4 façons simples de concevoir un appel Killer to Action Buttons
Les boutons d'appel à l'action, faciles à voir et à comprendre, feront une énorme différence sur les taux de conversion de vos clients. Lors de la conception de ces boutons, il est impératif de prendre en compte un large éventail de facteurs. Certains d'entre eux incluent la couleur, le contraste, la copie de bouton et même si oui ou non inclure des indices directionnels juste à côté du bouton.
En bref, pour un élément qui occupe une petite place sur votre page Web, vous devrez investir une quantité de temps disproportionnée en réfléchissant à la meilleure façon de la présenter à vos utilisateurs. Oui, les boutons d'appel à l'action sont si importants. Après tout, ils sont les vedettes d’une page, qu’ils soient destinés à inciter les visiteurs du site à acheter quelque chose, à s’inscrire à quelque chose ou simplement à cliquer.
Ils représentent l'objectif de votre page. Chaque page doit avoir un objectif. Prenez une page de destination, par exemple, le but est d’obtenir que les prospects cliquent sur la page principale du produit ou du service. Un bouton conçu intelligemment, qui tient compte de la manière dont vos visiteurs veulent acheter ou s’inscrire, est ce que tous les designers doivent rechercher.
1) Repères directionnels
En tant qu'êtres humains, nous sommes simplement câblés pour répondre à la direction des yeux en tant que moyen puissant de nous appeler. Pensez-y: quand vous voyez quelqu'un regarder quelque chose qui n'est pas dans votre champ de vision, vous êtes automatiquement curieux de savoir ce qu'il regarde. Ce même principe de directivité peut être appliqué de manière transparente au site Web que vous créez pour vos clients.
Oui, les indices directionnels peuvent être les flèches les plus évidentes et même les doigts pointant sur les boutons d'appel à l'action, mais pour quelque chose de vraiment unique et lié aux visiteurs de votre site, choisissez plutôt une personne qui regarde les boutons d'appel. Vous ne pouvez pas vous tromper.
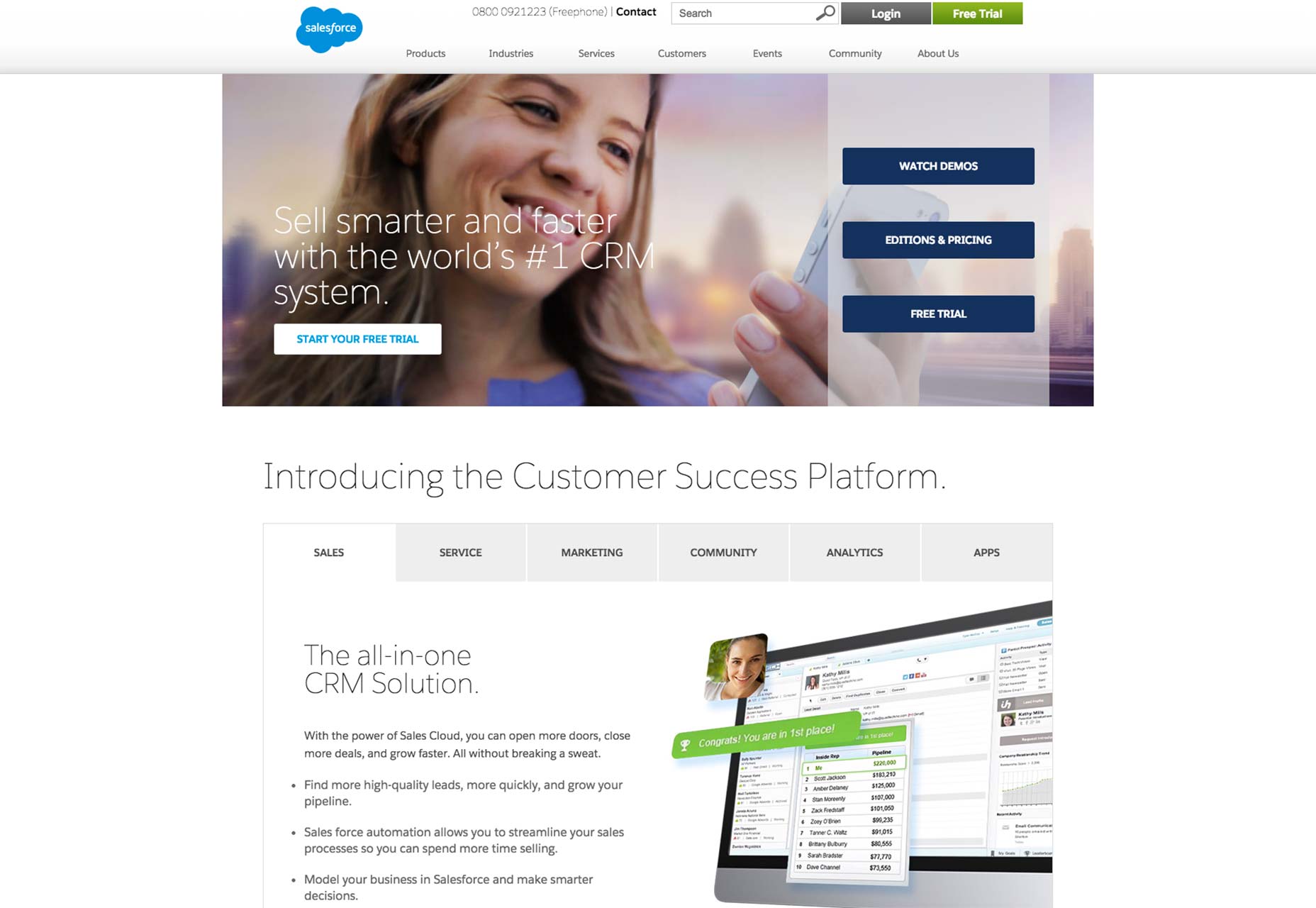
Pour un exemple intelligent de cela, nous nous tournons vers Page d'accueil de Salesforce . Salesforce est la société d'informatique en nuage mondiale de San Francisco. En particulier, nous souhaitons que vous jetiez un coup d’œil à la méga image sur la page d’accueil: on dirait une femme qui regarde son smartphone, sur le point d’effectuer une transaction mobile.
Bien que ce soit certainement une interprétation plausible, l'image sert également d'indice directionnel furtif mais puissant. Lorsque les visiteurs du site voient la femme regarder le téléphone dans sa main, leurs yeux suivent naturellement son regard à droite de la page d'accueil. Comme ils le font, leurs yeux se poseront inévitablement sur les trois boutons d'appel à l'action à côté de son visage et de sa main.
Grâce à l'endroit où son regard pointe, il sera plus facile de remarquer les boutons d'appel à l'action. Au bout du compte, cela apporte plus de conversions et un plus grand nombre de ventes sur le site Web.
2) conception de bouton vraiment simple
Lorsque vous rendez vos boutons aussi simples que possible, vous éliminez les risques de confusion pour les visiteurs, les acheteurs et les lecteurs de votre site. Quand ils sont confus, ils ne suivront généralement pas l'action que votre copie de bouton leur demande. Ainsi, tous les concepteurs Web devraient viser à minimiser la conception des boutons du client.
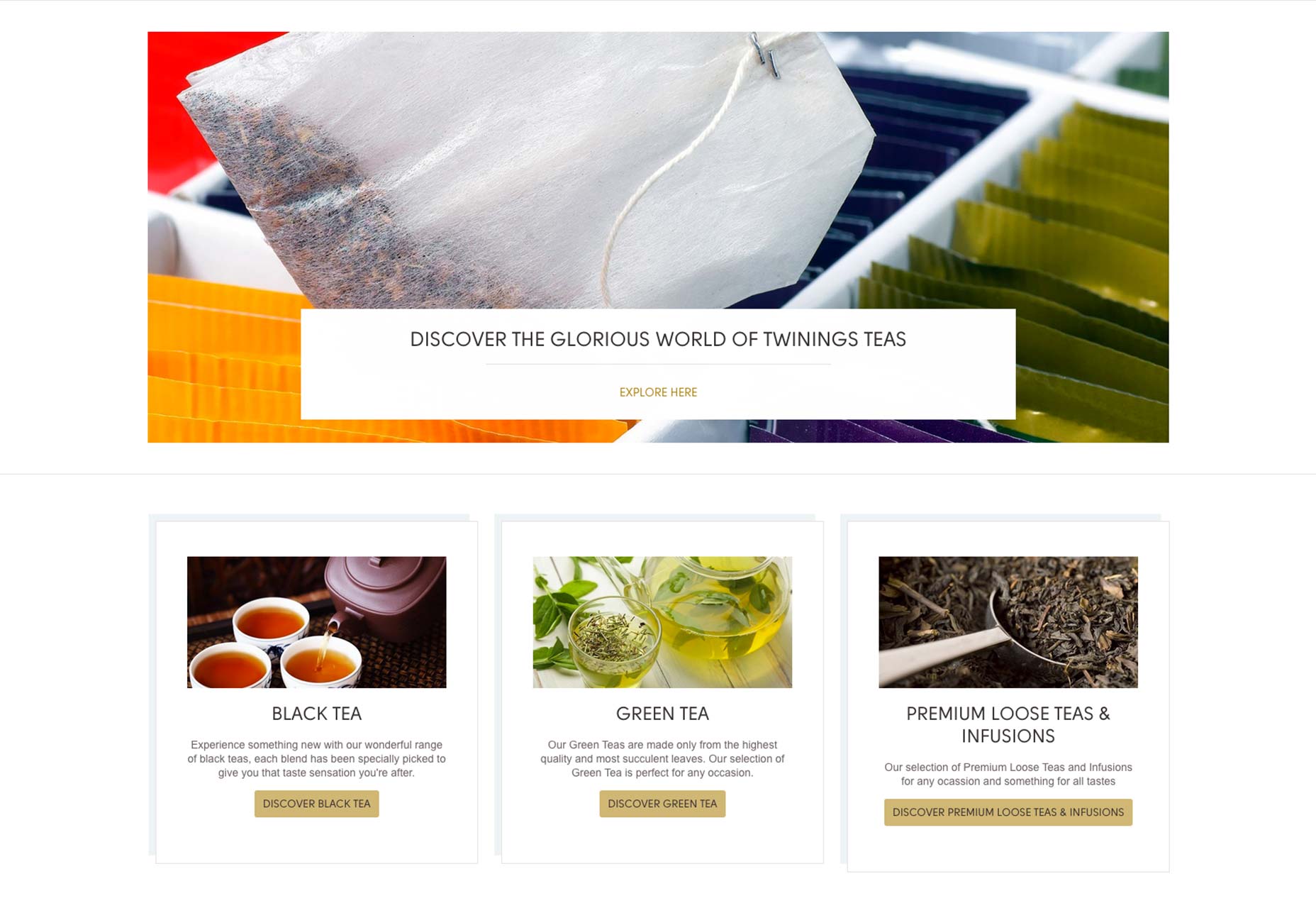
Regardons Site de Twining pour voir comment une marque peut le faire correctement.
Sur la page d'accueil au-dessus du pli, nous voyons une gamme de boutons simples aux couleurs de la marque, qui communiquent clairement ce que vous obtiendrez en cliquant dessus. Les boutons ressemblent aussi à des boutons, grâce à leur design rectangulaire arrondi, et le contraste des couleurs du noir sur l'or les rend aussi minimes que possible.
En bref, il sera presque impossible pour les clients de Twining de se rendre compte que les boutons sont des boutons d’appel à l’action.
3) Microcopie bien définie
Microcopy est la star de l'appel à l'action car elle utilise des verbes orientés vers l'action pour inciter les gens à bouger. La quantité de biens immobiliers dont les concepteurs Web ont besoin pour concevoir des étiquettes intelligentes est très limitée, de sorte que microcopy doit être court et pertinent. La microcopie qui permet aux visiteurs du site de savoir exactement sur quoi ils cliquent est gagnante car cela ne leur fait pas perdre leur temps.
Parfois, la microcopie peut être négligée, ce qui est regrettable. Malgré toute l'attention portée à la conception des boutons, aux couleurs et aux prix, la copie ne devrait pas avoir à souffrir. Les sites dont la microcopie souffre sont des sites dont les taux de conversion en souffrent également.
Vous savez que vous avez une microcopie réussie lorsque vous avez des boutons d'appel à l'action différents l'un à côté de l'autre, mais que les visiteurs du site peuvent instantanément déterminer le but de chaque bouton.
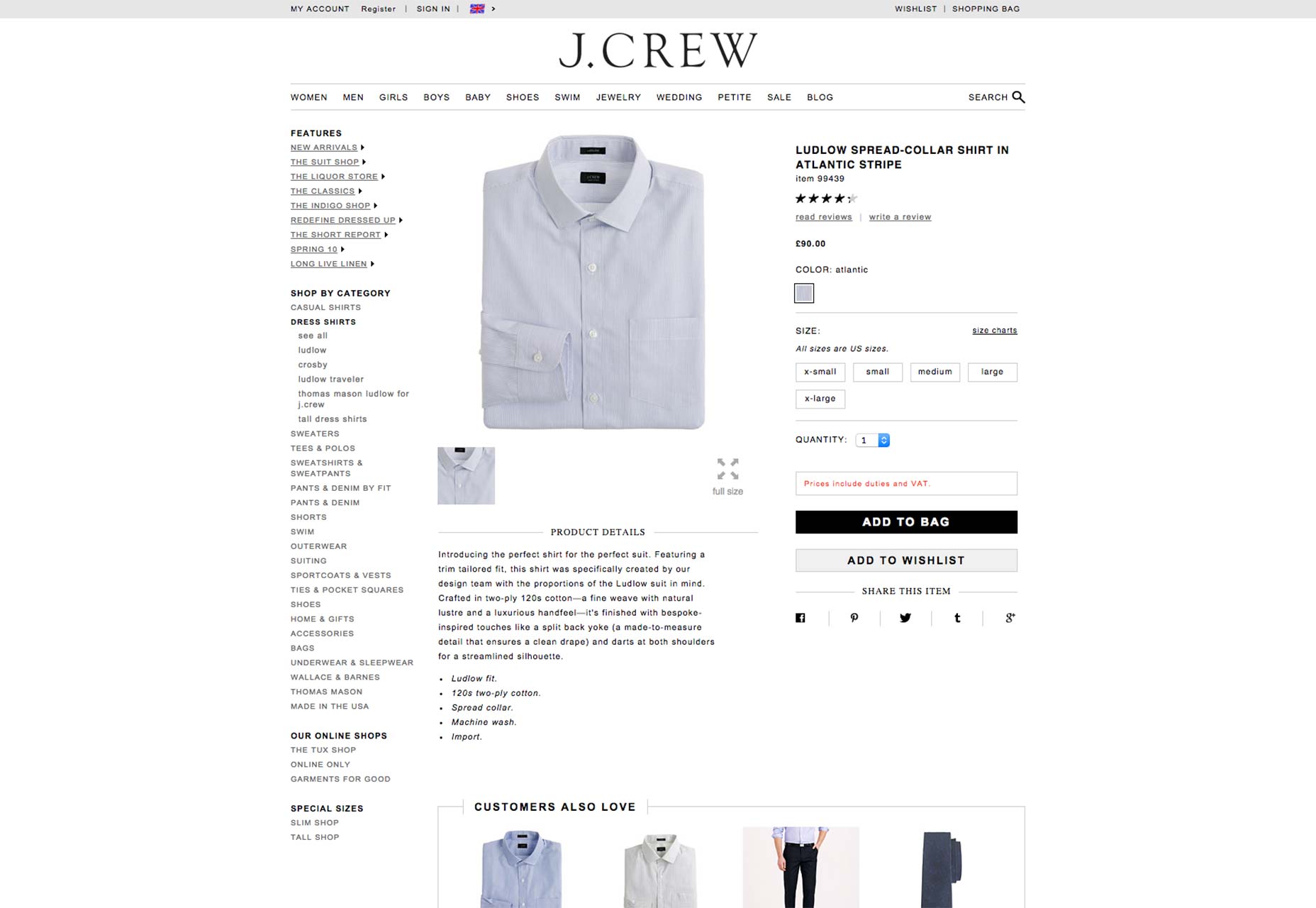
Une illustration utile de ceci peut être trouvée sur le Page produit J. Crew pour sa chemise à col roulé. Deux boutons sont en compétition pour attirer l'attention des acheteurs: les boutons "Ajouter au panier" et "Ajouter à la liste".
Parce que les deux sont très clairement étiquetés, les acheteurs ne sont pas confus et peuvent atteindre leurs objectifs avec plus de certitude que jamais. Une copie de bouton bien définie qui ne laisse aucun doute sur ce que l'action d'un utilisateur va réaliser est toujours gagnante.
4) contraste de couleur
Les acheteurs sont un groupe peu fiable, c'est pourquoi l'expérience utilisateur doit être adaptée à eux. En d'autres termes, l'achat de quelque chose du magasin de commerce électronique de votre client devrait être la chose la plus facile et la plus claire au monde. Quelque chose d'aussi simple que le contraste des couleurs peut grandement améliorer l'expérience d'achat des visiteurs du site.
Le contraste des couleurs qui fonctionne peut attirer l'attention de vos clients sur le bouton d'appel à l'action et le faire ressortir de l'arrière-plan bruyant. Lorsque les acheteurs peuvent facilement trouver ce dont ils ont besoin pour effectuer un achat, il est évident que les taux de conversion d'un site vont considérablement augmenter.
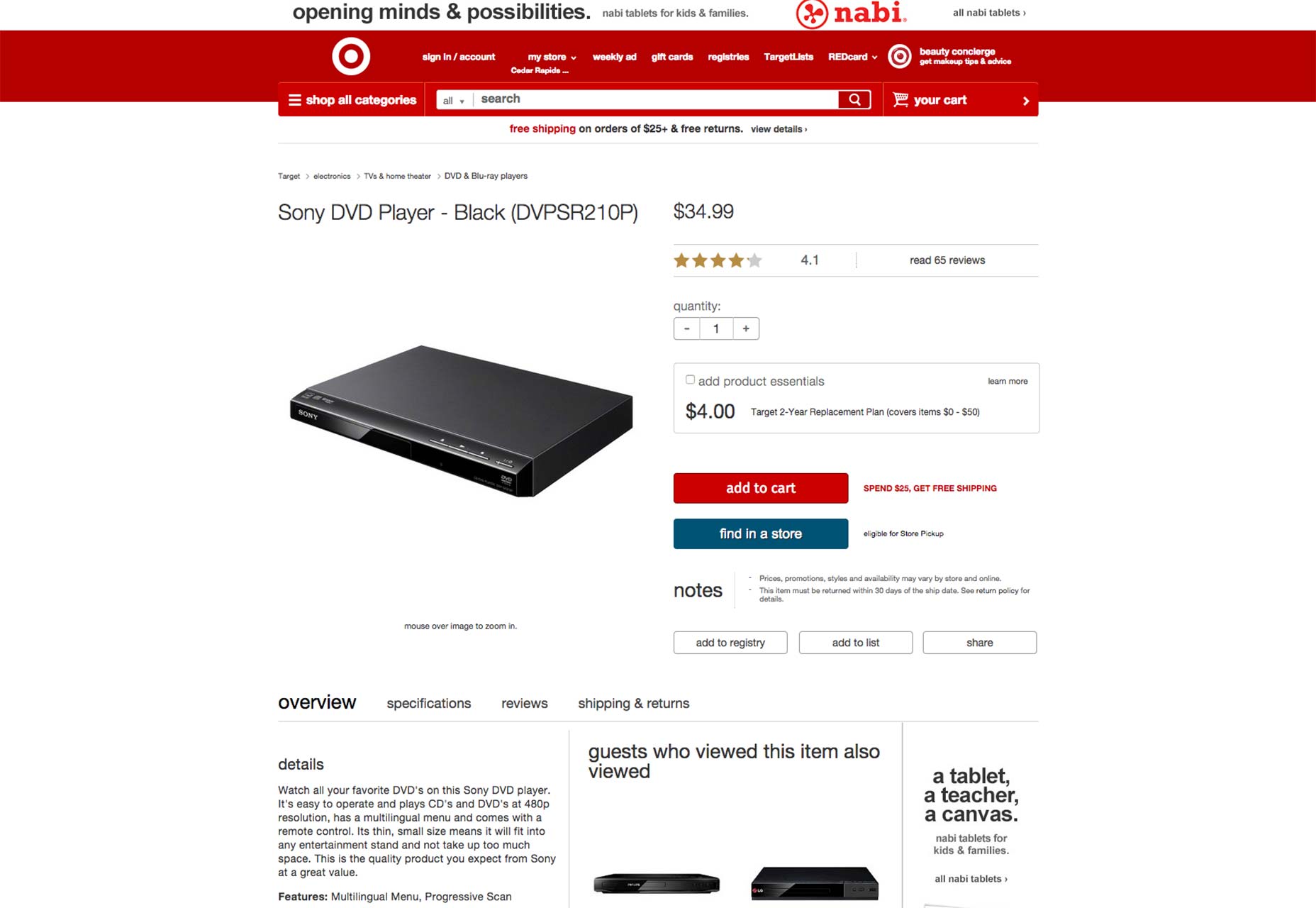
Sur le Page produit cible pour un lecteur DVD Sony, les boutons d'appel à l'action - «ajouter au panier» et «rechercher dans un magasin» - font appel au contraste de couleur pour un effet optimal. Le contraste des couleurs est non seulement facile à repérer en blanc sur le rouge et le blanc sur le bleu, mais il réussit à attirer l'attention de l'acheteur sur le bouton. Le fait que l’arrière-plan soit plein d’espaces blancs ne fait que rendre ce contraste encore plus efficace.
La ligne du bas
Les boutons d'appel à l'action sont essentiels à la quantité d'argent que le site de votre client va gagner. Tous les concepteurs Web doivent se rendre compte que l'objectif de leur conception doit toujours être de prendre en charge davantage de conversions. Pour les sites de commerce électronique, ce seront les ventes. Pour les sites d’information, il s’agira d’inscrire des bulletins d’information, etc. Le fait est que les conversions importent le plus, et que les boutons d’appel à l’action doivent constamment appuyer cet objectif.
C'est pourquoi il faut beaucoup réfléchir à la conception d'un bouton d'appel à l'action. Même si elle occupe un très petit espace sur une page Web, son importance est incommensurable. Tout ce qui va des couleurs à la copie du bouton à tous les signaux directionnels à proximité fera ou défera son efficacité.
Pour répondre aux attentes de leurs clients, les concepteurs doivent aller au-delà de l'aspect et de la disposition de leurs boutons jusqu'au côté pratique. Ce bouton augmentera-t-il la probabilité que les leads cliquent et deviennent des conversions réelles? Les concepteurs qui pensent comme ça font un excellent service à leurs clients, et ils devraient être félicités. Les concepteurs qui ne pensent pas loin doivent améliorer leurs priorités et faire appel à leurs clients chaque fois qu'ils travaillent sur un projet.