Conception d'un formulaire réactif, 20 solutions inspirantes
Avec autant de nouveaux téléphones mobiles, tablettes et autres appareils qui sortent chaque jour, les concepteurs doivent être prêts à rendre les fonctions communes faciles à utiliser sur ces appareils. L'approche habituelle à cela est la conception réactive. Cependant, ce que certains d’entre nous tentent encore de comprendre, c’est comment utiliser un design réactif pour des choses autres que la visualisation.
Les formes sont l'un des éléments les plus courants sur le Web, sans lequel la conversation ne se déroule que dans un sens. Les formulaires sont utilisés pour l'achat, le contact et bien plus encore. Il est essentiel que les formulaires que vous produisez soient également fonctionnels sur tous les types d'appareils, des smartphones aux ordinateurs de bureau. Maîtriser l'art de rendre ces types de fonctionnalités petits mais conviviaux peut être une tâche difficile.
Aujourd'hui, nous avons trouvé quelques sites Web réactifs qui font un excellent travail en gardant leurs formulaires à la fois intacts et utiles, non seulement sur les ordinateurs de bureau, mais aussi sur les appareils mobiles.
Fonderie Thématique
Emporium Pies
Samuel Mealing
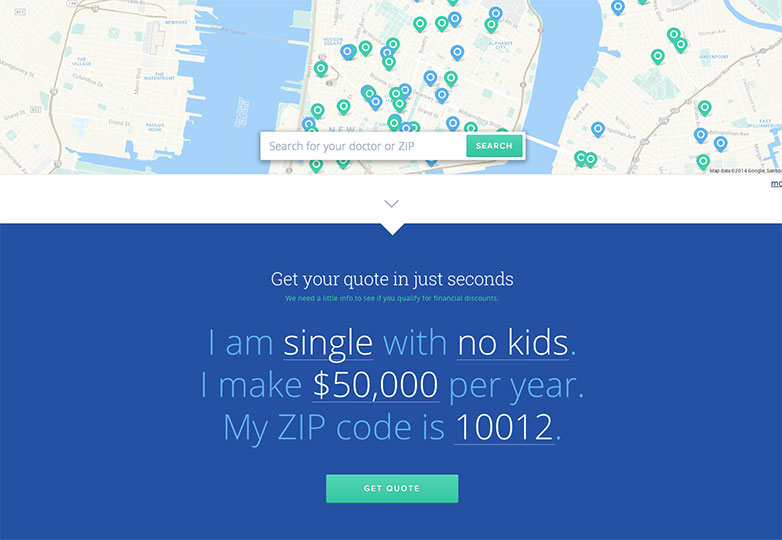
NYC génial
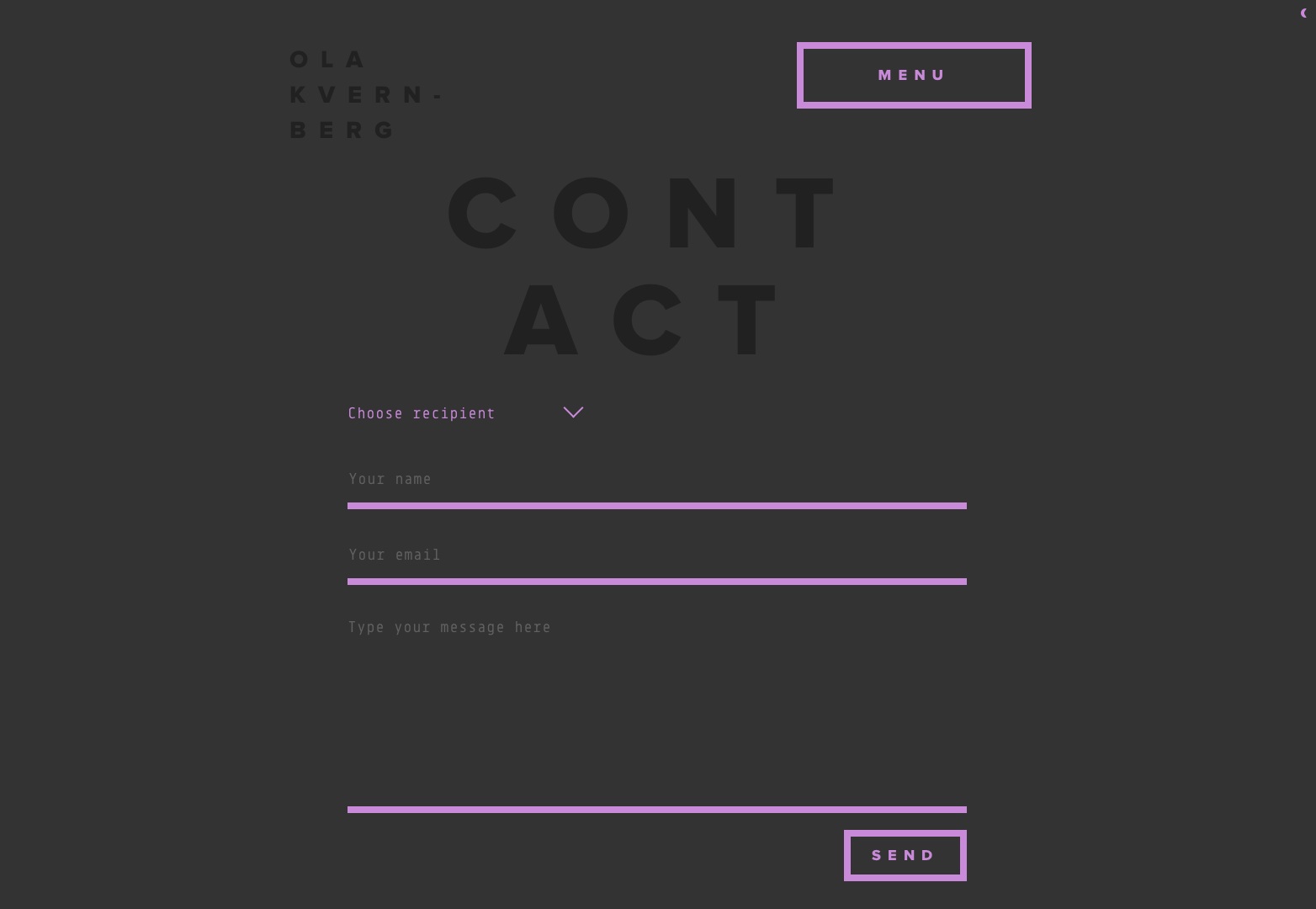
Ola Kvernberg
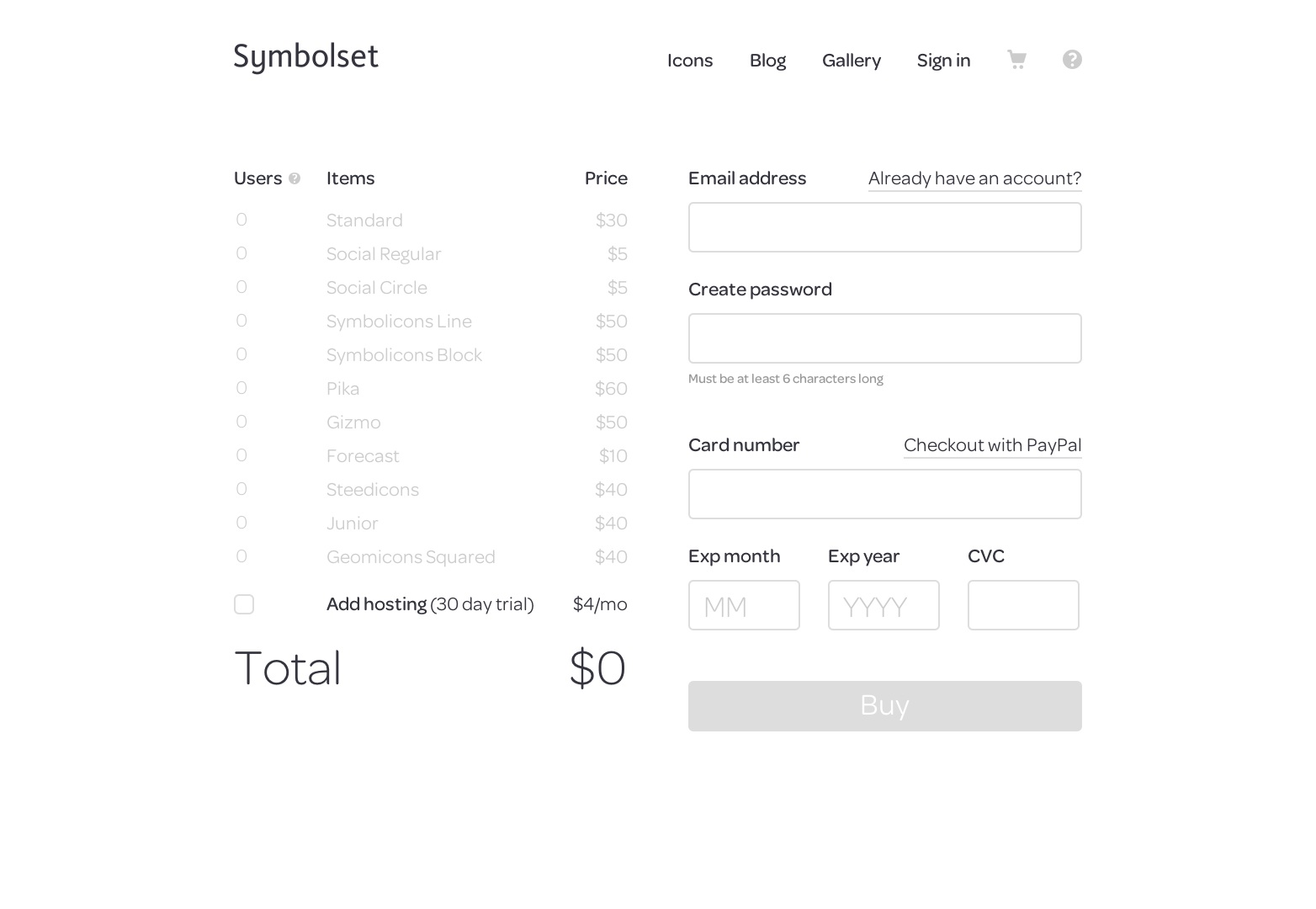
Symbolset
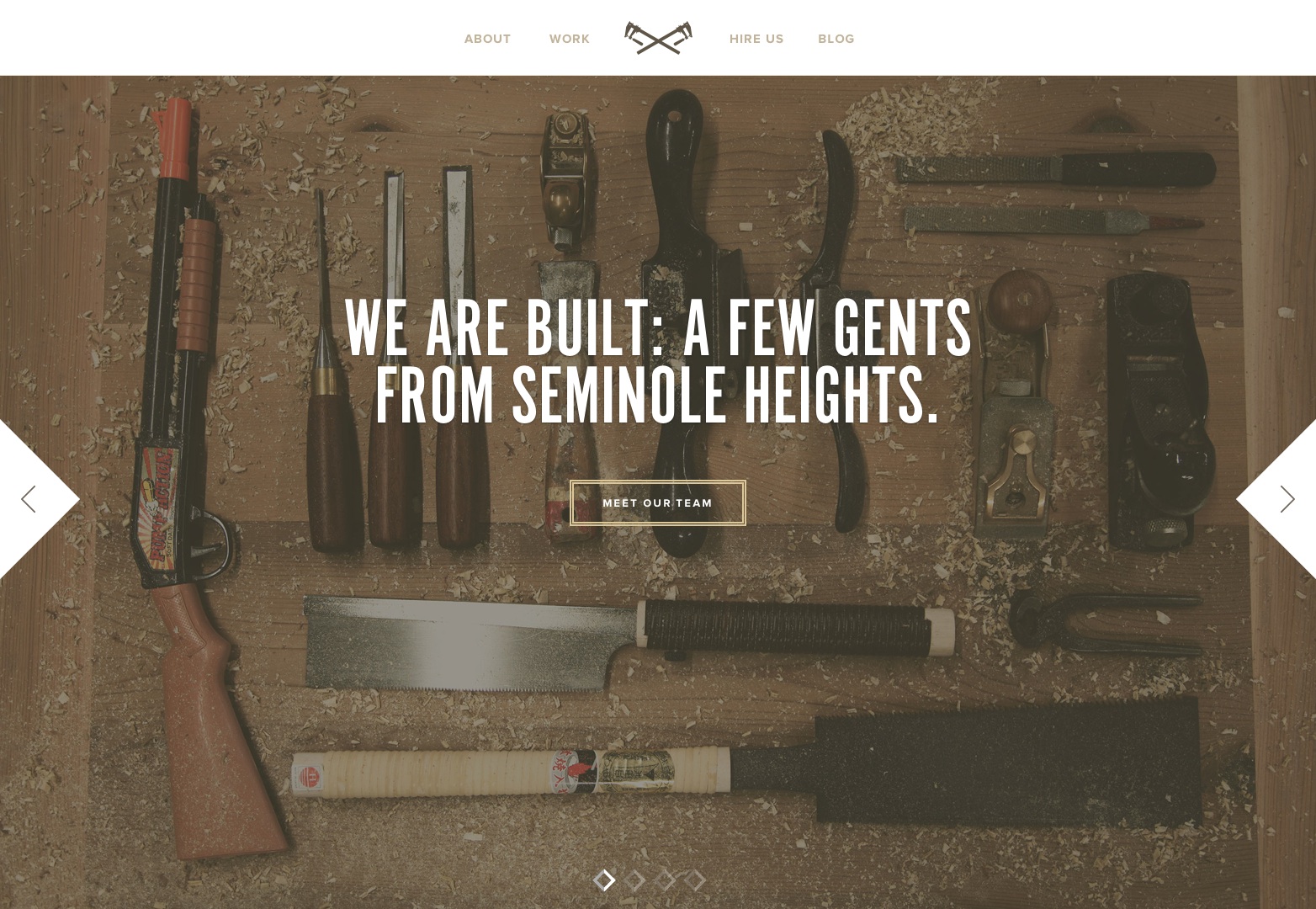
Choses Construites
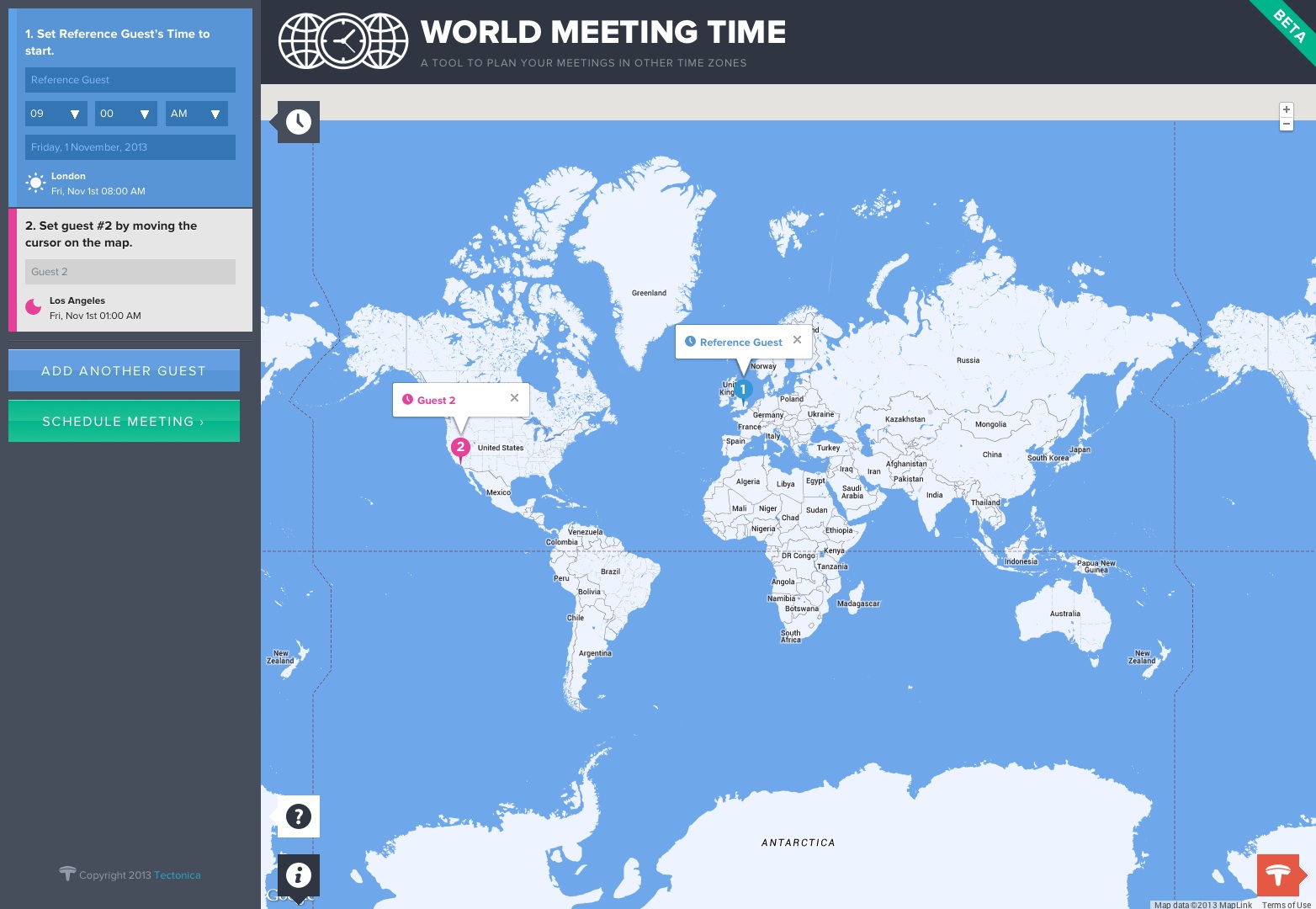
Heure de la rencontre mondiale
oscar
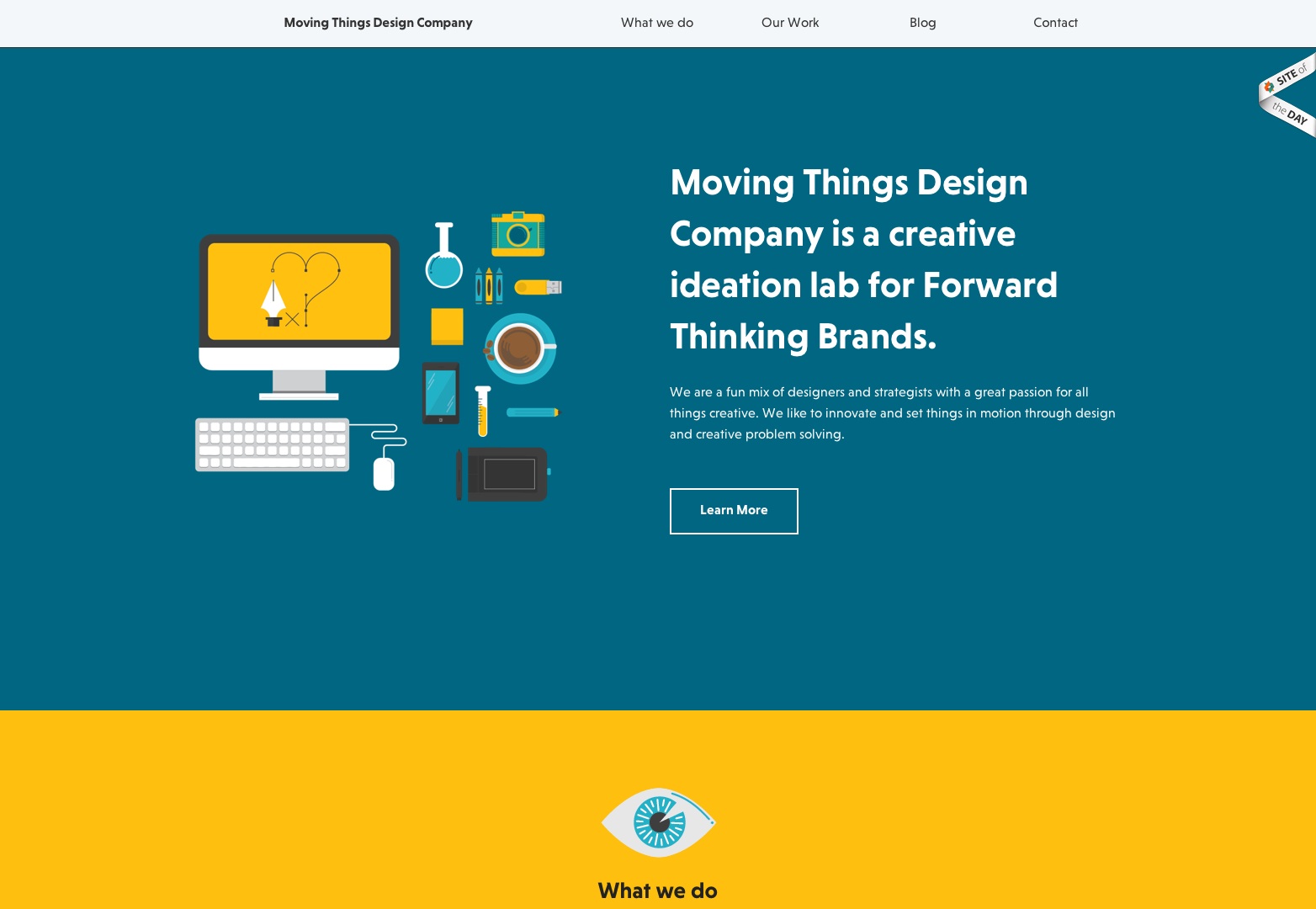
Bouger les choses
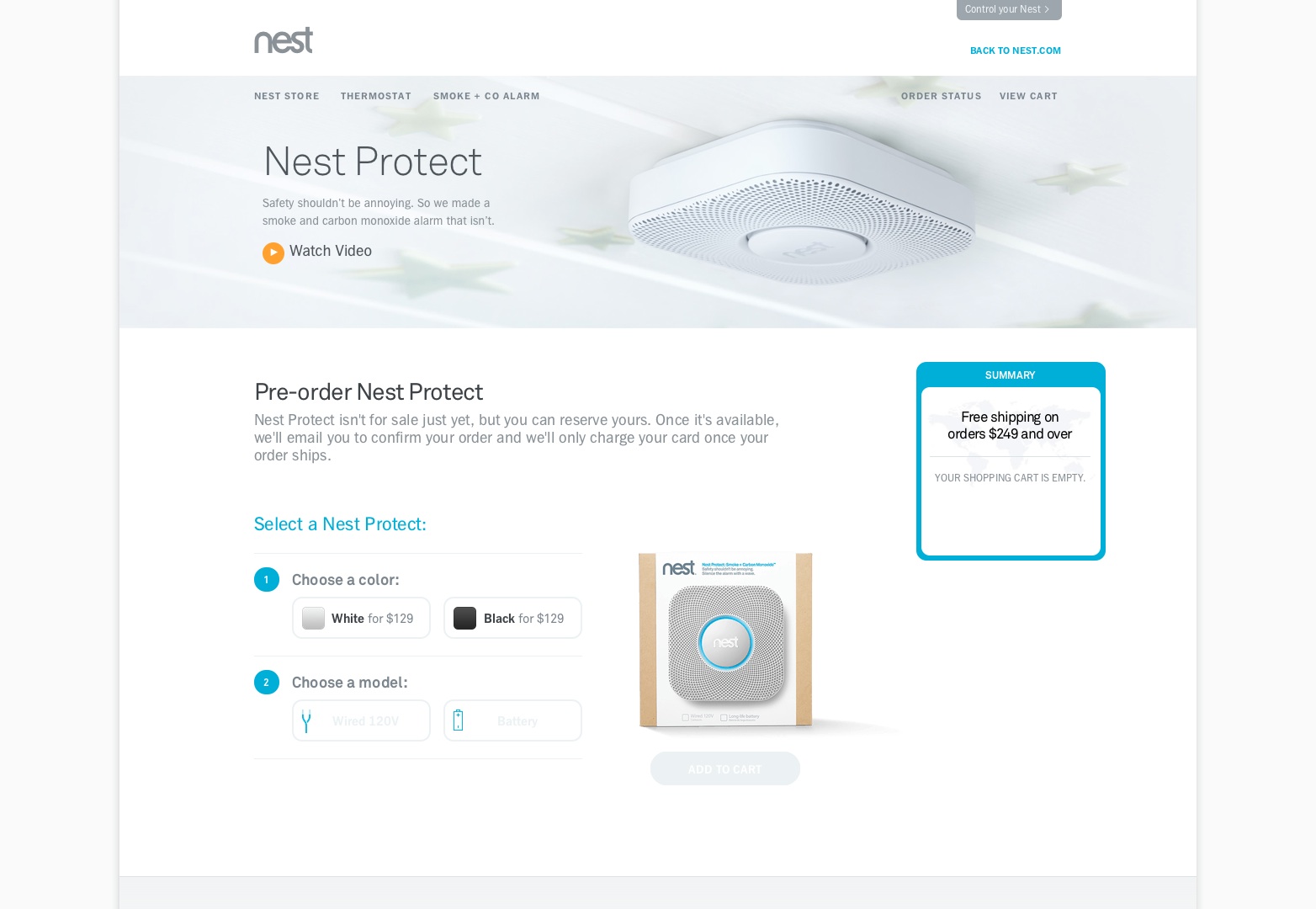
Nid
Marshmellow jaune
Parents
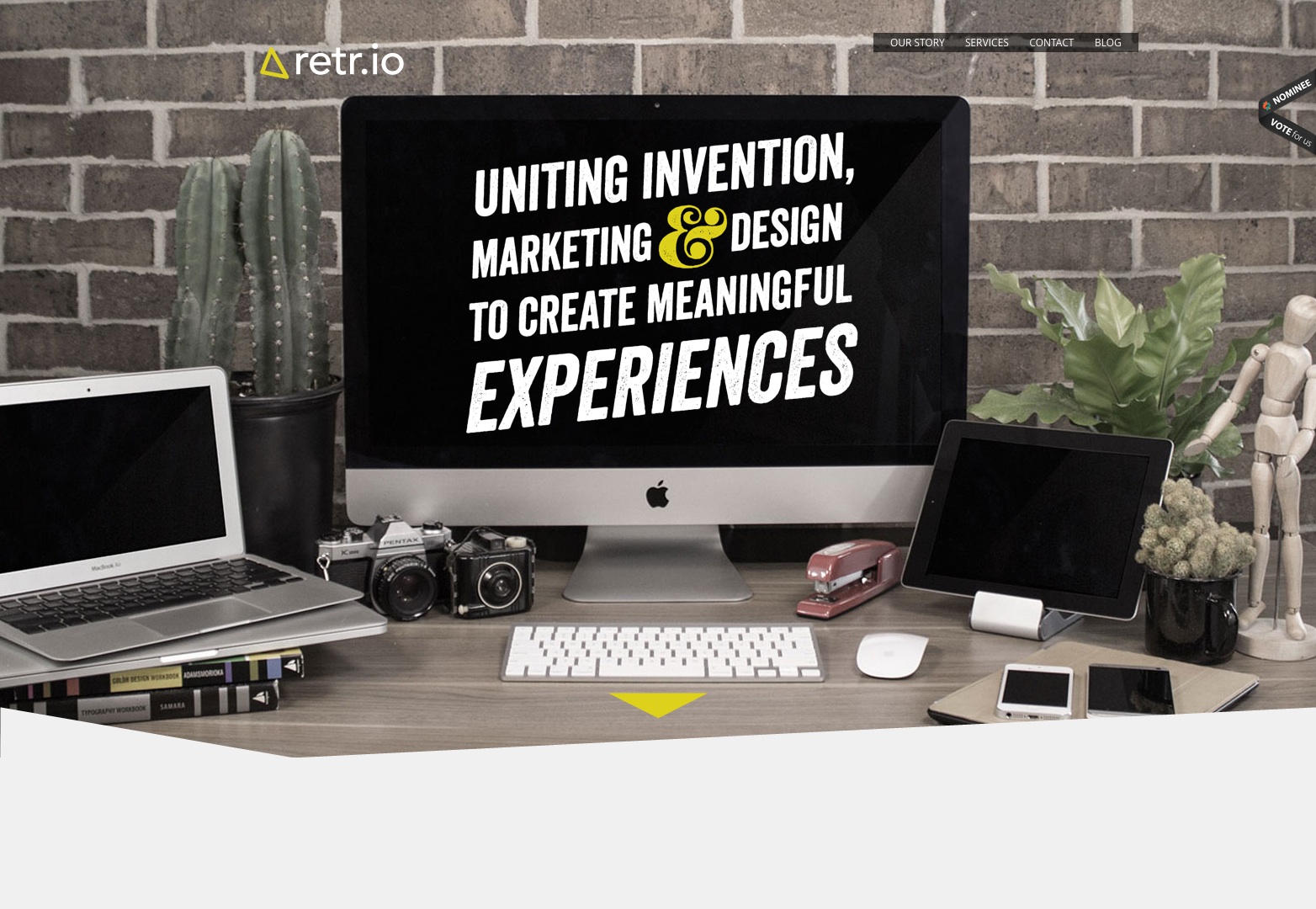
Retr.io
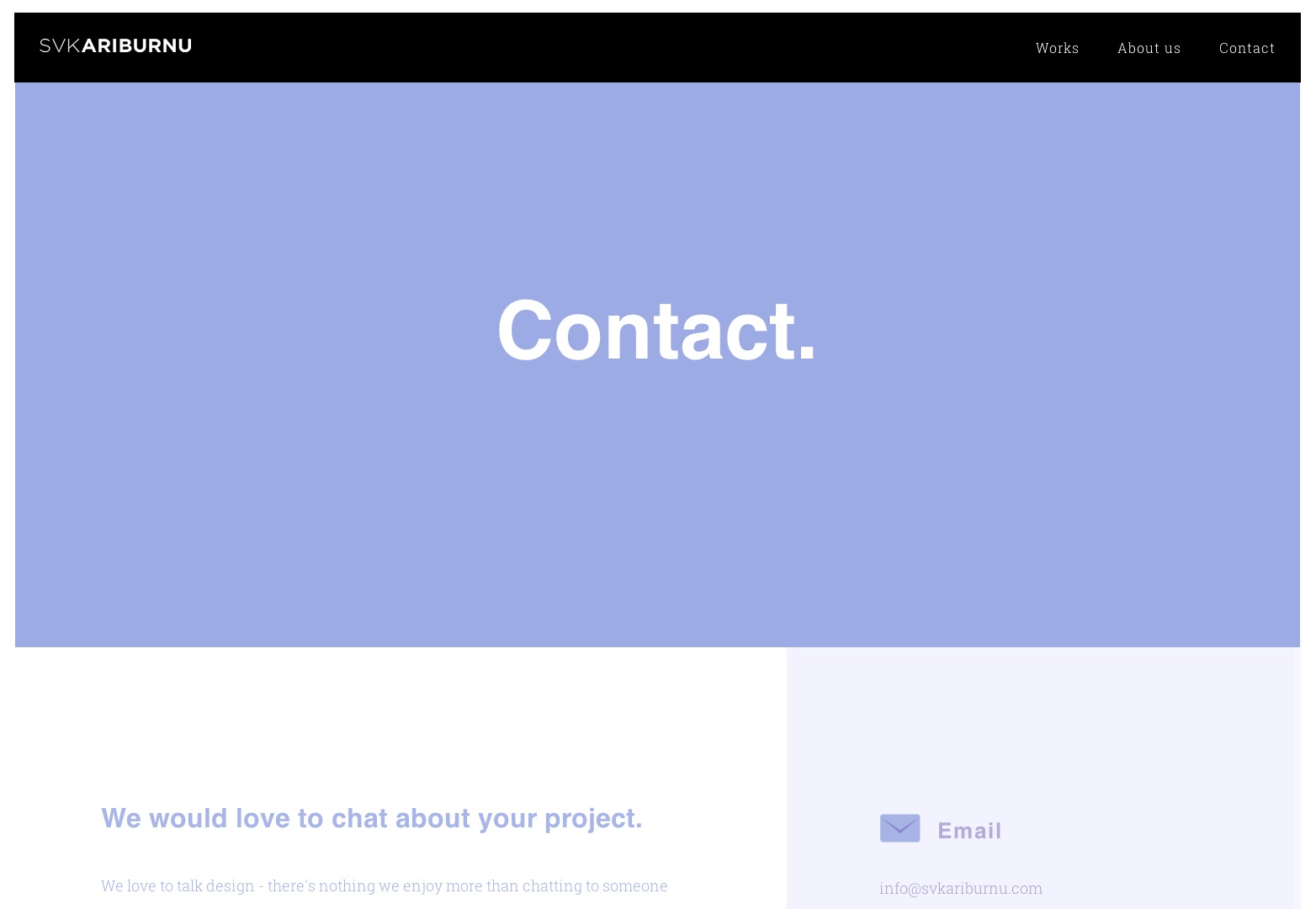
Svkariburnu
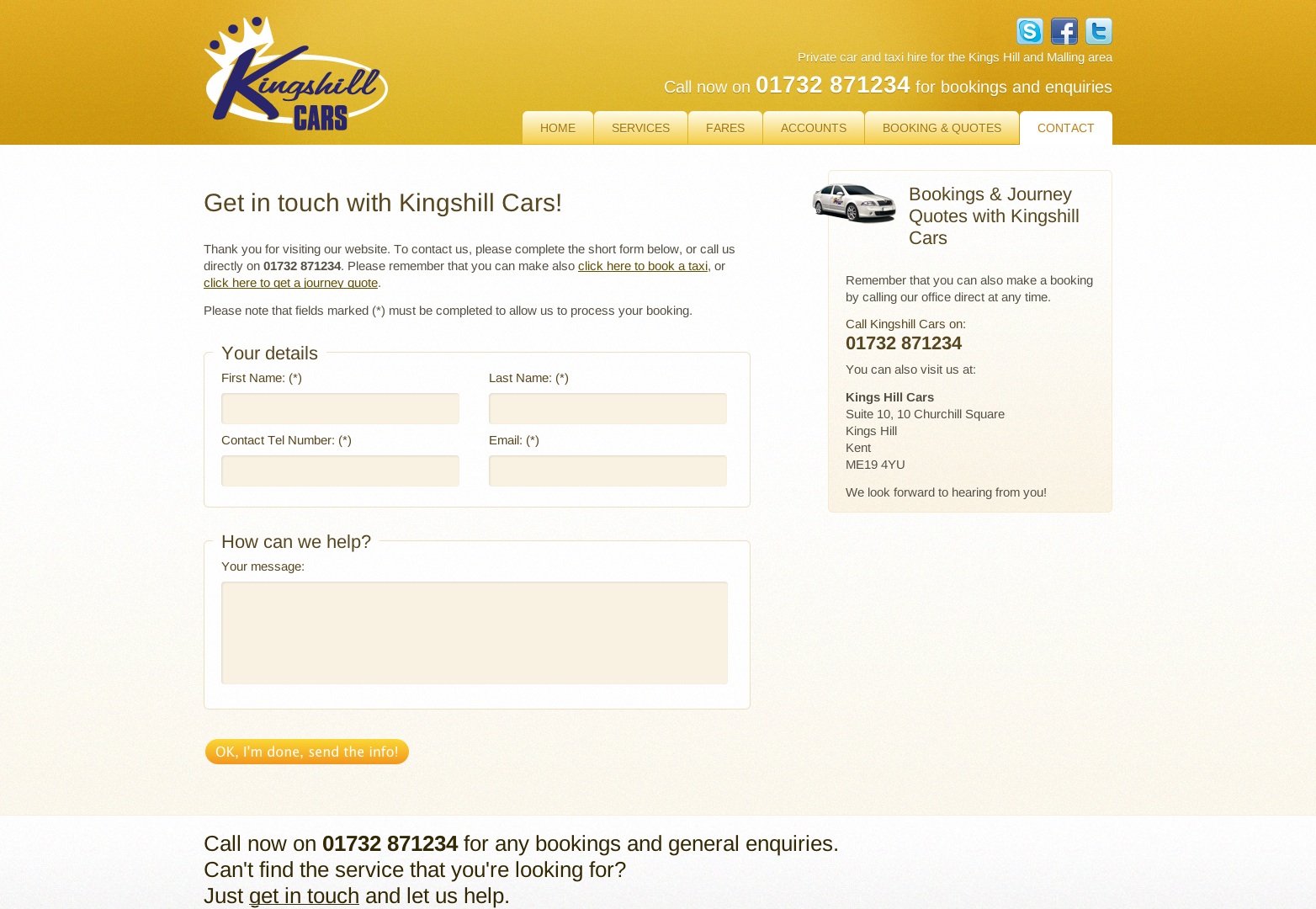
Voitures Kingshill
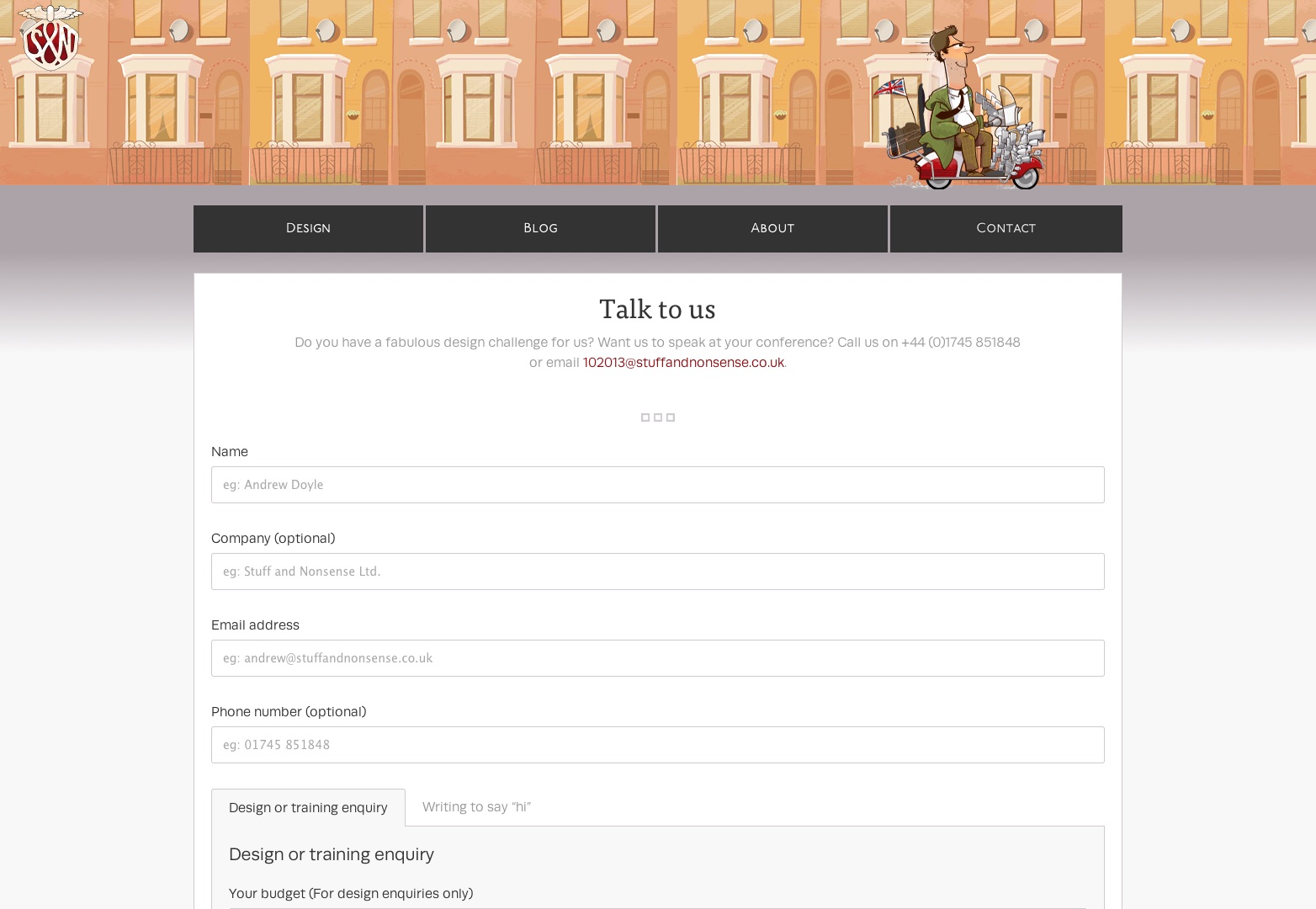
Stuff & Nonsense
Humaan
Ony
Café Evoke
Comment préférez-vous concevoir des formulaires réactifs? Y a-t-il d'autres éléments plus difficiles à rendre réactifs? Faites-nous savoir vos pensées dans les commentaires.