11 sites Web parfaits pour UX en se concentrant sur les détails
Charles Eames a déclaré: "Les détails ne sont pas les détails. Ils font la conception. "Un site Web est un composite de détails - et son contenu est communiqué par leur intermédiaire. Qu'il soit conçu pour fournir des informations ou servir d'application, un site bien exécuté est un élément critique de tout, de la copie aux images et à la mise en page.
Les détails ont leur importance dans la conception Web, car les impressions positives suscitées par la présentation générale et l'utilité d'un site Web sont importantes. Pour faire écho à Eames, ils font que le design et l’inattention aux détails peuvent avoir précisément l’effet inverse.
Voici une variété de détails - certains liés à l'interface, d'autres à l'interaction - à prendre en compte lors de votre prochain projet Web.
La vitesse de la vérification du mot de passe de Basecamp
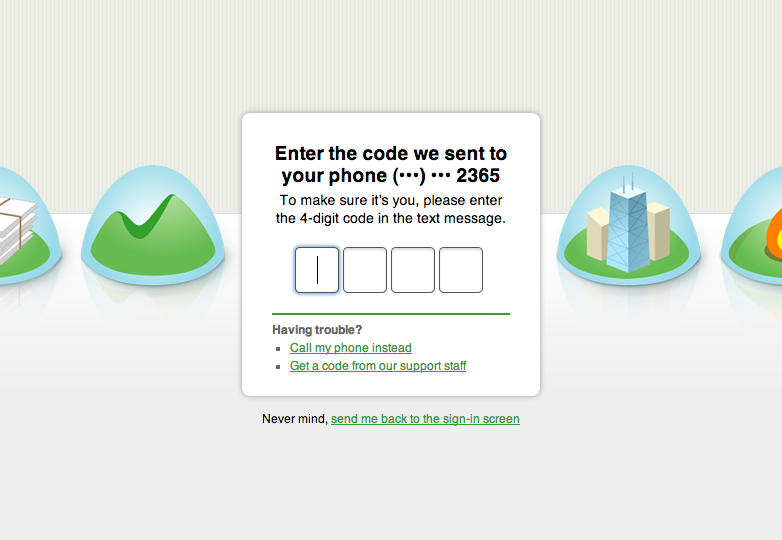
Camp de base est un outil Web de gestion de projet. Depuis son introduction, la rapidité et l'efficacité étaient primordiales.
Pour son interface de vérification, le besoin d'appuyer sur un bouton "OK" après avoir entré le code est judicieusement épargné. Si le code est entré correctement, l'écran par défaut s'affiche automatiquement. De petites mesures comme celles-ci soutiennent les performances déjà rapides de Basecamp.
Colophon pratiqué par Neoteric Design
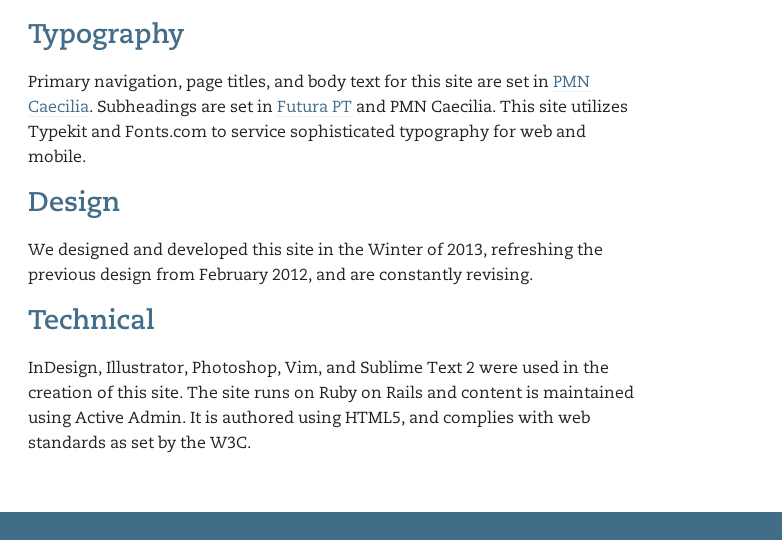
Bien que les colophons soient utilisés dans les livres depuis le 15ème siècle, leur objectif est applicable au web. Design néotérique partage les notes de production de son site Web - ce qui a été utilisé, des polices aux logiciels, en passant par les langages de programmation et le système de gestion de contenu. Si un visiteur s'interroge sur la création d'un site, un colophon est un moyen efficace de satisfaire cette curiosité quant à certaines spécificités de la création d'un site Web. Cela témoigne également de l'exploration des aspects de la communication imprimée qui peuvent être pertinents pour la communication sur le Web.
Grille typographique polyvalente de Berger & Föhr
Le créateur pionnier Massimo Vignelli, décédé en mai 2014, s'est fait le champion de la grille typographique, qu'il a définie comme "le sous-vêtement du livre" (extrait du billet "Massimo Vignelli sur le secret du grand livre"). La gestion de la grille sous-jacente est un moyen expérimenté de maintenir le site soigneusement organisé.
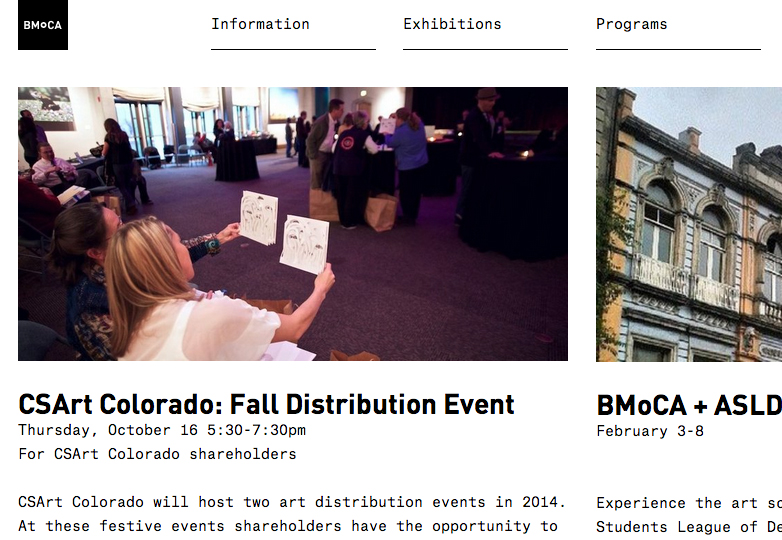
Une structure en grille est évidente dans la refonte du site de Berger & Föhr pour le Musée d'art contemporain de Boulder . La distinction apparente est la mesure dans laquelle la grille typographique est appliquée de manière approfondie au contenu du site: elle est clairement cohérente entre le formulaire de recherche, les menus déroulants de navigation, les vues du calendrier, le texte et les liens du pied de page. Plus encore, l'utilité de la grille reste cohérente dans les états réactifs du site.
Lorsqu'elle est utilisée rigoureusement pour organiser du contenu, quel que soit son type et son échelle, la grille typographique imprègne finalement un sens global de la cohérence.
Fierté en place célébrée par Maker 'Row
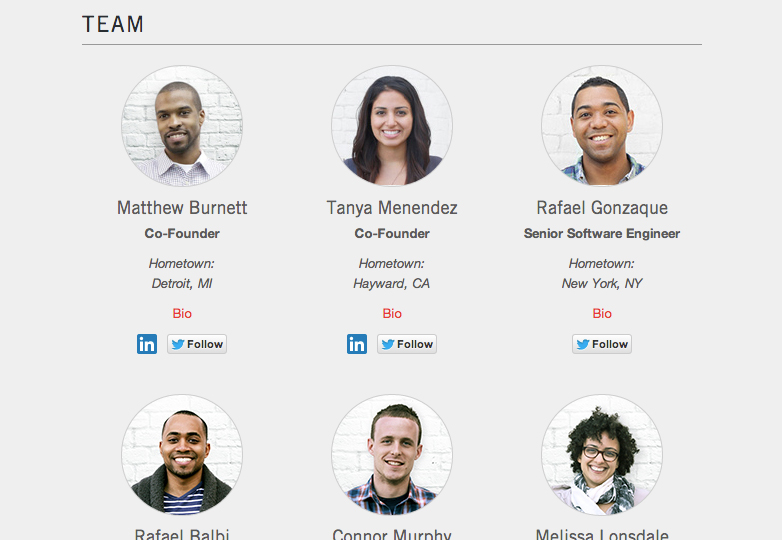
Il existe une pratique émergente dans la conception de sites Web qui consiste à afficher fièrement l’endroit où un site Web a été créé. Cela se trouve généralement dans le pied de page marqué par "Fièrement fabriqué en ..." Rangée de fabricant souligne les racines de leur équipe en révélant leur ville natale respective dans le cadre de leur page d'équipe. Plus qu'un simple rôle d'information «basée sur la localisation», le partage de la provenance de chaque membre de l'équipe exprime un sentiment d'appartenance précieux.
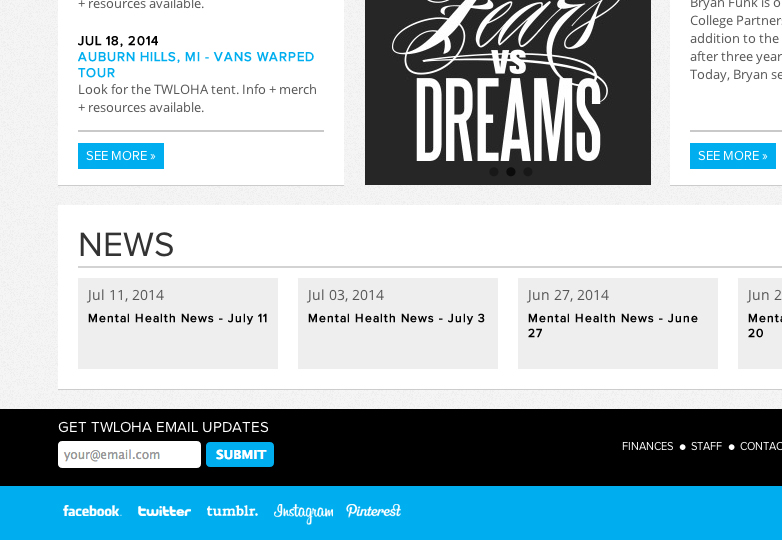
Accès direct de TWLOHA aux médias sociaux
Bien qu'il soit habituel d'afficher une chaîne d'icônes reliant des destinations de médias sociaux, TWLOHA utilise à la place le nom complet du site. La compréhension est immédiate. Un avantage évident: pas de confusion des icônes entre "t" de Twitter et le "t" de Tumblr.
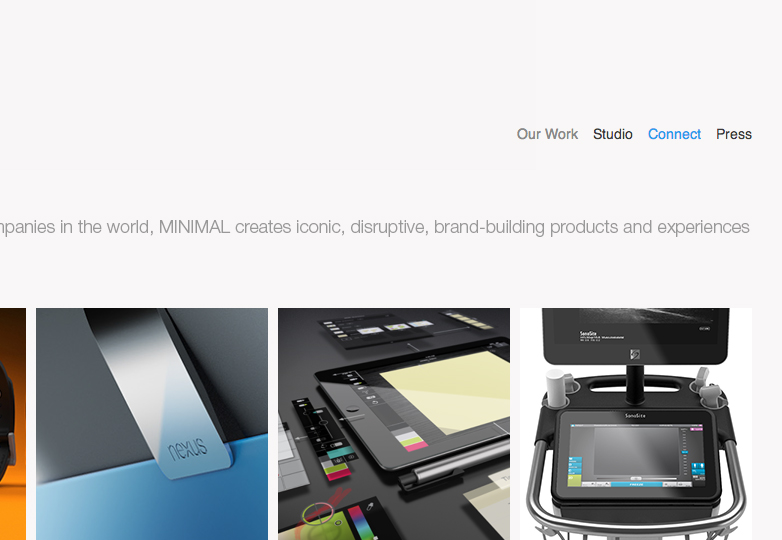
Désir de MINIMAL de se connecter
Souvent, les sites Web incluent une page marquée Contact. Studio de design MINIMAL veut se connecter. Un mot différent évoque un ton différent (cela pourrait aider à faire toute la différence pour inviter une opportunité).
"Connect" semble plus invitant que "Contact". Plus humain, moins superficiel.
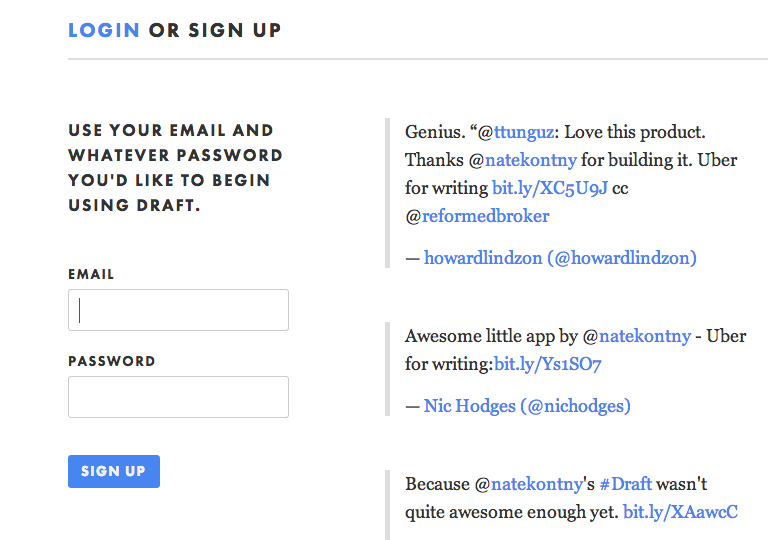
Nudges pour accéder à Draft
Comme il s'agit d'un formulaire très disponible, une connexion / inscription utilise des marges généreuses. Nathan Kontny, qui a écrit l'application Brouillon , inséré les recommandations des utilisateurs à côté du formulaire. Ils peuvent diriger un utilisateur potentiel pour essayer, voire adopter, l'outil.
D'un point de vue commercial, la leçon est la suivante: ne soyez pas timide en montrant des impressions positives par les utilisateurs réels de votre application ou service Web.
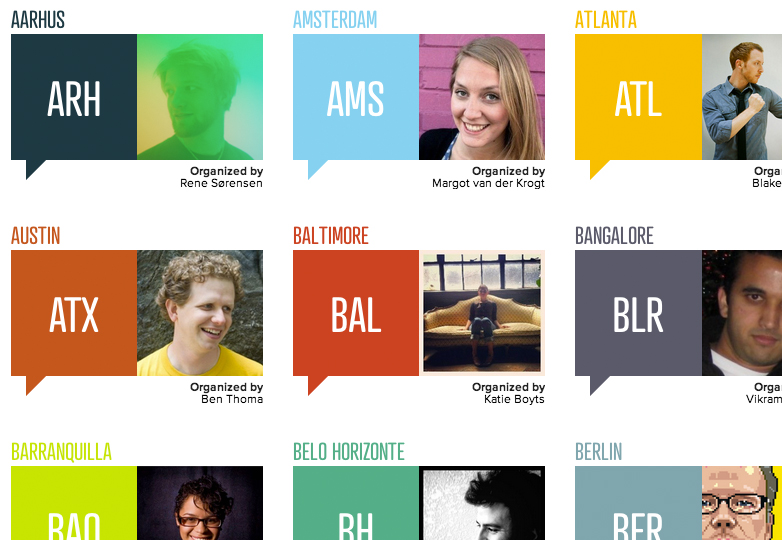
Couleurs de CreativeMornings
À côté de son emplacement, chaque chapitre de CreativeMornings est identifié par une couleur distincte. Cet élément persiste à travers le site de CreativeMornings. Il apparaît dans le menu déroulant du chapitre. Il accentue les bords, les formes et autres formes ludiques. Il fait écho en tant que bande animée lorsque le contenu est en cours de chargement.
De manière substantielle et subtile, le site Web de CreativeMornings est élégamment coordonné.
Inscription ultra-mince de Poulie
Créé par le même groupe qui crée un marché créatif, Big Cartel, pour que les praticiens de la création puissent présenter et vendre leurs œuvres et leurs produits, Poulie , est une application de commerce électronique pour vendre des téléchargements numériques.
Sa connexion ne nécessite que le mot de passe. Il s’agit d’un cas volontairement réglé d’entrée sur le Web avec un frottement très réduit.
Histoires de projet de Crush Lovely
Pour donner un coup de pouce aux étiquettes classiques telles que Case studies et Portfolio, studio de création Écraser belle présente ce qu'ils font comme des histoires de projet. Cette approche concerne le récit du travail. Car un projet est essentiellement une histoire, entre crochets avec un début (création du projet) et fin (livraison du projet), avec un fil narratif (le processus).
Ce schéma est complété après avoir sélectionné un exemple de client, de la série d' histoires de projet , afin de l'afficher. D'autres ajustements d'étiquetage sont remarqués: dans le cadre de l'introduction au sommet, au lieu de «l'objectif», il est rebaptisé «ambition»; Dans la partie inférieure de la conclusion, au lieu de "voir la vidéo", les utilisateurs sont invités à "rencontrer le produit fini".
Au total, ces étiquettes ajustées ne dirigent pas le visiteur du site vers une description sèche du travail de l'entreprise. Ils aident à piquer la curiosité et à montrer une belle histoire.
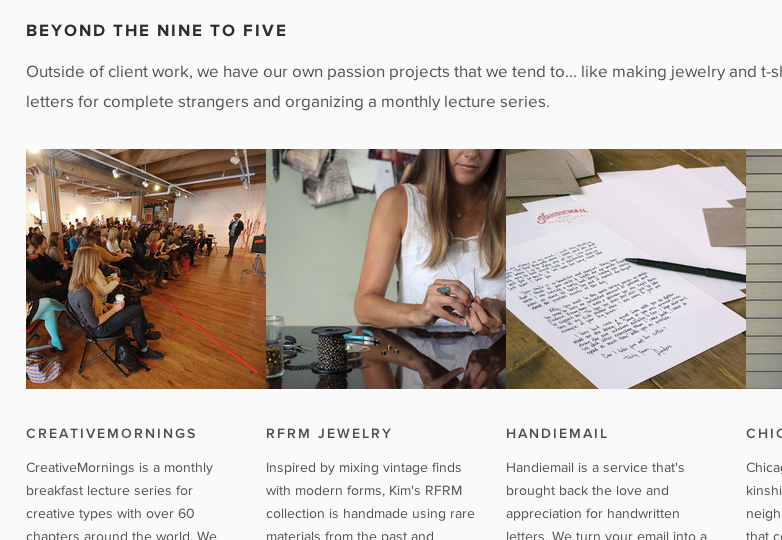
Projets parallèles de Knoed Creative
Une catégorie À propos de nous concerne la description de base de qui et de quoi de l’entreprise, qui peut inclure leur mission / vision / objectif. Knoed Creative inséré une section Beyond Nine to Five qui partage le travail qu'ils effectuent sur le côté. Il exploite le phénomène (et la nécessité) des projets parallèles. Il diversifie également ce qu’un "About us" devrait montrer.
Les deux aspects évoquent un caractère proactif de la créativité, allant au-delà de la journée de travail et de l'espace habituels.