4 astuces pour concevoir des applications lourdes en données
Bien que les données volumineuses constituent des applications utiles, elles peuvent également constituer un obstacle à la conception d’interfaces propres et utilisables. Avec de plus en plus d'applications Web construites sur des montagnes de données collectées dans le cloud, comment pouvez-vous fournir toutes ces données sans transformer l'application résultante en une catastrophe visuelle?
Équilibrer les besoins complexes en données avec une interface utilisateur simple constitue un défi pour tout concepteur d’applications Web. Supprimer des informations simplifiera l'interface utilisateur, mais moins de données signifient souvent une application moins fonctionnelle et moins utile. Cependant, garder toutes ces données contextuelles peut créer un monstre inutilisable d'une application.
Grâce au processus de refonte de notre application de service client, nous avons tiré plusieurs enseignements importants pour concevoir des interfaces simples basées sur des données complexes. Nous partageons quelques conseils ici:
1. Connaissez votre cas d'utilisation
Le principe de base d'une bonne conception d'interface utilisateur est de commencer par le problème que vous essayez de résoudre, et non par les données que vous avez ou la conception que vous souhaitez. Si votre objectif principal est de «faire en sorte que les choses soient bien gérées», vous fonderez vos décisions de conception sur des critères erronés.
Définissez un cas d'utilisation qui guidera votre processus de conception. Comment la plupart des gens utilisent-ils votre outil? Comprenez que vous ne pouvez pas plaire à chaque utilisateur. En tant que designer, votre objectif devrait être de fournir le meilleur outil à la plupart de vos utilisateurs, la plupart du temps.
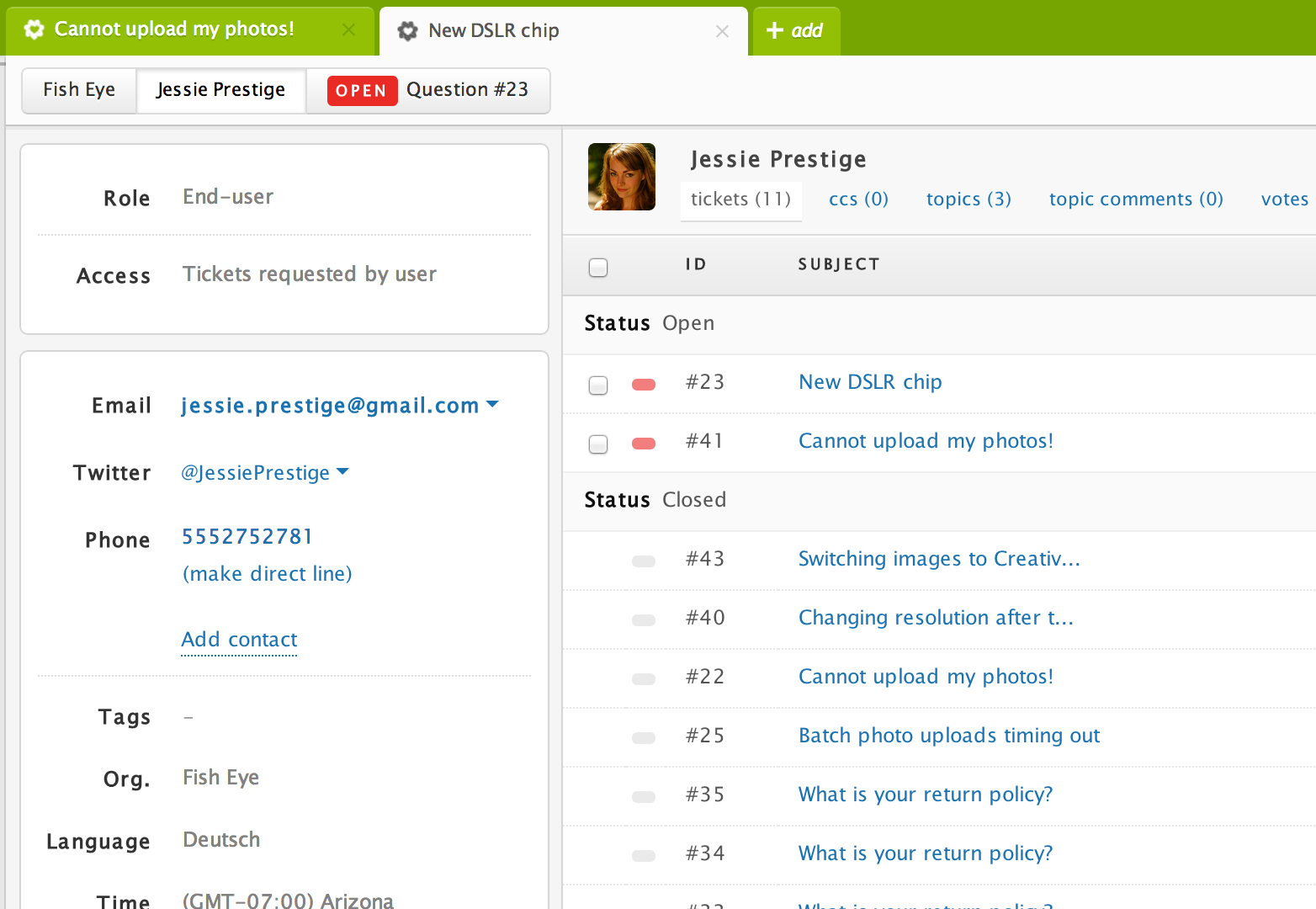
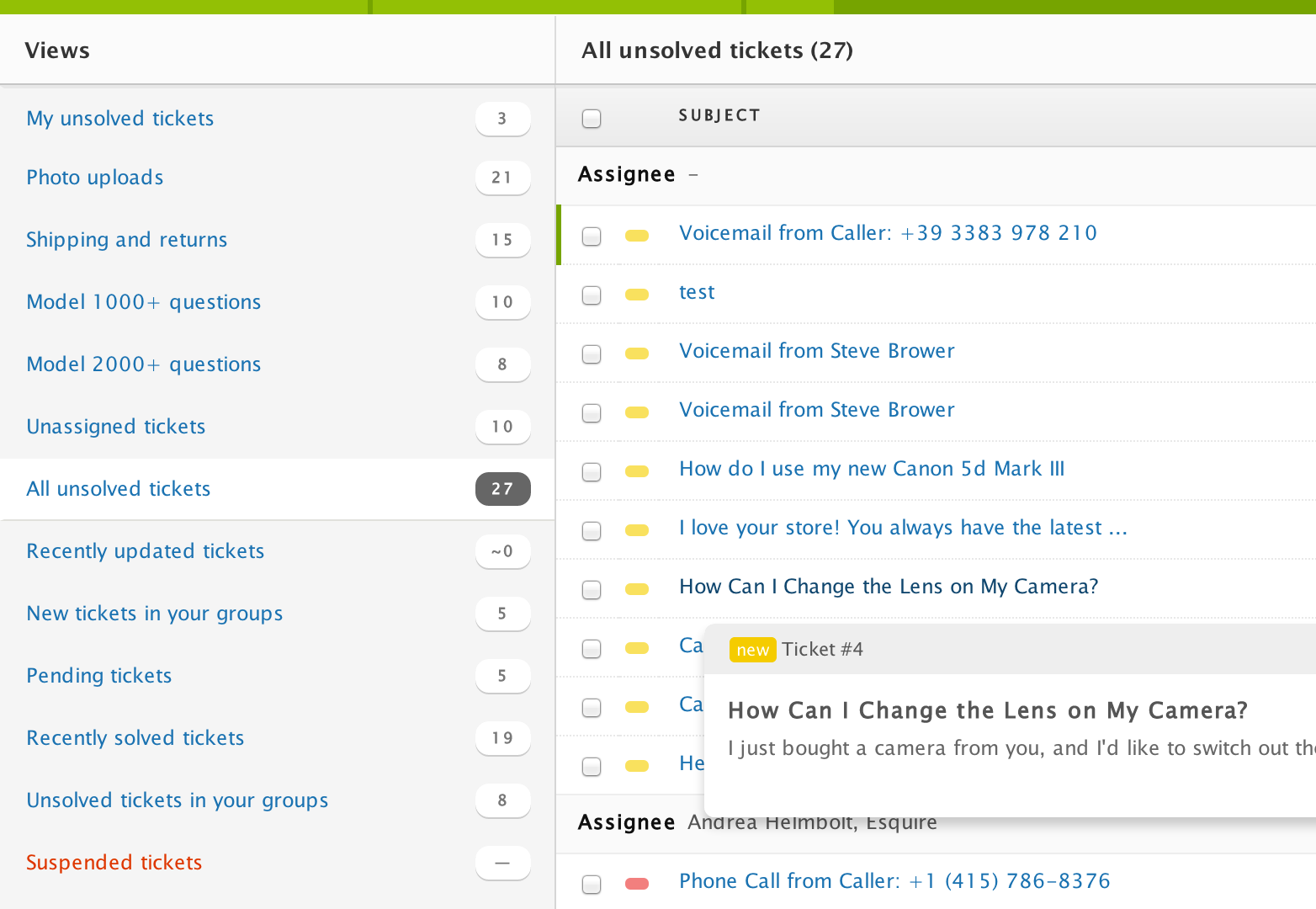
Dans le cas de Zendesk, nous voulions rendre le processus de résolution des problèmes des clients plus rapide et plus personnel, ce qui signifie que la personne de support doit connaître le client autant que possible. Ce critère a façonné chaque décision de conception et nous a donné un cadre pour hiérarchiser toutes les données que nous avions.

2. Commencez par tout, puis simplifiez
Concevoir des applications lourdes en données ressemble plus à la sculpture qu'à la peinture. Plutôt que de commencer avec une toile vierge, vous commencez avec quelque chose de massif et commencez à vous effeuiller. Quand il s’agit de concevoir une section de votre application, commencez par toutes les données susceptibles de s’inscrire dans la section, puis commencez à organiser et à hiérarchiser les données en fonction de votre cas d’utilisation principal.
Par exemple, lorsque le moment est venu de concevoir la page de ticket de support dans le nouveau Zendesk, nous avons inclus tout ce qui était potentiellement lié à un ticket de support réel et en avons fait le même caractère, la même taille et la même couleur. Le résultat fut un désordre effroyable et impénétrable. Nous avons ensuite entrepris de réduire, hiérarchiser et organiser les informations. Nous avons caché des éléments, modifié le poids des polices et ajouté une interactivité au besoin. Chaque décision était basée sur nos priorités de cas d'utilisation définies ci-dessus.

3. Utilisez le contenu lui-même comme élément de conception
Avec des applications gourmandes en données, il n'est pas nécessaire d'ajouter du chrome supplémentaire. Les ombres portées, les dégradés de balayage, les textures multiples et d'autres éléments de conception supplémentaires ajoutent simplement une complexité visuelle à une application déjà complexe.
Cela ne signifie pas que votre conception doit être un texte noir sur fond blanc. Au lieu de cela, comptez sur le contenu et les données pour créer des expériences visuellement agréables.
Investissez votre temps dans la typographie; réduisez les mots lorsque vous le pouvez avec une iconographie solide et significative et utilisez la couleur pour regrouper les données et le contenu de manière cohérente.

4. Gardez tout agile
Chaque conception peut être repensée et chaque nouvelle conception peut être redessinée.
Comme de plus en plus de personnes utilisent votre application, vous découvrirez des domaines pouvant être améliorés et simplifiés. Afin de procéder à une itération vers une conception plus propre et plus efficace, il est utile de décomposer tous les éléments de l’application (données, fonctionnalités, conception) en composants les plus petits possibles du backend.
Construire votre machine de manière à ce qu’elle puisse être facilement démontée et réarrangée vous aidera à apporter des améliorations et à répondre aux besoins changeants au fur et à mesure.

Conclusion
En résumé, le double objectif de simplicité et de richesse des données ne doit pas nécessairement s’exclure mutuellement. En fait, le big data peut conduire à une grande innovation dans la conception de l’interface utilisateur.
Indépendamment de l'application, les leçons de commencer avec un cas d'utilisation, de sculpter plutôt que de peindre, de concevoir avec votre contenu et de rester agile aideront à simplifier la complexité.
Avez-vous conçu une belle interface utilisateur pour une grande quantité de données? Quels conseils et astuces pouvez-vous partager? Faites le nous savoir dans les commentaires.
Image / vignette en vedette, image de données via Shutterstock.