3 tendances de conception essentielles, novembre 2014
Les tendances sont le genre de choses qui vont et viennent, nous le savons tous. Nous commençons même parfois à envisager la chute d’une toute nouvelle tendance du design, car nous savons que la tendance finira par être une chose du passé. Et pourtant, au moment de la tendance, il semblerait que cela représente parfaitement le temps. J'écris sur les tendances du design web depuis 2007 et je peux honnêtement dire que chaque tendance semblait appropriée pour le moment. C'est-à-dire que les tendances ne se sentent jamais forcées, elles se sentent toujours bien, comme une forme parfaite qui semble représenter le meilleur de ce que nous avons à offrir.
Et cela nous amène à aujourd'hui, pas demain ou hier. Quel est l'état du design branché tel qu'il se présente aujourd'hui? Je veux examiner brièvement 3 tendances de conception visuelle différentes qui sont les styles "go-to" en ce moment.
Design semi-plat
Il y a un consensus sur le fait que le design plat a passé son heure de grande écoute. Nous avons des vitrines complètes de design plat, nous avons maîtrisé l'art des ombres plates et nous avons bien sûr des montagnes de modèles magnifiques (mais souvent souvent génériques et sans but) à choisir. À mon avis, le design plat peut être vraiment magnifique, mais aussi générique lorsqu'il est utilisé dans sa forme la plus pure. Je ne pense pas être seul dans cette opinion, compte tenu de la progression naturelle de cette tendance.
Il semblerait que la phase de conception plate pure ait été une réaction exagérée. Mais à travers ce processus de nettoyage, nous avons gagné quelque chose de vraiment génial - une nouvelle appréciation du minimalisme. Au fur et à mesure que nous avançons, et c'est là où nous en sommes aujourd'hui, nous trouvons un design plat au travail, mais avec un soupçon de réalisme, j'ose même dire des signes de conception squelettique. Regardons quelques exemples pour voir ce que j'ai en tête.
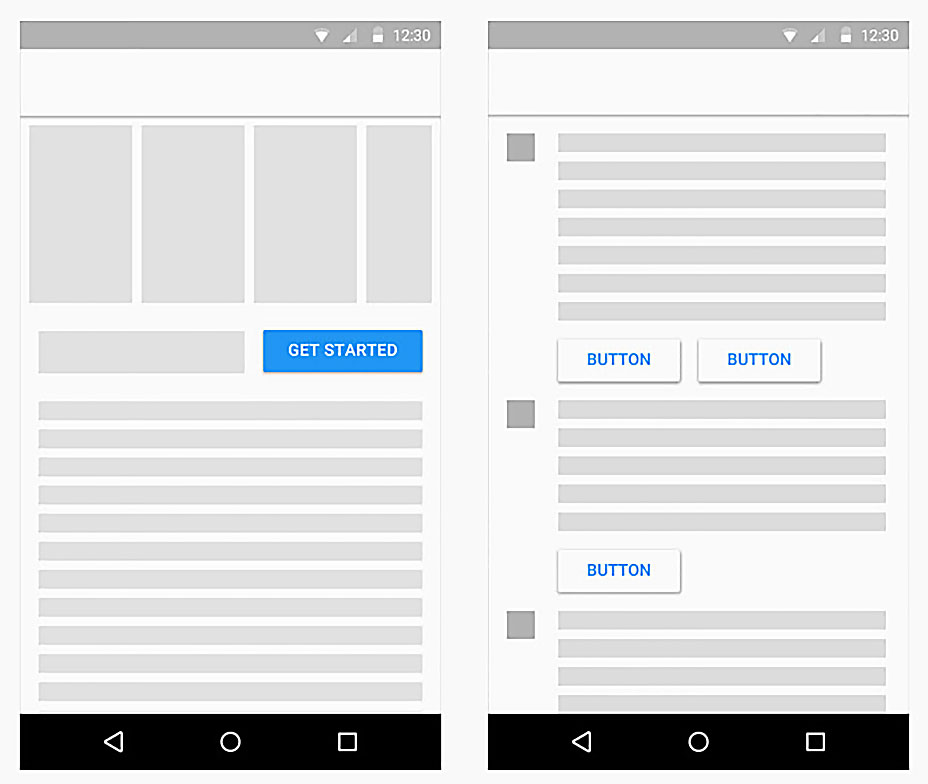
Google Material Design
L'exemple le plus frappant est peut-être la spécification Google Material Design. À travers le style essentiellement plat, nous trouvons des indices de profondeur subtilement tissés dans la spécification. Dans l'exemple ci-dessus, nous pouvons voir que les boutons ont une ombre subtile pour eux. Nous pouvons voir clairement comment cela fait allusion à leur fonctionnalité. Certains pourraient appeler cela skeuomorphic, ce que je suppose que c'est le cas, mais plus important encore, c'est une opportunité pour ce que fait l'élément. C'est quelque chose à pousser ou à cliquer, et l'ombre le suggère.
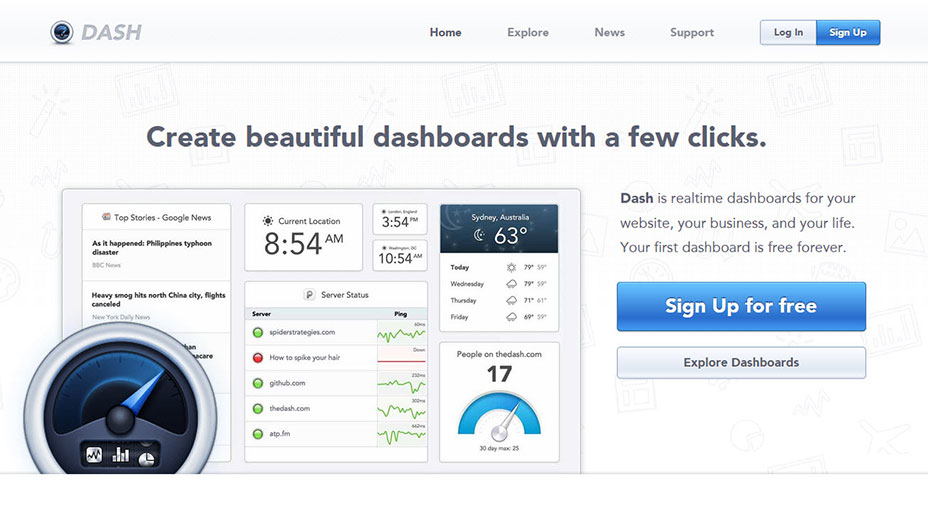
TheDash.com
Cet utilitaire Web de création de tableaux de bord en ligne allie design plat et éléments de design plat. Le style primaire au travail ici rappelle cependant un look Apple presque classique. Cela semble certainement plus skeuomique, ne serait-ce que parce que les dégradés sont très utilisés. Mais la technique est tout sauf aléatoire. Notez que tous les éléments clés sont traités avec ce style plus dramatique. Cela pousse ces éléments clés au premier plan. Il est intéressant de noter que l'interface du tableau de bord utilise ce même style, mais de manière beaucoup plus subtile. Je vous mets au défi de voir comment les styles de conception plats et non plats peuvent être combinés pour obtenir une communication claire et efficace dans votre conception.
Images comme arrière-plans
Un élément de conception simple qui semble être totalement hors de contrôle est l'utilisation de grandes photos d'arrière-plan. Dans mon obsession pour le design web, j'ai observé ce style au travail sur des milliers de sites. Je pourrais probablement écrire un livre entier sur le sujet. Le plus grand point d'apprentissage que j'ai remarqué est d'avoir un but. Ne vous contentez pas de jeter une photo car elle a l'air cool. Ce qui est en fait facile à faire avec des sites comme Unsplash.com donner des montagnes de photos incroyablement délicieux. Et bien que je sois d'accord sur le fait que les résultats peuvent être vraiment beaux, je pense que les photos ne parviennent souvent pas à communiquer quelque chose de significatif.
C'est en fait une raison pour laquelle de nombreux thèmes mis en vente sont si attrayants. Ils s'appuient sur de magnifiques photos qui donnent vie à la conception. Jusqu'à ce que vous le remplaciez par vos photos, alors soudainement les réservoirs de conception. À bien des égards, cette idée était fragile. Ceci est apparenté au cochon qui a fait de sa maison une paille (l'obsession de mon enfant pour les trois petits cochons est dans mon esprit). En revanche, nous voulons construire notre maison en briques afin de résister à l'épreuve du temps, du contenu et de l'objectif. Passons en revue quelques exemples qui accomplissent exactement cela.
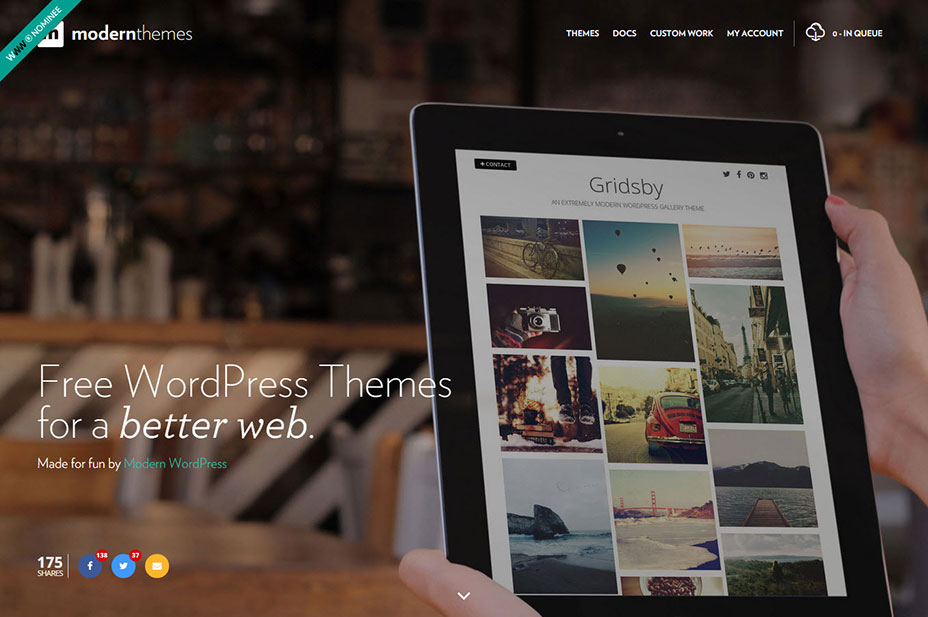
ModernThemes.net
Ce bel exemple semblerait en surface suivre aveuglément la tendance. À l'exception d'un énorme détail qui transforme cela en une démonstration puissante de la façon d'utiliser ce style. La photo d'arrière-plan remplit non seulement l'arrière-plan, mais le contenu fait également partie de l'avant-plan. En montrant magnifiquement l'un de leurs thèmes affichés sur un iPad, cela signifie que leurs thèmes sont réactifs.
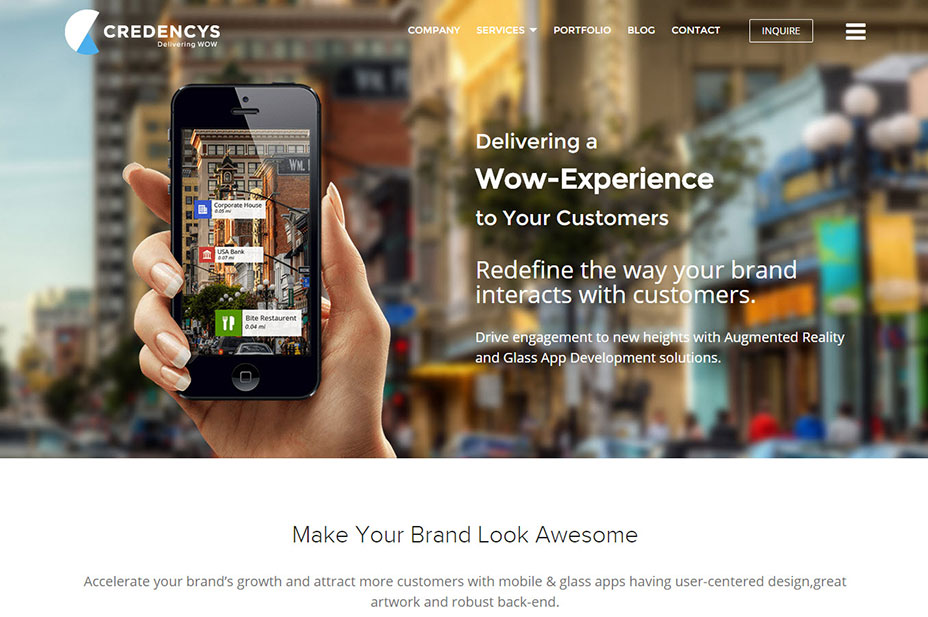
Credencys.com
Dans cet exemple, nous voyons une approche similaire au travail. Bien que dans ce cas, je soupçonne que les images de premier plan et d’arrière-plan ont été fusionnées. Cependant, les résultats fonctionnent de la même manière. Il se présente comme une image unique. Et plus important encore, les deux éléments (premier plan et arrière-plan) communiquent des informations importantes. L'arrière-plan nous informe du contexte dans lequel l'application est utilisée et, bien sûr, le premier plan nous montre l'application réelle. Ceci est tout sauf insignifiant ou aléatoire.
Le hipster
Le style hipster est une autre tendance qui est à un tournant. Le style hipster est un proche cousin des deux styles précédemment discutés. Le plus souvent, il s'appuie sur des éléments de design plat, des photos d'arrière-plan avec une touche de typographie mixte (plusieurs polices utilisées ensemble) et certains éléments décoratifs. Comme une grande partie de cet article porte sur l'évolution des styles de conception, il est logique de considérer l'évolution du style hipster. Disséquons quelques exemples pour voir comment cela fonctionne.
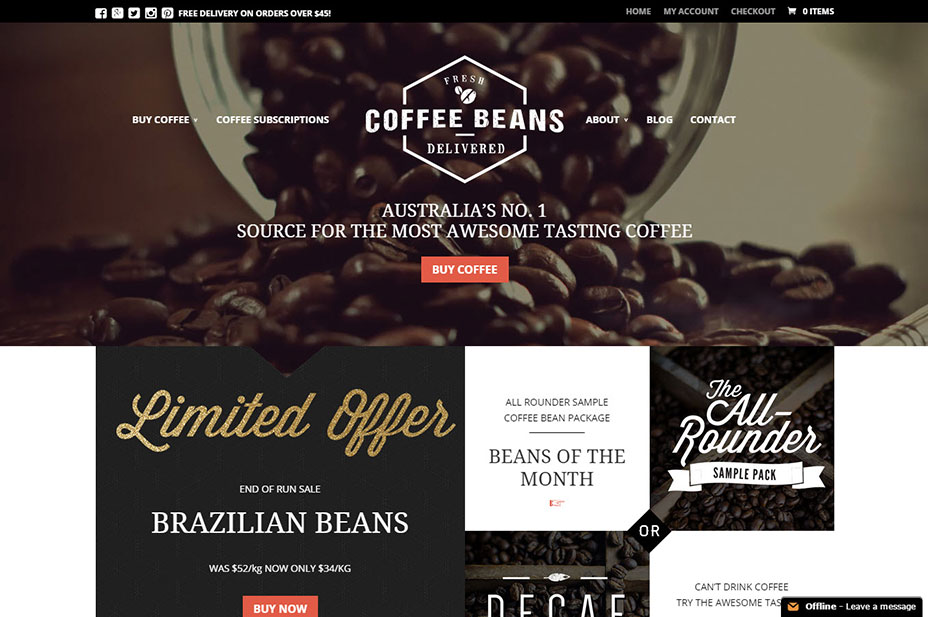
Grains de café livrés
Ici, nous voyons le style hipster en pleine force. Il a même un logo qui est tiré de l'un des nombreux modèles de logo de style hipster si populaires. D’un côté, il s’agit d’un design à la mode qui lui donne une sensation de fraîcheur et de modernité, qui se reflète de manière positive sur la marque. Mais je pense qu'il y a quelque chose de plus gros au travail ici. En reflétant un style hipster, ils se distinguent des nombreuses grandes marques. D'une certaine manière, ils adoptent leur petitesse (qui se trouve être une stratégie de marketing classique).
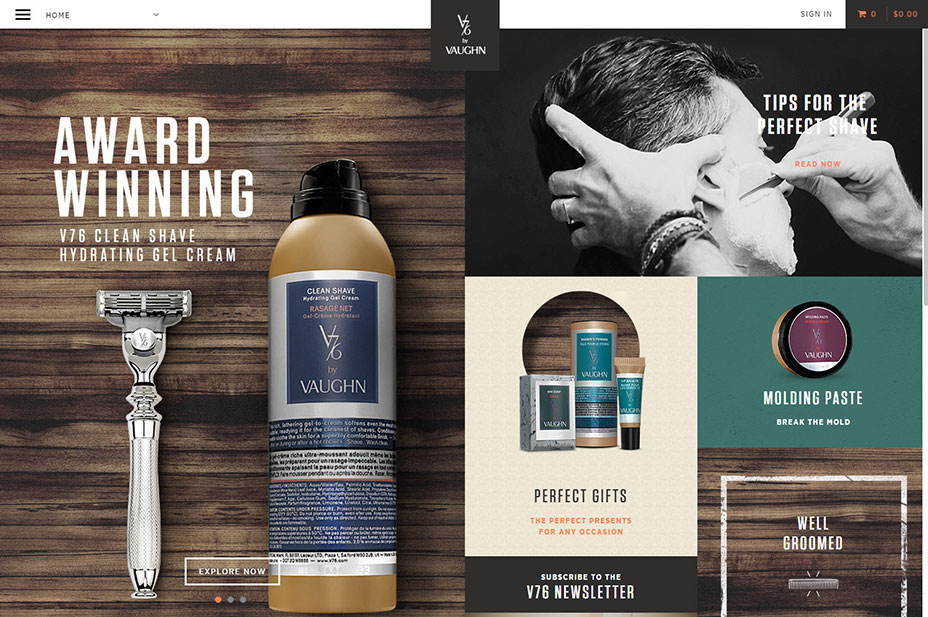
V76.com
Dans d'autres situations, l'utilisation d'un style à la mode est uniquement un effort pour rester pertinent. Les industries de la mode et des soins personnels ont depuis longtemps adopté cette approche. Dans ce cas, un site branché de style hipster dit simplement que nous sommes vivants et conscients de l’endroit du monde. Nous avons un produit qui, selon nous, s'intègre parfaitement, et nous le proposons comme étant à la mode. Je garantis que si le monde a changé demain et qu'un nouveau style a émergé, ils finiraient par repenser le site pour l'adapter au nouveau paradigme. Dans certains cas, le design branché est tout simplement tendance.
Conclusion
Je pense que le thème principal, ou la tendance ici, est que le design significatif et intentionnel ne sera jamais dépassé. Les styles et les tendances peuvent aller et venir, mais nous pouvons facilement évoluer. À bien des égards, les véritables objectifs ne changent jamais vraiment, bien que le pinceau que nous les peignons le fait.