Comment afficher votre contenu sur la page d'accueil d'un blog
La première page d'un Blog est évidemment d'une grande importance pour la conception globale.
Jusqu'à il y a quelques années, la plupart des blogs affichaient simplement des articles en ordre de publication, le plus récent en haut.
Ensuite, des extraits sont devenus populaires et plus tard des pages de couverture de style magazine .
Le but de la page d'accueil variera bien entendu d'un type à l'autre; Par exemple, un blog personnel sera différent d'un blog multi-auteur professionnel.
Dans cet article, nous examinerons les options offertes aux blogueurs et aux concepteurs pour afficher le contenu sur la première page , ainsi que les raisons de leur choix.
Avant d'entrer dans les détails, considérons l'objectif de la page d'accueil , de sorte que vous puissiez prendre une décision plus éclairée sur le type à utiliser pour votre propre blog.
La première page est importante car elle a un impact considérable sur la première impression des visiteurs.
Les nouveaux visiteurs s'attendent à avoir une bonne idée de ce que propose le blog à partir de la page d'accueil uniquement. Les visiteurs veulent également être en mesure de trouver du contenu qu'ils recherchent.
La navigation facile et la facilité d'utilisation sont importantes car la page d'accueil sera probablement la page la plus consultée sur le site Web .
La page d'accueil est importante, enfin, car elle promouvra le contenu le plus important ou le plus récent.
Options d'affichage du contenu sur une page d'accueil
Vous avez essentiellement trois options pour afficher le contenu du blog sur la page d'accueil: les articles complets, les extraits de messages et le style magazine . Nous examinerons les avantages de chacun, ce qui, nous l'espérons, vous aidera à comprendre votre situation et à prendre une décision éclairée.
1. Messages complets
Avec l'option de publication complète, les articles de blog sont affichés dans leur intégralité, et non tronqués, dans l'ordre chronologique inverse. Cette méthode n'est pas aussi populaire qu'il y a quelques années. Voici les avantages de l'affichage de messages complets sur la page d'accueil:
- Les visiteurs peuvent lire des articles entiers sans quitter la page
Peu de blogs affichent des articles complets sur leur page d'accueil, car d'autres options offrent plus d'avantages. Un des avantages de l’affichage de messages complets est que les visiteurs peuvent lire plusieurs articles récents dans leur intégralité sans quitter la page. La seule chose qu'ils ne pourraient probablement pas faire est de commenter un message particulier. - Fonctionne bien avec les messages courts
Si les articles de votre blog sont relativement courts (disons 500 mots ou moins), leur affichage complet sur la page d'accueil peut être plus facile. Les extraits peuvent paraître amusants s'ils contiennent déjà la moitié du message, et les visiteurs peuvent s'énerver s'ils cliquent sur le message complet et ne trouvent que deux autres paragraphes à lire. - Ne casse pas le flux du lecteur
Le fait de devoir cliquer sur un message individuel après avoir lu l’extrait peut briser le flux du lecteur et peut-être le faire perdre tout intérêt et quitter le site Web.
2. Poster des extraits
Une autre option consiste à afficher uniquement des extraits de messages, avec des liens vers le contenu complet pour ceux qui sont intéressés.
Vous pouvez montrer des teasers pour, disons, 10 articles sur la première page et permettre aux visiteurs de choisir quoi lire. WordPress génère des extraits automatiquement ou vous pouvez créer un extrait personnalisé directement à partir du message ou afficher tout autre texte que vous aimez.
Afficher des extraits sur la première page est une option populaire maintenant. Voici les avantages:
- La numérisation est plus facile
La plupart des visiteurs préfèrent analyser le contenu de la page d'accueil pour voir ce qui est disponible et quel type de publications sont publiées. Les messages complets rendent la numérisation difficile. L'affichage d'extraits permet aux visiteurs de voir rapidement et facilement ce qui a été publié récemment et de choisir ce qu'ils aiment. - Contrôle du design
Les concepteurs de thèmes et les blogueurs peuvent être un peu plus créatifs avec des extraits qu'avec des articles complets. Vous pouvez contrôler la longueur des extraits, ce qui vous permet de positionner et d'aligner plus précisément le contenu, sans vous soucier des longs messages brisant la mise en page. Comme vous le verrez dans la vitrine finale, certains concepteurs de thèmes sont plutôt créatifs avec des extraits. Les extraits donnent simplement au concepteur plus de contrôle sur l'apparence de la page d'accueil. - Page avant plus courte
Si vos messages sont relativement longs et que vous en affichez plusieurs au complet sur la page d'accueil, la page deviendra rapidement ingérable. Les extraits permettent de raccourcir la page, ce qui facilite la navigation des visiteurs. Bien entendu, le nombre d’extraits que vous affichez affecte également la facilité de gestion. - Plus de vues de page
Certains blogueurs utilisent des extraits pour augmenter le nombre de pages consultées: si un visiteur lit un extrait et souhaite afficher l'intégralité du contenu, il devra quitter la page d'accueil pour donner au blog une autre vue. Plus de pages vues peuvent générer plus de revenus pour certains types de publicité. Cependant, augmenter le nombre de pages vues pour augmenter les revenus peut irriter les visiteurs. En général, si c'est votre seule raison de montrer des extraits sur la page d'accueil, ne le faites pas. - Du contenu dupliqué est évité
Les moteurs de recherche n'aiment pas le contenu en double et peuvent vous pénaliser s'ils soupçonnent que votre blog en dispose. Une page d'accueil affichant des messages complets duplique essentiellement le contenu de chaque page de blog. Afficher des extraits à la place peut aider à prévenir ce problème.
3. Style de magazine
La troisième option est une page de style magazine. Il est similaire aux extraits, mais les messages ne sont pas nécessairement affichés dans l’ordre chronologique. Au lieu de cela, ils sont généralement classés, avec leurs dates affichées.
Ceci est typique des sites d’information, sur lesquels les titres et les teasers sont classés en colonnes par sujet, telles que le sport, l’actualité mondiale, etc.
Ce style de magazine apporte tous les avantages des extraits et de quelques autres. Voici les avantages:
- Meilleure organisation du contenu
L'avantage le plus important est que le style de magazine permet une meilleure organisation du contenu. Plutôt que d'afficher simplement les cinq ou dix messages les plus récents, vous pouvez afficher les publications par catégorie ou même réserver une zone pour les articles auxquels vous souhaitez donner le plus de visibilité. Vous contrôlez le contenu que les visiteurs voient en premier. Et les visiteurs pourront peut-être mieux comprendre ce que propose votre blog en consultant le contenu par catégorie. - Contrôle du design
Cet avantage est encore plus important avec des pages de couverture de style magazine qu'avec des extraits. Le blogueur choisit exactement où afficher chaque élément de contenu, en fonction de la catégorie. Et beaucoup de styles de mise en page sont possibles avec cette option. - Ressemble au site Web de nouvelles typiques
L'organisation et la classification du contenu par sujet font en sorte que la page d'accueil ressemble à un site Web d'actualités. Si votre blog a beaucoup de contenu et est axé sur les nouvelles, cela pourrait être le facteur décisif. Ce style a tendance à créer l’impression d’un site Web plus vaste, car il montre beaucoup de contenu et de variété de sujets.
Tutoriels pour la conception et la mise en page de pages de blog avec WordPress
Voici plusieurs tutoriels sur la création de pages d'accueil dans WordPress et les types de mises en page dont nous avons discuté.
- Construire une mise en page de base avec WordPress et jQuery
Ce tutoriel de NETTUTS vous guide tout au long du processus de conception d'une page de couverture inspirée du journal. - Construire une section Posts en vedette pour WordPress
De nombreux blogs ont une section en vedette en haut de la page d'accueil. Ce tutoriel vous montre comment faire un. - Comment faire un carrousel en vedette pour WordPress
Ceci est un autre poste sur NETTUTS qui couvre le sujet de la création d'une section de poste en vedette. - Ajouter des miniatures à WordPress avec des champs personnalisés
L'utilisation des vignettes avec des extraits de messages sur la page d'accueil est une option populaire. Ce tutoriel vous montre comment le faire. - Comment: obtenir la première image d'un message et l'afficher
Cet article montre une alternative à l'utilisation de champs personnalisés pour afficher des images sur la page d'accueil. - 6 astuces et conseils pour créer un thème WordPress Magazine
Cats Who Code fournit des informations utiles pour ceux qui souhaitent créer une page de couverture de style magazine. - Afficher uniquement les extraits dans WordPress
Cet article montre le changement simple que vous devez apporter au code de votre thème pour afficher des extraits au lieu de messages complets. - Éloge des étiquettes de modèle WordPress, partie II: la mise en page du magazine
Darren Hoyt discute de sujets liés à la création de mises en page de magazines sur WordPress. - WordPress: Menu déroulant horizontal de style magazine
Cet article montre comment créer un menu de navigation de style magazine. - Balises de modèle / messages de requête | Tags de modèle / Obtenir des messages
(depuis le codex WordPress)
Vitrine du blog
Maintenant, nous allons présenter un certain nombre de pages de couverture de blog qui présentent différentes approches pour afficher du contenu.
Extraits
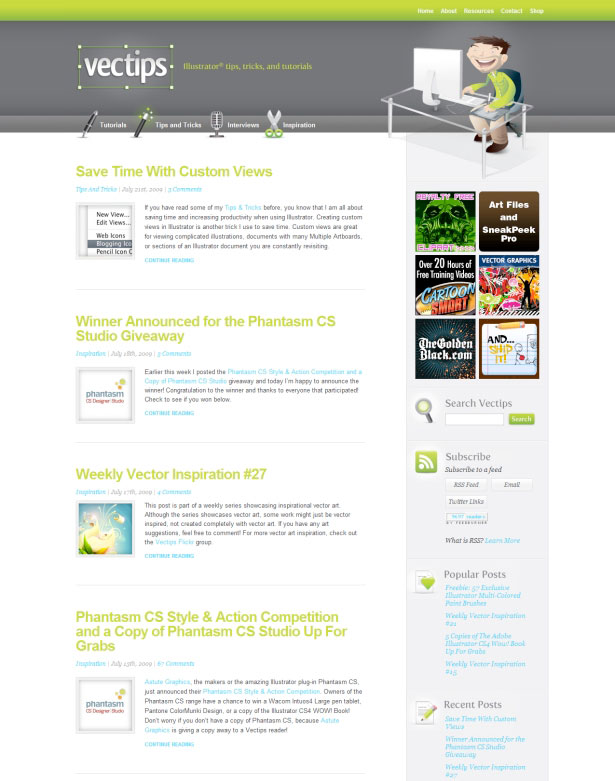
Vectips
Ce style d’extraits, avec des vignettes à gauche, est plutôt populaire.
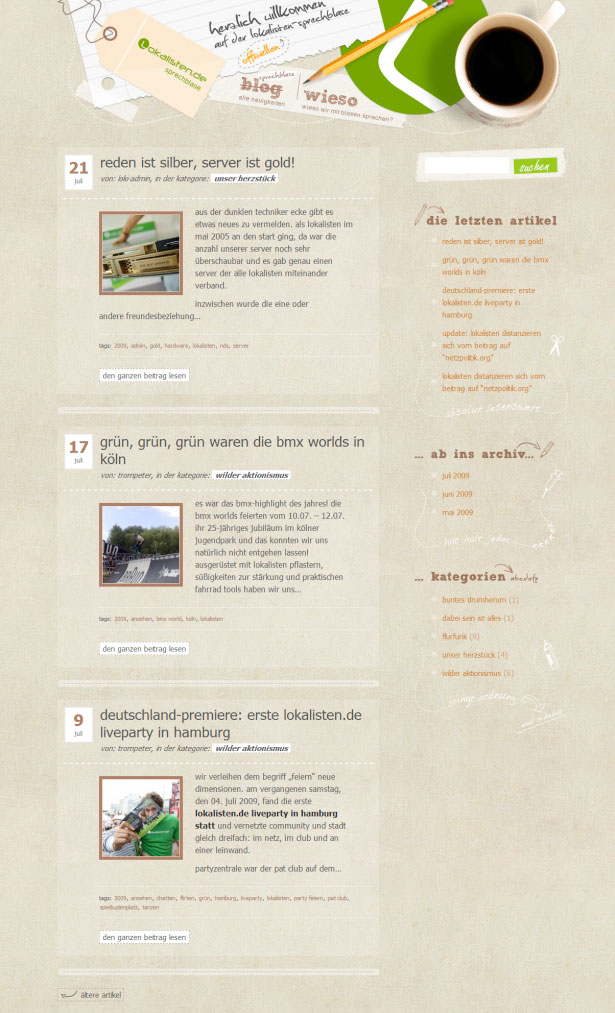
Lokalisten Sprechblase
Un bref extrait de chaque article, accompagné d'une image. La page d’accueil ne montre que les trois articles les plus récents.
Blogfullbliss
Les images de cette page sont à droite des extraits.
Francesca battistelli
Juste des extraits de texte, pas d'images.
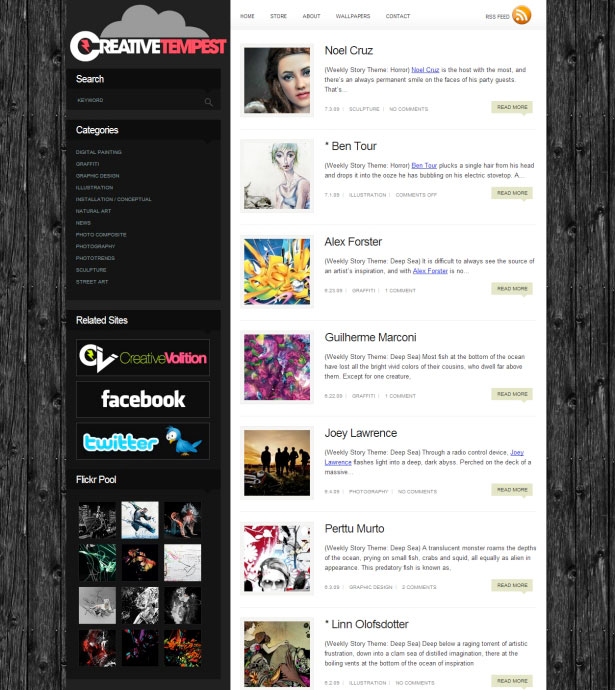
Tempête créative
Très courts extraits, avec une vignette de l'image principale de chaque article.
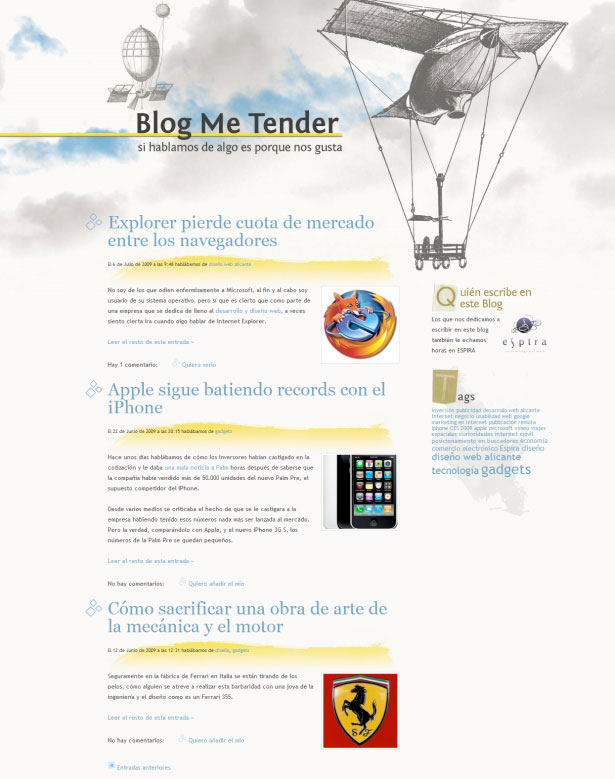
Blog Me Tender
Extraits des trois messages les plus récents, chacun avec une image.
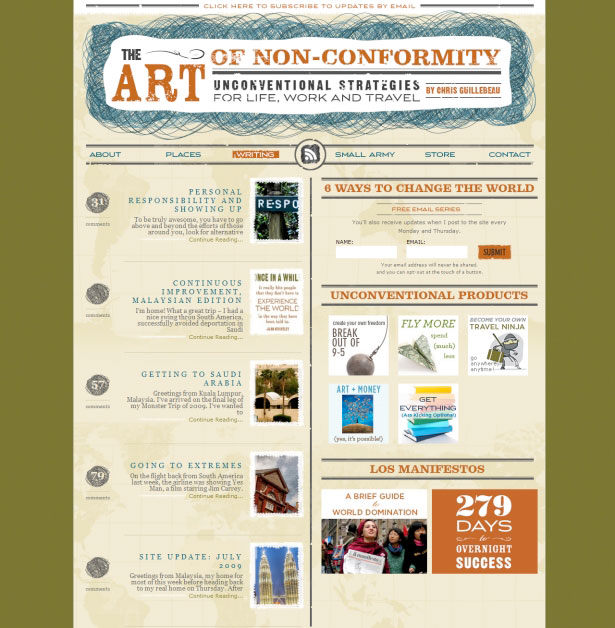
L'art de la non-conformité
Cette disposition unique est divisée en deux parties. Cinq extraits sont affichés à gauche.
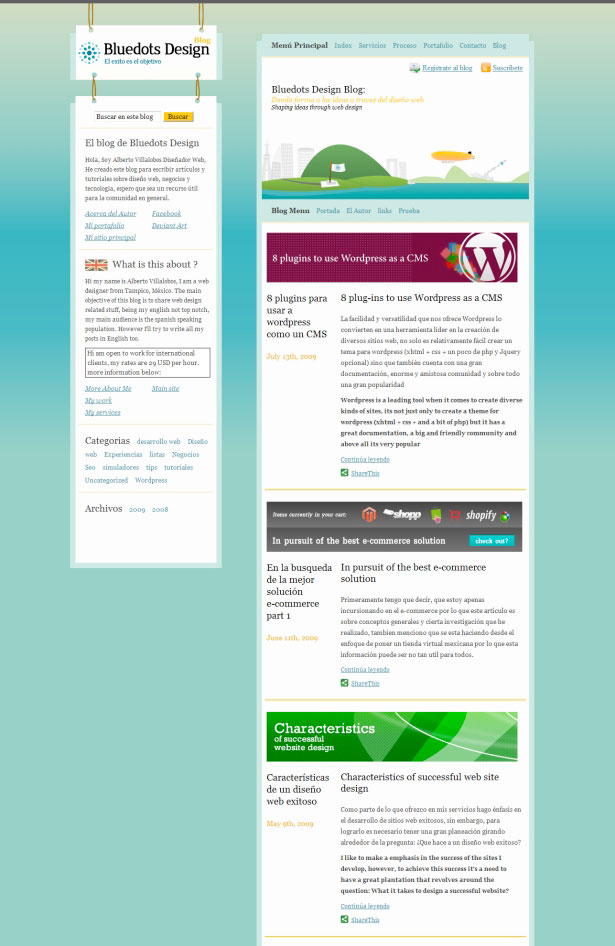
Design Bluedots
Les images sur cette page apparaissent au-dessus, plutôt qu’à côté, des extraits.
Créateur de design
Voici un exemple de la flexibilité que les extraits peuvent apporter à la première page. La disposition de ces deux colonnes n’aurait pas été possible avec des articles complets.
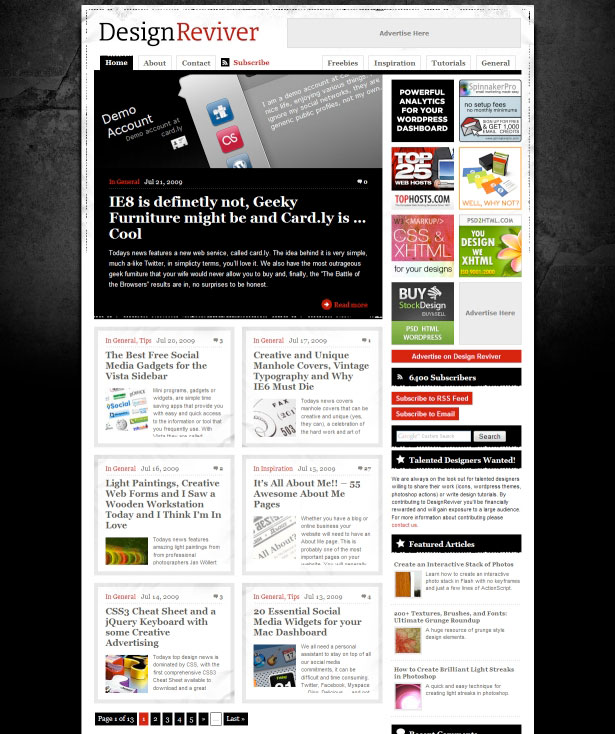
Extraits Plus Contenu en vedette
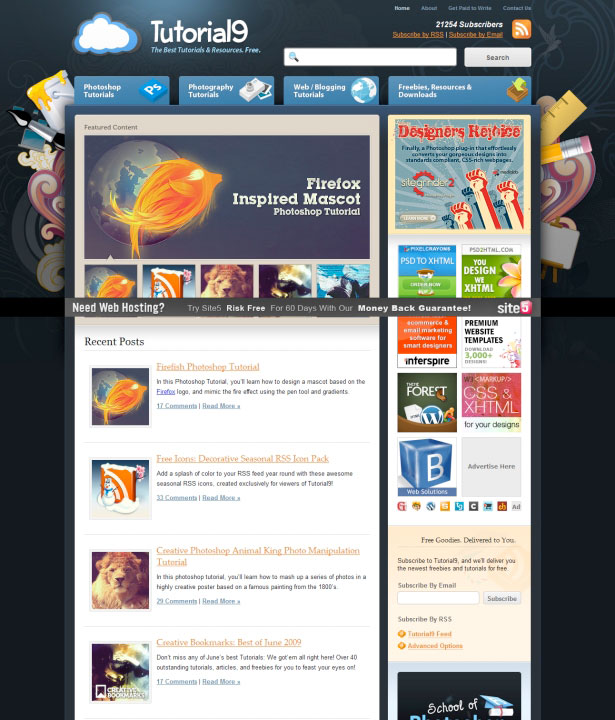
Tutorial9
Inclut un curseur avec cinq messages récents, avec des extraits de post ci-dessous.
Colorburned
Une combinaison de curseur et d'extrait similaire est utilisée ici.
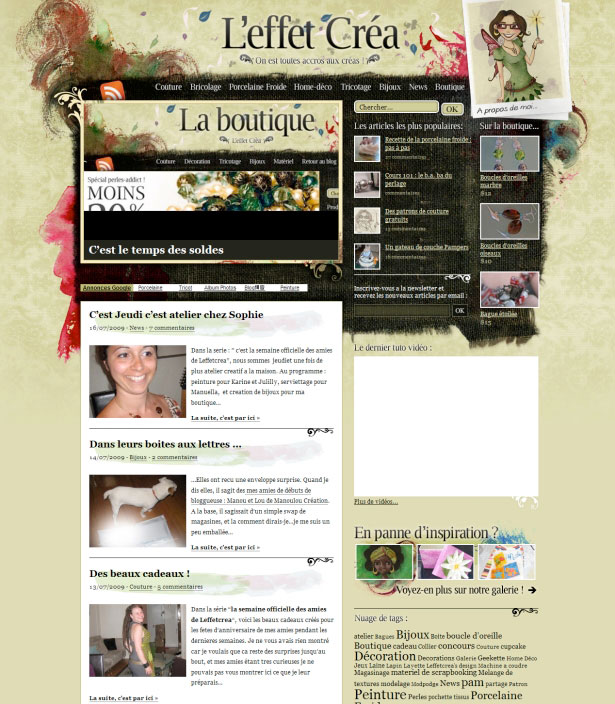
L'effet Crea
Cette page d’accueil contient également une section de contenu en vedette au-dessus d’extraits de messages récents.
Style de magazine
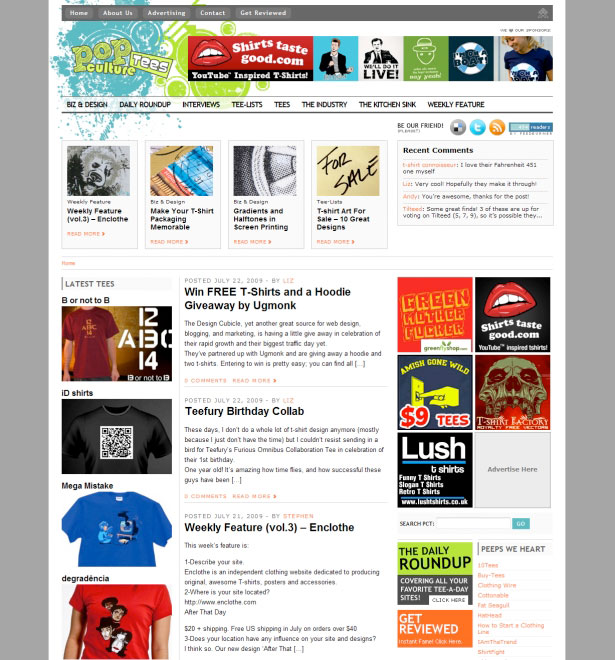
Pop Culture Tees
Quatre titres sont affichés horizontalement (avec leurs catégories) au-dessus d’extraits de messages récents. "Latest Tees" sont affichés à gauche des extraits.
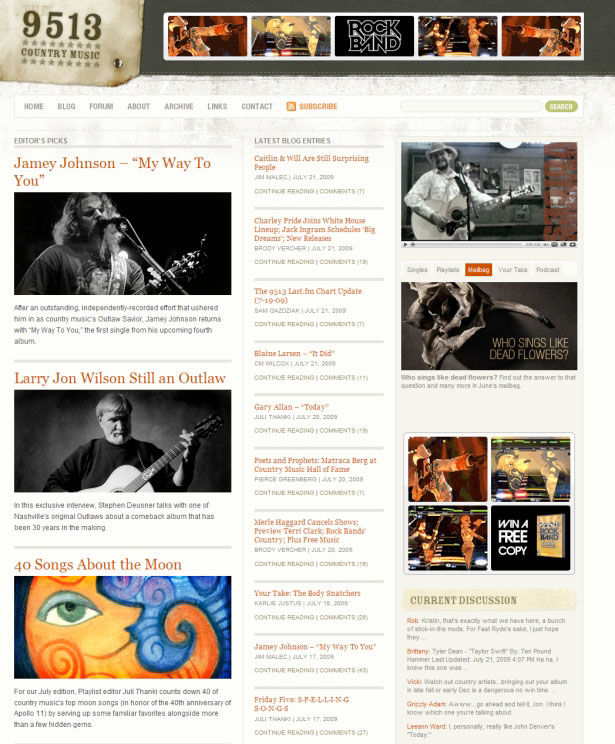
Le 9513
Des extraits de "Choix de l'éditeur" sont affichés dans la colonne principale, avec les titres des dernières entrées de blog à droite.
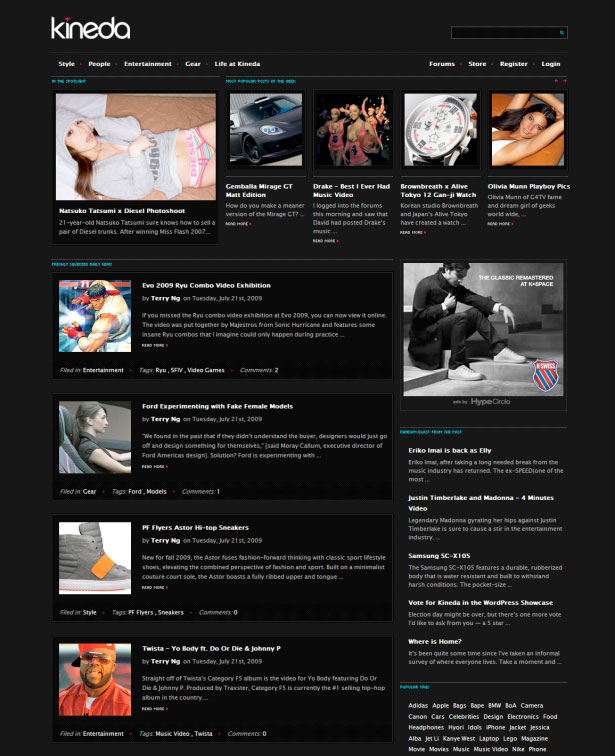
Kineda
Un article est présenté "À la une", avec quatre autres articles populaires de la semaine affichés horizontalement. Des extraits d'autres articles récents sont présentés ci-dessous.
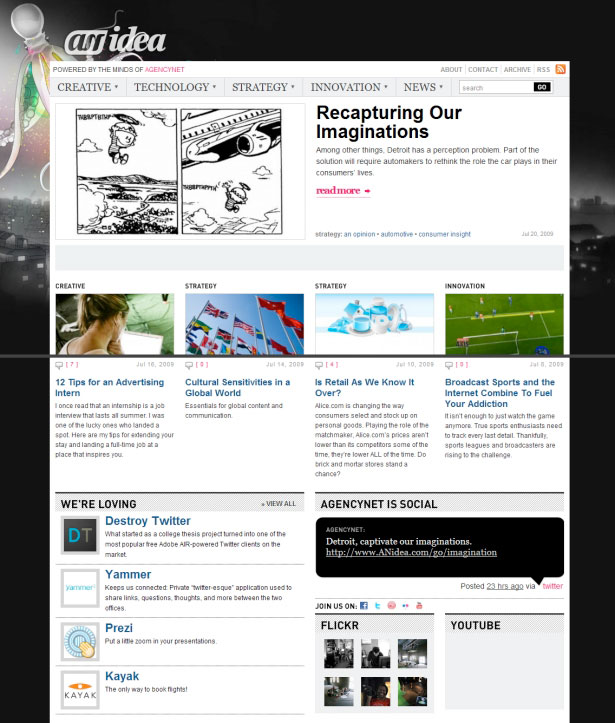
Une idée
Inclut une zone pour un titre et un extrait en vedette. Quatre autres extraits de différentes catégories apparaissent ci-dessous.
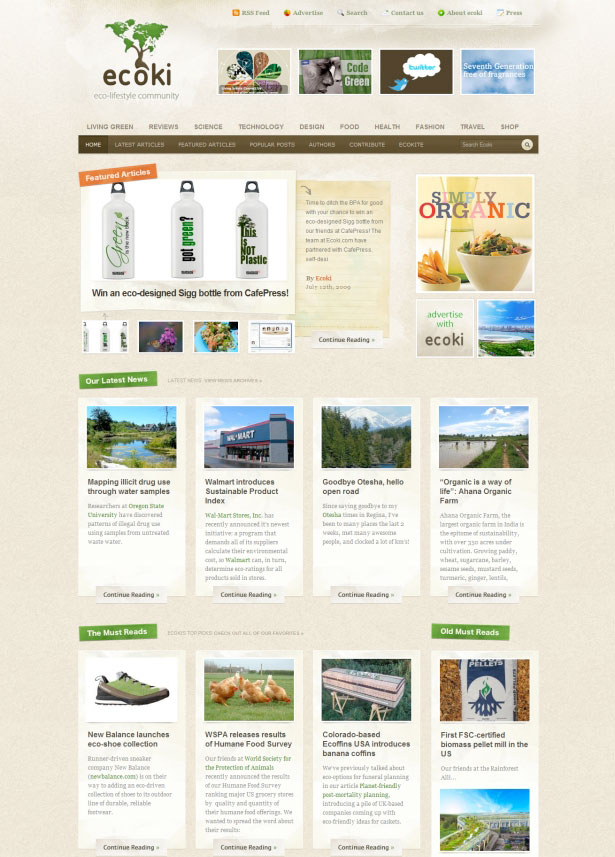
Ecoki
Un article en vedette est en haut, avec quatre articles récents répertoriés horizontalement, puis une autre ligne de quatre «lectures obligatoires».
Messages complets:
Pages avant inhabituelles
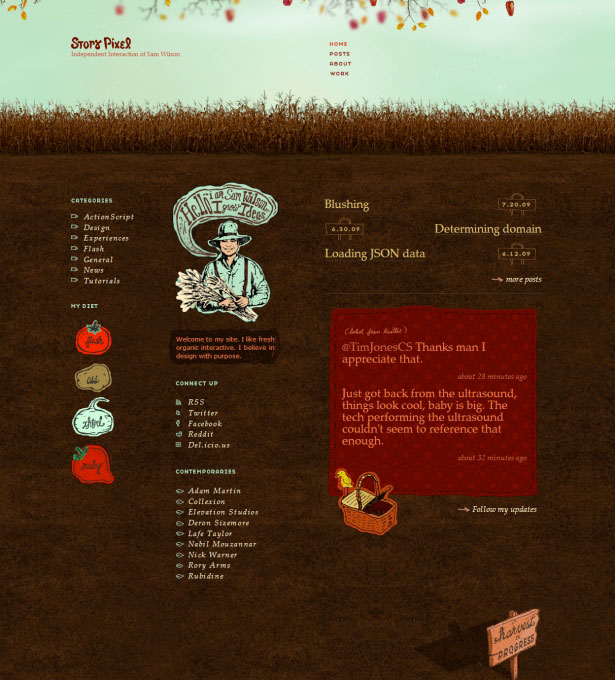
Histoire Pixel
Les titres de trois articles récents, mais pas d'extraits ni de messages complets.
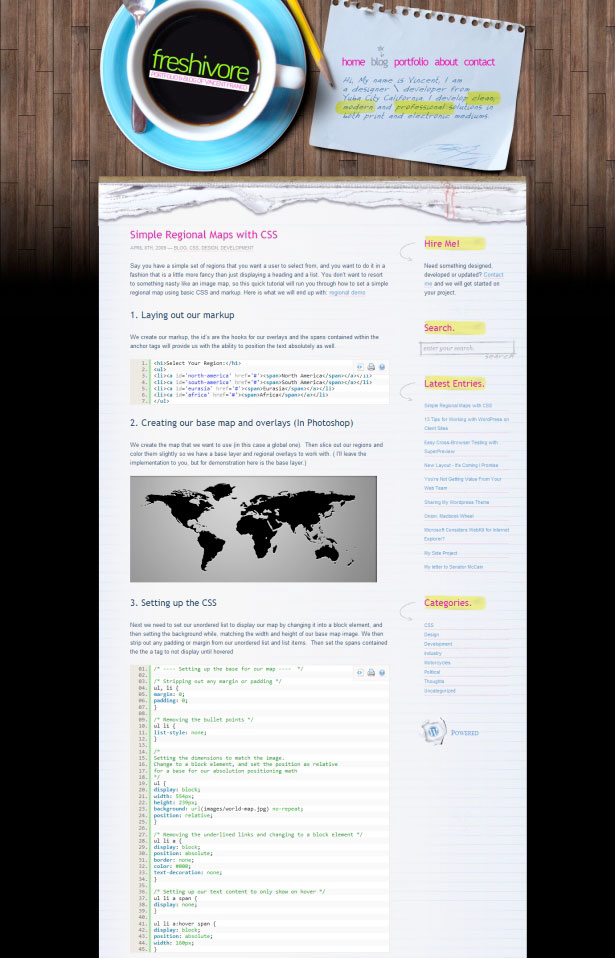
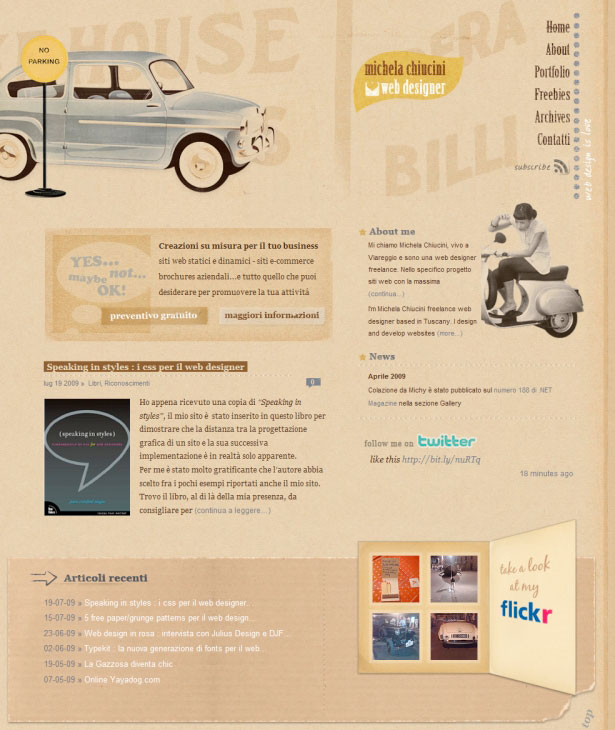
Michela Chiucini
Un extrait de l'article, avec les titres des autres messages récents énumérés ci-dessous.
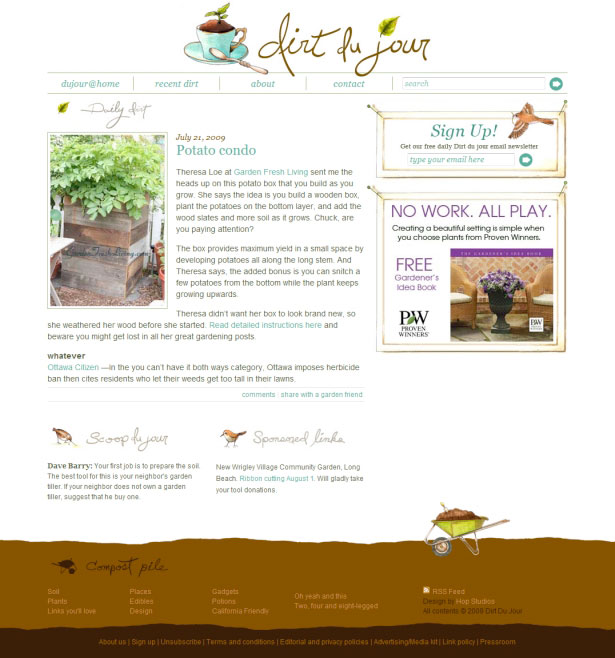
Dirt Du Jour
Un message est affiché en entier.
Cet article a été écrit exclusivement pour Webdesigner Depot par Steven Snell, un concepteur web et blogueur. Steven court Blog Design Heroes , qui présente des blogs bien conçus.
Quel système fonctionne le mieux pour vous et pourquoi? S'il vous plaît partager vos commentaires avec nous.