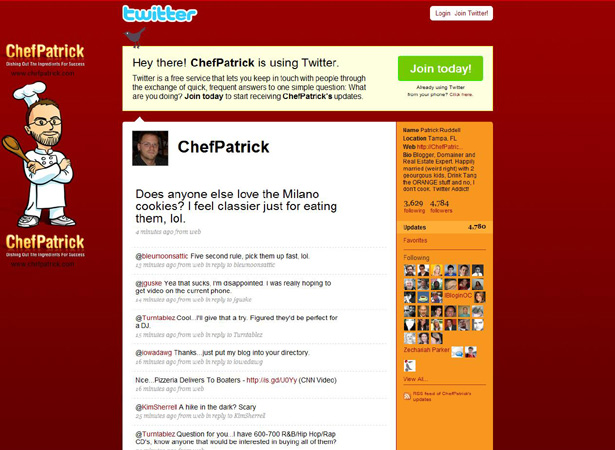
Patrick Ruddell
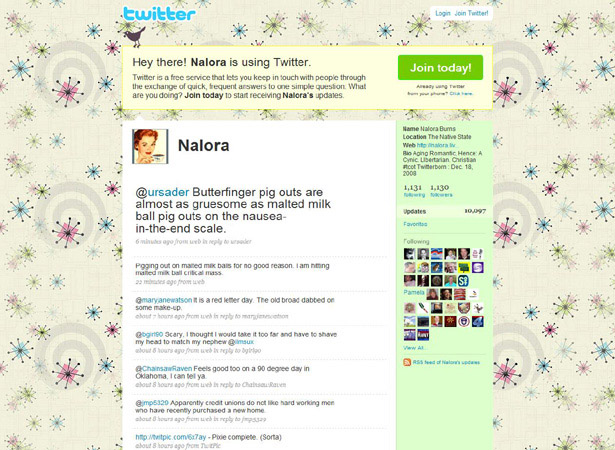
Nalora Burns
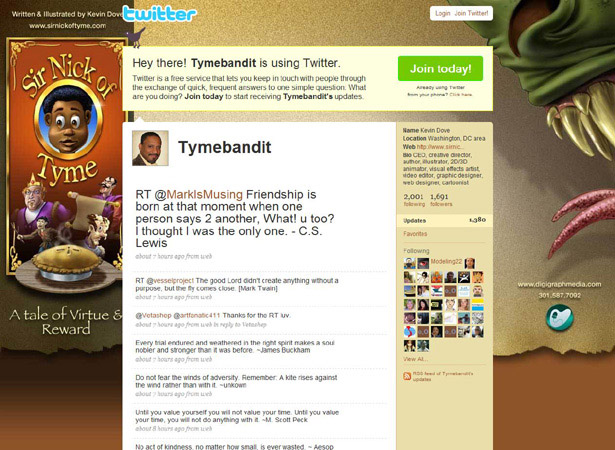
Kevin Dove
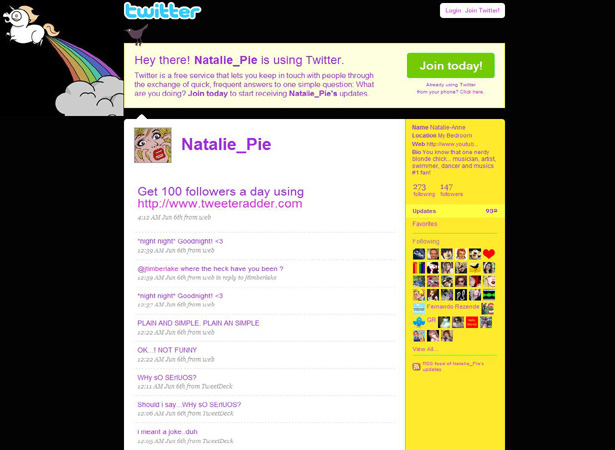
Natalie-Anne
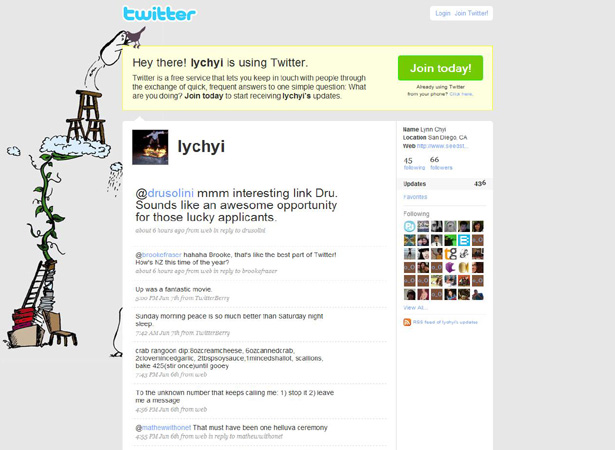
Lynn Chyi
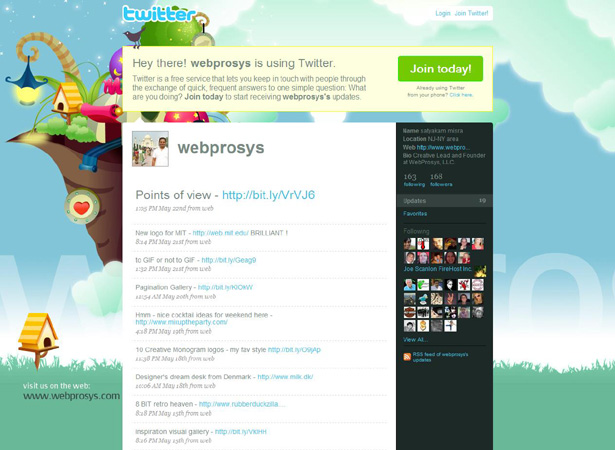
Satyakam Misra
Spurrachel
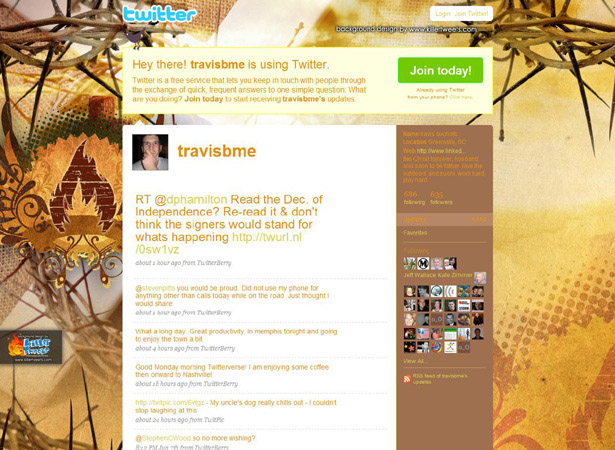
Travis Bucholtz
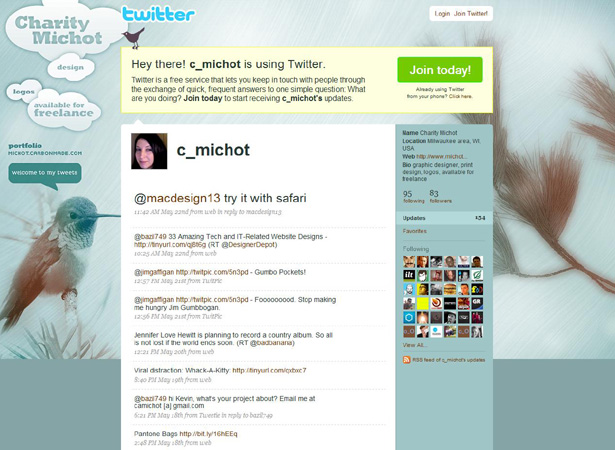
Charité Michot
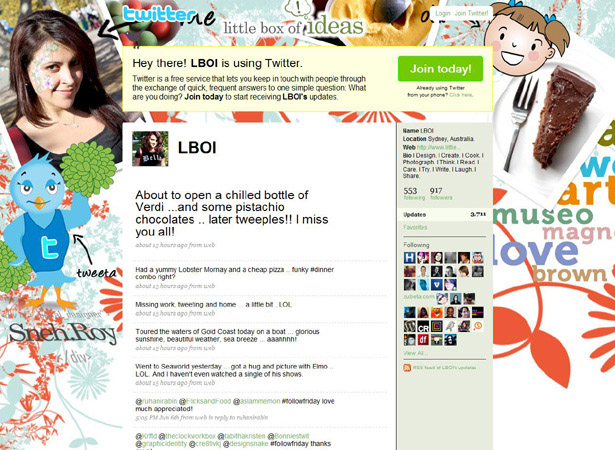
LBOI
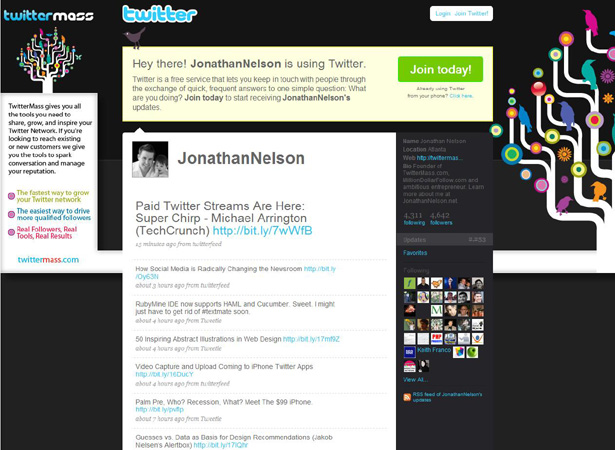
Jonathan Nelson
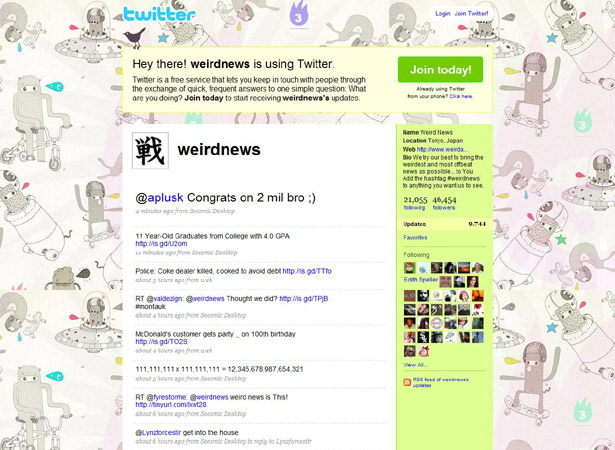
Nouvelles étranges
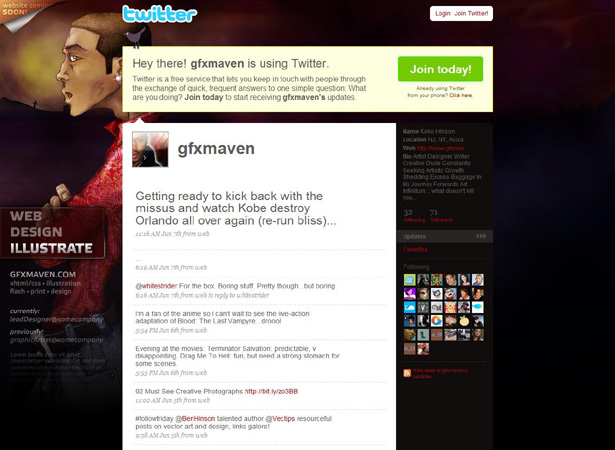
Koko Hinson
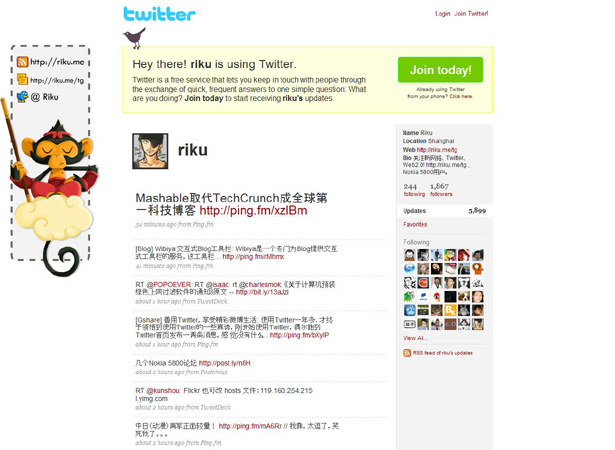
Riku
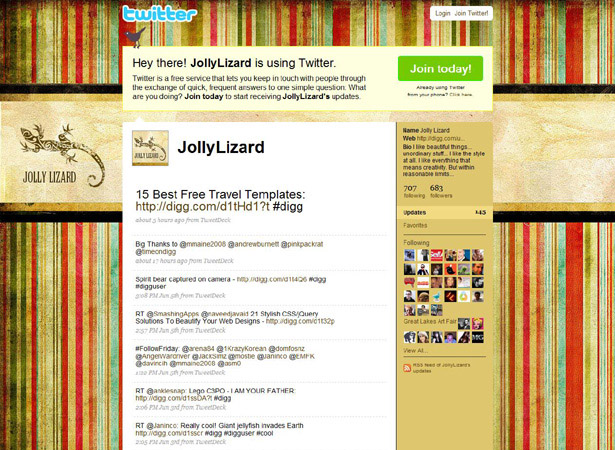
Jolly Lizard
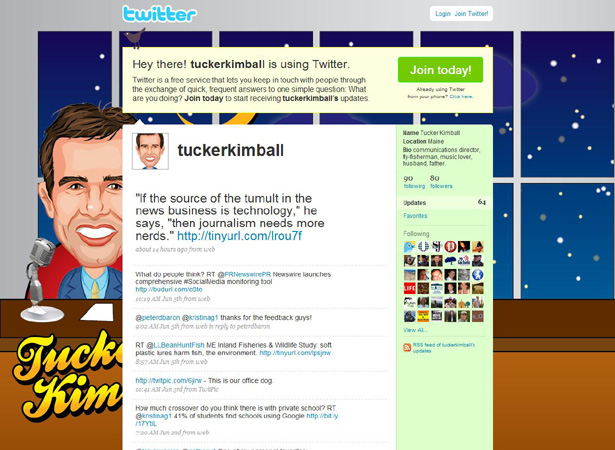
Tucker Kimball
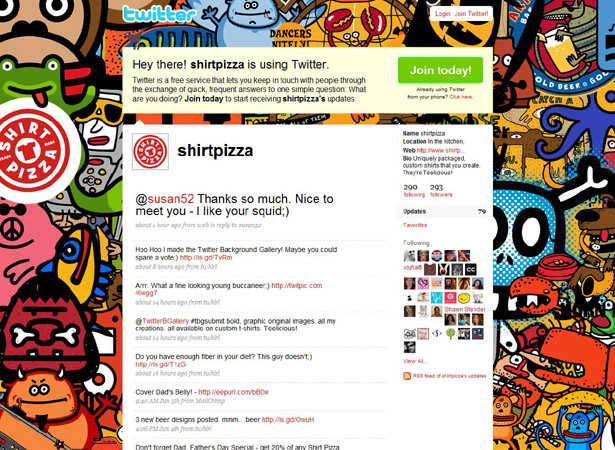
Chemise Pizza
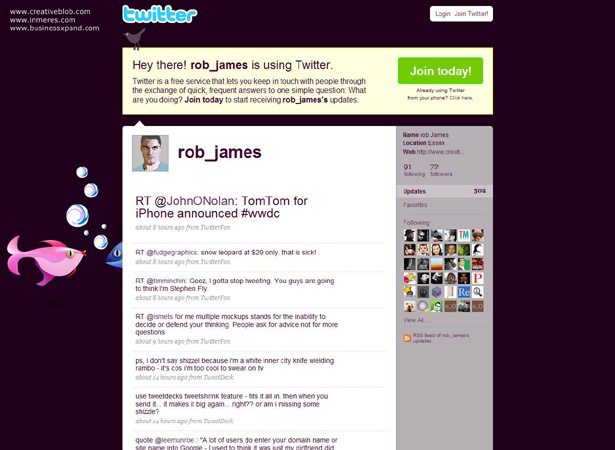
Rob James
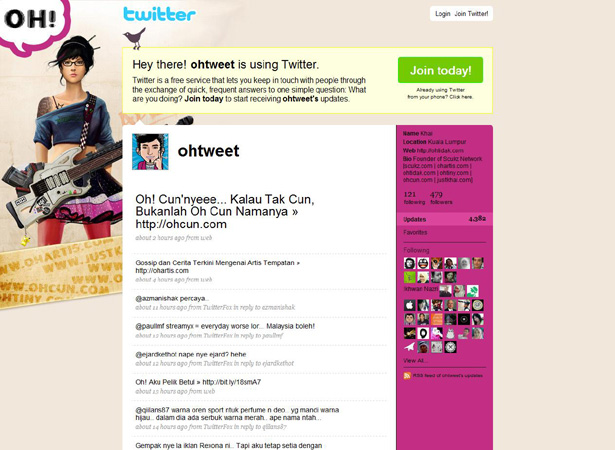
Khai
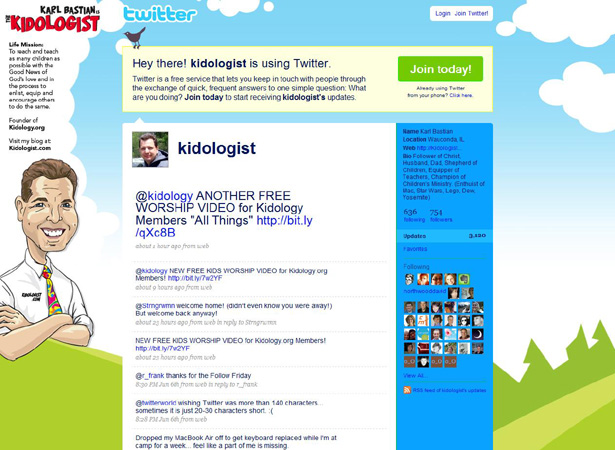
Karl Bastian
Quels sont vos favoris? N'hésitez pas à partager d'autres exemples que nous avons pu manquer.
<
p class = "vitrine">