20 meilleurs nouveaux sites du portefeuille, novembre 2017
De nos jours, il existe essentiellement deux types de sites Web de portefeuille: ceux qui présentent des dispositions asymétriques et ceux dont les images d'arrière-plan changent lorsque vous passez le curseur sur le nom d'un projet. Au moins, c'est un peu comme ça ce mois-ci.
Maintenant, ce ne sont pas des sites douteux par tous les moyens. Il y en a juste beaucoup. Je pensais que nous pourrions avoir fini avec les bandes pendant un moment; mais ils sont revenus avec une vengeance.
J'ai essayé de minimiser le nombre de sites dans la programmation de ce mois qui sont presque identiques. Malgré cela, nous allons voir beaucoup de minimalisme, de post-minimalisme et d’asymétrie. Prendre plaisir!
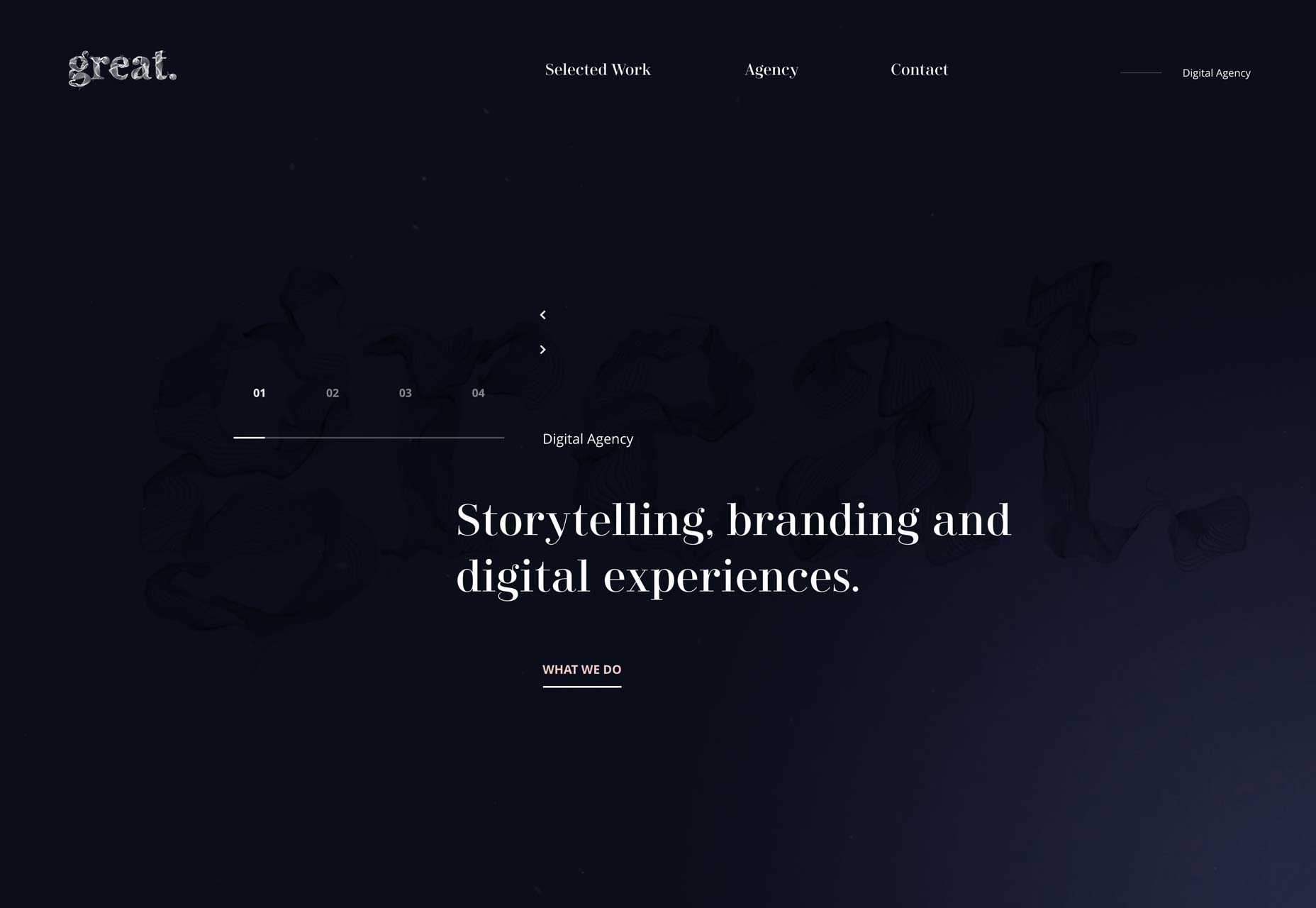
La grande agence
La grande agence (qui parfois s'appelle aussi "Alexandre le Grand") pourrait nous apprendre une ou deux choses sur l'animation. Bien que toutes les marques ne souhaitent pas utiliser autant d’ animation, elles sont toutes fluides. cela complimente bien le reste des visuels du site.
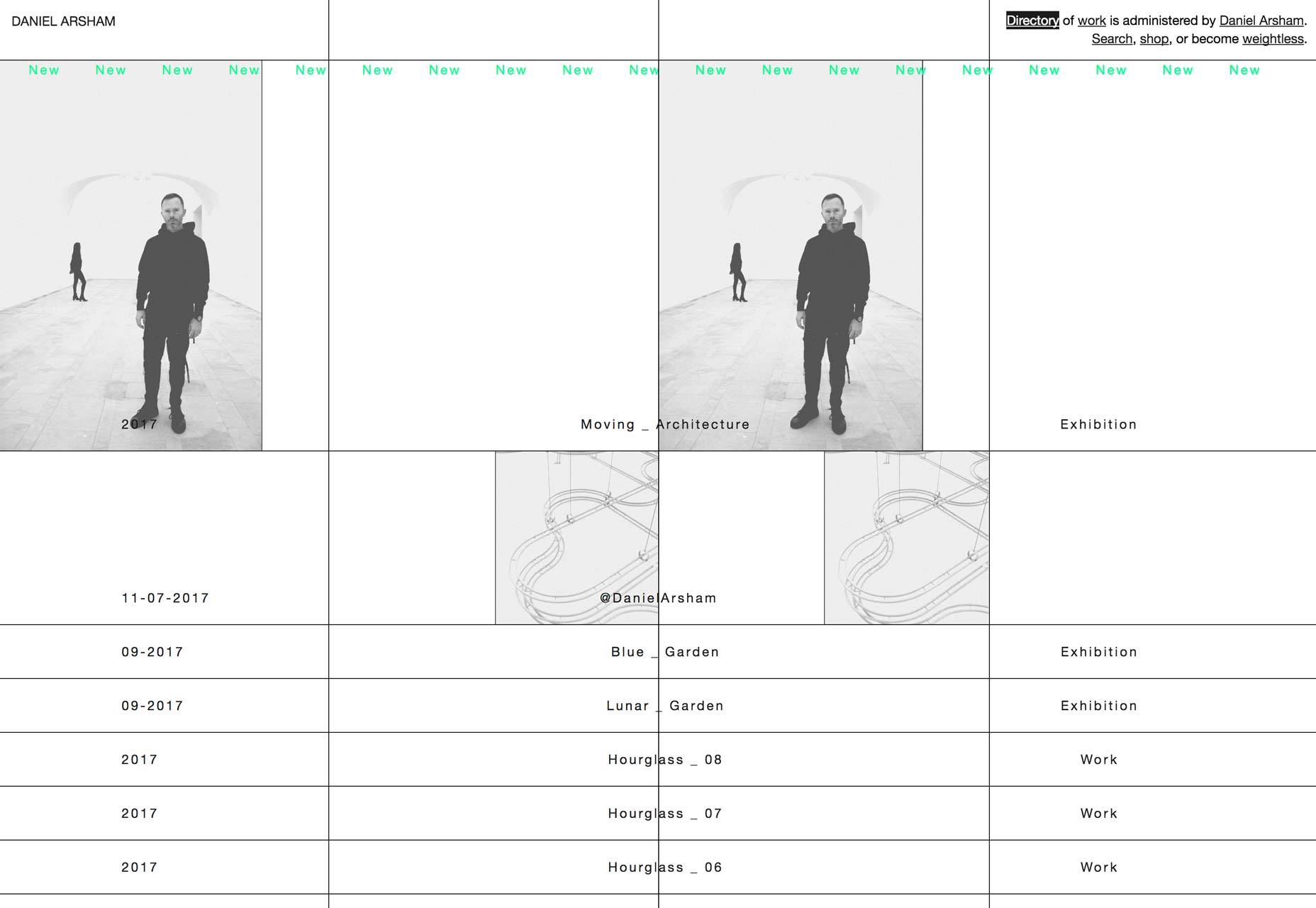
Daniel Arsham
À la baisse, Le site de Daniel Arsham pourrait être un peu déroutant au début, avec la navigation non conventionnelle, et un économiseur d'écran (Souvenez-vous de ceux?) qui apparaît rapidement un peu.
D'autre part, c'est un tout nouveau concept. C'est vraiment cool de regarder la page entière divisée en deux pour révéler un peu le projet en dessous. Jetez un oeil à celui-ci pour des idées. Et peut-être les implémenter avec une meilleure facilité d'utilisation.
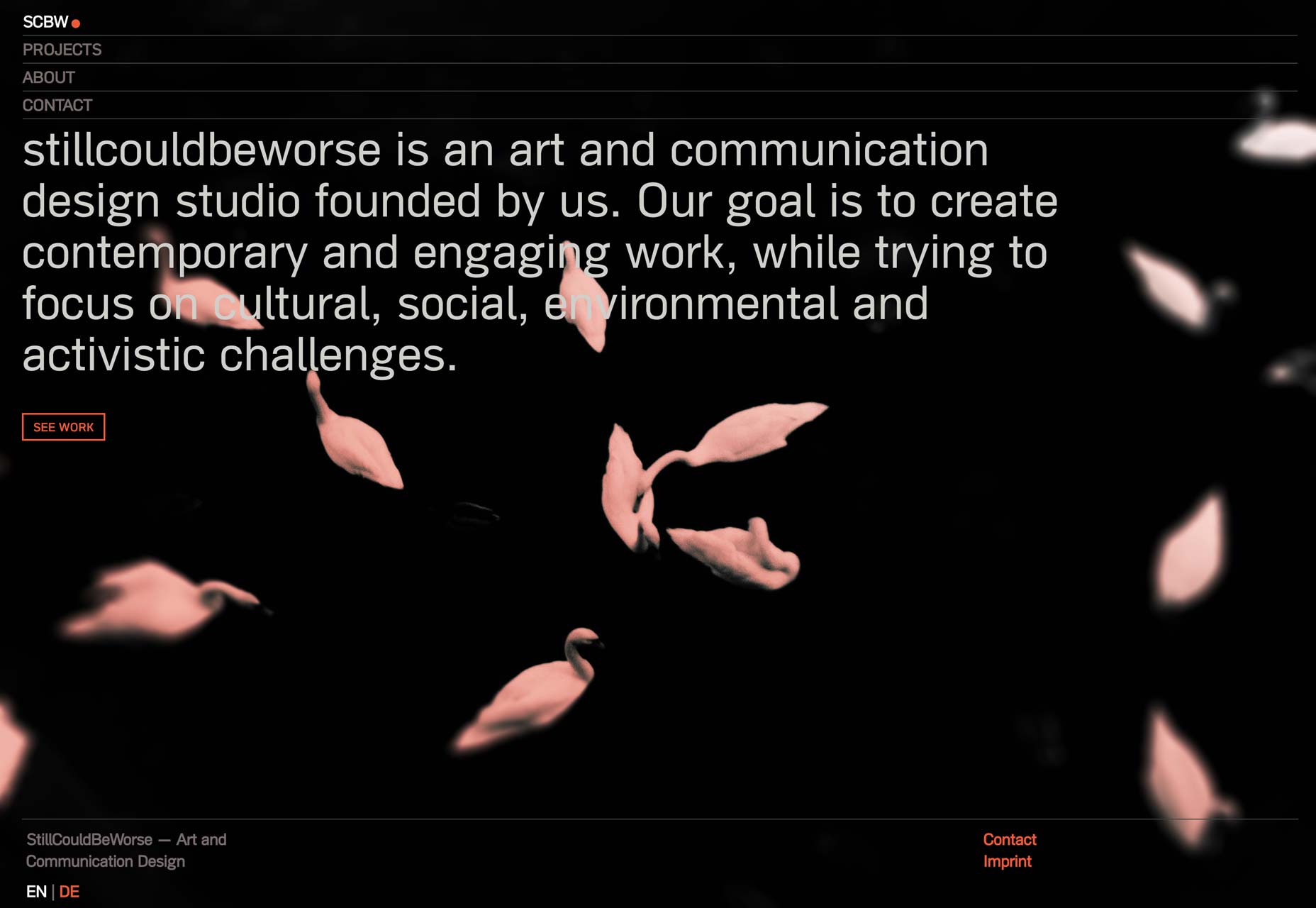
encore mal tourné
Le soi-disant nommé avec confiance encore mal tourné nous apporte un joli petit site sombre avec ce qui pourrait être l'un de mes nouveaux modèles de navigation préférés. Cliquez sur "Projets" pour voir ce que je veux dire.
D'accord, cela ne fonctionnerait pas pour un site où l'espace vertical est une priorité, mais je pense toujours que c'est cool. Le style général du site se ressent un peu dans les années 90, mais sa mise en œuvre est clairement moderne.
7D8
7D8 a adopté le minimalisme jusqu'à la quasi-brutalité. Un peu plus gris et un type mono-espacé, et ils vont aller au-dessus du bord. En l’état actuel des choses, c’est un minimalisme hautement stylisé, et il a l’air bien. Je ne suis toujours pas sûr de la navigation "à quatre coins" que certains sites font; mais je suis prêt à dire que 7D8 le fait fonctionner.
Brave New World
Brave New World a une mise en page familière, avec l'ajout de jolis effets de parallaxe. Et défilement du texte sur les vecteurs diagonaux. C'est en fait bien mieux que ça en a l'air, même si cela me rappelle un peu trop le vieux chapiteau .
Parametro
Parfois, j'inclus un site simplement parce qu'ils ont fait une chose sympa que je n'avais jamais vue auparavant. Dans Le cas de Parametro , il y a une présentation de style carte mentale sur la page d'accueil. Le reste du site est bon, même si le minimalisme est typique. Cette chose sur la page d'accueil est tout simplement cool, cependant.
Liah Moss
Le post-minimalisme n'est pas si mal quand il est chargé de couleurs! Liah Moss démontre ce fait en combinant le minimalisme artistique avec une touche des années 80. La disposition prévisible est assez bien compensée par un bon type, et suffisamment de pastels brillants pour… mec, j'ai déjà fait trop de blagues sur Morticia. Quelqu'un devra trouver quelque chose dans les commentaires.
Sophie Hustin
Sophie Hustin est un peintre et sculpteur avec un site simple et sombre pour montrer ses produits. C'est un peu comme la présentation, mais assez jolie pour y figurer malgré tout.
Sauvage
Sauvage est un studio de marque numérique qui aime vraiment son espace blanc. Et qui peut les blâmer? L'espace vide sur votre écran peut sembler étrangement rafraîchissant ou induisant une panique, selon ce que vous êtes censé être là.
En tout cas, il y a aussi un type agréable et une approche intéressante du portefeuille
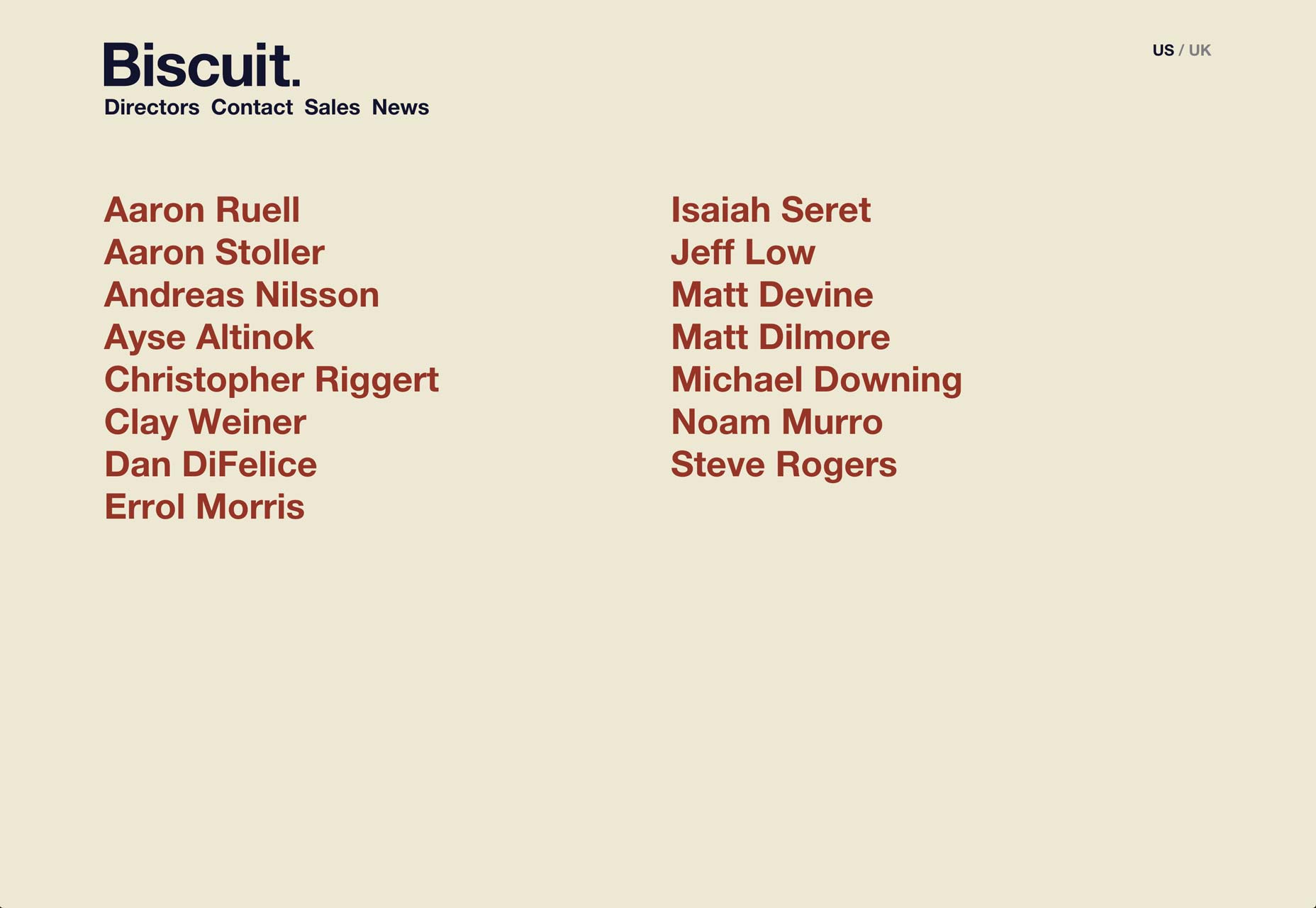
Biscuit Filmworks
Biscuit Filmworks a adopté un style de portefeuille que j'ai vu récemment: la liste des projets avec un changement de contexte. Je dois me faire un nom pour ça.
Ce que ce site fait différemment est le schéma de couleurs. Je ne suis pas tout à fait sûr de la façon dont ils ont réussi à rendre le site entier un peu comme un filtre sépia en résumé, mais ils l'ont fait.
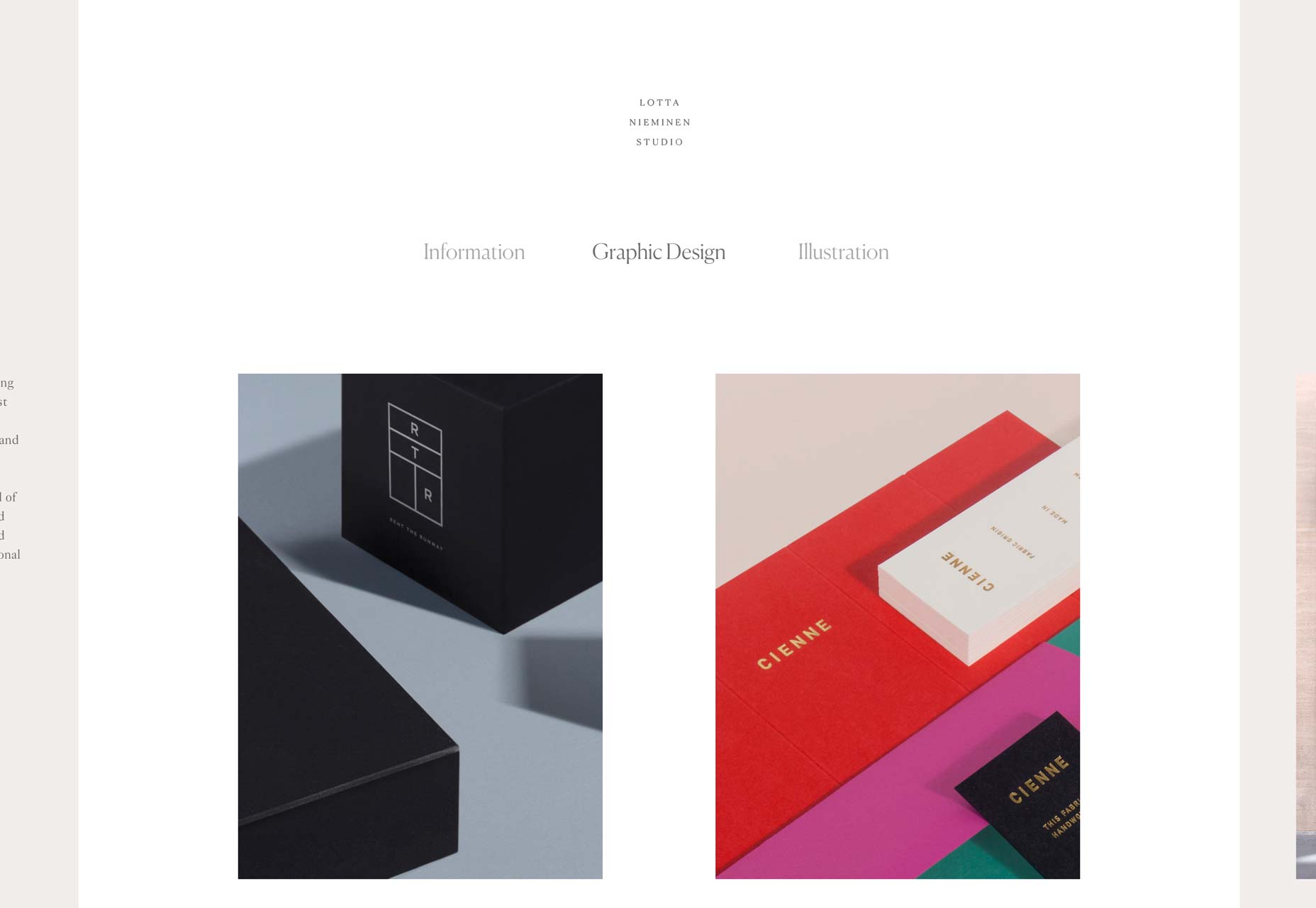
Lotta Nieminen
Le portfolio de Lotta Nieminen a une esthétique presque comme un magazine (et une taille de texte), mais la combine avec une approche similaire à une application pour naviguer sur le site. Tout son travail est présenté sur la page d'accueil. Une partie de cela se trouve juste à l'écart. C'est une manière efficace et élégante de combiner trois pages en une.
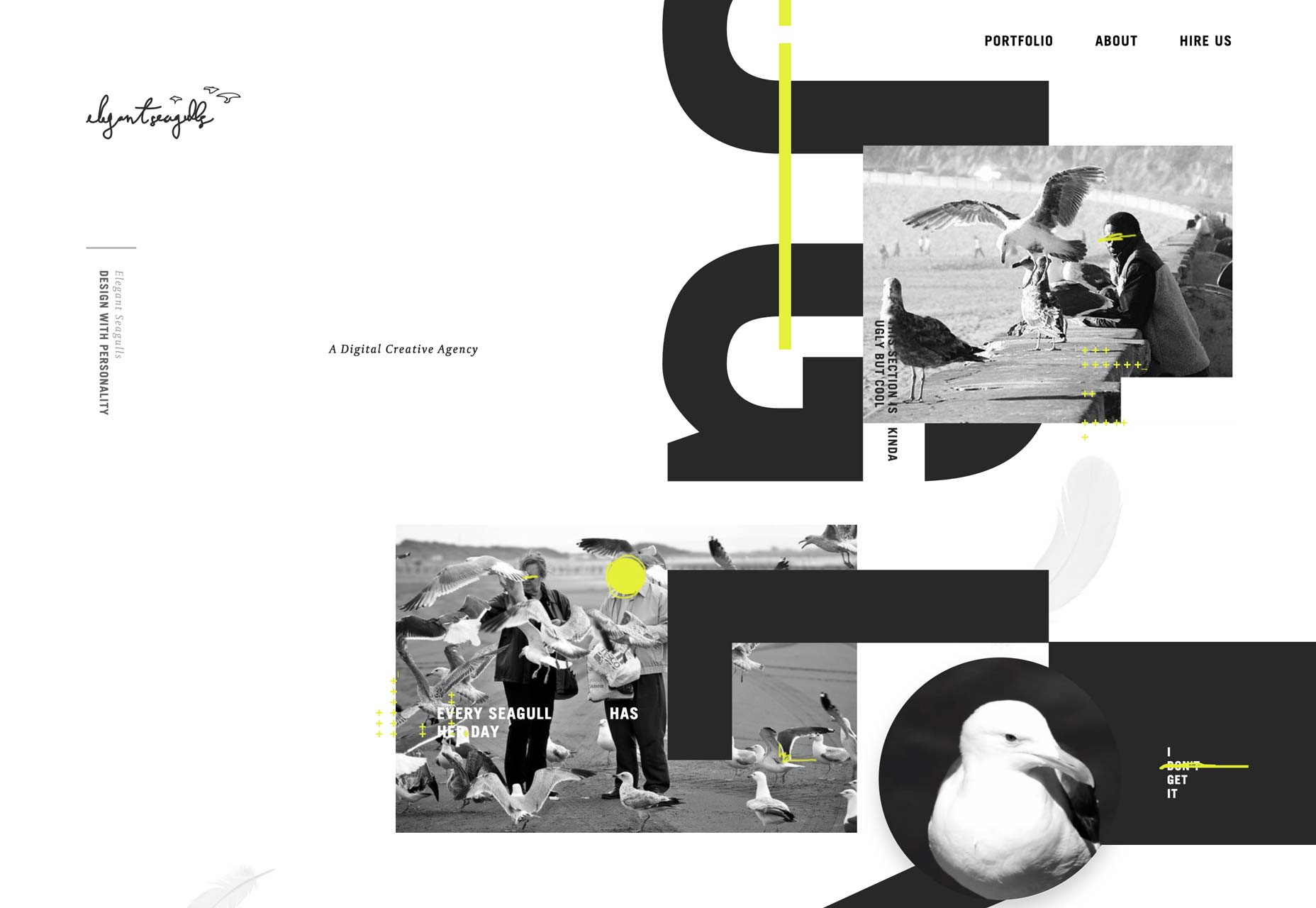
Mouettes élégantes
Mouettes élégantes J'ai une des dispositions post-modernes les plus créatives que j'ai vues à ce jour. Cela peut sembler un peu encombré à certains moments, mais il se sent aussi frais. Et très obsédée par les mouettes. C'est l'un de ces sites qui pourrait ne pas être optimisé à un pouce de sa vie, mais bon, il a de la personnalité.
Roseau
Roseau est en gras Et quand je dis audacieux, je veux dire qu'ils ont utilisé à peu près toutes les tendances que vous verrez sur le reste de cette liste: asymétrie, navigation et animation de type présentation, post-minimalisme… tout. Ils ont tout fait.
Et pourtant, cela fonctionne toujours. C'est impressionnant en soi.
Niketo
Niketo est sur cette liste pour des raisons de style et de style. Je souhaite que le designer rende son texte un peu plus gros, mais sinon, c’est un plaisir de le parcourir.
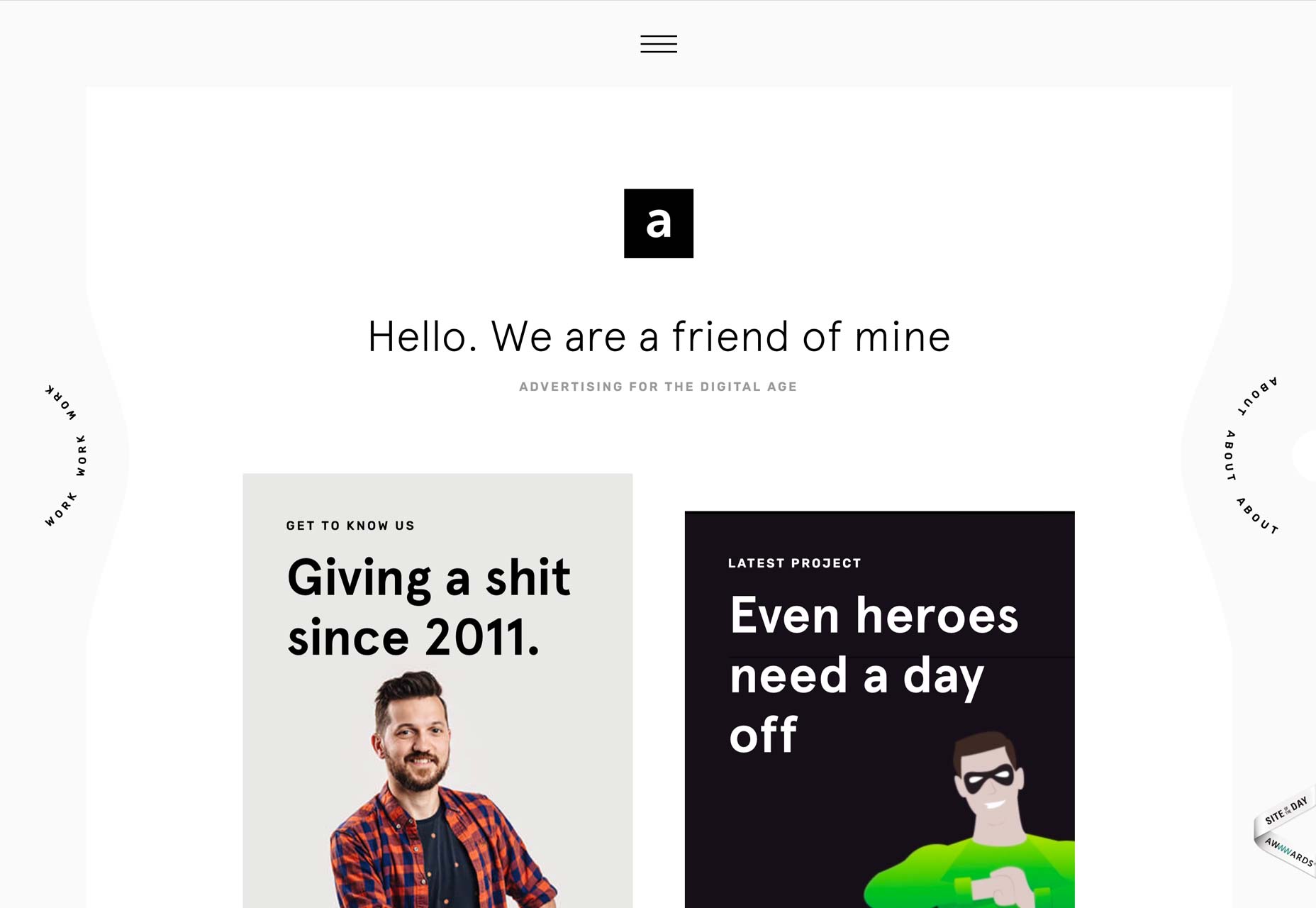
un de mes amis
un de mes amis est une agence de publicité qui tente de se démarquer immédiatement en présentant son humanité. Ils y parviennent en grande partie avec une copie simple et percutante dans une mise en page minimaliste. Oh, et il y a de la grossièreté sur la page d'accueil.
Eh bien, cela les distingue certainement et trie rapidement les clients qu’ils veulent des clients qu’ils ne veulent pas, je suppose.
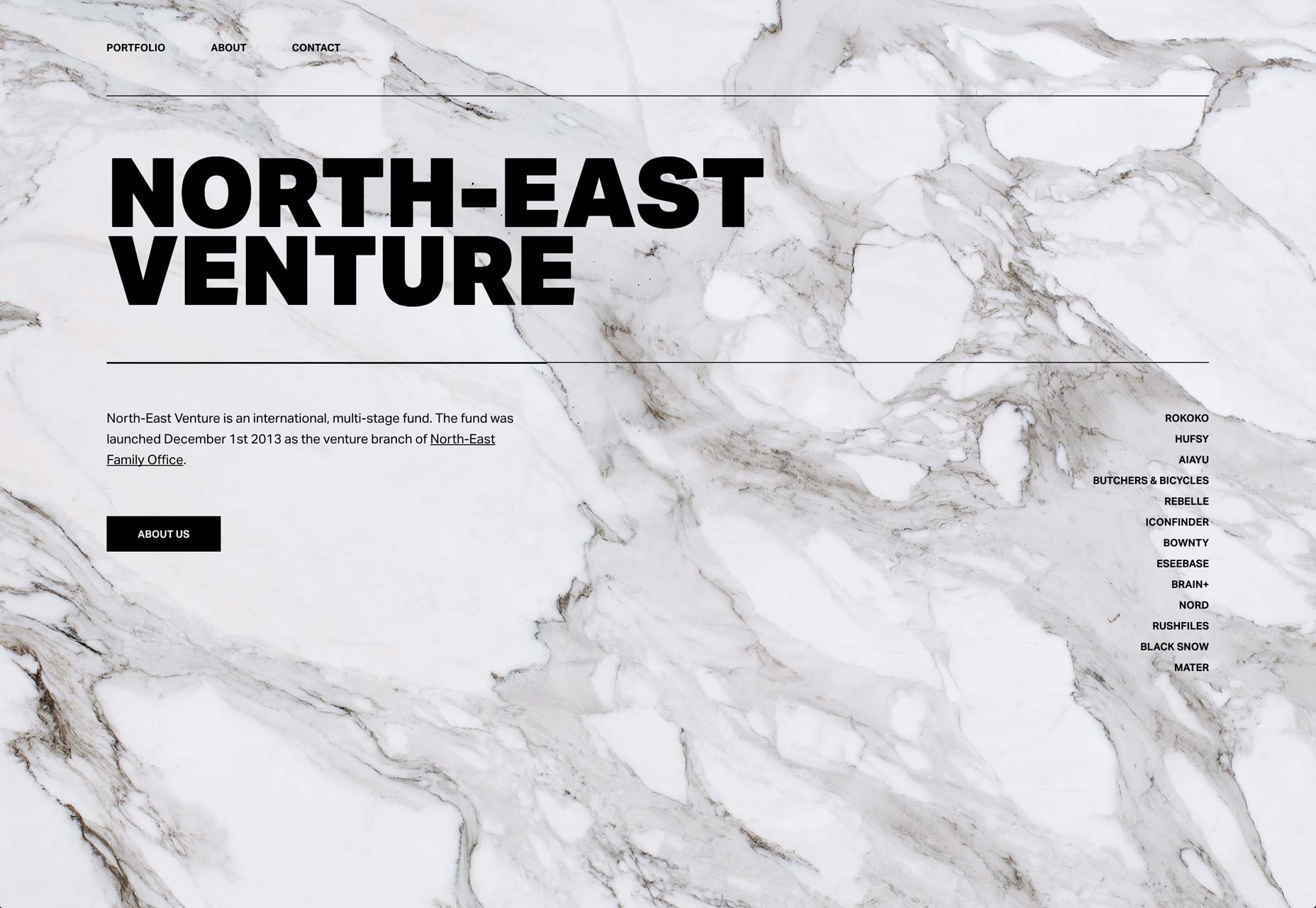
North-East Venture
North-East Venture se distingue en ayant l'une des utilisations les plus intéressantes des effets de parallaxe que j'ai déjà vus. Il combine les sensibilités des images classiques de typographie et d’arrière-plan, avec juste assez d’animation pour se démarquer.
Ajoutez à cela la manière dont chaque page de portefeuille correspond au projet et vous avez un site tout simplement joli.
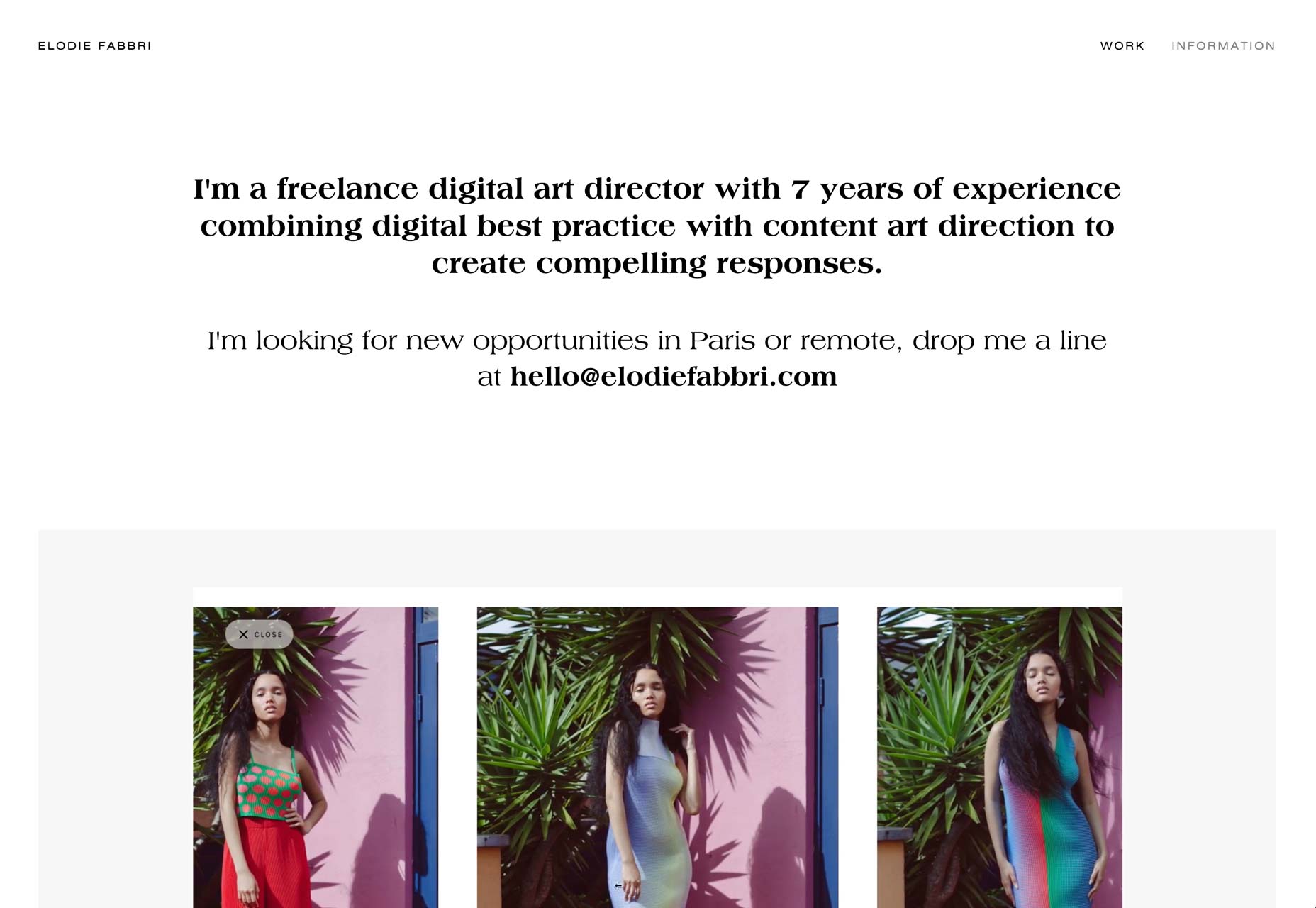
Elodie Fabbri
Elodie Fabbri a un portfolio qui est propre, joli et plutôt dépendant des diaporamas. C'est simple, mais dynamique et accrocheur. Franchement, la seule façon d’être mieux serait de trouver un moyen sans JavaScript d’implémenter tous ces diaporamas.
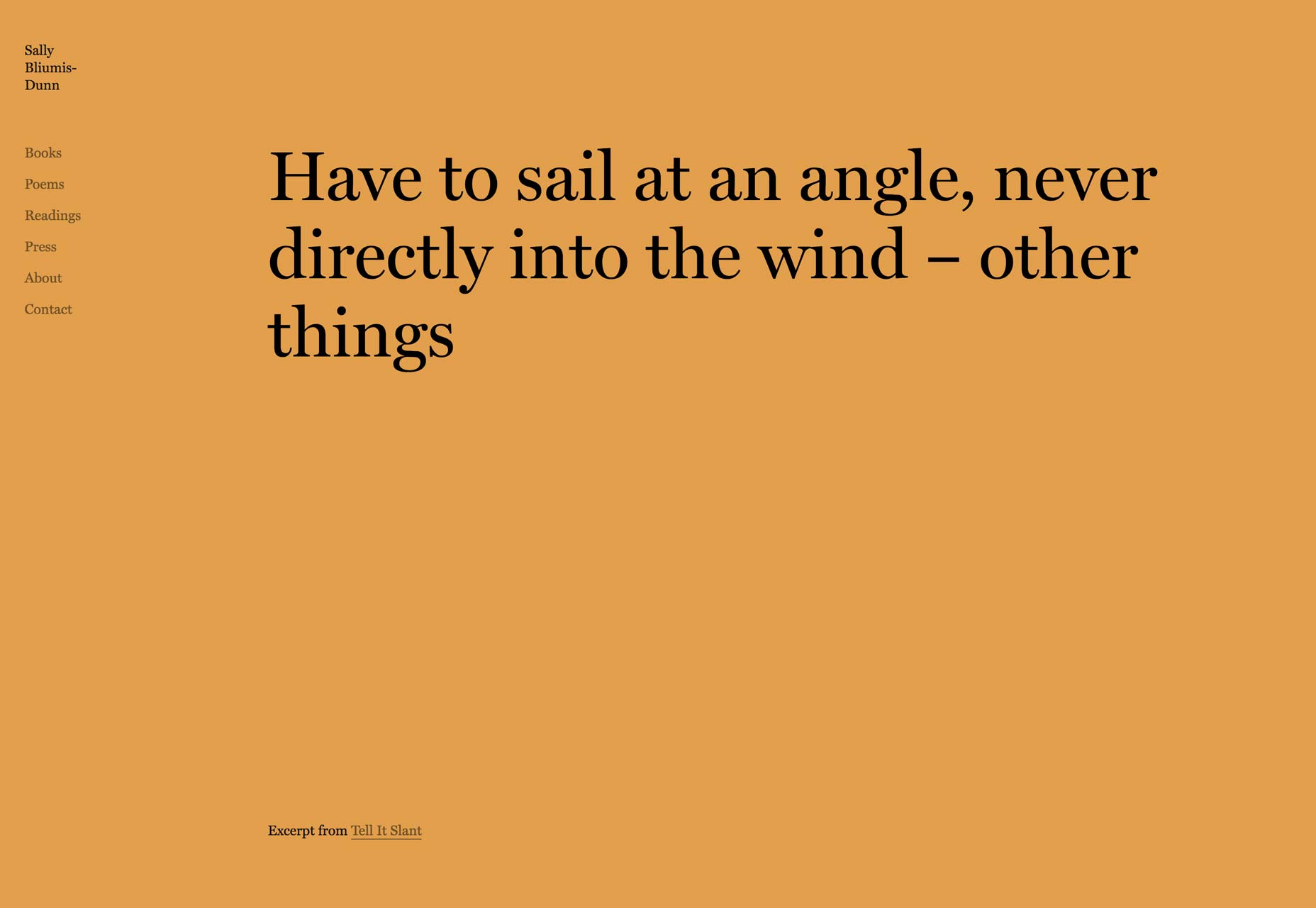
Sally Bliumis-Dunn
C'est probablement le premier portefeuille de poésie J'ai déjà passé en revue. Et j'aime ça.
La plupart des sites de rédaction essaient de commercialiser leurs produits avec des images. Ils pourraient utiliser les couvertures de livres ou pousser le budget et utiliser des concepts artistiques. Ce site abandonne complètement cette stratégie, en utilisant une typographie fantastique pour montrer des extraits de la poésie elle-même. Après tout, c'est ce que tout le monde est là pour ça.
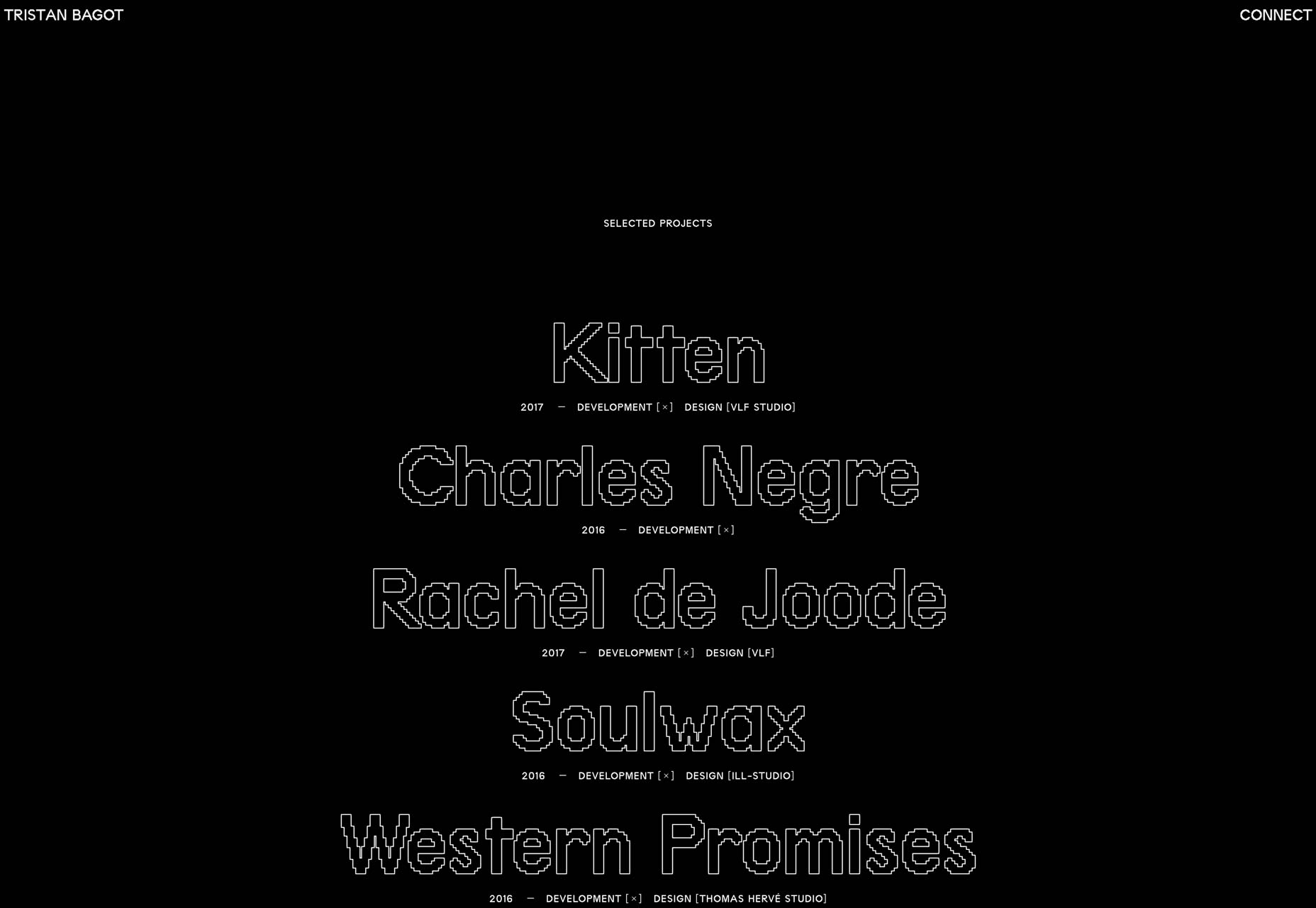
Tristan Bagot
Le portfolio d'une page de Tristan Bagot combine la disposition moderne avec un style rétro, pixélisé qui semble correspondre au thème général de son travail. Simple et numérique. Lier directement aux sites en direct est toujours un risque, mais cela simplifie également les choses.
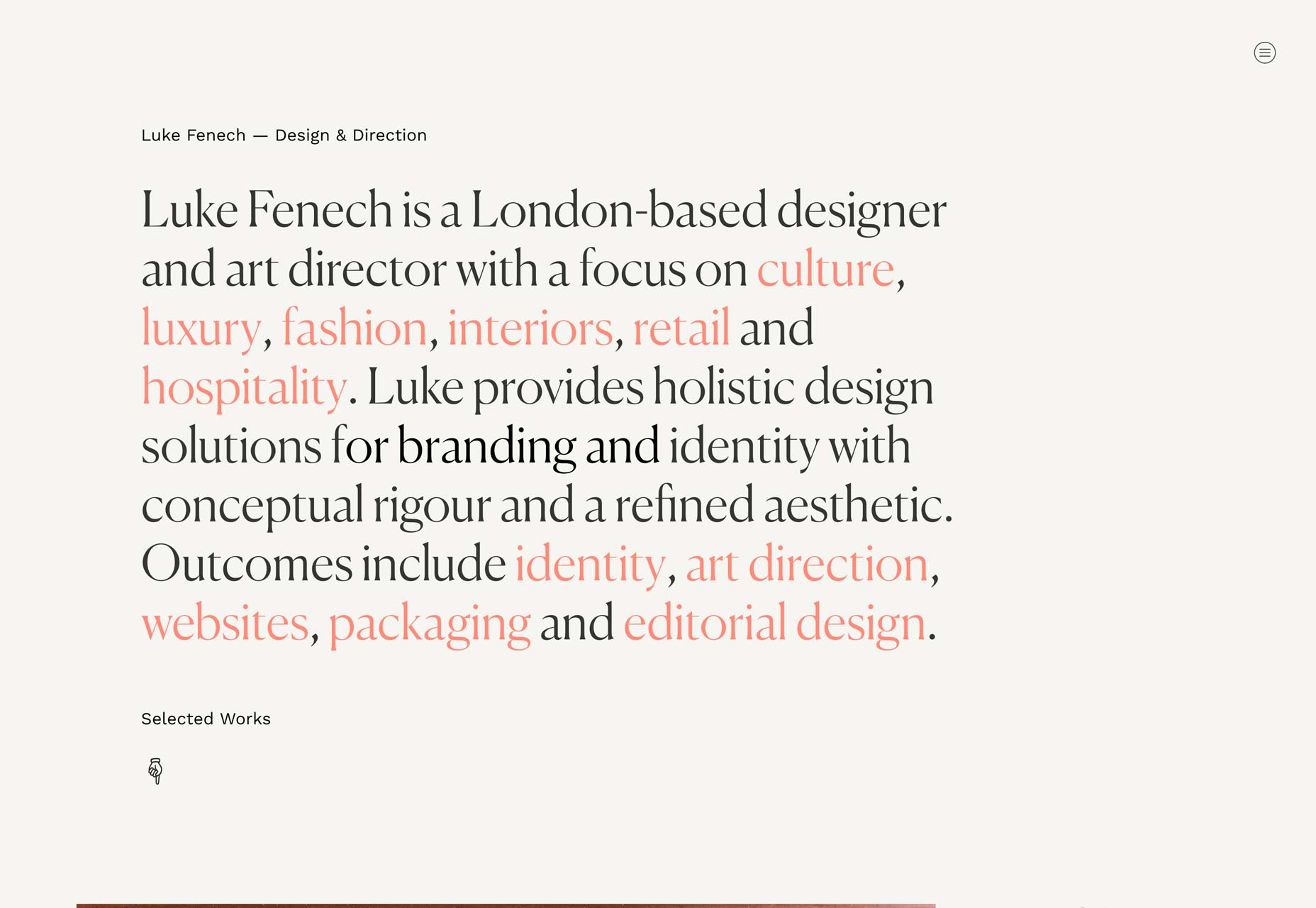
Luke Fenech
Nous allons terminer cette liste avec Luke Fenech , designer et directeur artistique. Rien d'extraordinaire, ici. C'est propre, c'est joli. Le type est une joie pour les yeux. Parfois, c'est tout ce dont vous avez besoin.