15+ sites web de design plat innovants
J'ai d'abord pris connaissance de la conception de pages Web en couleurs plates lorsque Google a commencé à repenser ses sites. C'était à une époque où les dégradés et les ombres portées faisaient fureur. En utilisant ce qui était alors Google Docs et mon agenda Google, j'ai toujours réalisé qu'il y avait quelque chose de meilleur et de plus convivial dans ces sites, mais je n'ai jamais pu mettre le doigt sur ce que c'était. J'ai juste continué à apprécier et à utiliser les services au besoin.
Finalement, je pense que j'étais juste en train de jouer avec les applications quand j'ai finalement remarqué que les boutons n'avaient pas de dégradés et que les icônes non plus. Il n'y avait pas d'ombre portée et vraiment rien d'autre que des couleurs et des lignes plates pour séparer le contenu. Je l'ai aimé et j'ai pris Twitter pour partager mes découvertes.
Rapidement, j'ai rencontré quelques personnes qui ne l'aimaient pas. Ils ne l'ont pas compris, ont dit que c'était complètement ennuyeux et ont dit qu'il ne serait jamais au courant. Dieu merci, ils ont eu tort.
Bien sûr, Google n'est pas la première marque à utiliser des couleurs plates dans leurs conceptions. Mais la plus grande importance est de savoir comment ils l’ont utilisée, et pas seulement pourquoi ils l’ont utilisée. Il a créé une nouvelle interface utilisateur. Il y avait peu ou pas de distractions et l'esthétique était toujours là. Cela semblait être du bon sens quand c'était fait, mais auparavant, nous aimions nos boutons et nos combinaisons de couleurs avec des dégradés, des ombres et des textures et bien plus encore.
Cette conception Web couleur plate est une tendance en ce moment, non seulement parce qu’elle est belle, mais aussi parce qu’elle a du sens. Il promeut une interface utilisateur propre, facile à utiliser et à comprendre. Aujourd'hui, nous examinerons quelques sites Web qui utilisent ce principe de conception de couleurs plates. Sautons droit dedans.
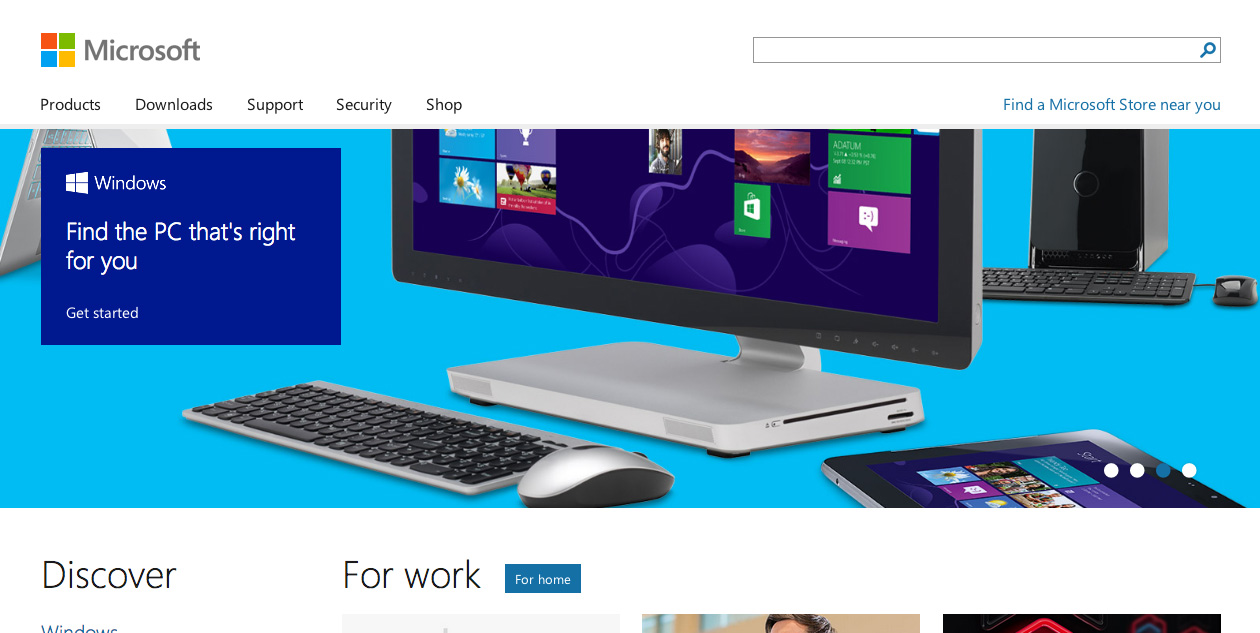
Microsoft Windows
Microsoft a toujours eu des problèmes avec le retard, notamment avec un concurrent comme Apple. Windows 8 est le développement auquel beaucoup de personnes attribuent le succès du design plat. Il semble que Microsoft ait trouvé le moyen idéal pour créer ce que les gens recherchaient, comment ils fonctionnaient et ont conçu l'interface utilisateur actuelle. S'ils n'ont rien eu de mieux, Microsoft a certainement trouvé le bon design.
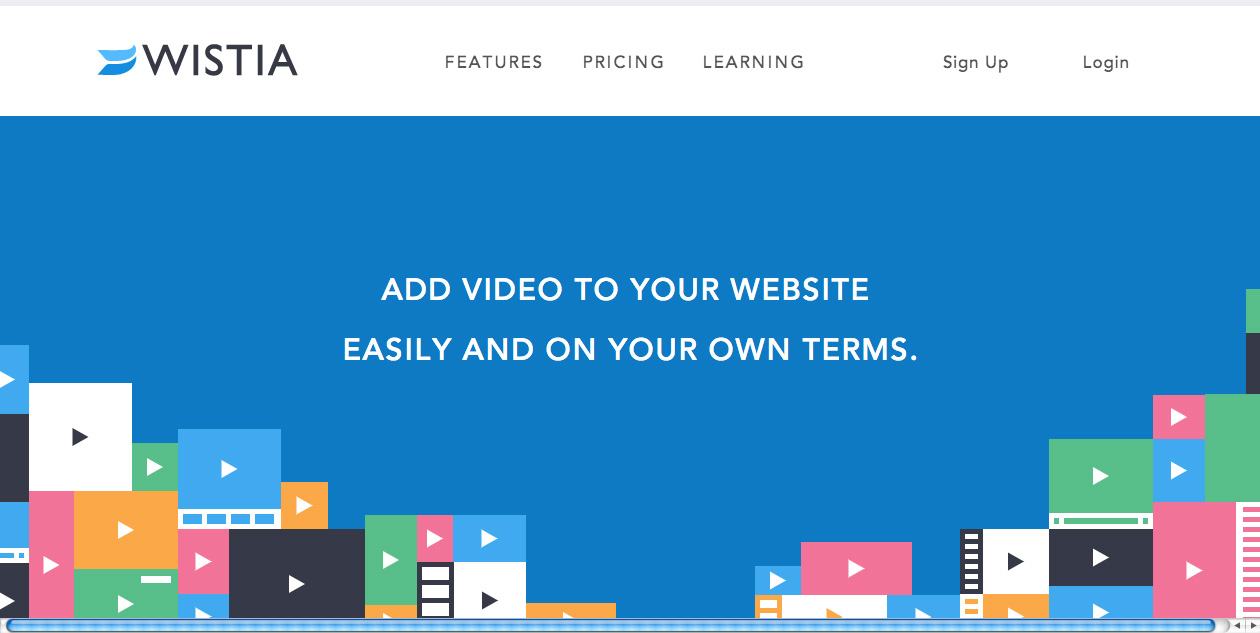
Wistia
Wistia est un hébergement vidéo professionnel spécialisé dans l'hébergement pour les entreprises. C'est un avantage pour ceux d'entre nous qui veulent un look différent d'un lecteur intégré à YouTube et qui souhaitent également pouvoir utiliser Flash et / ou HTML5 pour visionner des vidéos. Ils ont porté le design plat à de nouveaux sommets en l'utilisant entièrement dans leur conception Web, parallèlement à de très bonnes illustrations.
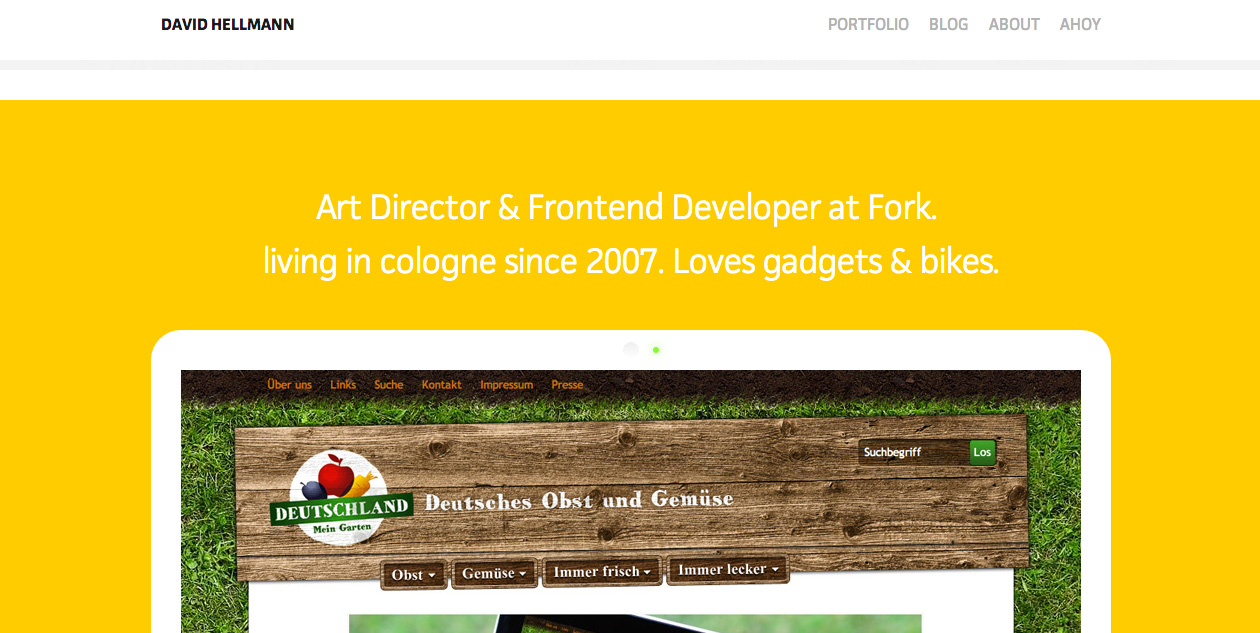
David Hellman
David est un directeur artistique et développeur web qui a tout le portefeuille. Plusieurs fois, nous voyons des arrière-plans blancs qui présentent ces éléments colorés plats dans divers schémas de couleurs. Hellmann a légèrement changé d'avis en proposant des couleurs plates dans ses arrière-plans et pas seulement dans ses autres éléments graphiques.
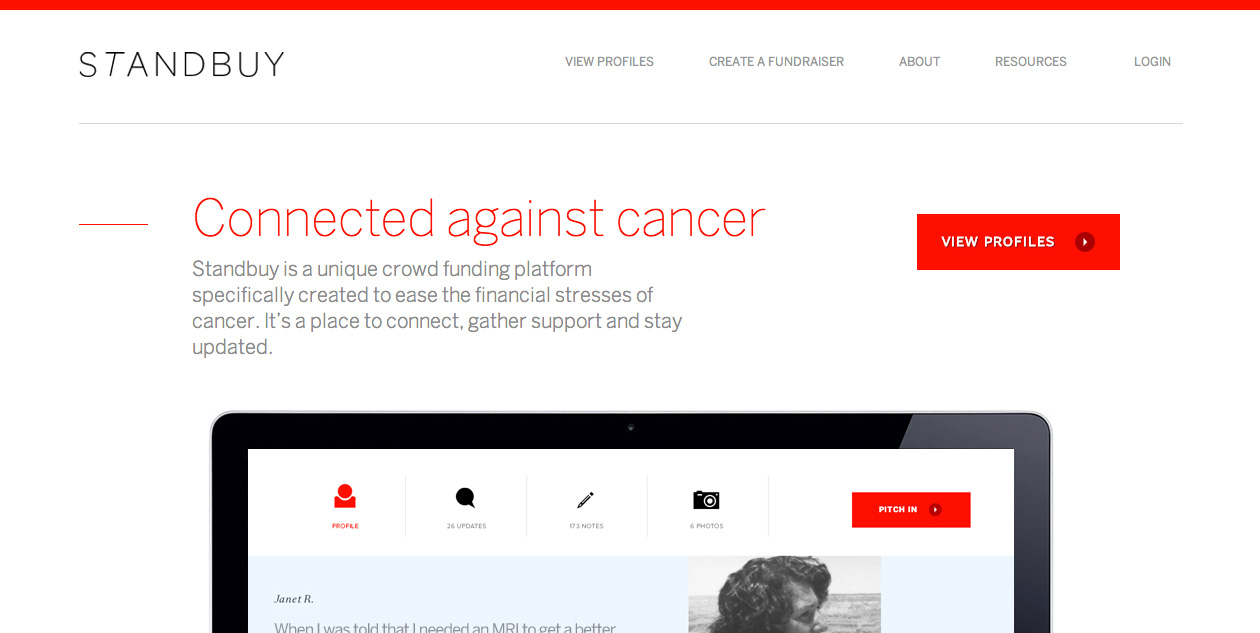
Achat
Il est toujours rafraîchissant de voir de superbes conceptions Web sur des sites et des marques qui représentent une excellente cause. Standbuy vise à alléger le fardeau financier lié au traitement du cancer avec ce site Web. Ils utilisent le design plat de manière relativement régulière, mais ils l’associent à une typographie et à des images géniales pour que leur site soit vraiment pop.
Singe Minimal
Le nom de ce site, Minimal Monkey, est de toute évidence utilisé pour le design ici. À l'œil nu, il ne s'agit que d'un autre site Web simple qui utilise des théories minimalistes pour créer le site et avoir l'air désiré. La chose merveilleuse ici est la façon dont vous pouvez interagir avec le site et comment il transite. Ceci est une itération étonnamment lisse de conception de Web plat.
Neue Yorke
La plupart de nos sites couleur préférés ont ces palettes de couleurs extravagantes qui présentent au moins 4 ou 5 couleurs différentes. Neue York a adopté une approche différente en créant une palette de couleurs très simple. Tout comme le site Internet Minimal Monkey, l'interaction avec ce site doit être mise en avant parallèlement au design des couleurs plates.
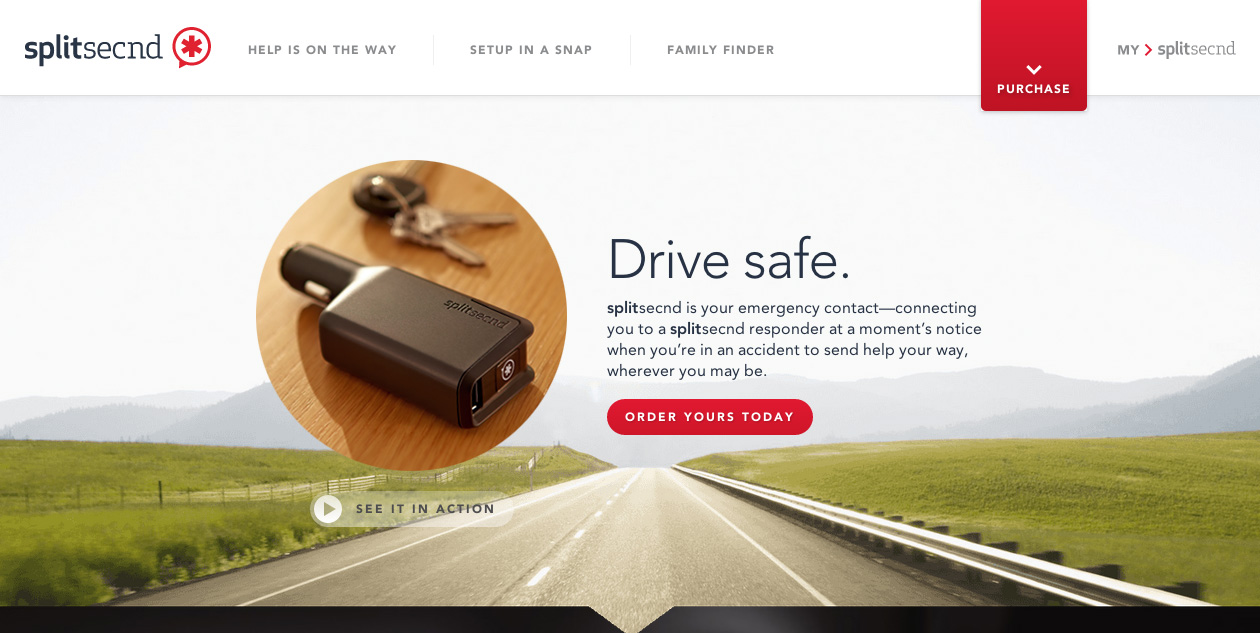
Split Secnd
Vous vous demandez probablement pourquoi ce site figure sur cette liste. Comme vous pouvez le voir, les deux premiers boutons ont des dégradés très subtils. Mais lorsque vous descendez, vous constaterez que beaucoup de couleurs plates sont utilisées. Ceci est un exemple merveilleux de la façon dont vous pouvez obtenir des couleurs plates et d'autres techniques pour vivre ensemble.
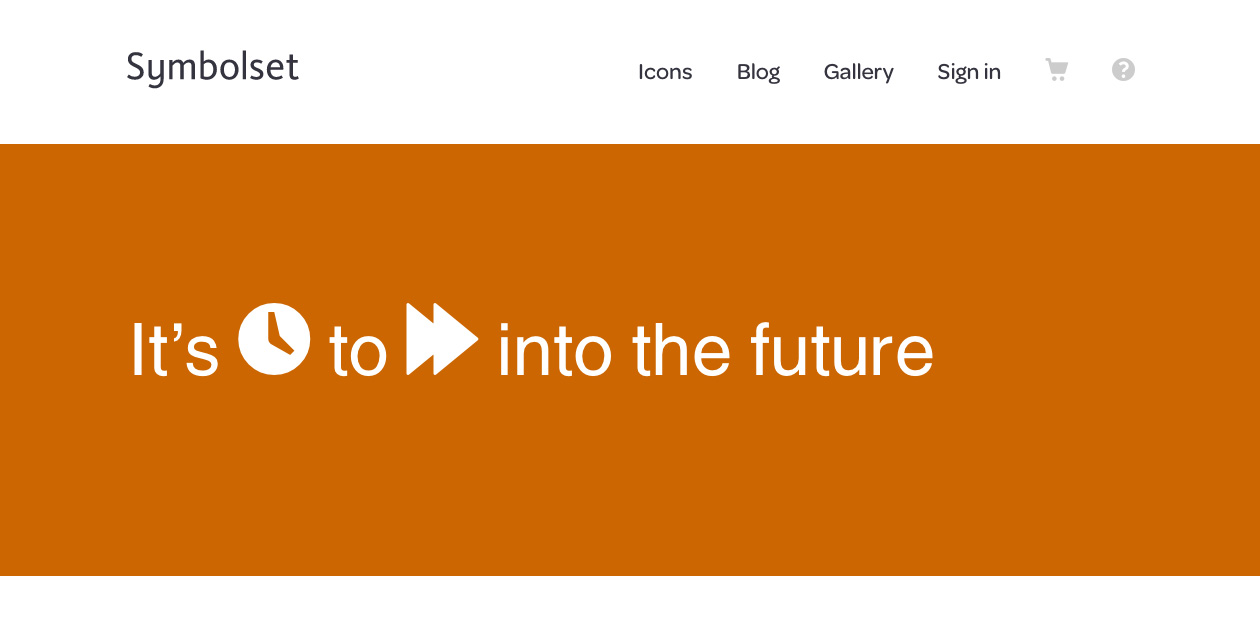
Symbolset
Le design web plat associé à une grande typographie est l’une des plus grandes tendances que nous connaissons aujourd’hui. Symbolset utilise ces deux techniques pour afficher leur ensemble d'icônes pouvant être utilisées dans la conception de sites Web ou dans n'importe quelle conception. J'aime beaucoup ce site car l'en-tête est une couleur plate qui transforme le spectre des couleurs. C'est vraiment chouette!
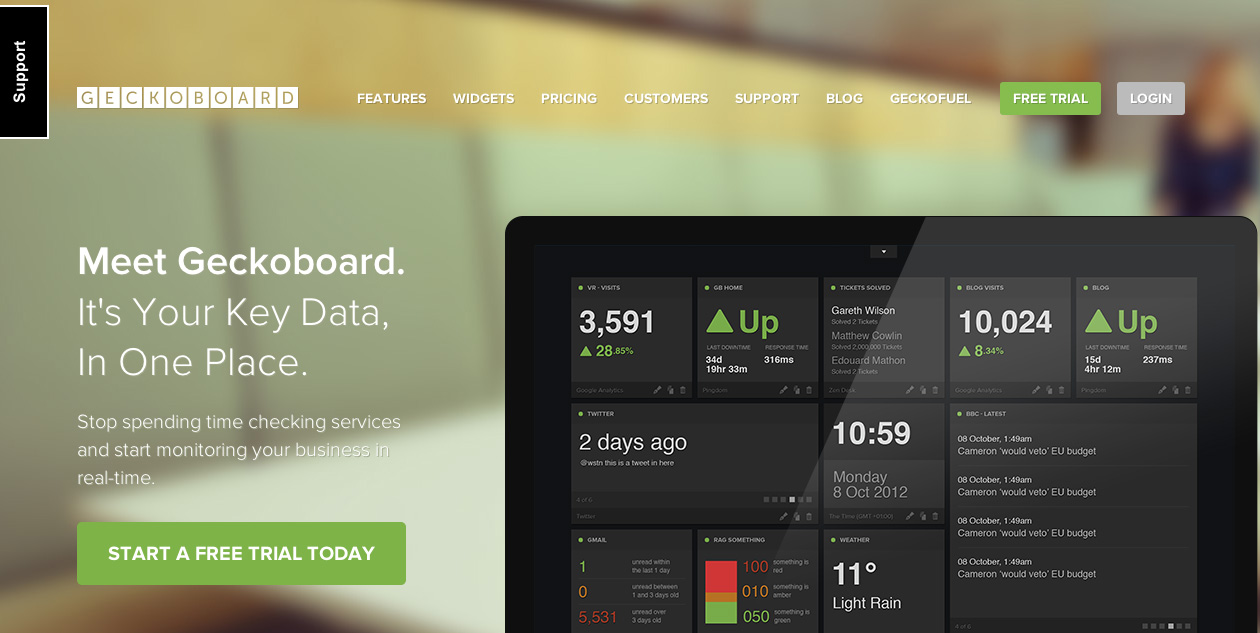
Geckoboard
Ce service offre aux chefs d’entreprise et aux entrepreneurs un moyen de vérifier toutes leurs statistiques en temps réel, au même endroit. Ils ont décidé d'utiliser subtilement le design des couleurs plates dans leurs boutons et autres éléments. Il est intéressant de noter que ces concepteurs ont également ajouté un peu de design à des éléments de couleur plats.
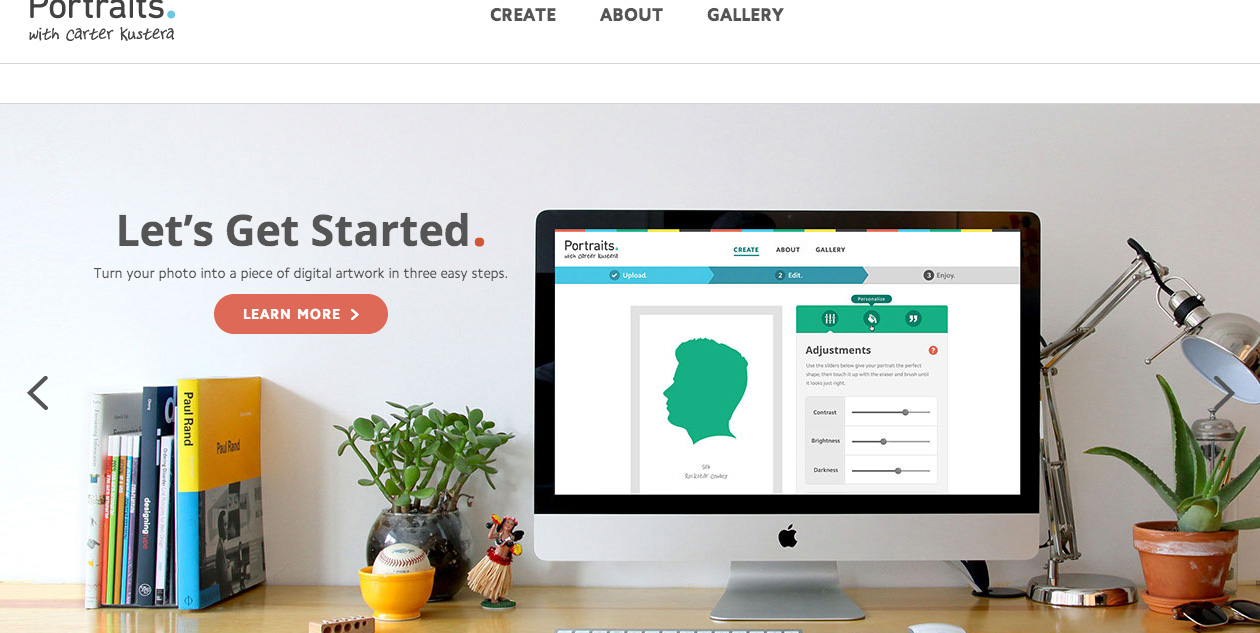
Des portraits
Portraits est une jolie petite offre d'AOL. Ils utilisent un design web couleur plat pour remplir leur espace blanc et créer différentes sections de contenu. Ce que j'aime de ce site, encore une fois, c'est l'interaction que vous avez avec le contenu et comment il apparaît et les transitions.
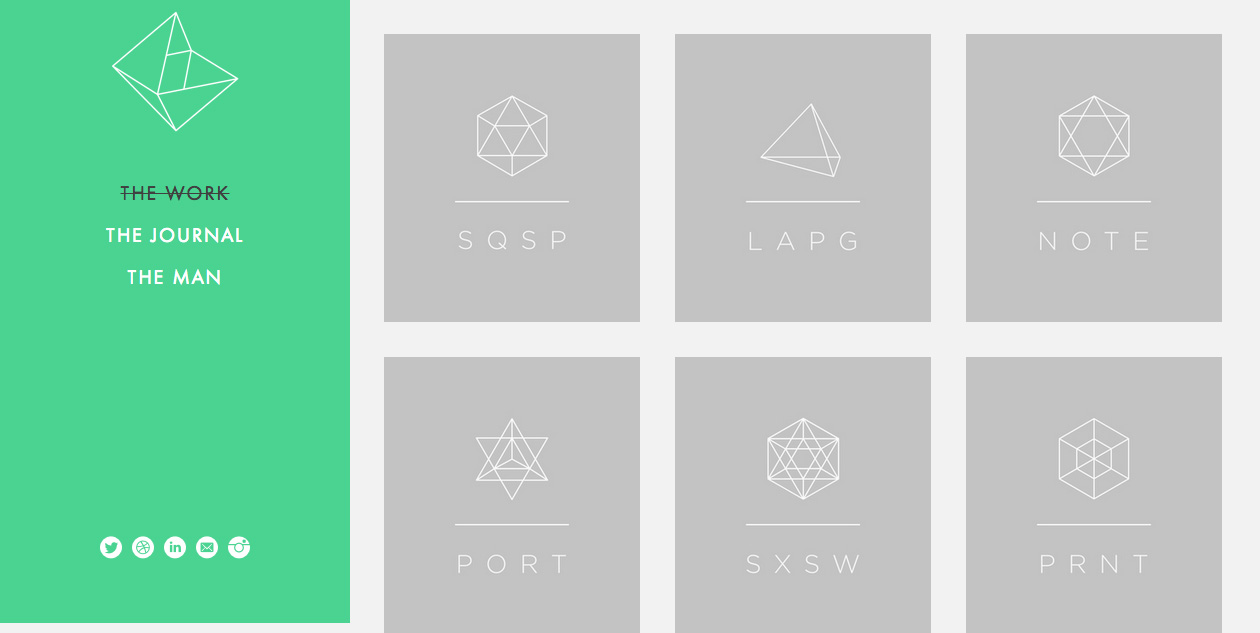
Palais
Palace a beaucoup emprunté aux gens de Microsoft. Non seulement ils utilisent la technique des couleurs plates, mais ils utilisent également une grille similaire à celle de Windows 8. Ce n'est pas votre schéma de couleurs habituel et cela rend les choses un peu plus intéressantes.
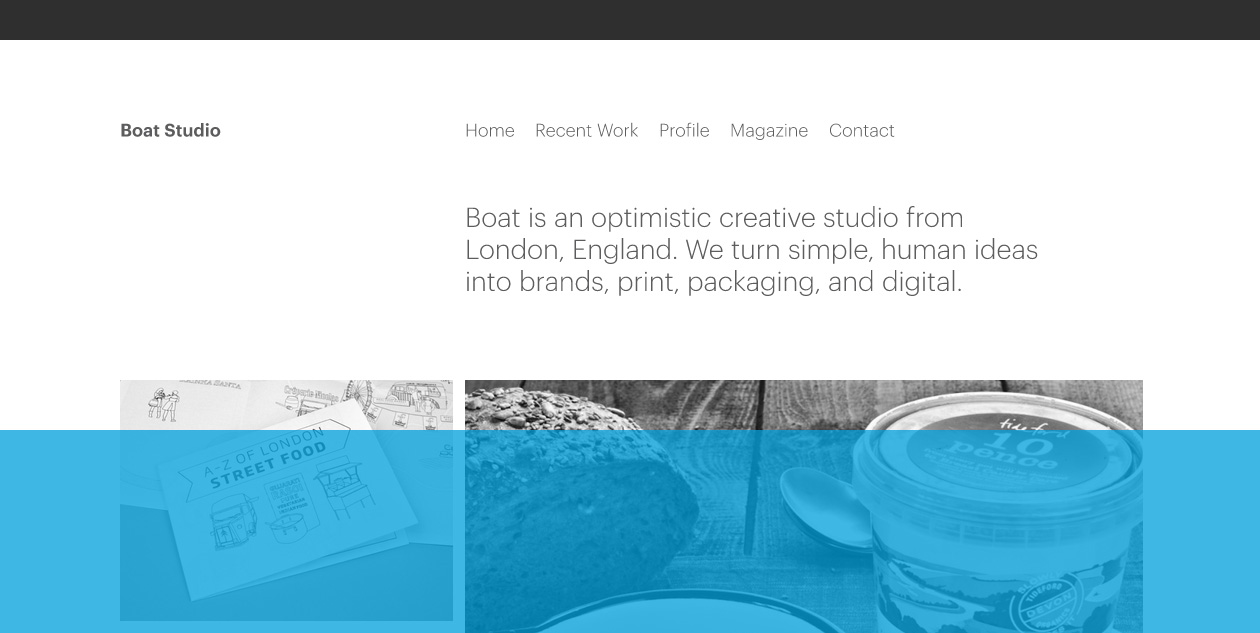
Studio de bateau
Parfois, tout ce dont vous avez besoin est une touche de couleur pour rendre les choses intéressantes. Boat Studio a construit un site Web avec des images affichées principalement en niveaux de gris. Lorsque vous commencez et terminez le défilement sur chaque page, vous accédez à une zone semi-transparente contenant du texte. C'est une merveilleuse itération de couleurs plates et créative pour votre marque.
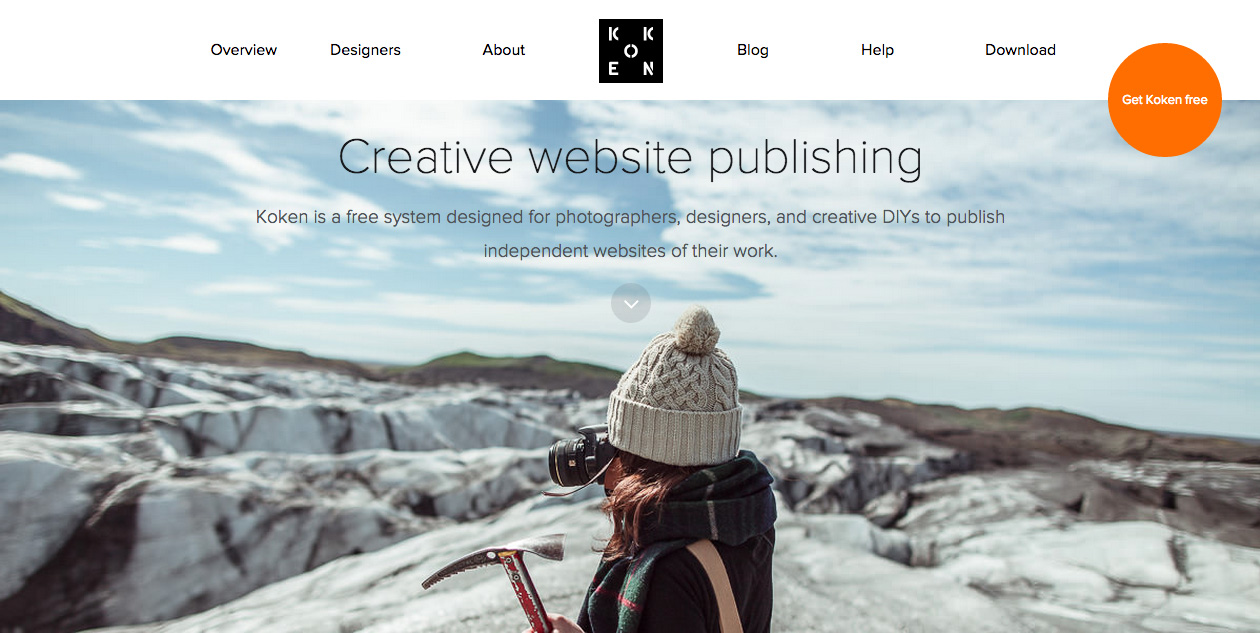
Koken
Koken utilise une variété de sensations pour créer un site Web extrêmement solide. Nous commençons par un en-tête de couleur claire puis nous passons à un corps sombre de la page. Finalement, nous nous retrouvons avec un pied de page de couleur vive. Cela montre que tout un site ne doit pas nécessairement être plat, mais peut utiliser des éléments simples pour créer cette technique.
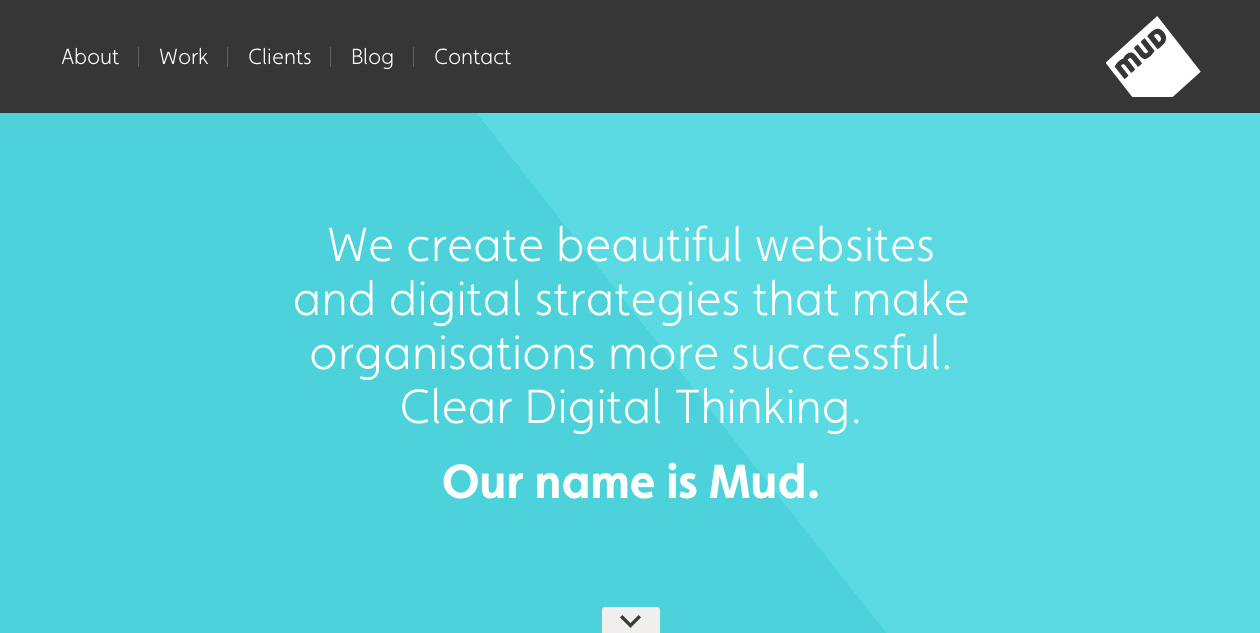
Boue
Ce site fait un bon travail en prenant la technique de la couleur plate et en la fabriquant. Ils n'ont pas utilisé de dégradé ou d'autres éléments pour améliorer, mais ils ont choisi un jeu de couleurs et mis deux couleurs différentes côte à côte pour créer un joli fond. En outre, ils ont maintenu leur système très cohérent sur l’ensemble du site: il ne s’agissait pas de beaucoup de couleurs mais de perfectionner celles qu’ils avaient.
Les horlogers
Encore une fois, il s’agit d’un site qui utilise une palette de couleurs très simple, qui n’est pas exceptionnellement brillante et aléatoire, mais plutôt monotone. Cela fonctionne pour eux, car ils ont beaucoup d'autres éléments peu orthodoxes qui ajoutent à leur conception. Ce site aide à montrer comment la tendance peut toujours fonctionner tout en laissant la place à d’autres éléments créatifs.
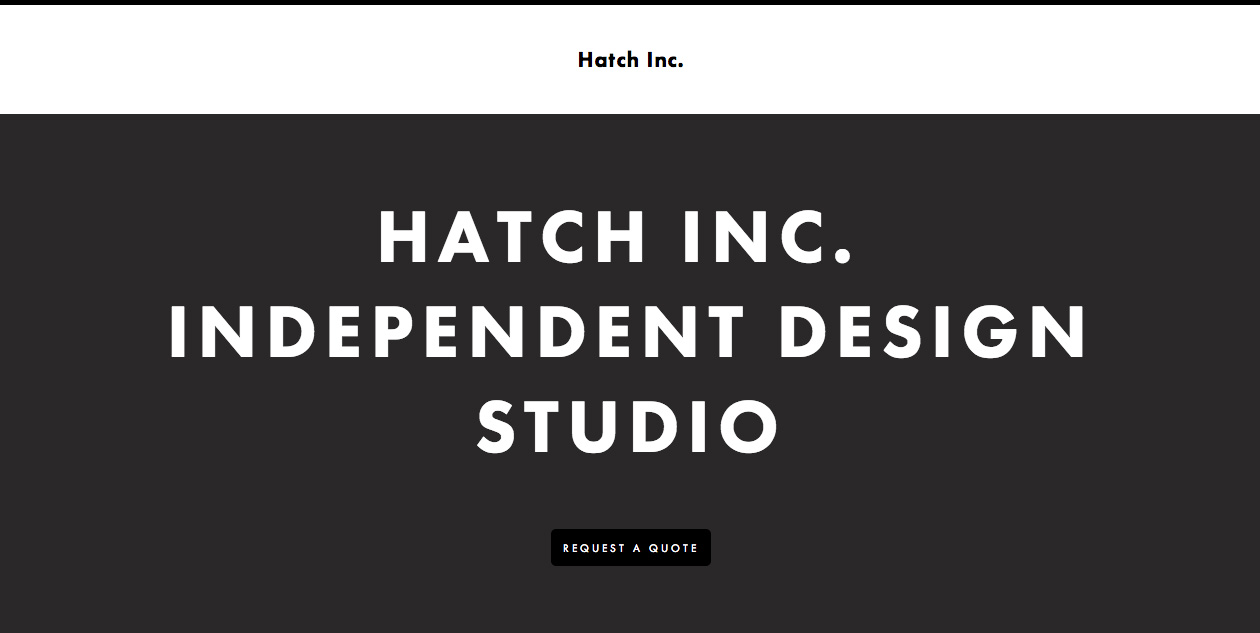
Hatch Inc.
Hatch utilise des espaces blancs et de superbes illustrations pour créer et soutenir la tendance des couleurs plates. Ils ont un site très simple auquel ils ont ajouté du caractère avec différentes techniques et éléments.
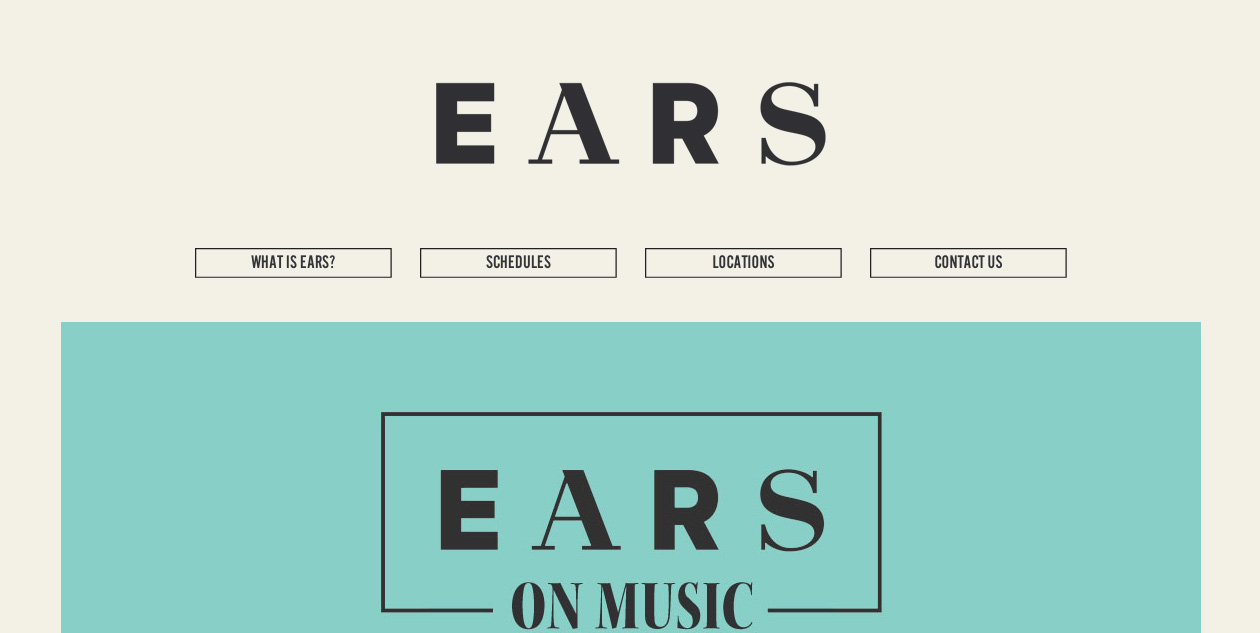
OREILLES
L'utilisation de lignes droites, de boîtes régulières et de cercles est extrêmement populaire dans la conception de pages Web à plat et en design. Il est très rare de voir différentes formes introduites en ligne. EARS modifie cette rhétorique en impliquant un type différent de séparateur de ligne très similaire à une ligne EKG. Et j'aime ça. Remarquez aussi comment ils ont utilisé une palette de couleurs en sourdine.
Conclusion
Il est difficile d'appeler la conception de sites Web en couleur plate une tendance, car il s'agit simplement d'une itération logique de la création d'une interface utilisateur plus propre. Cependant, comme vous pouvez le voir, il existe de nombreuses façons de le faire. Encore une fois, il est extrêmement important que la conception des couleurs plates ne soit pas seulement un nouveau look pour vous, mais également un moyen de garder votre conception cohérente et conviviale sur votre site Web.
Quels sont certains de vos sites Web préférés qui utilisent des couleurs plates? Avez-vous créé un design qui utilise des couleurs plates? Partagez avec nous dans la section commentaires.