Google dévoile Material Design Lite
Hier, Google a annoncé la sortie de Material Design Lite . Pas, comme son nom l’implique, une version simplifiée de Material Design; plutôt, un cadre permettant d'implémenter facilement la conception de matériel sur des sites Web.
Au cours de l'année écoulée depuis que Google a dévoilé Material Design à I / O 2014, il a modifié la production non négligeable de Google. Tout, de Google Drive à Android OS, le style minimal (ish) de Material Design. Même la page de recherche phare de Google a adopté des éléments de conception matérielle.
L’un des principaux obstacles à l’adoption généralisée des principes de conception des matériaux au-delà des produits propres à Google réside dans les styles concurrents imposés par les frameworks. Plusieurs tentatives de rationalisation de la conception matérielle et, par exemple, de Bootstrap ont été menées par la communauté; Material Design Lite est une tentative de fournir une implémentation sanctionnée par Google.
La conception matérielle peut remplacer de nombreuses parties de Bootstrap. Cependant, il n’a pas l’intention de faire correspondre toutes les offres de Bootstrap. À la place, MDL a l'intention de mettre en œuvre les composants spécifiés par la spécification de conception de matériel. Cela lui permet de fournir la solution la plus complète et la plus précise disponible. - getmdl.io/faq
Comment utiliser Material Design Lite?
Une implémentation de code de Material Design (MD), Material Design Lite (MDL), est une petite bibliothèque (environ 27 kb) de composants à utiliser sur les pages Web et les applications Web.
Il est écrit en Toupet en utilisant BEM , et peut être téléchargé depuis GitHub puis modifié à vos propres fins. Vous pouvez également, selon les préférences de Google, importer la structure complète à partir du CDN de Google.
Vous pouvez choisir des éléments à intégrer à vos conceptions, ou si vous recherchez une option très simple, Google a fourni un personnaliseur de thème ce qui vous permet d'apporter des modifications (très) mineures au framework avant de l'utiliser.
Qu'est-ce qui est inclus dans Material Design Lite?
La bibliothèque de composants de MDL présente des versions MD d'éléments d'interface utilisateur courants, telles que des cases à cocher, des champs de saisie de texte et des boutons. Il existe également des éléments d'interface utilisateur tels que des cartes, des curseurs, des filatures et des onglets.
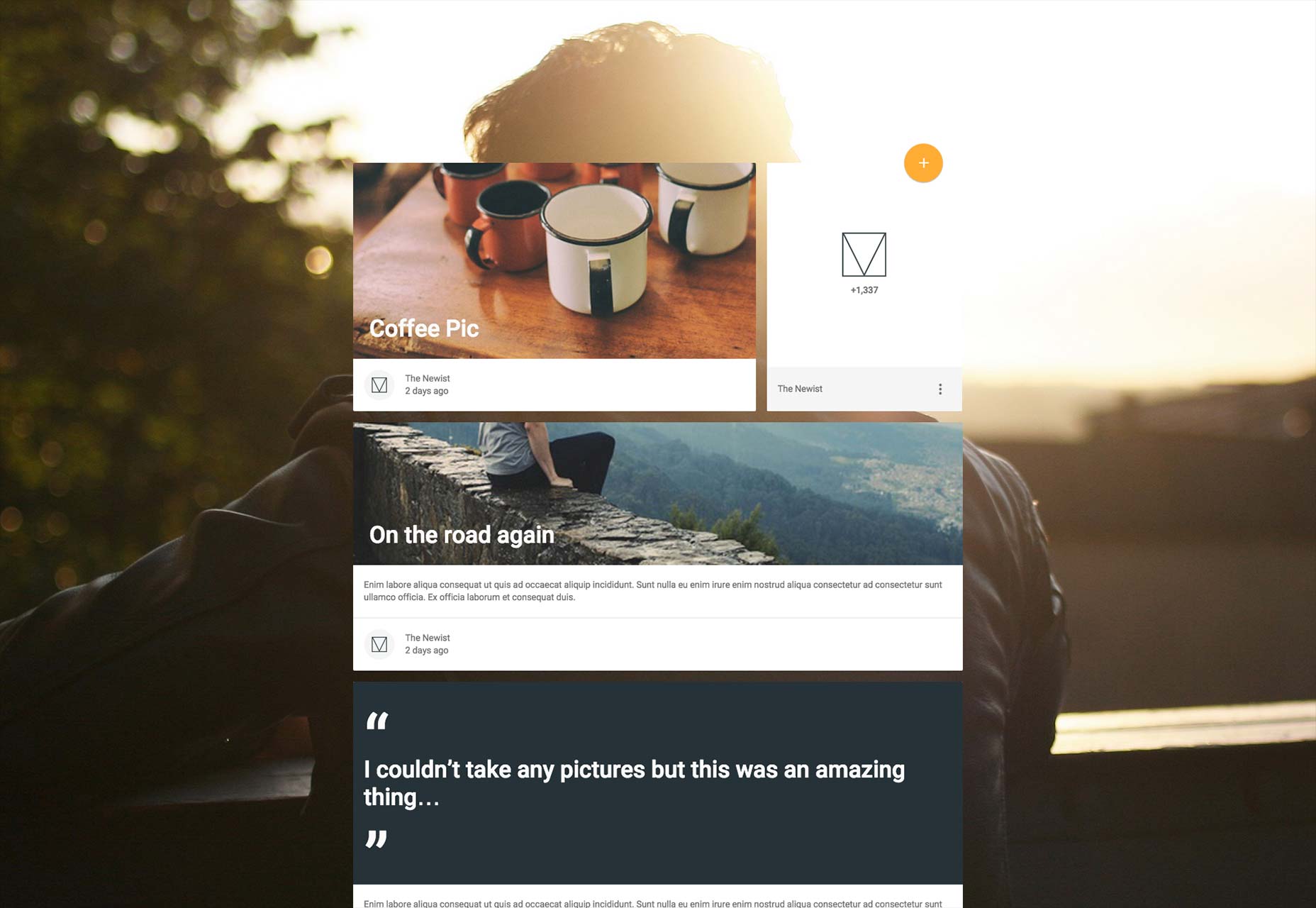
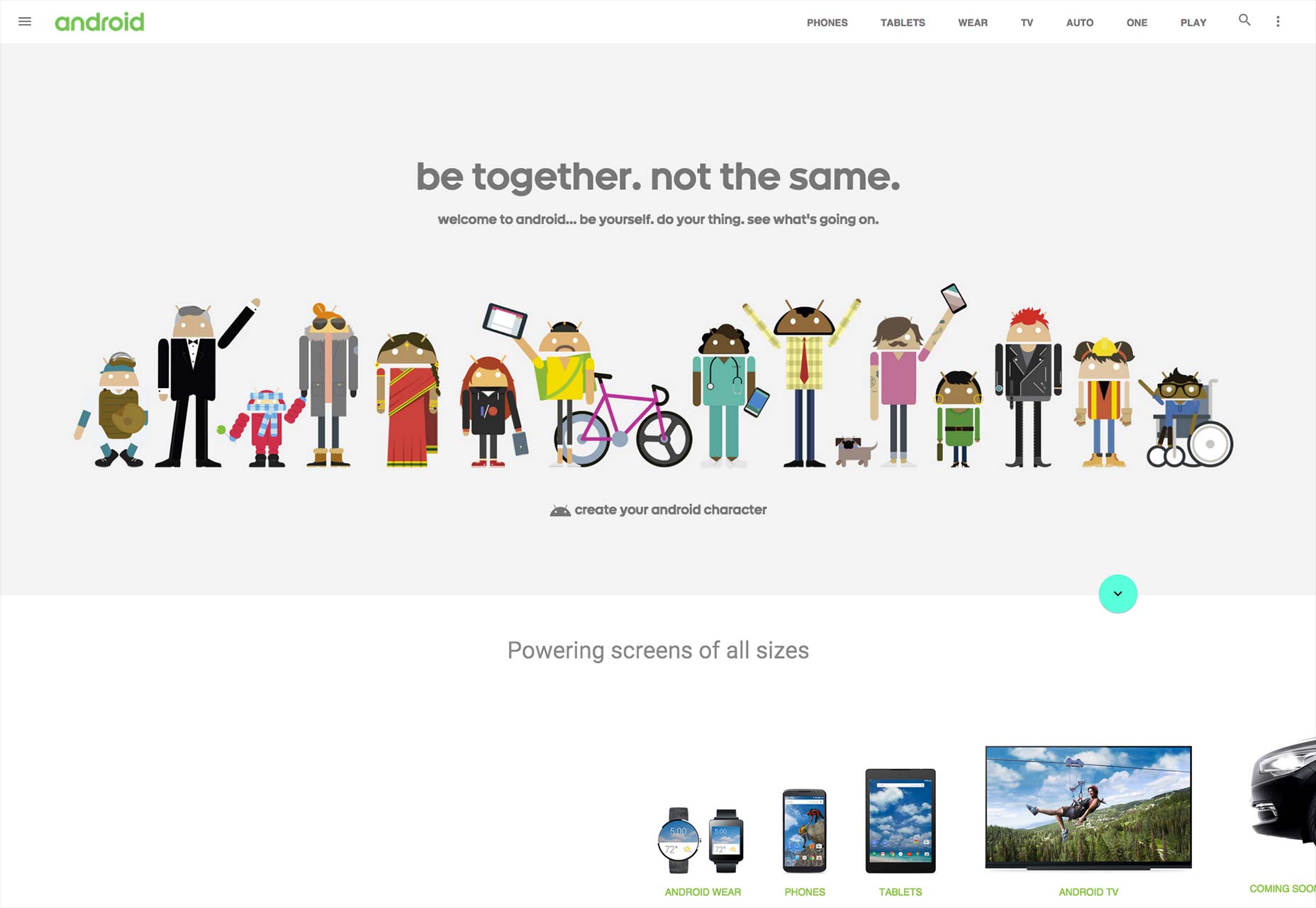
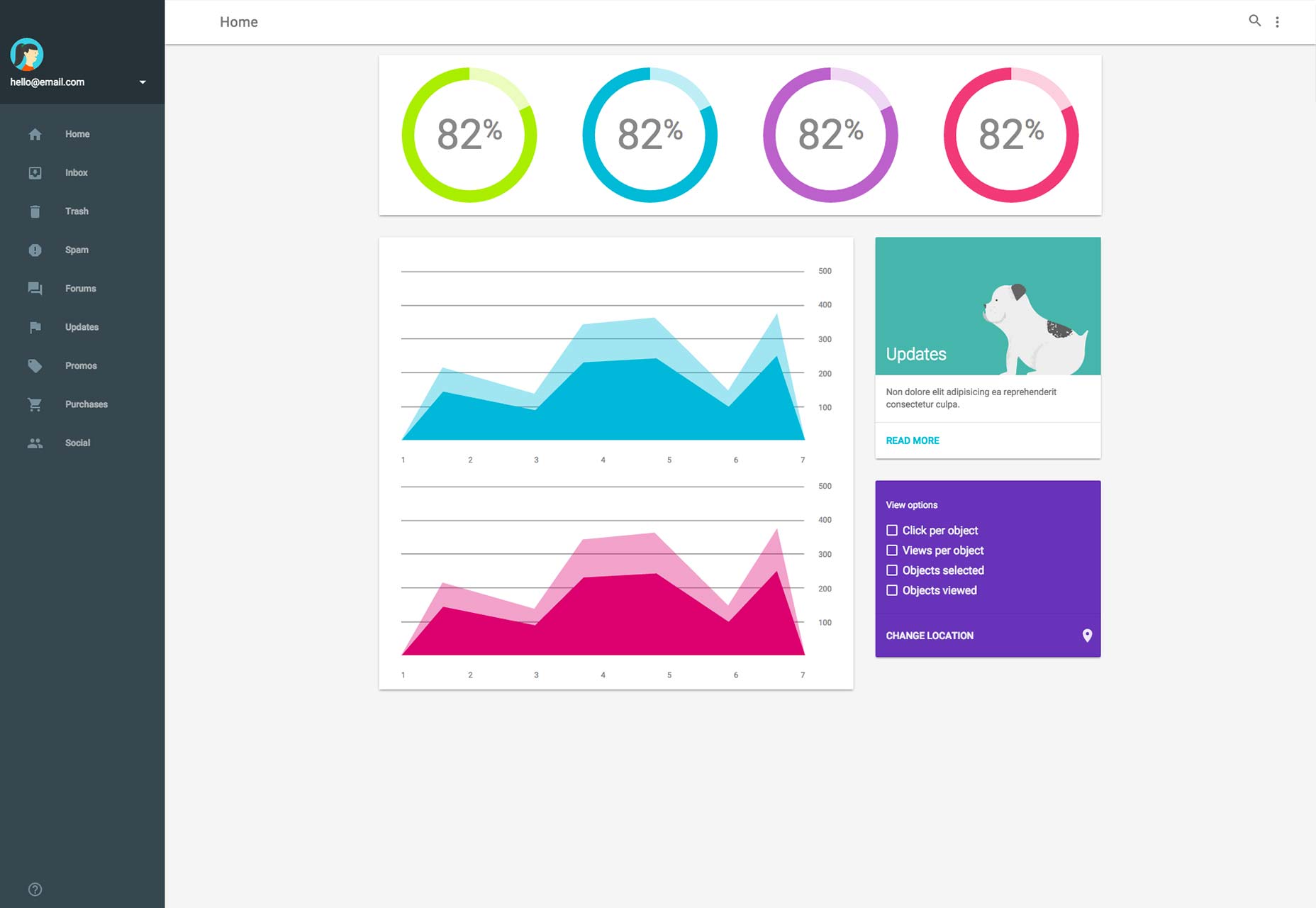
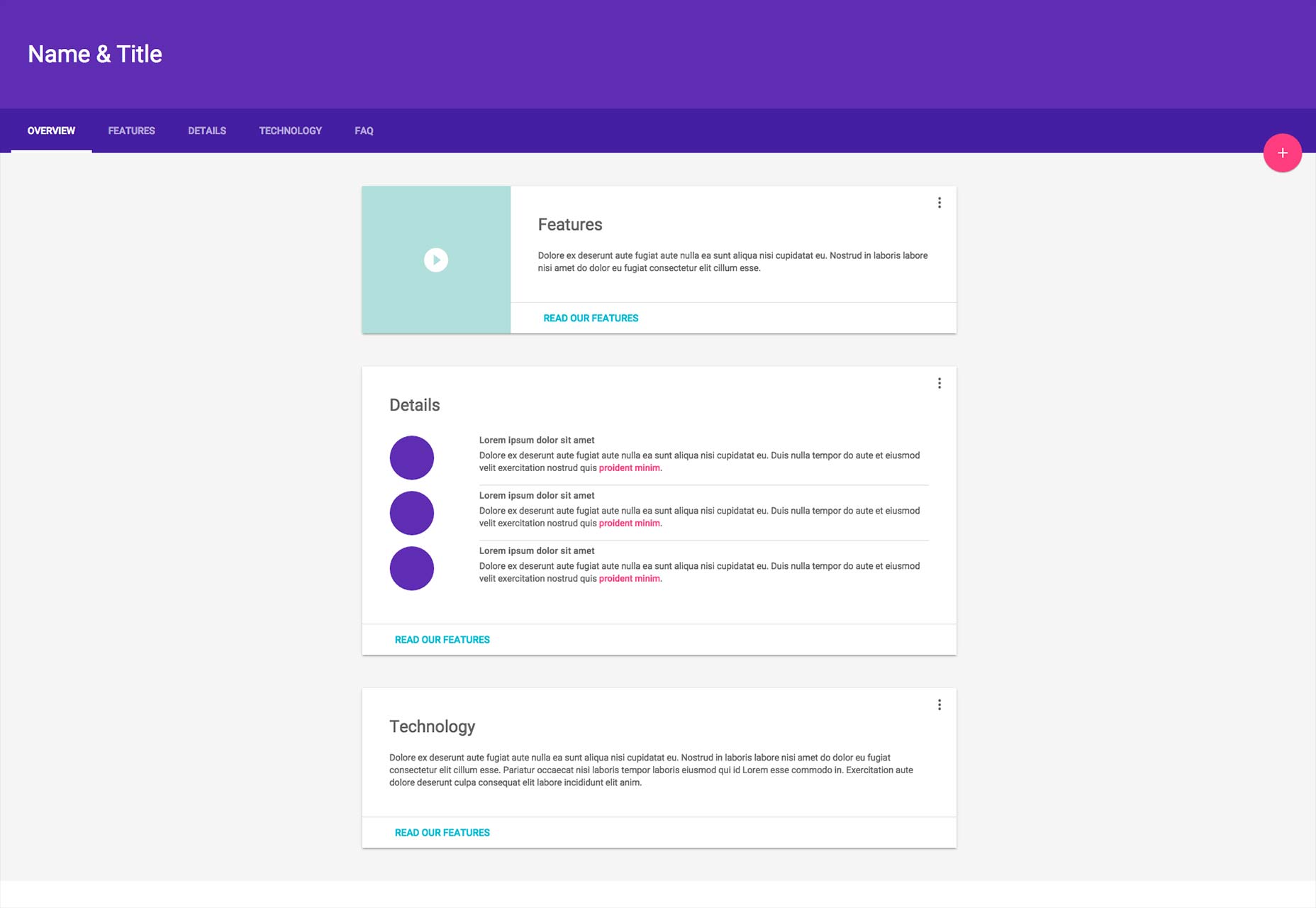
MDL comprend également cinq modèles : un blog, le android.com skin, un tableau de bord, une page Web riche en texte et une page d'article autonome:
Prise en charge du navigateur pour Material Design Lite
Selon Google, MDL travaillera dans des "navigateurs modernes à feuilles persistantes (Chrome, Firefox, Opera, Microsoft Edge) et Safari". Du côté de la manipulation subtile d'Apple, cela signifie que nous pouvons nous attendre à ce qu'il fonctionne dans les deux dernières versions majeures de tous les navigateurs remarquables.
MDL a été optimisé pour prendre en charge les sites lourds de contenu. Ses principaux objectifs sont la portabilité du navigateur, l'indépendance des périphériques et la dégradation harmonieuse. Les deux premiers objectifs sont conformes aux meilleures pratiques en matière de conception réactive, et bien que la dégradation progressive ait été supplantée par l’amélioration progressive au cours des dernières années, la prise en charge héritée signifie que la dégradation progressive est une caractéristique importante.
MDL inclut un test "Couper la moutarde" qui doit être passé avant que les améliorations JavaScript de MDL ne soient appliquées à la structure. Les anciens navigateurs, comme IE9, échoueront au test et recevront une version CSS uniquement. Les navigateurs antiques, comme IE8, ne supporteront même pas complètement la version CSS uniquement. Il y a par exemple, l'utilisation de Flexbox que ni IE8 ni IE9 ne peuvent gérer; Cependant, la dégradation progressive de MDL signifie que même IE8 devrait afficher une partie du framework correctement.
Problèmes avec Material Design Lite
De nombreux problèmes UX surgissent avec MD et, naturellement, MDL les hérite tous. Par exemple, l'un des éléments les plus distinctifs de MD, le bouton flottant, est fréquemment positionné de manière incohérente et, sur mobile, il nécessite souvent une jointure supplémentaire pour le toucher.
MDL se sent comme un cadre avec un agenda
De manière générale, MDL est bien construit, mais certaines approches sont discutables. c'est, par exemple, encore un autre framework qui s'appuie sur JavaScript pour la mise en page.
MDL s’étend même à la typographie, où les choses deviennent vraiment collantes. La police par défaut est Roboto, et même si vous pouvez changer cela, je ne suis pas certain que la majorité des utilisateurs le feront.
Les frameworks CSS tels que Bootstrap et Foundation ont toujours inclus des éléments visuels. Ils n'ont cependant pas été aussi distincts que MDL. MDL franchit un pas de plus que la plupart des frameworks en proposant un style visuel complet; MDL se sent comme un cadre avec un agenda.
Si vous utilisez Material Design Lite?
MDL est la manière dont Google pense que la majorité des sites Web devraient être construits. Et bien qu'il n'y ait absolument aucune suggestion que Google appliquera cette méthode de construction, ils pourraient certainement le faire s'ils le souhaitaient. Google veut s'assurer que les résultats de recherche qu'il propose aux clients sont des pages rapides, propres et conviviales, quel meilleur moyen que d'ajouter à son algorithme l'utilisation d'un cadre qu'il contrôle?
L'utilisation de n'importe quel cadre introduit inévitablement des éléments visuels empruntés. Cependant, la plupart des frameworks performants ont du succès car ils sont flexibles. Là où MDL diffère, c’est qu’il ne s’agit pas simplement d’un cadre, mais d’un cadre favorisant une approche de conception spécifique.
En tant que guide de conception, MD est une tentative bien conçue et intelligente de rationaliser la production de Google en une marque cohérente. Son échec est qu'il est trop spécifique à la marque pour être appliqué au-delà de la gamme de produits Google.
Nous pouvons apprendre beaucoup de la sagesse de conception de MD, mais sa mise en œuvre en gros - qui est la grande force de MDL - a peu de sens la plupart du temps.