15 thèmes WordPress gratuits pour vous aider à démarrer avec un design réactif
Vous êtes-vous déjà rendu sur un site Web en utilisant autre chose que votre ordinateur de bureau ou portable (smartphone, tablette, etc.) et avez-vous eu du mal à profiter du site, principalement parce que tout ne pouvait pas tenir dans la fenêtre du navigateur?
Heureusement, la plupart des smartphones et des tablettes facilitent la visualisation de ces sites en leur permettant d'effectuer un zoom avant ou arrière, mais même en fin de compte, vous manquez quelque chose et vous ne pouvez pas profiter de l'intégralité du site.
Franchement, à ce stade, je ne sais pas trop pourquoi cela se produit. Presque tous les utilisateurs de smartphones et les utilisateurs de tablettes ont, à un moment donné, utilisé leur appareil pour tenter de parcourir Internet. N'est-ce pas à propos du temps?
C'est l'heure
La réactivité dans la conception d’un site Web n’est rien d’autre que la capacité de la conception à s’adapter à différentes tailles de navigateur / fenêtre. La plupart du temps, lorsque les gens y pensent, ils pensent automatiquement aux téléphones mobiles, mais à la personne qui navigue sur Internet à l'aide de leur appareil mobile, ainsi qu'à la personne qui utilise leur ordinateur avec une résolution d'écran de 1920 x 1080 ou supérieure.
En réalité, le design réactif a été créé grâce à la personne qui utilise son téléphone portable et sa tablette pour naviguer sur Internet. Quelque chose doit donner avec tout le pincement et le téléphone pour avoir une expérience utilisateur plus facile. Le design réactif prend en compte toutes ces choses, ainsi que l'avenir de la navigation sur les sites Web: quels sont les dispositifs qui seront inventés par la suite? Quel est le pourcentage croissant de personnes qui naviguent sur leurs appareils plus petits? Le design réactif deviendra-t-il la norme? Ce sont toutes des questions qui méritent d’être posées et préparées.
Un autre avantage de la conception adaptative est qu’il est inutile de créer un site Web spécifiquement pour différents appareils mobiles. Cela peut être déroutant, encombrant, coûteux et une perte de temps si vous pouvez créer un site Web réactif efficace. Si vous êtes un concepteur de sites Web ou même un propriétaire d'entreprise, apprendre à créer des sites réactifs ou à passer à des sites réactifs peut faire toute la différence dans les mois et les années à venir. Vous voulez être un pas en avant, non?
15 thèmes réactifs gratuits
Parfois, il peut être difficile de garder la technologie en constante évolution qui rend la réactivité se produire. Je sais que pour un concepteur du froid comme moi, le code ne me vient pas aussi vite et j'ai parfois besoin d'un peu d'aide. Et l'aide peut prendre la forme d'un didacticiel solide ou de quelqu'un ou de quelque chose pour démarrer le processus.
Ci-dessous, nous avons trouvé certains des meilleurs thèmes WordPress réactifs pour vous aligner avec le temps. La plupart d'entre eux sont très minimalistes, mais gardez à l'esprit que bon nombre de ces thèmes doivent être utilisés comme une structure simple à partir de laquelle vous pouvez concevoir votre site. Beaucoup sont assez personnalisables (ou vous pouvez entrer dans le CSS pour apporter vos modifications) et fonctionnent plus comme des modèles que des thèmes finis. Choisissez votre favori et embarquez dans la merveilleuse terre de la réactivité.
* Les descriptions des développeurs sont en italique.
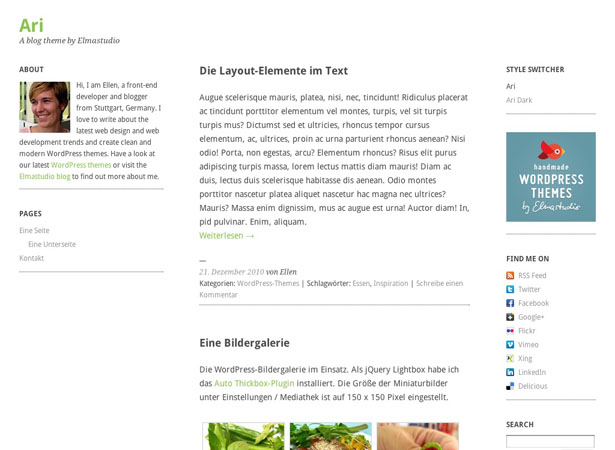
Thème WordPress Ari
"Ari est un thème WordPress gratuit au design épuré et minimaliste. Le thème a une présentation réactive optimisée pour différentes tailles de navigateur et appareils mobiles (tablettes, PC ou smartphones modernes). Ari est un thème de blog simple et flexible, idéal pour les petits blogs ou les blogs personnels. Vous pouvez facilement modifier les couleurs d'arrière-plan, de texte et de lien dans la page d'options du thème. Dans les options de thème, vous pouvez également modifier le logo en utilisant votre propre image de logo. Avec Ari, vous pouvez commencer à bloguer sans avoir à configurer beaucoup de choses, et vos lecteurs peuvent lire vos articles sur leurs tablettes, PC ou smartphone. "
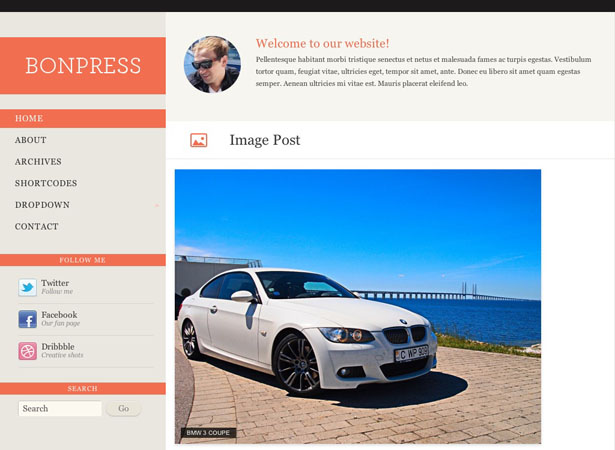
WPZoom Bonpress
"BonPress est le thème du blog personnel parfait. Doté de la fonctionnalité Post Formats (audio, vidéo) et de plusieurs widgets personnalisés, tels que Twitter et Flickr, il vous offrira une expérience unique de blogging. "
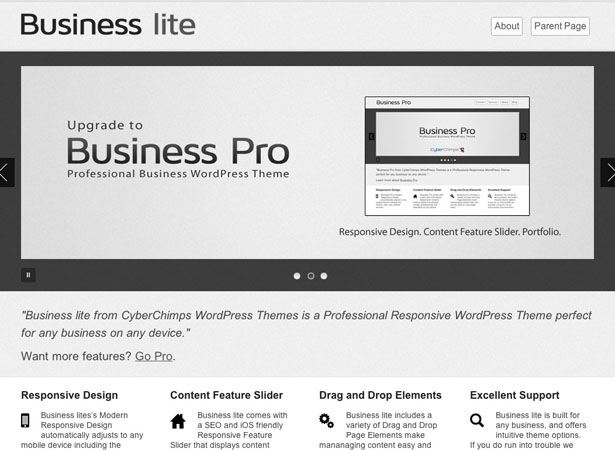
Business Lite
"Business Lite 3 de CyberChimps WordPress Themes est un thème WordPress Business adaptatif gratuit, idéal pour toute entreprise sur tout appareil (qui s’adapte comme par magie aux appareils mobiles tels que l’iPhone, l’iPad et Android). Il donne à votre entreprise les outils nécessaires pour transformer WordPress en un système de gestion de contenu (CMS) moderne par glisser-déposer.
Business lite propose de nouveaux éléments de page glisser-déposer passionnants, notamment un curseur de fonctions réactif, des zones Widgetized et une section de légende. Tous ces éléments peuvent être utilisés page par page en utilisant les options de glisser-déposer qui incluent également des options de barre latérale et de mise en page vous permettant de contrôler l'apparence de chaque page. "
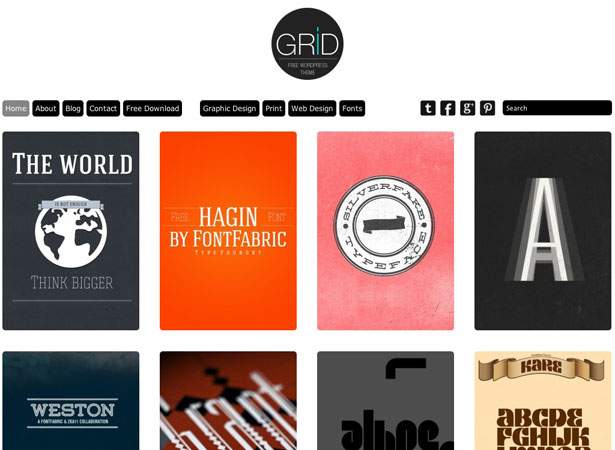
Grille Thème réactif
"Grid Theme Responsive est un thème WordPress avec un design réactif mobile, avec un défilement infini. Thème de grille est parfait pour toute créatrice pour présenter leur portefeuille. "
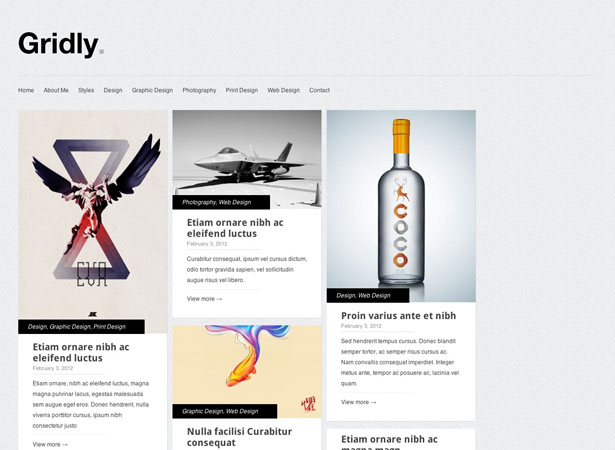
Gridly Folio WordPress Thème
"Un thème de portfolio gratuit minimal et réactif, idéal pour les graphistes ou les photographes."
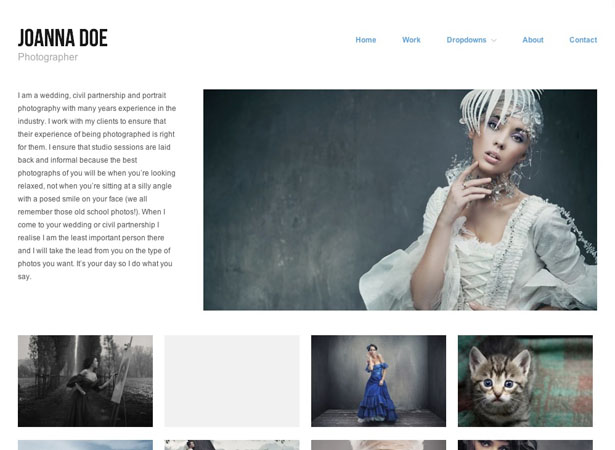
la trappe
"Thème WordPress portefeuille / photographie simple avec une mise en page réactive pour une expérience utilisateur améliorée sur les appareils mobiles. Un thème parent, construit sur Noyau hybride - avec des possibilités d’expansion presque illimitées grâce à l’architecture de la plate-forme et aux possibilités d’ajout de vos propres fonctionnalités. "
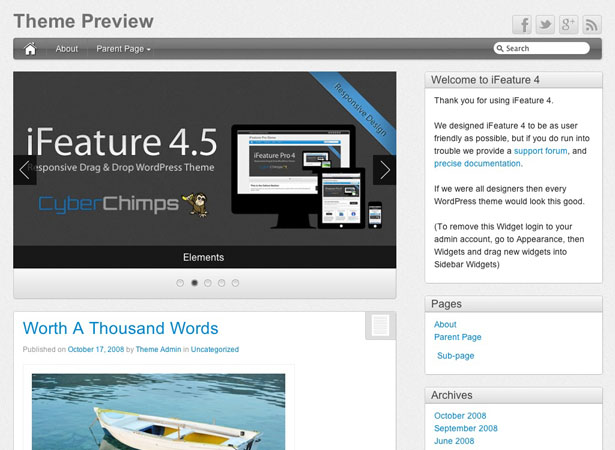
iFeature 4
"IFeature 4 est un thème WordPress professionnel de Drag & Drop adaptatif par CyberChimps.com. Il comprend une conception réactive ressemblant à Apple (qui s'adapte comme par magie aux appareils mobiles tels que l'iPhone et l'iPad), le curseur Responsive iFeature, les nouveaux éléments d'en-tête glisser-déposer, les éléments de page et de blog, les options de thème intuitives et HTML5 et CSS3 . iFeature 4 comprend également un support de logo personnalisé, des icônes sociales, une barre latérale et un pied de page widgetisés, ainsi que des options de typographie personnalisées. "
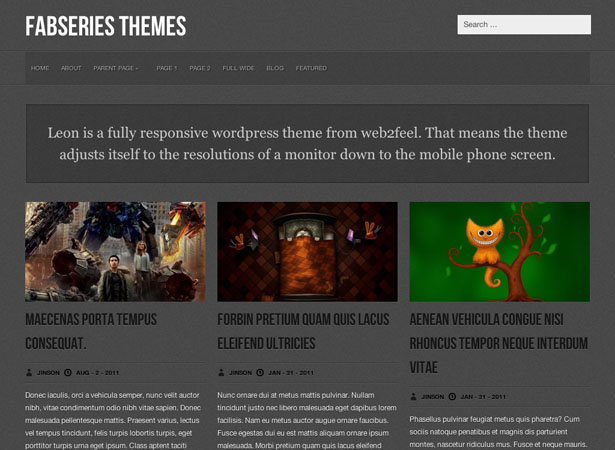
Thème WordPress Leon
"Leon est mon premier thème WordPress entièrement réactif ... Grâce au superbe framework Skeleton. En dehors de cela, le thème est prêt pour WordPress 3 et a une fonction de menu personnalisée, des vignettes en vedette, une barre latérale et un pied de page widgetisés, une page d'options de thème, etc.
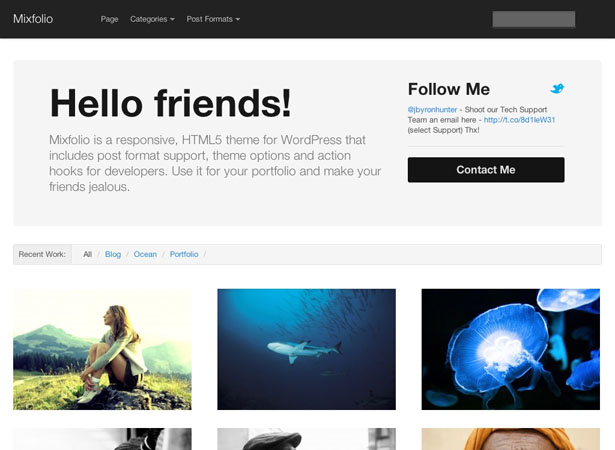
Mixfolio
"Mixfolio est un thème de portfolio HTML5 réactif pour WordPress. Le meilleur de tous, gratuit! Utilisez-le pour construire votre portefeuille ou votre marque en ligne. Créez des publications Image, Galerie, Vidéo ou Standard à l'aide de la fonction de post-format de Mixfolio.
Démo | Télécharger (doit s'inscrire gratuitement)
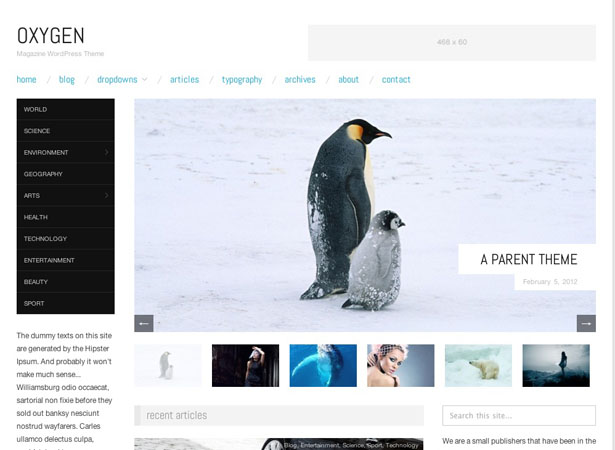
Oxygène
"Un thème de magazine réactif de qualité supérieure pour WordPress. Oxygen est un thème parent hautement extensible, construit sur le secteur reconnu Cadre hybride - une base idéale pour créer vos propres thèmes enfants. "
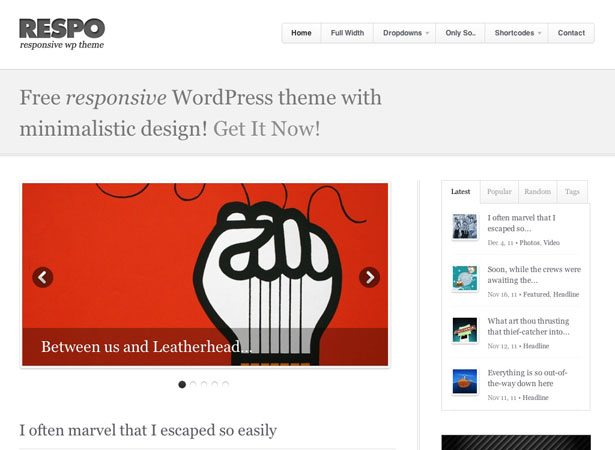
Thème Respo
"Respo est un thème WordPress incroyable avec un design épuré, élégant et personnalisable. Le thème convient aux blogs personnels et / ou aux magazines en ligne. C'est un thème réactif, capable d'adapter sa mise en page à la taille de l'écran de vos visiteurs (essayez de redimensionner l'écran et de voir par vous-même). Les curseurs pour ce thème sont également réactifs, ce qui signifie que cela fonctionne super élégant sur les appareils mobiles comme iPad ou iPhone. "
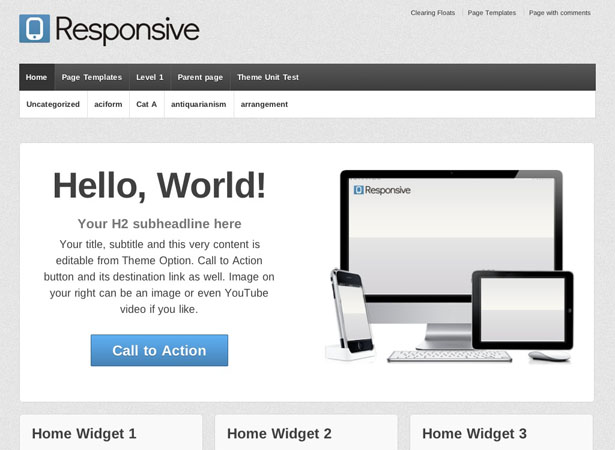
Thème Wordpress adaptatif
"Thème WordPress adaptatif gratuit pour votre entreprise ou site personnel, à vous de choisir. "
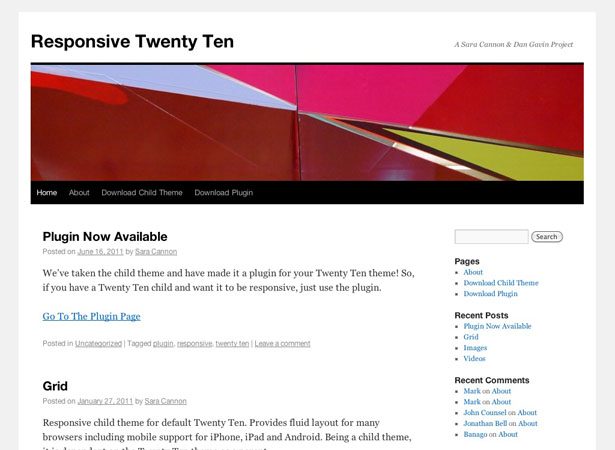
Responsive Twenty Ten
"Responsive Twenty Ten est un thème enfant du thème WordPress par défaut. Dan Gavin et Sara Cannon de Birmingham, AL a décidé de partir en quête d'un thème WordPress réactif. Et voilà, l’enfant TwentyTen dont ils rêvaient avait déjà commencé! Donc, ils ont développé ce thème basé sur la version de Todd Halfpenny ici . Avec l'ajout de quelques touches spéciales telles que des images flexibles, des marges agréables et certaines règles relatives aux images mobiles. "
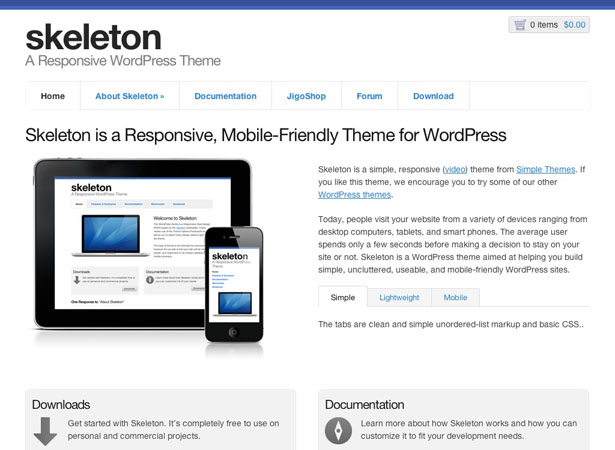
Thème WordPress Squelette
"Ce thème WordPress est une conception Web réactive (RWD) basée sur le Squelette passe-partout Ce thème est bbPress 2 prêt, et utilise le Cadre d'options vous permettant de personnaliser la conception de base à partir de la console d'administration. "
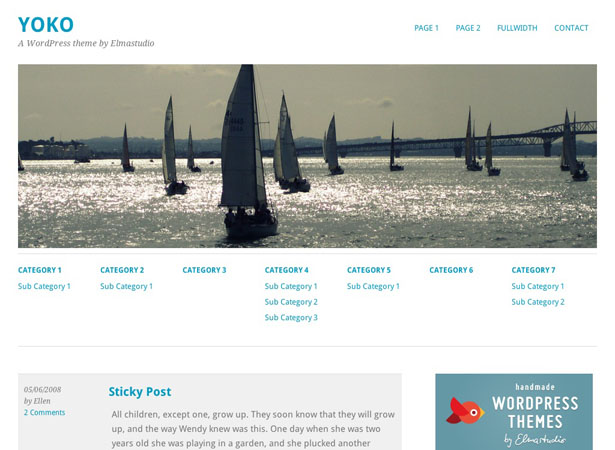
Yoko
"Yoko est un thème WordPress moderne et flexible. Grâce à la disposition réactive basée sur les requêtes multimédia CSS3, le thème s’adapte à différentes tailles d’écran. La conception est optimisée pour les grands écrans de bureau, les tablettes et les petits écrans de smartphone. Pour rendre votre blog plus individualisé, vous pouvez utiliser les nouveaux formats de publication (galerie, mise à part ou devis), choisir votre propre logo et image d'en-tête, personnaliser l'arrière-plan et la couleur du lien. "
Conclusion
Entrez dans la réactivité. Il existe de nombreuses applications et plug-ins qui prendront votre site WordPress et créeront une version mobile ou même une version d'application de votre site Web, mais rien de tout cela n'est important si quelqu'un ne peut pas accéder à votre site depuis son téléphone. Avoir votre propre application semble fascinant et si nécessaire, le faire. Mais pourquoi dépenser plus d’argent alors que tout ce que vous avez à faire est de prendre quelques mesures pour créer un site adaptable dans de nombreuses circonstances?
Bien que beaucoup pensent que ce n'est qu'une autre tendance, il y en a beaucoup d'autres qui croient que ce sera le cas pendant longtemps. Avec la montée en puissance des appareils mobiles et des petits appareils, il est difficile de voir comment apprendre cette technique peut être nuisible. En outre, il est très amusant de voir les éléments augmenter et diminuer lors de la lecture avec la fenêtre de votre navigateur.