Le bouton Cas UX contre la maison
Pendant des années, le bouton "accueil" a fourni une rose des vents, l'étoile du nord, la capacité d'un navigateur à se regrouper dans le confort familier de la page d'accueil, peu importe la profondeur de son site Web. Comme les utilisateurs sont de plus en plus habitués à naviguer dans les méandres du Web, le fait d’avoir un bouton principal bien en vue devient un obstacle de navigation inutile - un obstacle visuel que les concepteurs Web évitent de plus en plus.
En sélectionnant le bouton d'accueil, nous pouvons améliorer l'expérience utilisateur.
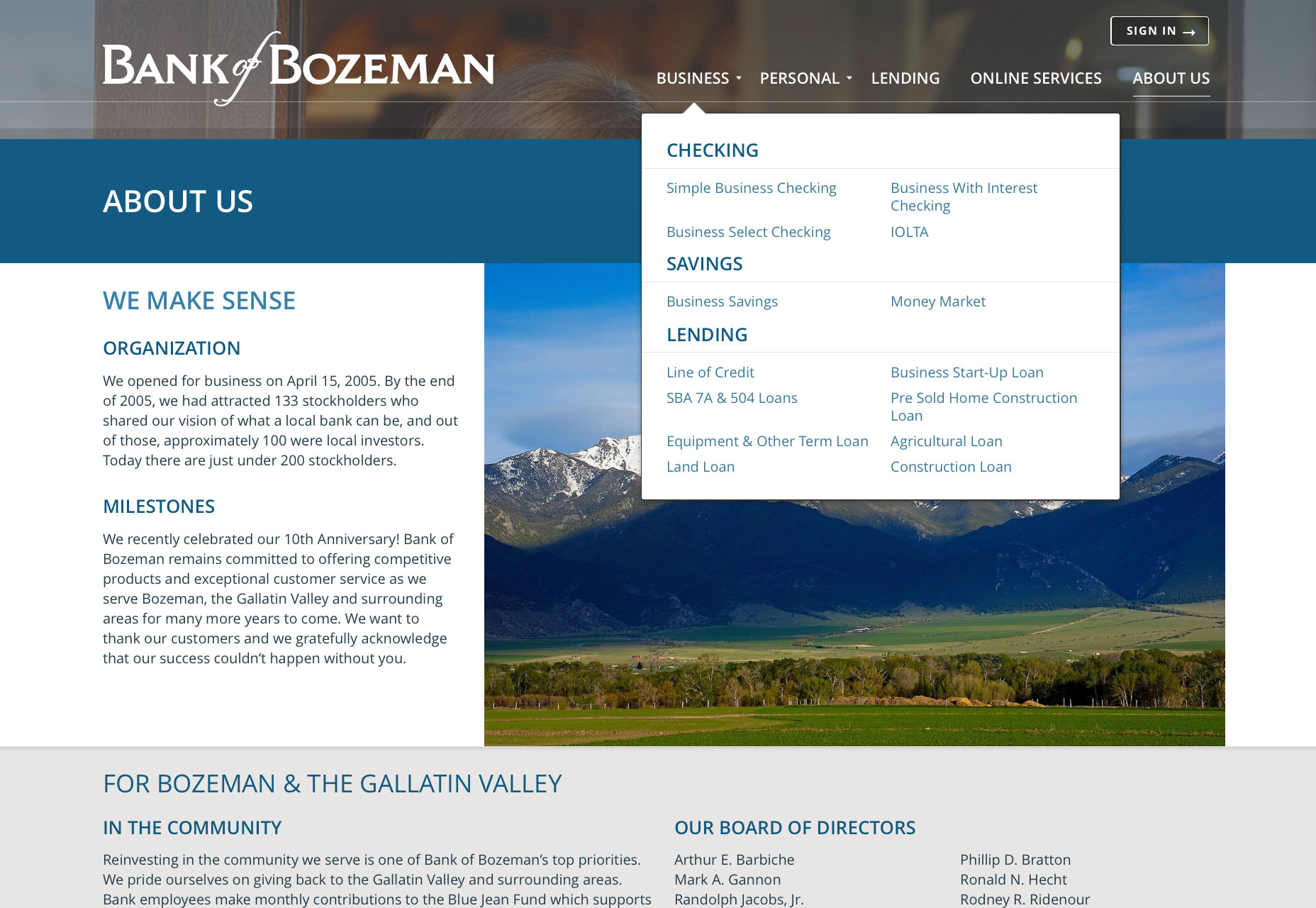
Comme la navigation primaire représente une série de choix que nous demandons aux utilisateurs, il est important de ne proposer que les catégories de contenu les plus importantes. En sélectionnant le bouton d'accueil de cette liste, le processus de prise de décision est simplifié et nous sommes en mesure de fournir une expérience utilisateur améliorée.
Dans une population de plus en plus férue de technologie, le bouton d'accueil n'est pas pertinent pour les utilisateurs qui naviguent facilement sur le site Web moyen. La réserver un espace dans la navigation principale de vos sites lorsque la même fonctionnalité existe ailleurs est un gaspillage de biens immobiliers précieux.
Il n'y a pas d'endroit comme le bouton d'accueil
Lors de la conception d'un site Web, l'expérience utilisateur au sein de la hiérarchie du site est une considération primordiale. S'ils ne peuvent pas facilement naviguer sur votre site Web, vos clients risquent de perdre leur place, de se sentir frustrés et de partir complètement. Si vous vendez des produits en ligne, cela signifie réduire votre taux de conversion et éventuellement vos revenus. Non seulement il faut de la place pour des informations plus importantes, mais cela ajoute souvent une quantité de choix indésirable.
Les clients ont un niveau d’expérience variable, peuvent être facilement distraits et peuvent avoir besoin d’un certain nombre de repères contextuels pour les aider à conserver leur place dans la navigation sur votre site; peu importe si petit ou organisé. Par conséquent, avant d'apporter des modifications à votre site, vous devez prendre en compte les données démographiques de votre base d'utilisateurs et leur niveau de compréhension envers le Web. Par exemple, si vos utilisateurs sont principalement des baby-boomers, ils peuvent avoir besoin de conseils supplémentaires lorsque les utilisateurs plus jeunes n'auront aucun problème. Malgré les avantages de la suppression du bouton d'accueil, vous devez être sûr que cela facilitera leur expérience utilisateur, et non pas le gêner.
Alors, comment vous éloignez-vous du confort d'un bouton d'accueil? Comment pouvons-nous créer suffisamment de commodité pour qu'un visiteur n'ait pas besoin de retourner chez lui, tout en offrant le sentiment de sécurité offert par le bouton Accueil? Il existe quelques stratégies de conception de sites Web qui peuvent être facilement utilisées pour fournir un hébergement à tous:
Logos cliquables
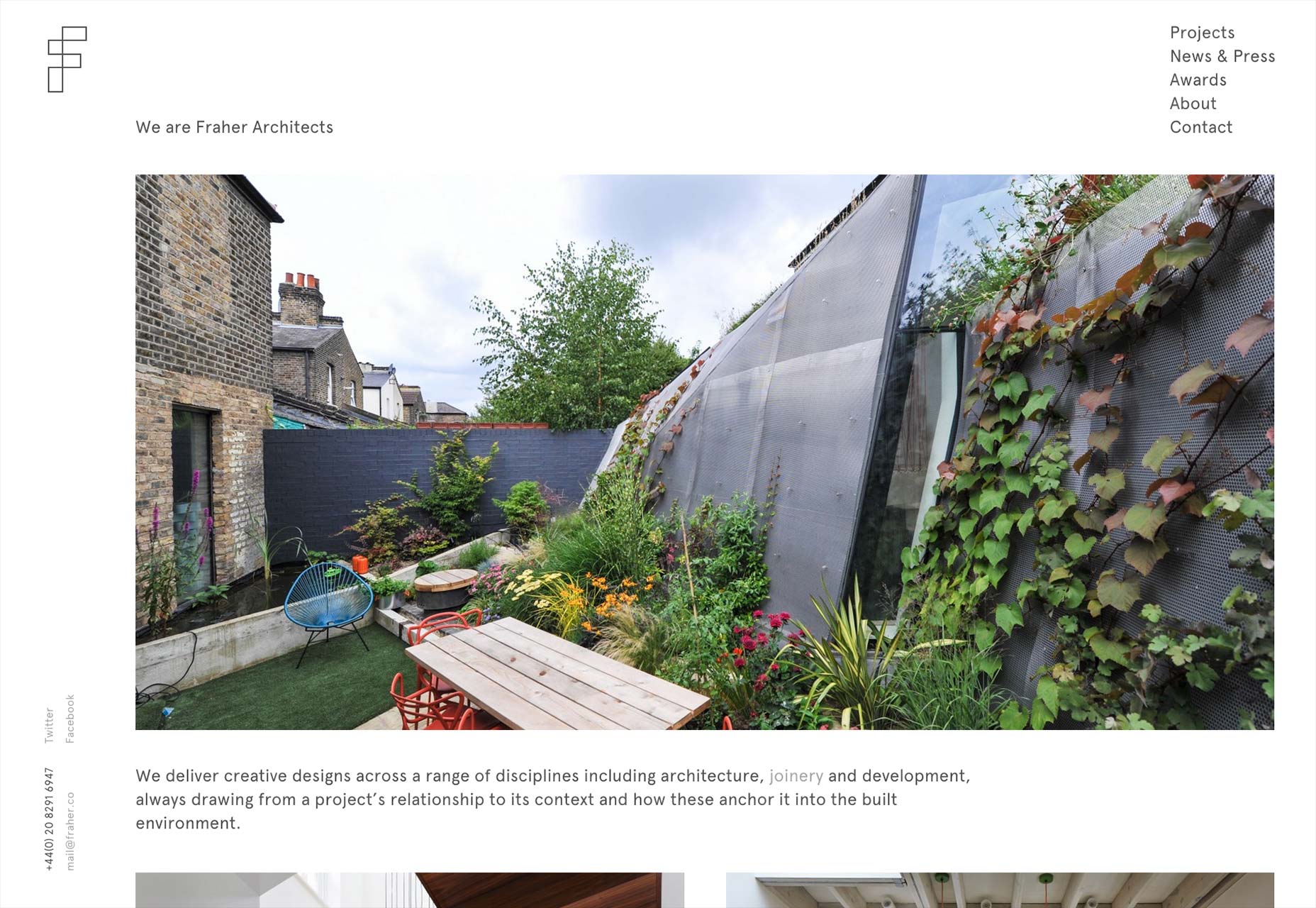
Il est devenu un modèle de conception Web standardisé pour rendre le logo de l'entreprise cliquable, puisque c'est peut-être l'alternative la plus familière à un bouton d'accueil pour les utilisateurs.
Étant donné que la plupart des sites comportent déjà le logo dans l'en-tête (généralement en haut à gauche ou au centre), cela constitue un raccourci pratique pour retourner à la maison. Le modèle de conception est encore plus utile lorsque le logo d'une entreprise est toujours présent sur la page, agissant comme un bouton permanent «d'accueil».
Chapelure
Si votre site est plus grand ou a une hiérarchie complexe, vous pouvez envisager un «fil d'Ariane» pour fournir aux utilisateurs une indication de leur emplacement au sein de l'organisation du site. Breadcrumbs peut être utilisé pour afficher votre position dans un formulaire à plusieurs étapes, la navigation en couches profondes, ou même lorsque vous parcourez des éléments de magasin organisés ou filtrés par différentes catégories. Les chapitres sont des liens, généralement en haut de la page Web, qui décrivent votre position dans la hiérarchie du site de manière discrète. Ils vous révèlent exactement où vous vous trouvez sur le site au fur et à mesure que vous vous déplacez de page en page et vous permettent de déplacer le nombre d’étapes souhaité, même à la maison, si nécessaire.
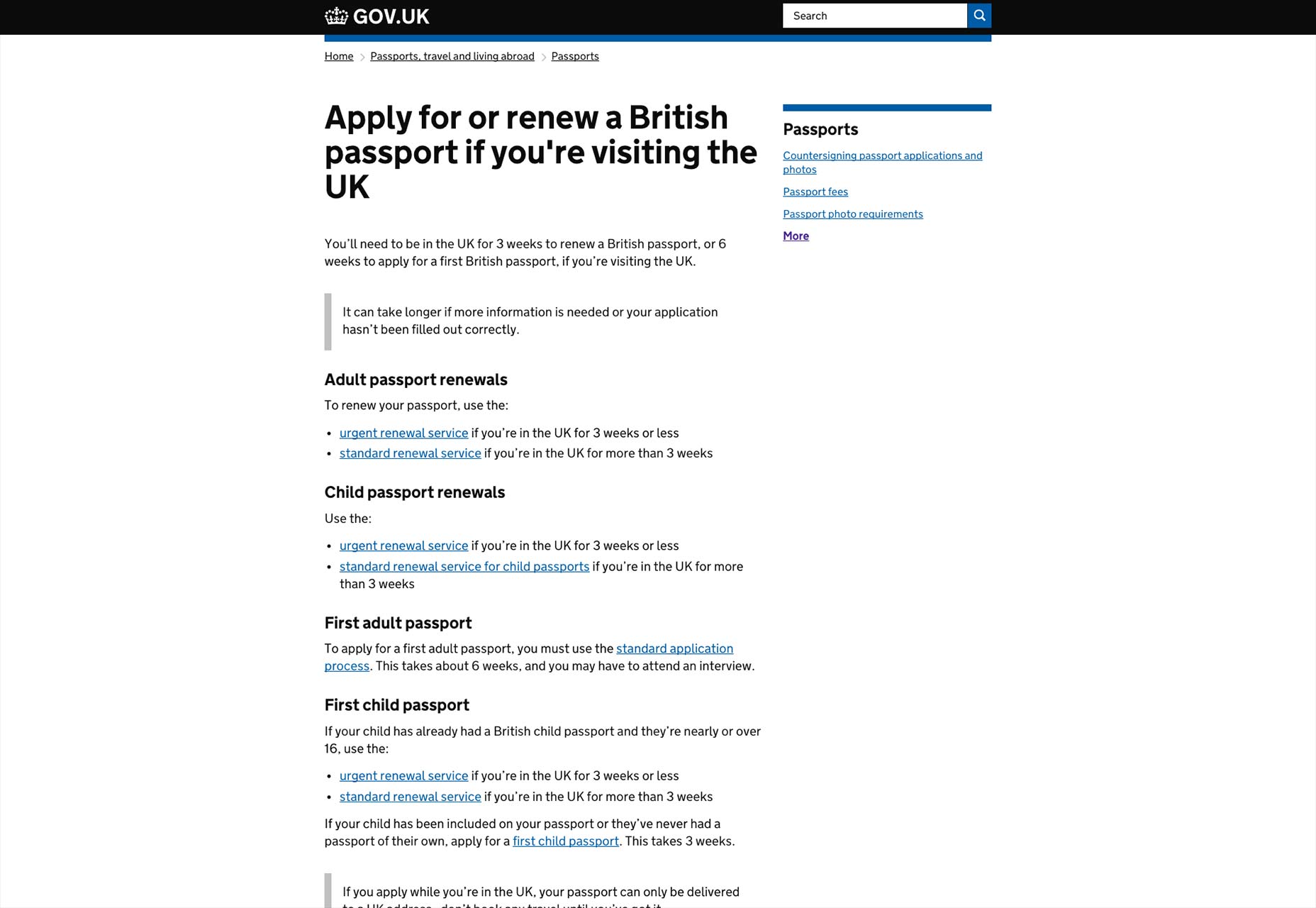
Un bon exemple de navigation traditionnelle très traditionnelle est la site gov.uk . Leurs miettes de pain apparaissent également en haut de la page lorsque vous naviguez plus profondément dans leur site, ce qui en fait un retour facile à la maison. Ceci est une grande considération si votre site a une structure organisationnelle dense comme la leur.
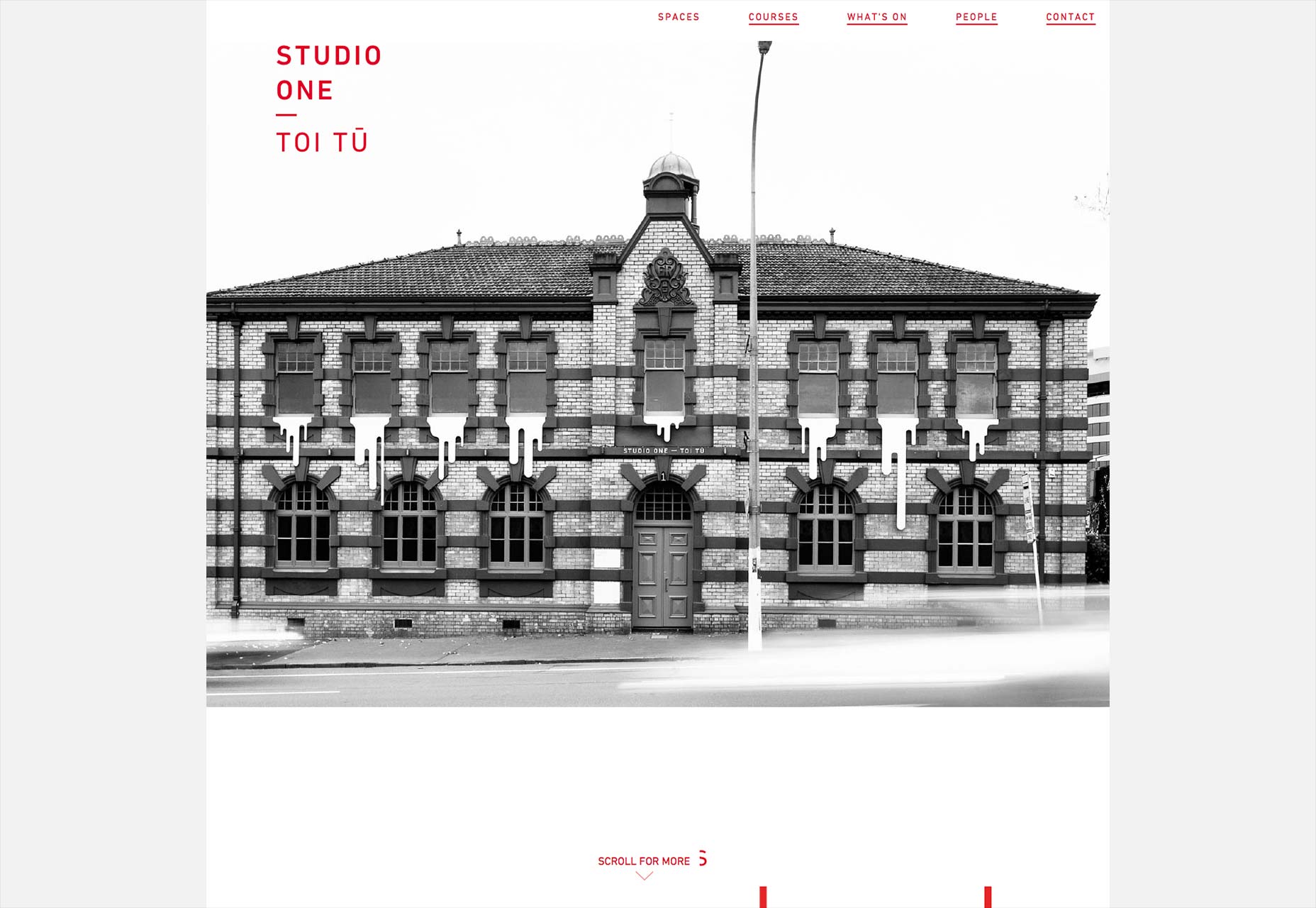
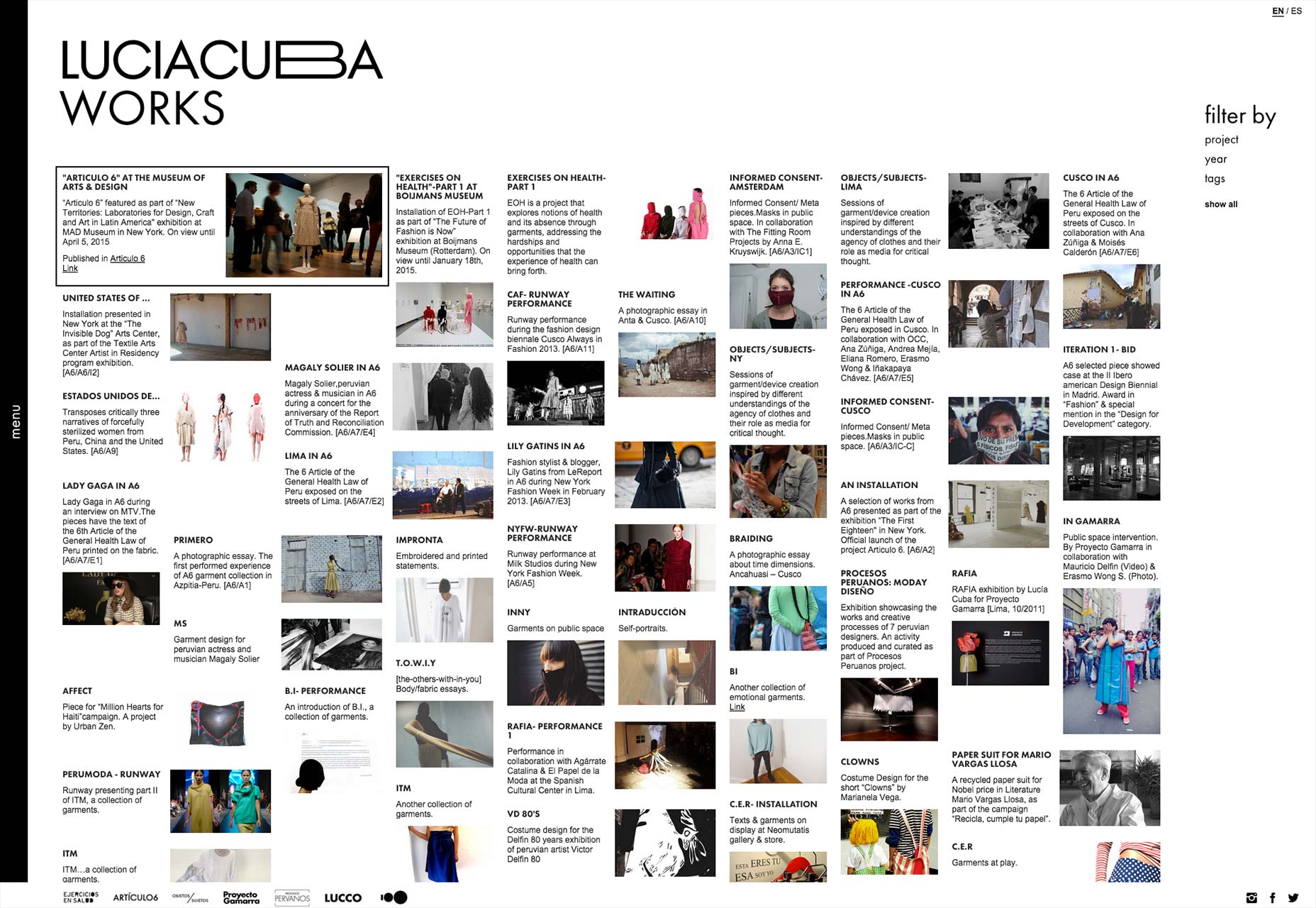
Mais ce ne sont pas seulement des sites complexes qui utilisent des miettes de pain: luciacuba.com utilise son logo et ses en-têtes de section comme fil d'Ariane pour créer un chemin vers l'arborescence du document.
Pieds de page
Le bas de page du site Web est un autre mode de confiance; Le bas de la page est un endroit où les utilisateurs de tous les niveaux de connaissance du Web savent se rendre pour obtenir des informations précieuses. Une vue complète de la hiérarchie du site Web peut être placée dans le pied de page, ou simplement un sous-ensemble plus large de la navigation du site que ce qui est offert par la navigation principale - comprenant généralement un bouton d'accueil. Cette approche offre une solution de rechange: même si vos utilisateurs recherchent quelque chose qui n’est pas offert dans les choix simples et clairs de la navigation principale, la structure du site Web se trouve au bas de la page.
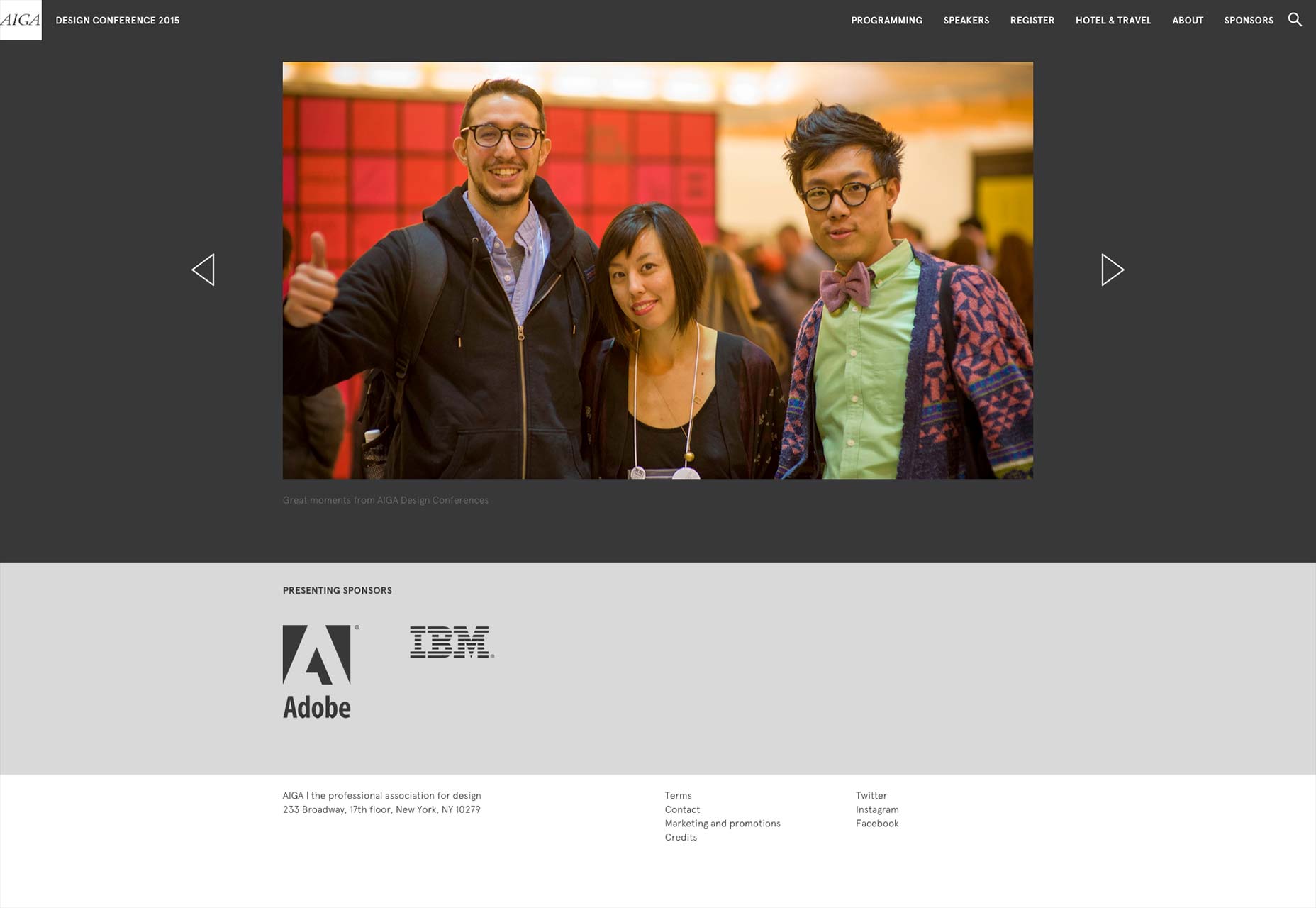
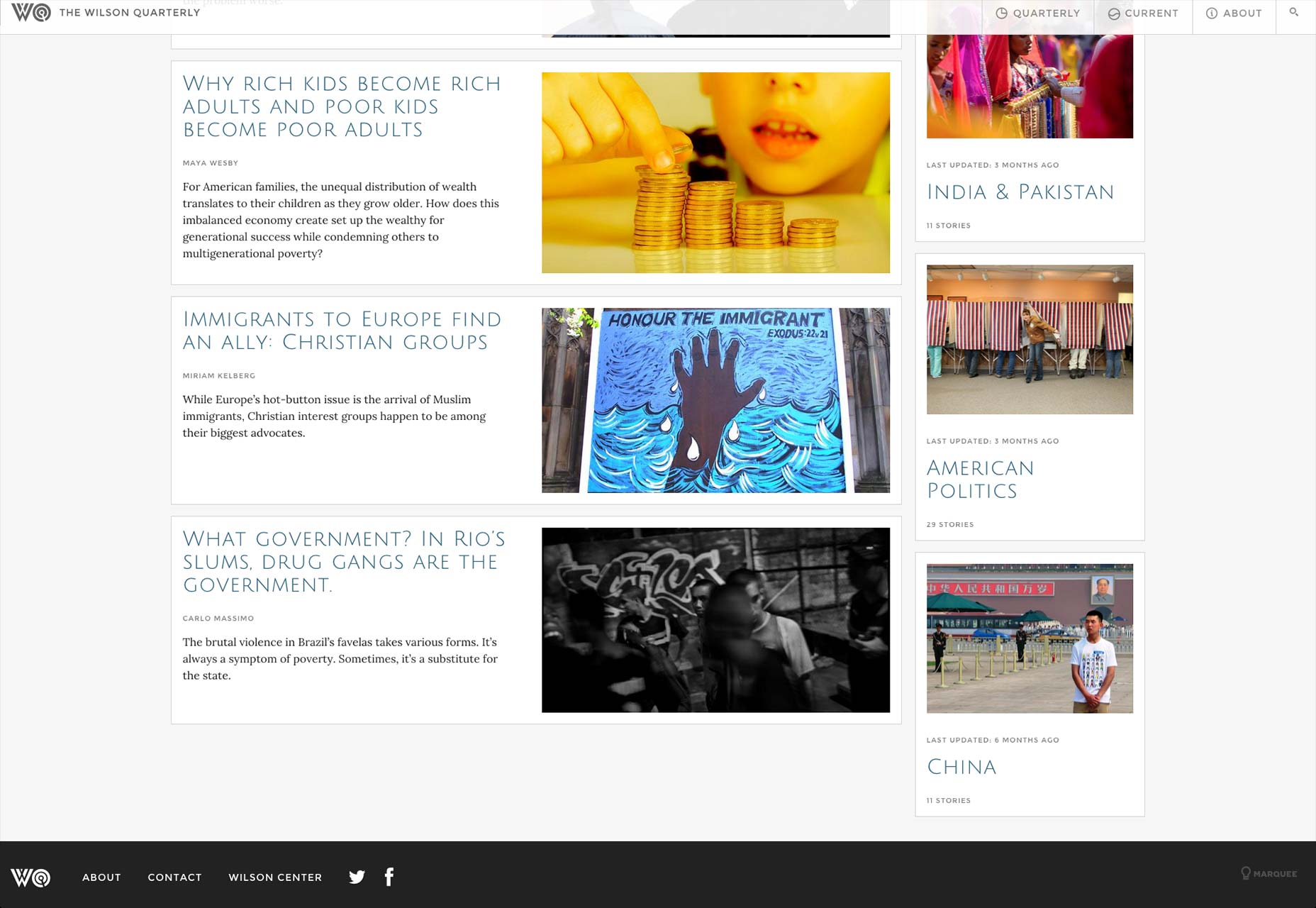
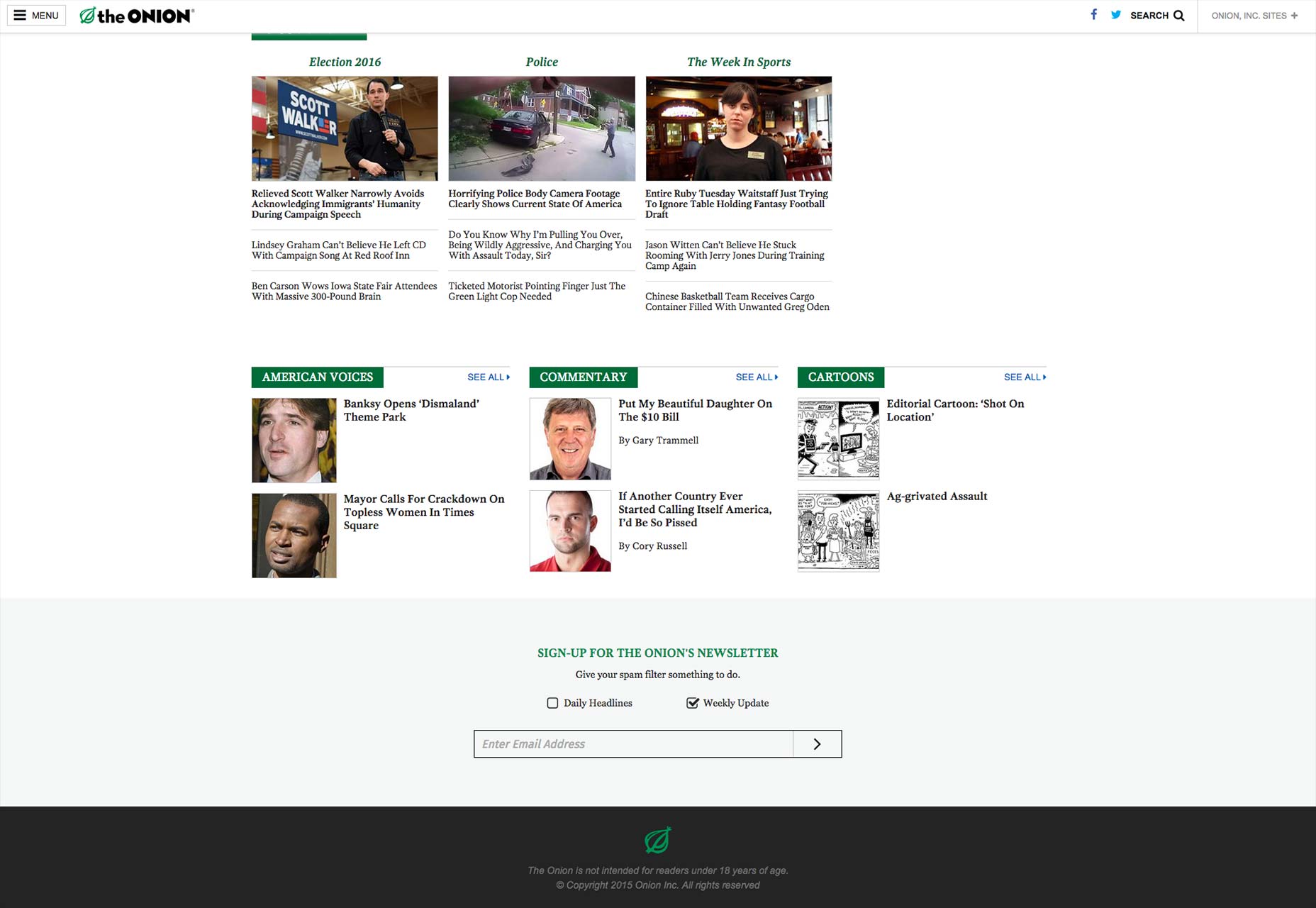
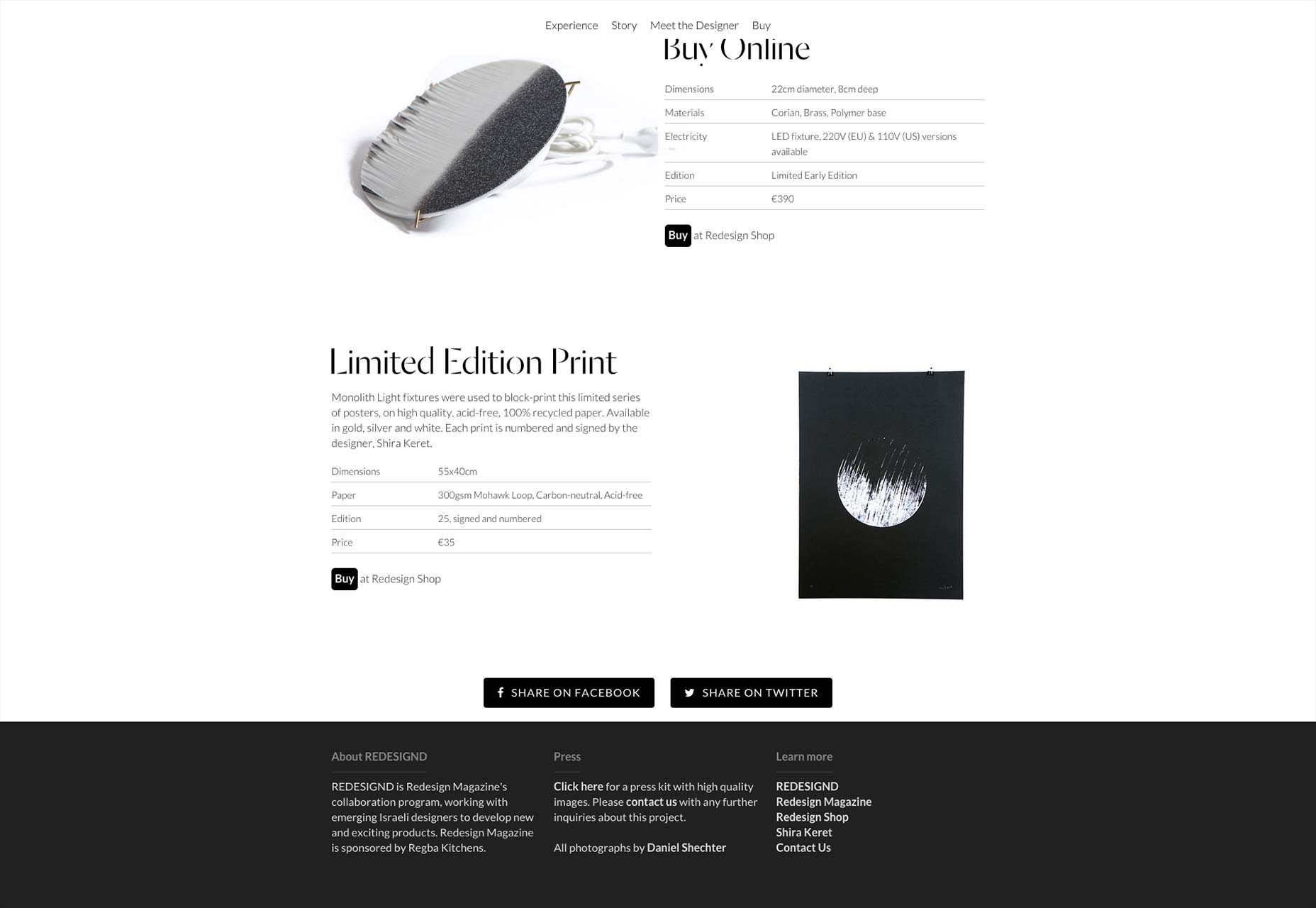
Le mini-site pour Conférence de design de l'AIGA 2015 comprend un bouton d'accueil, pas sur la page d'accueil du mini-site, mais AIGA's main page d'accueil Wilson trimestriel et Un oignon les deux utilisent des marques de logo pour relier de leur pied à leur page d'accueil, mais Redesignd le mélange avec d'autres liens utiles.
Focus sur l'expérience utilisateur
Une bonne conception de l'expérience utilisateur se concentre sur la création d'un parcours utilisateur réussi afin de créer des visiteurs engagés et de retour, et dans le cas d'un site de commerce électronique, des acheteurs. Bien qu'il existe de nombreux outils pour rendre les conversions plus fréquentes, l'élimination des options de navigation inutiles telles que le bouton d'accueil est un moyen important de rationaliser le parcours des visiteurs sur votre site Web.
La réduction de la prise de décision et de la charge cognitive pour vos utilisateurs aidera à encourager plus de conversions
Des organisations géantes telles qu'Amazon, Apple, Twitter et Wikipedia ont supprimé leur bouton d'accueil, car la principale source d'interaction n'est pas la maison, mais plutôt un emplacement pour des offres, des promotions ou une table des matières.
Les visiteurs sont plus susceptibles de rentrer chez eux lorsqu'ils sont égarés. L'élimination du bouton d'accueil de votre navigation ne devrait constituer qu'une étape sur la voie du cheminement intuitif et sans frustration de l'utilisateur sur votre site. La réduction de la prise de décision et de la charge cognitive pour vos utilisateurs aidera à encourager plus de conversions, d'achats, de vidéos regardées, d'articles lus ou de tâches que votre site aide à accomplir.