Comment utiliser les infobulles en tant que microinteractions
Les infobulles sont potentiellement la meilleure et la plus efficace pour intégrer de nouveaux utilisateurs à une application, un logiciel, un programme ou une interface utilisateur donnés. Ils sont généralement très utiles, clairs dans leurs communications et discrets, de sorte que les utilisateurs peuvent faire ce que les infobulles suggèrent sans se heurter à aucun obstacle.
De cette manière, votre info-bulle moyenne est facilement une micro-interaction, car elle aide les utilisateurs à réaliser une seule tâche ou aide les utilisateurs à manipuler un processus. Une micro-interaction est un sous-ensemble de l'expérience utilisateur: c'est un processus dynamique initié par un déclencheur, qui provoque quelque chose, fournit un retour à l'utilisateur, puis informe l'utilisateur de la prochaine étape.
Les bonnes info-bulles sont conçues pour être si discrètes que, parfois, vous jureriez qu’elles n’y étaient jamais. C’est aussi l’indication d’une grande interaction micro: ils ne vous manquent vraiment que s’ils ne sont pas là tout à coup pour vous aider à accomplir une tâche.
Examinons en détail à quoi servir les infobulles, ce qui compte dans la conception des infobulles et ce qu'il faut inclure et ce qu'il faut éviter.
Cas d'utilisation pour les info-bulles
Des infobulles existent pour dynamiser les UX de votre site ou de votre application. C'est à peu près tout. Ces micro-interactions doivent faciliter la vie de vos utilisateurs d’une manière ou d’une autre. Bien que leur objectif soit simple, leur mise en œuvre correcte et cohérente dans votre plate-forme peut être une autre histoire, car il peut être difficile de faire le bon appel.
Icônes ou boutons inconnus
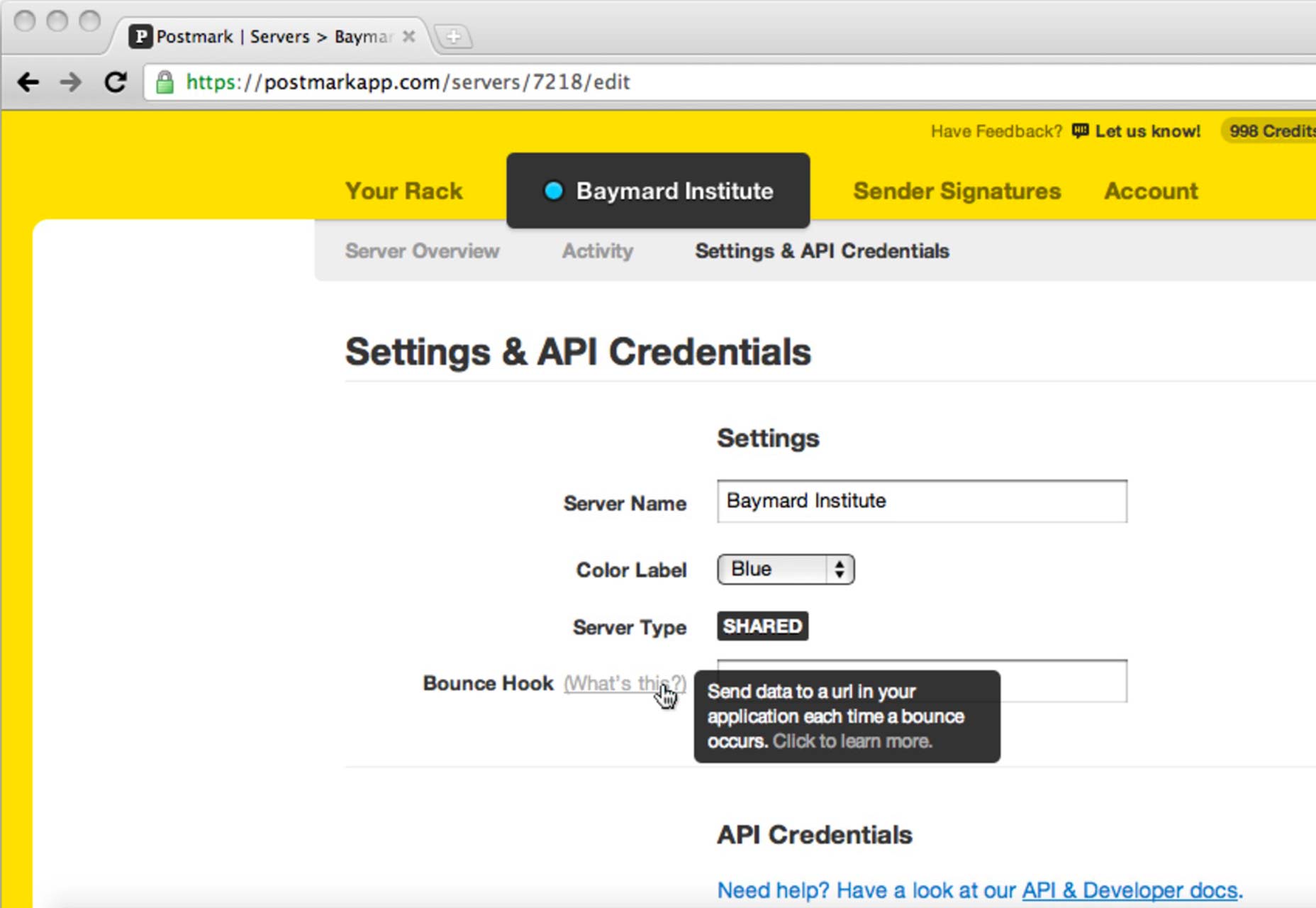
Lorsque vos utilisateurs rencontrent des icônes ou des boutons qui ne leur sont pas familiers ou qui ne sont pas étiquetés, alors c'est une bonne idée de concevoir des info-bulles dans l'interface. Même si une icône ou un bouton est familier, mais nécessite néanmoins une brève explication aux utilisateurs embarqués, par exemple, dans le cas d'une roue dentée sur un tableau de bord, l'inclusion d'une infobulle devient logique dans le monde entier.

Informations supplémentaires (non essentielles)
Voici la clé: pas indispensable. Une info-bulle peut fournir des informations supplémentaires aux utilisateurs, afin que l'écran ne soit pas trop rempli de texte inutile.
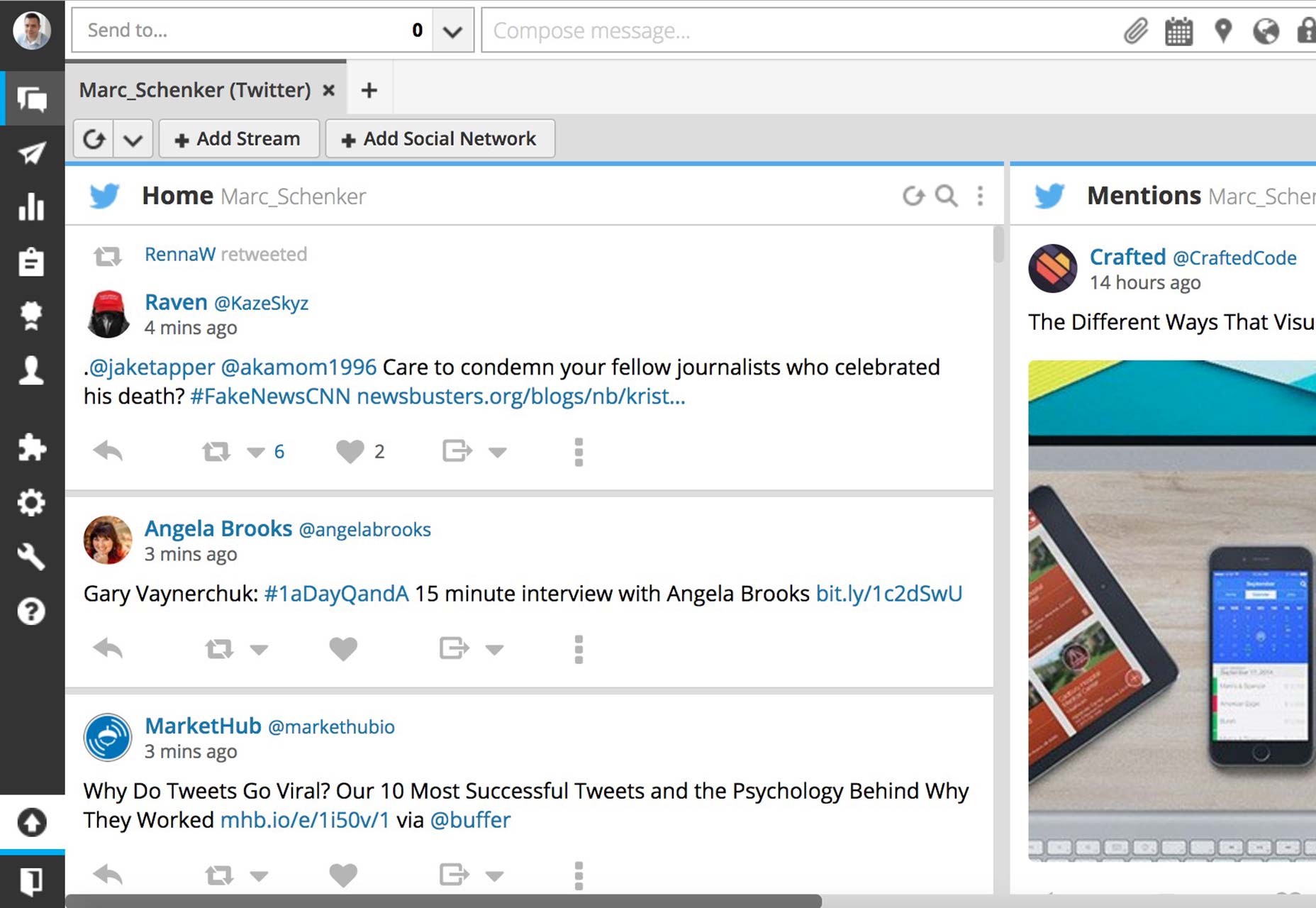
Un bon exemple est que lorsque vous avez des onglets ouverts dans votre navigateur: lorsque vous passez votre curseur sur l’onglet, une infobulle apparaîtra rapidement, vous indiquant le titre exact de la page Web où vous vous trouvez. Maintenant, ces informations supplémentaires ne sont pas essentielles, mais c'est bien d'avoir quand vous voulez noter exactement la page que vous visitez.
Si l'info est essentielle, une info-bulle n'est pas bonne. L'information doit être incluse de manière permanente dans votre interface pour plus de commodité et une référence rapide.
Les infobulles ne sont pas idéales pour tout
De la même manière, les infobulles peuvent rapidement nuire à l'excellent UX sur un périphérique lorsqu'elles sont utilisées de manière incorrecte. Leur utilisation excessive est un moyen sûr de rendre vos utilisateurs fatigués de ce qui est autrement un moyen très utile de guider vos utilisateurs via une interface que vous venez de concevoir.
Conception non intuitive
Une conception peu intuitive consiste à forcer vos utilisateurs à continuer à utiliser une infobulle pour traverser votre interface. Dans un tel scénario, la meilleure infobulle n’aidera pas car, de manière flagrante, quelque chose ne va pas dans votre conception, ce qui oblige constamment vos utilisateurs à continuer à vérifier l’infobulle. Une info-bulle ne devrait être utilisée que pour intégrer des utilisateurs à un processus spécifique, mais après ce tutoriel initial, les utilisateurs devraient pouvoir faire les choses eux-mêmes.
Interaction avec le contenu de l'info-bulle
Parfois, il devient nécessaire que les utilisateurs interagissent réellement avec le contenu à l'intérieur de l'info-bulle elle-même. Par exemple, le contenu d'une info-bulle peut inclure un bouton d'appel à l'action et le contenu peut inviter les utilisateurs à cliquer sur le bouton. Cela pourrait être n'importe quoi d'un bouton d'inscription pour vous connecter au lien.

Cependant, il est considéré comme sous-conçu d'inclure de tels éléments interactifs dans vos info-bulles s'ils disparaissent lorsque vos utilisateurs déplacent leurs curseurs vers l'info-bulle ... pour suivre l'appel à l'action. Pensez simplement à la frustration que cela représente pour les utilisateurs, en particulier lorsque votre infobulle leur indique comment effectuer l'action pour commencer!
Dans de tels cas, il suffit de laisser les appels à l'action parler pour eux-mêmes, en les concevant suffisamment pour qu'ils puissent se faire remarquer par eux-mêmes.
Règles pour la conception impressionnante des info-bulles
La façon dont vous concevez vos infobulles pour fournir des micro-interactions qui guident les utilisateurs et leur fournissent des commentaires, fait toute la différence pour que vous puissiez profiter de votre interface. En consacrant un peu plus de temps à la conception des infobulles, vous pouvez offrir une expérience utile à vos utilisateurs plutôt que de les frustrer.
Minimalisme
Comme pour beaucoup d'autres aspects de la conception Web, le minimalisme constitue une interface supérieure. Il y a moins de chance que quelque chose ne soit pas aussi clair que cela devrait l'être pour l'utilisateur ... et de ce fait gâcher ce qui devrait autrement être une micro-interaction utile. Le minimalisme signifie les couleurs de base, la copie et la langue.

Durabilité
Votre infobulle devrait être aussi utile, discrète et pratique que la 100e fois pour les utilisateurs, car c'était la première fois. Résistez à la tentation de choisir des indices de conception douteux ou intelligents et optez plutôt pour des tests éprouvés et vrais.
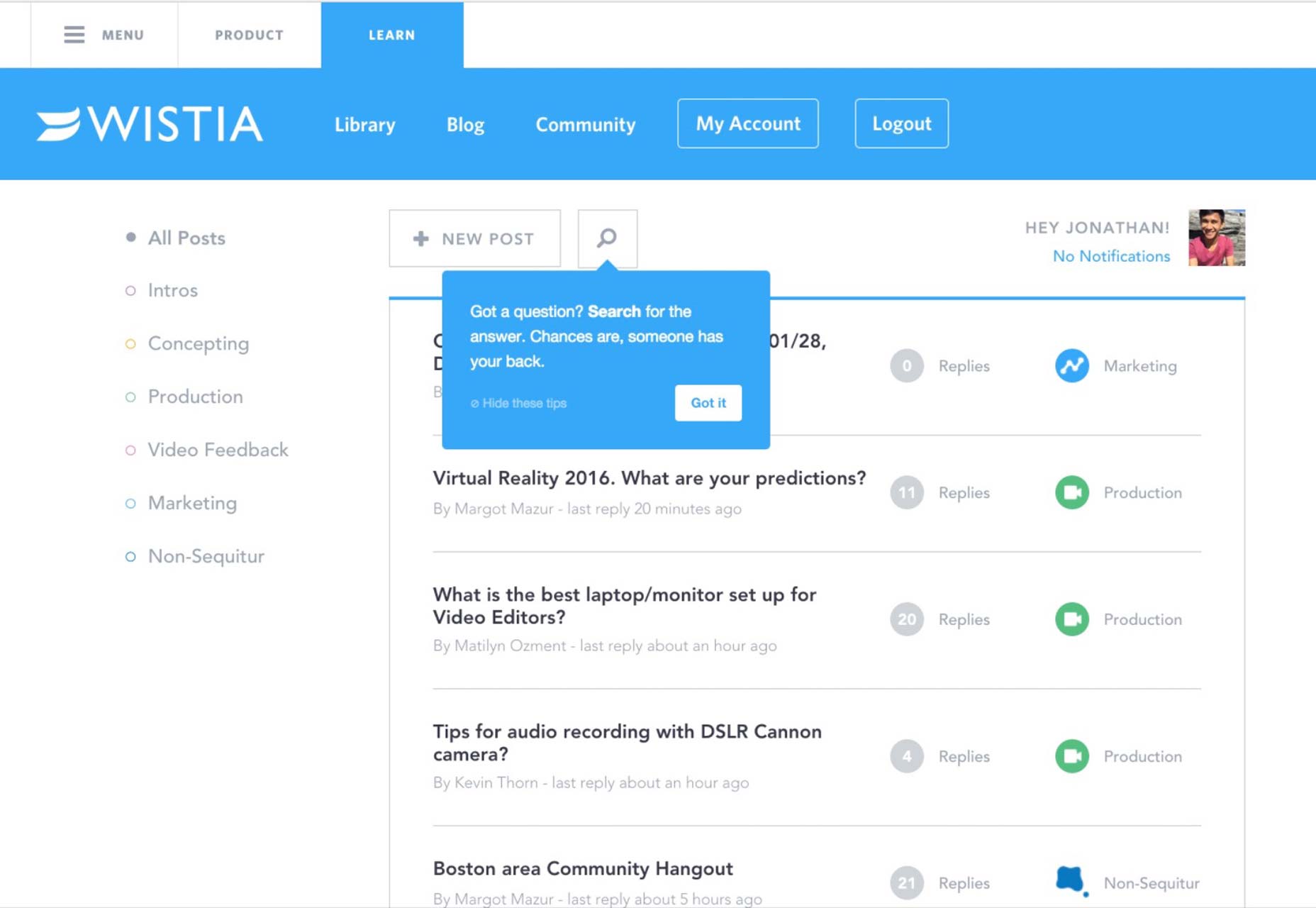
Notabilité
Les infobulles doivent être faciles à trouver et à voir sans que les utilisateurs aient à recourir à un travail de détective à l'écran. Une manière d'y parvenir est d'utiliser des indices visuels ou directionnels très évidents, tels que des flèches allant de l'infobulle à l'élément (bouton, icône, etc.).
Information pertinente et pertinente
Lorsqu'une infobulle apparaît, les informations doivent être facilement comprises par vos utilisateurs. Cela signifie des phrases courtes avec un langage très clair. Étant donné que la zone d'affichage d'une info-bulle est limitée de toute façon, il est nécessaire d'être très concis. Néanmoins, vous devez également vous abstenir de fournir des informations redondantes car les informations contenues dans une info-bulle ne doivent constituer qu'un complément aux informations qui ne sont pas immédiatement visibles dans votre interface.
Cela ne peut pas être assez souligné: en réfléchissant à la façon dont vous concevez vos infobulles, vous pouvez les rendre à la hauteur de leur objectif et éviter les pires info-bulles, ce qui entrave la tâche que les utilisateurs doivent accomplir sans problème.
Infobulles: la quintessence des microinteractions
À bien des égards, les infobulles sont les microinteractions ultimes. Ils aident vos utilisateurs à réaliser une tâche ou à manipuler un processus dans une interface que vous avez conçue. Selon la façon dont vous les concevez, vous pouvez éviter beaucoup de problèmes à vos utilisateurs ou leur rendre la vie plus difficile.
Malheureusement, il peut être assez facile pour les concepteurs d'obtenir une infobulle au détriment de leurs utilisateurs. Pour garantir une conception infaillible des infobulles à chaque fois, il est utile de bien comprendre la véritable nature et la raison d’utiliser les infobulles, ainsi que ce qui fonctionne dans la conception des infobulles et ce qui ne fonctionne pas.
Vous pourrez alors fournir à vos utilisateurs les informations pertinentes dont ils ont besoin pour comprendre efficacement votre interface de manière simple et pratique.