6 émulateurs d'appareils mobiles gratuits pour tester votre site
Le pourcentage de l'utilisation du Web par les smartphones et les autres appareils mobiles est en augmentation, et les utilisateurs de l'internet mobile ne tarderont pas à dépasser les utilisateurs d'ordinateurs de bureau et de portables en termes de trafic Web. Il est donc primordial d'ignorer les utilisateurs mobiles lorsque vous développez un site Web.
Une des choses les plus importantes que vous puissiez faire pour rendre un site Web compatible avec les mobiles est de le tester sur plusieurs plates-formes de smartphones et de tablettes. Heureusement, les émulateurs mobiles facilitent la tâche.
Un émulateur de téléphone portable vous permet de vérifier la réactivité et la fonctionnalité du site Web sur différentes plates-formes mobiles, telles que iPhone, iPad, Android et BlackBerry, sans avoir les périphériques en main. Les émulateurs mobiles peuvent vous aider à identifier les problèmes et les problèmes liés au site Web et à prendre des mesures correctives pour rendre le site Web attrayant et fonctionnel sur les appareils mobiles.
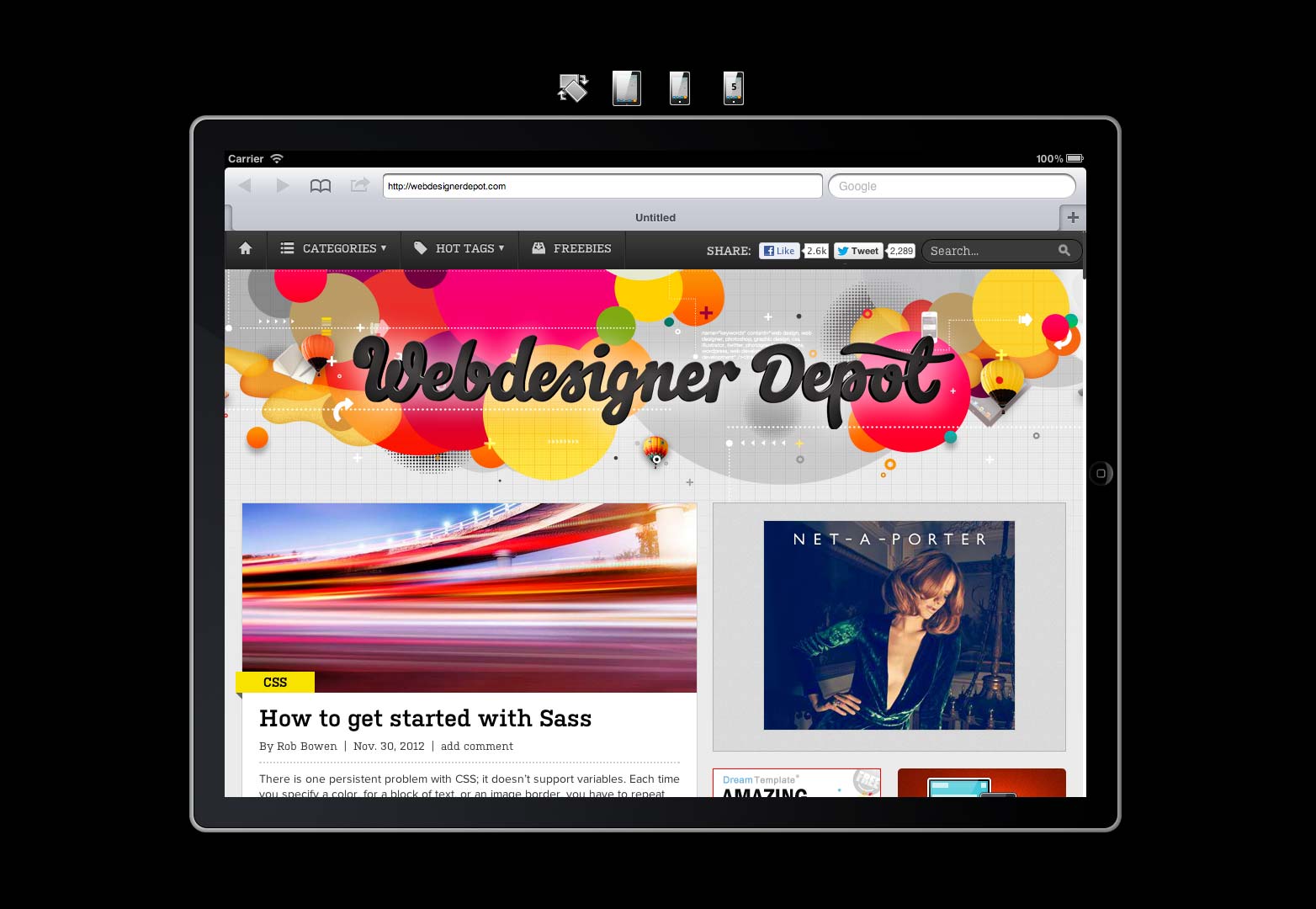
iPad Peek
Pour vous assurer que votre site Web est compatible avec la tablette la plus réputée sur le marché, vous pouvez l'essayer. iPad Peek .
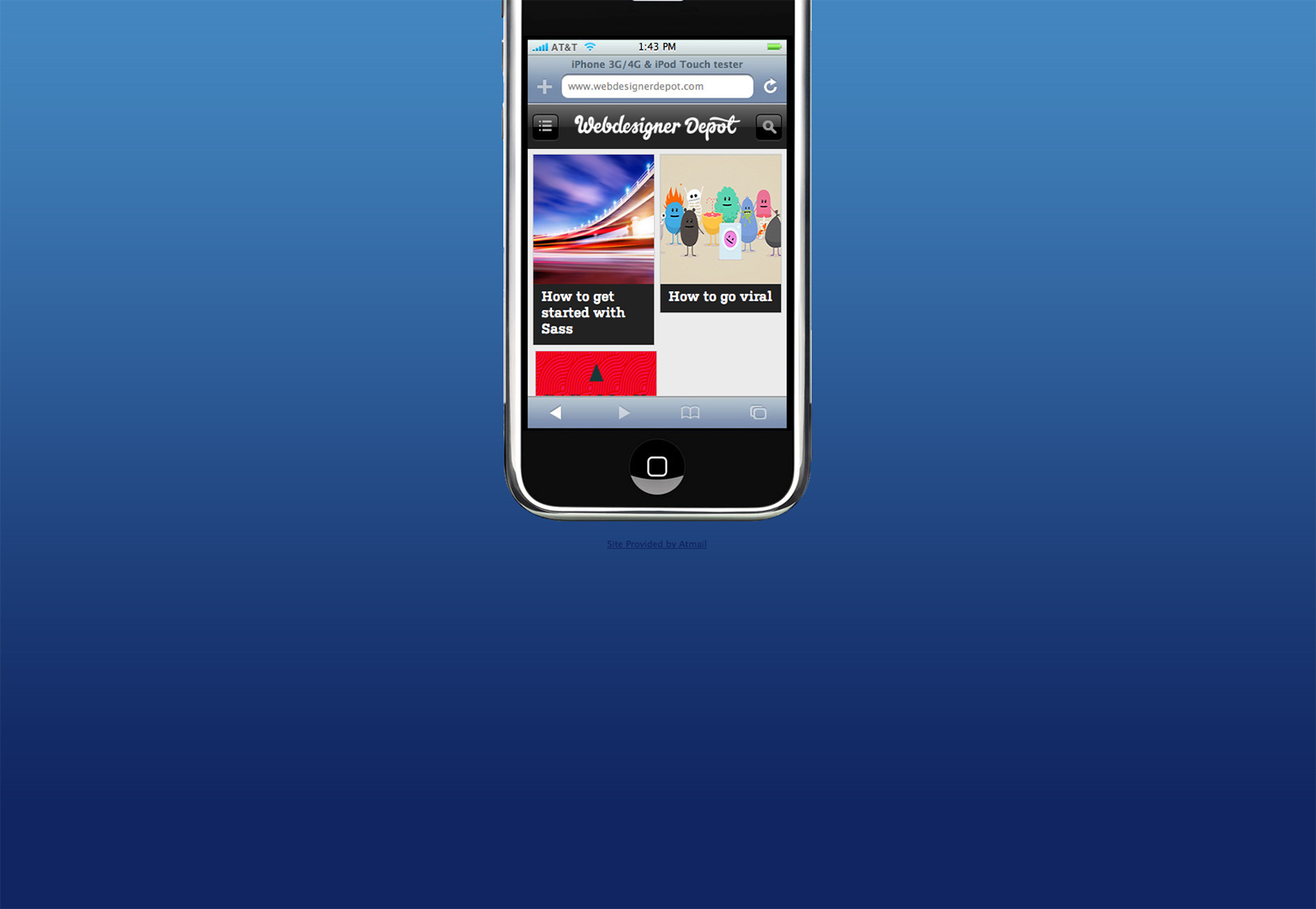
Testeur iPhone
Comme le nom le suggère, Testeur iPhone est l'un des émulateurs mobiles les plus populaires pour les iPhones. Tout ce que vous devez faire est d'entrer l'URL de votre site Web dans le champ de recherche et vous verrez un aperçu en temps réel de la façon dont il apparaît sur un iPhone 3G / 4 / 4S.
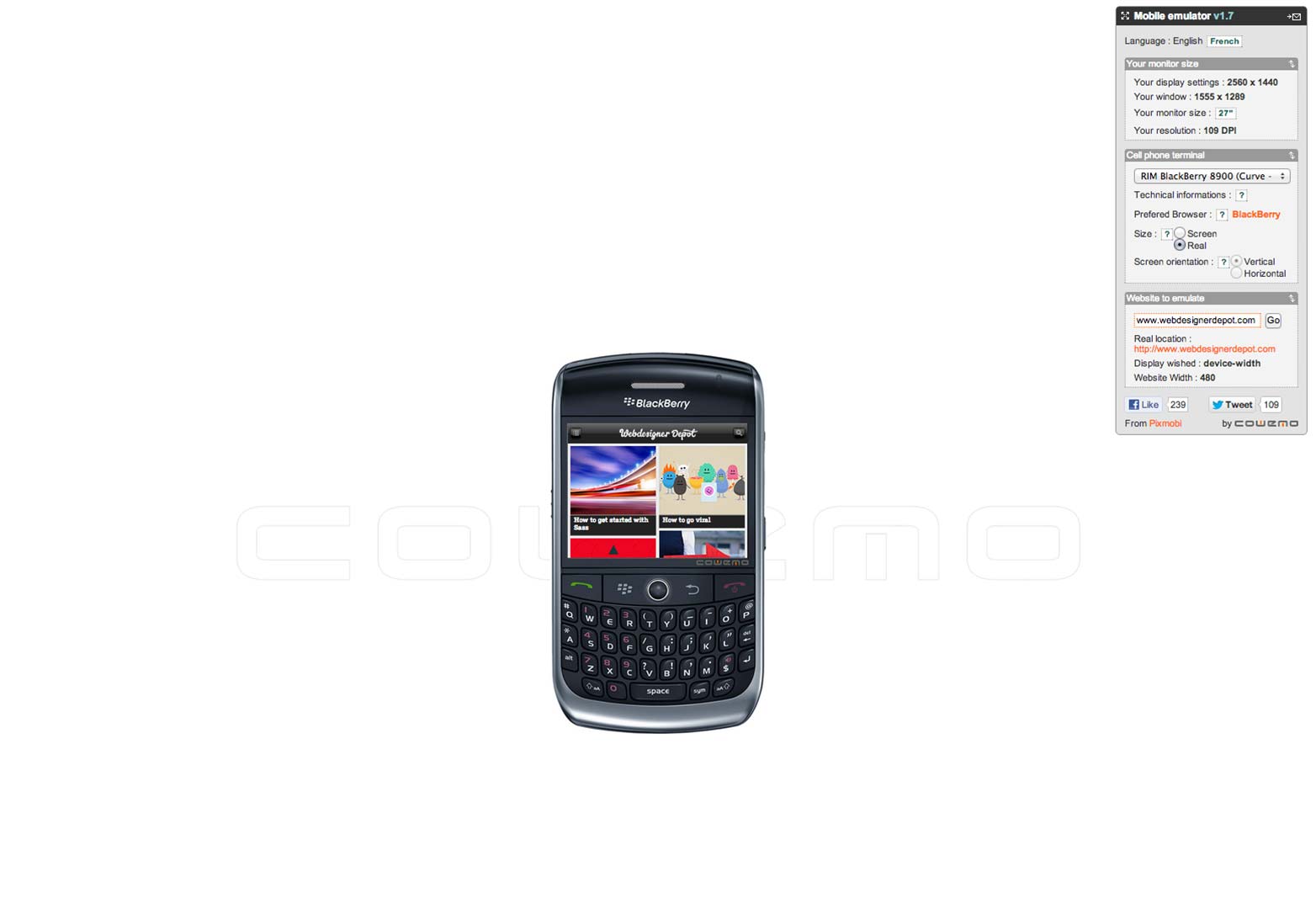
Émulateur de téléphone portable
Émulateur de téléphone portable est l'un des émulateurs de téléphones mobiles les plus populaires. Le plus grand avantage de cet outil est qu’il comprend un grand nombre de plates-formes mobiles, notamment Samsung, iPhone, BlackBerry, etc.
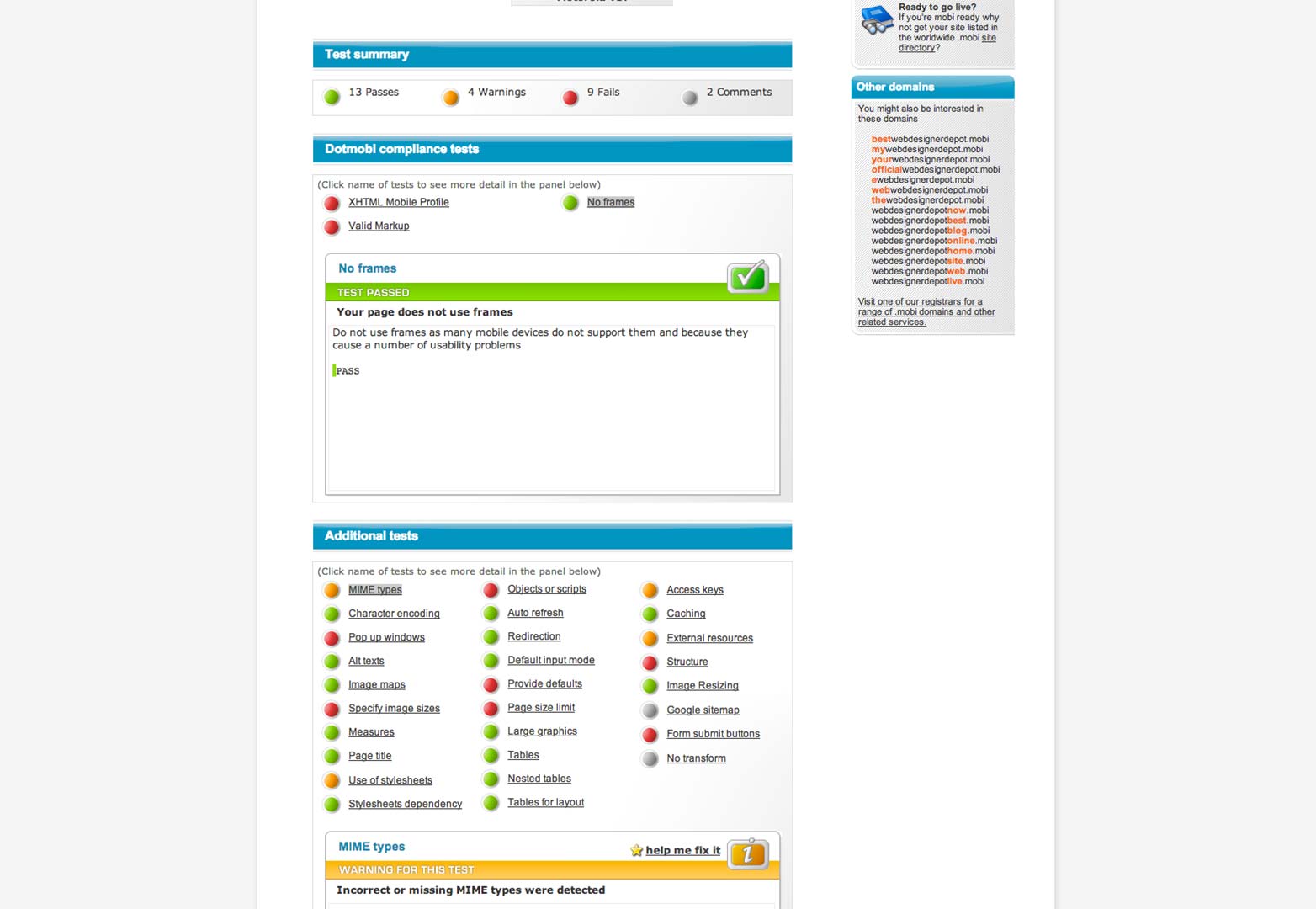
MobiReady
Semblable à Gomez, MobiReady vérifie également de nombreux autres paramètres, tels que la conformité dotMobi et la conformité mobile W3C, offrant des rapports d'erreur détaillés. Il a également un vérificateur de code complet.
Responsivepx
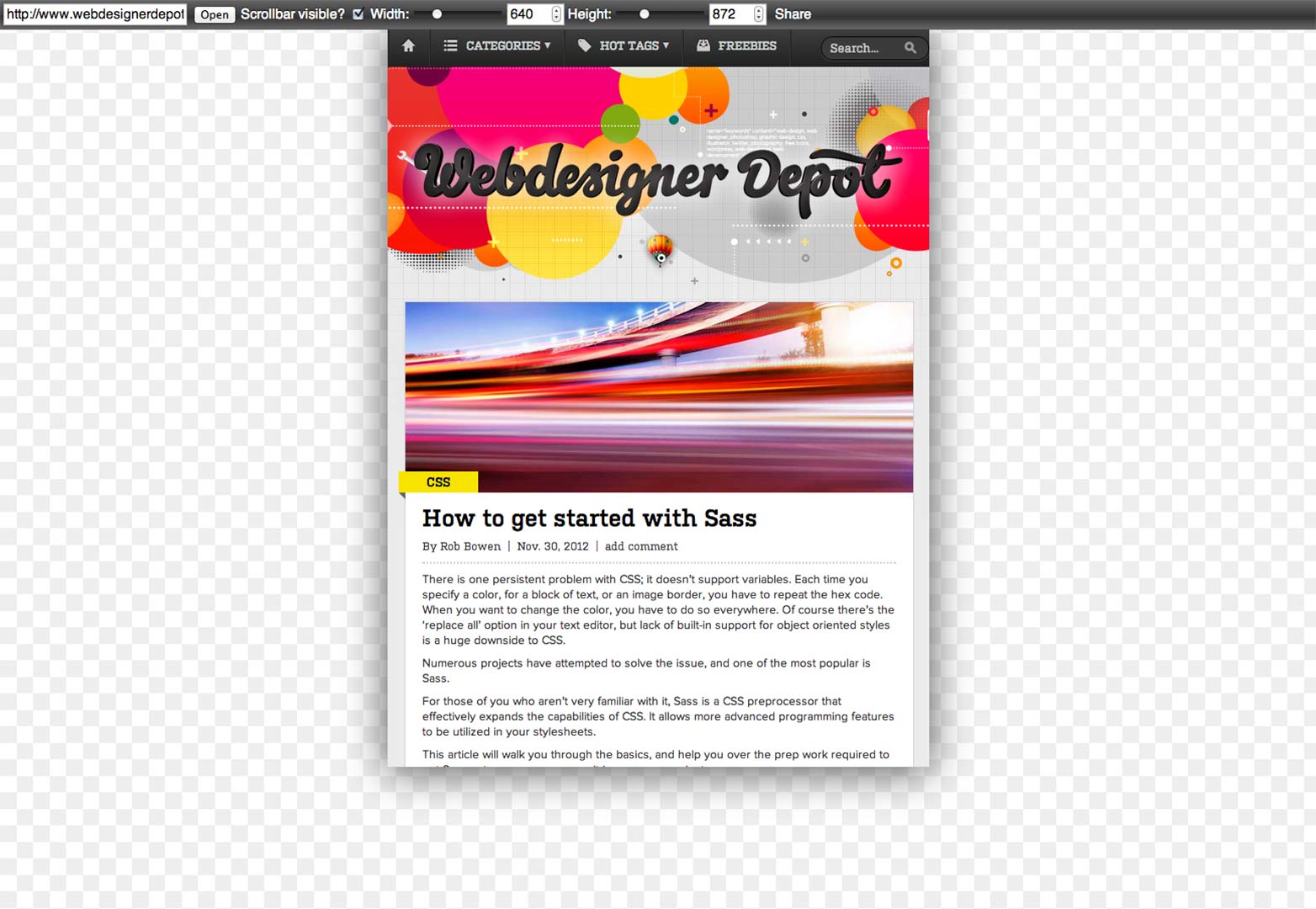
Responsivepx aide à vérifier la réactivité de votre conception Web. Vous pouvez vérifier l'apparence et les fonctionnalités de votre site Web sur différents appareils et tailles d'écran.
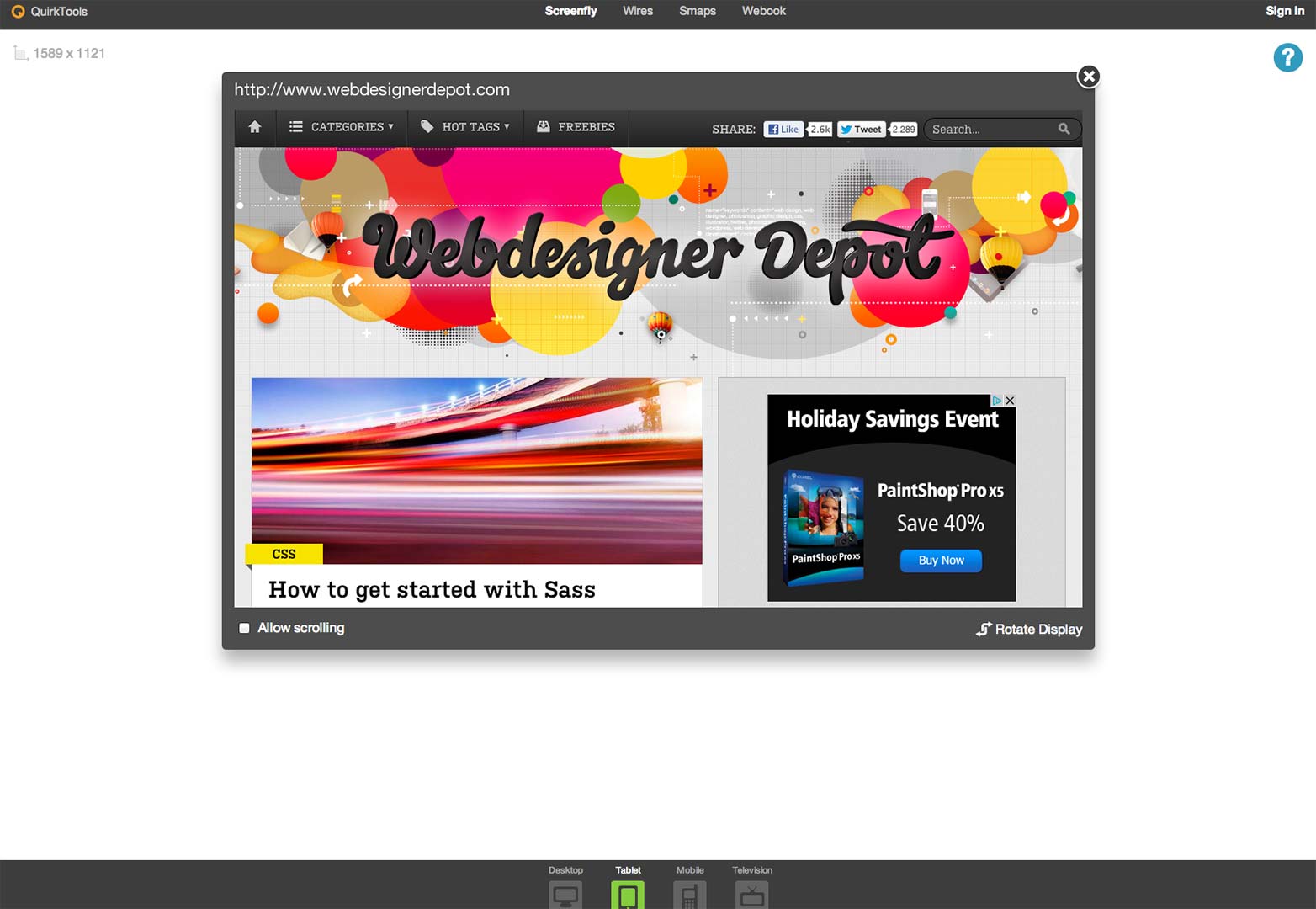
Mouche
Mouche est un outil d’émulation indispensable en raison de sa large couverture de plates-formes. Vous pouvez le personnaliser comme vous le souhaitez pour tester votre site Web sous différentes catégories.
Tous ces émulateurs mobiles fournissent des commentaires gratuits, et il est extrêmement facile de tester votre site Web en les utilisant. L'avenir du Web est mobile, et vous ne pouvez pas vous permettre d'oublier les plates-formes de smartphones lorsque vous créez un site Web auquel vous souhaitez que l'ensemble de votre audience puisse accéder.
Quelles mesures prenez-vous pour tester vos sites pour une utilisation mobile? Avons-nous manqué votre ressource préférée ici? Faites le nous savoir dans les commentaires.
Image / vignette en vedette, image internet mobile via Shutterstock.