5 règles incassables pour l'animation d'interface utilisateur sur le Web
Les transitions sont un moyen puissant de communiquer un changement dans une interface utilisateur. Ils peuvent être utilisés dans des applications pour aider à décharger une grande partie du travail cognitif dans le cortex visuel: ils aident à transporter les utilisateurs entre les contextes de navigation, à expliquer les changements dans la disposition des éléments sur un écran et à renforcer la hiérarchie des éléments. Par conséquent, ils constituent un élément essentiel du design d'interaction.
Une transition animée réussie possède les cinq caractéristiques suivantes:
1. Une bonne animation d'interface utilisateur est naturelle
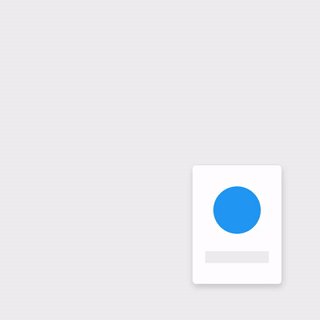
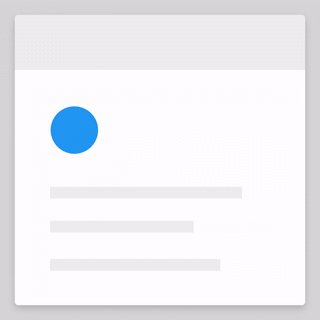
Les changements d'état dans l'interface utilisateur impliquent souvent des coupures difficiles par défaut, ce qui peut les rendre difficiles à suivre. Dans le monde réel, la plupart des choses n'apparaissent pas ou ne disparaissent pas immédiatement. Lorsque quelque chose a deux états ou plus, les changements entre états seront beaucoup plus faciles à comprendre pour les utilisateurs si les transitions sont animées au lieu d'être instantanées. Regardons un exemple ci-dessous où l'utilisateur sélectionne un élément dans une liste pour zoomer dans sa vue détaillée. Pendant l'expansion, la petite carte se déplace en arc vers sa destination lorsqu'elle se transforme en une carte plus grande. Ce mouvement est inspiré par les forces du monde réel.

2. Une animation UI efficace est organisée
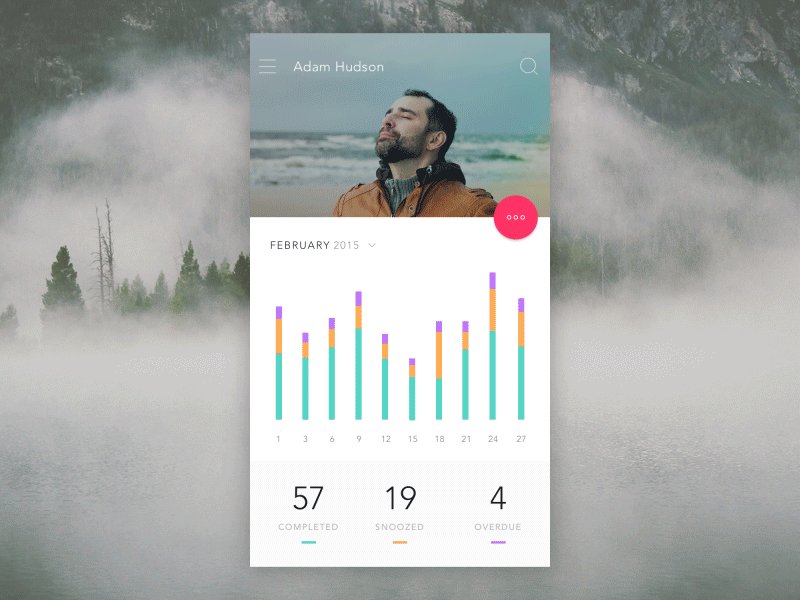
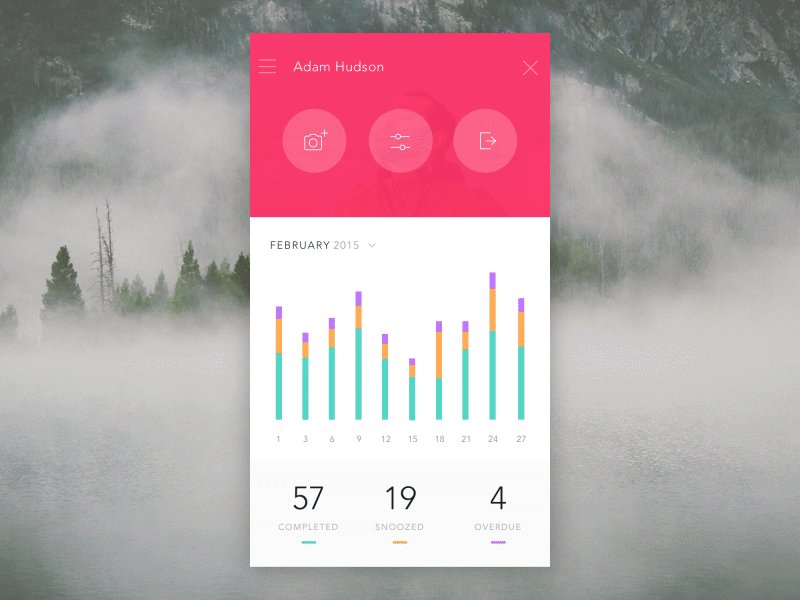
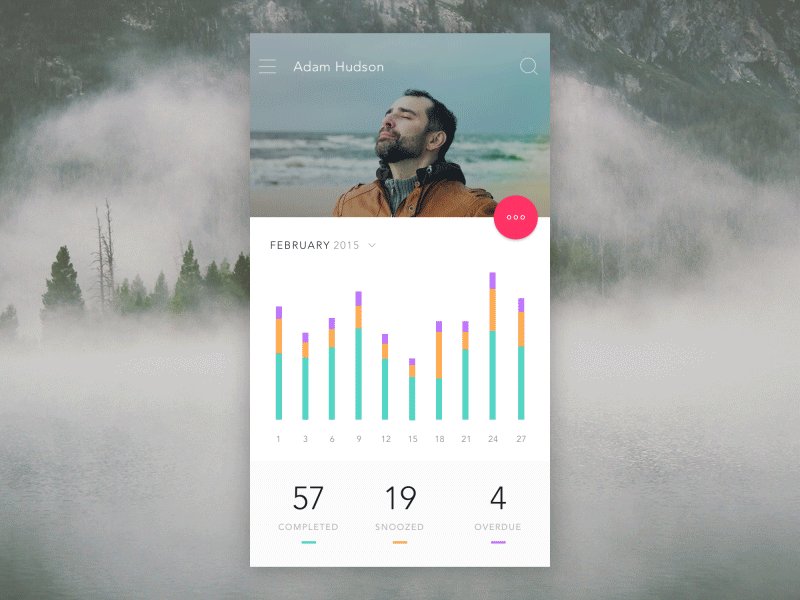
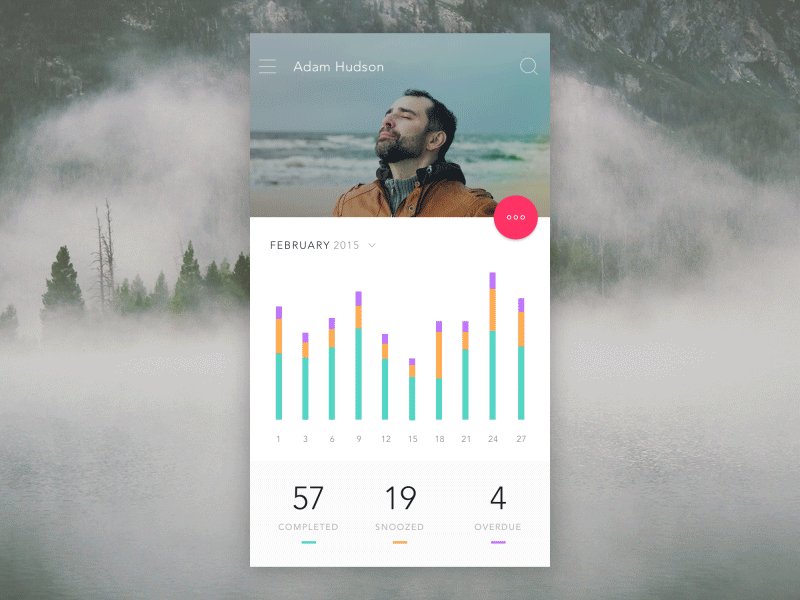
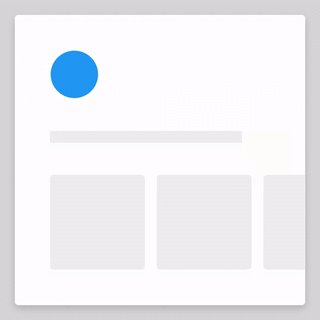
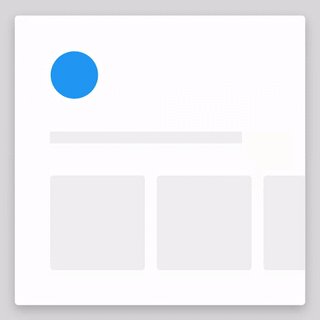
Une transition animée bien organisée guide l'attention de votre utilisateur et clarifie le changement d'état. Cette caractéristique est directement liée à l'orientation et à la continuité de l'utilisateur. Une bonne transition aide l'utilisateur à se concentrer au bon endroit au bon moment, en mettant l'accent sur les bons éléments en fonction de l'objectif. Dans l'exemple ci-dessous, le bouton d'action flottante (FAB) se transforme en éléments de navigation d'en-tête composés de trois boutons. L'utilisateur novice ne peut pas vraiment prédire une interaction qui est sur le point de se produire, mais une transition correctement animée aide l'utilisateur à rester orienté et ne pense pas que le contenu a soudainement changé. Cette transition aide l'utilisateur à passer à l'étape suivante d'une interaction.

3. Les meilleures animations d'interface utilisateur sont associatives
Les transitions doivent illustrer la manière dont les éléments sont connectés. De bonnes transitions associent les surfaces nouvellement créées à l'élément ou à l'action qui les crée. La logique derrière la connexion associative est d'aider l'utilisateur à comprendre le changement qui vient de se produire dans la présentation de la vue et ce qui a déclenché la modification.
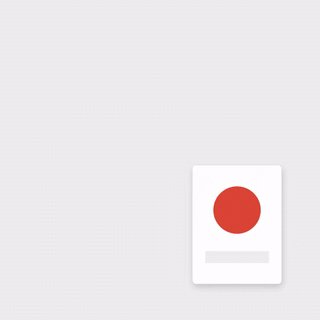
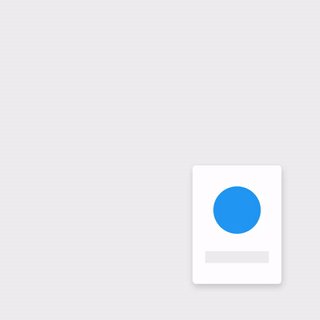
Vous pouvez voir ci-dessous deux exemples de transition de couche. Dans le premier exemple, le nouveau calque apparaît loin du point de contact qui l'a déclenché, ce qui rompt sa relation avec la méthode de saisie.

Dans le deuxième exemple, le nouveau calque apparaît directement à partir du point de contact. Attachant ainsi l'élément au point de contact.

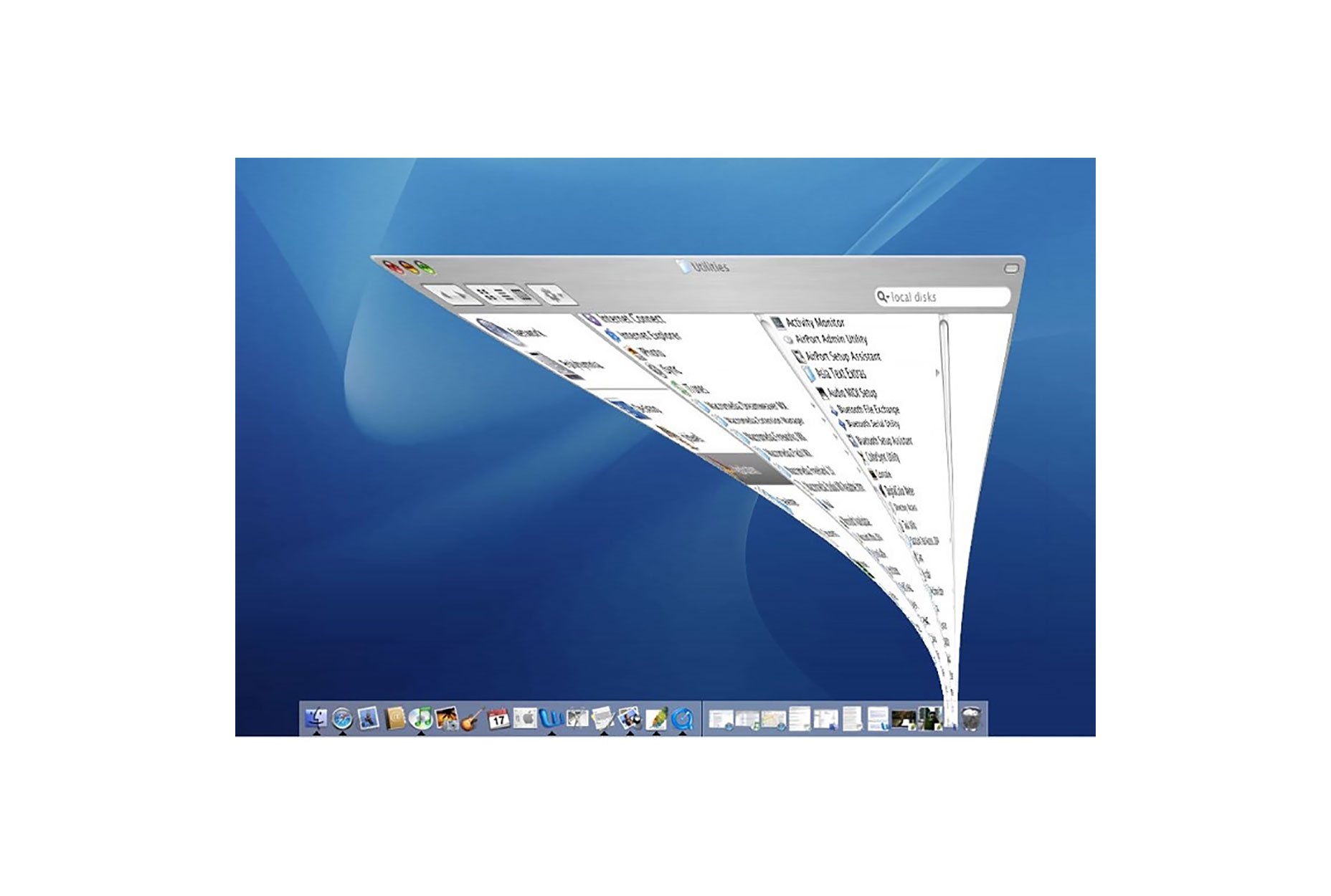
Un autre exemple peut être trouvé dans Mac OS qui utilise une transition animée pour minimiser une fenêtre. Cette animation relie le premier état au second état.

4. L'animation de l'interface utilisateur populaire est rapide
S'il n'y a qu'un seul principe d'animation, vous devez absolument en tenir compte. Le timing est sans doute l'une des considérations les plus importantes lors de la conception des transitions. L'animation doit être rapide et précise, avec peu ou pas de décalage entre l'action d'initiation de l'utilisateur et le début de l'animation. De plus, un utilisateur n'a pas à attendre que l'animation se termine. Dans l'exemple ci-dessous, une animation lente crée un décalage inutile et prolonge la durée.


Lorsque des éléments se déplacent d’un état à l’autre, le mouvement doit être suffisamment rapide pour ne pas provoquer d’attente, mais suffisamment lent pour que la transition puisse être comprise. Pour qu'une animation transmette efficacement une relation de cause à effet entre des éléments d'interface utilisateur, l'effet doit commencer dans les 0,1 secondes qui suivent l'action initiale de l'utilisateur pour conserver le sentiment de manipulation directe. Essayez de maintenir la durée de l'animation à 300 ms ou moins, car les transitions rapides réduisent le temps des utilisateurs. Testez-le avec vos utilisateurs pour voir ce qui est tolérable.
5. La meilleure animation d'interface utilisateur est claire
C'est une erreur courante de surcharger les interfaces avec des animations ou de créer des interactions trop complexes. Trop de changements dans une interface utilisateur peut laisser un utilisateur désorienté et il faut du temps pour s'en remettre. Rappelez-vous que chaque mouvement sur l'écran attire l'attention, donc trop d'animation crée le chaos.
Les transitions doivent éviter de trop en faire à la fois, car elles peuvent être source de confusion lorsque plusieurs éléments doivent se déplacer dans des directions différentes. Rappelez-vous, moins est en ce qui concerne l'animation et les transitions en particulier. Tout ce qui, s'il était enlevé, ferait une interface plus propre est certainement une bonne idée. Lorsqu'une surface change de forme et de taille, vous devez conserver un chemin clair vers la vue suivante. Les transitions complexes doivent garder un seul élément visible. Cela aide l'utilisateur à rester concentré.
Transitions et accessibilité
Comme les transitions concernent la communication visuelle, elles ne sont pas accessibles par défaut aux utilisateurs ayant une déficience visuelle. Vous devez fournir un contenu alternatif pour ce groupe d'utilisateurs. webacessibility.com Les meilleures pratiques pour l'animation offrent des suggestions sur le moment de fournir un contenu alternatif pour la technologie d'assistance.
Conclusion
Lors de la conception des transitions, concentrez-vous uniquement sur les tâches pratiques qu’ils font pour l’utilisateur. Que votre application ou votre site soit amusant, ludique, sérieux et simple, l’utilisation de transitions significatives peut vous aider à offrir une expérience cohérente et rapide.