15 sites Web qui embrassent la tendance de conception d'image lourde
Lors de la conception de nombreux sites Web, nous avons tendance à nous concentrer sur la meilleure façon d’utiliser le texte pour des choses comme la navigation. Les images sont principalement considérées comme un support pour le texte (à l'exception de choses comme les sites de portfolio et autres).
Au-delà des sites qui utilisent des images comme contenu principal, il existe également des sites qui renoncent à la navigation de texte en faveur des icônes. C'est une technique qui, lorsqu'elle est bien faite, peut vraiment améliorer l'esthétique d'un site sans nuire à la convivialité. De plus, il existe différentes manières de préserver la facilité d'utilisation et d'offrir une expérience utilisateur exceptionnelle dans ce qui peut être un style rempli de pièges potentiels.
Quand minimiser le texte
Les sites Web qui utilisent ce style à peu près tous ont quelques points communs. Ils sont tous orientés visuellement, mais plus important encore, ils ont un sens (comme les photographes, les concepteurs et les illustrateurs).
Il est également judicieux d'utiliser ce type de site lorsque la curiosité des visiteurs est une bonne idée. Plus vous pouvez amener un utilisateur à interagir avec votre site, plus il y passera longtemps. Cela contribue grandement à renforcer votre marque dans l’esprit du visiteur.
Assurez-vous que les images ont un sens pour le contenu et l'objectif de votre site. C'est évident lorsque vous parlez de quelque chose comme un site de portfolio, mais cela devient un peu plus compliqué lorsque vous parlez d'un site avec quelque chose comme la navigation par image.
Quand ne pas se concentrer sur les images
Il y a d'autres moments où un site lourd en images n'a pas de sens. Par exemple, si vos visiteurs sont susceptibles d’être pressés, ils voudront un site explicite. Si vous avez des questions sur ce qu’ils doivent faire pour accéder aux informations qu’ils recherchent, ils sont plus enclins à quitter le site et à chercher l’information ailleurs.
Et évidemment, si le contenu de votre site est basé sur du texte, le fait d’envoyer des images juste pour jeter des images ne vous rend pas service (ou à vos visiteurs). Utilisez des images pour prendre en charge le texte, plutôt que de faire des images l'objet principal.
Les meilleures pratiques
Vous pouvez faire certaines choses pour vous assurer que vos sites sont bien accueillis par vos visiteurs.
Utilisez du texte lorsque cela a du sens. Cela signifie que vous devez utiliser des effets tels que des effets de survol et des infobulles avec vos images, afin que les visiteurs puissent rapidement discerner ce qu'est une image ou que faire.
Ceci est particulièrement important avec les images qui servent de navigation. La façon dont la plupart des sites traitent cela consiste à révéler le texte lorsque les icônes ou les images sont survolées. Bien que chaque site ne le fasse pas, ceux qui ne le sont pas sont généralement très explicites.
Utilisez des images pour piquer la curiosité de vos utilisateurs. Réfléchissez à la façon dont vos utilisateurs peuvent se demander de quoi il retourne sans les frustrer. C'est une ligne délicate à parcourir, car il est facile de mettre les utilisateurs hors service s'ils sont déroutés par votre site. Portez une attention particulière à vos analyses et à la rapidité avec laquelle les visiteurs quittent votre site.
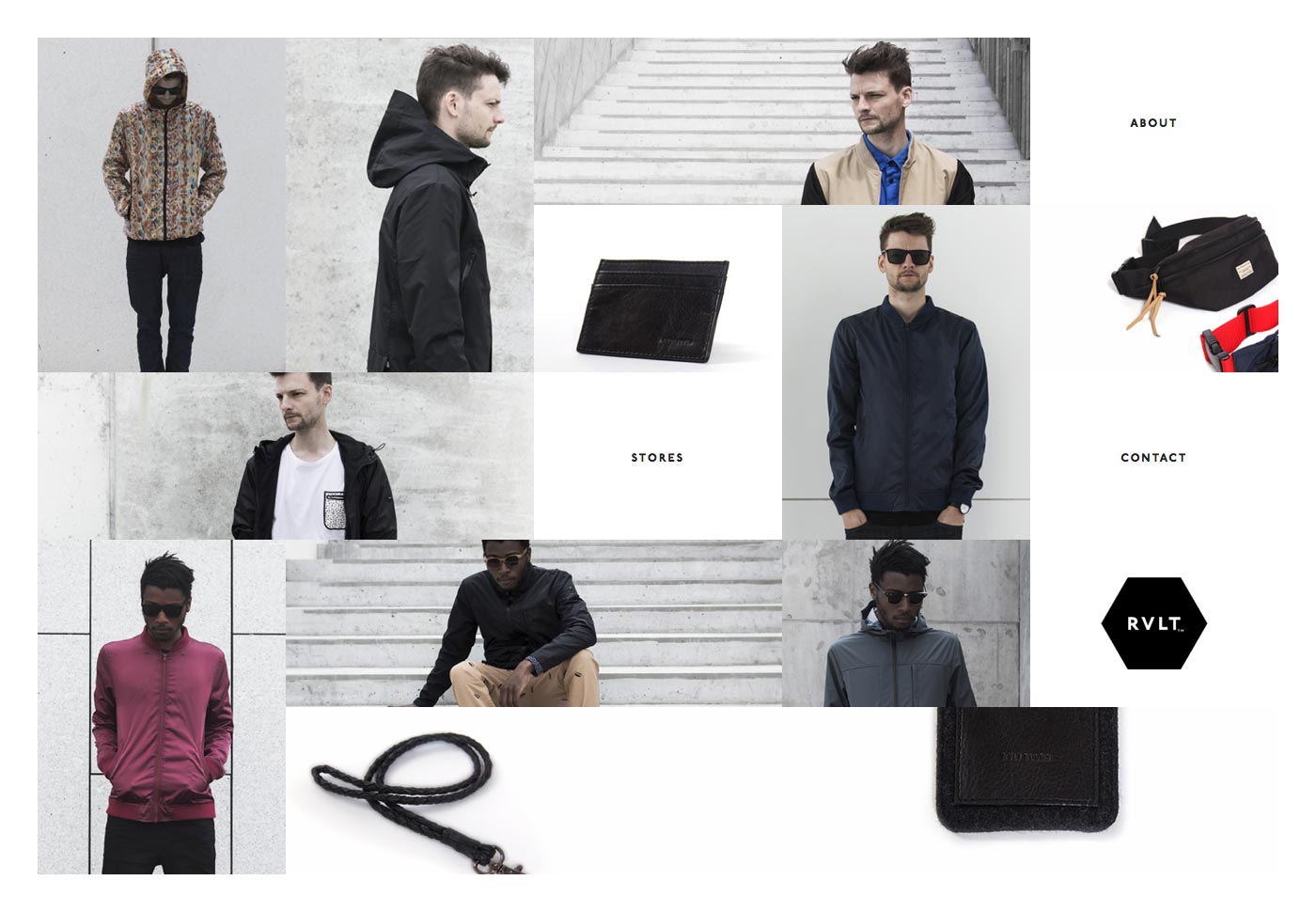
RVLT
le RVLT site utilise une grille sur la page d'accueil avec un mélange d'images et de texte. Le texte est explicite, tandis que les images vous amènent à des pages de produit individuelles. Le texte et les images se réorganisent chaque fois que la page est rafraîchie, ce qui rend le site plus intéressant.
C'est simple tout en conservant beaucoup d'intérêt visuel.
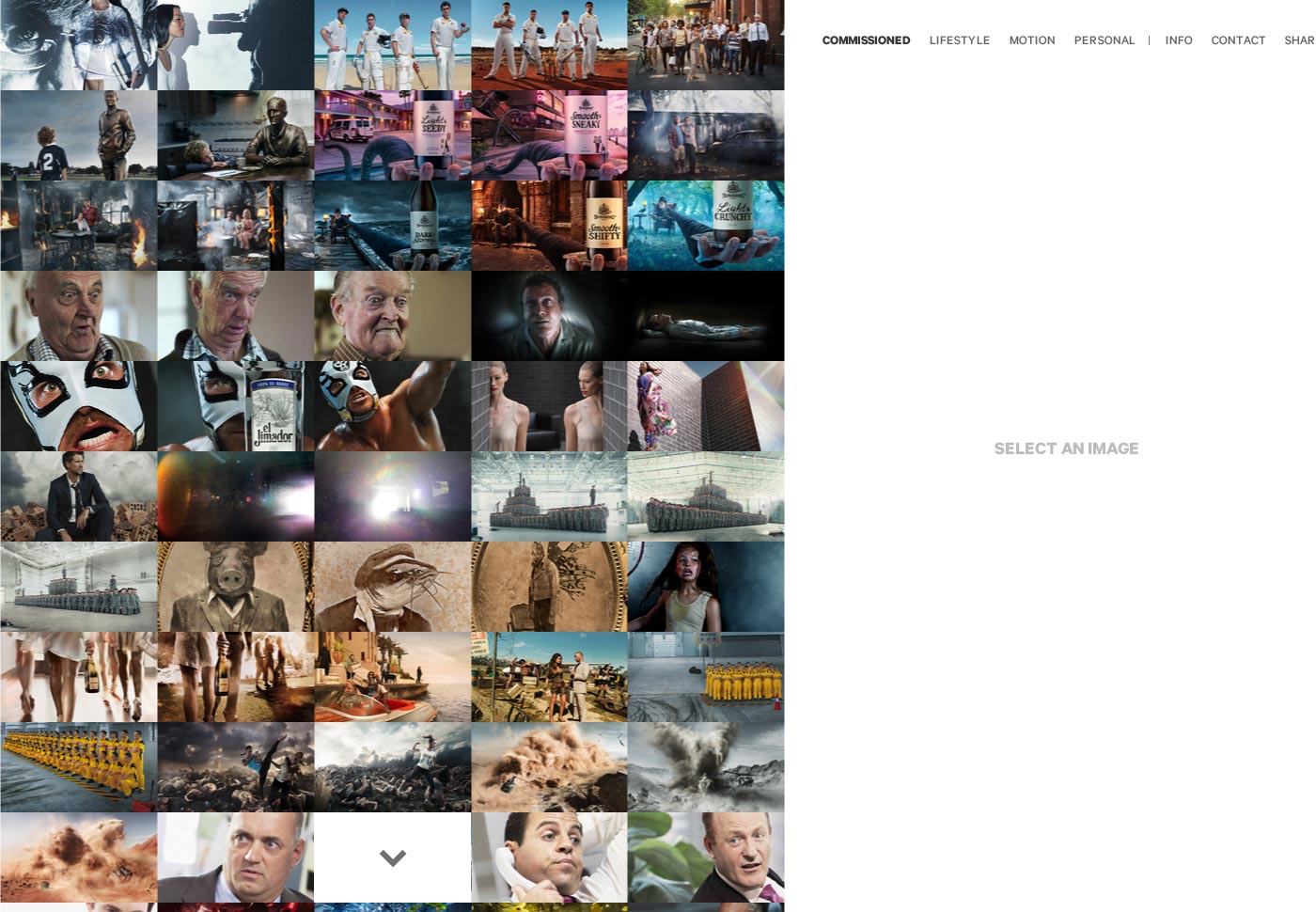
Andreas Smetana Photography
Un design lourd en images est un choix évident pour un portfolio de photographies. Mais Andreas Smetana Photography Le site web est toujours unique et intéressant. La grille d'image sur le côté gauche de la page d'accueil sert de navigation dans l'ensemble du portefeuille. Cliquez sur n'importe quelle image et vous serez redirigé vers une version plus grande (après quelques animations soignées en vol stationnaire).
Les flèches de navigation du portefeuille constituent une utilisation subtile d’une icône plutôt que du texte. Il est évident de savoir à quoi ils servent, tout en restant simple et discret et en mettant l'accent sur le travail.
Martina Sperl
Martina Sperl Le site Web utilise de grandes images en gras, avec un minimum de texte. Consultez le lookbook pour des images qui, lorsque vous cliquez dessus, révèlent plus d'informations sur les produits qu'ils contiennent. Les flèches pour naviguer dans les regards apparaissent au bas des images et sont explicites.
La boutique en ligne est également très axée sur l'image, les images des produits étant placées sur une grille lâche, ce qui en fait l'objet, révélant les informations sur les produits lorsqu'elles sont survolées.
Dans l'ensemble, c'est une conception simple où les images sont au centre des préoccupations et créent beaucoup d'impact.
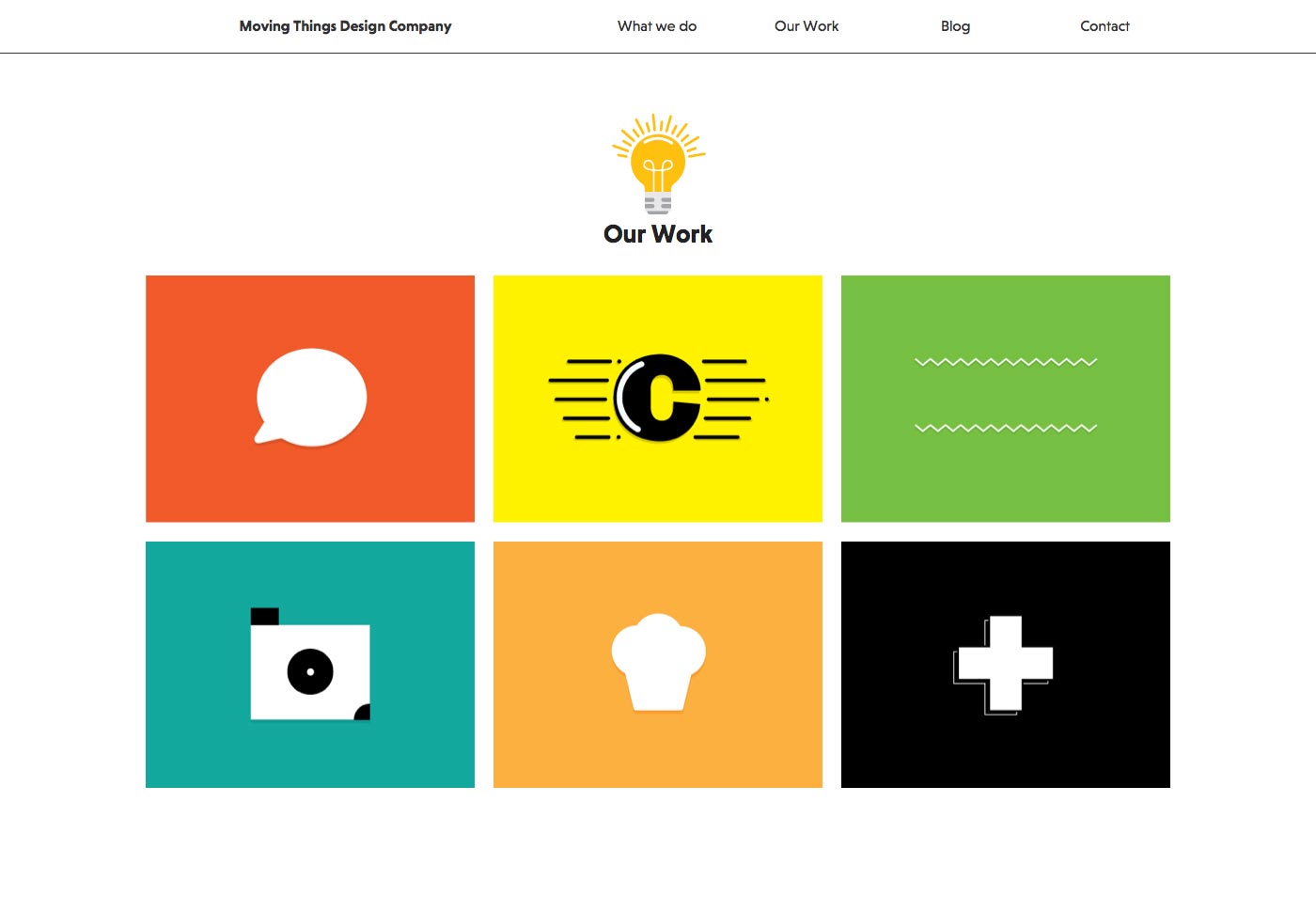
Moving Things Design Company
le Moving Things Design Company a un mélange plus équilibré de textes et d'images, mais utilise toujours beaucoup d'images sur le site pour renforcer et illustrer des points. La section "Notre travail" utilise particulièrement les images, qui renvoient aux différentes pièces du portfolio.
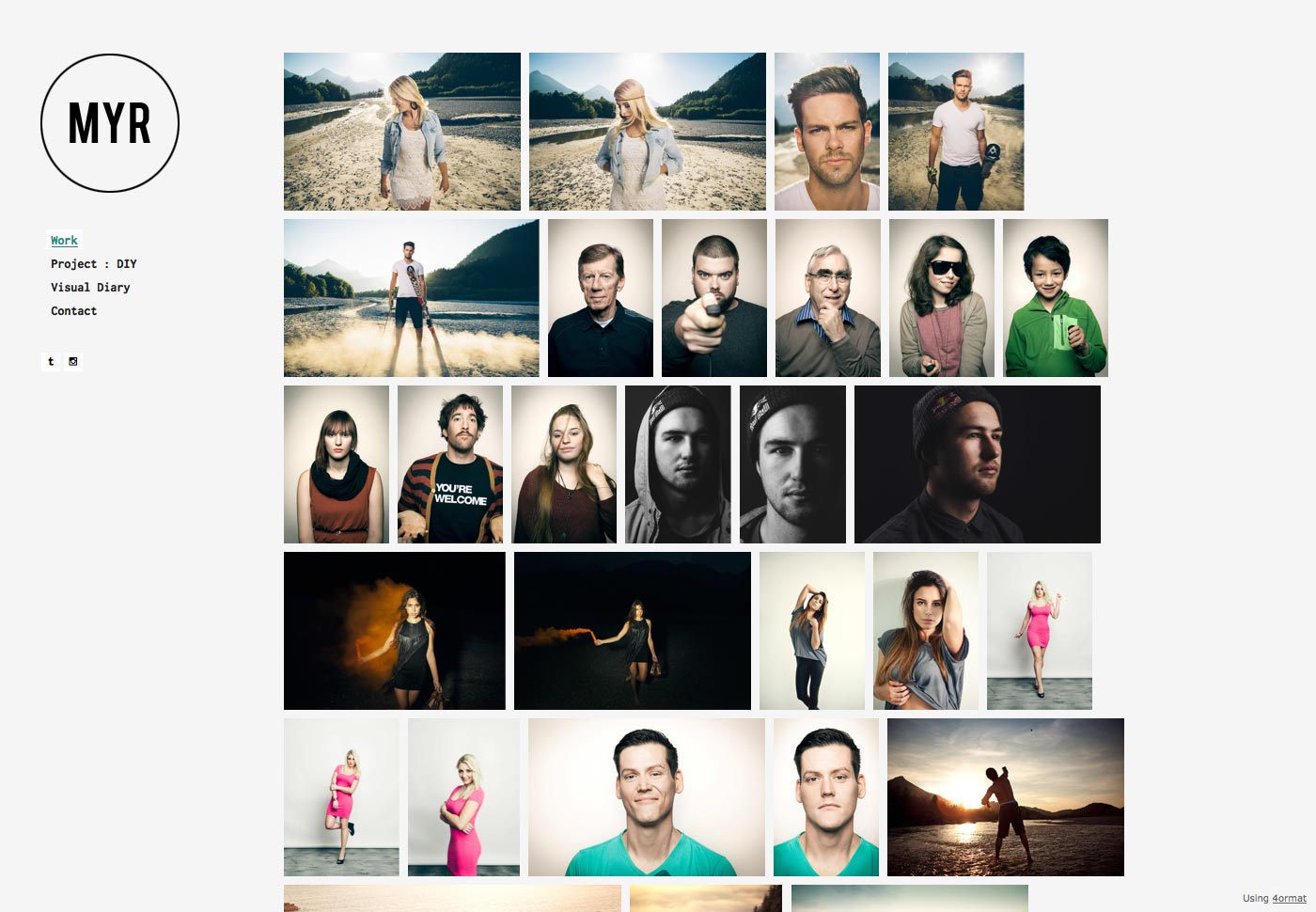
Andi Mayr
Andi Mayr Le portfolio de photographies offre de nombreuses images dans une grille, chacune étant associée à une version plus grande de l'image, qui s'ouvre dans une lightbox. Le seul texte sur le site se trouve dans la barre latérale pour la navigation et sur la page de contact.
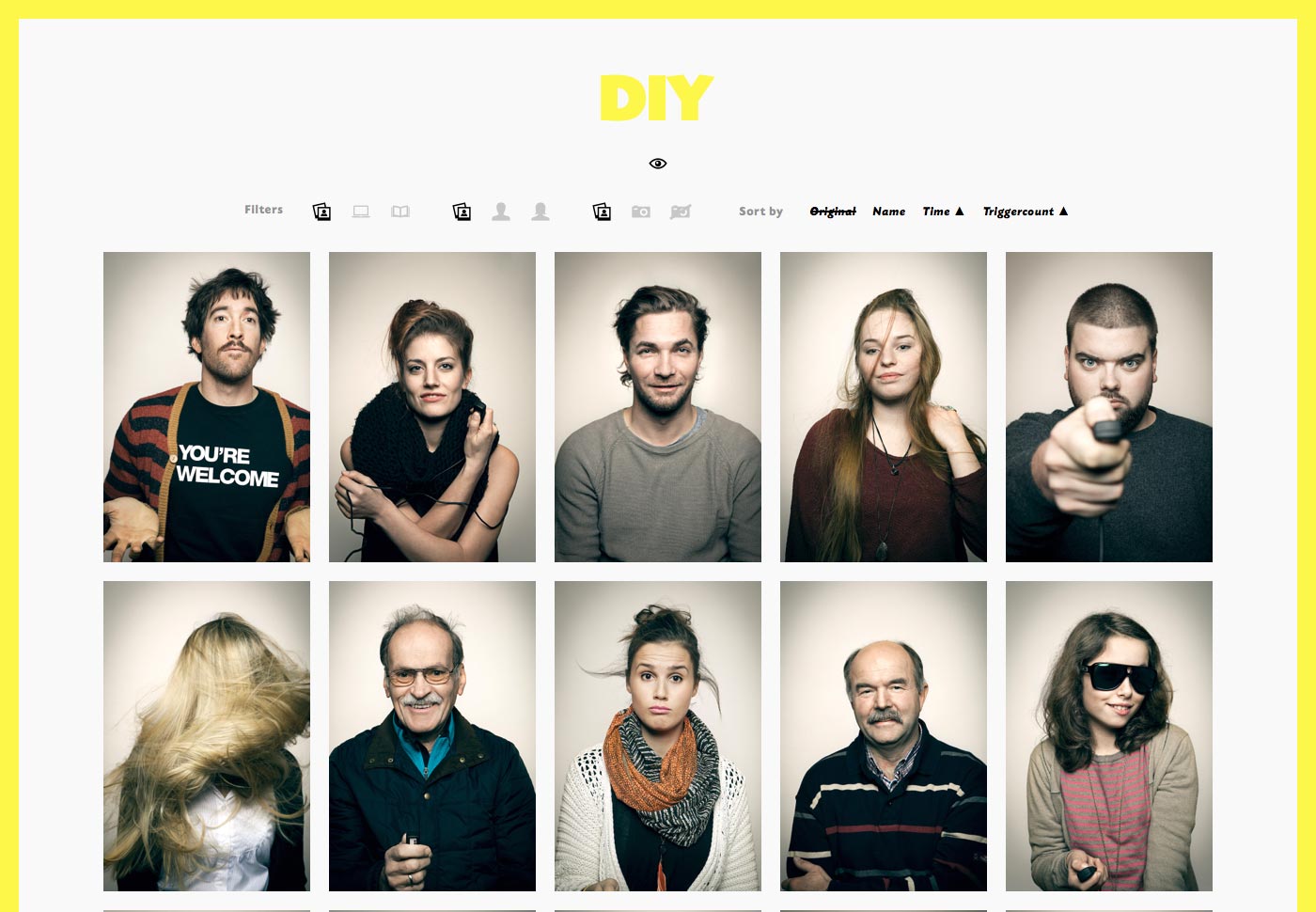
DIY
le DIY site web, également de Andi Mayr, utilise encore moins de texte. C'est un projet vraiment intéressant qui permet aux contributeurs de prendre des selfies sur une période de cinq minutes, puis de sélectionner une photo qui, selon eux, les représente le mieux.
Le site lui-même consiste en une grille de photos (chaque photo est ensuite liée à une page présentant toutes les photos prises par la personne pendant la période de cinq minutes), ainsi qu’un peu plus sur le participant.
Les icônes (avec des info-bulles pour plus d'explications) sont utilisées pour filtrer et naviguer sur le site, ce qui est une bonne idée. Les info-bulles, en particulier, sont utiles.
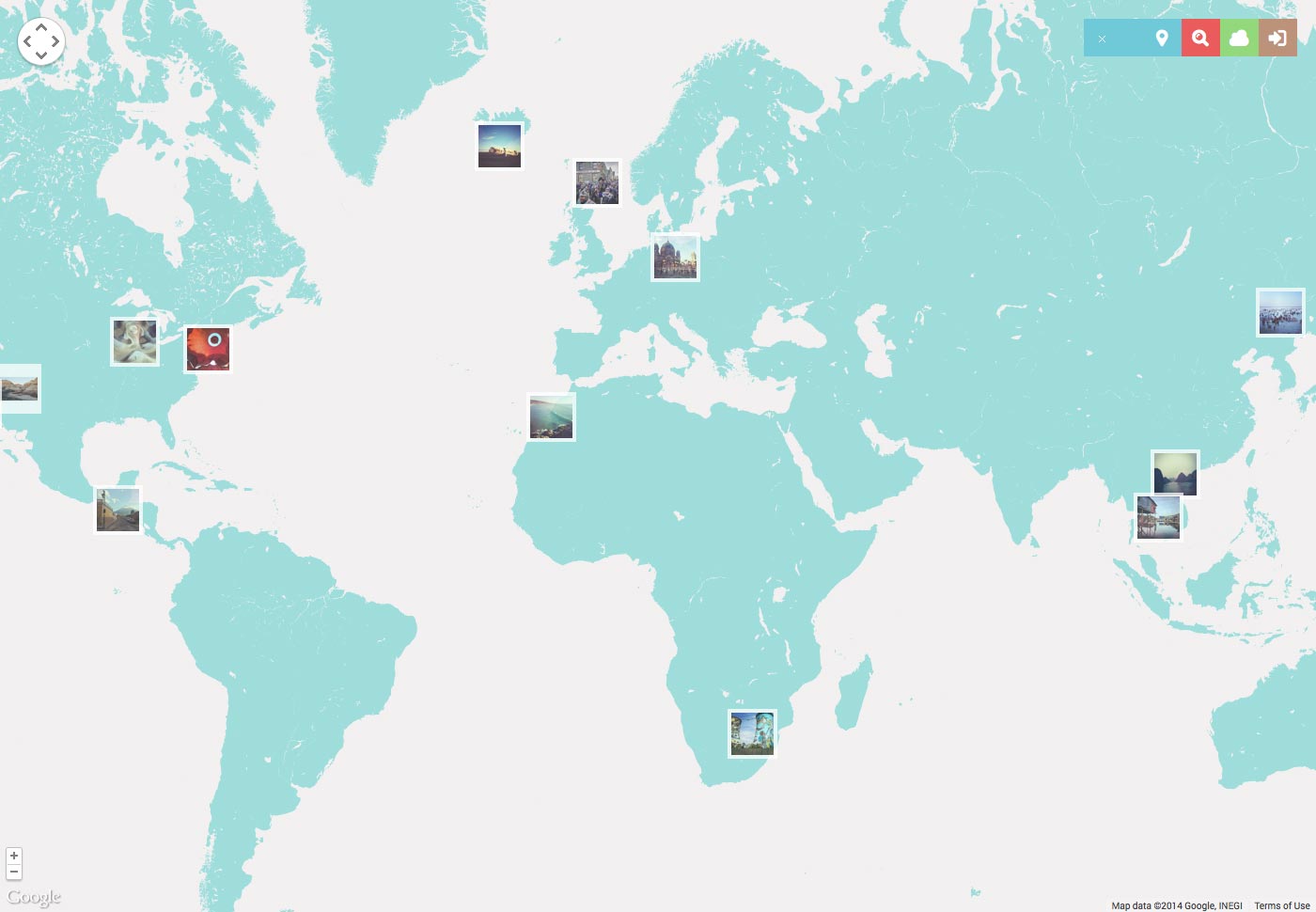
Je pense que je pourrais
Je pense que je pourrais est un projet de photo de groupe qui se concentre sur de belles images. Le site lui-même n’est pratiquement que des images. La navigation est dans le coin supérieur droit et se compose uniquement d'icônes.
Il y a aussi une vue cartographique des images sur le site (cliquez sur l'icône représentant un marqueur pour y accéder), ce qui est une autre excellente option pour explorer.
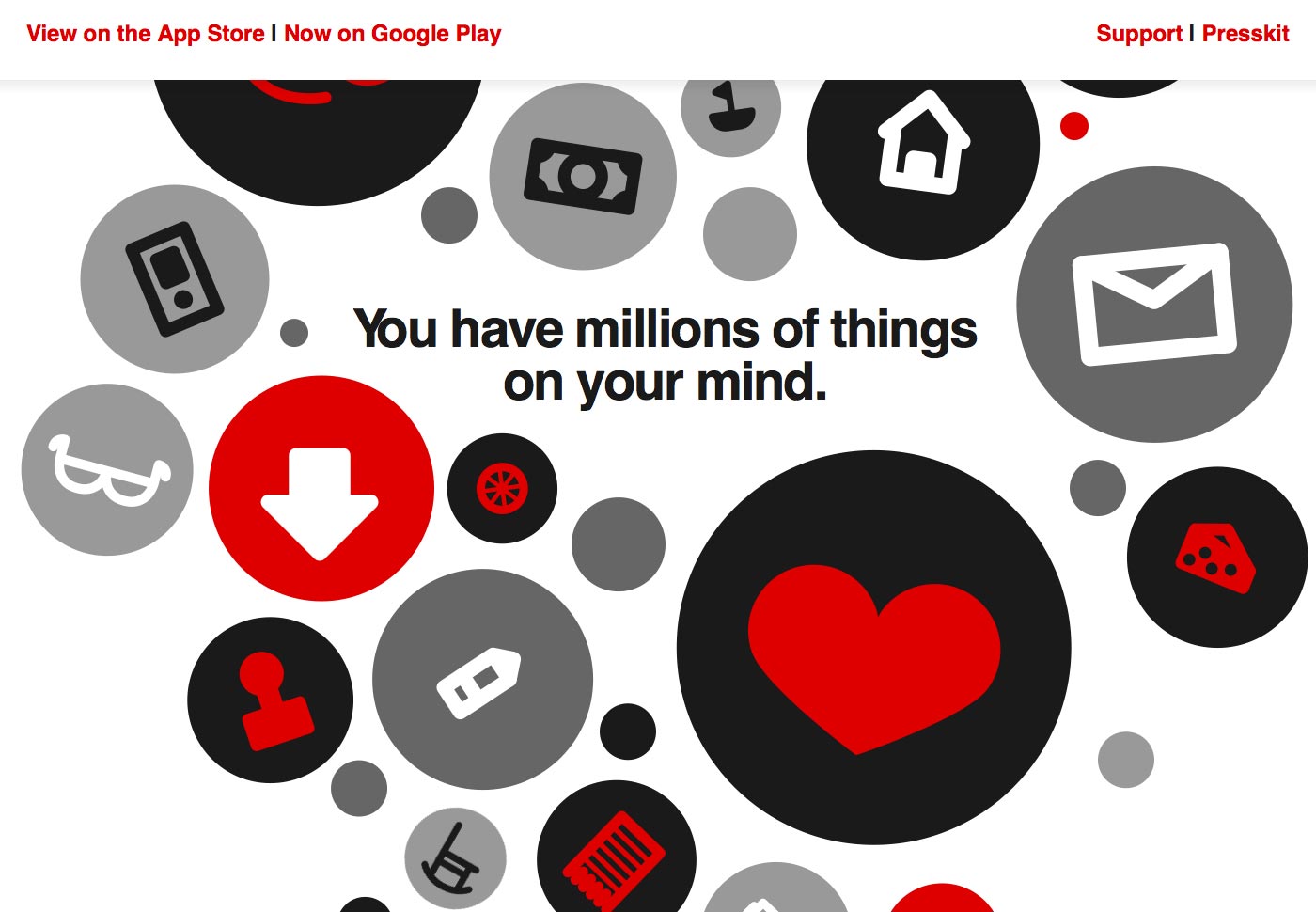
Des centaines
Des centaines est un jeu de puzzle mobile avec un site Web intéressant qui contient beaucoup d'images. Il y a beaucoup de texte sur le site aussi, mais tout est lié par l'image, ce qui rappelle le jeu lui-même.
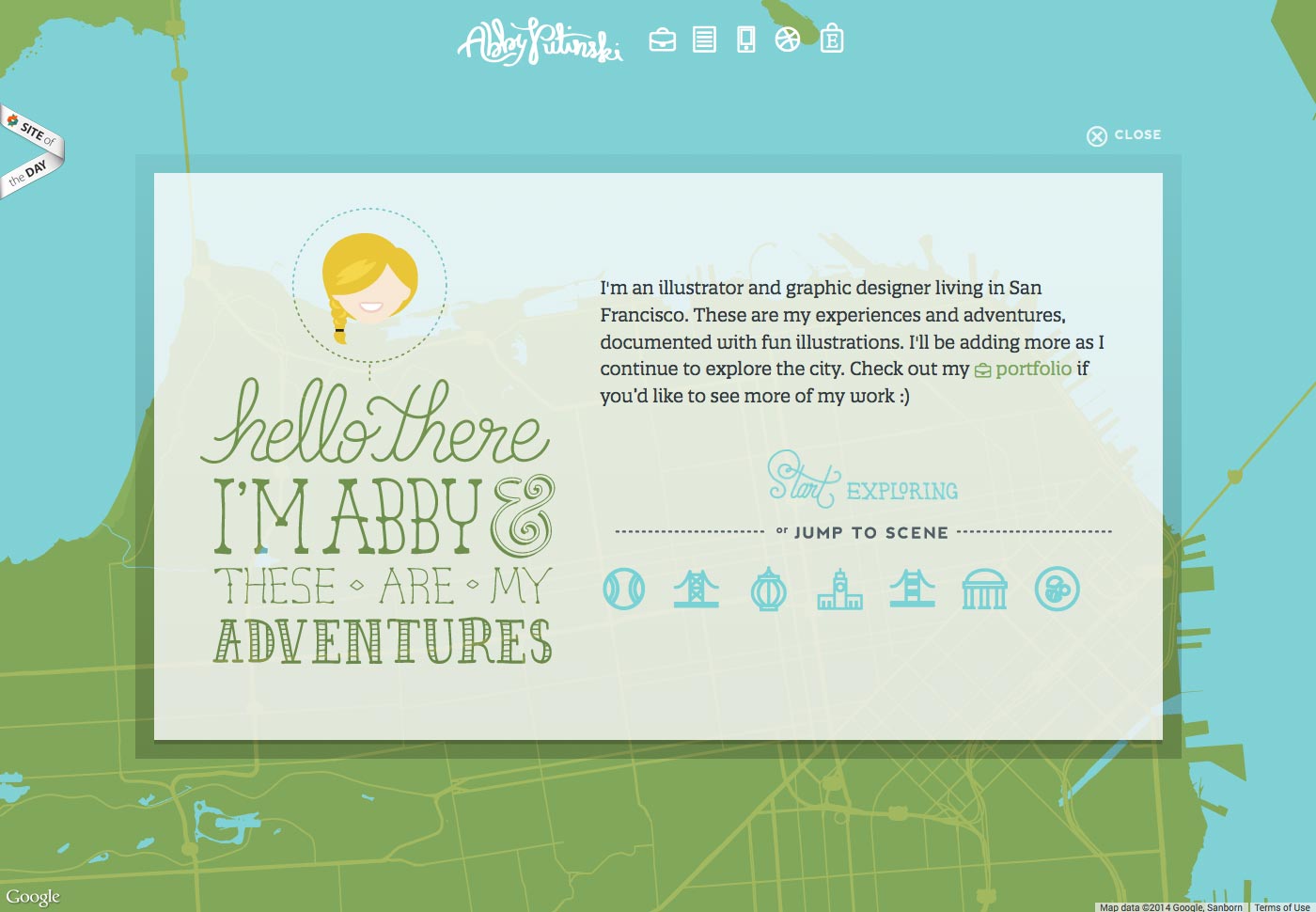
Abby Putinski
Abby Putinski est illustratrice et graphiste, il est donc logique que son site Web soit très lourd en image. Après avoir fermé la lightbox initiale, les visiteurs voient une carte couverte d’icônes et de points de repère. C'est une façon amusante de vérifier son travail, suscitant la curiosité des utilisateurs. Cliquez sur l'un des points de repère en surbrillance et vous verrez une superbe illustration animée.
Cliquez sur l'une des icônes en haut de la page pour accéder à son portfolio, à son CV, à ses coordonnées, à son profil Dribbble ou à sa boutique Etsy. C'est un design vraiment amusant.
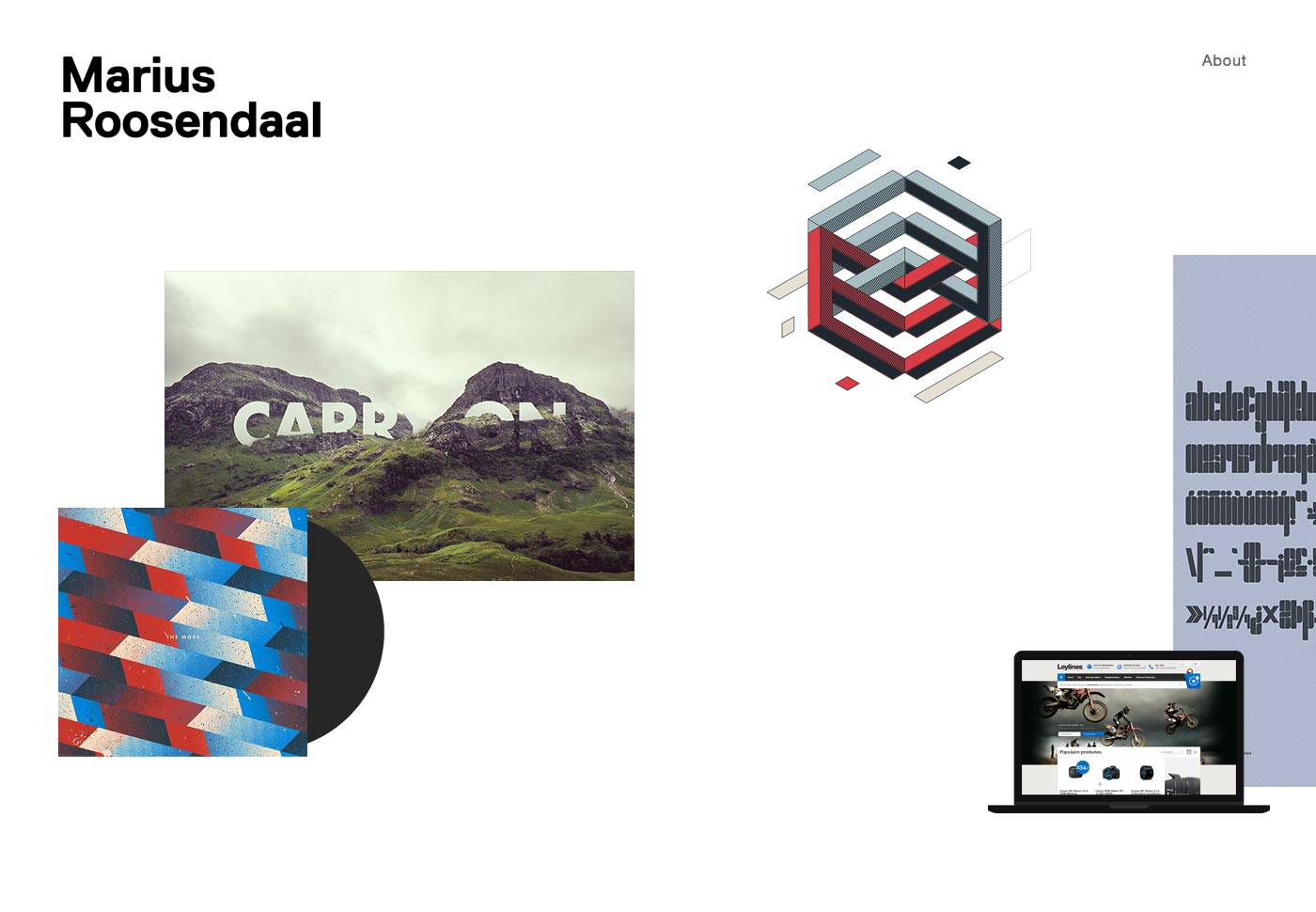
Marius Roosendaal
Marius Roosendaal Le site Web défile horizontalement et consiste presque entièrement en images sur fond blanc (plus un lien texte vers la page "à propos"). Cliquez sur une image pour plus de détails et une brève description de l'œuvre en particulier.
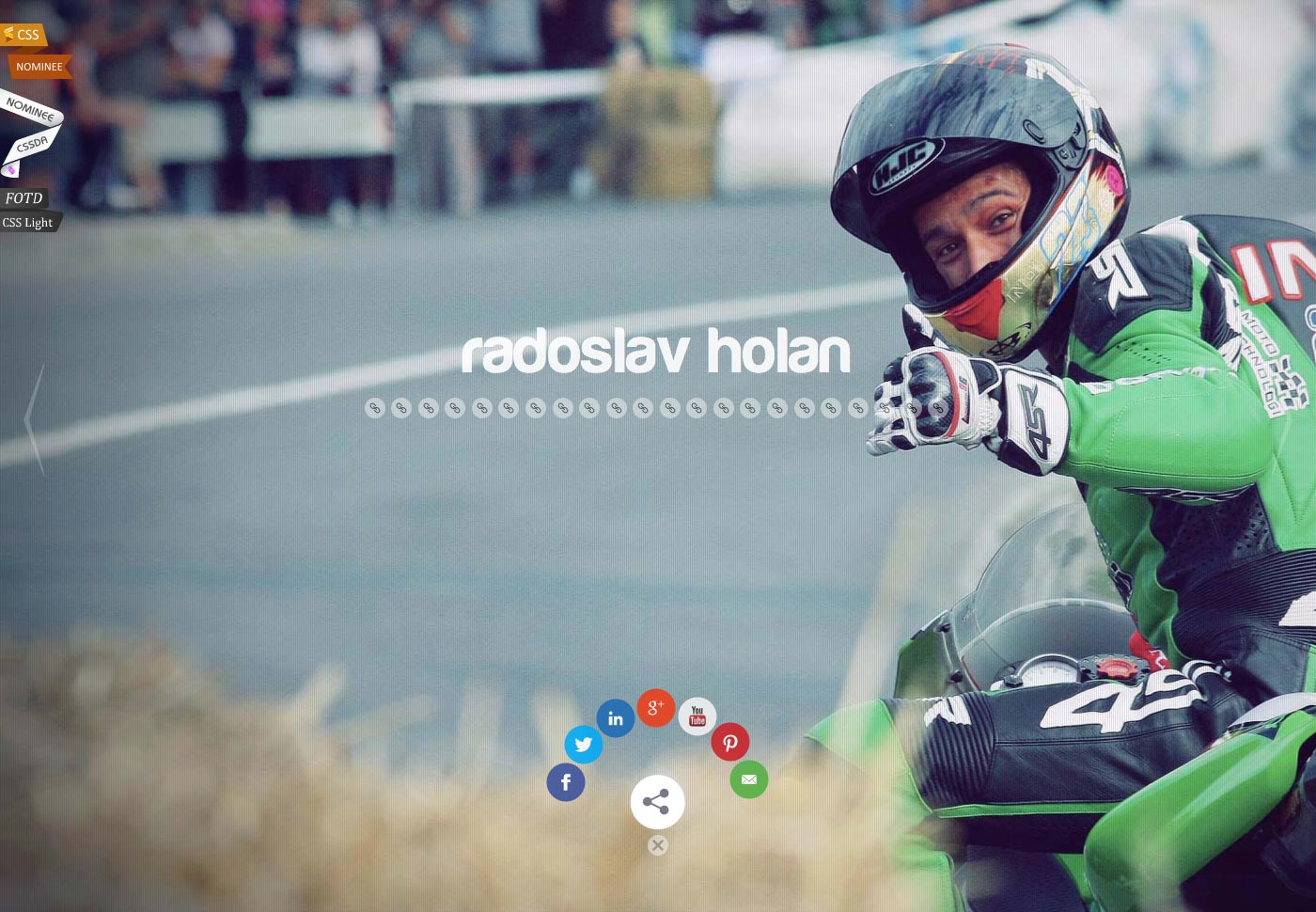
Radoslav Holan
Radoslav Holan Le site Web est constitué d'une grande image d'arrière-plan, avec des icônes de lien qui vous mènent au travail du concepteur. Il y a aussi une icône de partage au bas de la page, avec des icônes supplémentaires pour chacun des principaux réseaux sociaux. Et vous pouvez désactiver complètement les icônes en cliquant sur le "x" en bas de l'écran (qui devient ensuite un "+" sur lequel vous pouvez cliquer à nouveau pour récupérer les icônes).
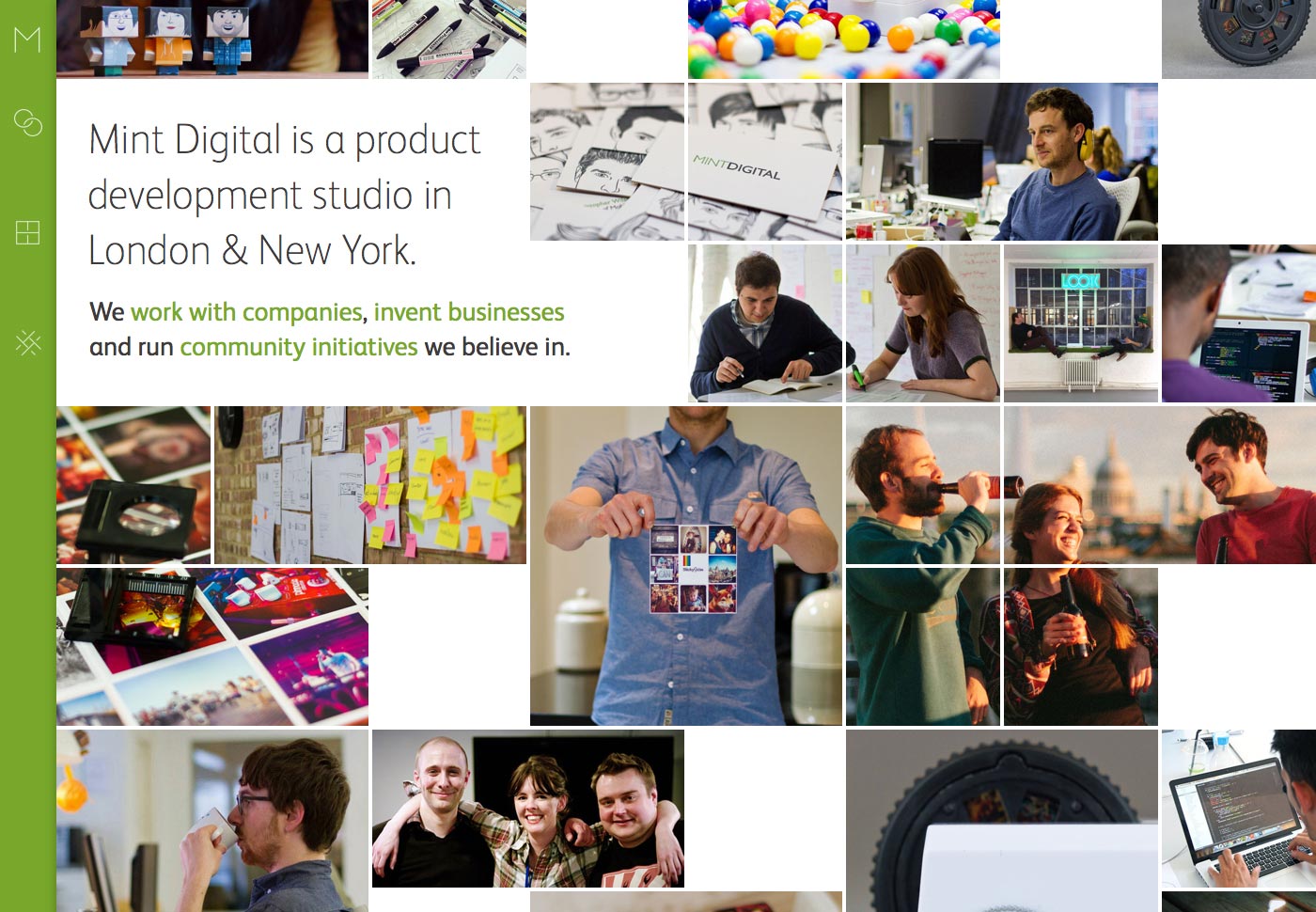
Mint Digital
Mint Digital offre une navigation par icônes sur le côté gauche de la page, qui se déploie pour afficher le texte explicatif lorsqu'il est survolé. La page d'accueil elle-même est composée principalement de photos, avec un petit texte ajouté également.
Cuisines à Tapas Brindisa
le Cuisines à Tapas Brindisa Le site Web utilise des icônes de navigation pour la navigation principale, qui s’étendent pour afficher le texte au-dessus. Certaines des icônes sont assez explicites (comme un menu pour la page de menu ou une assiette et un plat pour le lien permettant de réserver une table), tandis que d'autres bénéficient vraiment du texte.
Il existe également des flèches pour naviguer dans le grand curseur de la page d'accueil. C'est un design facile à utiliser et très esthétique.
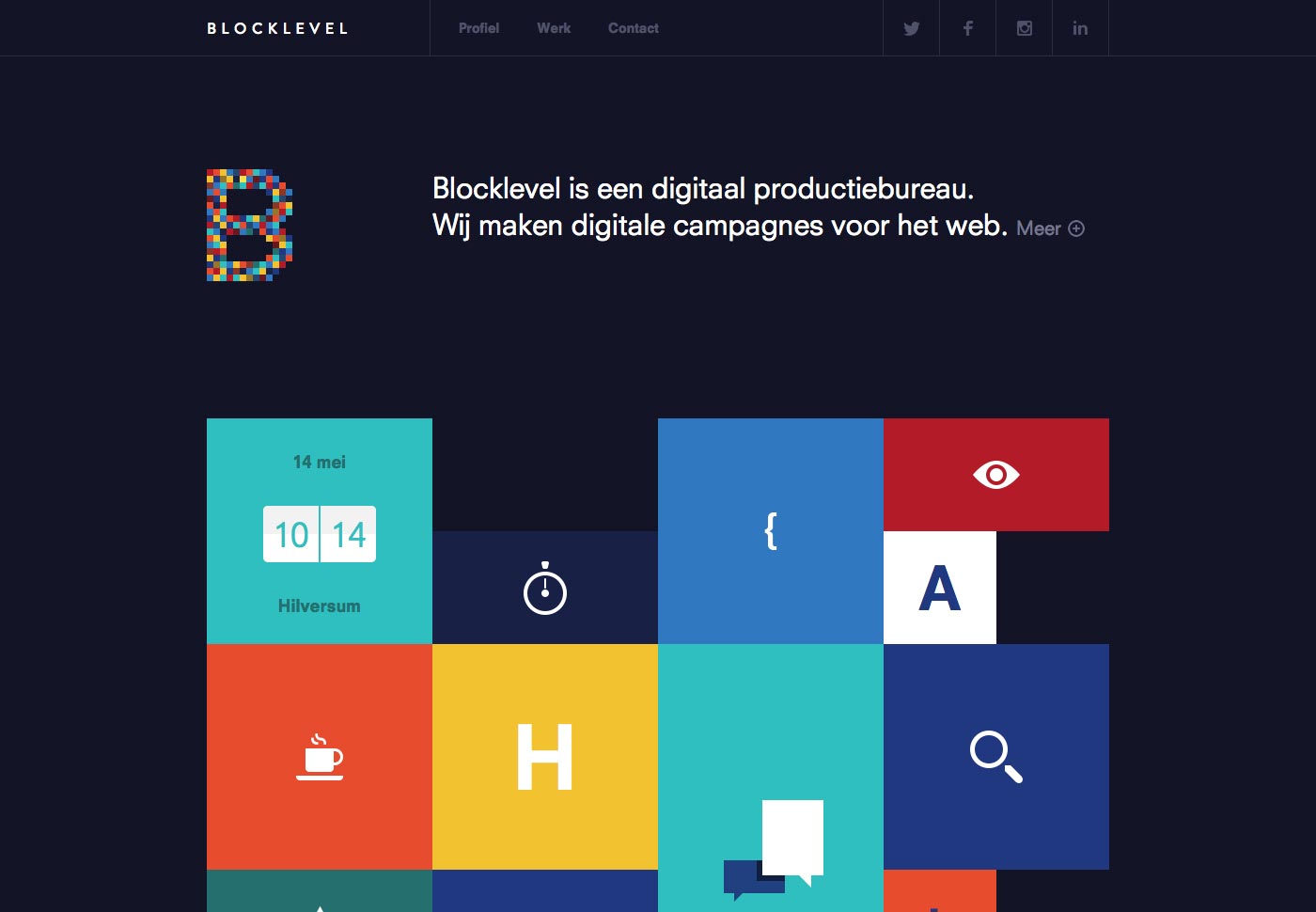
Blocklevel
le Blocklevel site utilise une grille de blocs colorée remplie d'icônes et de texte minimal pour la partie principale de leur page d'accueil. La plupart de ces informations révèlent des informations sur la société lorsque celle-ci survole. Ce genre de révélation pique vraiment la curiosité des visiteurs et rend les gens plus susceptibles d’interagir avec le site.
Camellie
le Camellie le site Web est excellent pour un illustrateur, avec la page d'accueil entièrement composée des illustrations de l'artiste. En survolant chacune d'elles, des informations sur l'illustration s'affichent et en cliquant, vous accédez à une version plus grande. Sur ces pages de détails, vous obtenez également une série de points colorés sur le côté gauche de la page qui vous amène à d'autres œuvres.
C'est simple, avec l'accent sur l'art, comme il se doit avec ce type de site.
Conclusion
Lorsqu'ils sont bien conçus, les sites qui se concentrent sur les images et minimisent leur utilisation du texte peuvent avoir un impact important sur les visiteurs et accroître leur engagement. Bien qu'il y ait des inconvénients et que le style ne soit pas approprié pour chaque site, l'utilisation de ce style sur des sites où la curiosité des utilisateurs est favorable est nettement plus avantageuse.