3 moyens intelligents pour impliquer les utilisateurs avec l'animation
L'animation était autrefois considérée comme une simple décoration. Mais à mesure que la technologie progresse et que les connexions Internet s’accélèrent, les concepteurs adoptent les avantages pratiques. Dans cet article, nous allons nous concentrer sur l’un des avantages de l’animation ou de l’ animation marketing. Bien qu'une telle animation ne soit pas destinée à améliorer la convivialité, elle peut impressionner l'utilisateur et lui donner un contexte pour le sujet.
Les concepteurs peuvent utiliser ce type d'animation de la manière suivante:
1. Faire preuve de savoir-faire
Les gens remarquent les détails. L'attention à l'animation peut faire de l'expérience une impression d'artisanat. Lorsque les applications / sites créent une expérience visuellement stimulante, ils apportent un niveau d'excitation à l'utilisateur.
Animation de l'écran de chargement
Le chargement de l'animation est l'une des plus anciennes utilisations de l'animation, censée détourner l'utilisateur des temps de chargement. Mais même ce type d'animation peut démontrer que votre produit est génial. Par exemple, lorsqu'un utilisateur lance l'application Uber, il remarque immédiatement une goutte animée qui devient l'épingle d'une carte. Cette animation n'est pas purement délicieuse, elle influence également les yeux et le contrôle de l'utilisateur. Ce moment d'ouverture rapide crée une première impression nette et incite l'utilisateur à interagir davantage.

Animation de signature
Certaines entreprises vont même plus loin et utilisent l'animation comme un trait distinctif de la marque. MailChimp est l'une des sociétés qui utilisent l'animation de cette manière. La société remplit un créneau assez technique en créant et en envoyant des campagnes par courrier électronique, mais en utilisant l'animation, elle transforme cette tâche difficile en une expérience invitante. Le service ajoute de petites surprises délicieuses tout au long du parcours utilisateur et rend l’envoi de courriers électroniques beaucoup plus amusant.

2. Mieux livrer un message clé
Les effets animés aident à faire passer votre message plus clairement. En utilisant l'animation, vous pouvez prendre des idées ou des processus complexes et les rendre facilement assimilables de manière amusante et graphique.
Animation interactive
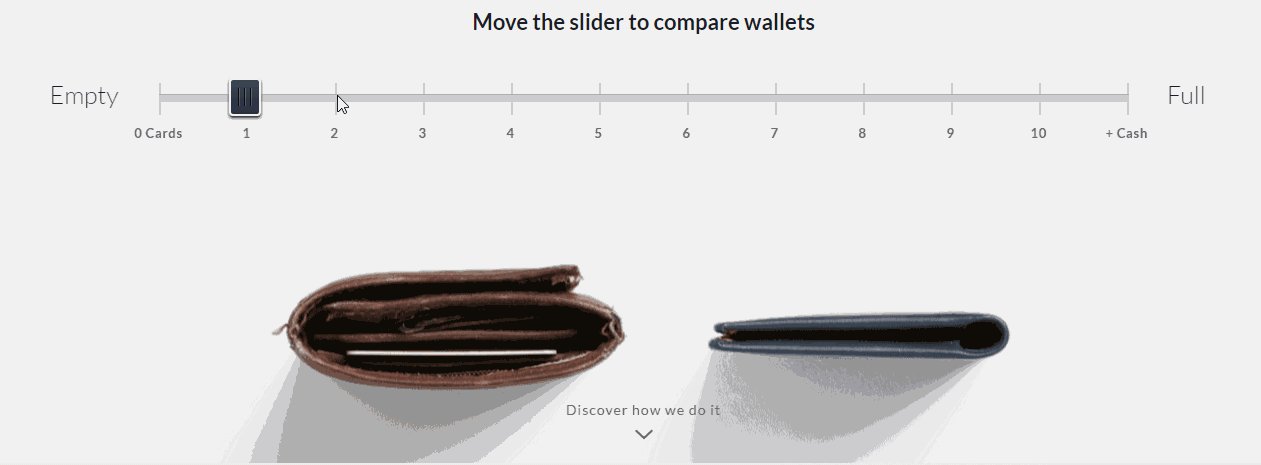
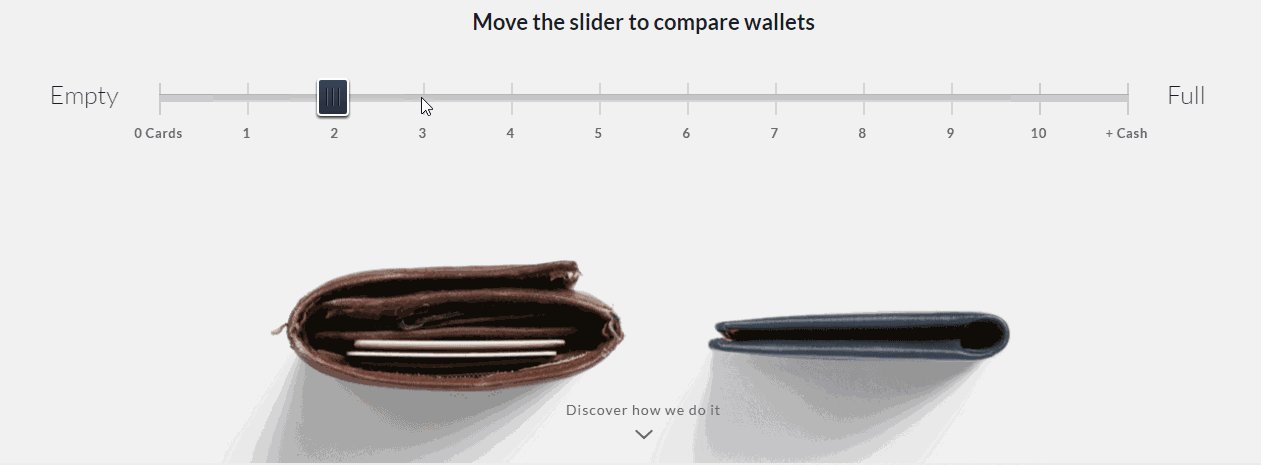
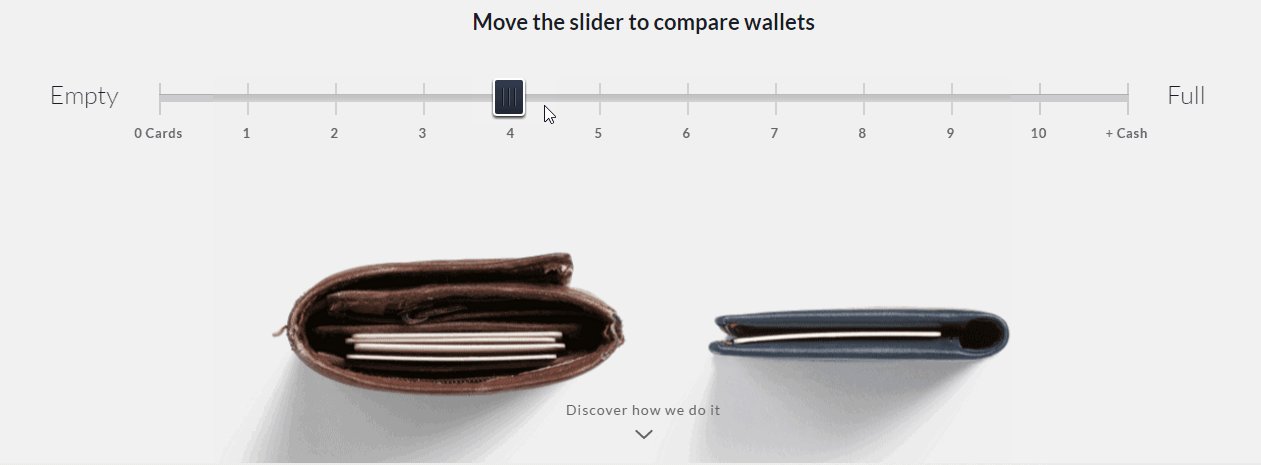
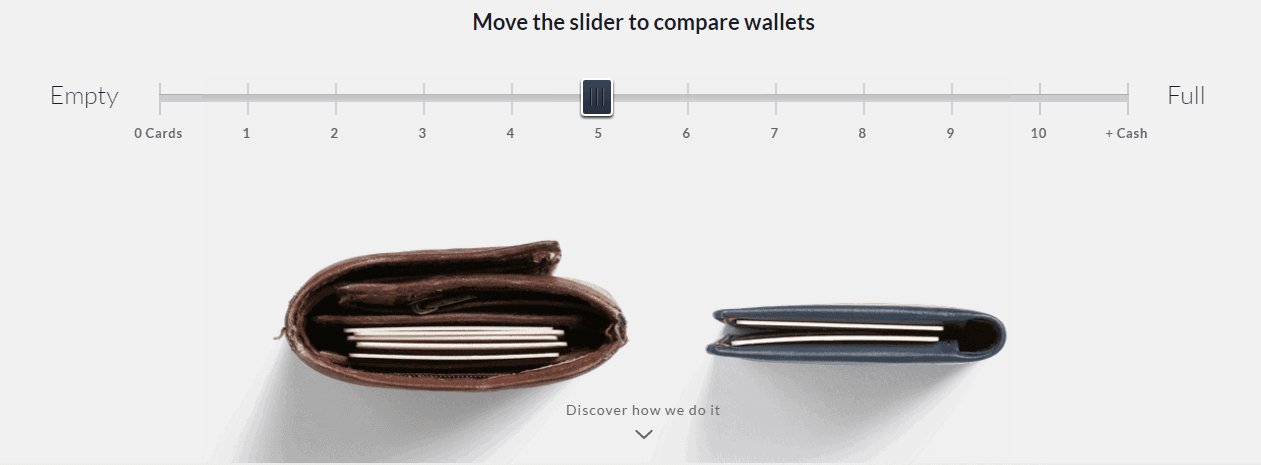
L'animation est capable de mettre en évidence les points forts d'un produit. Bellroy est une entreprise qui vend des portefeuilles. Ils disent que s'efforcer de créer un design mince pour réduire le volume de poche. Dans l'exemple ci-dessous, vous pouvez voir comment l'animation utilisée dans Bellroy indique clairement le comportement d'un produit et démontre ses avantages.

Animation en vol stationnaire
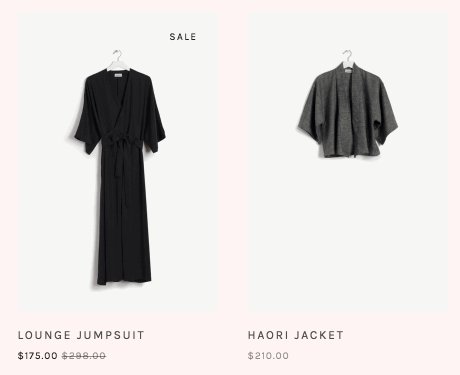
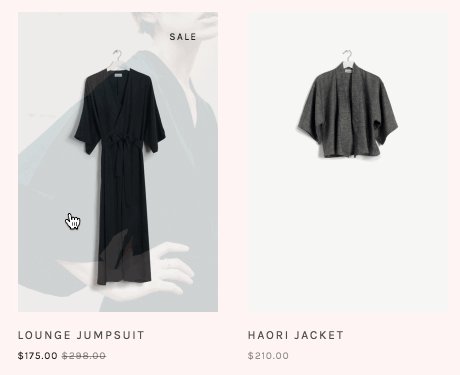
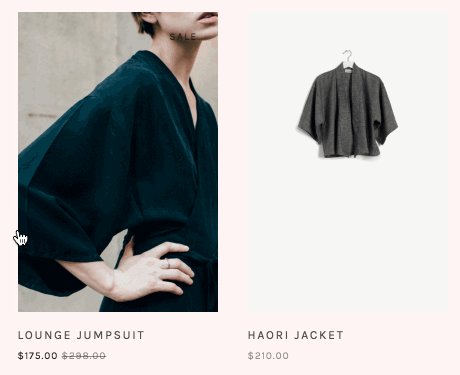
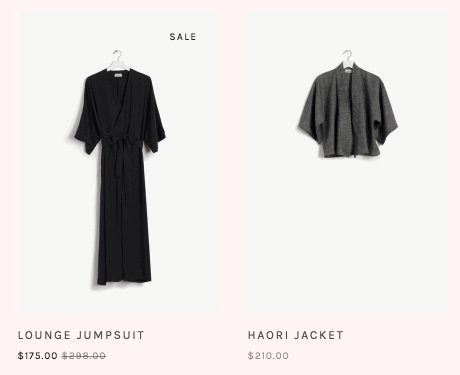
Les animations Hover sont très pratiques pour fournir des informations supplémentaires sur vos produits. Ce type d'animation rend la révélation moins discordante et offre une opportunité d'ajouter un caractère enchanteur à votre site.

Animation de contes
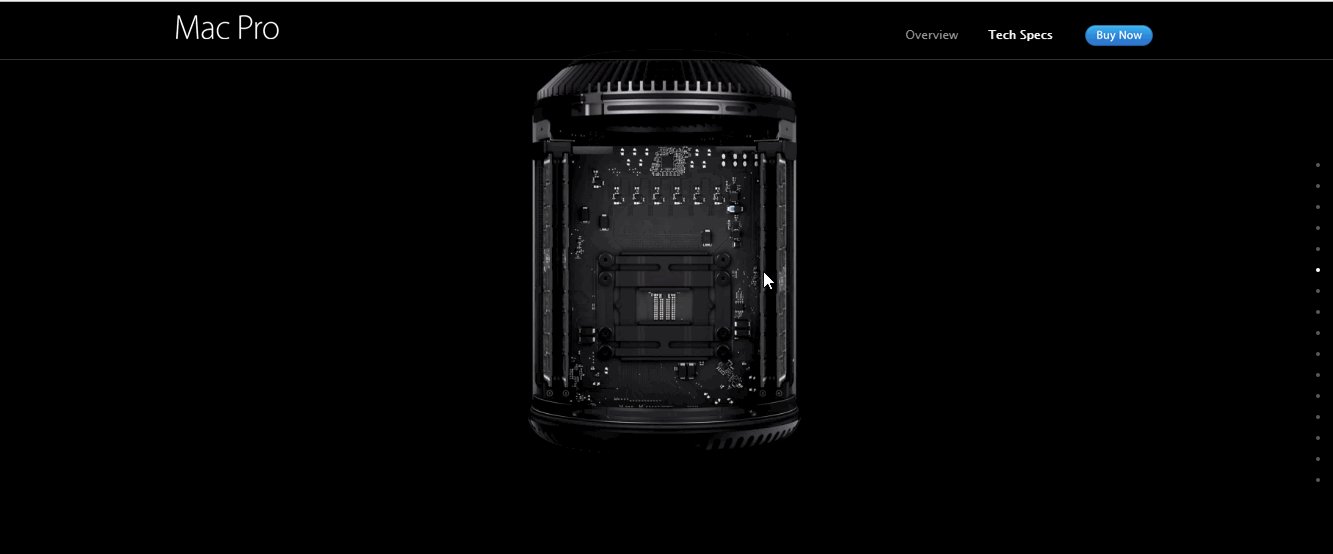
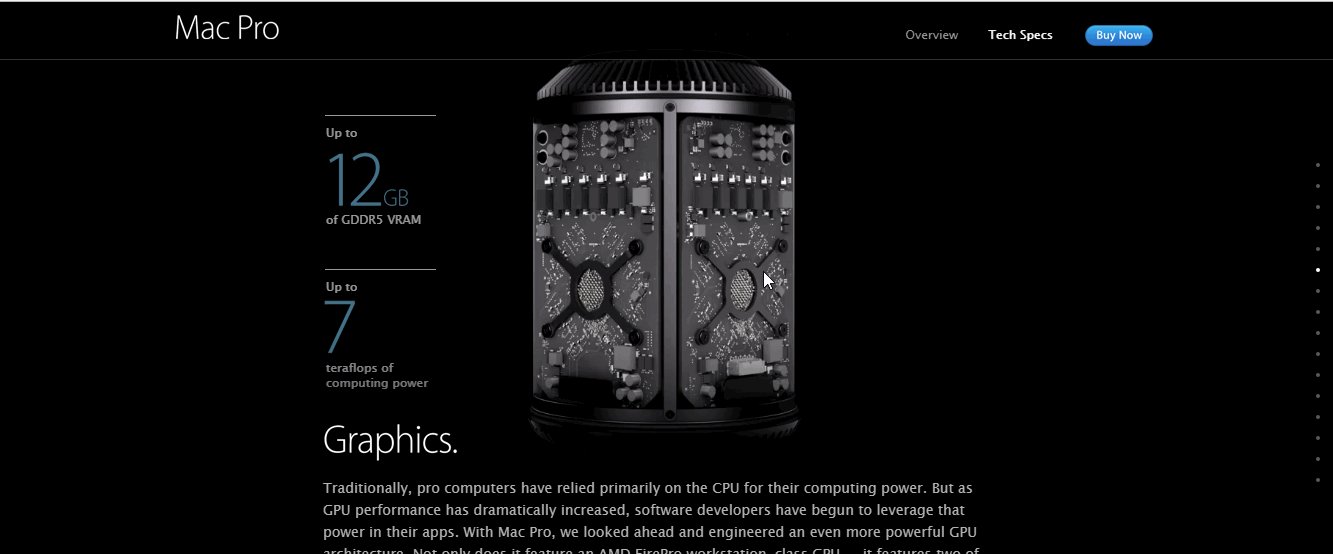
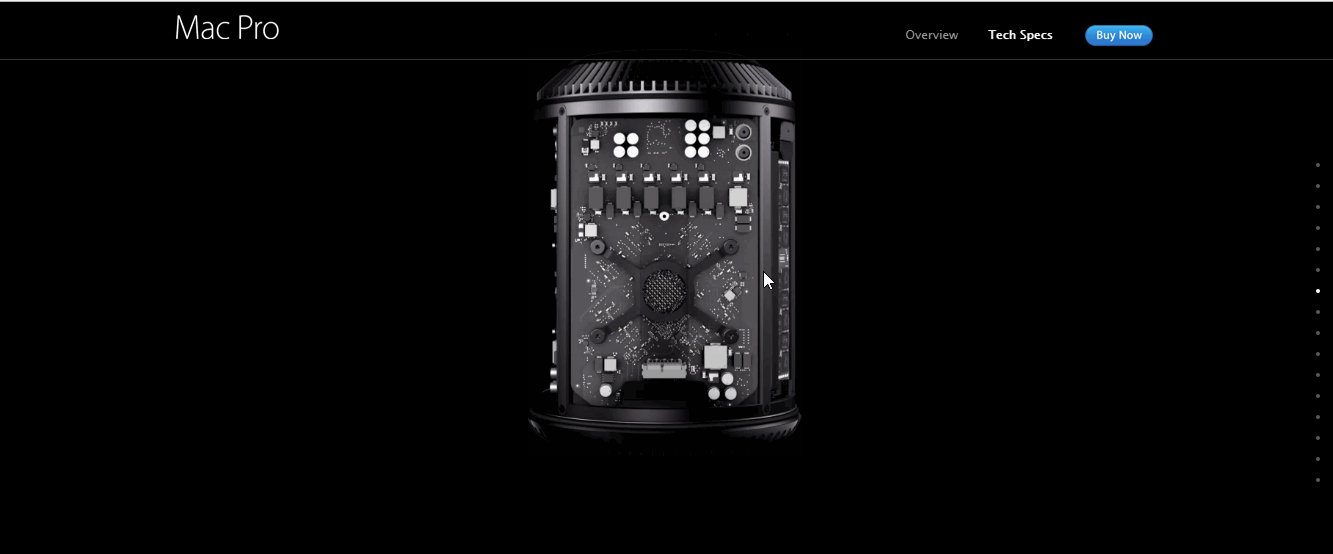
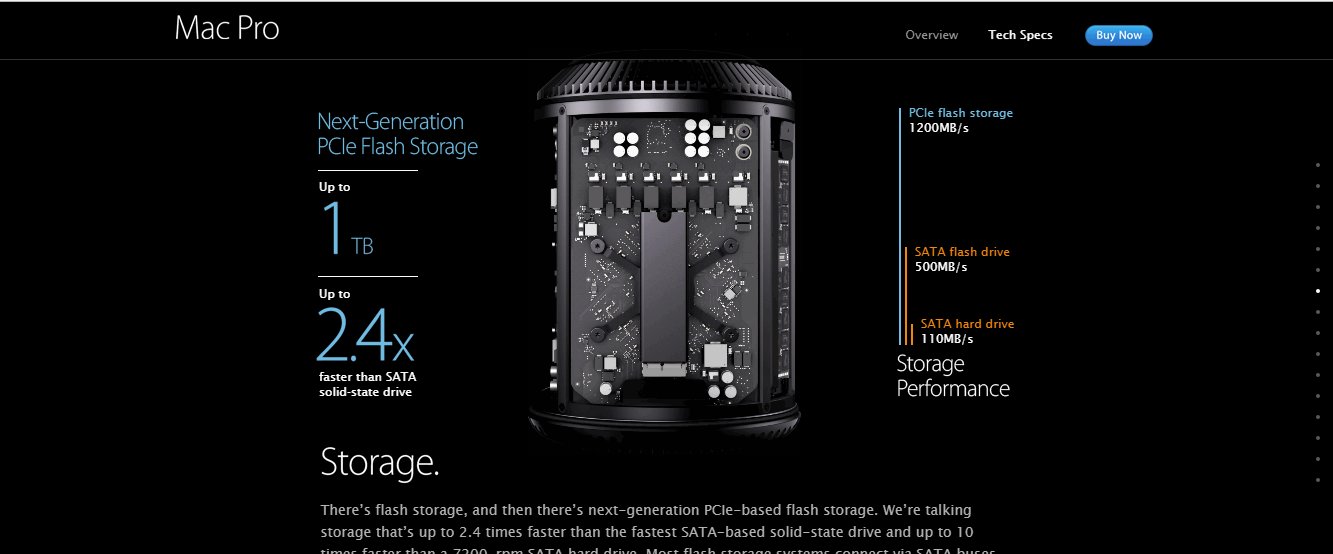
Le potentiel de narration des animations peut ajouter un lien émotionnel à une interface par ailleurs ennuyeuse. Certains exemples courants de narration sont des pages qui montrent un nouveau produit en le «rassemblant» sous vos yeux. Par exemple, la page consacrée au Mac Pro sur le site Web d’Apple vous montre exactement ce que vous voyez sous le capot:

Des animations racontant des histoires peuvent également insuffler la vie et l'amusement dans le long parchemin. Au lieu des animations de parallaxe qui sont très courantes, optez pour quelque chose de plus subtil. Envisagez de diviser votre site en «blocs» défilables. Dans chaque bloc, vous pouvez introduire le contenu via des animations. Les animations de l'exemple ci-dessous du site Web de Mugs rendent le contenu "vivant" en animant des illustrations d'art simples.

3. Engager les utilisateurs à prendre d'autres mesures
L'utilisation de l'animation influencera les yeux de vos utilisateurs et pourra contrôler leur attention sur votre page. Un œil humain est naturellement attiré par le mouvement et cela fait de l'animation l'outil idéal pour contrôler votre hiérarchie visuelle.
Attention directe à l'utilisateur
Les éléments mobiles sont un outil puissant pour attirer l'attention des utilisateurs. Si le but est d'attirer l'attention de l'utilisateur sur un seul élément ou d'alerter l'utilisateur sur des informations mises à jour, une animation fera l'affaire. Tant qu'il n'y a pas beaucoup d'autres éléments concurrents sur l'écran, même le moindre mouvement peut attirer l'attention. Le site Space Needle de Seattle profite de cette subtilité. Le site attire l'attention sur les instructions avec une animation mineure mais efficace dans les flèches vers le haut.

Encourager l'action utilisateur
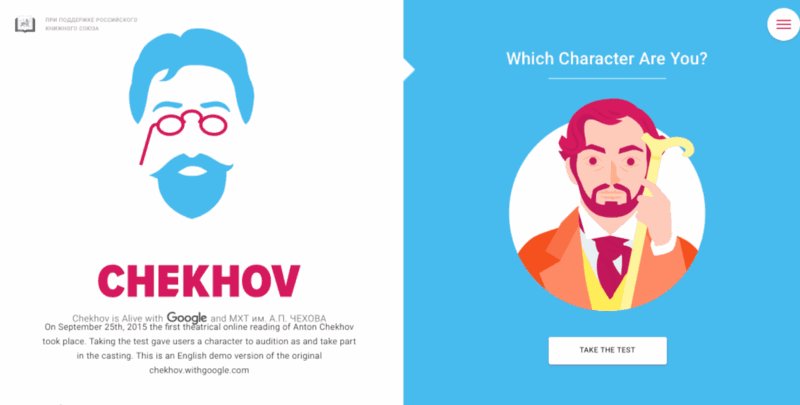
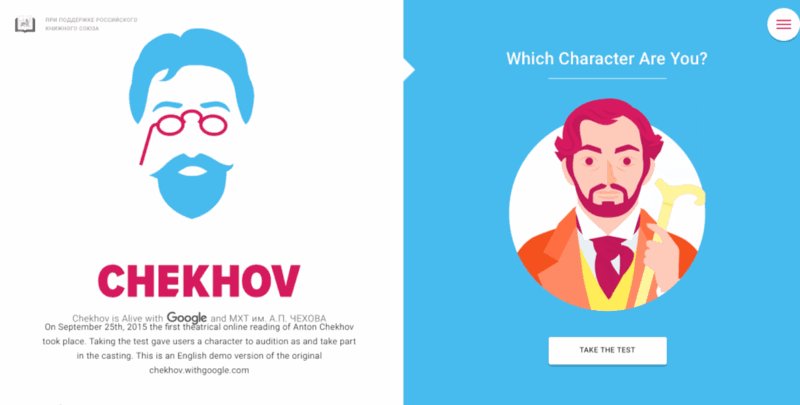
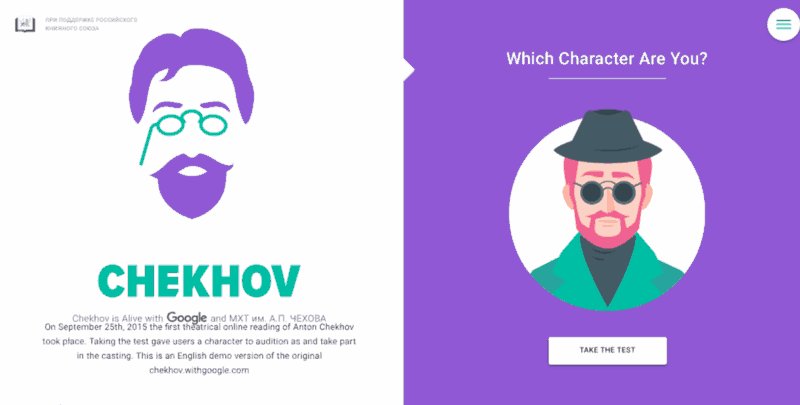
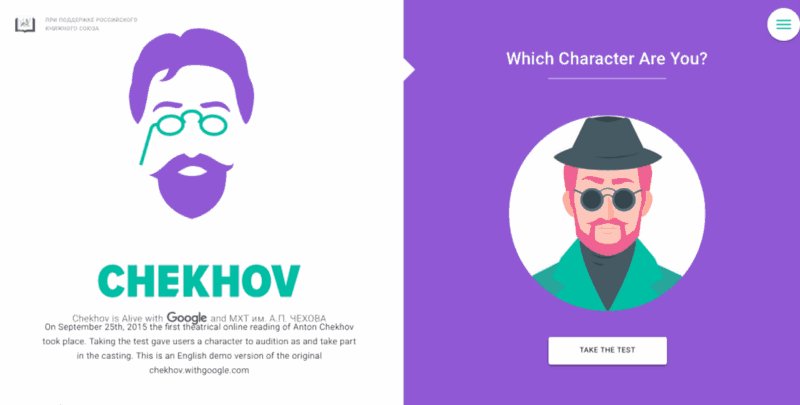
Une animation fine et des effets interactifs encouragent les utilisateurs à cliquer. Regardez ci-dessous le design utilisé pour le site "Chekhov is Alive". Le design vous demande de cliquer pour trouver votre personnage.

Choses à considérer
L'animation est une arme à double tranchant. Utilisé de manière incorrecte, il peut gâcher l'expérience utilisateur.
Évitez l'animation qui distrait l'utilisateur de sa tâche. Dans le monde de la vente et du marketing en ligne, la distraction peut être la mort.
Un aspect très important à prendre en compte lors de la conception d'une animation est la fréquence avec laquelle elle se produirait probablement dans une session utilisateur unique. L'animation peut être agréable la première fois qu'un utilisateur le voit, mais après la 100ème tentative, cela peut devenir gênant, surtout quand il n'a pas d'autre but que d'être "amusant".
Il existe de nombreux éléments d'interface que vous pouvez animer de manière amusante et professionnelle. Mais rappelez-vous une chose: si vous voulez créer une animation marketing, vous devez vous fixer comme objectif de créer une animation à la fois stylisée et utile .