7 façons de raconter une belle histoire avec le design
Un site Web est plus qu'un simple endroit pour stocker des informations sur votre application, votre portefeuille ou vos produits. Il devrait raconter une histoire pour engager et ravir les utilisateurs. (C'est l'un des éléments clés qui les aideront à rester.)
Bien qu'une bonne histoire puisse commencer par une idée sur papier et stylo, elle prend vie grâce au design.
1. S'engager avec l'imagerie
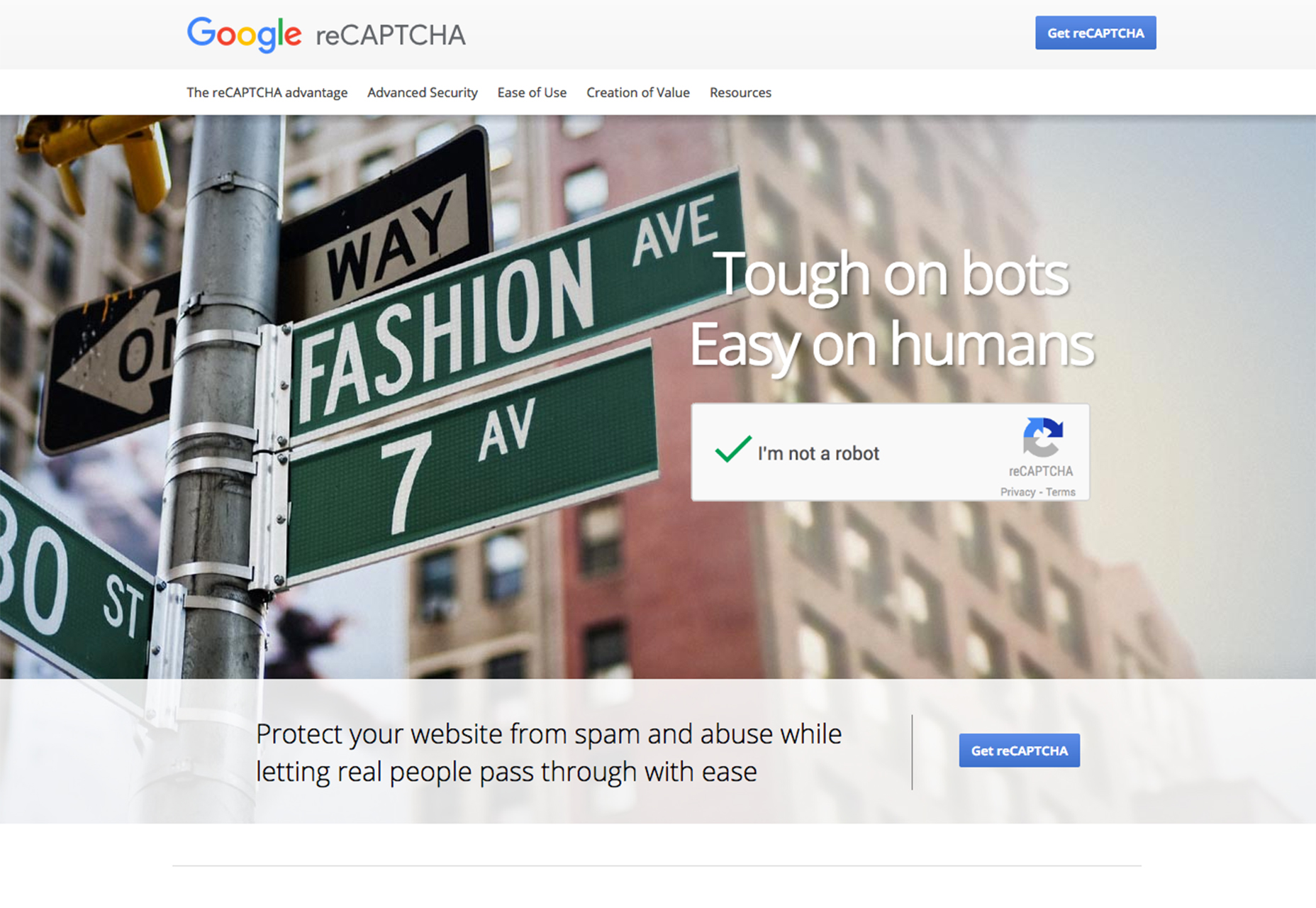
Le design doit impliquer visuellement l'utilisateur. Commencez avec des images claires et nettes. Des photos stellaires, des illustrations intéressantes ou des vidéos qui sauront attirer l'attention et faire une première impression.
Mais le concept de "show, say not" ne s'arrête pas là.
L'histoire doit être remplie d'images, à la fois visuellement grâce aux techniques de conception et aux mots à l'écran. Développez une palette de couleurs qui correspond à l'histoire que vous racontez, avec des éléments qui poussent les utilisateurs à réaliser un objectif ou une tâche dans la conception. Une bonne histoire aidera les utilisateurs principaux en cours de route. La conception doit être une correspondance visuelle évidente.
2. Développer un personnage
Dans la conception de sites Web, nous parlons beaucoup de personas. C'est un élément clé du processus de développement. Passez au niveau suivant avec un personnage dans votre histoire que les utilisateurs peuvent identifier et identifier.
Le personnage peut être réel et voyager tout au long de la conception, ou peut être perçu comme une voix dans le contenu.
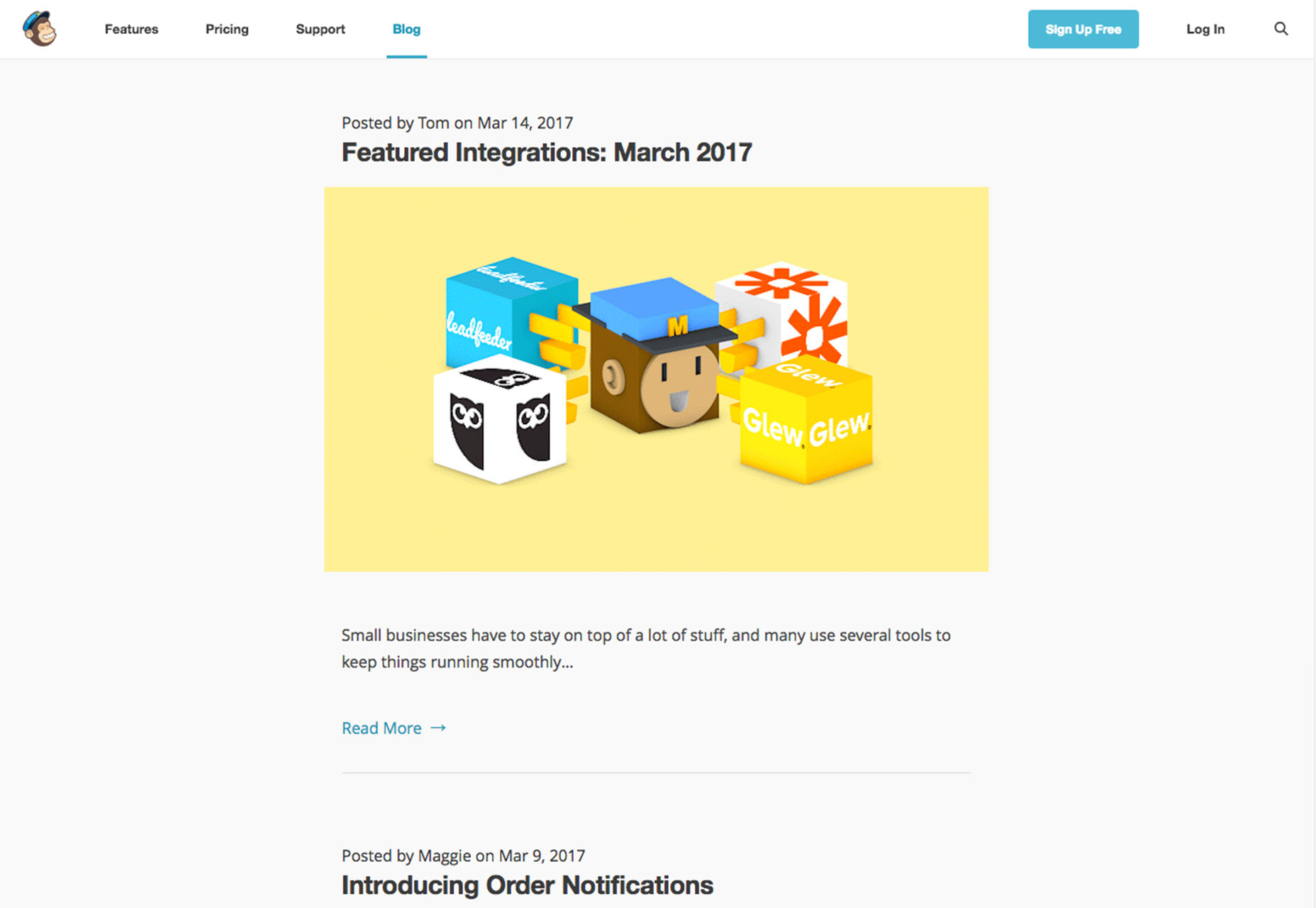
Un bon exemple de développement de personnage est la plate-forme de messagerie, MailChimp. Freddie, la mascotte et le logo de la société, apparaissent tout au long du design, sur le blog et dans les promotions. Le personnage fait quelques petites choses pour l'entreprise:
- Tout d'abord, le personnage aide à clarifier le nom de l'entreprise. Comme dans une campagne publicitaire à grande échelle, il y avait une certaine confusion à propos de "MailChimp". Voir un chimpanzé à côté des mots peut le rendre plus clair.
- Le personnage permet de mettre en valeur la nature amusante décrite par la société. Le ton et les visuels sont légers et simples.
- Freddie fournit à l'entreprise une histoire quand il n'y a pas beaucoup d'autres choses à discuter dans les aspects promotionnels. Comment est venu le chimpanzé? D'où vient son nom? etc. Le personnage permet de garder l’histoire de l’entreprise à l’avant et de progresser.
3. Inviter la participation
Ajoutez de la valeur à la conception avec des éléments interactifs associés à des actions communes. Ajoutez des touches d'animation aux boutons dont les utilisateurs ont besoin pour remarquer ou aider à attirer l'attention sur certains éléments avec des indices directionnels tels que des flèches ou des images qui les orientent vers un élément interactif.
Considérez d'autres effets qui peuvent garder les utilisateurs engagés dans l'histoire. Le défilement de la parallaxe, par exemple, est un moyen très intéressant d’encourager les mouvements à l’écran. C'est l'une des raisons pour lesquelles cette technique est si populaire.
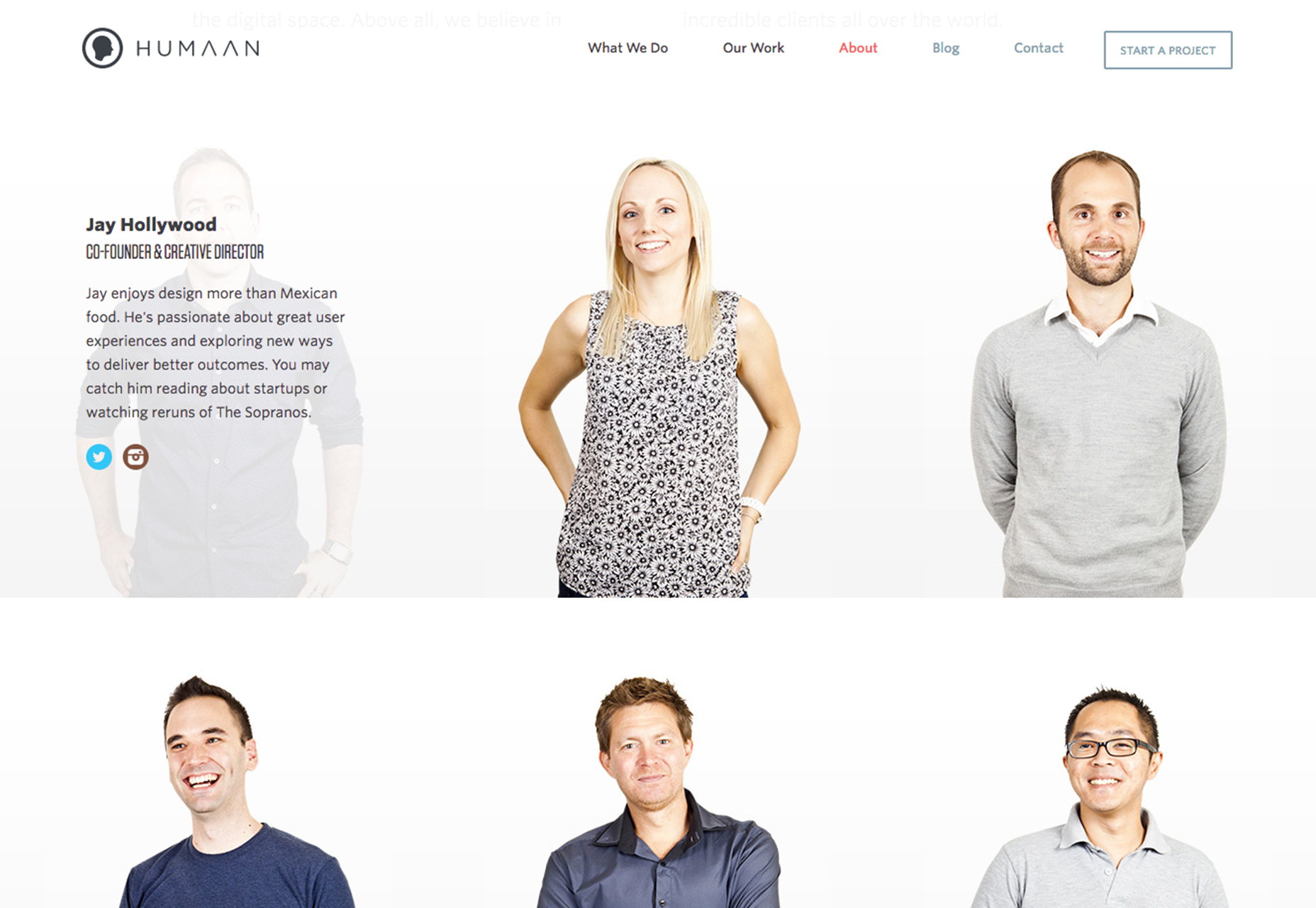
Une bonne histoire ne doit pas nécessairement être complexe. Humaan avance son histoire avec des animations simples en vol stationnaire associées à des photos d’équipe pour vous aider à rencontrer les personnes derrière la compagnie. C'est simple et efficace. (Notez également la photographie du personnel. Des poses amusantes et des expressions faciales permettent de faire ressortir le caractère de chaque membre de l'équipe.)
4. Concevoir un jeu
Une des parties les plus difficiles de raconter une histoire est de la développer. Si vous ne savez pas par où commencer, un jeu simple peut vous aider à vous concentrer et même à offrir une avenue amusante aux utilisateurs.
L'astuce pour ajouter un jeu au design est de le garder simple, court et de fournir un certain type de récompense pour l'effort, comme un code promo ou un badge virtuel.
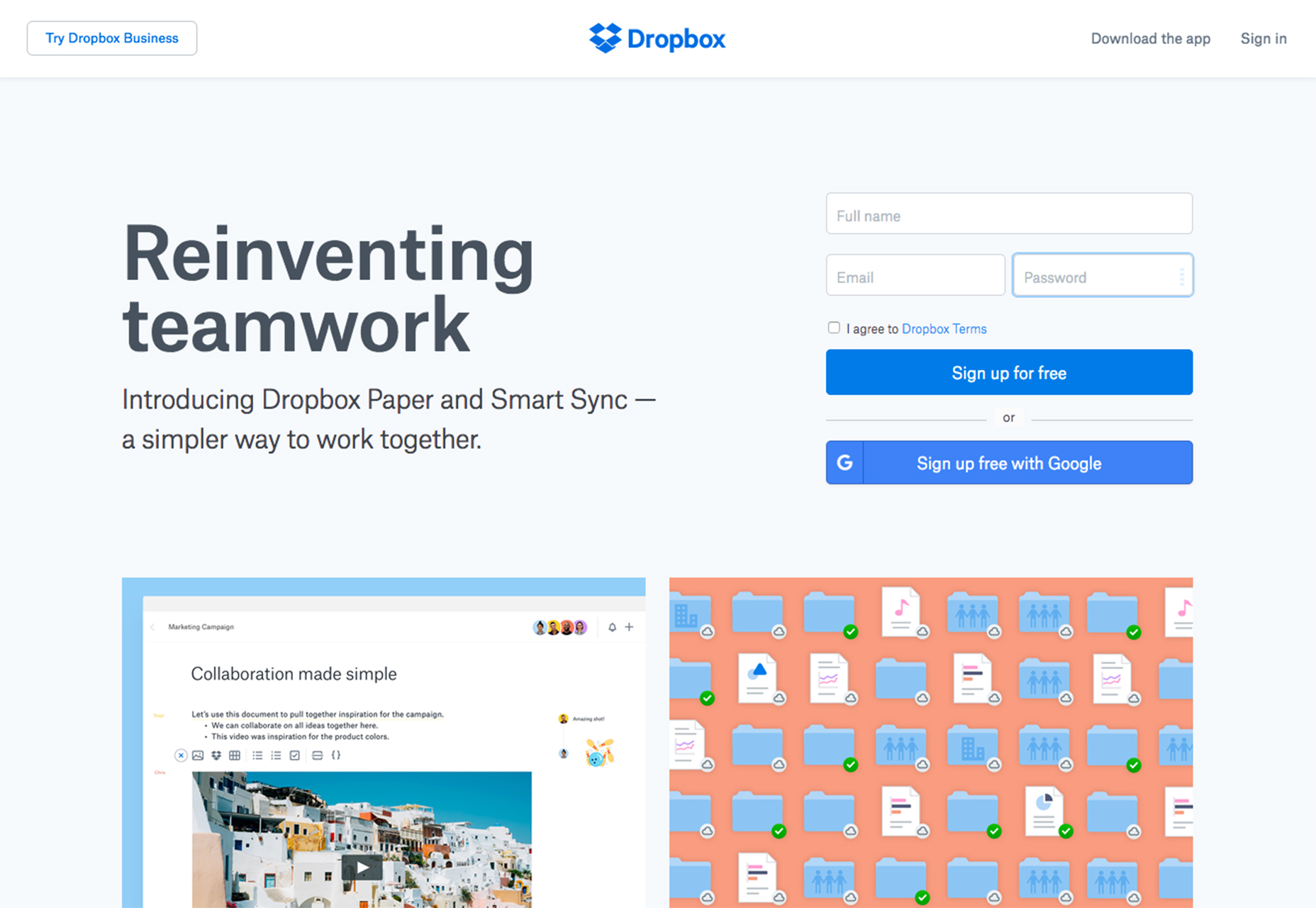
Ce n'est pas forcément le jeu de style Pokemon auquel vous pensez probablement. Considérez Dropbox. Obtenir de l'espace supplémentaire dans votre compte de stockage en nuage est l'objectif de nombreux utilisateurs. Inviter d'autres personnes à utiliser Dropbox, se connecter à partir de plusieurs périphériques et connecter des comptes de messagerie figurent parmi les outils de gamification utilisés par l'entreprise pour offrir aux utilisateurs davantage de stockage. Le jeu est simple, il y a des récompenses pour le succès et cela a aidé à créer une équipe d'utilisateurs Dropbox fidèles.
Pour les utilisateurs qui ne veulent pas jouer au jeu ou peuvent effectuer suffisamment de tâches, Dropbox propose un plan payant pour aller de l'avant et gagner immédiatement. (C’est l’autre astuce pour une histoire de style jeu; les utilisateurs doivent pouvoir gagner.)
5. Faire des microinteractions significatives
Pensez aux éléments minuscules dans la conception avec lesquels les utilisateurs vont interagir. Les sites Web de médias sociaux, en particulier, suscitent un tel engagement, car ils créent des expériences simples avec les microinteractions.
En guise de rappel, les microinteractions sont de minuscules moments où un utilisateur s’engage dans un design. Chaque fois que vous modifiez un paramètre, envoyez un message, connectez-vous ou aimez un statut, vous avez assisté à une microinteraction. En cliquant sur le cœur Instagram (et en le regardant devenir rouge) et en tapotant sur le retweet, ces boucles de rétroaction sont ce qui incite les utilisateurs à revenir.
Des microinteractions significatives créent une demande pour le design. Il ajoute un niveau de fonction pour les utilisateurs qui rend l'expérience globale intéressante.
Les microinteractions rendent également un dessin utile ou souhaité. Connectez ces moments aux objectifs clés de votre site Web. Il peut s'agir de permettre aux utilisateurs de partager un produit qu’ils viennent d’acheter et d’ajouter quelque chose à une liste de souhaits pour s’inscrire à une alerte.
6. Créer un récit
Chaque histoire a un début, un milieu et une fin.
Si la conception de votre site Web ne représente pas ce flux d’histoires, les utilisateurs peuvent être désorientés ou perdus. Voici la plus simple des formules:
- Début: Logo et titre. Laissez les utilisateurs savoir qui vous êtes et pourquoi ils sont sur votre site Web.
- Milieu: Tout le récit qui vous rend spécial. Que pouvez-vous faire pour les personnes qui sont sur votre site? À quoi devraient-ils s'attendre?
- Fin: Un appel évident à l'action, tel qu'un formulaire, la possibilité de faire un achat ou un lien vers autre chose.
7. Gardez le scénario simple
Cela peut sembler contredire le conseil du numéro 6, mais l'histoire doit être simple. Ce n'est pas un volume de 1 500 pages. Un scénario simple est un scénario que vous pourriez expliquer en 5 secondes ou moins.
L'histoire devrait saisir les utilisateurs immédiatement, laisser une impression et leur donner envie de revenir. Oui, vous pouvez le faire avec un début, un milieu et une fin.
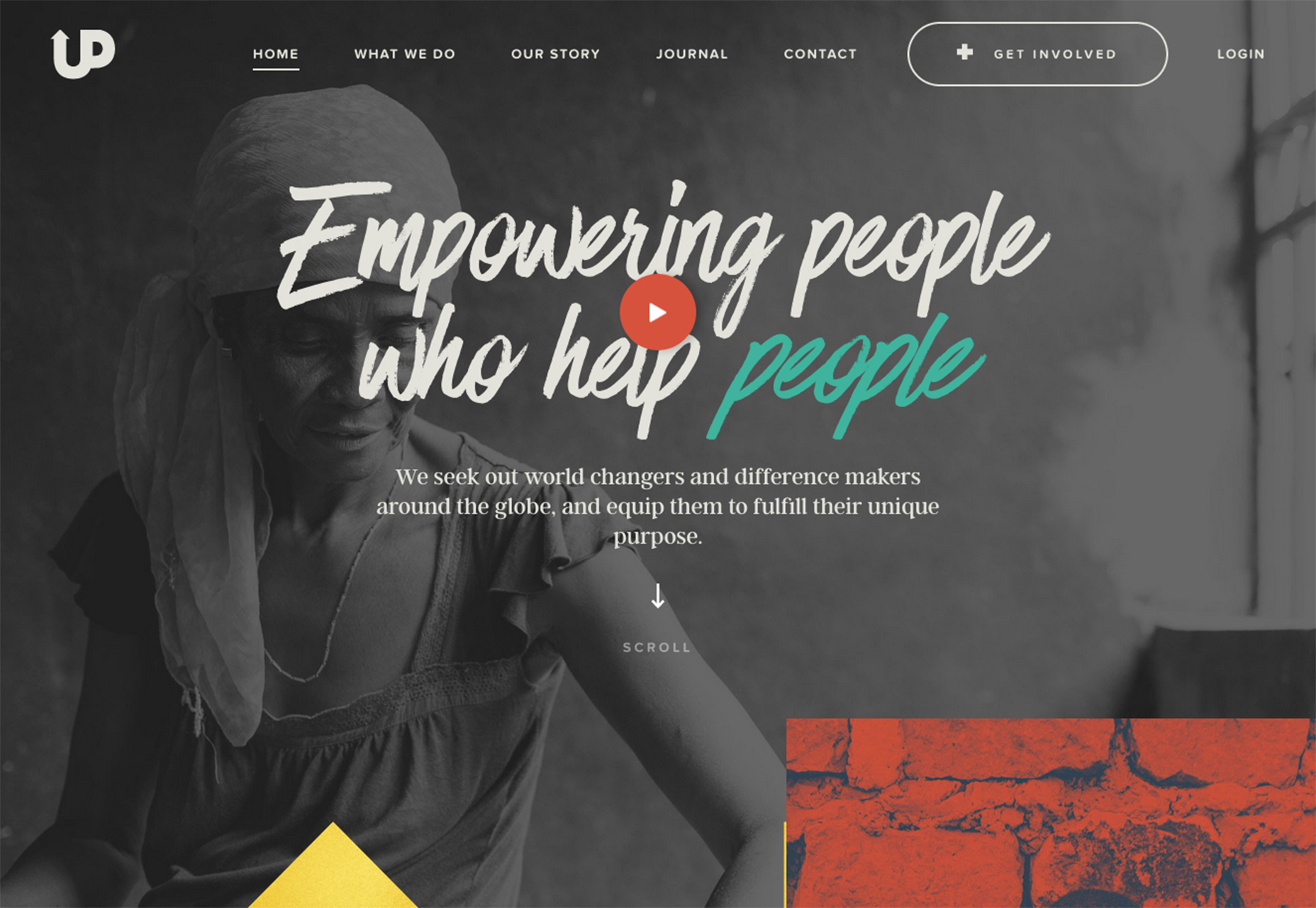
Upstream fait tout cela sur la page d’accueil - les utilisateurs peuvent faire défiler la partie centrale de l’histoire, mais il y a un aperçu des trois parties de la page d’accueil. Les visuels et le texte racontent une histoire de besoin et aident les personnes en amont là-bas à aider. Il y a un bouton "s'impliquer" sur l'écran et le visuel est tellement frappant que vous voulez aider.
L'histoire est simple et efficace. Les utilisateurs sont plus susceptibles de s'en souvenir ... et vous.
Conclusion
Lorsque vous concevez une histoire, la chose la plus importante à retenir est que votre histoire devrait être la vôtre. N'essayez pas d'être quelque chose que vous n'êtes pas. Les utilisateurs sont plus susceptibles de se connecter avec authenticité qu’un récit inventé.