Comment concevoir des sites d'actualités
Récemment, un ami m'a suggéré d'écrire une analyse des sites Web d'actualité: ce qu'ils font bien et ce qu'ils font de mal. Il a suggéré que l'expérience des nouvelles en ligne était trop arriérée et peut-être un peu ennuyeuse, et a estimé qu'elles pourraient mieux utiliser AJAX et des technologies similaires pour rationaliser la diffusion du contenu et la navigation sur le site.
J'avais tendance à être d'accord au début. J’ai le sentiment que, dans de nombreux cas, les journaux essaient toujours trop de maintenir l’expérience du journal physique, mais avec une approche par images glissantes. Ce faisant, ils se limitent souvent à un format visuel familier mais quelque peu limitant. Cette tendance se manifeste également dans certaines décisions UX très médiocres, telles que le texte de corps presque illisible.
Je sais que cela a déjà été dit, mais la toile, en tant que support visuel, est fluide. C'est complexe. C'est beau. Et peut-être le plus important, il est capable de beaucoup plus que beaucoup de gens réalisent.
Donc, quand on voit combien de grands médias se limitent, il est décevant de voir comment on pourrait utiliser AJAX.
Ou peut être pas…
Tout se résume à l'expérience mobile
Plus précisément, tout dépend de l'expérience mobile de la majorité des utilisateurs mobiles. Il semblerait que de nombreuses sources d'informations ne prennent pas encore en compte ces utilisateurs. Bien sûr, de nombreuses sources de nouvelles ont lancé une application native pour Android et iOS, mais de nombreux utilisateurs de téléphones mobiles ont tendance à télécharger ces applications, puis à ne plus jamais les toucher.
Beaucoup d'entre nous ne vont pas surfer régulièrement sur les sites d'actualités. La plupart d'entre nous cliquerons probablement sur un lien qui nous est fourni par un ami, un membre de la famille ou une personnalité Internet dont nous avons confiance. Nous cliquerons sur les liens qui nous sont fournis via les réseaux sociaux, les e-mails, les flux RSS ou des liens à l'intérieur d'autres articles. Ces liens ne nous mèneront pas à une application donnée, mais à un site Web. Par conséquent, chaque site Web d'actualités devrait être prêt pour le mobile.
Donc quel est le problème? Pourquoi ne pourrions-nous pas mettre à jour ces sites d’information avec des tonnes de choses intéressantes? Les iPad et les tablettes Galaxy ont des navigateurs Web entièrement fonctionnels et des processeurs décents, après tout.
Malgré cela, il existe deux grands arguments en faveur de la minimisation et de la simplicité technologique des sites d’information.
Bande passante
Les sites Web d'informations, en règle générale, affichent beaucoup d'informations sur chaque page. La page d'accueil a tendance à être le pire délinquant, avec les 3 à 5 articles les plus récents de chaque sujet en lice pour attirer l'attention des utilisateurs, avec des images et parfois plusieurs carrousels. Ajoutez du code JavaScript en plus, et vous avez un navigateur mobile qui télécharge une quantité d'informations relativement importante.
De nombreux utilisateurs mobiles parcourent ces sites Web là où il n’ya pas de connexion Wi-Fi gratuite, et de nombreux forfaits de données de téléphone portable ont des limites de bande passante limitées. Ajoutez à cela le fait que, même sur le wi-fi, de nombreuses tablettes et smartphones semblent naviguer sur le Web assez lentement, et vous avez de bonnes raisons de réduire vos dépenses.
Tout le monde n'a pas un appareil mobile rapide
Lorsque mon ami a suggéré que les sites d’actualités soient plus compatibles avec l’UX avec plus d’amour, j’ai dû me rappeler qu’il avait un iPad. Les iPad sont rapides et fluides.
J'ai reçu récemment ma première tablette. C'est un Hipstreet Titan . Je vais donner à mes collègues technophiles un moment pour digérer ce fait, et peut-être Google, parce que ce modèle est assez obscur.
Etant une tablette moins chère, elle est plus lente que les tablettes haut de gamme que tout le monde salit ces jours-ci. C'est juste un fait. Un autre fait est que les personnes qui peuvent se permettre des tablettes et des smartphones bon marché sont beaucoup plus nombreuses que celles qui peuvent se permettre les tablettes et les smartphones les plus intéressants.
Des marques génériques, des «knock-off» et des processeurs lents: c'est ce que la grande majorité d'entre nous utilisera jusqu'à ce que le matériel mobile devienne moins cher.
Sur des appareils comme le mien, ce n'est pas seulement le wi-fi qui est lent. Le rendu de la page est lent et les animations JavaScript sont au mieux instables. Parfois, c'est juste une bataille pour faire défiler de haut en bas. Incidemment, les sites d’information qui ont de gros effets de carrousel et une myriade d’images sont les pires contrevenants.
Une partie de la douleur peut être compensée en trouvant le bon navigateur pour votre appareil. Sur ma tablette, c'est Opera Mobile. Malgré tout, les sites qui ne sont pas optimisés pour les appareils mobiles seront irritants pour les propriétaires de modèles moins chers, et ce n'est pas comme cela que les lecteurs reviendront.
Alors, est-ce que quelqu'un le fait bien?
Bien sûr qu'il y en a. Bien qu'il semblerait que la plupart des principaux médias se fient aux applications natives, quelques personnes courageuses ont créé des sites Web adaptés.
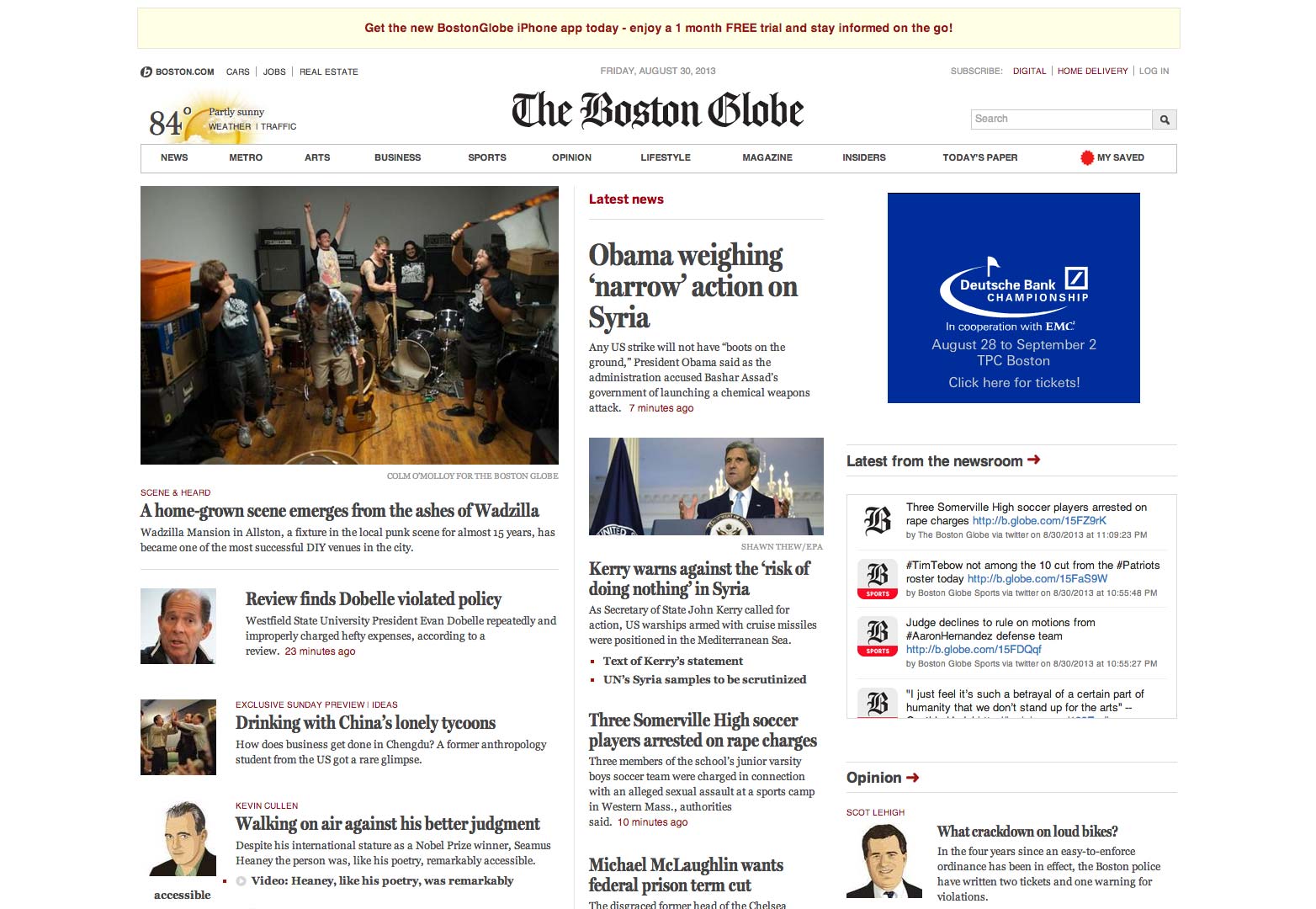
Le globe de Boston
Cet exemple est probablement le plus évident en raison de sa popularité. Le dévoilement du Le design réactif de Globe a été très médiatisé et loué au sein de la communauté du design, et pour une bonne raison.
Malgré la grande quantité d’informations sur la page, le design reste relativement propre et épuré, avec des liens assez grands pour s’appuyer. Les images sont petites et utilisées avec parcimonie.
L'effet global est qu'ils ont réussi à faire ressembler un journal à un journal. En mettant l'accent sur la typographie et le design sans encombrement ni imagerie, le site Web est un jeu d'enfant sur ma tablette, et oui, je peux faire défiler de haut en bas lorsque j'utilise ma tablette.
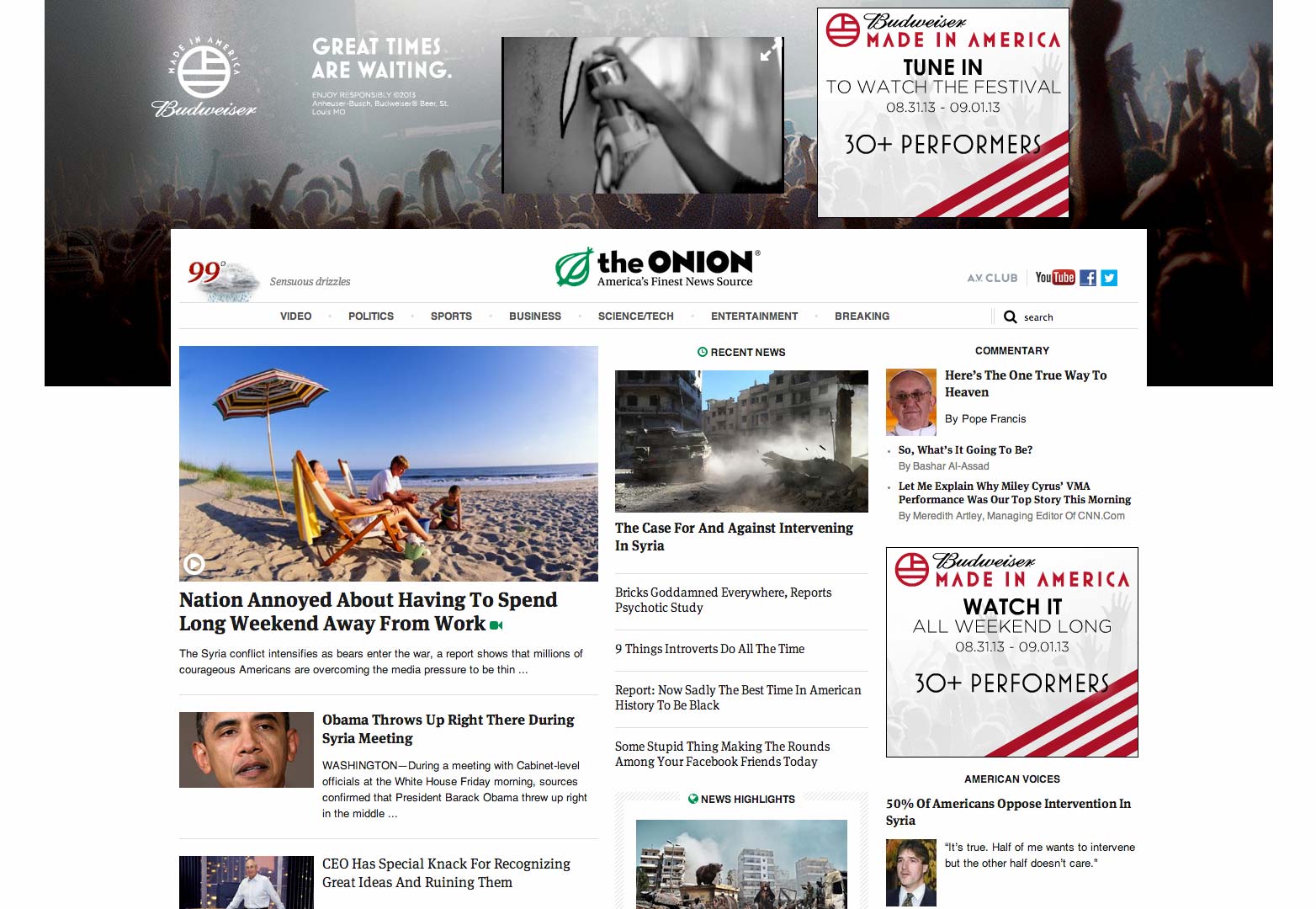
Un oignon
Bien qu’il s’agisse en fait d’un site d’information factice, le La disposition de l'oignon semble très, très similaire au Boston Globe à certains égards: trois colonnes qui se réduisent à deux, puis une, etc. Pourtant, l'approche fonctionne, et c'est ce qui compte. Ma tablette peut le gérer. À l'heure actuelle, c'est le grand argument de vente de tout site Web.
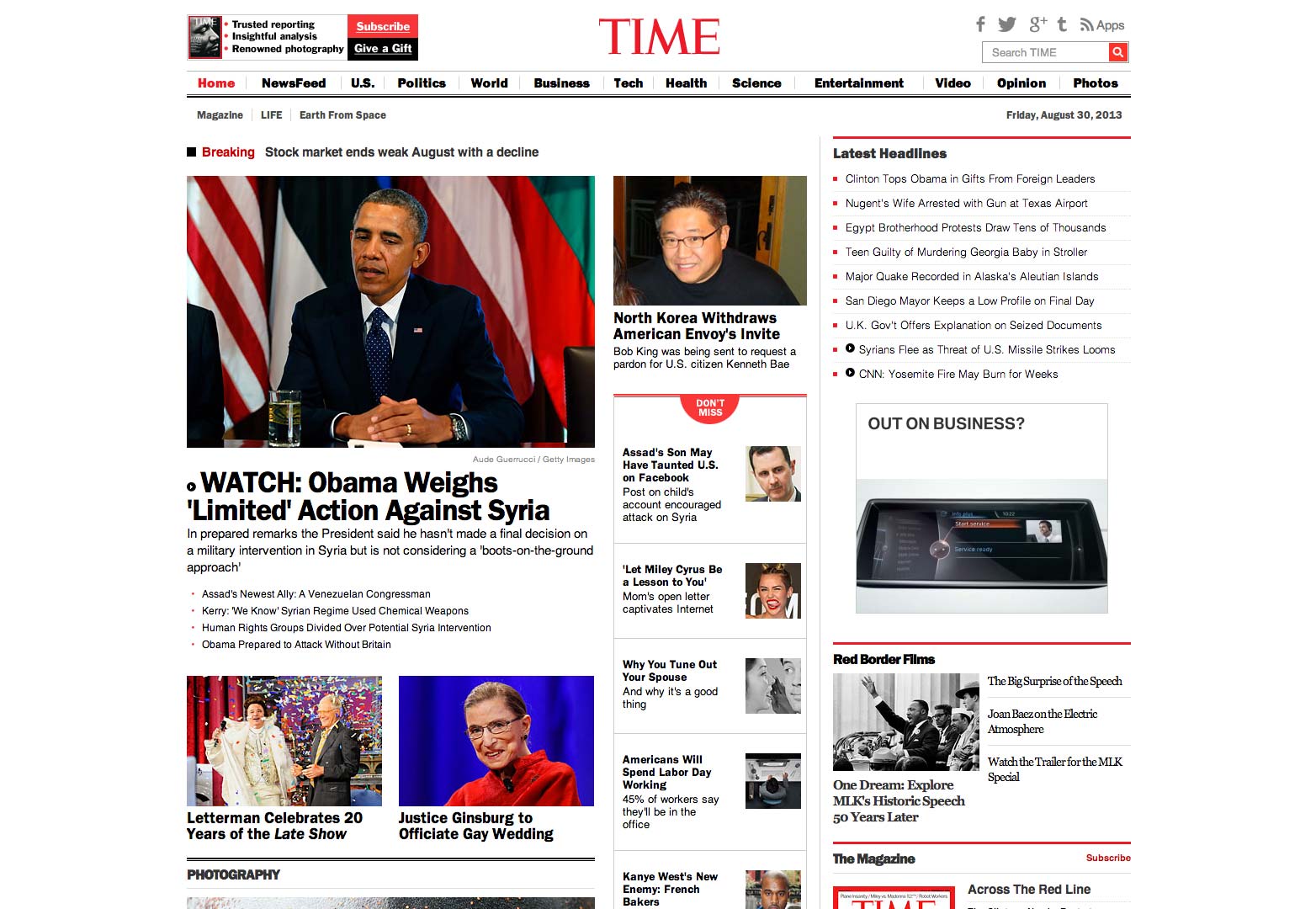
Le magazine Time
Time Magazine n'est techniquement pas un site d'actualités, donc je ne vais pas lui donner ses propres captures d'écran, mais si vous voulez voir une autre excellente utilisation de la présentation des nouvelles classiques à trois colonnes, jetez un coup d'œil. ici .
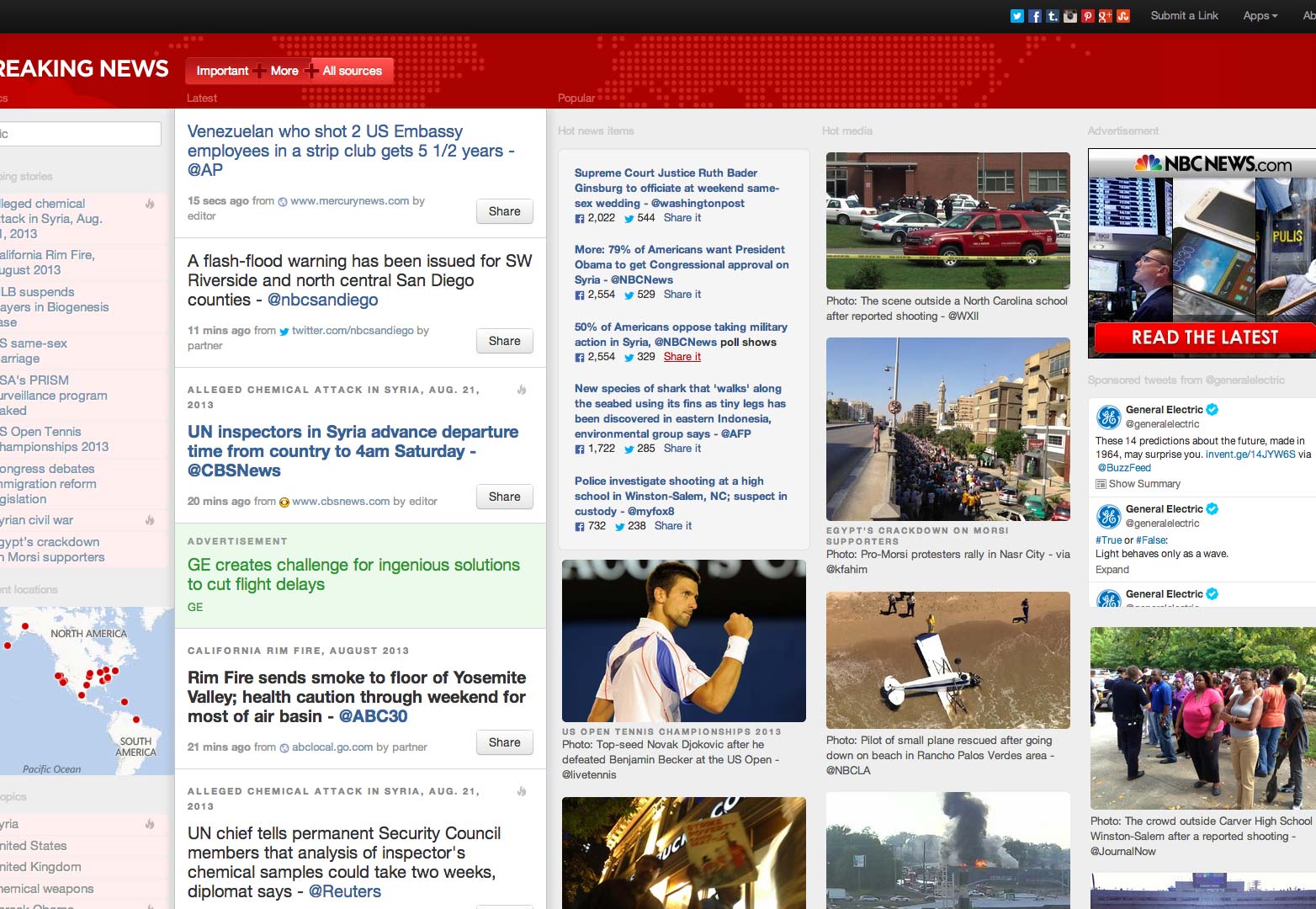
dernières nouvelles
dernières nouvelles abandonne complètement la métaphore visuelle du journal en faveur d'une approche de type app. Il s'agit essentiellement d'un lecteur de flux RSS sophistiqué, et les titres des articles sont liés à d'autres sites d'actualités, mais leur approche du design réactif pourrait facilement être adaptée à n'importe quelle organisation de presse.
J'apprécie tout particulièrement le fait que, même s'ils s'adressent aux appareils mobiles, ils n'ont pas laissé les utilisateurs de bureau dans le froid. Sur mon moniteur 1600 × 900 pixels, la conception s’étend de bout en bout sans se casser.
Alors, comment pouvons-nous créer de meilleurs sites d'information?
Nous commençons par prendre mieux soin des utilisateurs mobiles. Il convient de répéter que de nombreuses personnes qui lisent les informations sont amenées à des articles individuels par des liens externes. Vous ne pouvez pas compter sur des applications natives pour offrir une expérience mobile au lecteur occasionnel. Ça ne marche pas comme ça.
Cela ne veut même pas dire que si iOS et Android sont actuellement les deux plates-formes mobiles les plus populaires, ils ne sont pas les seuls disponibles. Les personnes qui utilisent des smartphones un peu plus anciens, ou celles qui n'ont accès qu'à des marques plus obscures, ne sont généralement pas desservies.
Si votre service consiste à rendre les informations accessibles au public, ces informations doivent être indépendantes de la plate-forme. Assez parlé. Une fois cela fait, nous pouvons parler d’autres types d’innovation et d’amélioration.
Que considérez-vous comme vital pour les sites d'information? Quel est votre site de nouvelles préféré et pourquoi? Faites le nous savoir dans les commentaires.