20 meilleurs nouveaux portefeuilles, mars 2018
Bonjour les lecteurs! C'est mars. Comme c'est la tradition, je suis allé chercher un tas de modèles de portefeuilles intéressants pour votre lecture. C'est un mélange éclectique ce mois-ci. Vous verrez un design simple et basique avec des sites qui font des choses intéressantes avec les graphiques 3D. Prendre plaisir!
Note: Je juge ces sites par leur qualité. Si elles sont créatives et originales, ou classiques mais vraiment bien faites, ça me fait du bien. Parfois, UX et l'accessibilité en souffrent. Par exemple, beaucoup de ces sites dépendent de JavaScript pour afficher leur contenu. c'est une mauvaise idée ™, les enfants. Si vous trouvez une idée que vous aimez et que vous souhaitez adapter à votre propre site, n'oubliez pas de la mettre en œuvre de manière responsable.
Kaj Jeffries
Kaj Jeffries a gagné mon coeur amoureux par la simple utilisation de GIF pour présenter son travail de réalisateur. C'est une technique simple qui fonctionne parfaitement avec son style de réalisateur particulier. La disposition avec deux colonnes qui défilent dans des directions opposées n'est peut-être pas la plus pratique, mais correspond certainement à l'ambiance sans être inutilisable.
Ori Studio
Ori Studio est le premier site depuis longtemps à avoir des «points» comme thème principal. Je ne sais pas, le premier mot que j'ai pensé était "pointillisme", mais cela ne semble pas très bien. En tout cas, le style donne une impression très nette au site, et je doute que je l'oublie bientôt.
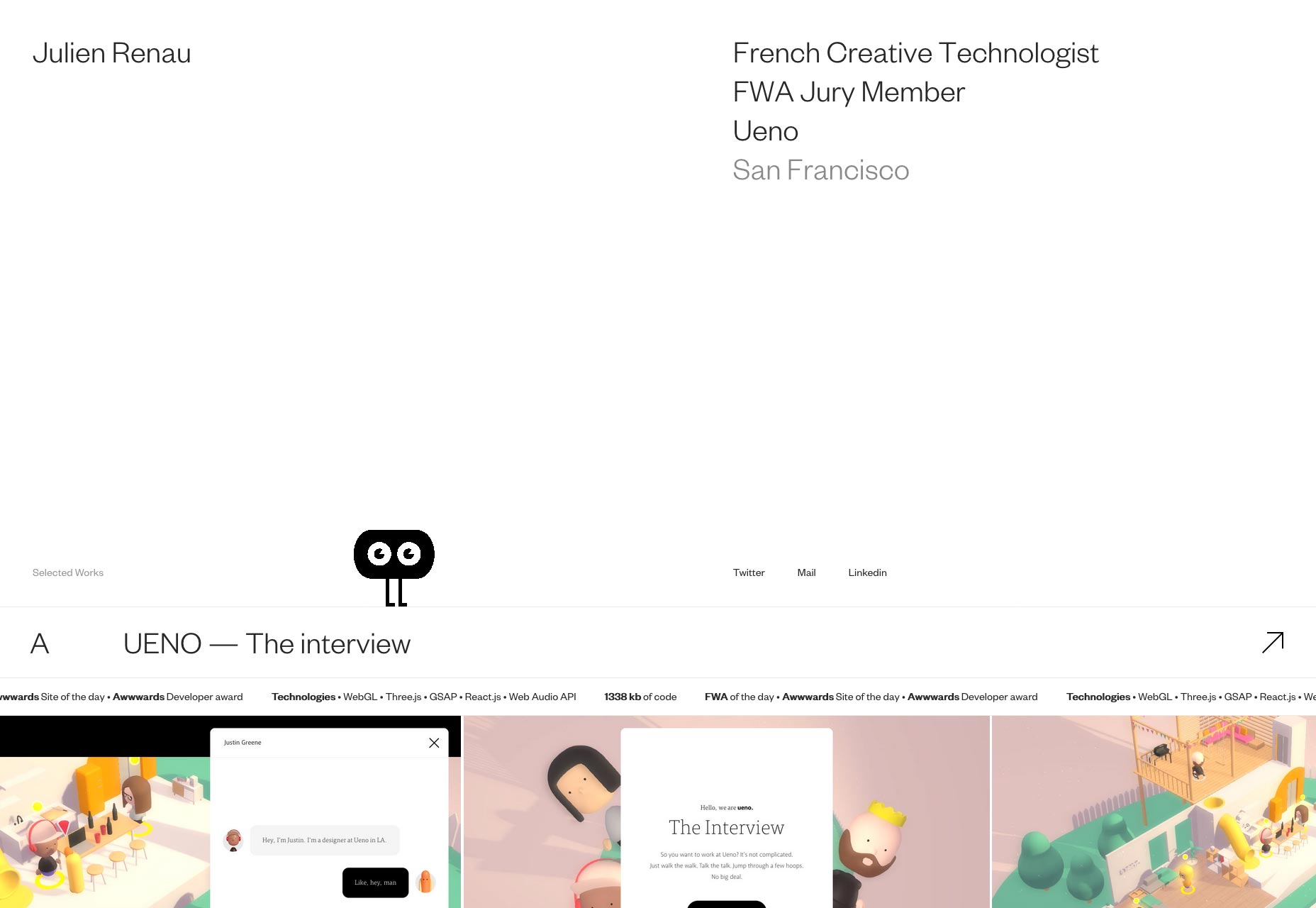
Julien Renau
Lorsque vous prenez en compte combien je n'aime pas les pré-chargeurs et la surutilisation de l'animation, cela dit quelque chose que j'aime Le portefeuille de Julien Renau . Il y a juste quelque chose à propos de la petite mascotte clignotante (que vous pouvez contrôler via les touches fléchées), et l'exécution du reste du site que je trouve à la fois élégante et un peu charmante.
Uncanny Valley Studio
Uncanny Valley Studio change ce qui serait autrement une mise en page minimaliste assez classique en adoptant un style graphique déformé lors de la présentation de leurs projets. Et il fonctionne.
Chacun de leurs projets semble également comporter des éléments interactifs tels que celui-ci. looper de musique de base . Cela ajoute une toute nouvelle dimension à la façon dont les utilisateurs expérimentent le portefeuille.
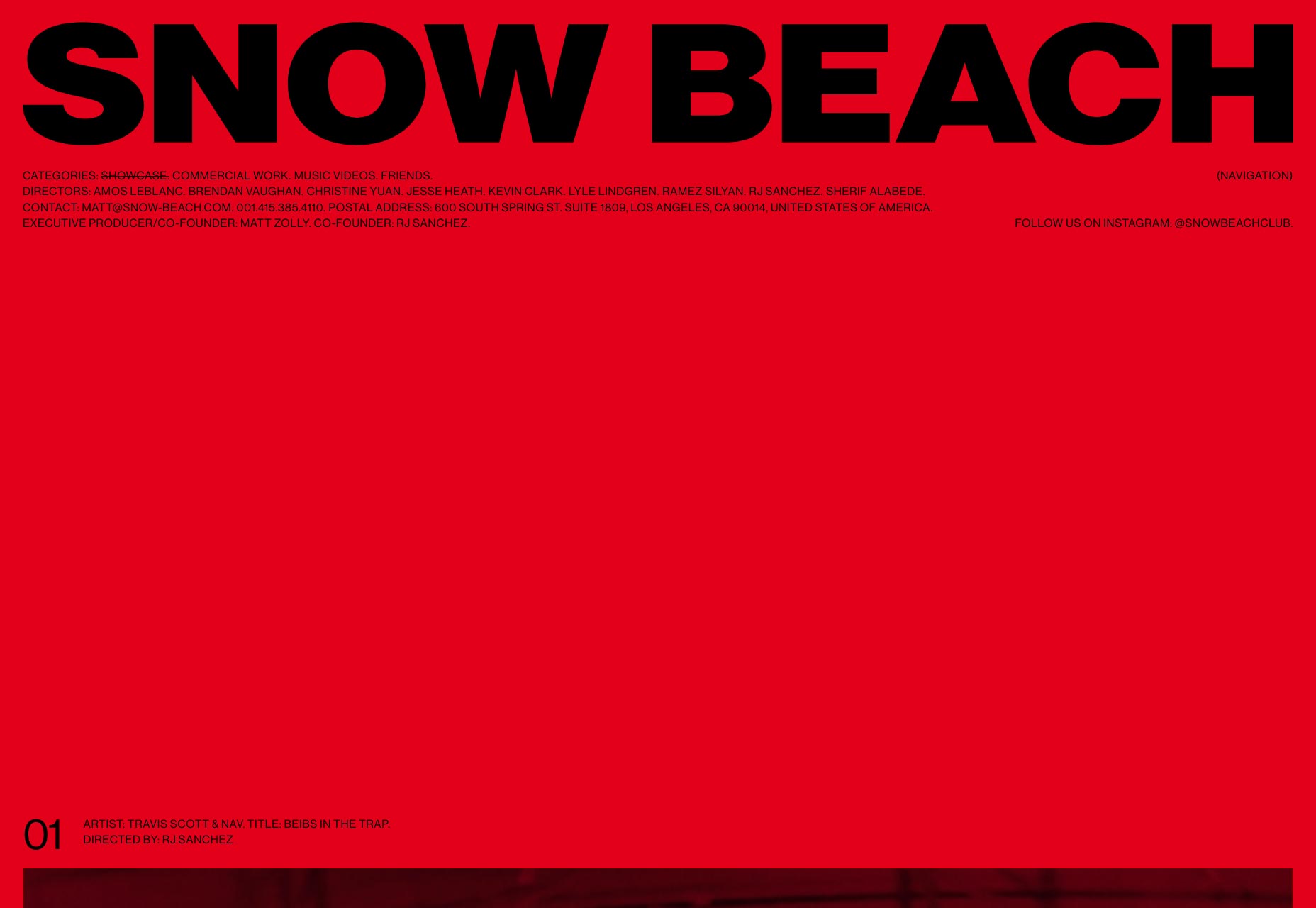
Plage de neige
Tous ceux qui liront certains de ces articles sauront que je peux apprécier les concepteurs qui essaient quelque chose d’audacieux et même de radical, même si c’est un peu imparfait. C'est plus ou moins comment je décrirais Plage de neige , un portefeuille pour ce qui semble être une équipe de directeurs.
La navigation n’est pas évidente tant que la navigation n’a pas été examinée de près, et l’économiseur d’écran se déclenche trop rapidement. Sinon, ce site vous frappe durement avec ce ton rouge, et un design qui vise évidemment à vous faire accéder aux vidéos le plus rapidement possible. J'aime ça.
Films communautaires
Films communautaires est un autre portefeuille pour plusieurs administrateurs différents. Au lieu de vous frapper fort avec une tonne d'une seule couleur, celle-ci organise ses vidéos (et les messages Instagram) dans un agencement de maçonnerie agréable.
Je dirais qu'ils doivent clarifier les liens qui sont l'image d'Instagram et ceux qui sont des vidéos dès le départ, sans obliger l'utilisateur à survoler chacun d'eux. Sinon, le site est agréable à parcourir et reste hors de votre chemin.
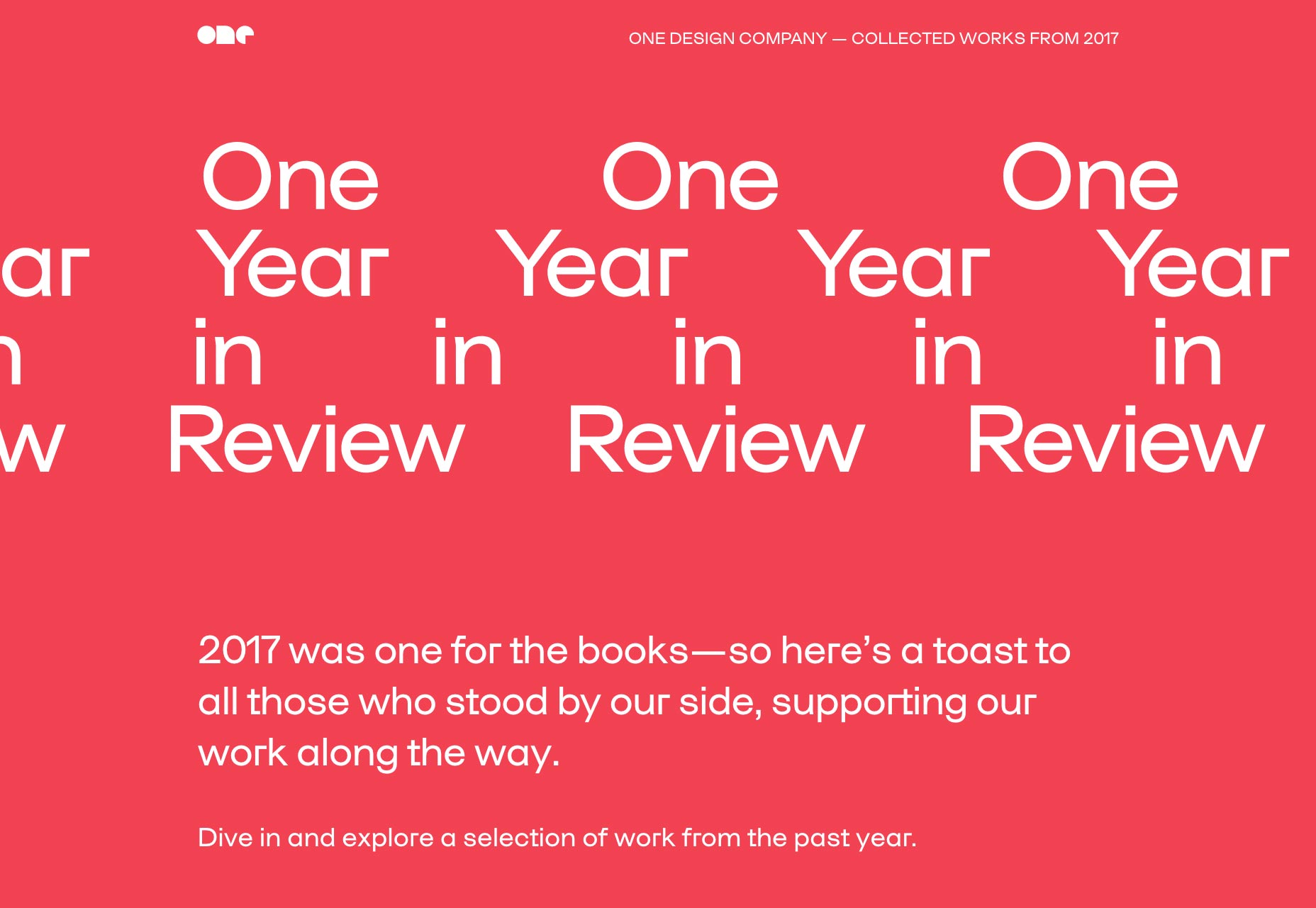
One Design Company
ODC2017 est un cas intéressant, car ce n'est pas le portefeuille principal. C'est juste une collection de choses que One Design Company a faites en 2017. Je dois dire que c'est rare pour moi de voir plus d'une douzaine de palettes de couleurs utilisées dans une seule page, et encore plus rare de penser que cela fonctionne. Mais ça marche ici.
Claudia Basel
Le portefeuille de Claudia Basel est un autre de ces sites qui frappe le bon endroit d'une manière étrange. Vous savez, comme c'est bizarre, mais c'est bien bizarre. La navigation en plein écran avec ce qui ressemble énormément à une photo de famille sur la page d'accueil cède la place à un portfolio minimaliste, propre et clair.
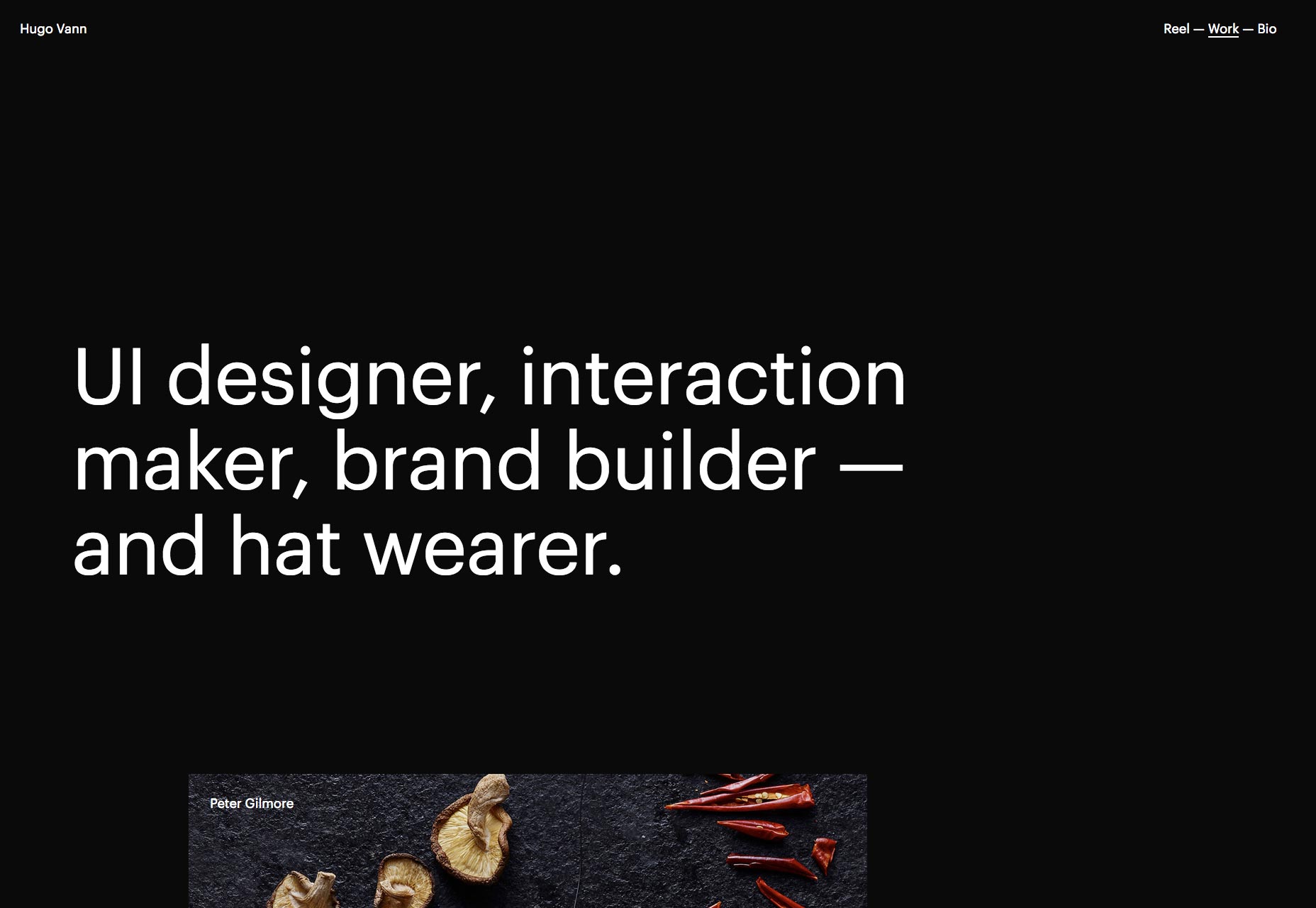
Hugo Vann
Hugo Vann a pris le site asymétrique maintenant très familier et lui a donné une couche de peinture sombre. C'est simple, et ça ne décoiffe pas, mais c'est joli et ça marche bien. Ce que je préfère en particulier, c’est la manière dont il présente ses clichés de manière sensée pour le médium. Par exemple, il ne présente pas ses interfaces mobiles avec des faux téléphones portables, mais vous pouvez toujours dire que c'est avant tout une interface mobile.
Patrick Heng
Patrick Heng a utilisé son portfolio comme un moyen de montrer tous les trucs interactifs de fantaisie qu’il pouvait tirer. Mais je trouverai un moyen de lui pardonner, ne serait-ce que parce que c'est tellement agréable à regarder. Il est rare qu'un site réussisse à se sentir coloré malgré la plupart des éléments monochromatiques. Cela a certainement quelque chose à voir avec la couleur de son travail.
Commutateur
Je voudrais juste dire aux gens derrière Commutateur que leur site est charmant, trouvez encore une autre façon de mettre en œuvre les diaporamas de manière créative, et qu’ils devraient rechercher les poursuites de Nintendo; ils plaident durement.
Je déconseille généralement d'utiliser des diaporamas pour tout, mais je dois admettre que de plus en plus de sites réussissent à le faire fonctionner. Switch est l'un d'entre eux. Je voudrais juste rendre les informations de contact à nouveau horizontales. Je n'aime pas essayer de déchiffrer un texte "de son côté".
Akademi
Avec la mise en page simple, le type sans-serif énorme et audacieux, et les frontières noires épaisses sur quelque chose, Akademi se sent un peu comme un retour en arrière. Vous savez, un retour à il y a deux ou trois ans, tout au plus? Darn, les tendances évoluent rapidement.
Ce n'est pas compliqué, mais c'est un bon site Web. Man, je manque presque de ce style, maintenant.
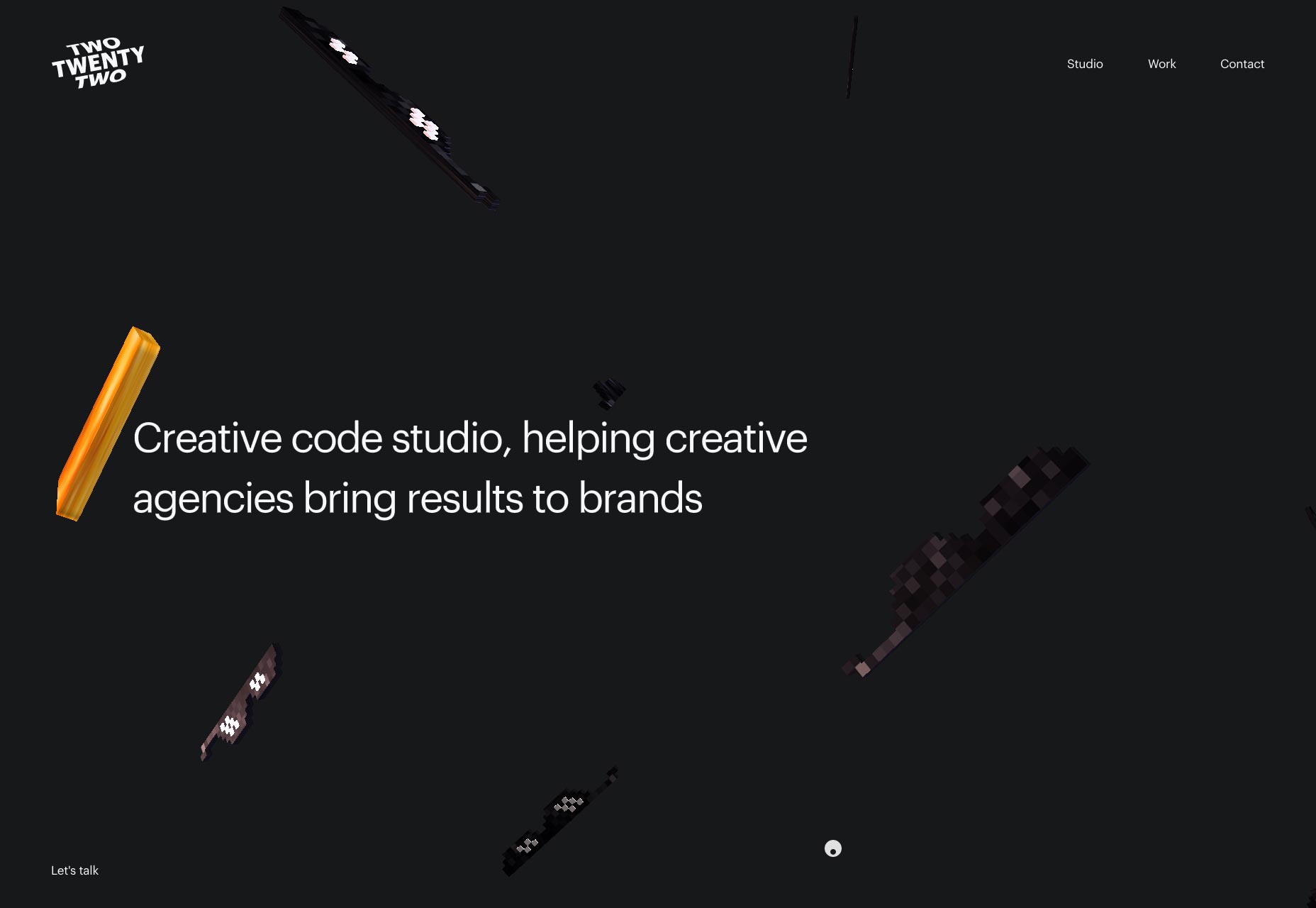
Deux vingt deux
Deux vingt deux est le prochain site sur cette liste pour aller un peu fou avec les graphismes 3D sur son site. Nous avons des pizzas polygonales, des sucettes, des toasts, des lunettes de soleil et des boîtes contenant des points d'interrogation. Le reste du site s'en tient à une mise en page assez typique, mais cette page d'accueil donne vraiment le ton.
Magic People Voodoo People
Magic People Voodoo People est à la hauteur de son nom en adoptant une nouvelle forme d’ambiance dans son portfolio de présentation. Et même si le logo ressemble un peu trop au clip-art à mon goût, vous ne pouvez pas nier qu'ils ont un thème distinct pour eux.
PS Cliquez sur leur page jusqu'à ce que vous voyiez les lasers tirer du logo de l'œil. Puis continuez de cliquer aussi vite que possible.
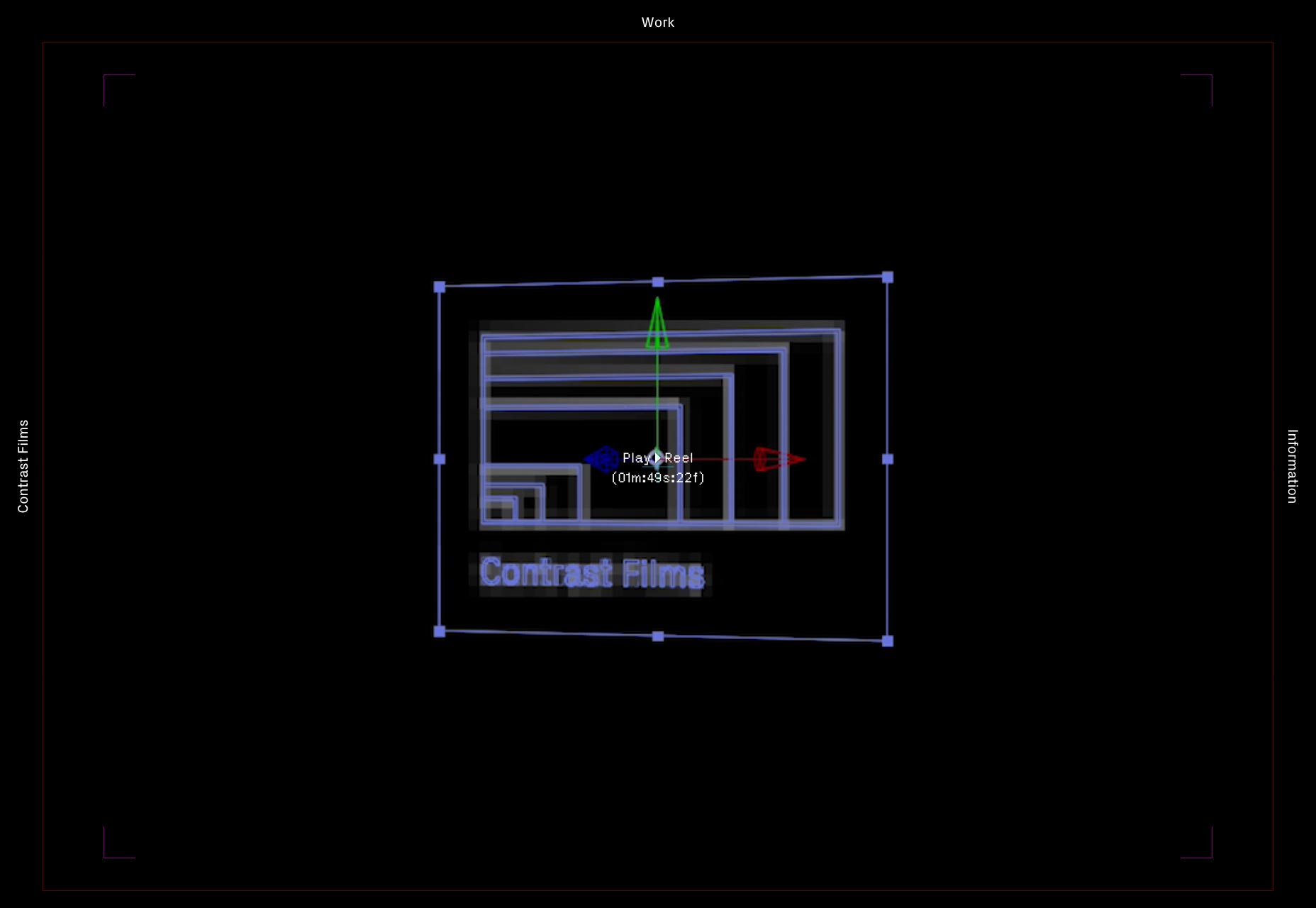
Films de contraste
Films de contraste a pris Internet avec un site de présentation qui imite très légèrement l'apparence du viseur d'une caméra vidéo. C'est élégant, le type est génial, et ils traitent ce thème pour toute sa valeur.
Je suis toujours sceptique quant à la diffusion des liens de navigation aux quatre coins (ou côtés) d’un site Web donné. Je ne sais pas d'où vient cette tendance, et j'aimerais beaucoup voir des chiffres sur la façon dont cela fonctionne ou pas.
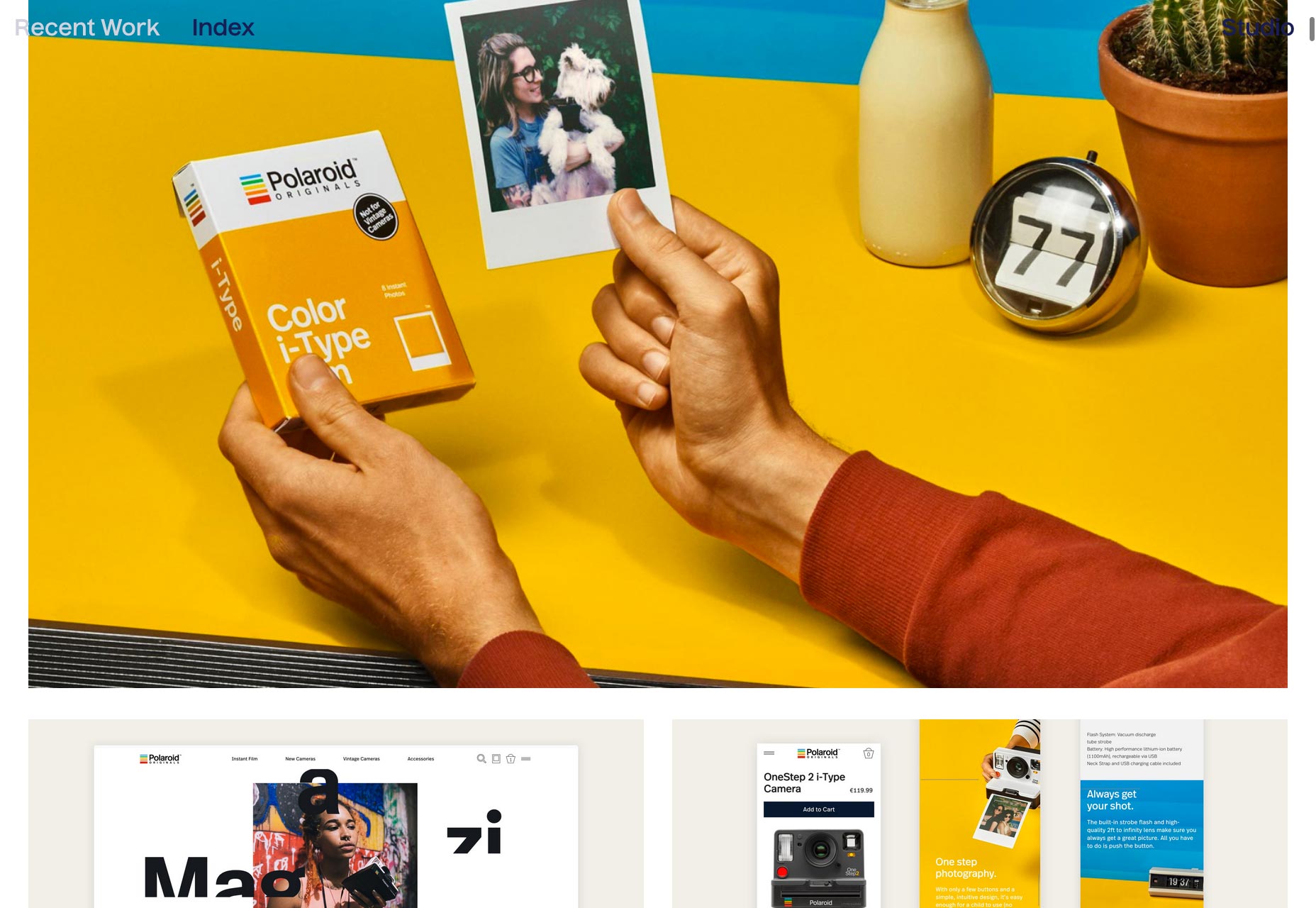
M. Kyle Mac
M. Kyle Mac nous apporte un autre site Web qui est léger, propre et minimaliste, avec quelques touches légères d'animation. Rien de hallucinant, mais un design solide et fiable.
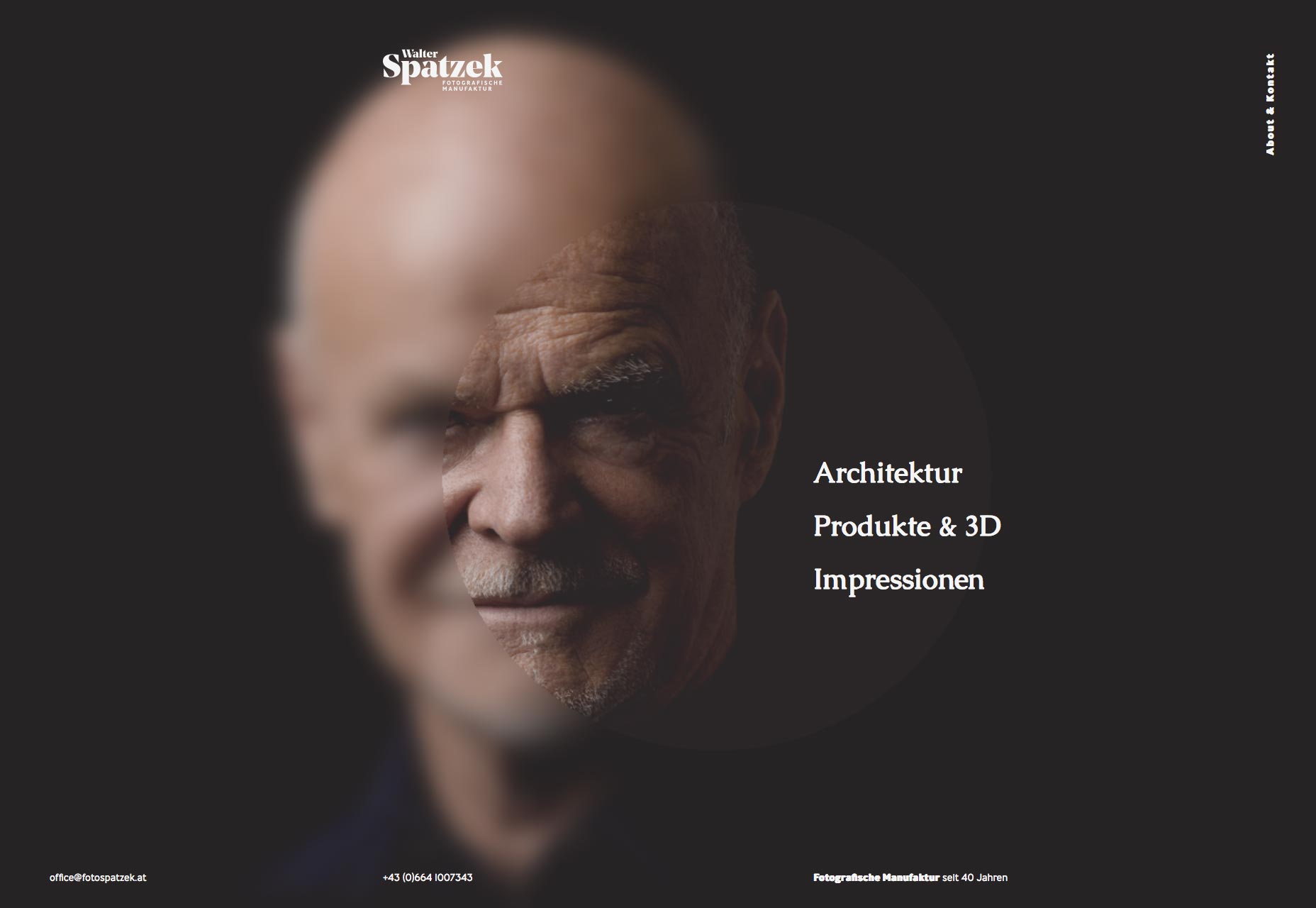
Walter Spatzek
Le portfolio de Walter Spatzek passe à côté des "touches légères" de l'animation, et plonge dans la fin profonde. Et pourtant, le reste du design est assez élégant pour que je ne m'en soucie pas. Le travail est très clairement souligné et fait toute la vente.
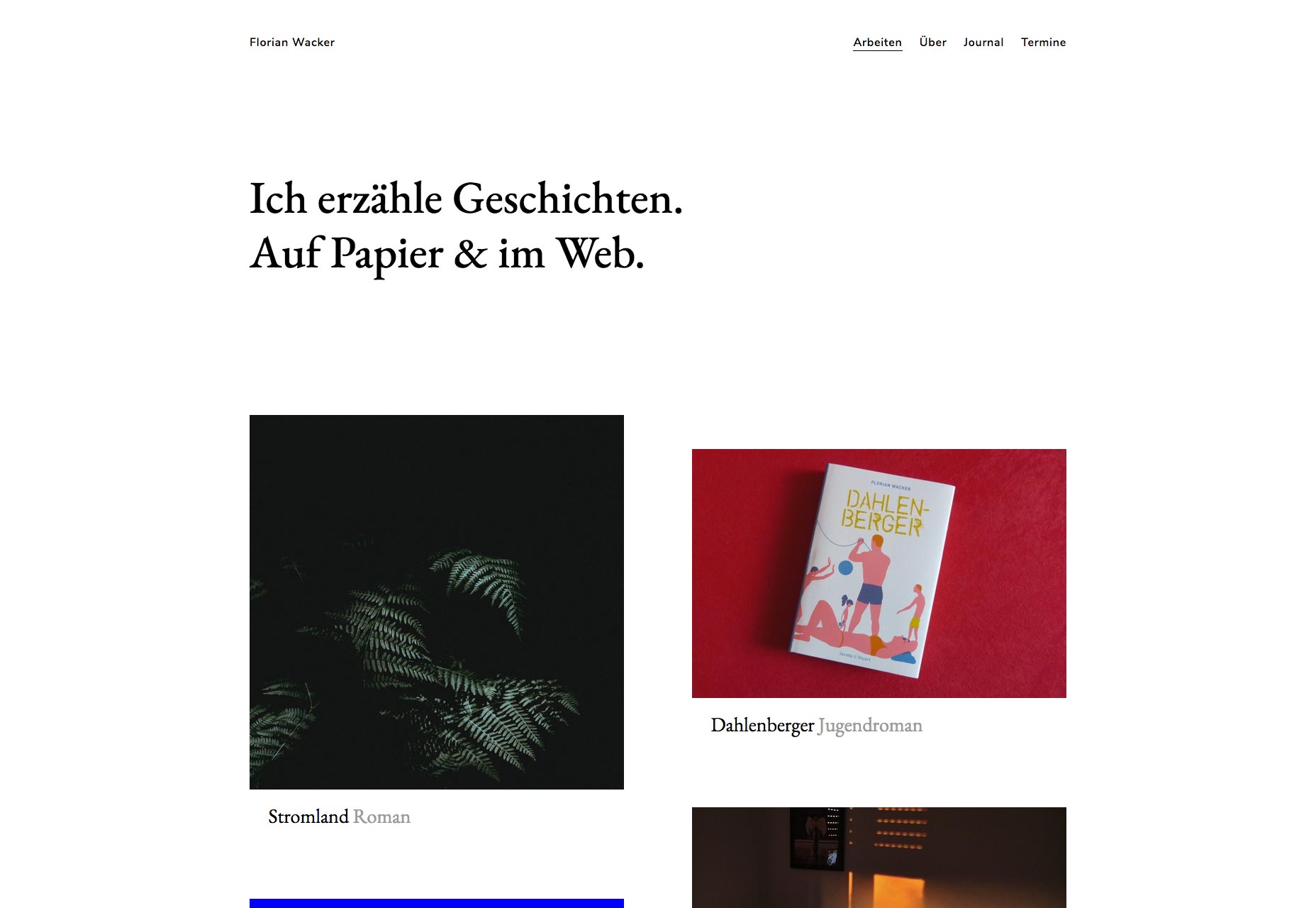
Florian Wacker
Florian Wacker a réussi à faire quelque chose que je n'aurais jamais cru voir. Ils ont fait (ce dont je suis sûr) l'allemand semble plus élégant que terrifiant à travers la typographie seule. Ok, c'est une blague, mais vraiment, si c'était de l'anglais, j'aurais bien aimé tout lire sur ce site.
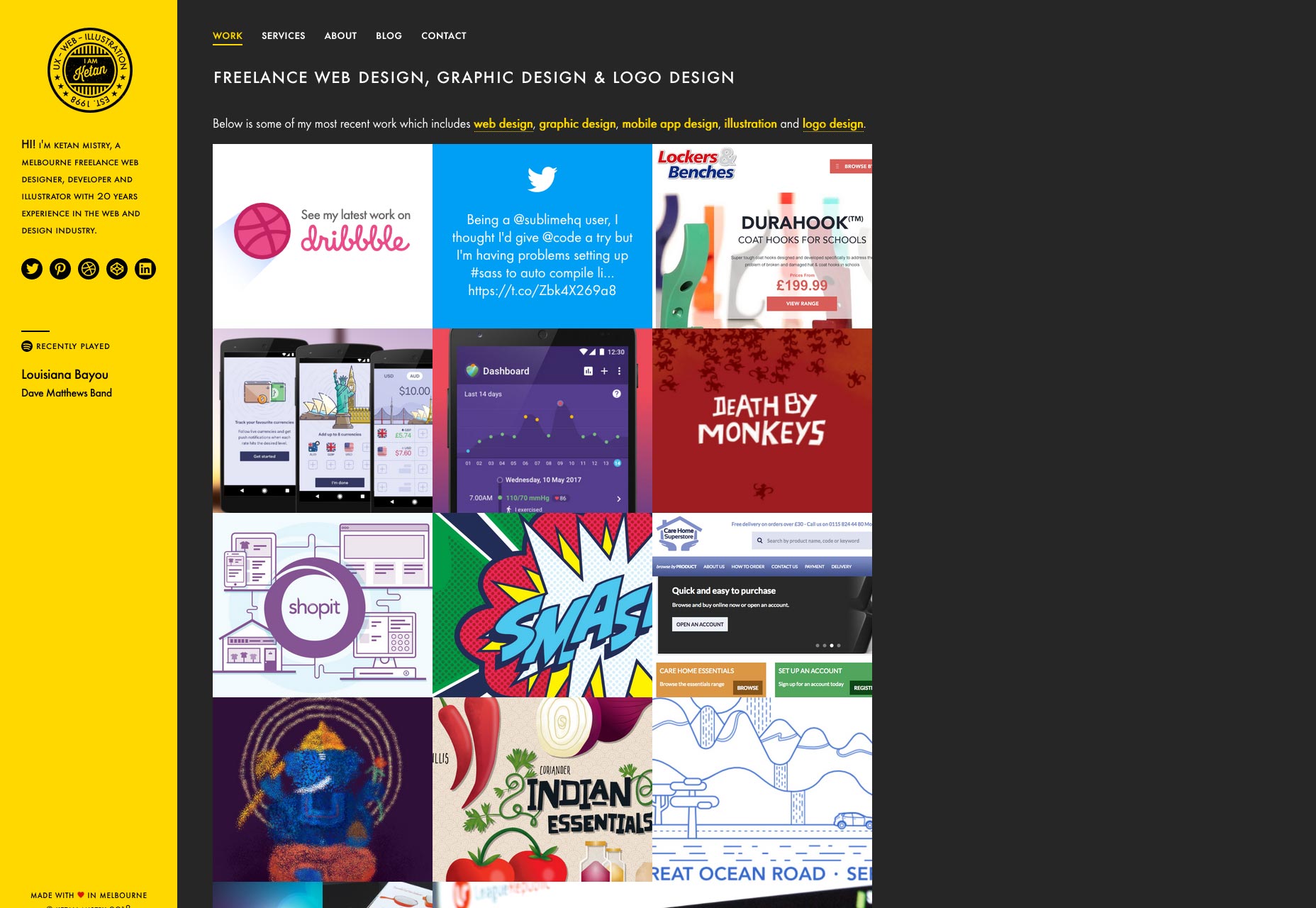
Ketan Mistry
Ketan Mistry est un concepteur de la vieille école, et son site Web embrasse un thème de la vieille école. Je pense à moitié que son site Web ressemblait beaucoup à ce que nous avions déjà vu lorsque nous utilisions des cadres et des tableaux pour la mise en page. Et pourquoi pas? Bon design dure.
Robbie Hall Creative
Si Le portfolio de Robbie Hall ressemble un peu à un thème, ne vous inquiétez pas. C'est juste que Bootstrap montre à travers. Cependant, je n'ai pas compris cela jusqu'à ce que je regarde la source. D'une certaine manière, ce seul fait témoigne de l'habileté du concepteur. De plus, ça a l'air bien.