Techniques de création de fenêtres modales
Les fenêtres modales sont le plus souvent décrites comme tout ce qui capte l'attention de l'utilisateur et ne leur permet pas de revenir à l'état précédent tant qu'elles n'interagissent pas avec l'objet en question.
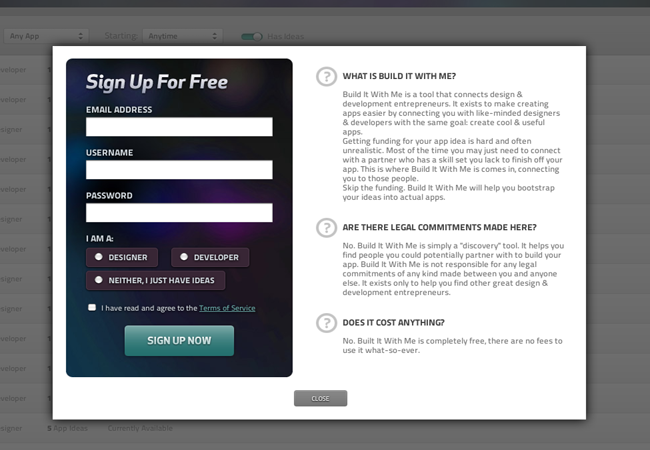
Maintenant, c'est un peu compliqué et je pense qu'il vaut mieux traiter quelques exemples de sites Web qui utilisent très bien la technique. L'un d'eux est Construis-le avec moi ce qui le fait vraiment bien. Si vous vous rendez sur leur site et que vous cliquez sur S'inscrire, vous verrez un exemple très littéral de fonctionnement d’une boîte modale.
Souvent, lorsque vous travaillez avec des modaux, ils sont utilisés pour nettoyer les interfaces utilisateur et essayer d'améliorer l'expérience de l'utilisateur, mais il est important de se rappeler que parfois ils font exactement le contraire. Envisagez des sites Web ennuyeux avec trop de fenêtres pop-up JavaScript ou des sites de spam qui confirment que vous souhaitez quitter le site. C'est ridicule, et les sites qui font ces choses sont absolument inutiles, alors assurez-vous de savoir comment utiliser les dialogues modaux avant de procéder à l'implémentation.
Pour vous donner un meilleur exemple de la manière de bien faire les choses, nous parlerons de la théorie, puis après nous aborderons des exemples pour vous montrer comment les implémenter dans un design réactif. Alors passons directement à une théorie.
Théorie modale
La théorie de base de l'élément d'interface utilisateur pour les modaux peut être plutôt imbriquée avec d'autres théorèmes d'interface utilisateur que nous ne toucherons que de manière tangentielle ici. Fondamentalement, nous examinons la nécessité de cliquer sur une section spécifique du site pour un utilisateur et de ne se concentrer que sur cette section jusqu'à la fin de la tâche proposée par la section.
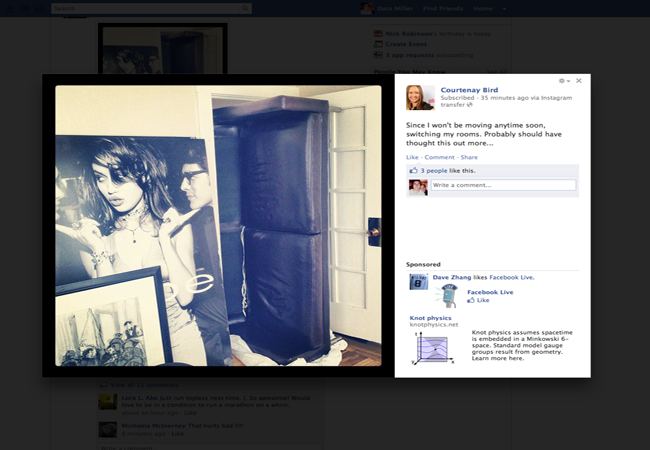
Maintenant, cela pourrait être utilisé pour beaucoup de choses différentes telles que les connexions utilisateur, les éléments de formulaire, les pages de téléchargement, ou cela pourrait être simplement pour afficher une photo et regarder les commentaires de cette photo. Facebook utilise ceci pour vous aider à vous concentrer sur l'interaction lorsque vous cliquez sur une photo, mais bien sûr, cela vous permet également de parcourir les photos. Vous pouvez cliquer dessus et cela vous évite toute interaction avec la page principale jusqu'à ce que vous cliquiez en dehors de la boîte modale ou que vous cliquiez sur le "x" pour revenir.

La théorie modale de base est très intéressante et repose vraiment sur les principes que nous venons d'évoquer. Parcourons un cas d'utilisation pour mieux comprendre quand et pourquoi en utiliser un.
Disons que vous exécutez un site Web où les utilisateurs peuvent s'inscrire et se connecter à leur stockage qu'ils ont loué chez vous (stockage en ligne). Eh bien, vous, en tant que société, dépendez beaucoup de vos utilisateurs, de l’arrivée sur votre page d’accueil à la connexion. Comme c’est l’une des tâches les plus importantes de votre site, vous voudrez que l’utilisateur se en fait, il est incroyablement facile pour eux de le faire.
En raison de cela, vous pouvez avoir un grand lien de connexion sur votre page d'accueil, ou une section réelle pour qu'ils le fassent sur la page d'accueil, peut-être dans l'en-tête. Bien que le problème avec ces derniers soit que, dans ce dernier cas, l'utilisateur n'est de toute façon pas orienté vers la connexion, et dans le premier cas, l'utilisateur n'est pas obligé de prendre une décision.
Maintenant, je ne tolère pas forcer les utilisateurs à faire quoi que ce soit, mais les pousser doucement est parfaitement bien, et c'est ce que je voulais dire par «contraint». Donc, ce que vous pouvez faire est d'avoir un lien de connexion qui ouvre une fenêtre modale avec le formulaire de connexion juste là. De cette façon, ils n’ont jamais à quitter la page d’accueil pour revenir en arrière (via l’exemple que nous avons indiqué tout à l’heure), et ils sont également conscients de ce qu’ils sont censés faire à l’intérieur du modal.
C'est une très bonne façon d'aider les utilisateurs à comprendre ce qui se passe et pourquoi. Je dois dire que je l'ai utilisé moi-même pour les clients et que le taux de rétention de la page d'accueil à la connexion a augmenté de 35% par le passé. Et ce ne sont certainement pas des chiffres pour secouer un bâton; Ce sont des mesures vraiment précieuses et clairement définies sur la façon dont une simple fenêtre modale peut augmenter la rétention et réduire le taux de rebond.
Coder une fenêtre modale de base
Plongeons directement dans du code, mais pour le moment, ne tenez pas compte du type de modal que nous allons utiliser et de toutes les technicités, et concentrons-nous uniquement sur les principes de base. Le HTML, le CSS et le jQuery sont ce sur quoi nous allons nous concentrer pour l'instant.
Les éléments HTML
Nous avons besoin de deux éléments de base, un lien pour ouvrir la fenêtre et la fenêtre elle-même. Le lien va ressembler à ceci:
Modal Window
Cras mattis consectetur purus sit amet fermentum. Nullam id dolor id nibh ultricies vehicula ut id elit. Donec sed odio dui. Morbi leo risus, porta ac consectetur ac, vestibulum at eros.
#dialogB" class=modalLink> Deuxième fenêtre modale Ensuite, nous devons ajouter une deuxième fenêtre:
Fenêtre modale
Cras mattis consectetur purus sit amet fermentum. Nullam id dolor id nibh ultricies vehicula ut id elit. Donec sed odio dui. Morbi leo risus, porta ac consectetur ac, vestibulum à eros.
Fermer Fenêtre modale B
Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum. Vestibulum id ligula porta felis euismod semper. Sed posuere consectetur est chez lobortis. Madio dui.
Fermer
Notez que les deux divs de fenêtres sont entourés par le div avec l'id modal. Notez également que l'id de la première fenêtre modale correspond à la href du premier lien et que l'id de la deuxième fenêtre modale correspond à la href du second lien; c'est ainsi que les liens cibleront la fenêtre correcte une fois que nous atteindrons jQuery.
Les éléments CSS
Nous devons styliser trois éléments de nos fenêtres modales, nous allons commencer par le plus simple:
#modal .contents{/* style the modal's contents, in this case we're just adding padding */padding:24px;}
Ce code classe la div avec la classe "contents" (c'est-à-dire celle qui enveloppe tout notre contenu). Vous pouvez styliser votre contenu ici, comme vous le feriez ailleurs sur la page. Je recommande au moins un peu de rembourrage, car les règles typographiques dictent que tout le contenu doit respirer.
Ensuite, nous allons coiffer les aveugles. 'Whoah, attendez. Qu'est-ce qu'un aveugle? Je t'entends pleurer. C'est très simple: un store est à l'opposé d'un masque, nous l'utilisons pour masquer le reste de notre page alors que la fenêtre est visible. Et non, nous ne l'avons pas créé dans notre balisage, jQuery le fera pour nous. Pour l'instant, nous avons juste besoin de fournir un style pour qu'il couvre l'ensemble du contenu de la fenêtre et, plus important encore, se situe au-dessus du reste du contenu sur l'axe z.
#blind{/* position element so the z-index can be set */position:absolute;/* set z-index so the blind will cover all page content */z-index:9999;/* set the top, left, width and height so the blind covers the browser window */top:0;left:0;width:100%;height:100%;/* set the background to a suitably dark tone */background-color:#000000;}
Enfin, pour le CSS, nous devons styliser notre fenêtre elle-même. Nous devons positionner la fenêtre au-dessus du store. Ensuite, nous devons le dimensionner avec les propriétés width et height.
Ensuite, nous devons définir la marge gauche à la moitié de la largeur multipliée par -1 (400/2 * -1 = -200) et la marge supérieure par la moitié de la hauteur multipliée par -1 (248/2 * -1 = -124). Plus tard, nous allons utiliser jQuery pour positionner l'élément en haut: 50% et à gauche: 50%, à cause de ces marges négatives, la fenêtre semblera centrée indépendamment des dimensions du navigateur et nous ne devrons pas essayer positionnez-le en fonction de la taille du navigateur.
Ensuite, nous devons définir les propriétés gauche et supérieure à -1000px. Pourquoi voudrions-nous faire ça? Eh bien, nous ne voulons pas que la fenêtre modale soit visible tant que le lien n’a pas été cliqué. Une autre technique courante consiste à définir l'affichage: aucun dans le CSS, mais récemment, les spammeurs ont commencé à en abuser et il peut maintenant être signalé par les moteurs de recherche comme une technique du chapeau noir, surtout si votre modal contient beaucoup de mots-clés. En le positionnant bien à l’écran, nous obtenons la même chose.
Enfin, nous voulons colorer la fenêtre d'une couleur de page appropriée, blanche dans ce cas.
Et juste pour faire bonne mesure, pourquoi ne pas également puiser dans CSS3 et lancer une ombre de boîte juste pour vraiment la faire sortir de l'écran - elle n'est pas critique et sera ignorée si elle n'est pas prise en charge.
#modal .window {/* position the element so that the z-index can be applied */position:absolute;/* Set the z-index to a number higher than the blind's z-index */z-index:10000;/* set the width and height of the window */width:400px;height:248px;/* give the window negative margins that match the width/2 and height/2 so it is centered */margin-left:-200px;margin-top:-124px;/* position the top left corner off stage so it can't be seen (instead of display:none;) */left:-1000px;top:-1000px;/* color the background so it shows up */background-color:#ffffff;/* throw on a CSS3 box shadow, because it's cool, and we can */box-shadow:4px 4px 80px #000;-webkit-box-shadow:4px 4px 80px #000;-moz-box-shadow:4px 4px 80px #000;}
Le jQuery
Enfin, nous allons ajouter du jQuery pour alimenter le modal. Ce qu'il nous faut, c'est capturer des clics sur les liens; localisez la fenêtre correspondante, puis ouvrez-la en fondu, en créant un store derrière la fenêtre qui empêchera les clics sur un autre contenu; et enfin une fonction pour fermer le modal qui peut être déclenché par notre bouton de fermeture ou en cliquant en dehors de la fenêtre.
Nous devons d'abord exécuter le script uniquement lorsque le document est prêt
$(document).ready(function(){
Ensuite, définissez une variable pour contenir une référence à la fenêtre
var activeWindow;
Ajoutez ensuite un gestionnaire de clic aux liens, cette fonction empêchera le comportement de lien par défaut; identifier la fenêtre correspondante à partir de l'attribut href du lien; l'affecter à la variable activeWindow; déplacer la fenêtre vers le centre du navigateur (rappelez-vous les marges négatives dans le CSS? C’est là qu’elles travaillent leur magie car tout ce que nous avons à définir est de 50% pour obtenir le centre) et de l’intégrer; créer un nouveau div avec l'identifiant 'blind', fader cela et attacher un gestionnaire de clic qui appellera la fonction closeModal ().
$('a.modalLink').click(function(e){e.preventDefault();var id = $(this).attr('href');activeWindow = $('.window#' + id).css('opacity', '0').css('top', '50%').css('left', '50%').fadeTo(500, 1);$('#modal').append('').find('#blind').css('opacity', '0').fadeTo(500, 0.8).click(function(e){closeModal();});});
Ensuite, nous devons ajouter un gestionnaire de clic aux boutons fermer pour appeler la même fonction closeModal () que le clic sur le store.
$('a.close').click(function(e){e.preventDefault();closeModal();});
Last but not least, nous devons créer la fonction closeModal () qui nous ramènera à notre état initial. Il doit faire disparaître la fenêtre et la ramener à sa position initiale à la fin de la transition, tout en faisant disparaître le volet et le retirer du DOM lorsque la transition est terminée.
function closeModal() {activeWindow.fadeOut(250, function(){ $(this).css('top', '-1000px').css('left', '-1000px'); });$('#blind').fadeOut(250, function(){ $(this).remove(); });}
N'oubliez pas de fermer votre gestionnaire $ (document) .ready!
});
Pour ceux qui préfèrent apprendre par copier-coller, voici le script complet:
// run when page is ready$(document).ready(function(){// create variable to hold the current modal windowvar activeWindow;$('a.modalLink').click(function(e){// cancel the default link behavioure.preventDefault();// find the href of the link that was clicked to use as an idvar id = $(this).attr('href');// assign the window with matching id to the activeWindow variable, move it to the center of the screen and fade inactiveWindow = $('.window#' + id).css('opacity', '0') // set to an initial 0 opacity.css('top', '50%') // position vertically at 50%.css('left', '50%') // position horizontally at 50%.fadeTo(500, 1); // fade to an opacity of 1 (100%) over 500 milliseconds// create blind and fade in$('#modal').append('') // create a with an id of 'blind'.find('#blind') // select the div we've just created.css('opacity', '0') // set the initial opacity to 0.fadeTo(500, 0.8) // fade in to an opacity of 0.8 (80%) over 500 milliseconds.click(function(e){closeModal(); // close modal if someone clicks anywhere on the blind (outside of the window)});});$('a.close').click(function(e){// cancel default behavioure.preventDefault();// call the closeModal function passing this close button's windowcloseModal();});function closeModal(){// fade out window and then move back to off screen when fade completesactiveWindow.fadeOut(250, function(){ $(this).css('top', '-1000px').css('left', '-1000px'); });// fade out blind and then remove it$('#blind').fadeOut(250, function(){ $(this).remove(); });}}); La clé de ce processus est de séparer la fenêtre modale en ses trois composants: données (HTML), style (CSS) et fonctionnalités (jQuery). Il y a des milliers de variantes que vous pouvez utiliser pour développer cette technique de base et nous aimerions en savoir plus sur certaines de vos expériences dans les commentaires ci-dessous.
Quels sont les meilleurs exemples de fenêtres modales que vous avez vues? Quelle est votre technique préférée pour les créer? Faites le nous savoir dans les commentaires!