4 façons simples de perfectionner l'UX du commerce électronique mobile
Faire des achats sur un appareil mobile peut être un cauchemar. Il est cependant possible de créer une expérience de magasinage agréable et agréable.
Les appareils mobiles sont petits et disposent de peu d’écrans, il est donc important d’adopter cette limitation au lieu de la combattre. Souvent, les applications encombrent le petit espace avec autant de choses dont elles pensent qu'un utilisateur peut avoir besoin, mais elles sont en fait contre-productives. Les meilleures expériences d'achat sont celles qui sont légères, où le produit brille et où les informations restantes agissent en tant que contenu supportant plutôt que de se battre pour attirer l'attention de l'utilisateur.
Vous trouverez ci-dessous quelques conseils pour créer une expérience de magasinage mobile exceptionnelle.
1. Declutter votre interface
Comme pour la plupart des instances de conception, le désencombrement est la première étape. Les expériences d'achat mobile sont les meilleures lorsque l'accent est mis uniquement sur les produits. Laissez l'utilisateur naviguer librement dans votre inventaire en vous débarrassant des données inutiles, telles que la navigation excessive, les informations excessives ou les promotions excessives.
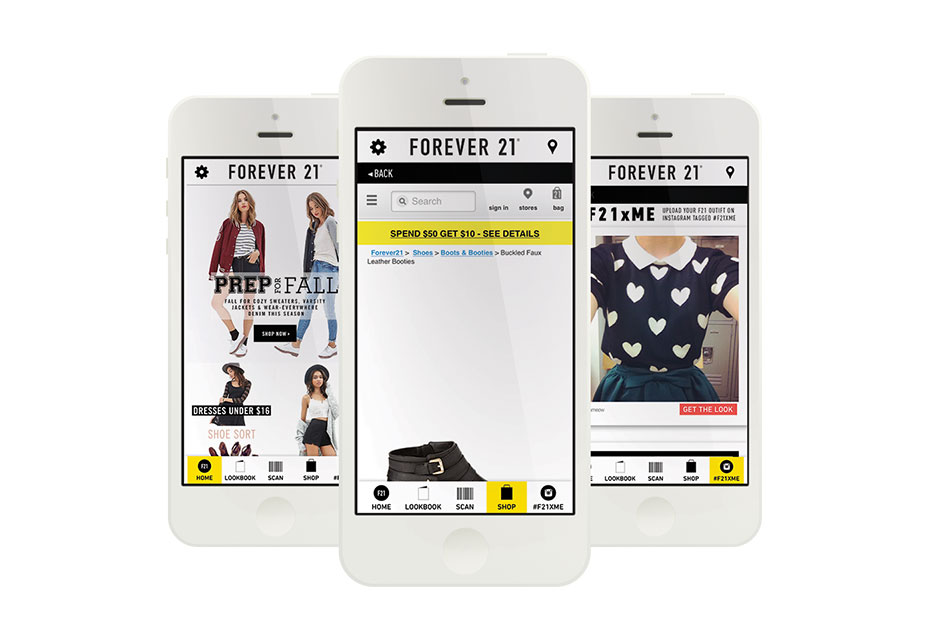
L'application Forever21 est un merveilleux exemple de ce qu'il ne faut pas faire. Leur application comporte de nombreuses options de navigation, comme le fil d'Ariane ou un bouton de retour unique dans un onglet horizontal. C'est un gaspillage d'espace. Leur navigation est aussi un désastre. Il est difficile à utiliser, car il se concentre sur les "Lookbooks", les promotions et la prise de selfies au lieu de permettre à l'utilisateur de simplement faire ses courses. Nettoie ça!
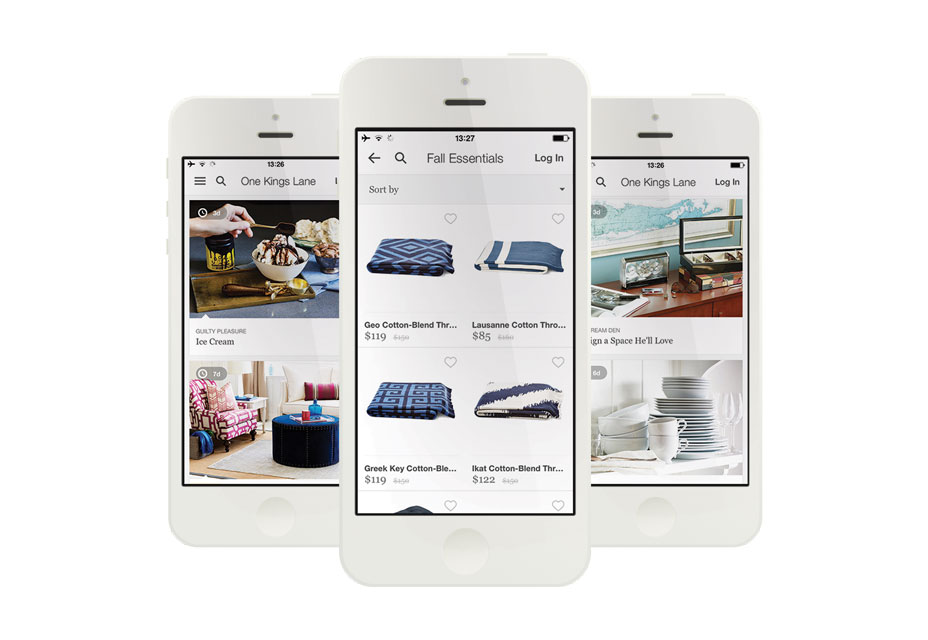
Regardez maintenant One Kings Lane. Lorsque vous ouvrez l'application pour la première fois, vous êtes accueilli avec de grandes photos et un flux complet de produits. La navigation est si simple et si simple que l'interface est sans encombrement. L' application One Kings Lane permet à l'utilisateur de se concentrer sur les achats réels grâce à son design invitant; vous voulez juste regarder tout ce qu'ils ont!
2. fournir des photos de qualité
Les appareils mobiles, en particulier les téléphones, ont des écrans minuscules. Les photos des produits ne doivent pas être encore plus petites; les produits doivent être vus en détail. Si les photos sont pixellisées ou petites, cela va ennuyer les acheteurs. Faire des achats sur un appareil mobile est déjà assez difficile. Adoptez les limites en vous concentrant sur vos produits grâce à de grandes et belles photos.
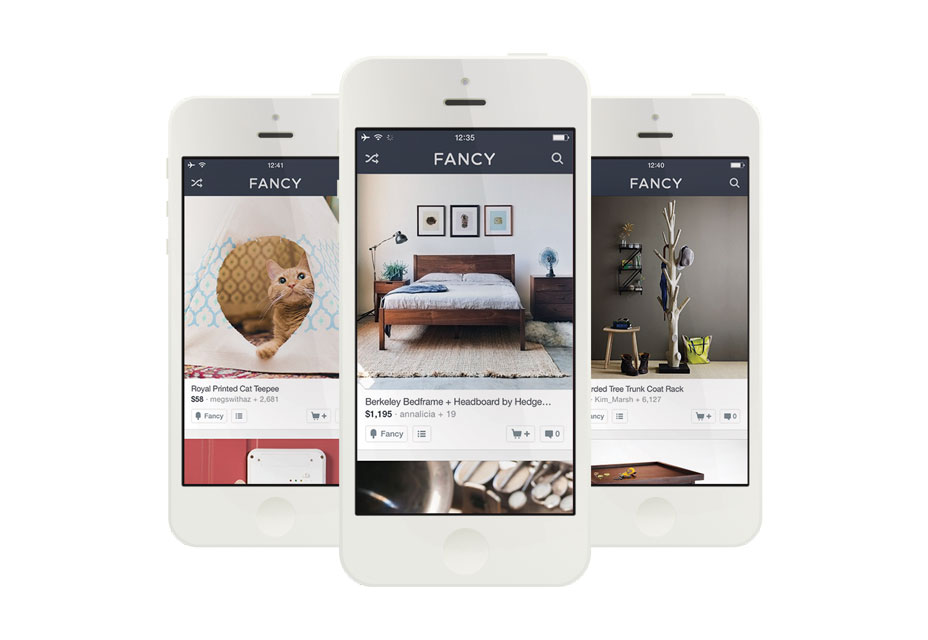
Fancy est une application merveilleuse pour découvrir des produits cool. Dans leur application mobile, ils présentent les différents produits avec une grande image carrée pleine largeur. C’est une expérience formidable de naviguer dans leur application, car vous pouvez voir clairement un élément affiché. Plus important encore, la majorité des photos sont de haute qualité et chaque élément est bien présenté. L'éclairage, la composition et la qualité globale des images sont suffisamment élevés pour que, en tant qu'utilisateur, je souhaite continuer à naviguer.
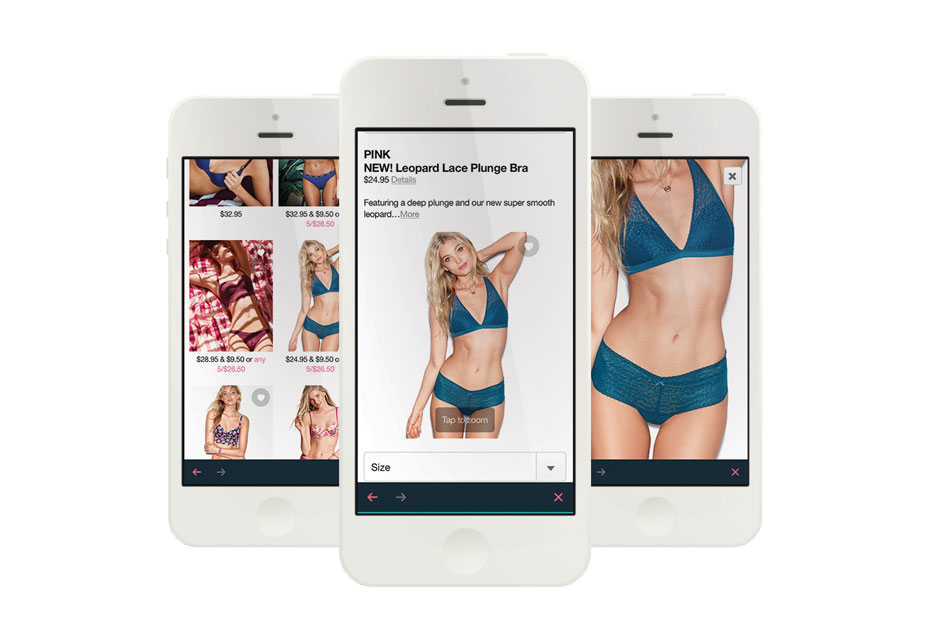
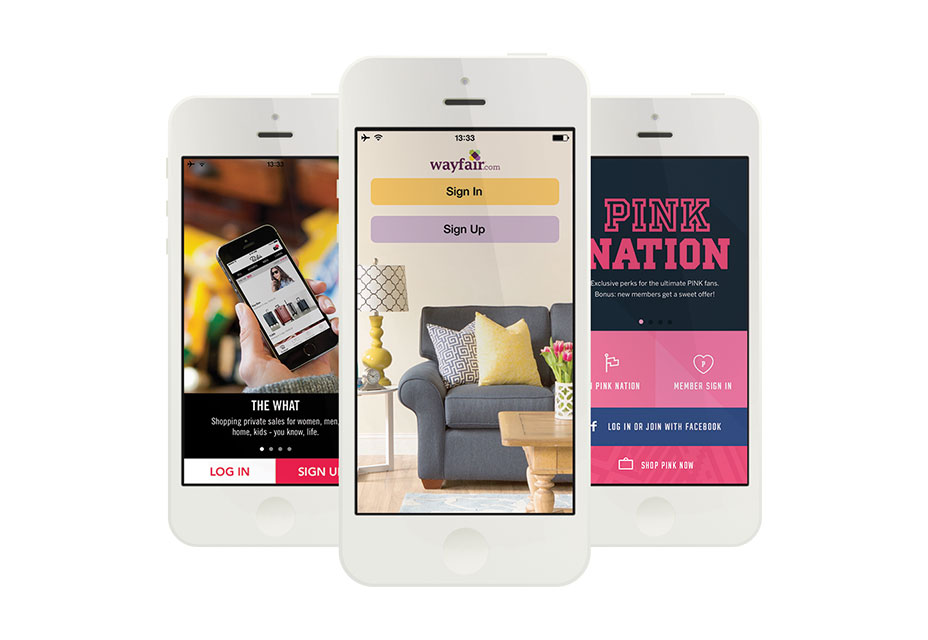
PINK Nation est une application d'achat pour les produits PINK comme la lingerie. Ils ont une chose à faire: il y a beaucoup de photos de produits. Cependant, ils sont petits. L'écran de navigation est divisé en deux colonnes et parce que beaucoup de photos sont des modèles de corps complet au lieu de l'élément en main, comme un soutien-gorge, il est difficile de le voir. Si vous ouvrez la page de produit, il n'est toujours pas facile de voir les détails du soutien-gorge; vous pouvez appuyer sur la photo si vous souhaitez effectuer un zoom avant. Ce n'est tout simplement pas une expérience idéale.
3. Ne me faites pas vous connecter pour magasiner!
Pour une raison quelconque, afin de naviguer et de faire des achats sur des applications mobiles, l'utilisateur est souvent obligé de se connecter. C'est très étrange, car vous ne le voyez pas du tout sur les sites Web de bureau. Il suffit de ne pas le faire. Autoriser l'utilisateur dans votre application afin qu'ils puissent parcourir en premier. Il est très dérangeant de leur demander de s'inscrire pour un compte à l'avance.
Rue Lala et Wayfair , ne sont que deux applications qui ne laisseront pas un utilisateur dans leur application avant de chanter ou de se connecter en premier. Il est un peu plus facile de passer cette porte si vous avez déjà un compte mais cela n'a aucun sens de demander cela. Laisser un utilisateur voir ce que vous vendez en premier, puis se soucier de leur connexion, car cela peut toujours poser des problèmes lorsque les gens ne se souviennent pas de leurs informations. C'est un obstacle vraiment inutile, car les personnes qui peuvent voir vos produits sont beaucoup plus susceptibles d'acheter quelque chose que celles qui ne les voient jamais parce qu'elles ne sont jamais entrées dans votre application. Si quelqu'un met suffisamment d'effort pour télécharger votre application, laissez-la réellement l'utiliser.
4. Un panier clair et une caisse facile
Une fois que quelqu'un décide d'acheter quelque chose dans votre application, il est important de le laisser partir avec la plus grande facilité. Assurez-vous que le processus, depuis l'ajout d'un article au panier, jusqu'à la confirmation de sa commande, constitue une expérience transparente et irréprochable. Il est essentiel de ne pas ennuyer un utilisateur lorsqu'il essaie de vérifier. À ce stade, ils ont décidé d'acheter votre produit, laissez-les faire exactement cela en éliminant les obstacles et en vous concentrant sur la facilité d'utilisation.
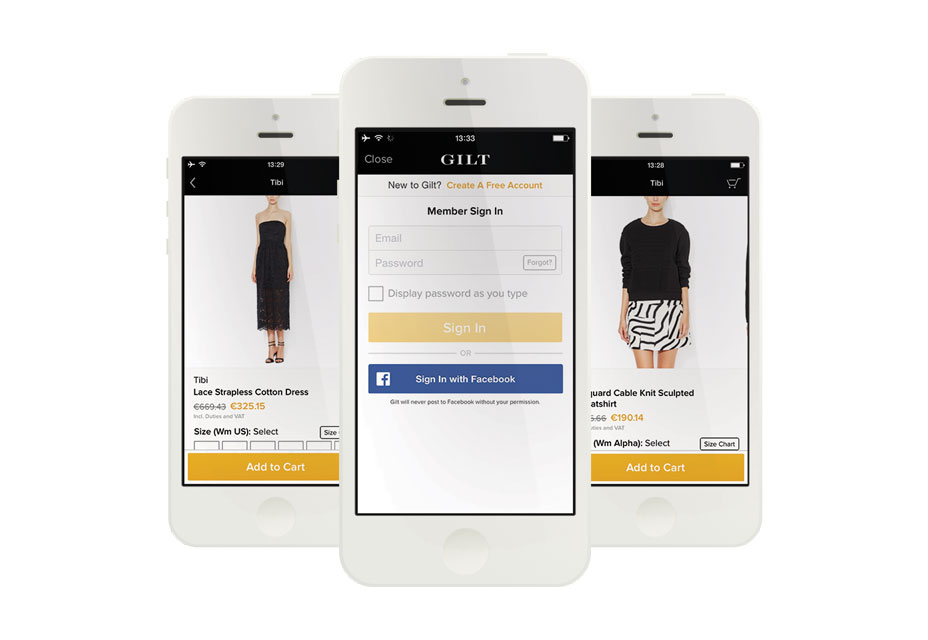
Gilt est une autre application qui ne comprend pas pleinement ce que signifie offrir une expérience facile à l'utilisateur. Lorsque vous choisissez d'ajouter quelque chose à votre panier, vous êtes invité à vous connecter à un compte - ou à en créer un. L'article n'est pas ajouté au panier, pas avant que vous soyez connecté. Cela n'a absolument aucun sens. Il ne s'arrête pas là non plus; Lorsque vous appuyez sur l'icône du panier, vous êtes de nouveau invité à vous connecter. Ne pas rendre les choses plus compliquées ou plus déroutantes pour l'utilisateur. Attendez au moins que l'utilisateur décide de demander cette information.
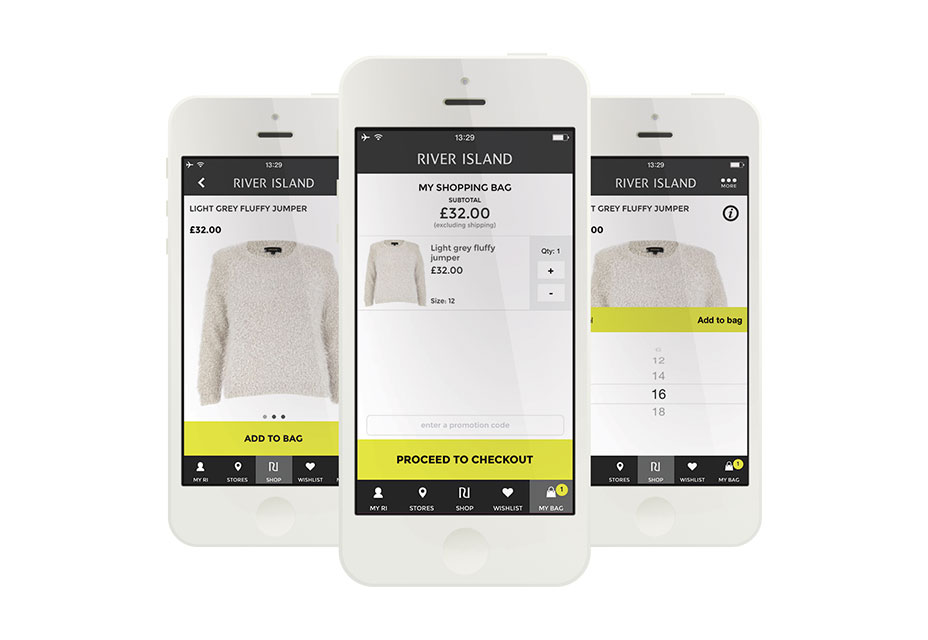
River Island rend le processus de paiement délicieux. La conception globale de leur application est fantastique et cela se voit dans leur processus de paiement. Le panier fournit une interface utilisateur claire qui vous montre exactement ce que vous achetez. La mise en page se présente très bien avec le prix total en haut et le bouton de caisse proéminent en bas. Les éléments individuels sont bien affichés aussi; vous savez combien tout est, tout est - grâce aux vignettes, ainsi que leur taille et leur quantité. Tout est clairement affiché pour vous.
Conclusion
Améliorer l'expérience d'achat mobile est possible. La meilleure chose à faire pour votre application est de la désencombrer et de vous concentrer sur vos produits. Après tout, un utilisateur utilise votre application pour parcourir vos goodies tels quels. Assurez-vous de leur offrir une expérience simple, facile et transparente. Plus il est facile pour un utilisateur d'acheter un produit, plus il est probable qu'il l'achète, non?