Comment choisir une police de caractères accessible
La conception inclusive est un sujet d'actualité et le choix d'une police accessible pour votre site Web est important pour toutes les marques, pas seulement pour les organismes publics et les organismes de bienfaisance. Mais comment savoir quelles polices sont accessibles et cela signifie-t-il un compromis en termes de design? Voici mes meilleurs conseils:
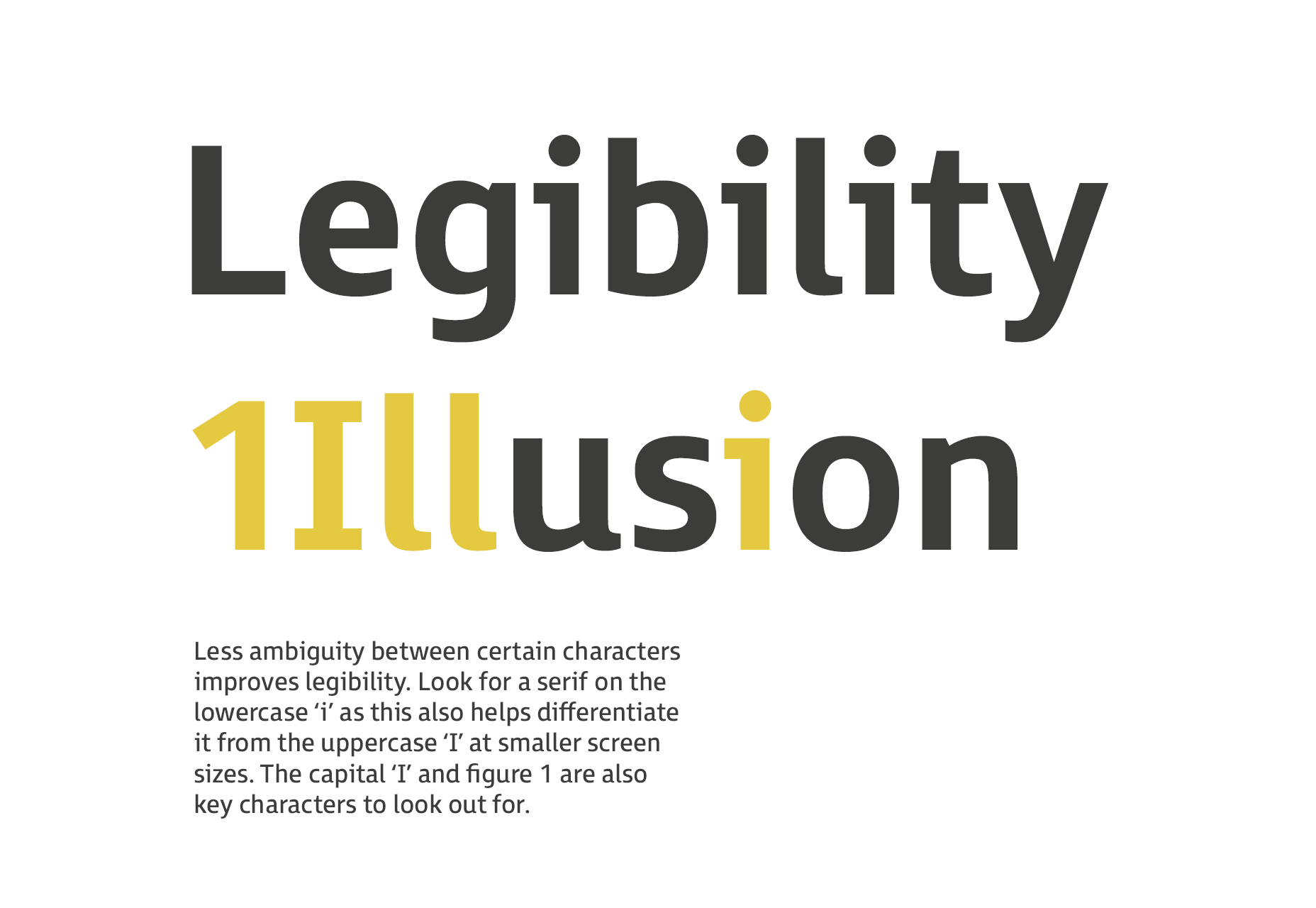
1: Ne tombez pas dans le piège de choisir un design qui semble enfantin, car il n'y a pas besoin. Cela peut sembler évident mais c'est une erreur très courante. La personnalité est tout aussi importante, alors recherchez une police qui concilie un design de qualité et un aspect pratique.
2: Il est vraiment important d'éviter les styles où il y a une ambiguïté entre certains caractères. Les principaux à rechercher sont les "8" et les majuscules "B", les majuscules "I", les minuscules "l" et les "1". Recherchez un serif sur le minuscule "i" car cela permet également de le différencier du "I" majuscule à des tailles d'écran plus petites. Choisir une police avec un minuscule à deux niveaux "a" aide à éliminer la confusion avec le "o".

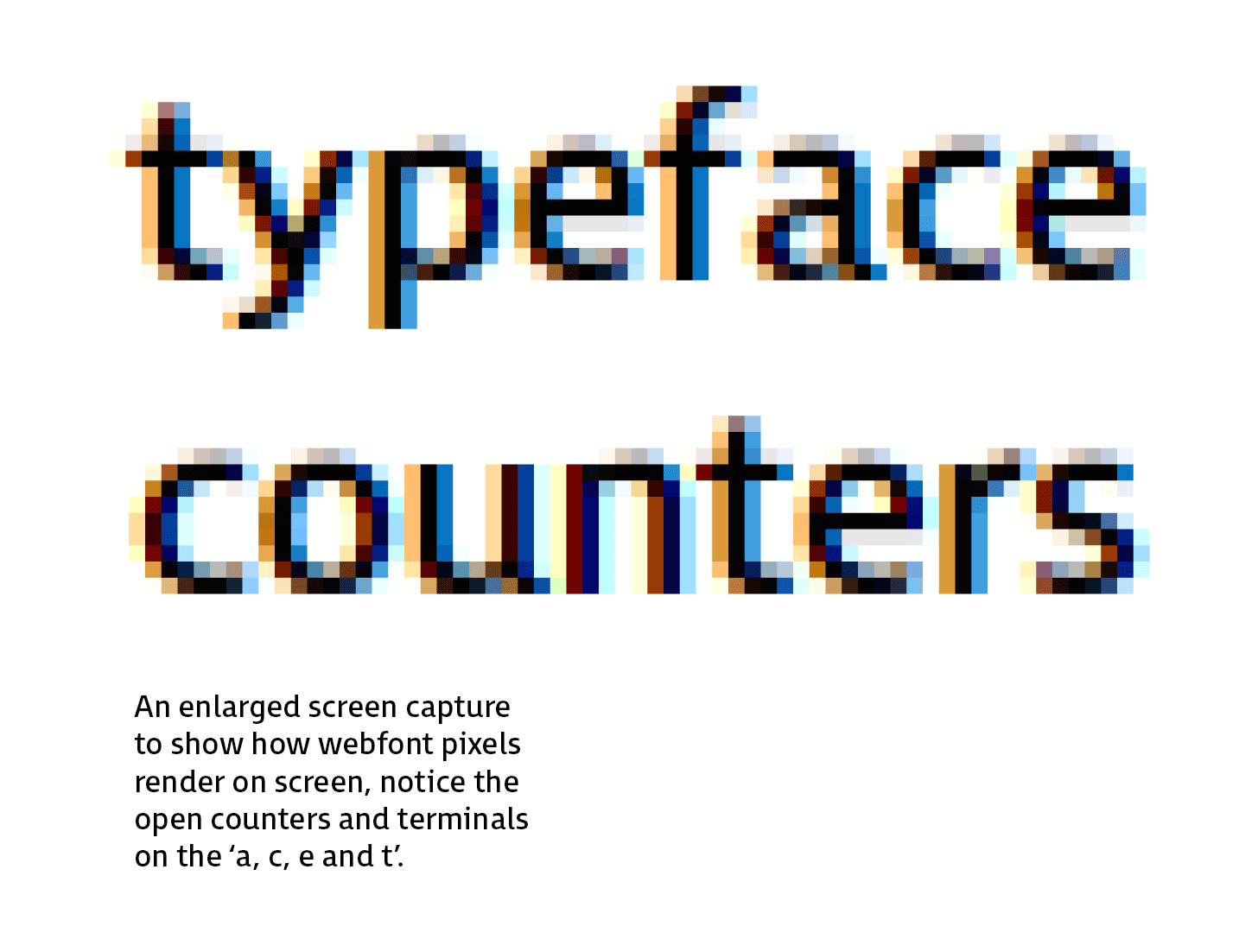
3: Si vous utilisez de petites quantités de texte à 16 points et plus (par exemple pour les titres ou les légendes), un sans serif avec de grands compteurs ouverts est considéré comme le plus approprié.
4: Recherchez une police de caractère avec une grande hauteur x (importante pour la sélection de sites Web). Des ascendeurs et des descendeurs étendus aideront à rendre les formes de lettre plus claires. Les ascendeurs devraient être légèrement plus hauts que la hauteur du capuchon.
5: Recherchez les compteurs et les terminaux ouverts car ils aident à la clarté, s'ils sont trop fermés, ils commencent à remplir des tailles plus petites.

6: Les nombres doivent être distinctifs, en particulier le "0" de la majuscule "O". Les "6" et "9" devraient également avoir des bornes ouvertes.
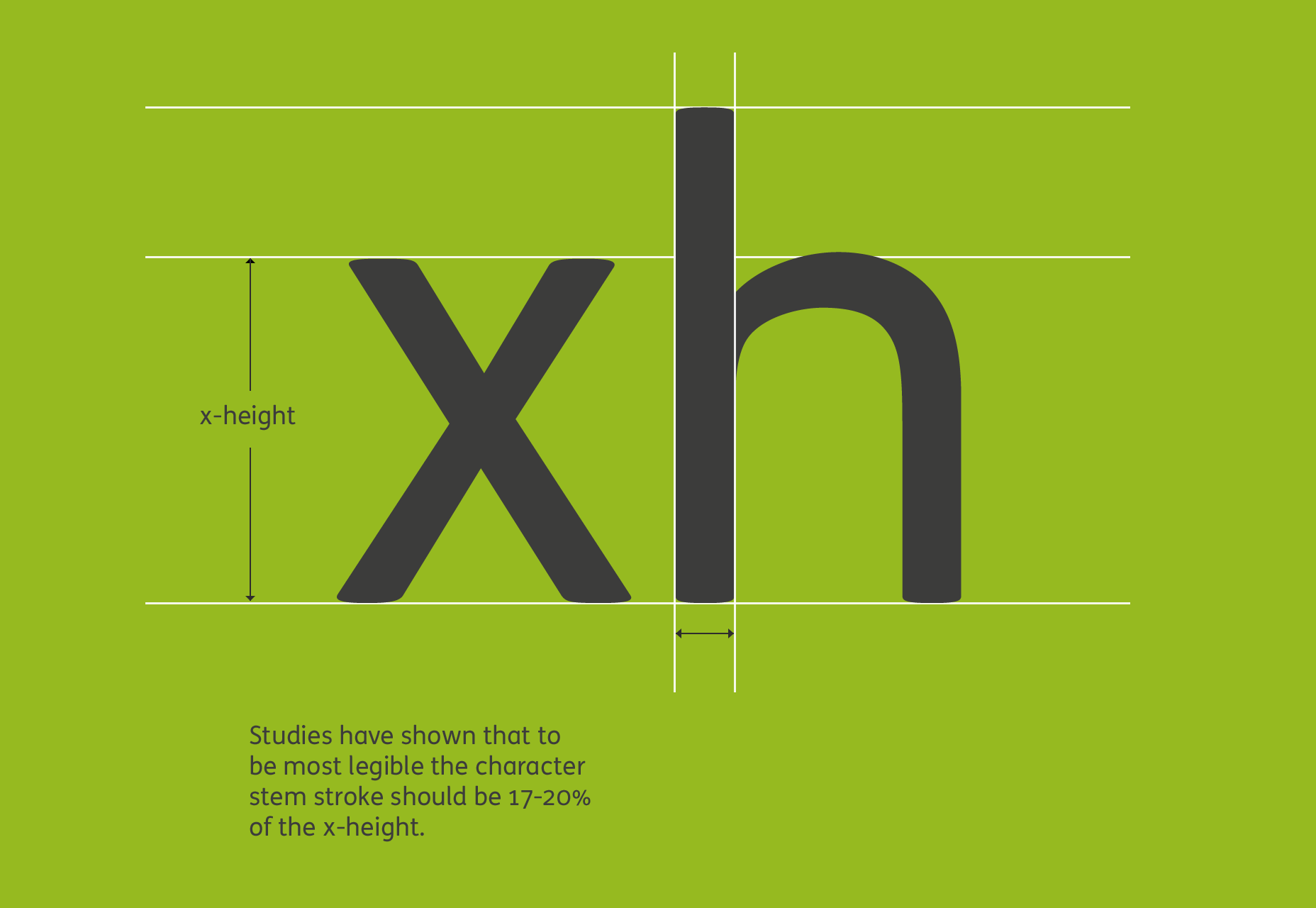
7: Il existe un rapport optimal entre la hauteur x et la largeur de la course. Pour obtenir une lisibilité maximale, le coup de pied de personnage doit représenter 17 à 20% de la hauteur x.

8: Une barre plus large sur la définition "t" en minuscules.
9: Une queue majuscule "Q" qui suit le bol principal améliore la lisibilité.
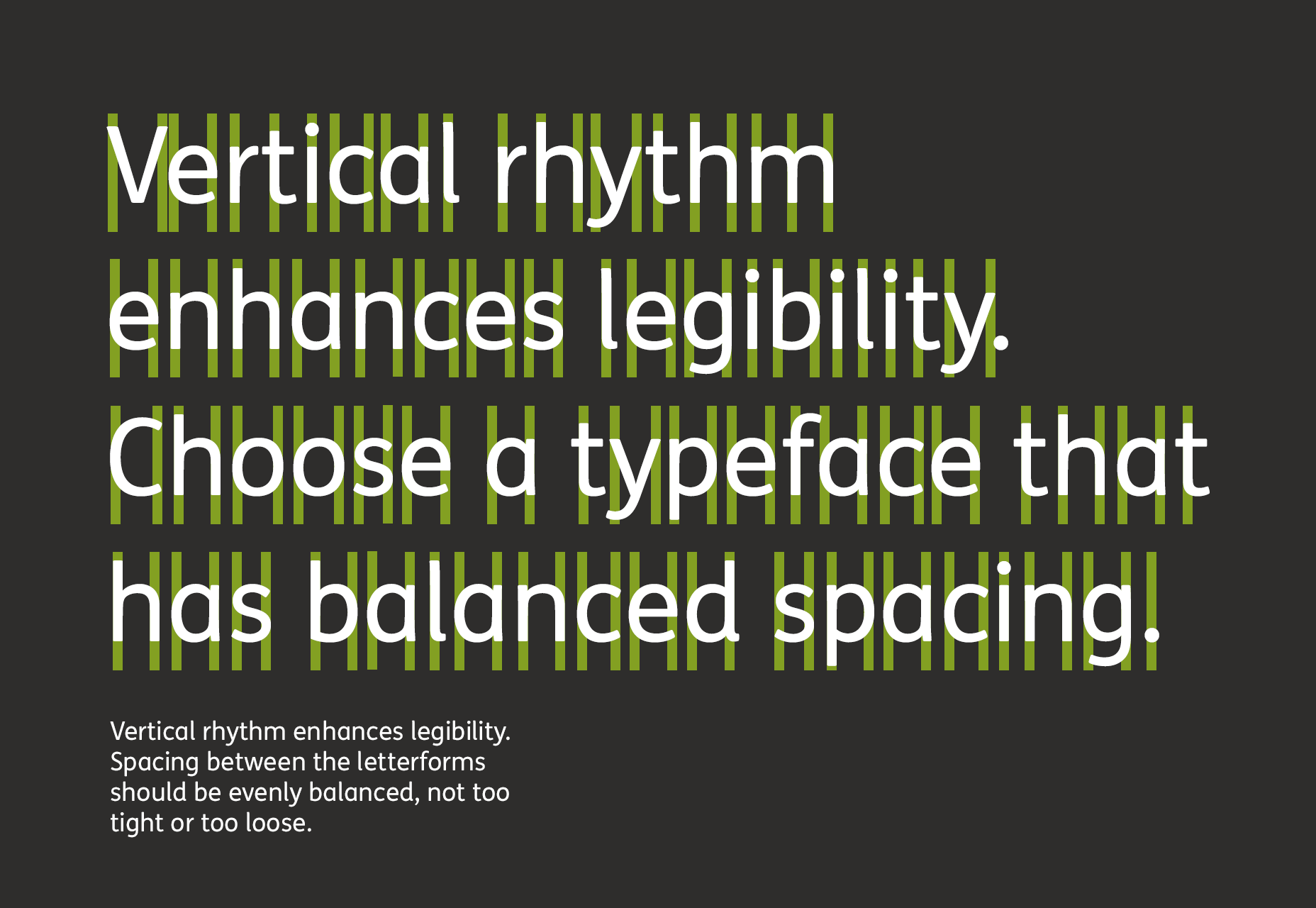
10: L' espacement entre les formes de lettres doit être équilibré et rythmé pour faciliter la reconnaissance des caractères.

11: Testez la police sur un fond sombre pour vérifier son fonctionnement. L'espacement a tendance à être plus serré, les formes de lettres semblent "luire", ce qui rend la police plus lourde qu'elle ne l'est, de sorte que vous pourriez avoir besoin d'un poids plus léger.
12: Choisissez une police qui a un large éventail de poids; comme le rendu sur différents appareils donnera des résultats variables, une sélection de poids peut aider à obtenir la sensation correcte.
Il est important de rappeler que le design inclusif ne doit pas signifier un compromis en matière d’élégance ou de style. Une police de caractères bien conçue et accessible doit être élégante et dotée de personnalité, mais doit en même temps être lisible afin d'inclure autant d'utilisateurs que possible.