Appliquer les dix principes de Dieter Ram à la conception Web
Dieter Rams, un ingénieur industriel allemand, est l'un des concepteurs les plus influents des XXe et XXIe siècles. Il est surtout connu pour son travail avec les produits de consommation Braun.
Parmi ceux-ci, citons la radio de poche T3 sur laquelle était conçu le iPod d'Apple et le système de rayonnage universel 606.
Un jour, au fur et à mesure de son histoire, il se demanda: "Est-ce que mon dessin est bien conçu?" Sa réponse à cette question a donné lieu à ses dix principes célèbres. Son ethos est le mantra des designers modernes: Less and More.
Ces principes sont nés dans le domaine de l'ingénierie industrielle, mais peuvent également s'appliquer à la conception de sites Web.
Un bon design est innovant
Un design innovant existe pour fournir des solutions robustes et durables aux problèmes en constante évolution. Par exemple, au début de la révolution mobile, la création d'un site Web distinct pour l'affichage mobile était la norme, jusqu'à ce que la conception Web réactive se concrétise. La conception Web réactive permet à un site Web de «s’adapter» à toute taille d’écran grâce à des requêtes médias CSS.
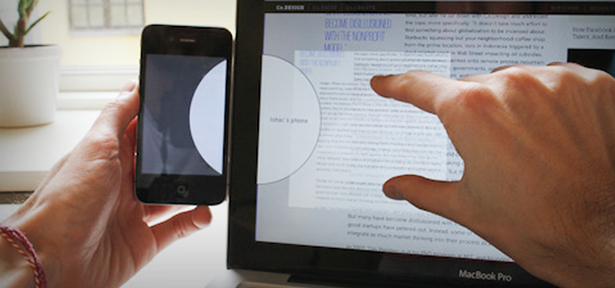
Ishac Bertran Conçoit un moyen intelligent et plus intuitif de synchroniser les médias sur de nombreux appareils. Sur cette image, un cercle blanc apparaît lorsque le téléphone est placé à côté du moniteur. L'utilisateur tente ici de sauvegarder un article Web pour le lire plus tard en sélectionnant le contenu avec ses doigts et en le faisant glisser dans le cercle. Le cloud prend en charge le transfert de données en arrière-plan.
Un design innovant est également réalisable et réalisable. C'est simple, et il fait ce qu'il est censé faire. Dans le même temps, un design innovant est élégant et esthétique.
Comment pouvez-vous produire un design innovant? Ne laissez pas les tendances vous piéger. Voler des idées et les améliorer. Ne pas copier; plutôt, être inspiré par le travail des autres. Ce que vous créez n'a pas à déclencher une Renaissance, mais il doit se démarquer.
Convention est votre ami, mais ne laissez pas cela nuire à votre créativité. Il est acceptable d'être guidé par des règles et des lignes directrices, mais il est également acceptable de les briser pour des raisons d'innovation.

Pensez hors des sentiers battus.
Un bon design rend un produit utile
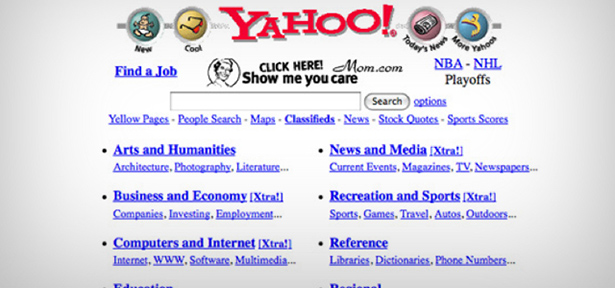
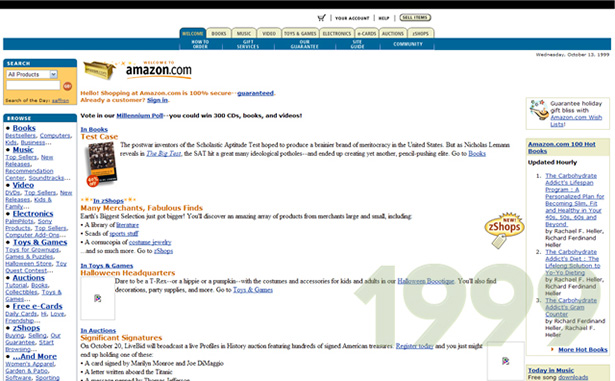
À quoi sert un très joli site Web si les utilisateurs ne le trouvent pas utile? L'ancienne version de Yahoo est hideuse par rapport aux normes actuelles, mais malgré les limitations du navigateur de son époque, elle était hautement utilisable. Il fonctionne comme il se doit: un répertoire en ligne d'informations.

Yahoo! Page d'accueil vers 1997
Étudier en premier concevoir plus tard. Comprendre les objectifs, les besoins et le comportement de vos utilisateurs cibles. Placez-vous dans leurs chaussures.
Rendez vos conceptions simples, mais pas vides. N'ajoutez plus de fonctionnalités pour ajouter des fonctionnalités. Utilisez des éléments décoratifs pour montrer les aspects cruciaux d'une page Web, et non pour afficher vos talents Photoshop.
Rendre le contenu lisible. Apprenez les principes d'une bonne typographie. Utilisez 2 à 4 caractères au maximum. Concevez votre page selon une grille de base.
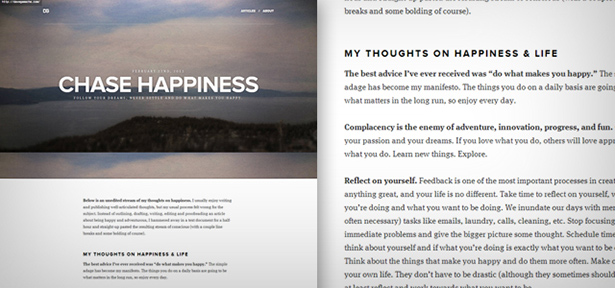
Le blog de Dave Gamache utilise une typographie efficace pour aider les utilisateurs à se concentrer sur ce qu’il a à dire.
Un bon design est esthétique
L'esthétique est l'harmonie visuelle. Cela ne se réfère pas seulement à être "jolie". Chaque élément d'une page Web doit être positionné, dimensionné ou coloré pour une raison. Si cela ne sert à rien, cela ne fera qu'encombrer la page, sans ajouter de valeur esthétique.
Comment créez-vous un design esthétique? Pour commencer, utilisez des couleurs significatives. Décidez de vos schémas de couleurs avec soin; n'ayez pas peur d'essayer d'autres palettes. Les couleurs que vous choisissez pour votre site Web définissent une partie de l'expérience fournie. Étudier la théorie des couleurs et la psychologie des teintes.
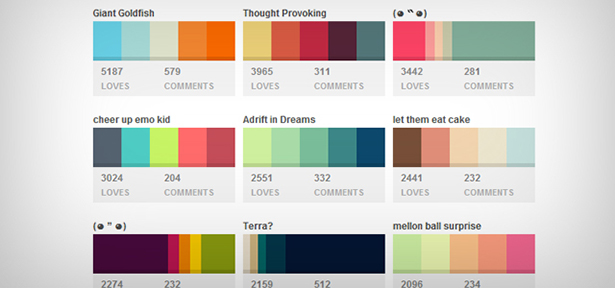
Colourlovers est un endroit idéal pour obtenir une inspiration de couleur. Créez vos propres palettes et enregistrez-les pour plus tard.
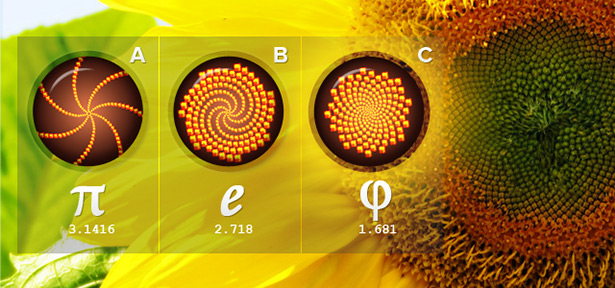
La nature a également un talent étrange pour construire des combinaisons de couleurs - couchers de soleil, plantes, animaux et paysages. Ces objets dans la nature (y compris les caractéristiques humaines) qui suivent le nombre d'or sont des choses que nous trouvons belles.

Le schéma des graines de ce magnifique tournesol est contrôlé par le nombre d'or. Les motifs A et B à gauche sont ce à quoi les spirales de graines ressembleraient si Nature avait utilisé un nombre irrationnel différent. Le motif C montre le nombre d'or au travail.
Un bon design rend un produit compréhensible
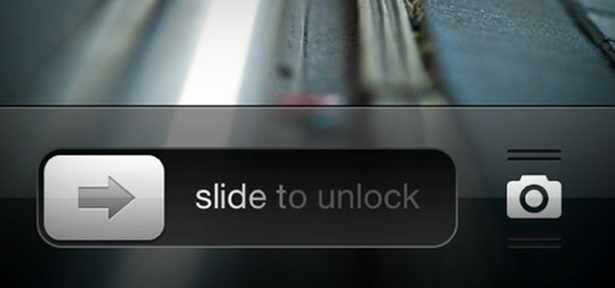
Si vous voulez savoir comment rendre quelque chose compréhensible, regardez l'écran de verrouillage de l'iPhone. Avez-vous déjà remarqué la lueur subtile le long du curseur qui se déplace dans la direction dans laquelle vous devriez glisser? Subtil mais utile.

La flèche et la lueur animée vous indiqueront que vous devez faire glisser le bouton vers la droite pour déverrouiller votre téléphone.
La navigation est la première chose qu'un utilisateur recherche lorsqu'il visite un site Web. Les utilisateurs en ligne ont des capacités d'attention limitées et des tempéraments fragiles; S'ils ne comprennent pas comment fonctionne la page d'accueil en quelques secondes, ils partent. Lorsque cela se produit, la dernière émotion qu’ils vont associer à votre marque est la frustration, qui (évidemment) nuit aux affaires.
Rendre les menus visibles et utiliser des étiquettes concises. C'est aussi une bonne idée d'illustrer des processus ou des étapes plutôt que de les dicter. Cependant, évaluez d'abord le niveau d'expertise de vos utilisateurs cibles. Tonifiez les choses pour les enfants; être simple lorsque vous traitez avec une démographie plus intelligente.

Deux sites similaires avec des personnalités différentes. À en juger par le menu de navigation seul, pouvez-vous dire lequel est le plus centré sur le client?
Un bon design est discret
Une bonne conception de site Web n'attire jamais plus d'attention que nécessaire. Au contraire, il devrait appliquer les objectifs de l'utilisateur.
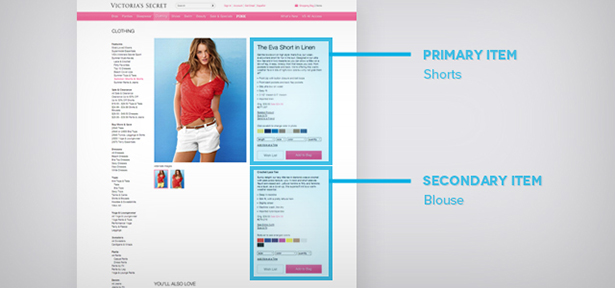
Les utilisateurs doivent pouvoir trouver facilement ce dont ils ont besoin sur le site Web. Prenons le cas de Victoria Secret; le Victoria's Secret outlet est conçu pour que le caissier soit situé à l’arrière du magasin. Cela donne au client de nombreuses opportunités - des offres non sollicitées - pour examiner d’autres produits dans le magasin et se laisser distraire par les articles en vente. Cela augmente les chances qu'ils ajoutent quelque chose à leur panier.
En ligne, c'est différent. Le processus de paiement est simple, sécurisé et rapide. L'objectif est d'amener le client à acheter ce qu'il veut le plus rapidement possible. Aucun dilly-dallying requis.

L'expérience de Victoria en briques et en mortier met l'accent sur le processus de paiement. Photo de Dwight Burdette.
Les clients n'ont pas à chercher le chemisier que porte le modèle sur la photo. Beaucoup de sites de commerce électronique manquent de cela. Le processus de recherche d'un autre élément est lui-même gênant: cela dissuade le client d'acheter et peut même mener à la frustration.
En tant que concepteur, vous pouvez soit contrôler votre attention, soit la laisser errer sans but. N'utilisez pas de couleurs incompatibles sur les pages contenant des informations importantes. Au lieu de cela, utilisez des couleurs pour dessiner un chemin que les yeux peuvent suivre et amenez les utilisateurs à ce qui est important. Viser la concision et la simplicité. Dans l'exemple ci-dessus, le site Web de Victoria's Secret ne contient aucune publicité et affiche un design épuré. La navigation, bien qu'étendue, est intentionnellement subtile. Cela permet au client de se concentrer sur deux aspects: le produit et l'acte d'achat.
Bon design est honnête
Certains sites Web intègrent des éléments qui conduisent de manière subliminale les visiteurs vers des pages cachées ou incitent les clients à prendre des mesures indésirables. Par exemple, pensez à des clauses d’opt-out compliquées sur les formulaires d’abonnement. La double parole et les négatifs multiples doivent être analysés, puis de minuscules cases à cocher (cachées dans le paragraphe, bien sûr) localisées et cochées ou décochées.
Il est parfaitement acceptable d'utiliser des principes de conception pour aider les utilisateurs à prendre des décisions et les orienter dans une certaine direction, mais veillez toujours à ne pas aller trop loin. Il est contraire à l'éthique d'utiliser ces principes pour prendre des décisions directes pour les visiteurs. Suggérer une vente est utile; utiliser les options par défaut pour les introduire dans leur panier juste avant la vérification est trompeur. Le design honnête devrait ressembler à un assistant commercial dans un grand magasin haut de gamme - pas comme un aboyeur de carnaval.

La force subliminale est forte sur cette page. Remarquez comment trois flèches (y compris la forme de la photo) pointent vers la boîte d'inscription, alors que l'une pointe vers «Achat d'une nouvelle maison». Elles s'appellent des repères directionnels. Ils sont subliminaux mais pas trompeurs.
Cette honnêteté consiste à proposer une approche ouverte à l'utilisateur en lui donnant des choix et en clarifiant le but des éléments. Les liens dans la navigation doivent toujours conduire aux bonnes pages. Les titres doivent refléter le contenu réel. N'utilisez jamais de motifs sombres; Le faire est contraire à l'éthique et vous brûlera à long terme.

Une variante de l'anti-modèle "se faufiler dans le panier". Selon cet utilisateur, lors de sa deuxième visite sur le site Web de Ryanair, le tarif du même billet double presque. La suppression des cookies du navigateur ramène le prix à sa valeur d'origine.
Un bon design est durable
Il y a une mince ligne entre ce qui est tendance et ce qui est bon. De nombreuses tendances sont justifiées, mais une chose reste certaine: elles se sentent toujours dépassées après un certain temps. Un bon design, par contre, est robuste et à feuilles persistantes.
Comment créez-vous des designs durables? Évitez les tendances comme la peste! Maintenir la facilité d'utilisation et la structure de base. Les tendances du Web vont et viennent, mais les principes de convivialité et d’expérience utilisateur restent les mêmes.
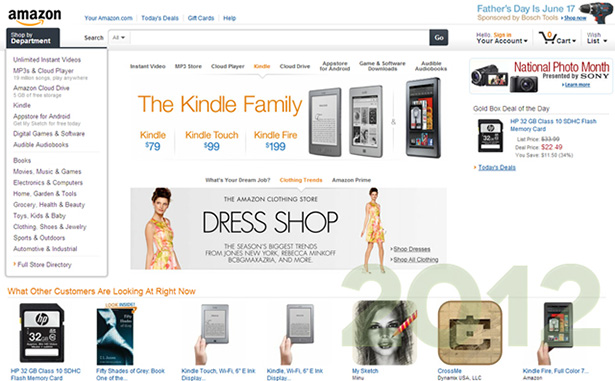
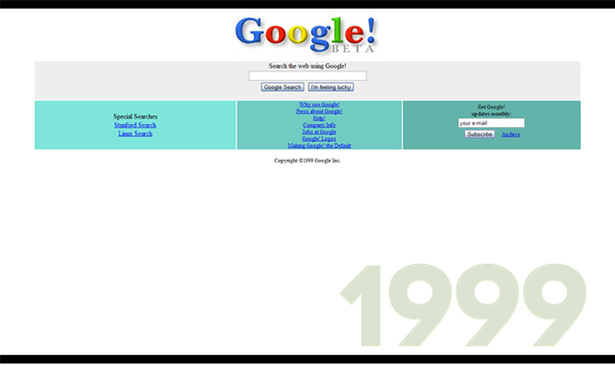
Jetez un œil à certains sites Web qui ont conservé leur structure de base au fil des ans. Par coïncidence, ils font également partie des marques les plus influentes au monde.
Amazone




Pomme


Un bon design est minutieux jusque dans les moindres détails
Chaque élément d'une page Web doit exister pour une raison. Rien ne doit être créé, positionné ou modifié sur un coup de tête. La minutie donne naissance à l'élégance, à la robustesse et à l'intemporalité.
Pour être complet, donnez à chaque élément le même soin et la même attention que vous voudriez pour la page entière. Chaque pixel devrait être important pour vous en tant que concepteur. Corrigez vos erreurs - ne les cachez pas. Créez un processus de conception qui fonctionne pour vous et suivez-le par cœur.

Utilisez une liste de contrôle si vous devez le faire.
Un bon design est écologique
Optimisez sans sacrifier l'expérience utilisateur. Réduisez la quantité de bande passante nécessaire pour charger une page entière en utilisant un balisage optimisé, des images optimisées pour le Web et un code JavaScript et CSS réduit. Moins les utilisateurs passent de temps à attendre que votre site Web se charge, plus ils ont de temps pour en profiter. Dans le même temps, vous pourriez même réduire la consommation d'énergie liée au service et au rendu de votre site Web, réduisant ainsi son «empreinte carbone».
Un site Web doit rester utilisable et esthétique, quel que soit l'appareil, la plate-forme et l'environnement de navigation dans lesquels il est affiché. L'expérience utilisateur change à mesure que les environnements changent et que votre conception doit pouvoir y faire face. Appliquer les principes de conception Web réactive, de dégradation harmonieuse ou d'amélioration progressive.

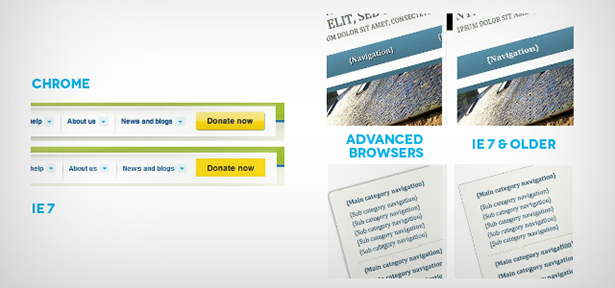
La dégradation harmonieuse consiste à créer un site Web de manière à offrir un bon niveau d’expérience utilisateur dans les navigateurs modernes, tout en dégradant de manière élégante les utilisateurs d’anciens navigateurs. La conception peut ne pas être aussi agréable ou jolie, mais les anciens systèmes pourront toujours profiter des fonctionnalités de base. Bien qu'il soit possible de "forcer" les anciens navigateurs à s'adapter (par exemple, les coins arrondis), cela ne peut être réalisé que moyennant un coût.
Un bon design est le moins possible
Moins est plus. Pour de nombreux concepteurs, il est très facile de s’emballer en ajoutant des détails décoratifs.
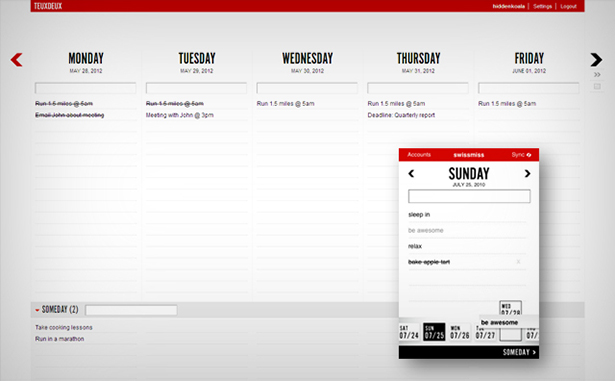
TeuxDeux est une application de gestion de tâches en ligne dotée d'une interface très propre, minimale et très intuitive. Voici une capture d'écran en action avec son application iPhone.
Minimiser l'encombrement dans une conception demande beaucoup d'efforts - plus d'effort que nécessaire pour ajouter des éléments. La clé de la simplicité réside dans les principes fondamentaux de votre conception. Supprimez tout ce qui ne contribue pas à une meilleure expérience pour votre utilisateur. Avec moins, vous pouvez réaliser plus.
Définissez le but de votre site au préalable. Votre site Web doit avoir un point focal fort. Lorsque vous ajoutez des éléments de conception à votre site, continuez à vous poser des questions sur leur objectif. Cela va-t-il renforcer ou compléter les objectifs de mon site? Comment son absence affectera-t-elle la conception globale? Cet élément est-il nécessaire ou suis-je juste en train d'essayer de remplir l'espace?
Simplifiez vos choix de couleurs. Créer un design minimal ne signifie pas que vous êtes coincé avec une palette noire et blanche. Utilisez de petites touches de couleur pour dessiner un chemin que les yeux de vos utilisateurs doivent suivre.
Localisez les points problématiques. Saisissez un volontaire ou des testeurs professionnels et donnez-leur une liste de tâches (par exemple, acheter un livre dans votre magasin, vous contacter pour une demande ou vous abonner à votre blog). Regardez attentivement et voyez si elles sont facilement accomplies. Ne leur donnez aucun conseil ou astuce; il suffit d'observer. Savaient-ils où cliquer? Combien de fois ont-ils cliqué sur le bouton "Retour"? Est-ce qu'ils se sont perdus? Combien de temps leur a-t-il fallu pour accomplir une tâche?
Conclusion
Un bon design est la synthèse de tous ces principes. Appliqués à la conception de sites Web, ils peuvent constituer des outils puissants pour créer des expériences uniques, mémorables et efficaces pour vos utilisateurs. Apprenez-les par cœur.